哈Ha!
基于IntelliJ的IDE的夏季更新季节仍在继续,在本系列中,我们将告诉您RubyMine在2018.1版本中学习到了什么,而在第二天
RubyMine 2018.2中发布了
什么 。

目录
运行/调试任何东西后缀代码完成Marcdown中的图表渲染改进的代码分析Chruby对Ruby版本管理器的支持和增强重新启动失败的测试Yaml将调试器附加到远程进程Java脚本吉特还有别的运行/调试任何东西
在我们
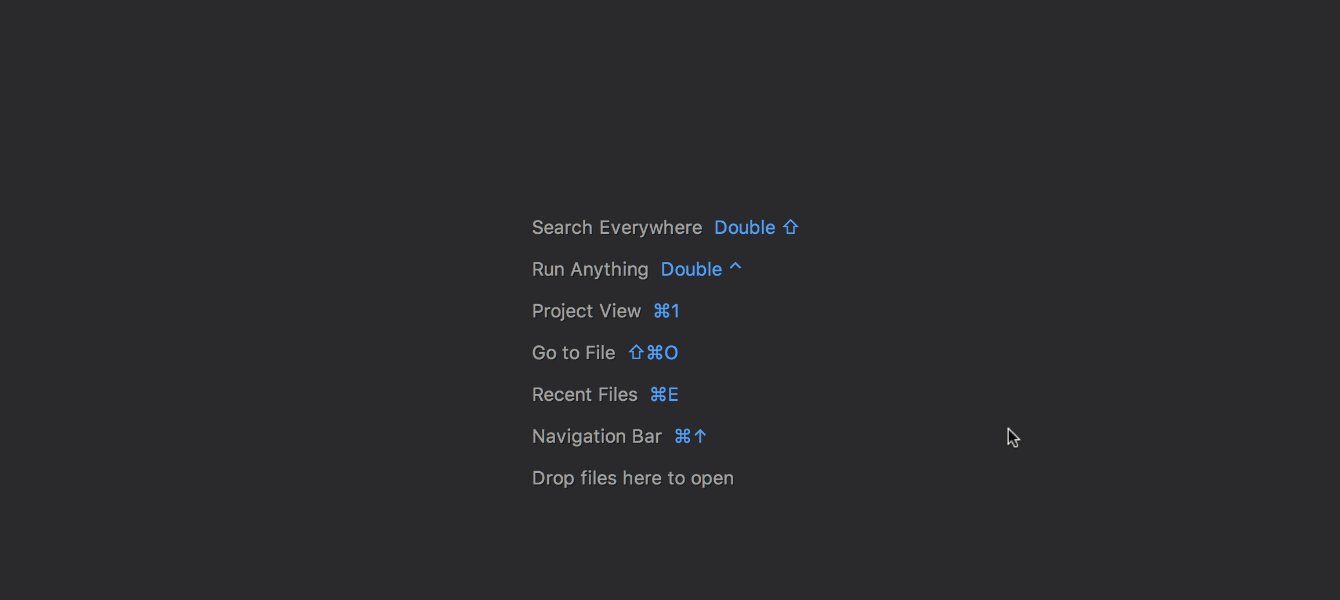
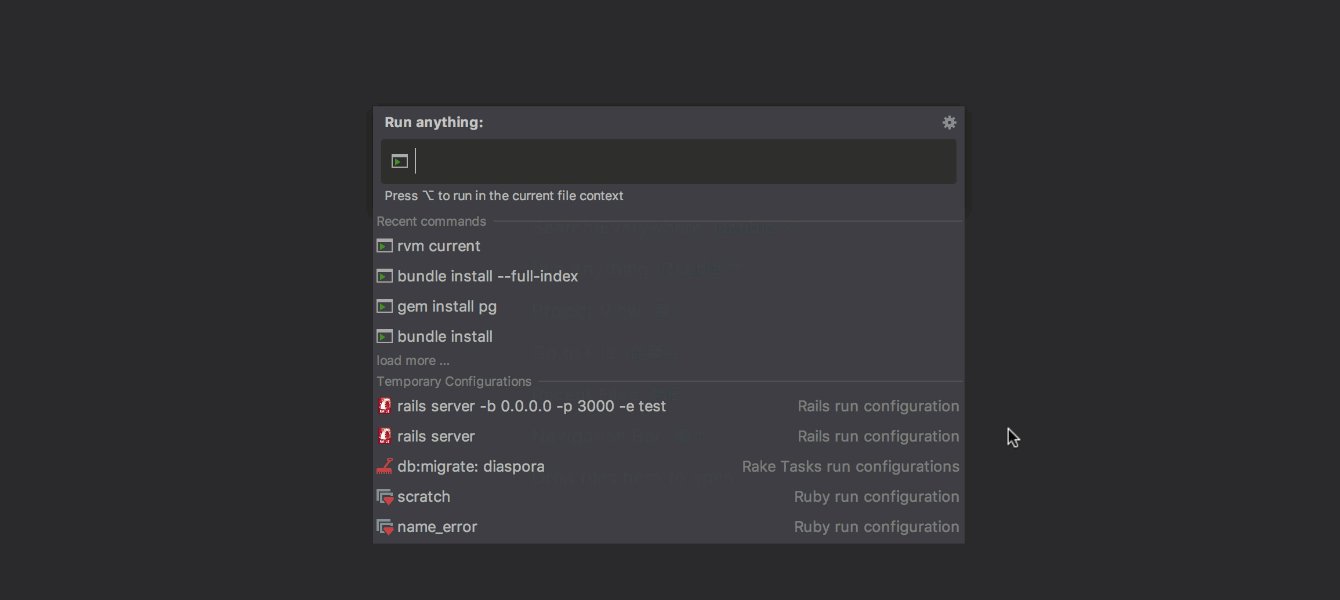
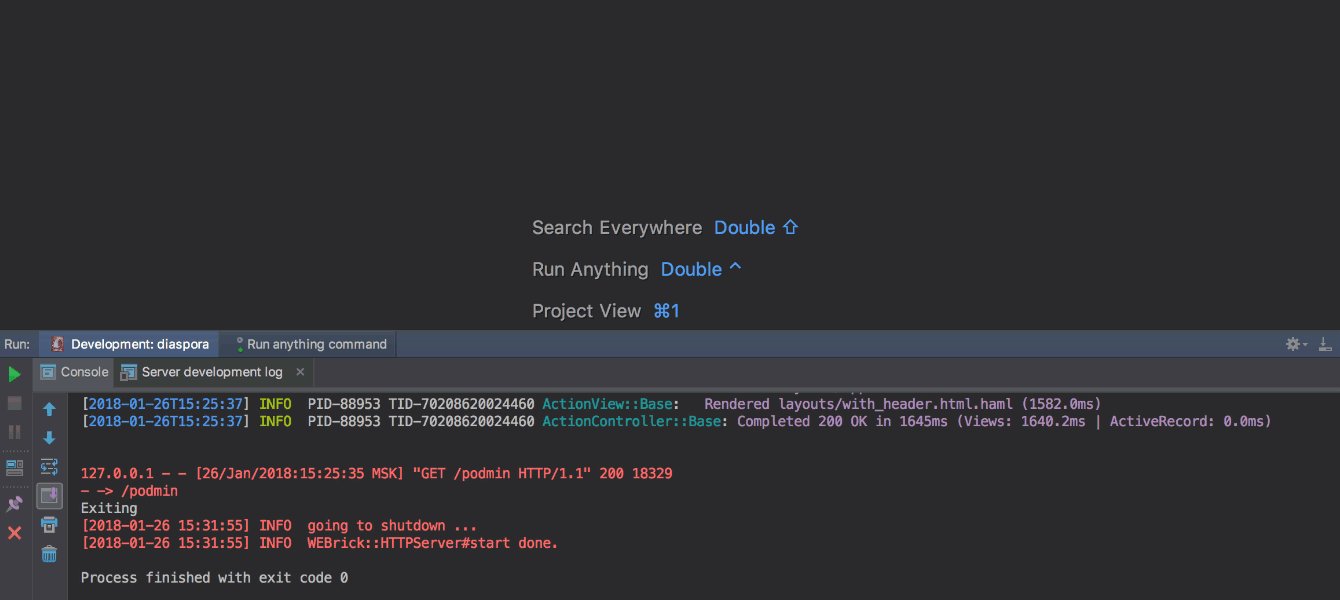
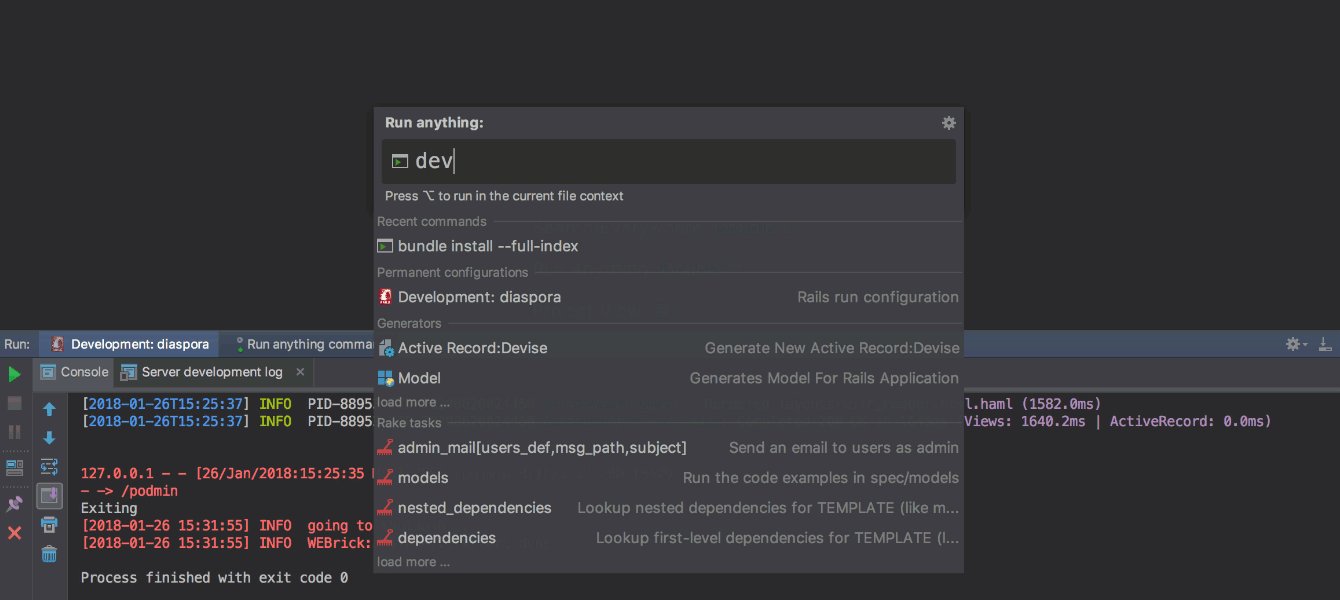
自定义的Slack聊天中的讨论导致创建了一个用于启动各种配置和命令的便捷工具
-Run Anything 。 其工作原理与“
随处搜索”相似。 但是,通过双击
Ctrl来运行任何内容,而不是搜索任何内容,它使您可以运行任何内容:rake任务,
rails s ,测试和其他配置以及控制台命令。

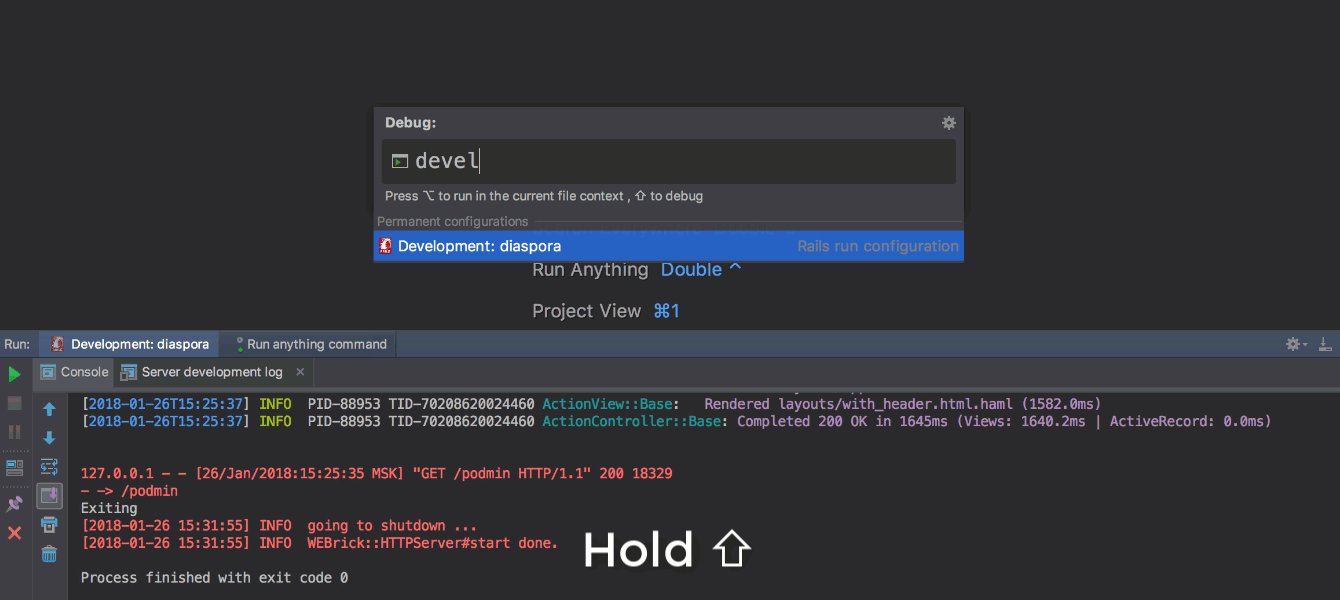
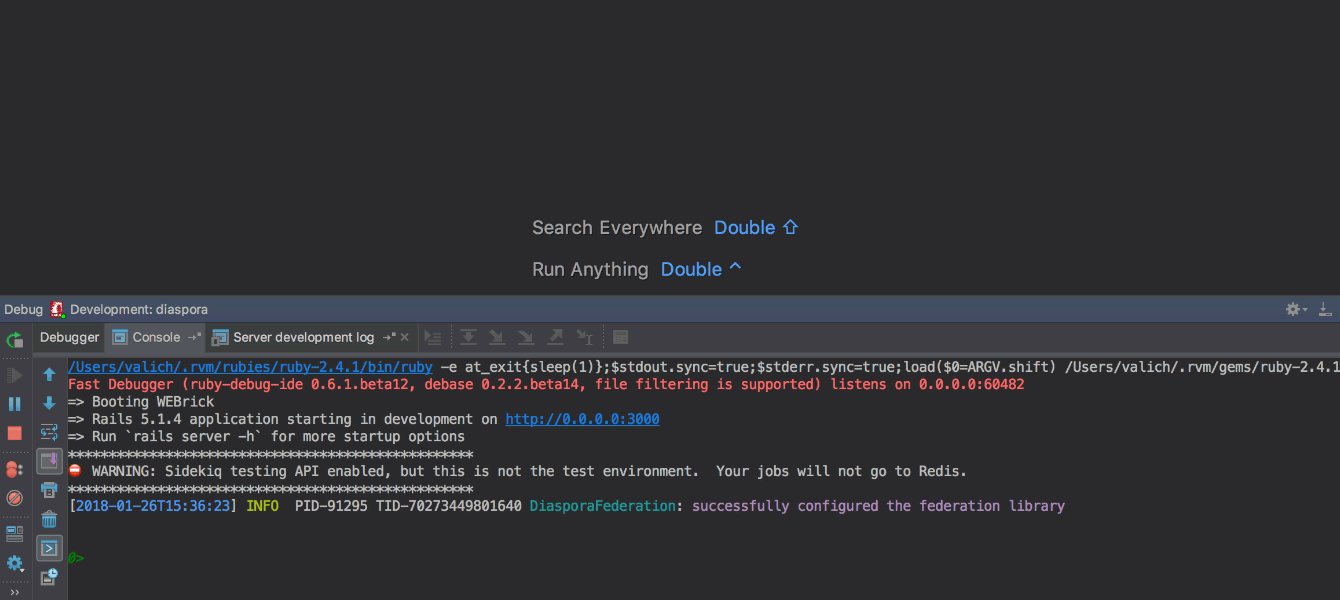
此外,如果在调用Run Anything时按
Shift ,该工具将切换到
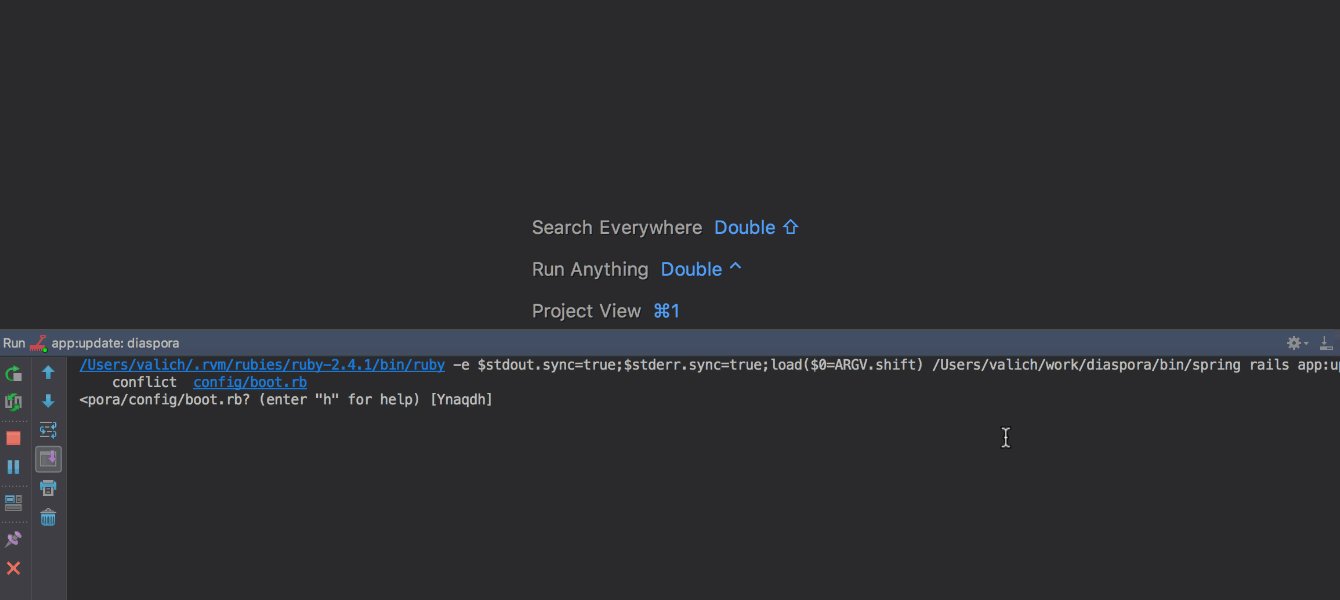
Debug Anything模式,这使您可以方便地启动调试器。

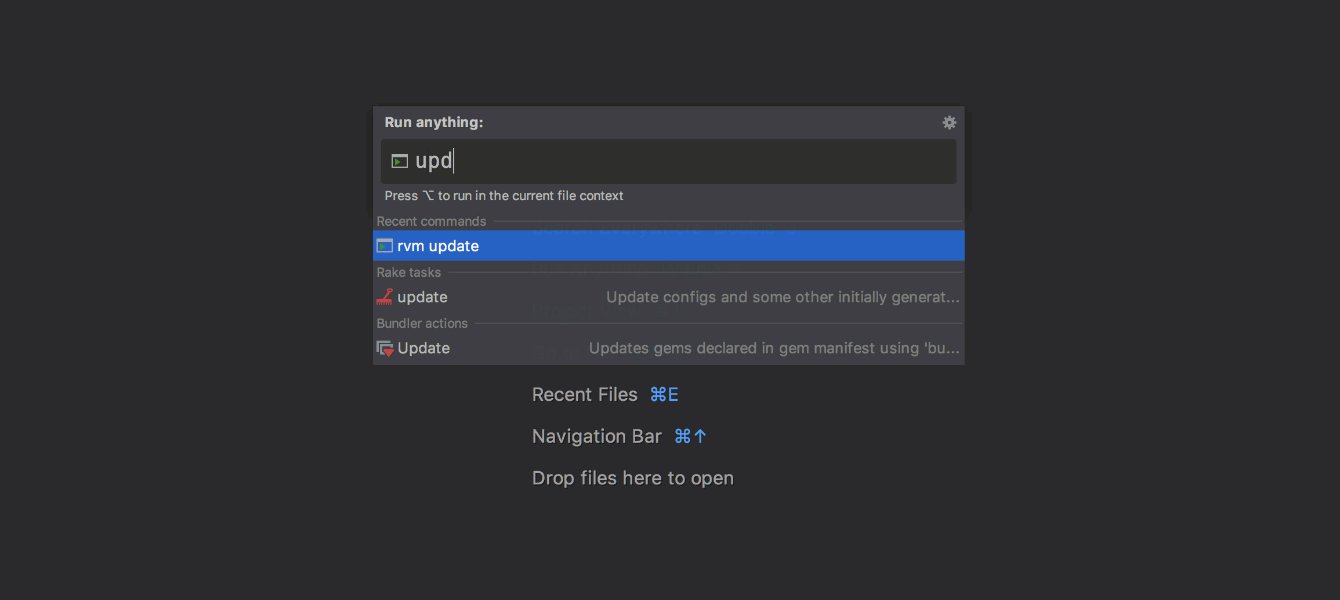
顺便提一下,如您所见,RubyMine会记住以前启动的命令和脚本,将来会在下拉列表中提供它们。
更多细节 。
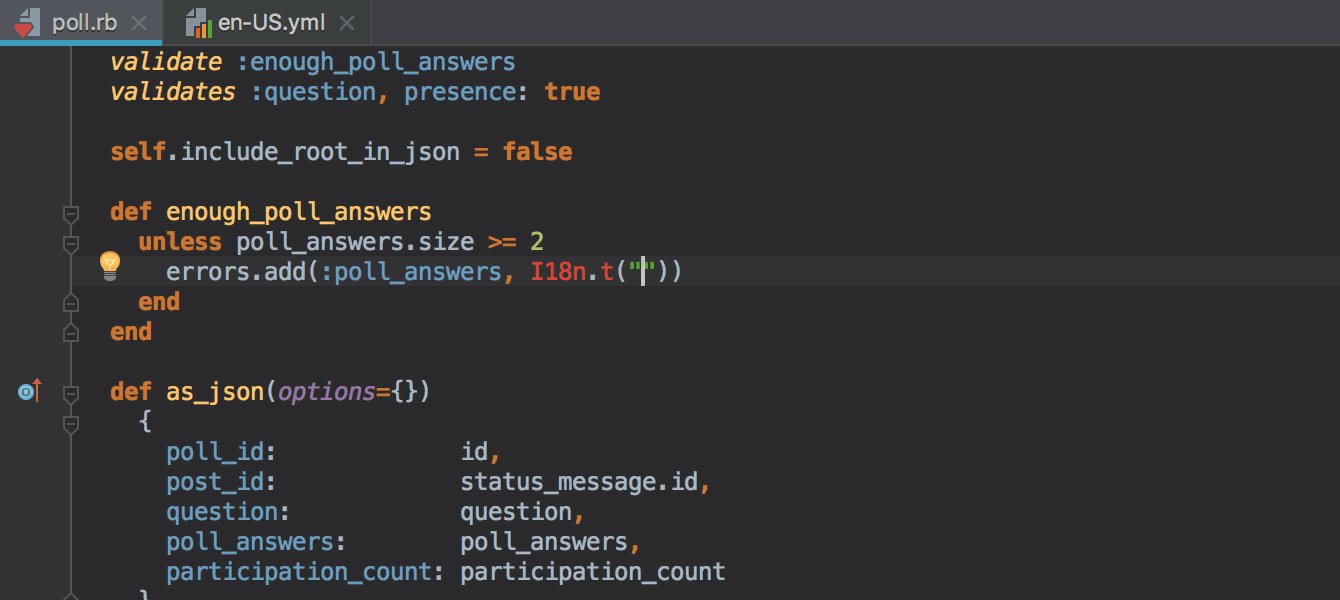
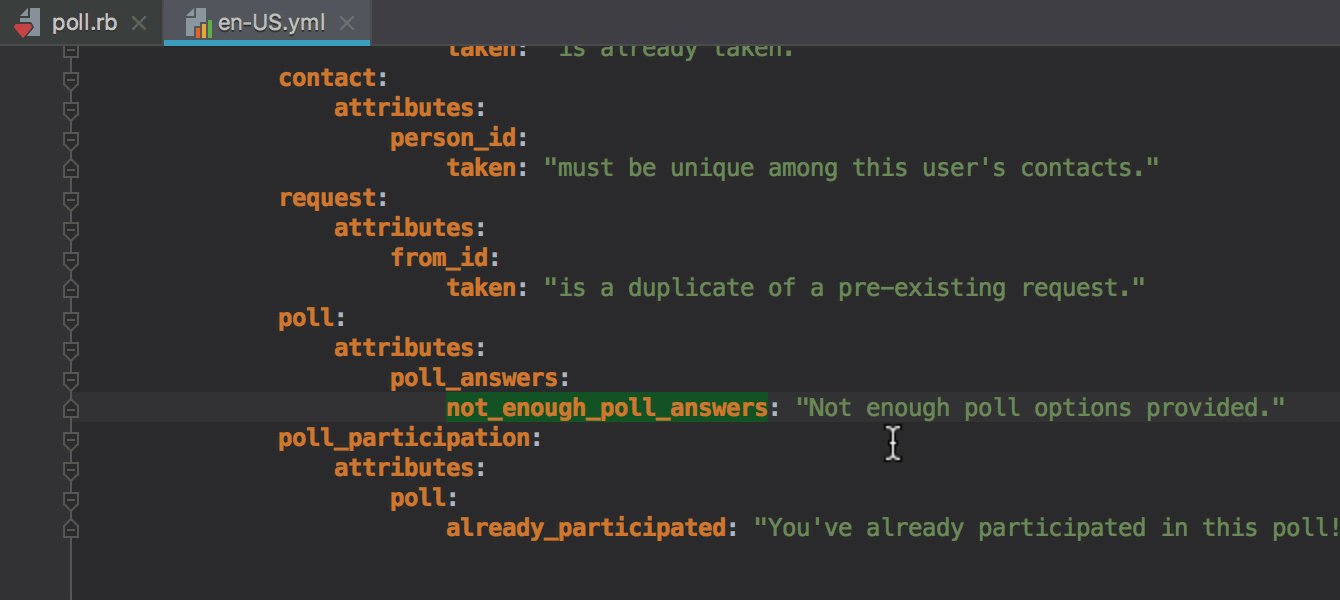
后缀代码完成
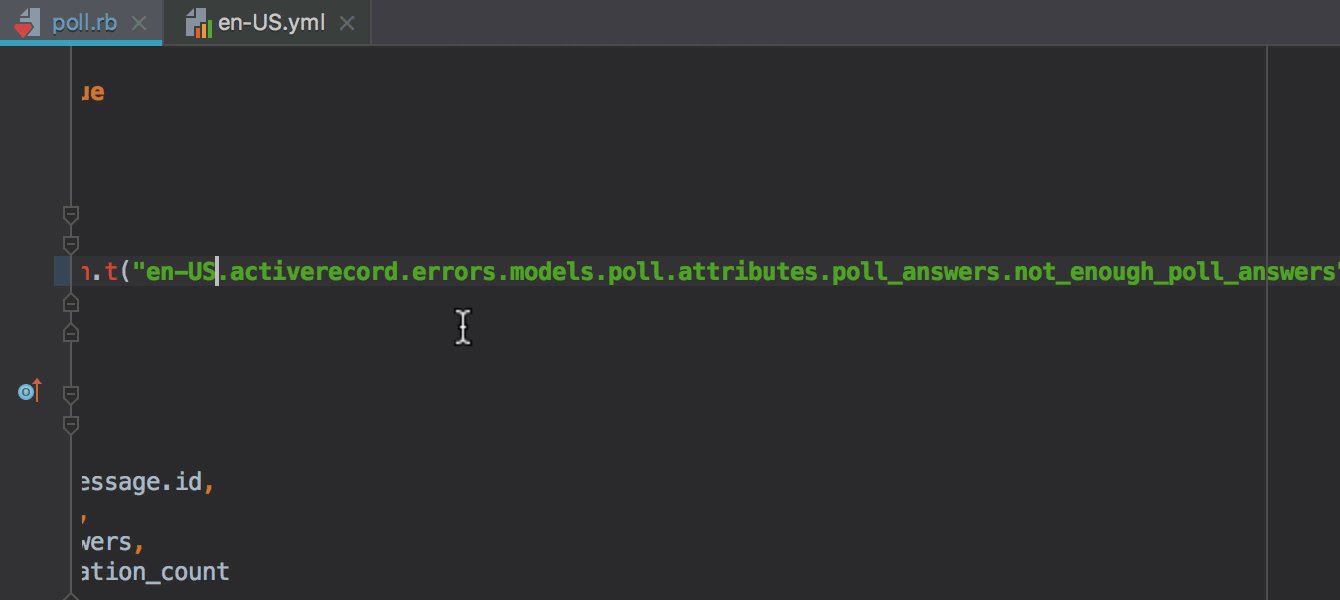
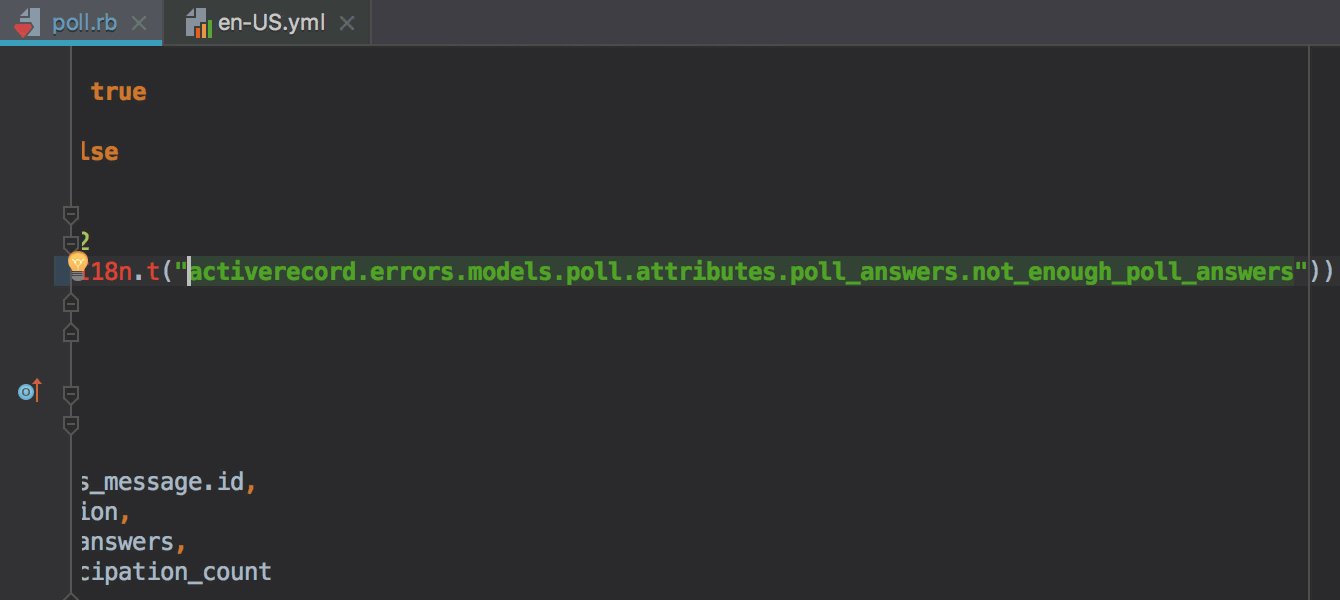
此功能使您可以修改,翻转和补充表达式,而不必返回到行首,例如以便插入条件。 现在,您可以结束它并选择
if 。 IDE会自动将条件放在行的开头。 如果有多个可能的选项,则RubyMine将提供从列表中选择所需的选项。

可以在设置中找到受支持的Postfix模板的完整列表(
“首选项/设置|编辑器|常规| Postfix完成” )。 您也可以在此处禁用不相关的选项。
更多细节 。
Marcdown中的图表渲染
Markdown文件的预览版已学会绘制代码中的图表。 在
.md文件中的图表代码之前插入
puml ,以便RubyMine选择语法并在预览中显示图表。
更多细节 。

请注意,Markdown支持通过与其他JetBrains IDE兼容的
插件提供。 在RubyMine和IntelliJ IDEA Ultimate中,默认情况下安装该插件。
改进的代码分析
我们已经实质性地重写了类型推断和Ruby文件分析引擎。 因此,自动完成和代码导航已得到显着改善。

如您在图像中看到的,出现了一个新操作来查看变量的类型。 您可以通过按
Ctrl + Shift + P (“
视图” |“表达式类型” )进行调用。
更多细节 。
在新版本中,还可以自动完成并导航到具有多态关系的模型。
更多细节 。

Chruby对Ruby版本管理器的支持和增强
新版本增加了对chruby和asdf的支持。 同时,通过WSL,Docker,SSH和其他远程连接进行连接时,所有受支持的版本管理器(RVM,rbenv,chruby和asdf)都可用。
回想一下,您可以按照以下方式配置远程SDK:
首选项/设置| 语言和框架| Ruby SDK和Gems | 新遥控器 。

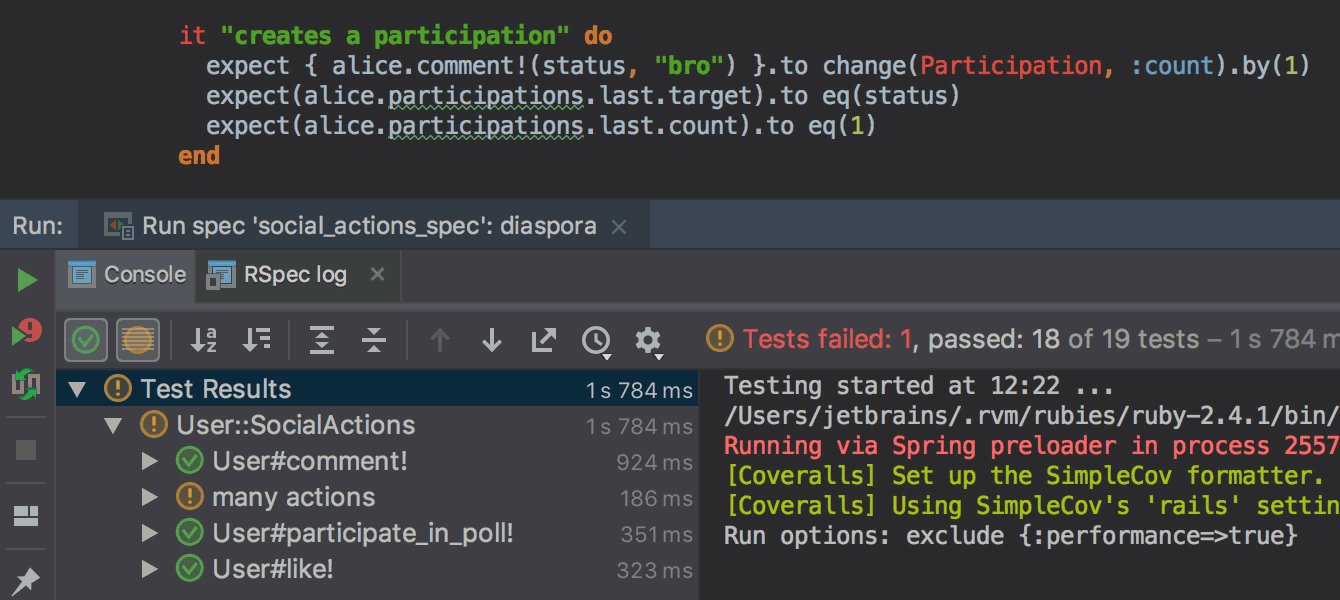
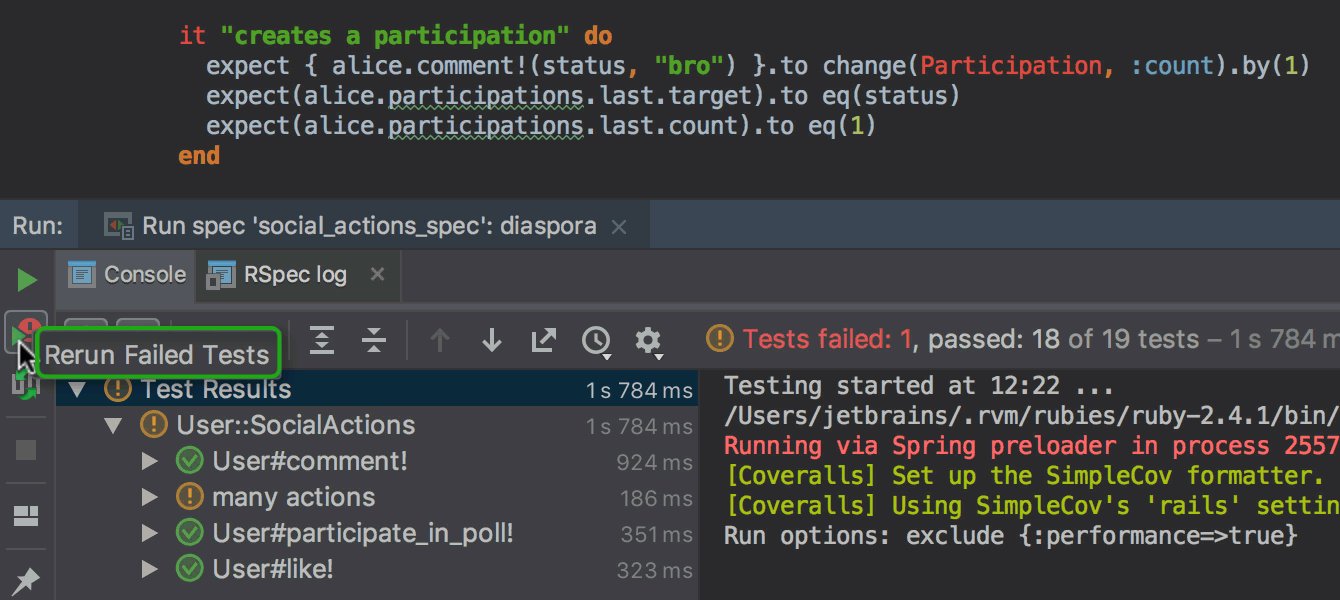
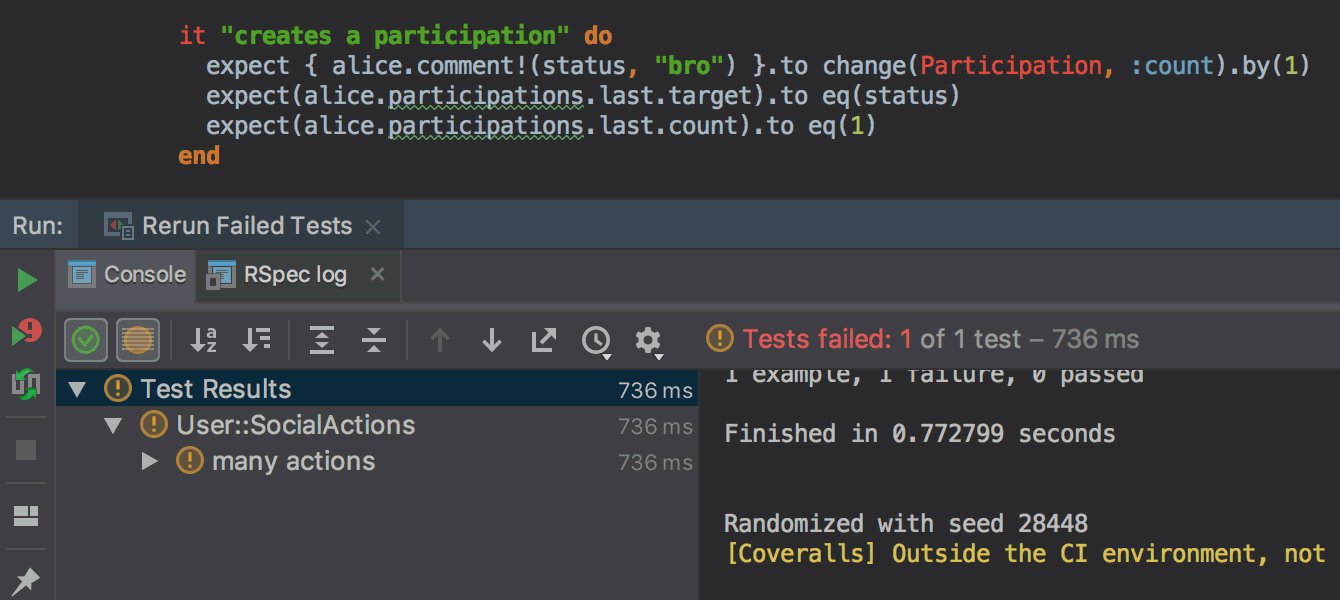
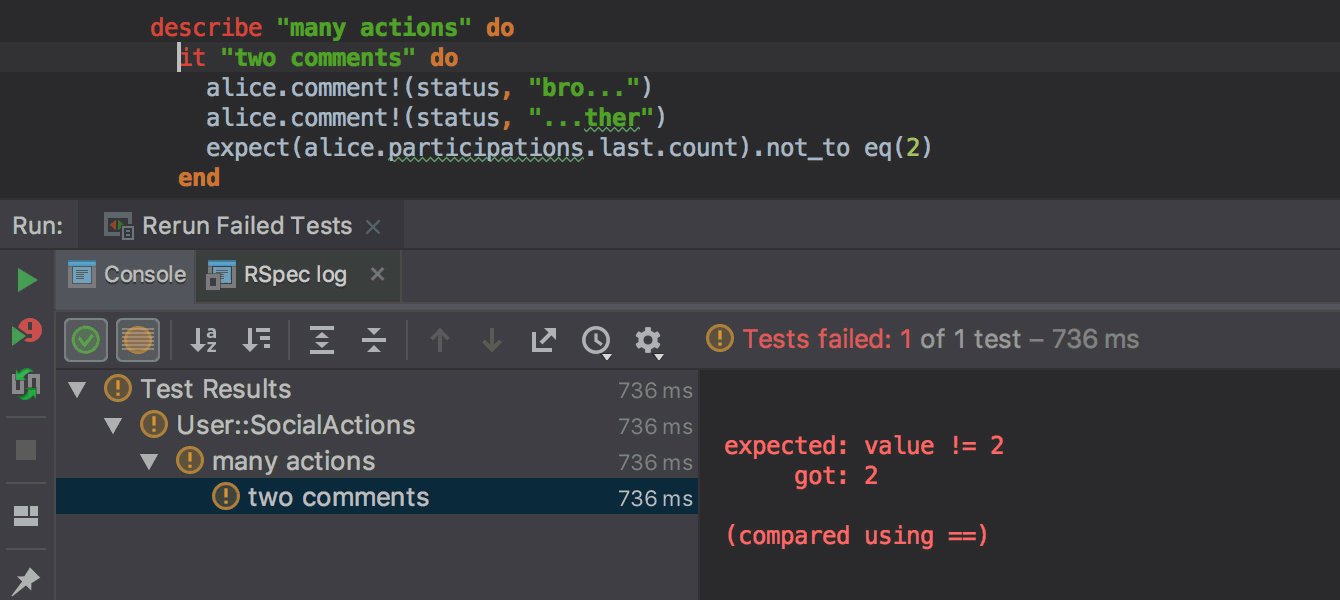
重新启动失败的测试
现在,在运行测试之后,您可以分别仅重新启动失败的那些。 只需单击相应的图标。

使用诸如
rake test和
rake spec类的预设时,还可以使用一项新功能。
Yaml
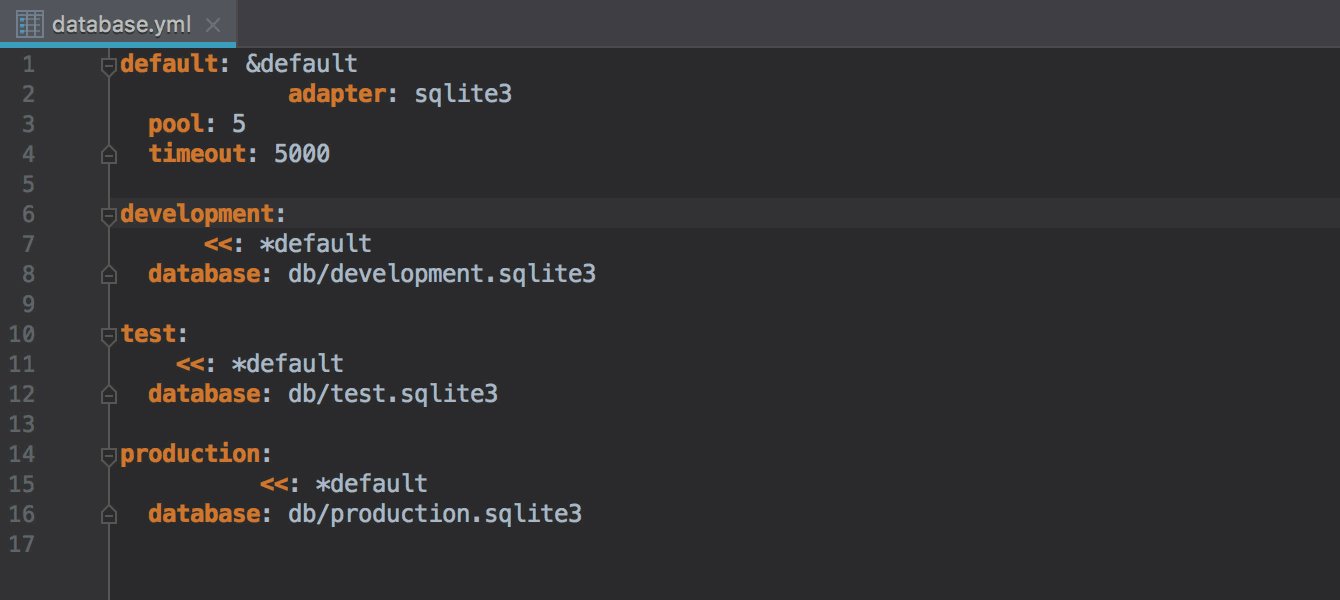
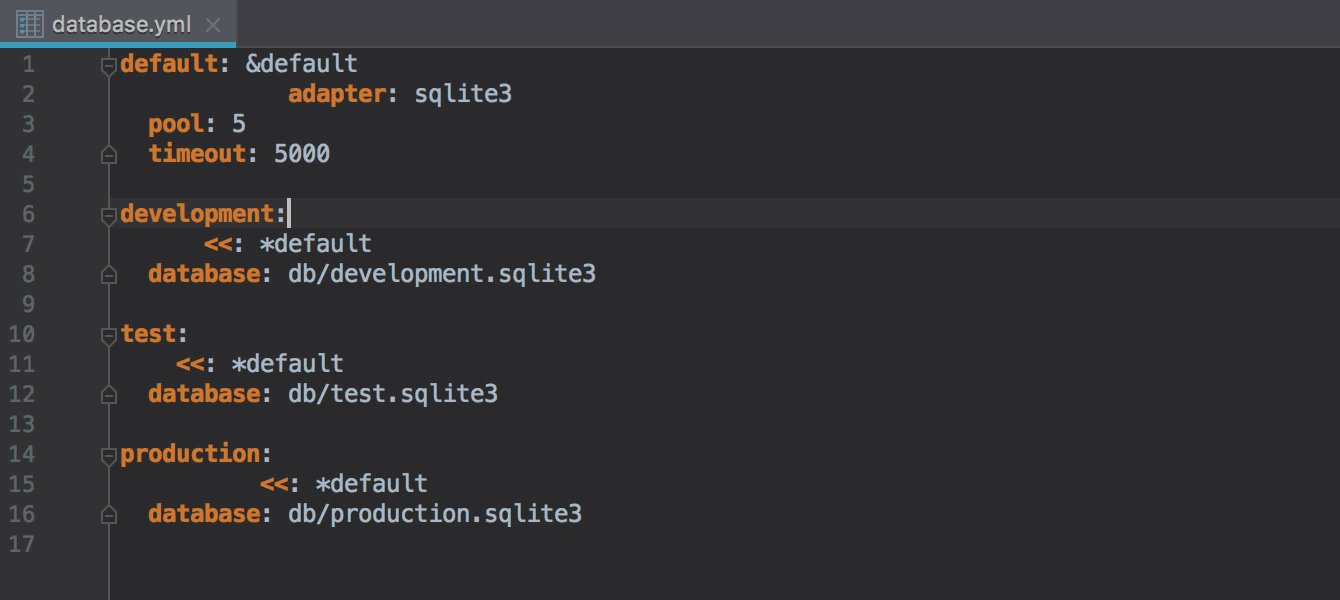
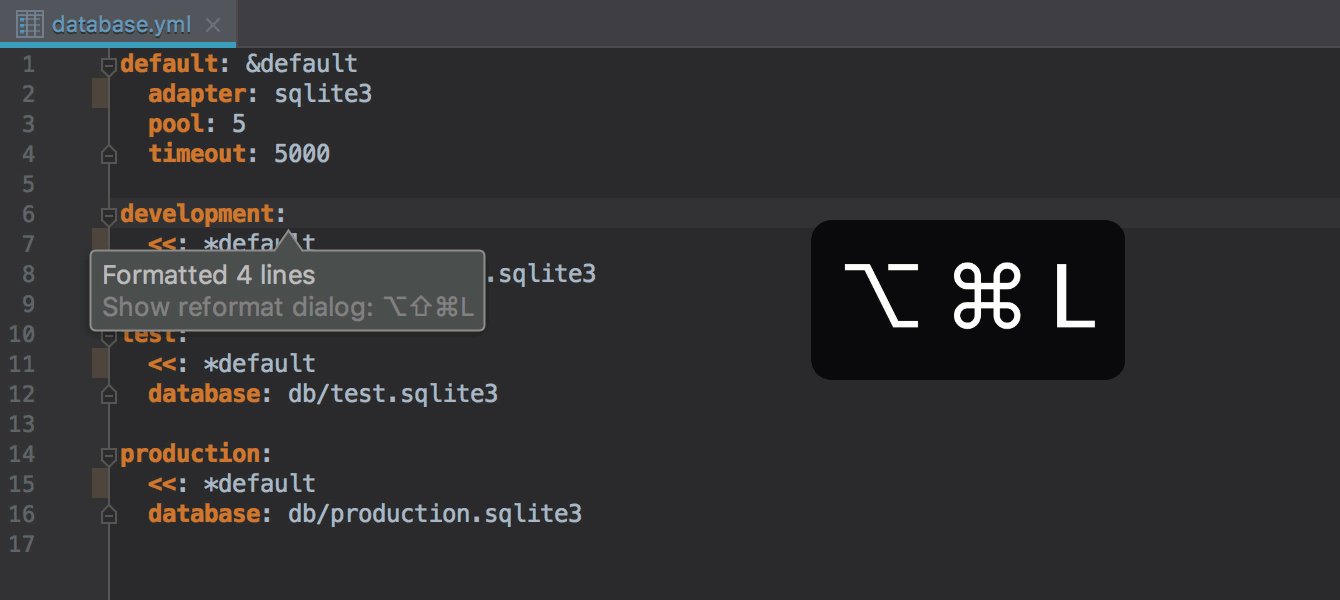
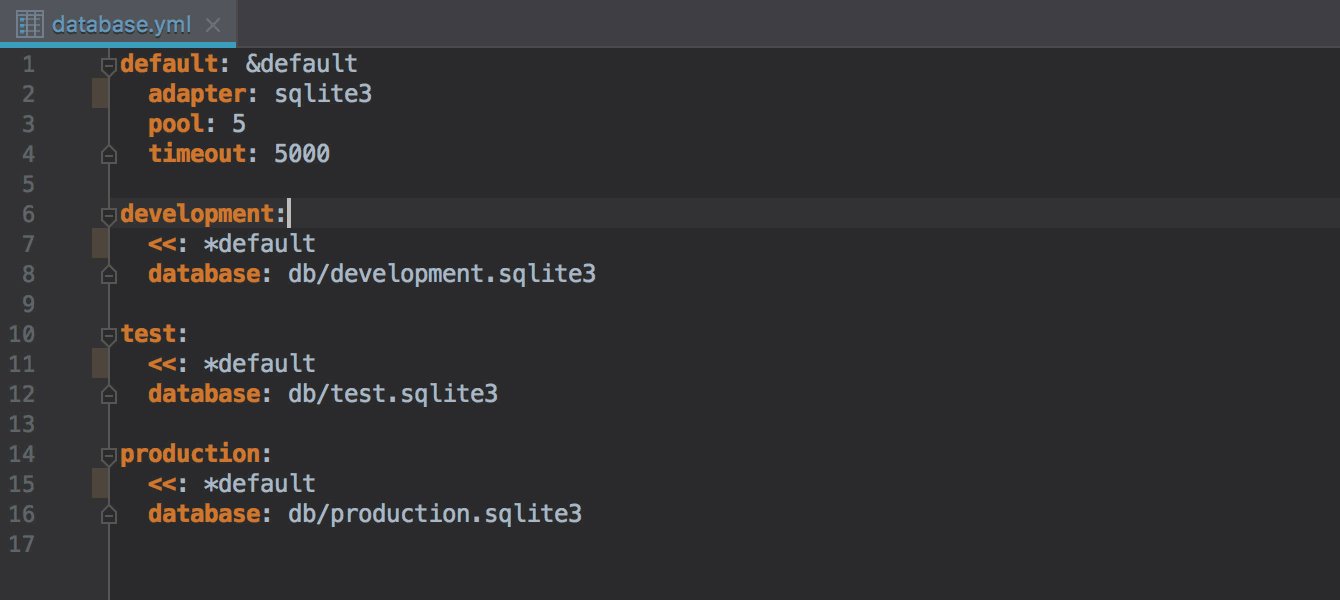
YAML支持已大大扩展到所有基于IntelliJ的IDE。 首先,我们添加了在
.yml文件中格式化代码的功能。 要格式化,请使用组合键⌥⌘L/ Ctrl + Alt + L(
代码|重新格式化代码 )。
更多细节 。

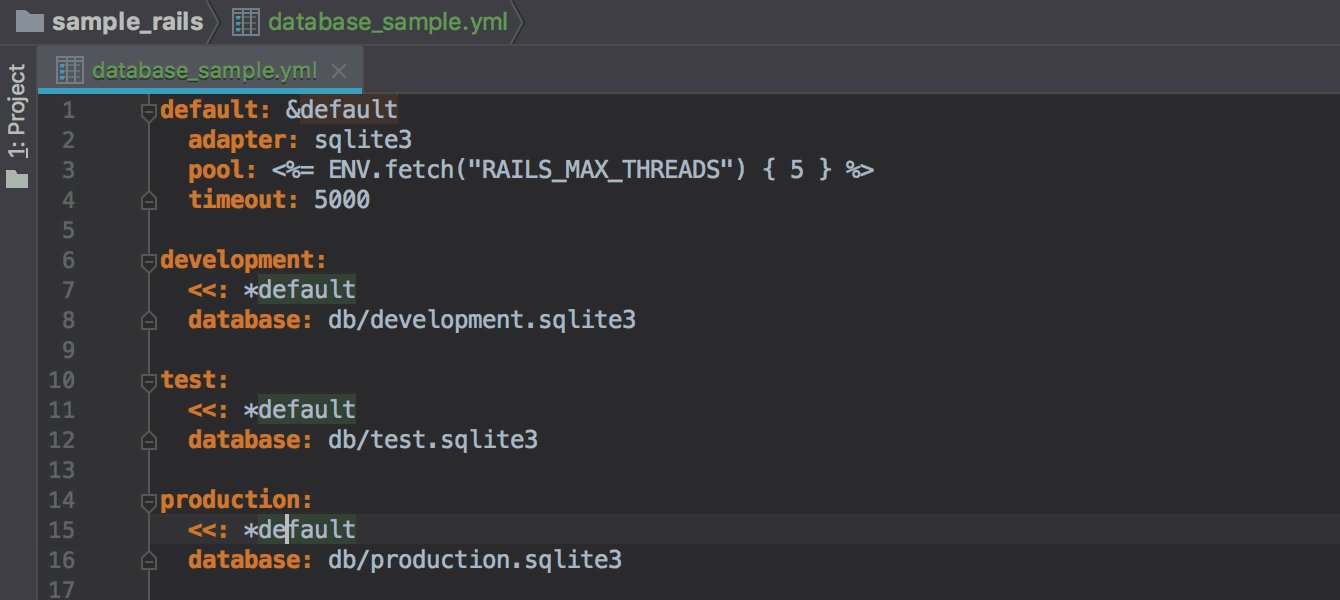
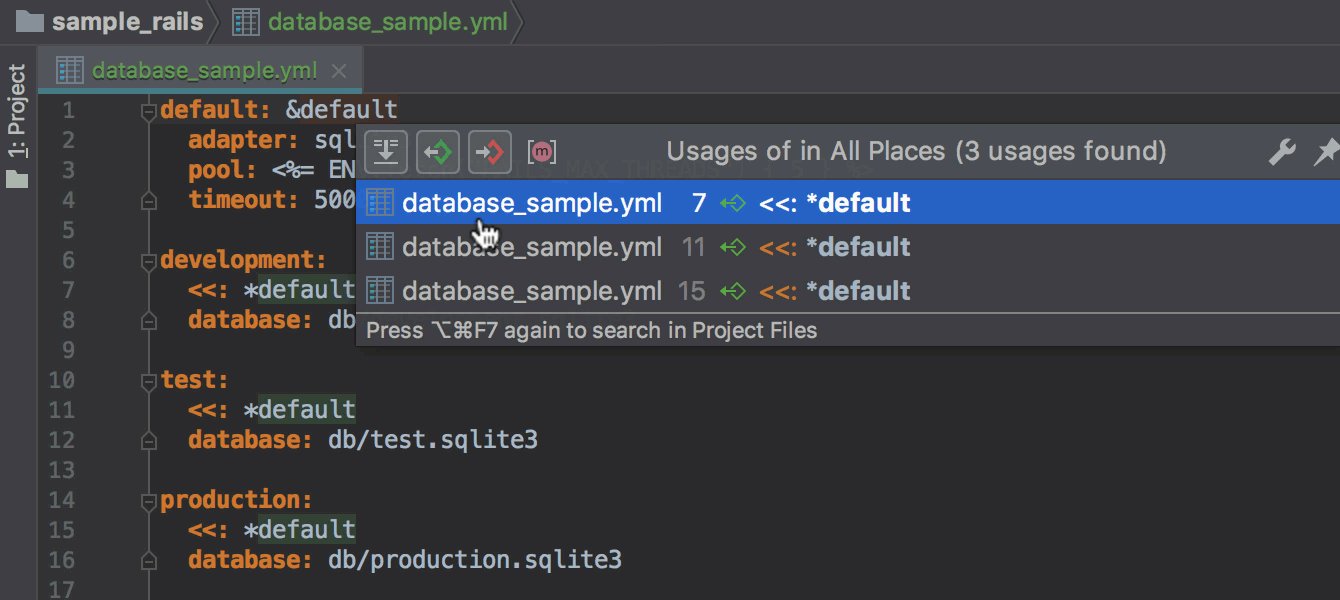
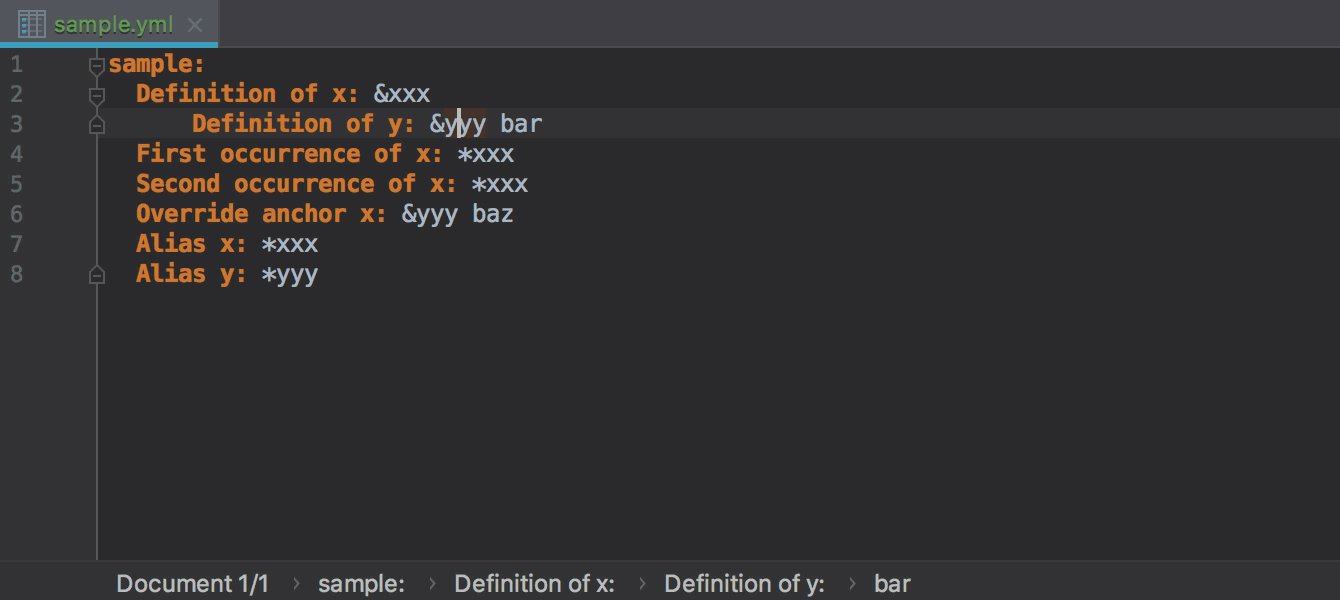
在代码上进行了导航,自动完成并搜索了锚点(
& )及其链接(
* )的使用。

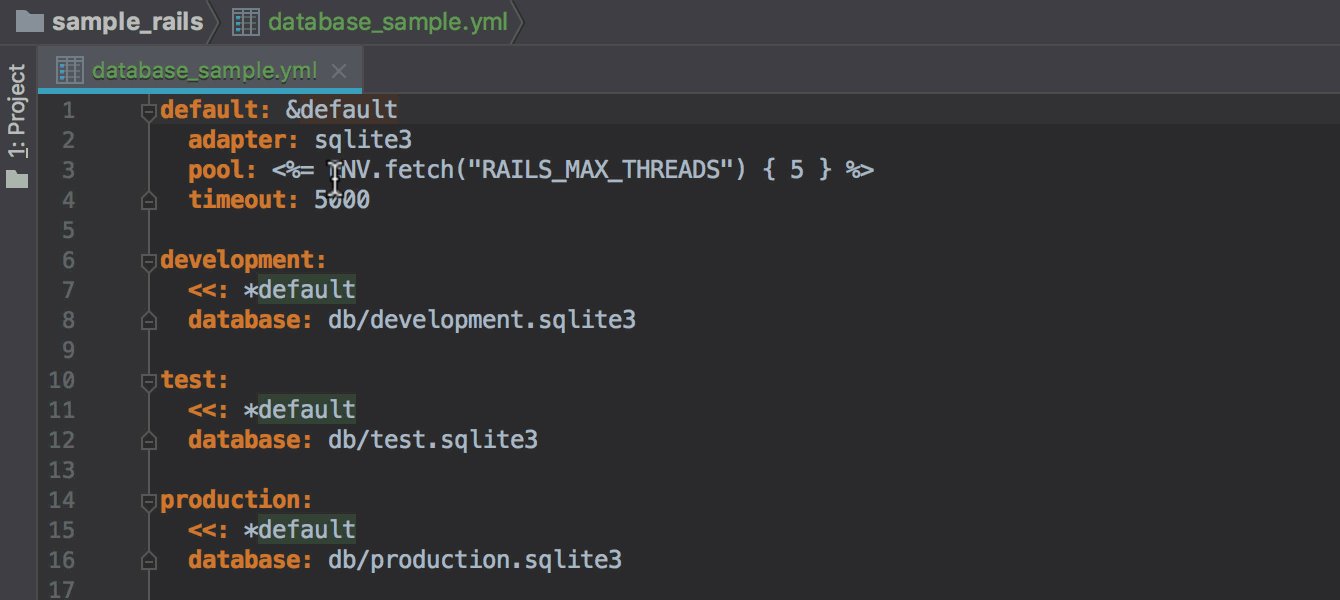
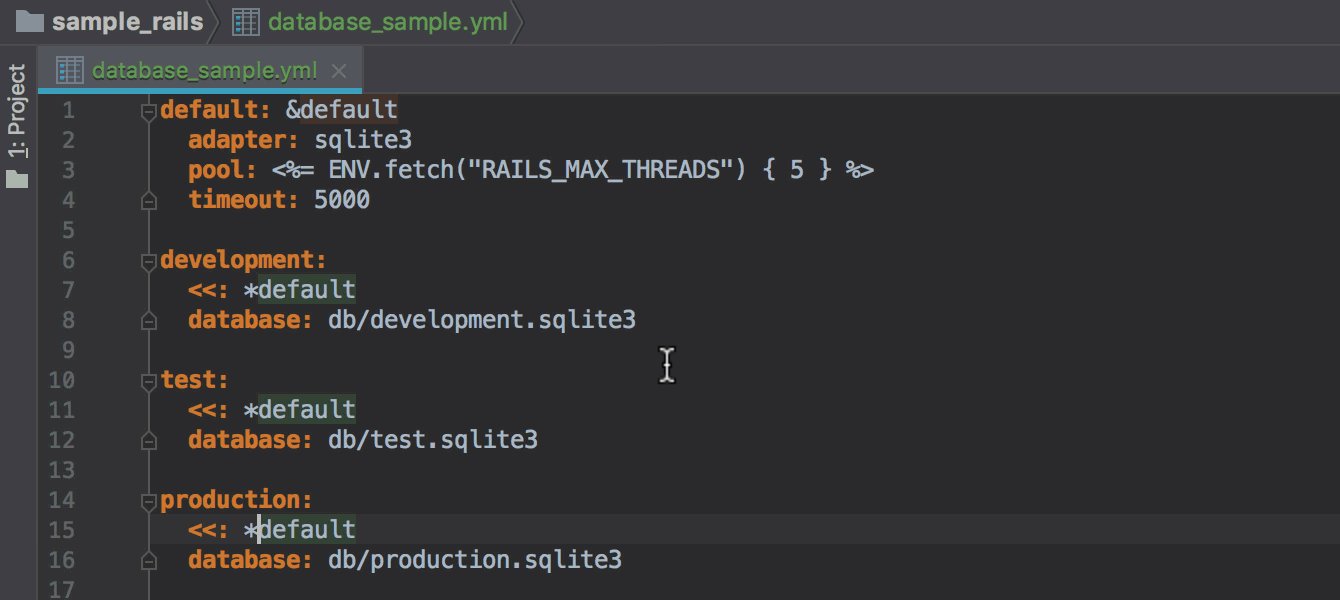
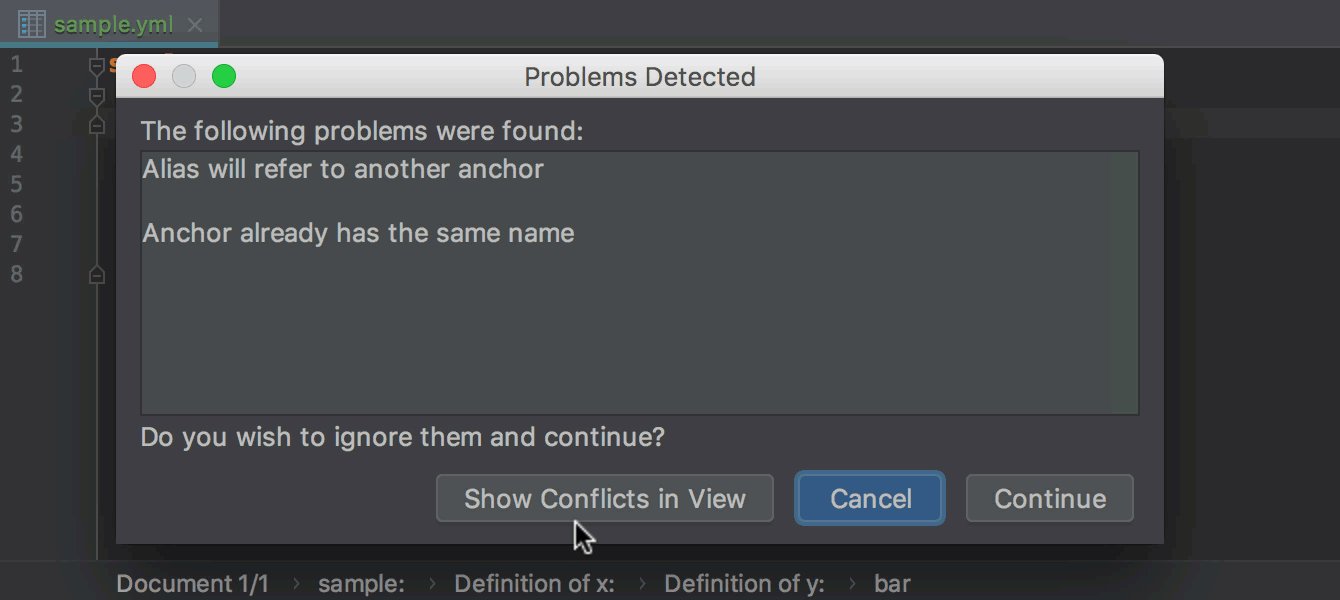
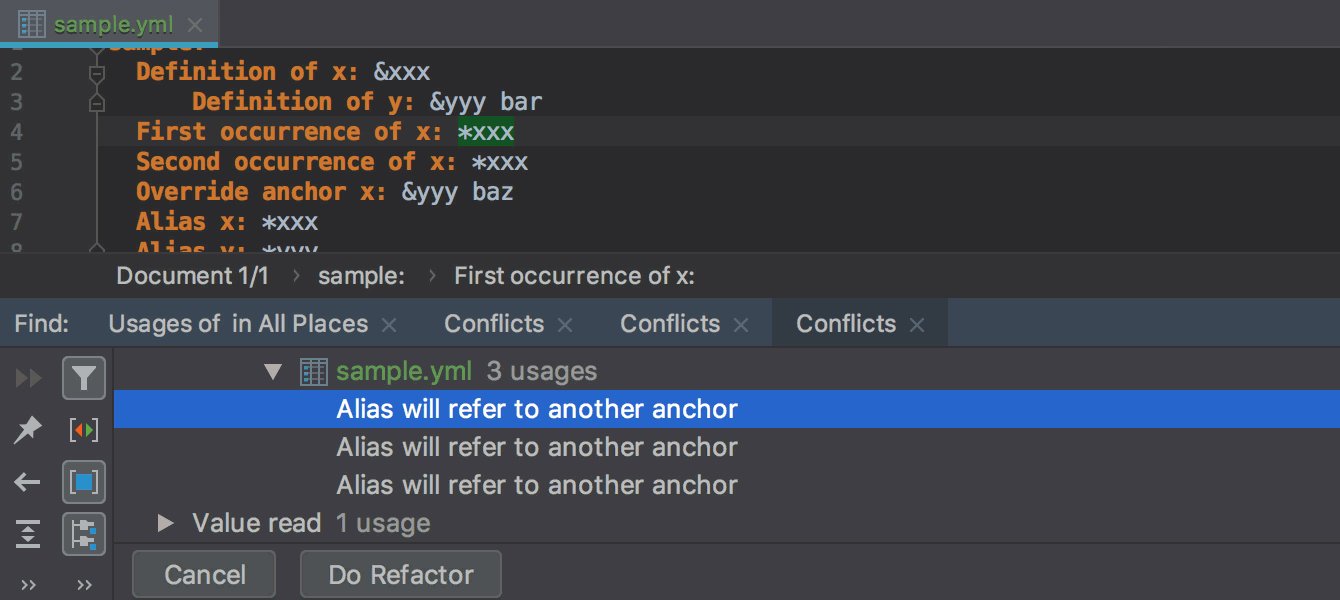
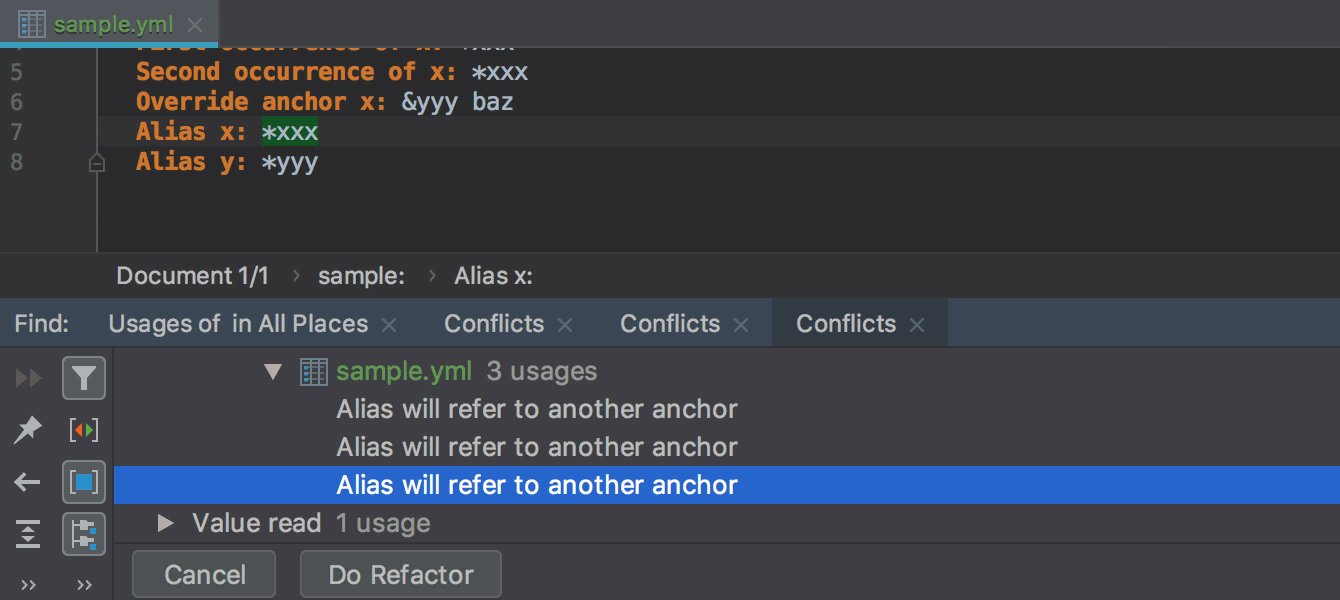
同样,可以通过一项操作(
Shift + F6 )重命名锚点和链接。 为避免冲突,IDE会警告您您正在尝试使用现有锚点的名称。
更多细节 。

其他改进包括支持JSON模式以自动完成YAML中的相应配置,以及将路径复制到YAML文件中的值的功能。
更多细节 。


将调试器附加到远程进程
在版本2016.3中,我们
宣布可以将调试器附加到正在运行的本地进程,并承诺增加加入远程进程的功能。 在最新版本中,我们实现了承诺!
要开始调试,请通过SSH连接到远程服务器(
“首选项/设置” |“ Ruby SDK和Gems” |“新远程” |“ SSH凭据” )。 确保包括Ruby解释器的路径。

此外,您可以将应用程序的本地版本与服务器上运行的版本相关联(“
编辑路径映射” )。 这将简化断点在应用程序中任何位置的放置,以进行进一步的调试。

您现在可以调试远程进程了! 要开始,请选择
运行|。 附加到Process或通过调用“查找操作”(“
帮助” |“查找操作” )窗口查找适当的操作,如图所示:
 在我们的博客中
在我们的博客中了解有关设置远程进程调试的更多信息。
Java脚本
- 为JavaScript和TypeScript添加了一组新的快速代码添加项( Alt + Enter ): 实现接口,创建派生类,实现接口或抽象类的成员,生成“ switch”的用例等。
- IDE中现已提供TypeScript 2.9和TypeScript 3.0的新功能。
- 添加了JSDoc中带有类型的Annotate和TypeScript语言服务中的其他快速修复。
- 现在,您可以提取React组件( Refactor | Extract Component )并将类组件转换为功能组件(反之亦然)。
- 在
.vue文件中,事件及其处理程序可以使用.vue 。
您可以从视频中了解有关JavaScript改进的更多信息:
吉特
现在,包含冲突的文件可以方便地归入“
合并冲突”下 。 通过单击“
解决”,您将进入
“合并有冲突的
文件”对话框。

另一个新的方便选项,即
浏览修订版本的存储库,使您可以查看存储库的早期版本。 您可以通过在Git日志中的必要提交上调用上下文菜单来激活该选项。 IDE将打开“项目”工具窗口,从中可以查看应用程序文件的早期版本。

在新版本中,您可以绕过“
推”对话框来提交更改。 为此,请在
“首选项/设置” |“设置”中取消选中相应的复选框。
版本控制| 吉特 如果您下次在“
提交更改”对话框中
提交时按下“
提交并推送” (⌥⌘K| Ctrl + Alt + K),IDE将不会另外显示“
推送”对话框,而是会立即将更改发送到存储库。

还有别的
在新版本中,您还将发现改进的CoffeeScript,使用不同GitHub帐户的功能,更新的图标以及对Macbook上触摸栏的支持。
您可以在“
新功能”页面上下载新版本。 我们提醒您,您可以在前30天免费使用RubyMine。