如此出色的功能出现在最新版Chrome的开发者控制台中,我想翻译一下官方开发者博客中有关此主题的文章。
Chrome开发者控制台对其开发的深度一直给我留下深刻的印象。 曾几何时,我将自己从Firebug中拉开了,如今,有一天,如果没有chrome的开发,我将无法看到自己的生活。 当人们努力超越彼此时,这是很好的。
- 预期执行 。 编写表达式后,控制台将立即显示其结果。
- 论点技巧 。 键入函数名称时,控制台将为您显示该函数的预期参数。
- 功能完成 。 拨打函数调用(例如
document.querySelector('p') ,控制台将向您显示返回值支持的功能和属性。 - 从ES2017到Console的关键字 。 现在,自动完成界面中的控制台中提供了诸如
await类的关键字。 - 审计仪表板中的Lighthouse 3.0 。 更快,更一致的审核,新的用户界面和新的审核类型。
- 支持
BigInt 。 在控制台中尝试新的整数类型。 - 在仪表板中向该属性添加路径 。 将属性从目标窗格添加到仪表板。
- 选项“显示时间戳记”已移至设置部分。
注意:请检查Chrome当前正在运行哪个版本的Chrome chrome://version页面。 如果使用的是较早版本,则这些功能将不存在。 如果您运行的是更高版本,则这些功能可能会更改。 Chrome每6周自动更新一次新的主版本。
阅读或观看以下说明的视频版本:
助理控制台
Chrome 68带有与代码完成相关的新控制台功能,并提供了其执行预览。
预期执行
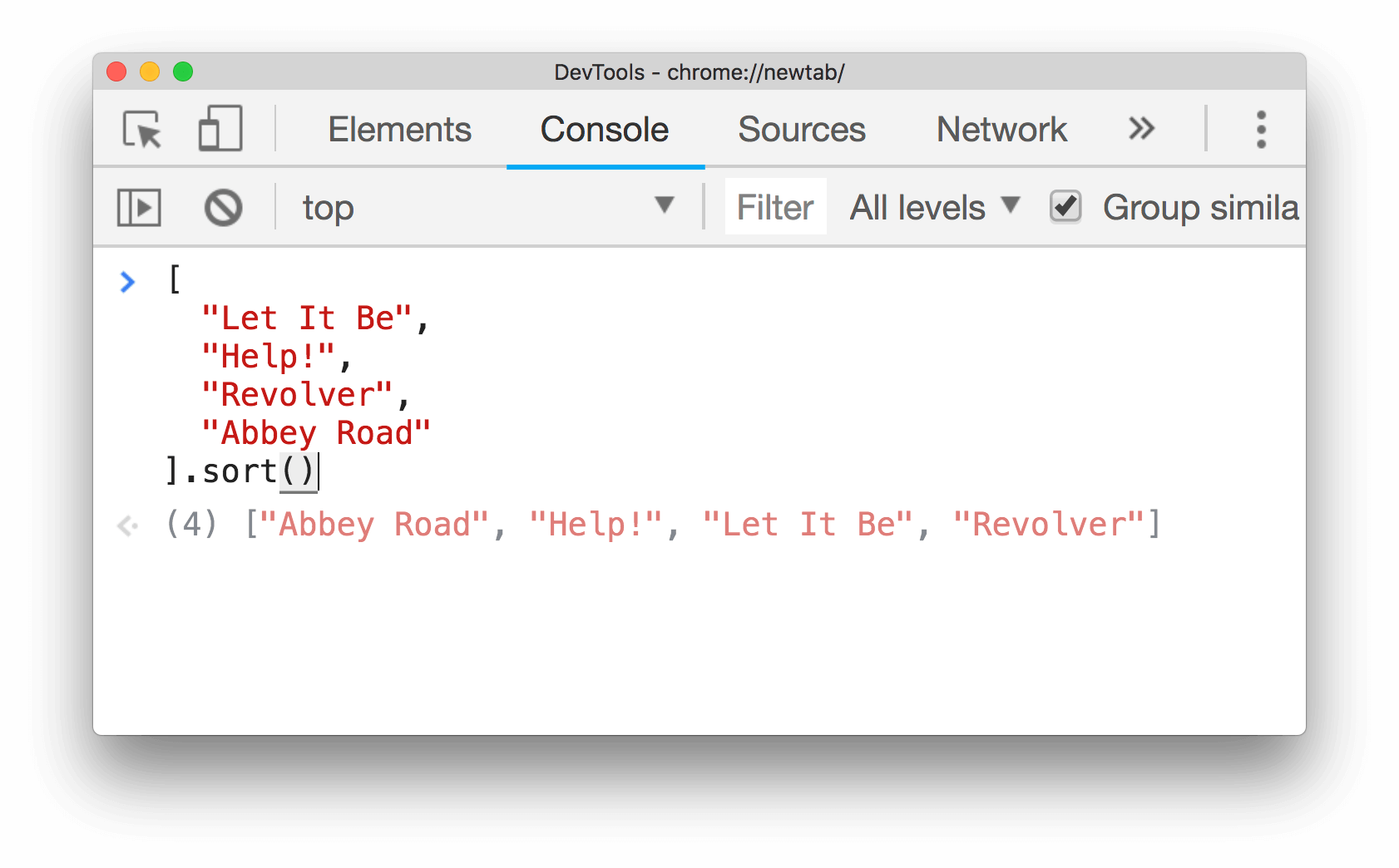
当您在控制台中编写特定表达式时,从现在开始,它可以向您显示在光标下执行该表达式的结果:

图片1 。 在显式执行sort()操作之前,控制台会显示该结果。
要激活主动执行:
- 打开控制台
- 打开其设置(控制台设置)
- 选中急切评估框
开发人员工具不会执行那些可能导致副作用的表达式。
参数提示
编写函数后,控制台将向您显示它期望接收的参数。

图片2 。 控制台中的参数提示的各种示例。
注意事项:
- 参数前面的问号(例如
?options )指向可选参数。 - 参数(例如
...items前的省略号指向扩展运算符 。 - 某些功能(例如
CSS.supports()许多参数签名。
功能执行后自动完成
注意:此功能取决于“主动执行”,必须在开发人员工具的设置中将其激活。
激活主动执行后,控制台也将开始向您显示编写功能后可用的属性和功能。

图片3 。 第一个屏幕截图显示了旧的行为,第二个屏幕截图显示了支持完成的新行为。
从ES2017到控制台的关键字
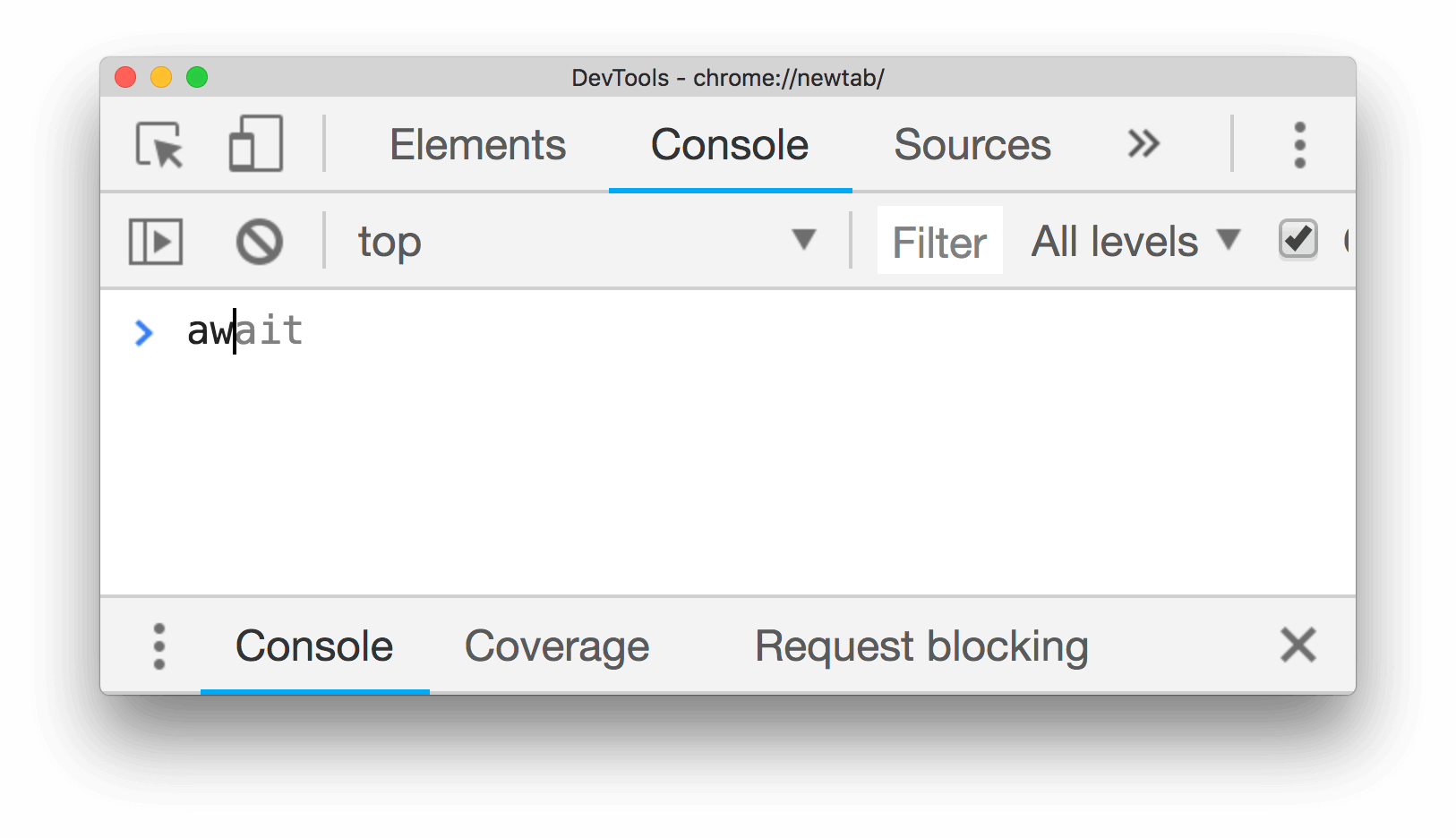
现在,自动完成界面中的控制台中提供了诸如await关键字。

图片4 。 控制台现在在其自动完成界面中提供await 。
更快,更可靠的审核,新的界面和新的审核类型
Chrome 68随附有Lighthouse 3.0。 以下各节说明了一些最大的更改。 另请参阅另外一篇文章,宣布Lighthouse 3.0,以获取全文。
更快,更可靠的审核
Lighthouse 3.0具有一个称为Lantern的新内部审核引擎,该引擎可以更快地完成审核,并且两次运行之间的错误更少。
新介面
由于Lighthouse和Chrome UX(开发和设计)团队之间的协作,Lighthouse 3.0还带来了新的用户界面。

图片5 。 Lighthouse 3.0中的新报告界面。
新型审核
Lighthouse 3.0还为您提供了4种新的审核类型:
- 第一次呈现内容
- robots.txt无效
- 将视频格式用于动画内容
- 避免多个昂贵的Web资源请求
BigInt支持
注意:这不是开发人员工具的全新功能,而是JavaScript语言的新功能,您可以在控制台中试用。
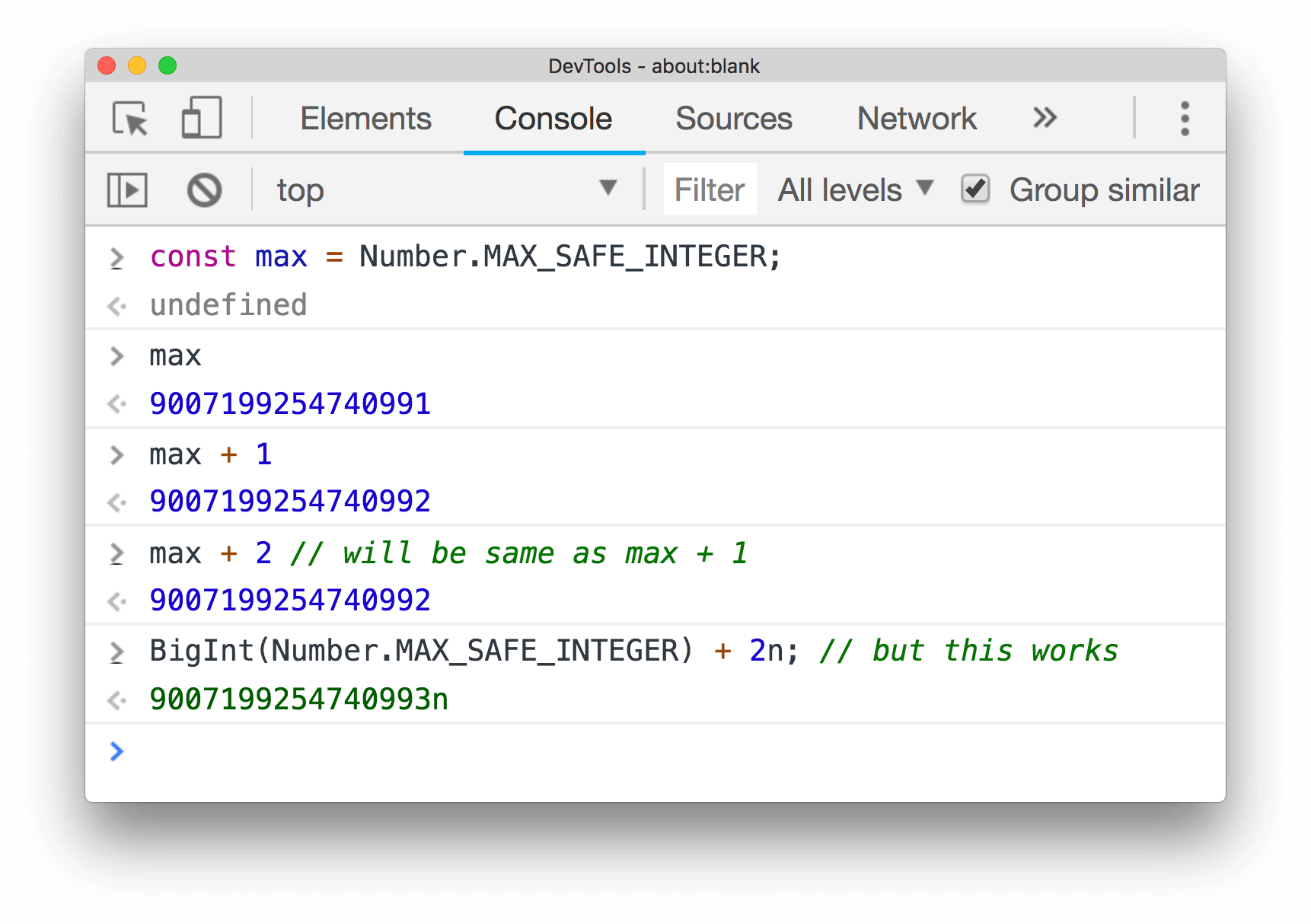
Chrome 68支持称为BigInt的新整数基元。 BigInt允许您表示任意精度数字。 在控制台中尝试以下功能:

图片6 。 在控制台中使用BigInt的示例。
在仪表板中添加属性路径
当我们在断点处停止执行代码时,右键单击目标面板中的属性,然后选择“ Add property path to watch以将属性添加到监视面板。

图片7 。 向监视列表添加路径的示例。
选项“显示时间戳记”已移至设置部分
现在,以前位于控制台设置中的“显示时间戳记”选项已移至开发人员工具的设置 。