
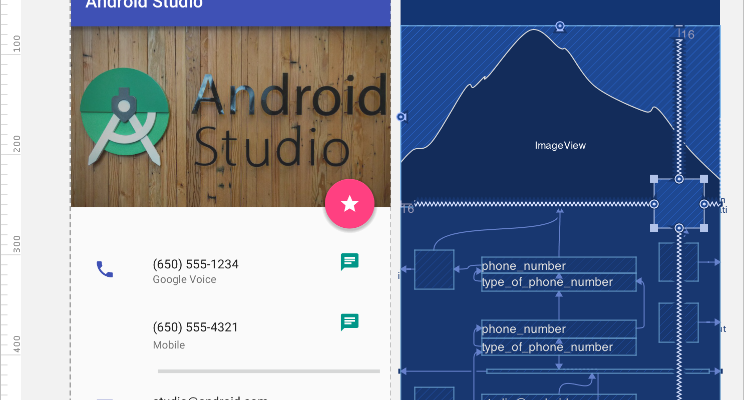
ConstraintLayout使您可以轻松地在Android中创建复杂的布局,从而允许您在Android Studio中使用可视化编辑器来创建大部分用户界面。 它通常被称为功能更强大的RelativeLayout 。 使用ConstraintLayout,可以在布置复杂的屏幕时避免许多级别的嵌套。
ConstraintLayout 1.1的稳定版本最近已发布,现在看起来非常成熟。 它的全面优化可进一步提高其性能,并且诸如屏障和组之类的新元素将创建真正酷的设计转变为一项琐碎的任务。
Android Gradle
要在项目中使用新功能,您需要将ConstraintLayout 1.1作为依赖项添加到项目中:
dependencies { implementation 'com.android.support.constraint:constraint-layout:1.1.2' }
1.1中的新功能
利息
为了使View占据一定比例的屏幕,在ConstraintLayout 1.0中 ,必须至少具有两个依赖项。 在ConstraintLayout 1.1中,只需指定宽度或高度的百分比即可简化此问题的解决方案。
按钮的宽度设置为百分比,它占用所有可用空间并保留其外观:

所有View组件均支持layout_constraintWidth_percent和layout_constraintHeight_percent属性 。 它们使您可以将“ 视图”组件限制为整个可用空间内的百分比值。 为了使按钮在其可用空间内伸展70%,您只需要几行即可:
<Button android:layout_width="0dp" android:layout_height="wrap_content" app:layout_constraintWidth_percent="0.7" />
链条
使用链定位多个组件时,可以控制它们之间的空间。 在1.1中 ,修复了多个链接错误,现在它们可以与大量View组件一起使用。 要创建链,您需要在View组件的两侧添加依赖项:

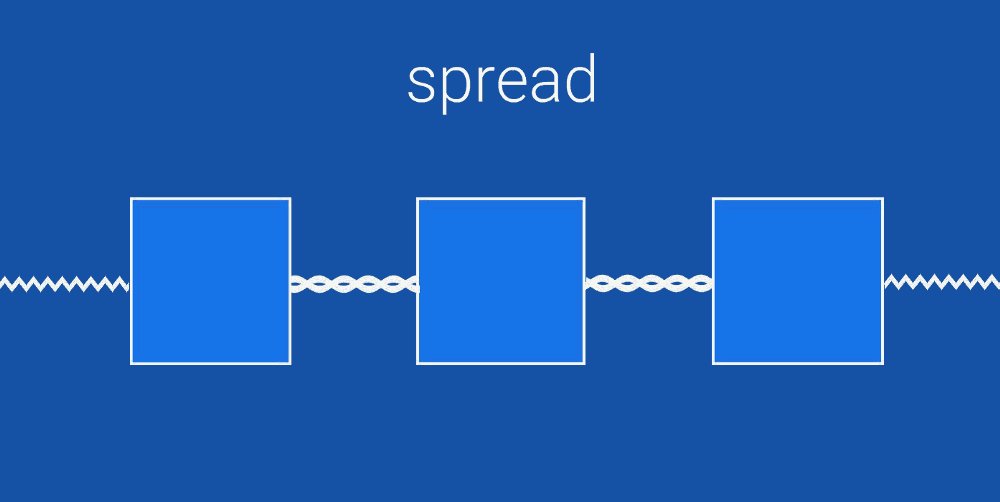
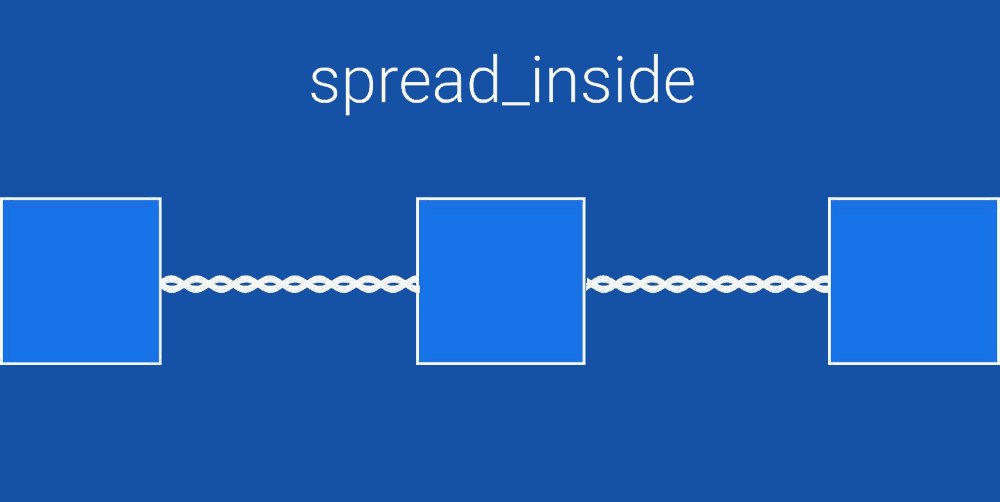
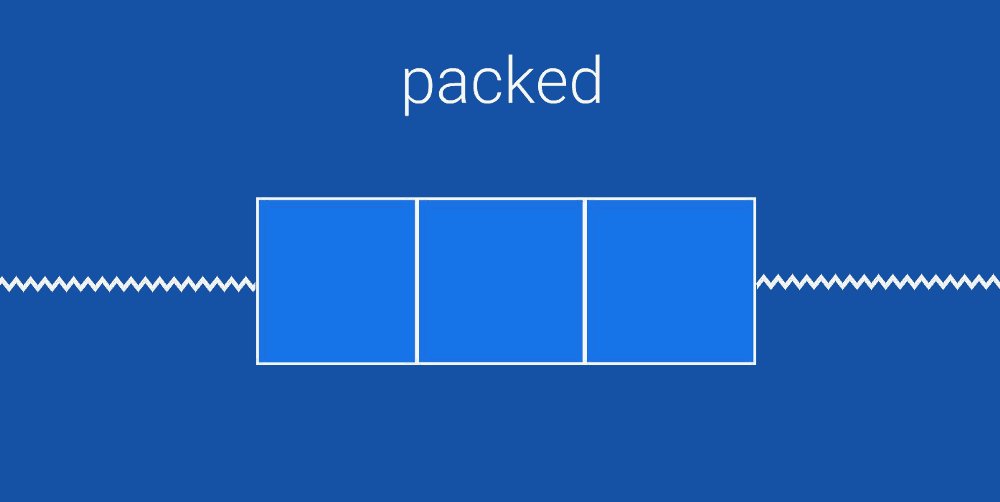
链中的主要( 头部 ) View组件具有应用程序属性:layout_constraintVertical_chainStyle ,可以将其设置为spread , spread_inside或packed 。
- 均匀地分布链中的所有View组件
- spread_inside将第一个和最后一个组件放在边缘,并均匀分配其余组件
- 打包将链中心的所有组件分组
壁垒
当您具有多个可以动态调整大小的View组件时,可以使用障碍来限制它们。 屏障可以位于几个组件的开始,结尾,顶部或底部。 这与创建虚拟组件组非常相似。 虚拟的,因为该组实际上不存在,因此不会使组件的层次结构复杂化。
当您创建本地化的字符串或显示由无法预测其大小的用户创建的内容时,屏障真的很有用。
屏障允许您在多个View组件上创建依赖项:

屏障始终位于虚拟组的外部,并且可以用于与其他View组件建立依赖关系。 在此示例中,右侧的“ 视图”组件始终位于虚拟组中最长的组件的末尾。
团体
有时您需要一次显示或隐藏多个组件。 这就是为什么将组添加到ConstraintLayout的原因。
该组不会在View组件的层次结构中添加额外的嵌套级别。 组只是虚拟统一的一种方式。 在下面的示例中,我们在一个id- profile下组合了profile_name和profile_image 。
当您有多个同时出现或隐藏的组件时,这很有用。
<android.support.constraint.Group android:id="@+id/profile" app:constraint_referenced_ids="profile_name,profile_image" />
创建概要文件组后,您可以更改整个组的可见性,并将其应用于profile_name和profile_image 。
profile.visibility = GONE profile.visibility = VISIBLE
循环依赖
在ConstraintLayout中,大多数依赖项和限制都是由屏幕大小设置的-水平和垂直。 Constraint Layout 1.1引入了一种新的依赖关系类型-ConstraintCircle ,它允许您在圆中指定依赖关系。 您可以指定圆的角度和半径,而不是水平和垂直缩进。 这对于带角度的View组件(例如径向菜单)非常方便!

创建圆形依赖关系时,角度从顶部开始,然后顺时针更改。 例如,以这种方式,您需要在上面的示例中描述中间按钮:
<android.support.design.widget.FloatingActionButton android:id="@+id/middle_expanded_fab" app:layout_constraintCircle="@+id/fab" app:layout_constraintCircleRadius="50dp" app:layout_constraintCircleAngle="315" />
使用ConstraintSet进行动画处理
ConstraintLayout可以与ConstraintSet一起使用,以一次为多个元素设置动画。 ConstraintSet仅适用于ConstraintLayout中的依赖项。 ConstraintSet可以用代码创建,也可以直接添加到xml文件中。
要开始播放动画,请使用支持库中的TransitionManager.beginDelayedTransition()` 。 此函数将启动 ConstraintSet **中定义的所有动画 。
在此视频中,您可以了解有关此主题的更多信息:
新的优化
ConstraintLayout 1.1添加了一些新的优化措施来提高其性能。 为了减少视图组件在屏幕上的位置,需要执行优化以减少依赖项的数量。
优化的本质是摆脱布局中的冗余常量。
出现了一个新属性-layout_optimizationLevel ,它可以调整优化级别。 可以将其设置为以下值:
- 障碍物定位障碍物并用更简单的依赖关系替换它们
- 直接优化直接连接到其他固定组件(例如屏幕的侧面)的组件,并继续优化与它们直接相关的任何组件
- 标准是默认优化,其中包括障碍和直接
- 尺寸目前是实验性的优化,可能会导致一些问题。 通过计算尺寸来优化布局
- 链目前也处于实验阶段。 以固定尺寸优化组件链接
如果要尝试对尺寸和链进行实验性优化,则需要将它们包括在ConstraintLayout中 ,
<android.support.constraint.ConstraintLayout app:layout_optimizationLevel="standard|dimensions|chains"