在Habré上,可能有很多人知道移动UX中的逐步公开。 但是,比未曾听说过该词的人要多得多。 因此,渐进公开是一种用于管理与应用程序或服务的用户有关的信息的复杂性的策略。

如果立即向应用程序的用户提供所有信息,则他不太可能迅速找到信息。 问题在于,在与应用程序交互的每个阶段,用户都需要一组严格受限的数据。 如果多于或少于必要,则用户体验将是负面的。
Skillbox建议: “ Fullstack Mobile Developer”实践课程。
我们提醒您:对于所有Habr读者-根据Habr促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
数据的分阶段公开有助于用户玩“嵌套娃娃”。 起初,他看到了一点,然后看到了更多,然后甚至更多,依此类推。 如果他需要其他功能,则开发人员应为用户提供此机会。
擅长分阶段披露?
首先,这是一种更有效的方法,不会吓到用户。 所有功能均已就绪,但用户只能看到优先功能。 好吧,如果他想要更多功能,请单击1-2次-并且它们也可用。
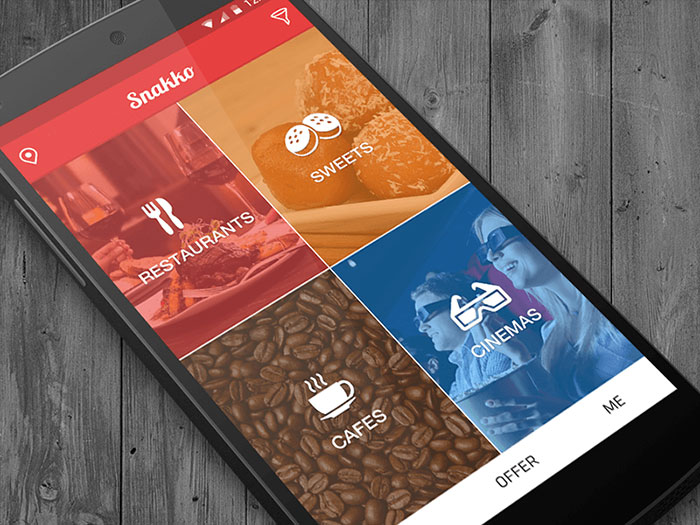
 在用于查找面包和马戏团的此应用程序的主页上,只有四个主要元素。 上方和下方有辅助对象。 单击其中任何一个都会显示其他信息。
在用于查找面包和马戏团的此应用程序的主页上,只有四个主要元素。 上方和下方有辅助对象。 单击其中任何一个都会显示其他信息。其次,这意味着与应用程序界面进行交互时出现的错误更少。
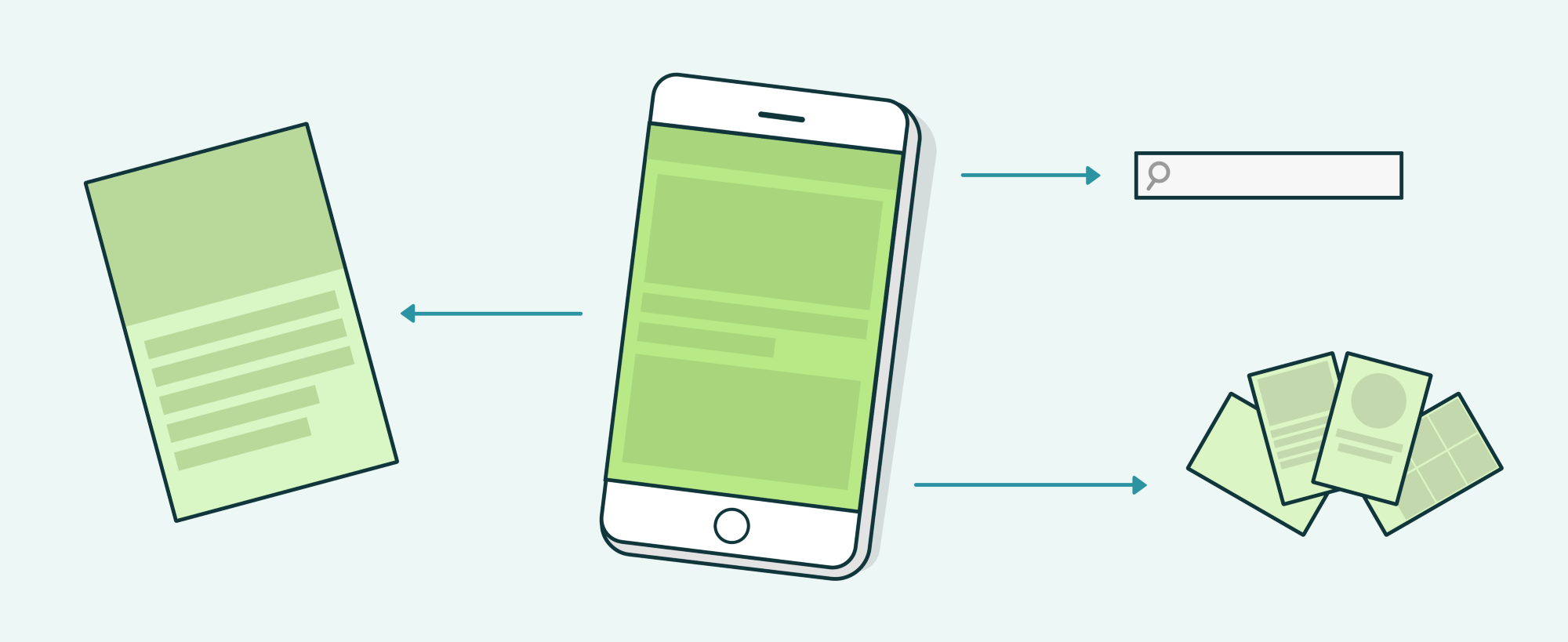
 带搜索栏的主屏幕,并链接到具有辅助信息的屏幕
带搜索栏的主屏幕,并链接到具有辅助信息的屏幕您需要非常了解CA
为了提供与用户相关的信息,您需要了解您的应用程序或服务具有什么样的目标受众。 否则,您可以开始提供不需要的东西。 这样的错误是昂贵的。
您决不能独自判断,因为程序开发人员及其目标受众的利益可能(并且肯定)会根本不同。 在某些情况下,您可以使用专门的服务来测试运行该应用程序。 此类服务将具有客户指定特征的某些流量定向到移动应用程序或Web服务。 接下来,开发人员将对用户行为进行分析,并可以调整某些元素。
无论如何,深入的分析是所有工作的基础。
分阶段披露是什么样的?
最简单的示例是通常的链接“更详细”或“进一步阅读”或其他类似内容。 但这确实是最简单的例子。 我们将讨论更复杂,同时有效的东西要低一些。
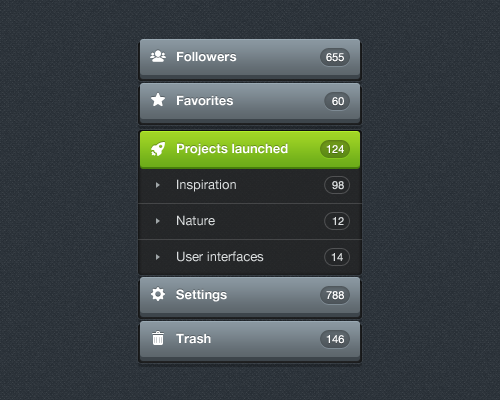
 通过单击主菜单项,将显示其他项。 如果所有这些从一开始就显示出来,那么界面将非常混乱。
通过单击主菜单项,将显示其他项。 如果所有这些从一开始就显示出来,那么界面将非常混乱。一个例子是入职,而且是交互式的。 在第一个阶段,它被告知是什么,然后显示更多信息和更多功能。
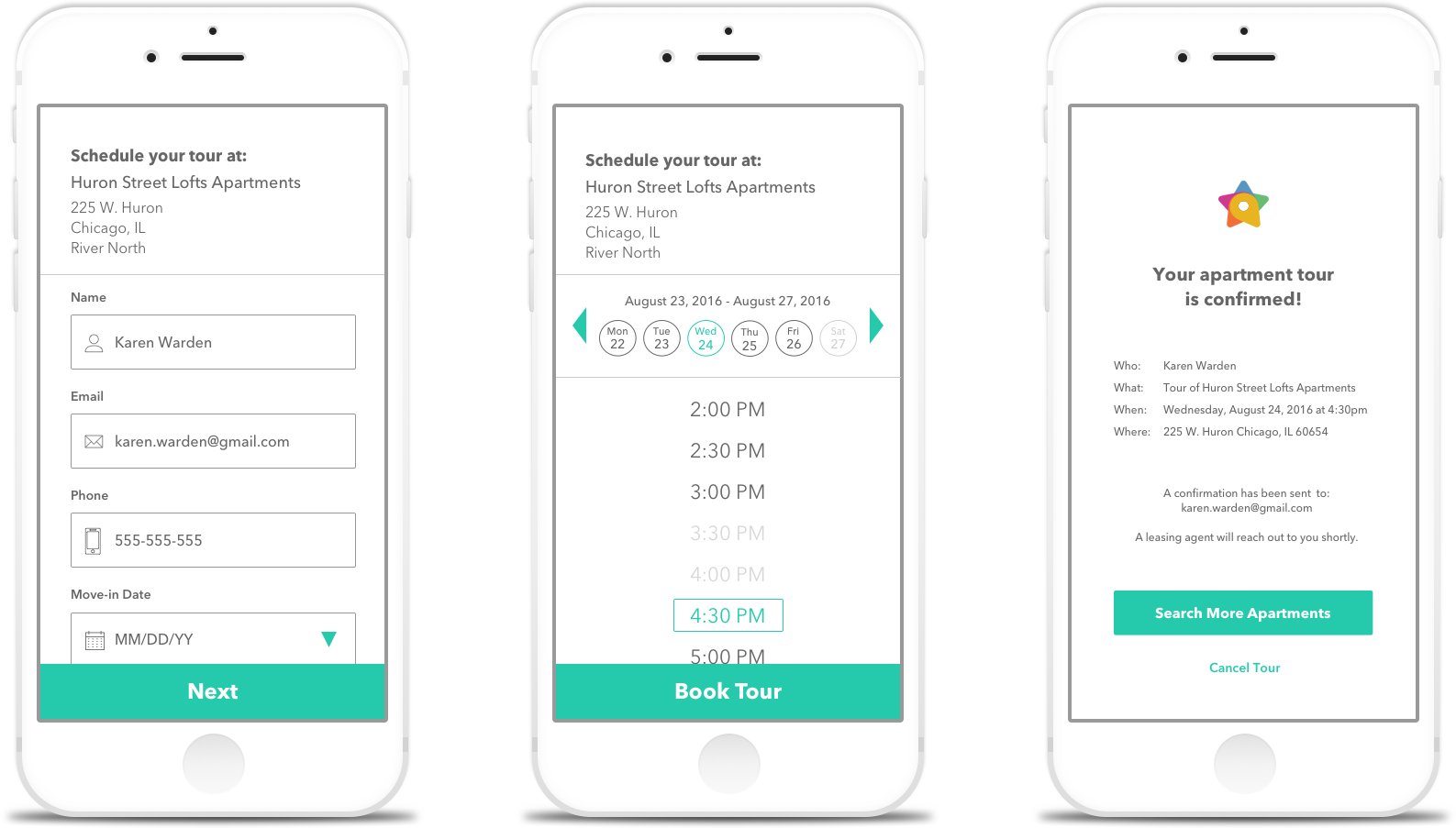
 出租房屋的移动应用程序。 在第一个屏幕上-主要细节,如有必要,还显示其他元素
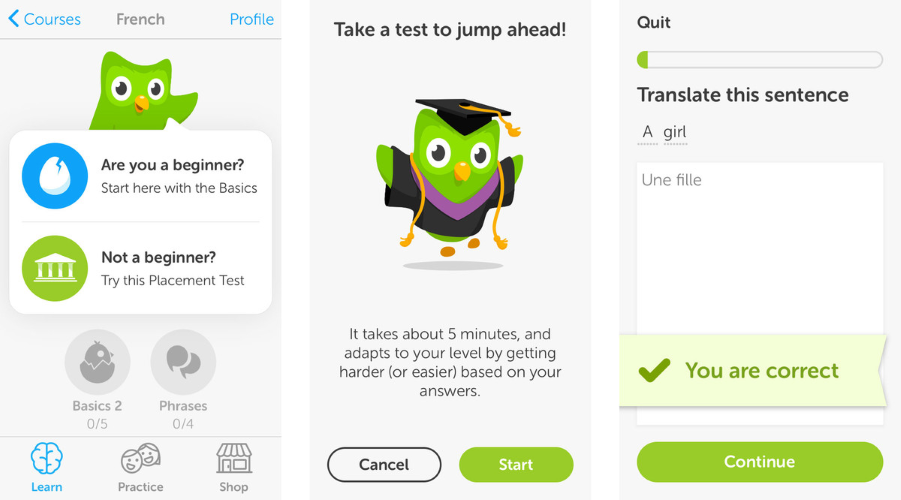
出租房屋的移动应用程序。 在第一个屏幕上-主要细节,如有必要,还显示其他元素另一个示例是Duolingo应用程序,该应用程序还具有交互式的分阶段部署。 用户在注册后通过了测试,该应用程序用一块石头杀死了两只鸟:它教会用户使用该应用程序的原理,并将有关他的语言水平的数据发送到一个公共数据库。

顺便说一下,在Windows的PDA界面中引入了分阶段的入门。 还记得吗,一开始您必须复制并粘贴文本? 没有这个,就不可能开始使用掌上电脑。
需要更多信息!
另一种分步公开的方法是工具提示工具提示。 出现一次; 如果单击“清除”,该小部件将消失。 尤其是,Android应用程序的开发人员(至少使用YouTube)使用此方法。

在应用程序的不同部分中,用户只能看到一次各种提示。 单击“获得”后,工具提示将不再显示。
 Uber应用工具提示
Uber应用工具提示游戏介面提示
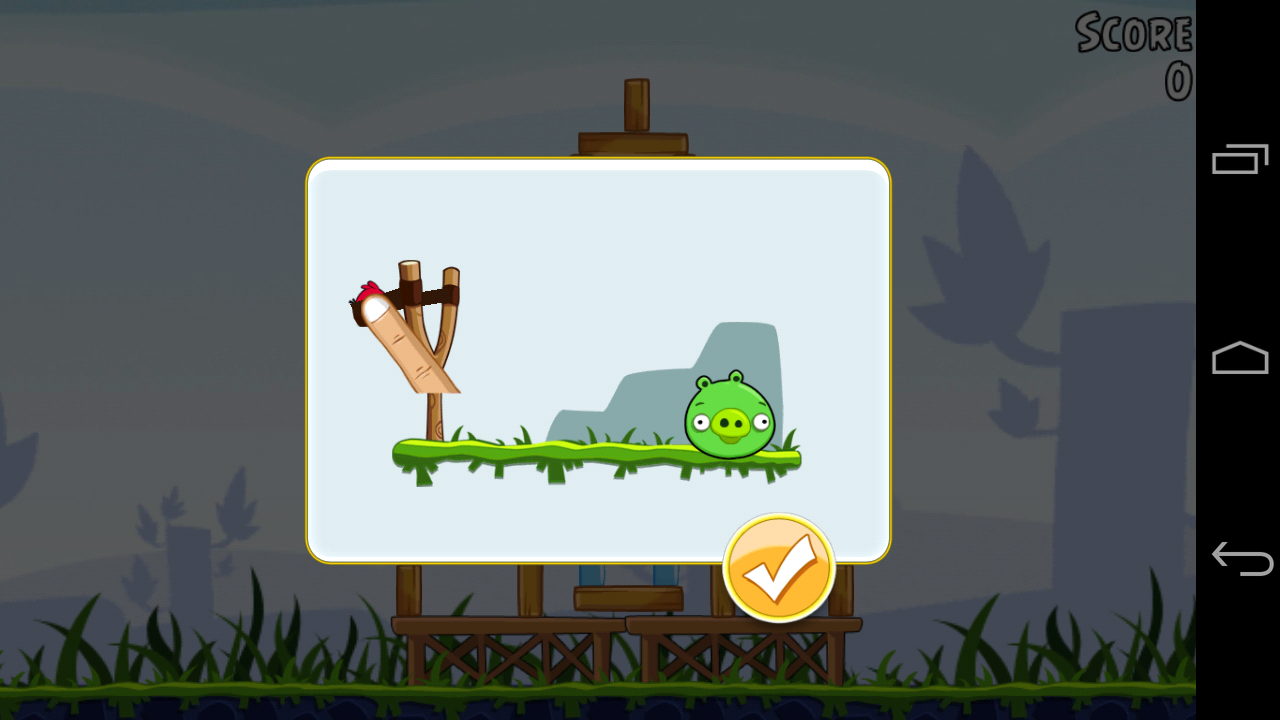
在普通应用程序和手机游戏中均使用此技术。 例如,《愤怒的小鸟》通过动画训练了玩家。

在游戏中,还有一种逐渐公开信息的方法-训练。 在测试通过期间,将引导用户完成整个过程,显示成功通过所必需的各个动作。
这样的训练在“植物大战僵尸”游戏中进行,这就是第二部分的样子:

总是有很多信息,但没有足够的空间
总而言之,我们说总共有三种主要的方法来逐步应用信息公开:
- 不立即全部显示文字和图形内容,而是部分显示。
- 将主要控件显示在最前面,然后隐藏辅助控件。 但是您需要清楚地了解各个元素和模块的优先级。 直觉还不够,我们需要对目标受众进行深入分析,包括构建客户旅程图。
- 所有非显而易见的功能(例如,创新性功能,用户在其他界面中都不太可能遇到)逐渐出现-开发人员在界面中构建了工具提示或整个导览。
简单和实用-这真的很重要。 开发任何接口(不仅是移动应用程序)时,都必须逐步公开信息的原理。 因此,有必要记住并应用它。
Skillbox建议: