自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2018年6月 。
模式和最佳做法
对界面的最强大分析是开发人员为什么积极使用命令行而不是图形界面的原因。 IBM的Micah Linnemeier致力于开发专业产品,并希望在交互方面(而不只是典型的偏见)深究真正的利弊。

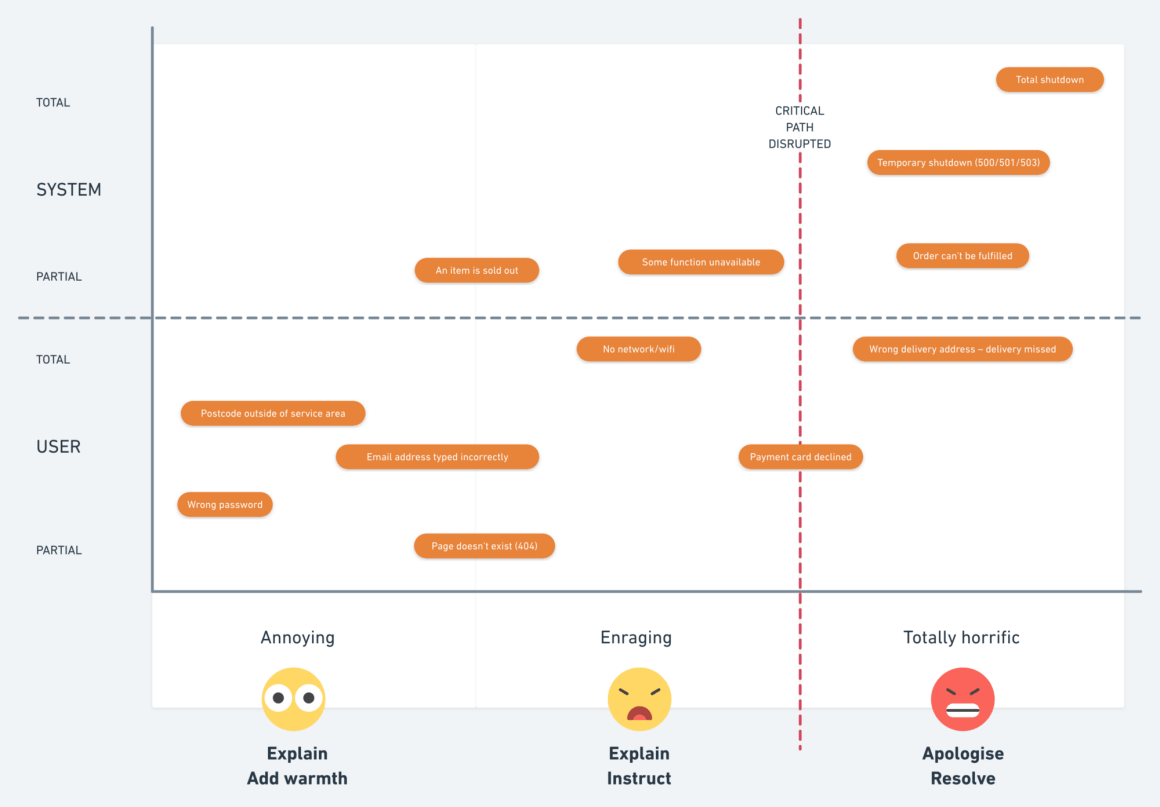
Deliveroo的Rhiannon Jones描述了该公司编写错误消息的方法。 他们将它们分为几类,并根据此选择密钥。

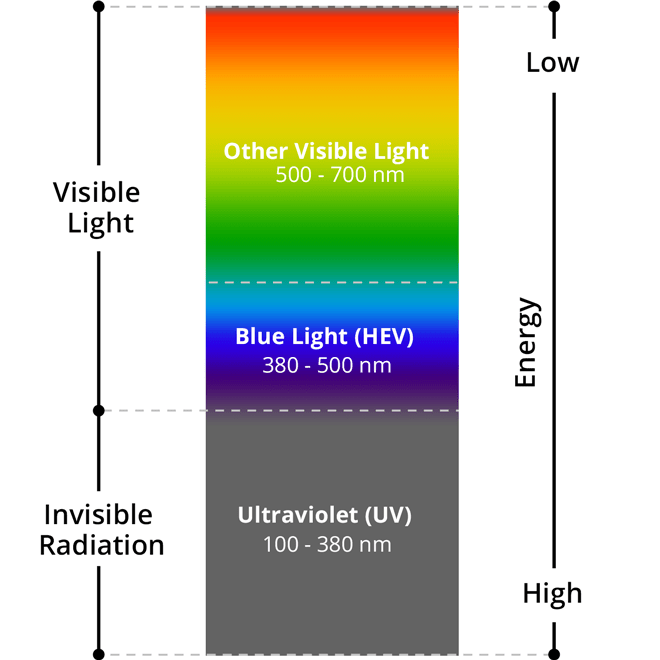
琥珀色的凯斯(Amber Case)谈论了现代屏幕发出蓝光的问题-它使您的眼睛无法入睡,并干扰睡眠。 蓝光发出最多的能量,因此
在另一篇文章中,她和科学家们推荐橙红色表示军方使用相同的宝马。

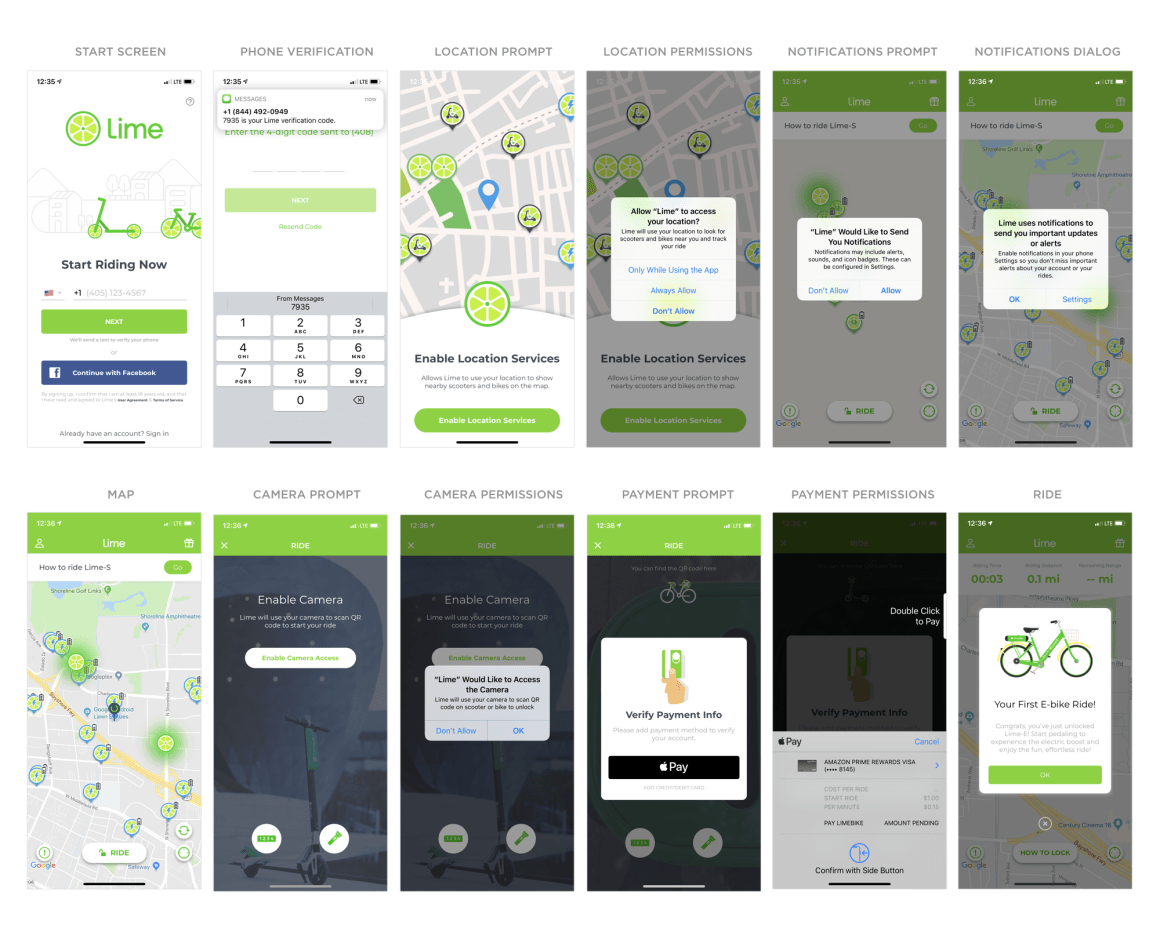
Luke Wroblewski研究了自行车租赁应用程序,并比较了骑行之前需要采取的步骤。 许多人通过要求过多或滥用使用培训来不必要地使过程复杂化。

实验实验室试图找出适合Z代的新闻格式。在本文的第一部分,Tristan Ferne讨论了市场上可用的方法。 在第二个
设计团队中,他们制作了几个交互式原型 。
Alyona Kirdina提供了游戏界面中的示例,这些示例对于常规的Web和移动应用程序很有用。
Askable的Dre Zhou展示了如何预先填写表格并避免完全为空的结果如何提高转换率和用户舒适度。
杰夫·萨罗(Jeff Sauro)分析了几家美国大型医疗保健公司,并将其可用性与SUPR-Q指标进行了比较。 他给出了此类站点的典型问题。
Nielsen / Norman Group的Kim Flaherty告诉您如何最好地展示网站上的帮助和支持部分。
贝玛德研究所研究
爱德华•斯科特(Edward Scott)谈论了
公司关于档案和订单管理的
新研究 。
设计系统和准则
设计系统伦敦设计系统会议将于11月15日至16日在伦敦举行。 到目前为止,已经宣布了没有亮星的本地发言人,但是该公告才刚刚出现。 这是第三次关于设计系统的会议,除了旧金山的Clarity(去年在这里,但该计划相对于2016年移交了很多)和赫尔辛基的DSConf。

MikhailGündoğdu参加了许多有关设计系统的演讲,并在此基础上为初学者收集了一份很好的备忘录。
Diana Mounter关于GitHub设计系统的出现和开发的时尚故事。 分阶段开发,内部文档和流程示例。

Mark Argyle讨论了Atlassian Design System团队的原则。 典型情况下对过程的足够详细的描述。

Oscar Health的Anthony Zhang讲述了公司逐步开发设计系统的明智故事。 如何做到没有压力,慢慢补充和更新。

Salesforce Liz Khoo讨论了设计系统上的团队之间的互动。

材料设计
Android Go概述 ,这是基于Oreo 8.1的低成本设备的OS的简化版本。 它的许多功能都已被切断,并且主要应用程序的精简版得以实现(其中一些基于渐进式Web应用程序)。
更新后的Google应用程序将看起来像Material Design 2.0 。
MacOS的
苹果增加
了Sketch和Photoshop的官方模板 。
下载 。
用户理解
Nielsen / Norman Group的Feifei Liu描述了儿童界面的设计功能。 它将运动技能的发展与年龄进行比较,并就每项运动的控制提出建议。
美国国家站点团队为残障用户提供支持的说明。

其他辅助功能内容
Microsoft已录制了
一系列简短的教程,以支持残障用户 。
Firefox:出现了一种
用于分析网站可访问性的
工具 。
信息架构,概念设计,内容策略
家用工具UXPressia的创建者致力于客户旅程地图的发布版本4.0。 协作已经出现,并且工具包在各个方面都得到了扩展,包括交互卡本身,角色,情感图。
一个有趣的集成工具,可支持设计思维。 它具有丰富的机会-客户旅程图,特征,来自不同来源的反馈汇总以搜索增长机会,链接分析。 而所有这些都是基于“双重钻石”。
政府数字服务(负责GOV.UK)的设计主管Louise Downe提出了其服务设计原则。

Nielsen / Norman Group的Rachel Krause展示了如何为用例创建情节提要。 它们显示了一部分客户旅程图,并且可以将这两种方法结合使用。


艾伦·克莱门特(Alan Klement)的新书《即将完成的工作》将在2018年和2019年的边界发布。 她更详细地描述了工作方法。
2018年6月,两波书出版了
Jorge Arango的《信息中的生活》一书,内容涉及信息架构。 UXmatters发布了其中的第8章。
List Apart出版了
Chris Risdon和Patrick Quattlebaum的Orchestrating Experience的第9部分。
界面画面的设计
在Figma领域发挥作用的另一个新设计工具是浏览器中多个设计师的同时工作。 宣布了全部现代功能(原型设计,屏幕讨论,适应性,符号/组件)。 这些新想法包括-支持布局中的几种语言,将布局导出为代码并下载到服务器,通过QR码在电话上快速查看。
创作者的公告 。
该应用程序的平板电脑版本已发布。 第一次可以30%的折扣购买。 顺便说一句,您可以
从Isabel Aracama阅读有关使用该工具的分步指南 。
在今年秋天的Adobe MAX 2018上,他们将显示平板电脑的完整版本(现在有一个简单的Photoshop Express)。
现在可以将样式添加到库中。 对原型和主界面进行了许多小的改进。

插件和文章
时间轴2.0 :Anima插件变得更加强大,并专注于交互式组件,该组件的代码可以下载(虽然使用裸露的HTML / CSS / JS,但承诺React,VueJS,Angular,Lottie,iOS和Android)。
视力
第二版移动应用程序已发布 。 您可以使用Freehand在平板电脑和手机上发表评论,并通过QR码快速打开Studio原型。
Adobe XD
6月更新。
添加了
用于描述用户方案的
工具 。 无需在任何Sketch或mental map创作者中都为它担心,这真是太好了。
在线服务有助于对一段代码进行壮观的展示。
有效设计界面屏幕的另一个工具。
Colm Tuite比较了两种流行的界面设计方法 -在作为印刷设计继承人的工具中工作,然后将结果转移到开发和视觉编程(没有此类过渡)中。 从去年开始,他一直在研究Modulz工具,该工具向第二方向移动,使您可以在React上直观地使用组件。

溢流
一个
用工具可以完成的有力的
例子 。
在浏览器中测试响应站点的另一种工具。 该主题的主要作者之一斯蒂芬·海伊(Stephen Hay)认为他是最好的作家之一。
他们展示了Framer X及其主要功能的视频。 结果是本着InVision Studio精神的坚实的设计和原型制作工具。 没错,React上的一堆实际组件并未真正显示出来-尽管Framer组件本身是在React上制造的,但它们并没有谈论它们与真实设计系统的连接。
菲格玛
Deliveroo的Ryan Cordell谈到与设计师合作的前端作家 。
该工具承诺将基于URL创建可视站点地图。 虽然您可以注册使用Beta版。
新的新界面设计工具。 它被定位为基于代码的可视化作品(类似于Colm Tuite的Modulz)-据说您可以立即在React上使用组件(尽管不是那些使用实际产品的组件)。 有趣的是,到目前为止,只有
作者的
文章才是细节。

奇迹
Userflows :Userflows加载项使您可以基于原型自动生成过渡图。
该工具已经过测试版。
一个致力于前端动画的社区站点。 创作者之一是Pasquale D'Silva。
用户研究与测试,分析
基于见解的服务。 它们有助于汇总用户研究数据,反馈和其他渠道,以在其中找到有用的产品开发思路。

Shopify的Mandeep Basi显示了定制研究结果的打包格式,团队使用该打包格式将见解传递给产品团队。
Nielsen / Norman集团的Therese Fessenden提供了有关Intranet网站用户研究技术的技巧。
Jim Ross展示了经过专家评估或用户研究后如何提出建议以改进界面,以便产品团队理解并同意它们。
Shopify的Leia Atkinson提供了现场研究提示。 如何准备以及如何进行准备,以便花时间受益并获得最大的见识。
Jeff Sauro给出了针对不同情况和任务的可用性测试成本计算。
Leafal Agarwal关于mitap的简短报告和ResearchOps的小组讨论。
浏览器中的可视化编程和设计
新脚本
使用物理滚动页面时的非通道效果 。
有趣的画廊滚动动画的脚本 。
Viget的Brandon Dorn提供了一种
舒适的上下文方式来在网络上显示脚注 。
反应
Meng To为设计师开设了React课程 。
使用SVG
SVGator:
使用SVG动画工具的分步指南 。
网页排版
克里斯·科耶尔(Chris Coyier)的可变字体实验概述 。 人们可以看到装饰性方法可以完成多少工作。
Font Playground允许您在浏览器中尝试使用可变字体并获取所选组合的CSS。
在网络上使用颜色
Gradient Hunt :
梯度的另一个集合,具有快速获取CSS的方法。
指标和投资回报率
Jeff Sauro单独针对每个问题为整个SUS度量提供了市场平均值。
用户体验策略与管理
我答应不再撰写DesignOps评论。 但是,我当然无法抗拒。 他补充并更好地整理了上个月有关该主题的笔记,并在主博客中发布-当前的动向和背景将在此处进行更新和补充。 不感谢/发誓。

Alexei Shaikhelislamov在莫斯科Dribbble聚会上的演讲中描述了S7航空公司的UX策略。 该公司致力于在设计方面变得更加成熟,并选择了非常系统的方法。

其他设计团队如何工作
细读一下Capital One的Peter Lewis对产品团队中角色的正确理解和定义。 他们应该从最终结果和目标出发,而不仅仅是一组责任-这既提供了结果,也提供了战术上的灵活性。

来自AugShapes的Dan Brown就采访决策者提供了建议。 为了获得最有用的信息并成功完成该项目,如何以及要问什么问题。
团队互动
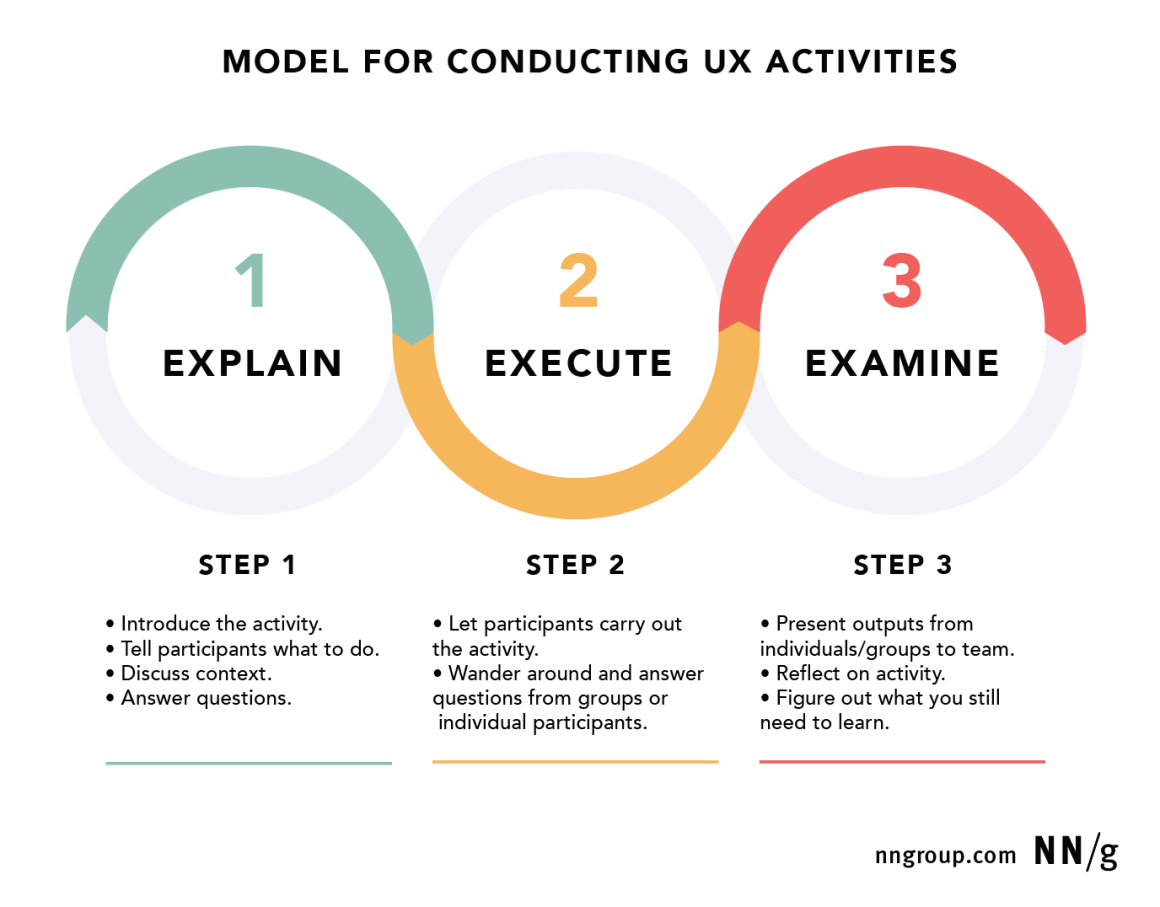
尼尔森/诺曼集团的Sarah Gibbons提供了一种一站式的工作会议方式。 三个阶段-解释,进行,研究结果。

方法,程序,标准
据称,AJ&Smart的乔纳森·考特尼(Jonathan Courtney)提供了第二版设计冲刺-他们花了长达4天的时间。 没错,与此同时,他们牺牲了最重要的事情-理解问题的时间,因此现在有可能迅速解决用户和企业的需求。
案例
Antin Harasymiv谈到了针对网络优化Google相册界面的问题。 他们在设计和技术的交汇处找到了一些强大的解决方案,这使使用界面更加舒适成为可能。

Google Maps设计团队讨论了摩托车驾驶导航工作以及相关的用户研究。
不请自来的重新设计
KévinEugène提出的MacOS替代窗口管理器的概念 。
故事
2008年10月17日,iPhone的AppStore推出,这极大地改变了数字产品的销售和分销模式。 到商店成立十年,Michael Steeber编制了当天出现并仍然存在的十种应用程序的设计变更历史。

发展趋势
市场统计
2018年第一季度
-11.5%-
俄罗斯平板电脑销量下降二季度
+ 1.4%-
全球计算机销售增长全部2018年(预测)
全球销售 1亿
台智能扬声器语音介面
语音界面比尘土飞扬的机器人拥有更好的未来。 设备的销售迅速增长,主要平台正在迅速建立伙伴关系并将其集成到与电力和互联网连接的所有事物中。
到今年年底,预计将有1亿台设备 ;
美国已有
20%的家庭拥有精巧的扬声器 。 好吧,最近国内的高票房排在爱丽丝的面前。 无论您是否在那儿,研究该主题都是很有用的。

尼尔森/诺曼集团(Nielsen / Norman Group)对
亚马逊,谷歌和苹果的语音助手进行了
精心的用户调查 。 结果是对主要操作模式和第三方作者的“技能”中当前问题的时尚分析。 这是本月的主要文章之一-您可以一次坐下来熟悉一些陷阱。 关于技能的抱怨尤其多-他们很难找到,他们更令人怀疑。
可以看出,语音助手要变得非常有用,还有很长的路要走。 另一方面,智能手机在15年前也有很多问题,但从根本上变得更加方便实用。 通常,这是有关语音接口的最有用的材料之一。

主要书籍是
Cathy Pearl设计的语音接口 。 顺便说一句,她负责Google Assistant的设计,最近介绍了
语音界面的
主要设计功能 。
每个主要平台都有为其设计接口的准则:
Alexa生态系统开发最完善-它具有足够的工具和有趣的实验(该平台拥有超过50%的市场)。 例如:
7月底,在Google莫斯科办公室举行了一次为Google Assistant创建技能的黑客马拉松(
他用俄语发言 )。 来自Mail.Ru组(交付俱乐部,ICQ,盘岛,所有药房),Clever Pumpkin,Eora.ru,Heads and Hands,Just AI,Redmadrobot,AO Restrim和X5 Retail Group的团队参加了会议。 概念本身是秘密,但是我掌握了
评估适合您的
技能的
标准 。 可以这么说,一个热门报告:)您可以通过
Dialogflow构造函数进行实验。
可以在
Voicebot网站上找到大量最新新闻和最新统计信息。 以下是有关该主题的几篇相对较新的文章:
对于设计师来说,这只是一小部分有趣且重要的作品。 随时了解最新情况,有可能很快就会在工作中派上用场。
算法设计
IBM的贾斯汀·韦茨(Justin Wetz)提供了一种算法完善的方法,类似于完善的药物改进程序。
Adobe学习了捕捉在计算机上修改过的照片。
汽车接口
奥迪:
新信息系统概述 。
用于一般和专业发展
Khoi Vinh为初学者讲述“什么是设计”的故事的一个巧妙例子。
业内人士和公司
Facebook定制研究小组博客。 在最近的一篇文章中,
杰西卡·德拉姆 (
Jessica Drum)谈到了该公司的导航测试方法 。 一切都很标准。
会议记录
Enterprise UX 2018会议于6月13日至15日在旧金山举行。 娜塔莉·汉森(Natalie Hanson)最有趣的表演摘要:
在Facebook , VKontakte , Telegram上或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。