
在工作中,我做了一张传单。 随附文字,因此决定放上照片的平均颜色。 对中等颜色的话题感兴趣,我决定
查看您可以在布局中使用的其他选项。
背景知识
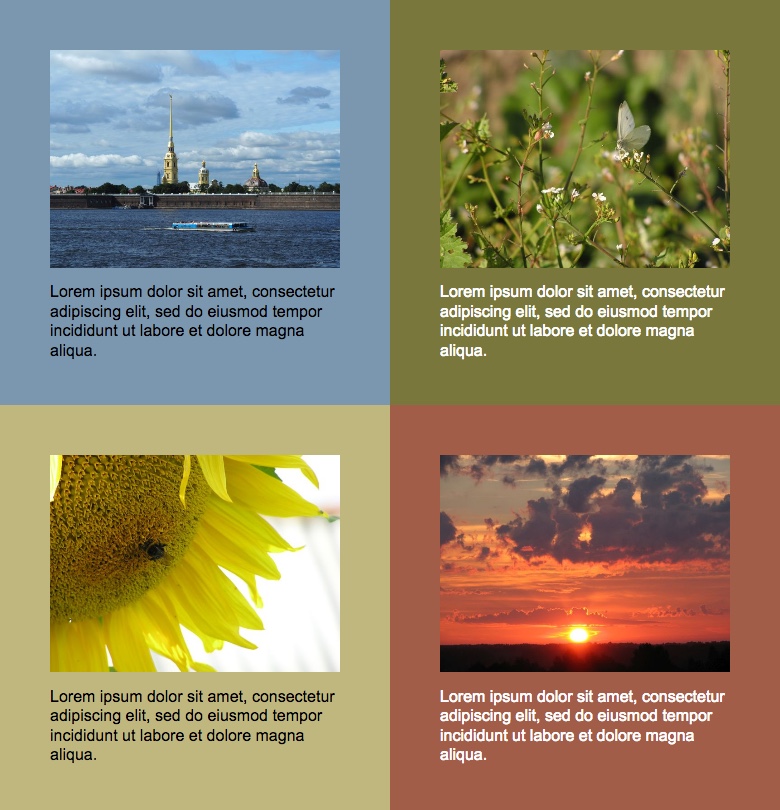
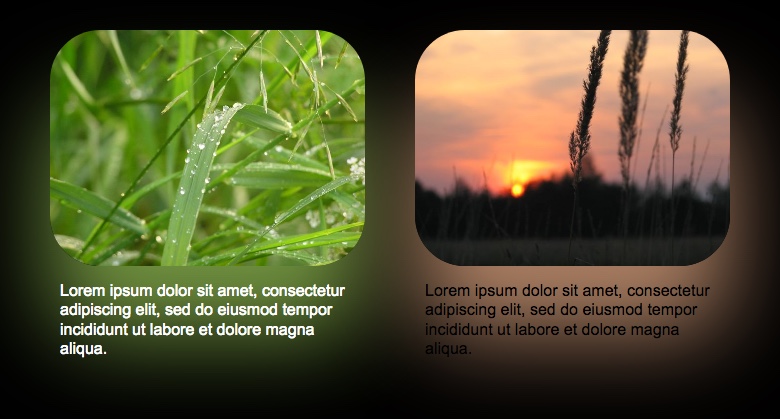
我们计算照片的平均颜色并设置背景颜色。 例子

渐变色
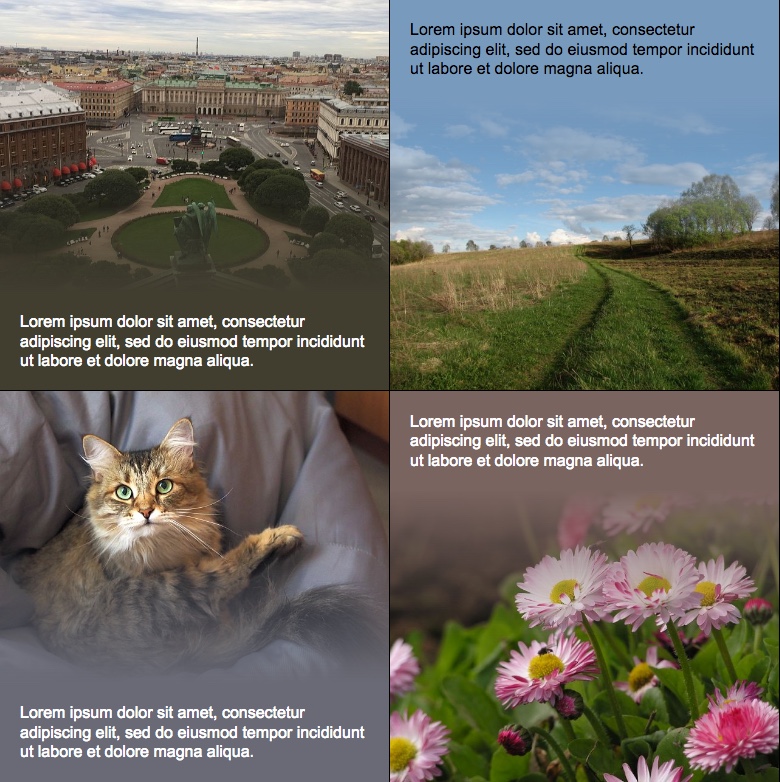
平均颜色在图片的顶部或底部计算,并在背景中用作文本。 在图像和基材之间设置平滑的渐变。 Yandex.Zen风格。 例子

Minecraft风格的渐变-平均颜色按部分(水平条纹)计算。 例子

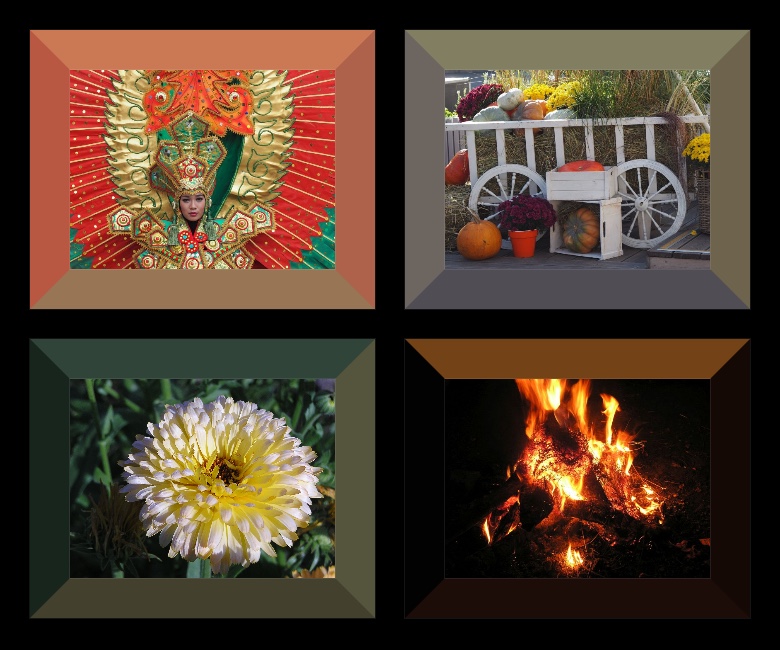
车架
就像图片中的法式长棍面包一样,平均色彩是针对照片的每一面分别计算的。
例子

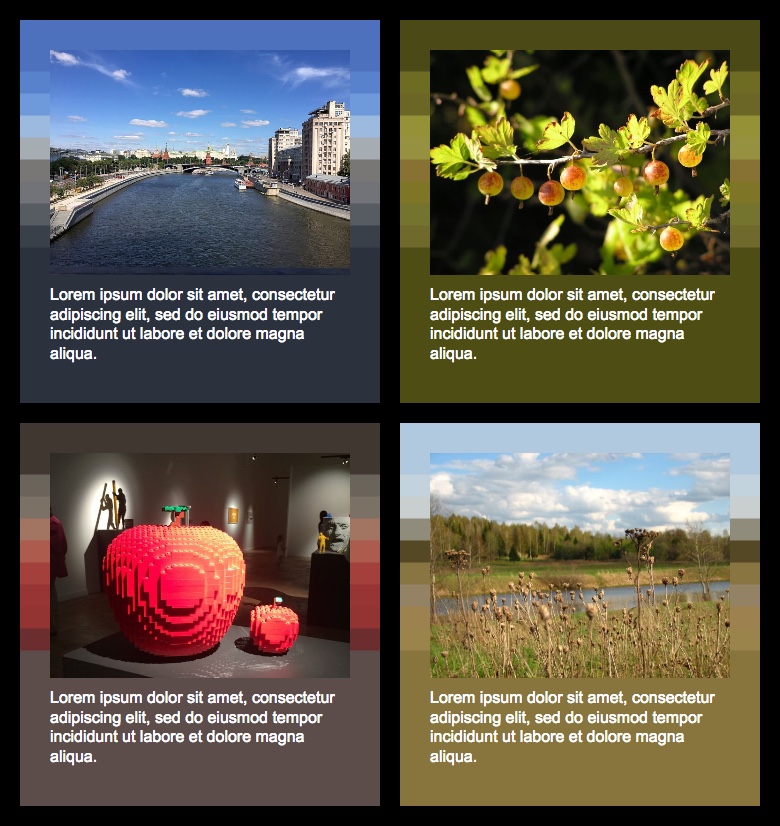
暗影
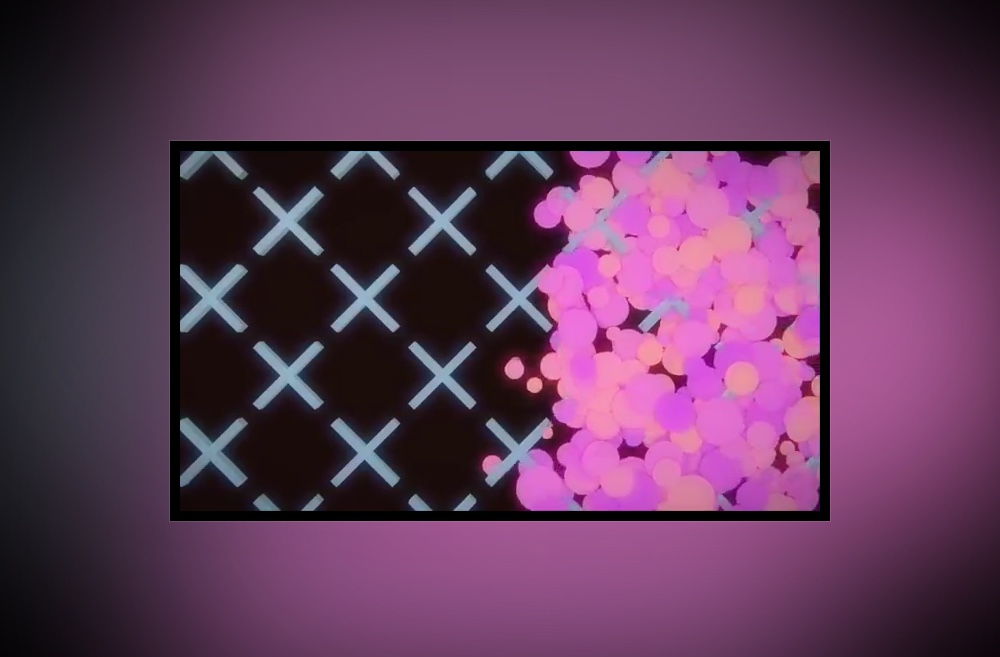
计算出的平均颜色用于设置阴影的颜色。 例子

在CSS中,一个元素可以具有多个阴影。 对于照片的每一面,计算平均颜色并设置单独的阴影。 例子

录影带
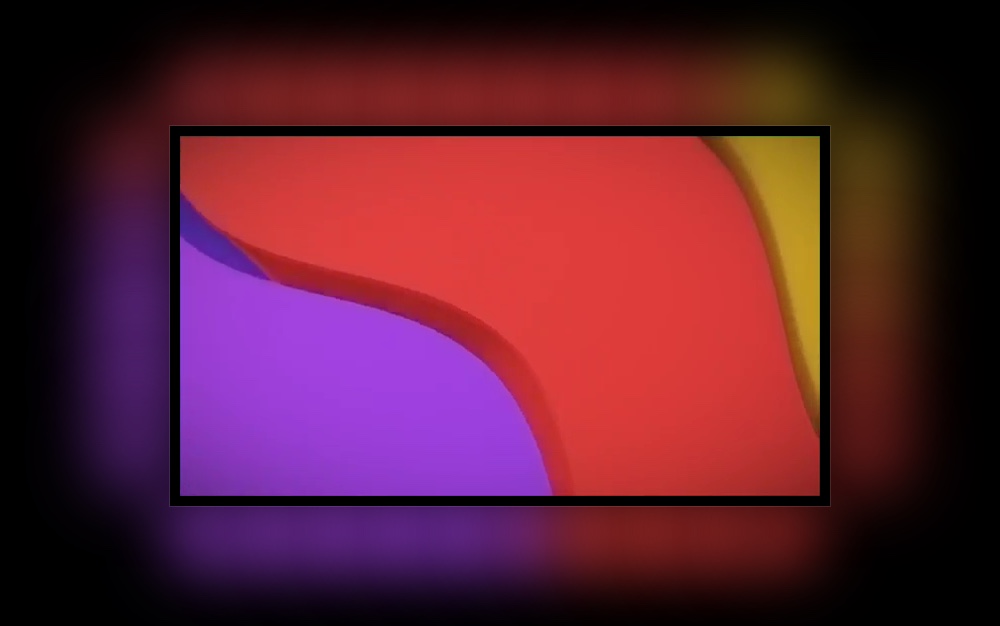
前面的示例将动态应用于视频。 例子

将屏幕的侧面分为多个部分(30),在这些部分中,我们计算出投影阴影的平均颜色,就像Philips Ambilight一样 。 例子

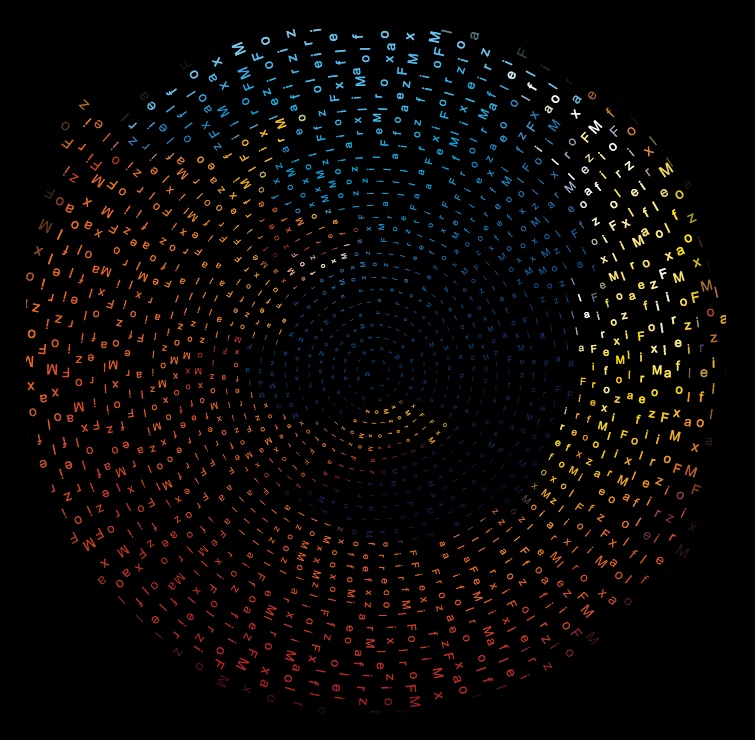
文字照片
我们用文字填充照片,在每个符号下我们计算平均颜色并将其应用于符号。 例子

使用方法
示例中的平均颜色是使用小的快速平均颜色包计算的。 在计算颜色时,要考虑透明度。 默认情况下,使用二次算法,因为 通过简单的平均,颜色就会变深 。
npm i -D fast-average-color
例子
要从上传的图片,视频和画布中获取平均颜色,请使用.getColor()方法:
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> window.addEventListener('load', function() { var fac = new FastAverageColor(), container = document.querySelector('.image-container'), color = fac.getColor(container.querySelector('img')); container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
对于正在加载的图片-.getColorAsync() :
<html> <body> ... <div class="image-container"> <img src="image.png" /> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> </div> <script src="https://unpkg.com/fast-average-color/dist/index.min.js"></script> <script> var fac = new FastAverageColor(), container = document.querySelector('.image-container'); fac.getColorAsync(container.querySelector('img'), function(color) { container.style.backgroundColor = color.rgba; container.style.color = color.isDark ? '#fff' : '#000'; console.log(color); </script> </body> </html>
对于来自不同域的图片和视频,请不要忘记CORS 。
参考文献: