哈Ha! 我向您提供
“学习示例的渲染道具”文章的翻译。

老实说,在我没有看到可以应用React渲染道具的情况之前,直到我看到了一个实际的例子
因此,我们走吧! 或者你可以阅读TLDR;
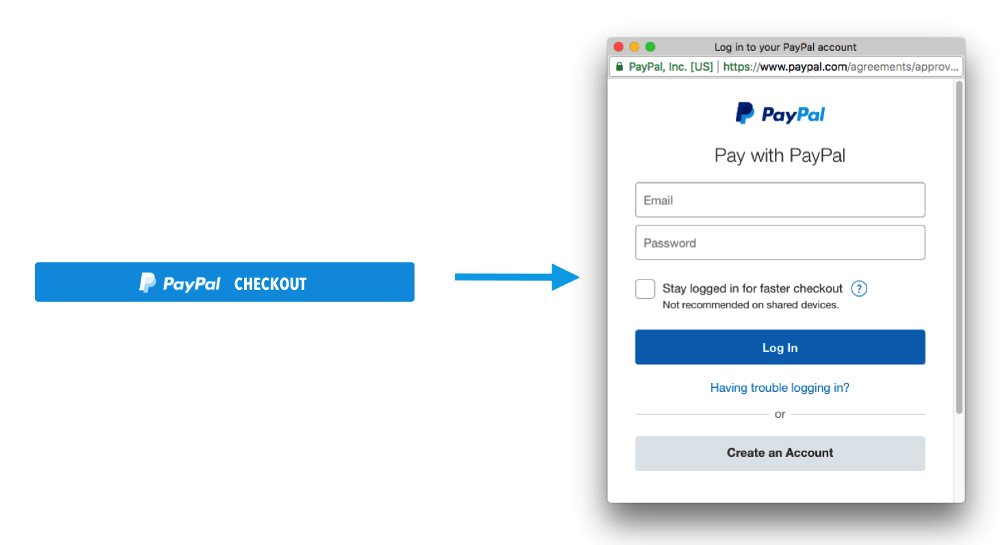
情况:我们被指示创建一个按钮来打开PayPal窗口:

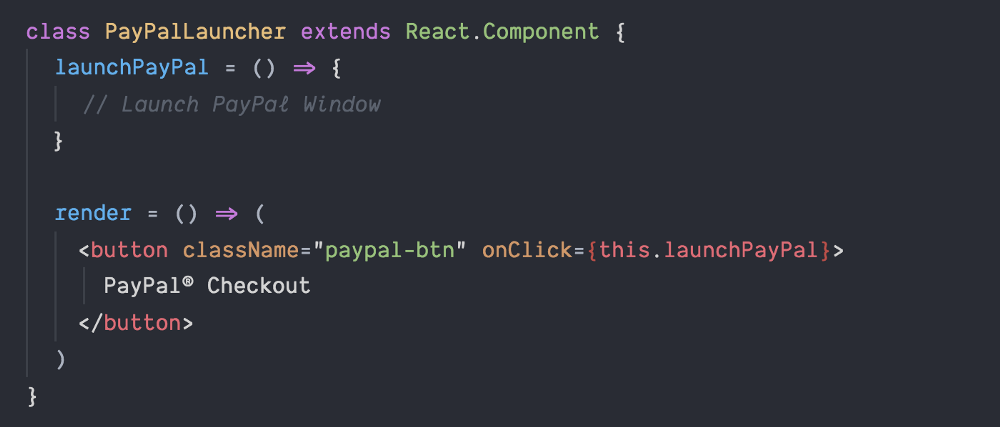
我们打开编辑器并创建PayPalLauncher组件:

PayPalLauncher可能包含PayPal实例以及其他逻辑,因此最好将其包装在组件中。
但是,如果您想使用其他PayPal物品怎么办? 例如:

现在,我们有两个按钮和一个橙色链接,应该会打开PayPal窗口。 让我们看一下实现这一点的几种方法。
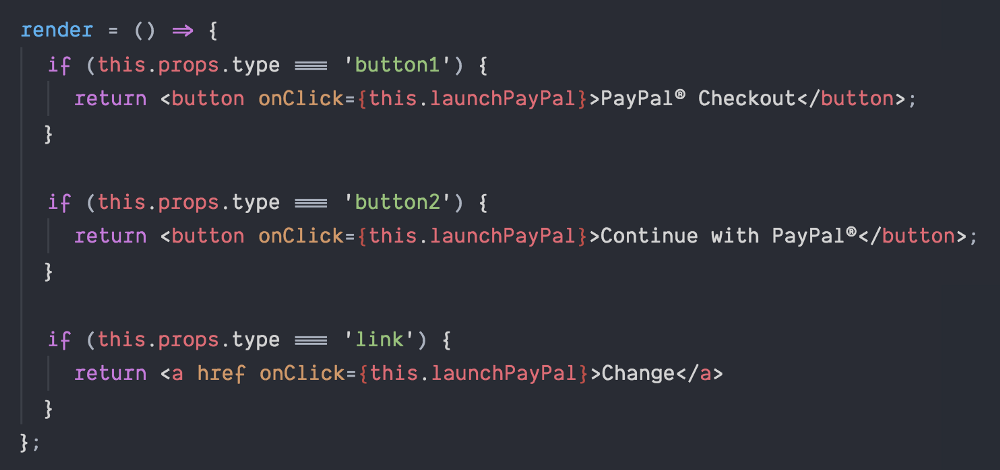
选项1-渲染()中的逻辑首先,您可能会想在PayPalLauncher内编写代码:

在这里,我们传递一个称为type的属性来确定要呈现的PayPal元素。 很多逻辑表达了一些视觉上的变化。 这仍然使我们无法根据需要轻松呈现任何组件。 如果有一种方法可以将逻辑与表示分离开来呢?
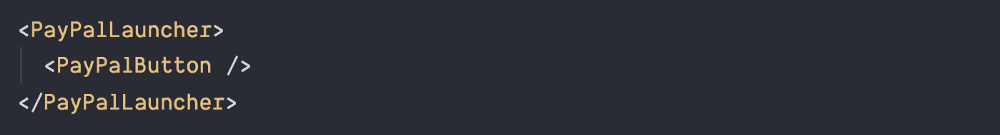
选项2-嵌套嵌套可帮助我们编写更易于理解的JSX。

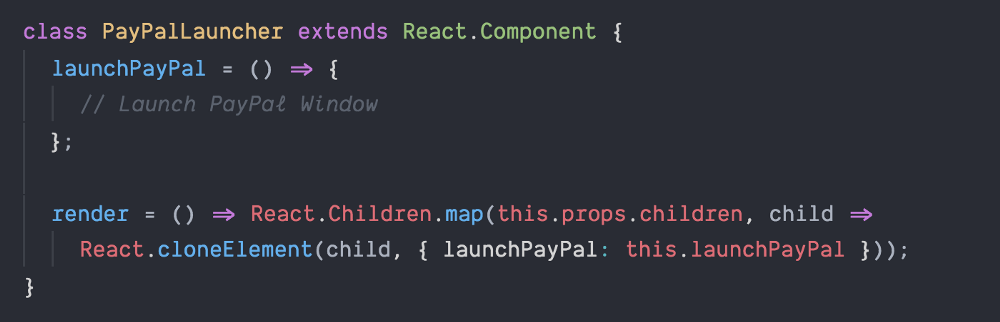
现在,我们在逻辑(PayPalLauncher)和视图(PayPalButton)之间有了清晰的区分。 这使我们能够将任何组件显示为PayPal(PayPal触发器)元素。 它读起来很好! 但是我们如何在PayPalLauncher和PayPalButton之间传递道具呢? 让我们看看它在PayPalLauncher中的外观:

这是怎么回事?! 我们克隆孩子并向每个孩子隐式地将prop提交给launchPayPal。 这意味着您在PayPalLauncher中投资的每个孩子都必须接受prop launchPayPal。 尽管嵌套使我们可以更容易理解JSX,但是这种方法并不理想,尤其是当我们试图创建具有公共接口的可重用组件时。
选项3-渲染道具渲染道具是一种使用函数或闭包将道具从父项传输到子项的方法。 让我们看看它的外观:

我们没有创建props.children作为节点,而是创建了一个闭包并选择要传递给子节点的参数。 在这种情况下,我们使用launchPayPal类的实例方法。
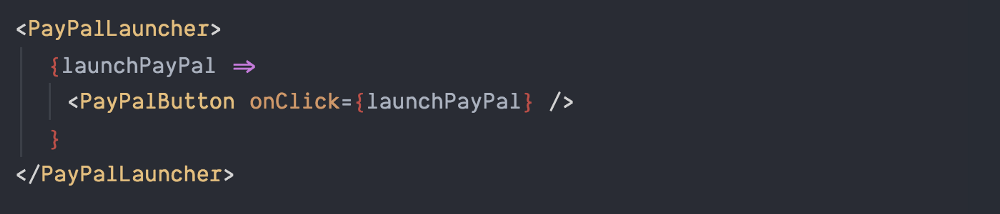
当我们实现这一点时,生成的版本将如下所示:

这是什么意思? 我们将元素作为子元素传递给PayPalLauncher,而不是元素。 因此,我们可以轻松地将launchPayPal传递给PayPalButton组件的onClick处理程序。 现在,我们可以呈现所需的任何组件,并将父launchPayPal映射到任何子处理程序。
还有一点:使用渲染道具的意外好处是,这种方法可以将launchPayPal传递给Page,并允许我们添加更多功能。 例如,假设您要注册用户并在启动PayPal窗口之前确认表单:

由于launchPayPal是通过页面上的渲染道具显示的,因此我们可以使用函数组合轻松添加其他上下文相关的功能。 在这里,我们保存了Page和PayPalLauncher之间的差异,并使用管道提高了可读性。
总结使用渲染道具会得到什么?
- 逻辑的重用-将映射与逻辑分开,我们不需要为每个组件或视觉表示定制逻辑。
- 干净易读的JSX。
- 我们的React应用程序的结构和功能组件正在改进。
您是否也担心自己的React应用程序? 职位空缺!
*请记住,渲染道具是一种模式,可以通过多种方式实现-只有您必须选择要在案例中使用的内容。