来自翻译者:本文最初由Django Stars联合创始人Roman Gaponov在他的英语博客Medium上发表。 我们已经翻译了对移动设备主要UX细微差别的评论,并提请您注意。

本文将帮助从事移动UX设计领域的开发人员获得有用的提示和技巧。 我们将讨论在开发过程中必须参考的关键点。 该材料还讲述了如何避免“设计者陷阱”。
Skillbox建议: UX Analytics在线课程
我们提醒您:对于所有Habr读者-根据Habr促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
应用程序图标

花一点自己的时间和精力为应用程序创建自定义图标,不要以为可耻。 它将使其在应用程序目录和最终用户的移动设备上与用户请求相关的其他程序中被识别。
该图标应简化,但同时应引起注意。 不要忘记在各种墙纸上测试其可见性。 无论背景图像如何,它都应该看起来很酷。
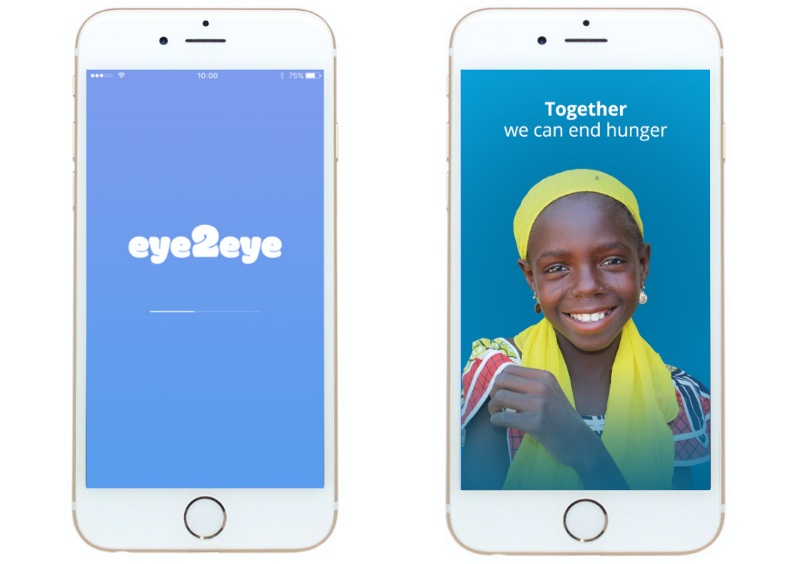
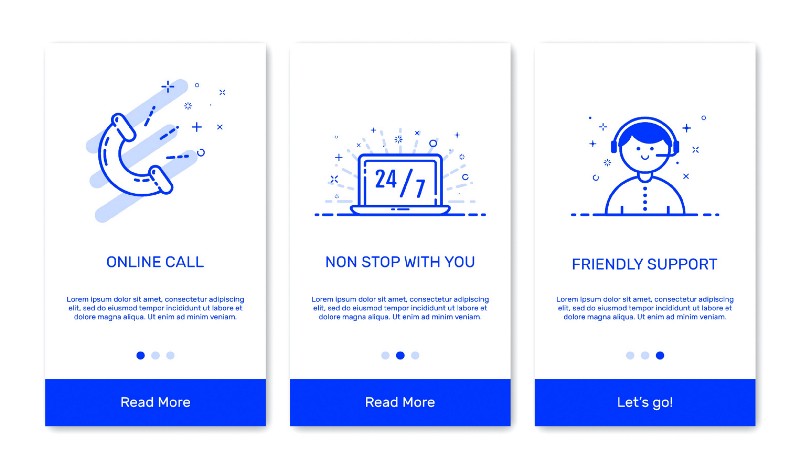
开机画面

首先,自己决定是否真的需要它。 考虑一下应用程序的用例。 如果程序是为快速访问数据而设计的,那是一回事。 如果创建它是为了鼓励用户执行某些操作,则-是不同的。 不要使用引导屏幕,这只是在浪费用户时间并且没有特定目的。 尝试使其有用-至少为了显示应用程序下载的进度条。 一个不错的开始选择是“
共享餐点”应用程序。
友好的用户界面

“简单是完善的基础”-这是事实。 使设计元素简单易行。 界面的每个按钮,表单,图像或任何其他部分都应该和谐,不要使空间混乱。 在主屏幕上显示主要元素,隐藏所有辅助元素。
内容很重要

文本应可供用户访问,以便他可以不放大地阅读。 Apple和Google的建议中都规定了建议的字体大小。
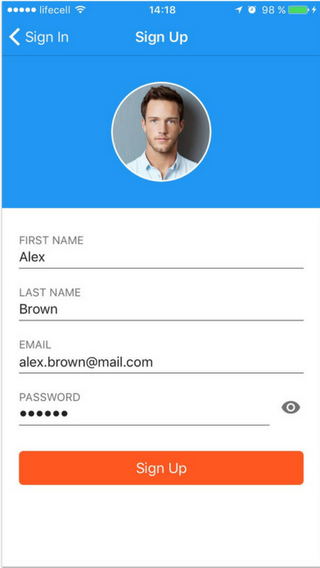
表格

它们应该尽可能方便和易于使用。 输入字段的高度和宽度应与Apple和Google的建议一致。 这些表格必须易于理解,以便用户确切知道现在需要做什么以及下一步将要做什么。
自动填充是节省用户时间的好方法,而使用自动校正则是另外一个令人头疼的问题。 最后,尽量避免在可能的情况下输入手动数据(例如,通过GPS确定地址时)。
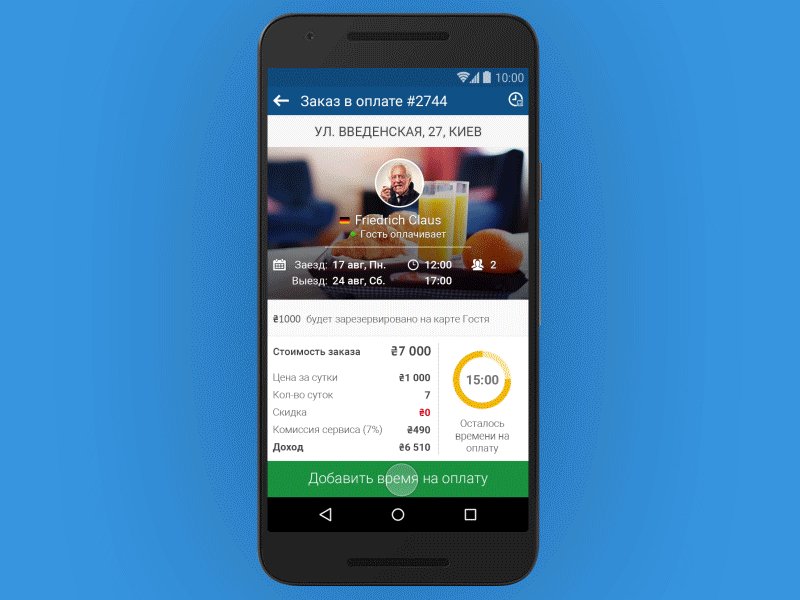
图片

如果我们在谈论诸如在线商店,送货服务之类的销售应用程序,则图像应具有最高质量,以显示您要出售的产品。 放大照片是一个好主意,因为用户可以了解他们提供的产品。 选择将以完整尺寸显示的默认图像,并显示可单击的图标,以允许用户放大图片。 没错,值得考虑一下您的目标受众,并指定来自哪个区域。 事实是,某些国家/地区的Internet速度不是很快,并且无法正常加载详细图像。
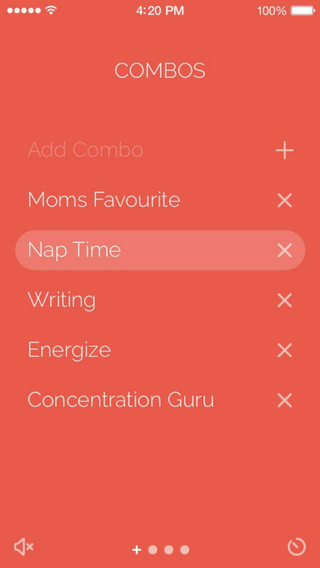
不要忘了空白

是的,我们在谈论所谓的空白-一个什么都没有的地方:没有图标或题字。 但这是一个重要的设计元素,因为它使您可以将主要内容与次要内容分开,并且通常可以帮助用户进行导航,以避免错误的点击。
通行证

这是指空白状态-它们使设计更美观,并为用户提供重要信息。 为了不错过交互的重要细微差别,请确保您的用户始终可以理解需要做什么。
色彩对比

值得考虑主字体和背景之间的对比。 用户可以更好地感知。
W3C建议使用以下文本和图像对比度:
- 小文本与背景的对比度至少应为4.5:1;
- 大文本的相同指示符-从3:1。
导览

应用程序中的导航应该直观,并使用所选OS的标准元素/技术。 请勿将导航控件移动到意想不到的地方-这会使用户迷惑。 在计划导航元素的放置时,值得考虑手臂/手的位置。 它在手机和平板电脑上以及设备的垂直和水平方向上都不同。
人像/风景布局

确定您是否真的需要两种类型。 我建议您在具有许多导航元素的复杂UX架构的应用程序中放弃布局更改选项(例如,Facebook甚至将Messenger变成一个单独的应用程序,以使原始社交网络应用程序的界面更少混乱),因为这将导致明显的空间损失内容。
对于诸如YouTube之类的多媒体应用程序,用户大部分时间都花在浏览内容上,反之亦然,这里需要两种模式。 另外,不要忘记横向模式会迫使用户用两只手进行操作,这将相应地影响控件的位置。
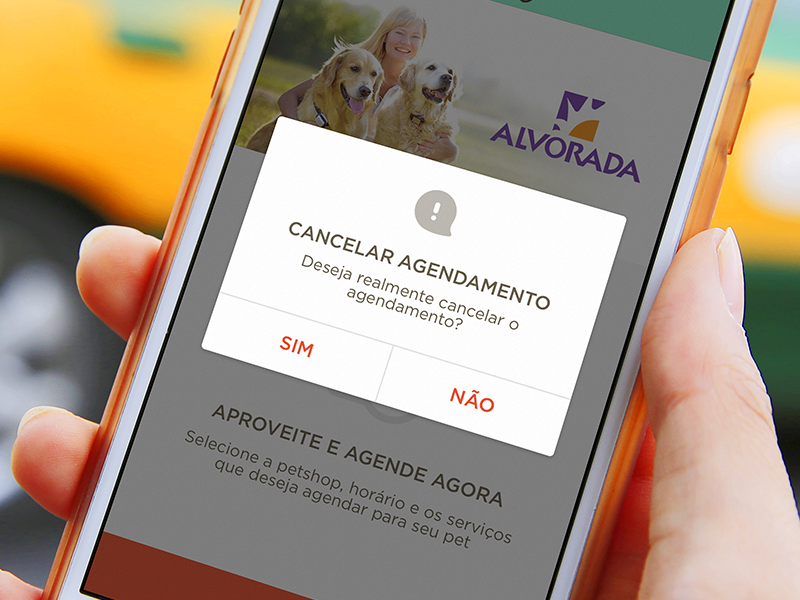
删除确认

即使用于小吃的元素足够大并且它们之间有自由空间,也始终存在错误按压的可能性。 确认删除行为的执行非常重要。 (当然,不要忘记应该有一个取消按钮。)
不要乞求评分

是的,您可以要求用户对应用程序发表意见。 但是不要每五分钟重复一次请求。 避免这种情况。
Skillbox建议: