DSW报表-DeepSeeWeb报表生成器
通常在分析应用程序中,用户需要定期生成并发送包含仪表板元素的PDF报告。 在基于InterSystems技术的开发中,此任务由DSW Reports项目解决,该项目是DeepSeeWeb的扩展。 本文将介绍如何使用DSW报告生成PDF报告并通过电子邮件发送。
什么是DSW报告?
InterSystems IRIS数据平台的组成部分是用于开发InterSystems IRIS商业智能 (以前称为DeepSee)的分析应用程序的技术。 有一个单独的项目DeepSeeWeb ,它使用更现代的基于Web的界面(AngularJS)可视化InterSystems IRIS BI仪表板。 为了与服务器端进行通信,DeepSeeWeb使用MDX2JSON这个项目,该项目提供对InterSystems IRIS BI的REST API访问。
关于DeepSeeWeb和MDX2JSON,我们已经在第一篇和第二篇中写过。
DSW Reports是用AngularJS编写的DSW扩展,它实现了自动报告的基本功能。 DSW报表使用DeepSeeWeb呈现小部件,并使用MDX2JSON处理MDX请求。
能力:
- 使用过滤器集渲染选定的小部件。
- 任意MDX查询的计算输出。
- 自动打印PDF报告并将其邮寄
- 使用CSS样式自定义报告外观

报告制作
要在DSW报告中生成报告,只需创建至少2个文件:
- index.html-报表的线框和主页通常不会更改。
- config.js-报告配置,针对不同报告的更改,负责填写报告。
报表配置文件必须包含getConfiguration函数。
getConfiguration函数接受一个params对象,该对象包含URL字符串中的参数和一个附加参数“ server ”(服务器地址)。 “ server ”参数的形式为: protocol://host:port 。
由于使用了params对象,因此任何数据都可以通过URL字符串传输到报表。 例如,如果您想根据需要更改窗口小部件过滤器,那么我们将filter参数与URL参数一起传递,并且可以通过params对象使用它。
getConfiguration函数返回一个包含3个属性的对象:
- REPORT_NAME-报告名称
- 块 -报告块数组
- NAMESPACE-报告的数据区域
让我们仔细看一下BLOCKS块数组。 块-具有窗口小部件设置,计算出的字段设置等的对象。
块类型:
{ "title": String,
如果不需要使用空字符串更好地设置该字段,则需要所有字段。
块例 { title: "Persons", note: "", widget: { url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" + "?widget=1&height=420&ns=" + namespace, width: 700, height: 420 } }
另一个例子 { title: "Khabarovsky krai", note: "Something note (only static)", widget: { url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" + "?widget=0&height=420&isLegend=true&ns=" + namespace, width: 495, height: 420 }, totals: [{ mdx: "SELECT NON EMPTY " + "[Region].[H1].[Region].CurrentMember.Properties(\"Population\") ON 0,"+ "NON EMPTY {[Region].[H1].[Region].&[]," + "[Region].[H1].[Region].&[--],"+ "[Region].[H1].[Region].&[ ]} ON 1 FROM [KHABCUBE]", strings: [{ title: "Khabarovsk: ", value: "None", value_append: " ." }, { title: "Komsomolsk-on-Amur: <br />", value: "None", value_append: " .", row: 1 }, { title: "Komsomolsky district: <br />", value: "None", value_append: " .", row: 2 }] }] }
如何填写区块?
填写该块的主要字段是小部件设置的url和mdx的计算值设置。
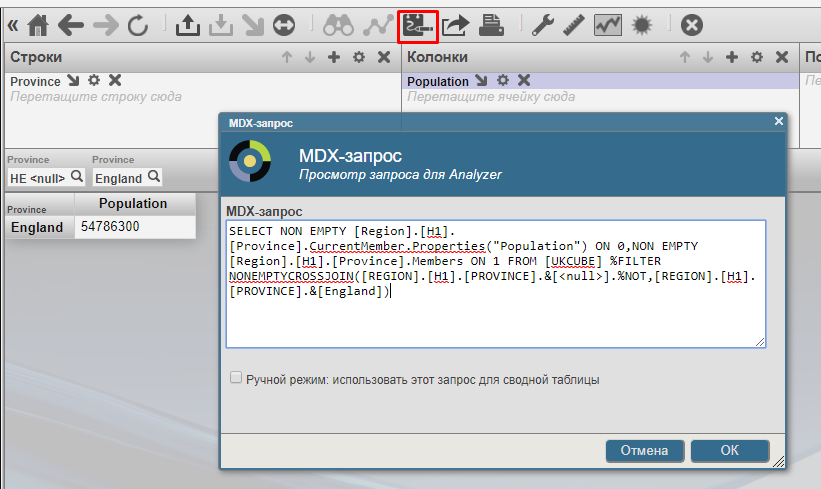
- 也可以手动编译MDX ,但建议使用InterSystems IRIS BI / DeepSee中内置的Visual Analyzer构造函数来进行编译。

- 可以使用DeepSeeWeb获取URL 。 报表中嵌入的小部件是从DeepSeeWeb小部件获取的iframe。 要获取到源的链接,请在小部件上下文菜单中选择“共享”项。

自定义报告的外观
除报告库外,还提供了style.css文件, 可用于编辑报告的外观。 它包含一组标准类,用于控制报告的所有元素。 您还可以添加自己的样式类,并在index.html文件中使用它们。
电子邮件通讯
假设报告已准备就绪,并放置在DeepSeeWeb中的报告文件夹中。 即 现在可以在此处获得交互式HTML报告。 将其转换为PDF并通过邮件发送需要做些什么? Pthantomjs和内置的SMTP客户端将自动执行此操作。 您可以在此处查看如何安装和配置phantomjs( windows , ubuntu )。 接下来,您需要配置SMTP客户端并在“ 任务管理器”中创建一个任务。
SMTP设定
所有设置都在终端中进行。
- 首先,您需要设置用于邮寄的邮件
// SMTP do ##class(DSW.Report.EmailSender).setConfig(server, port, username, password, sender, SSLConfig)
- 服务器 -SMTP服务器的地址。
- port-传出邮件的端口。
- 用户名和密码 -身份验证数据。
- 发件人 -新闻稿的电子邮件地址。
- SSLConfig- 可选 。 SSL配置的名称。
- 然后,您应该配置要分发的用户列表。
// do ##class(DSW.Report.EmailSender).addRecipient(email) // do ##class(DSW.Report.EmailSender).deleteRecipient(email)
- 完成上述步骤后,您可以启动新闻通讯。
// do ##class(DSW.Report.Task).Run(url, reportname)
- url-链接到报告。
- reportname-报告的名称。 生成PDF时使用。
自动开始邮件列表
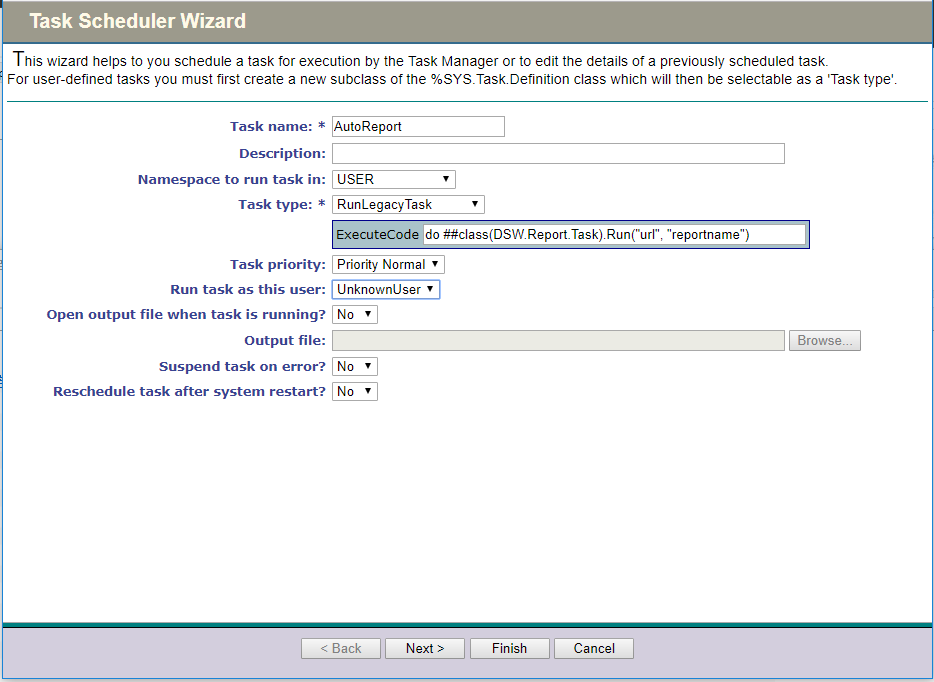
要自动化分发,我们使用任务管理器 。 使用以下参数创建一个新任务:
- 在第一页上,配置了启动区域,我们规定了启动新闻简报的功能。

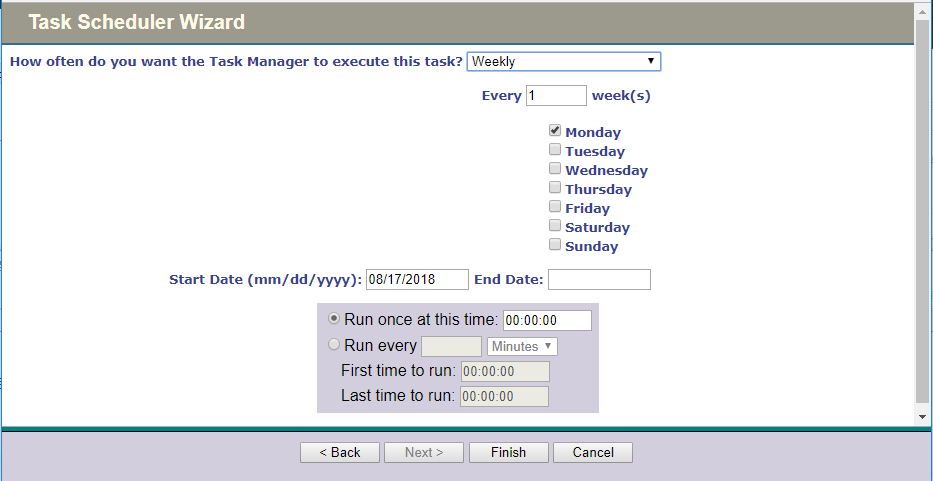
- 在第二页上,配置任务启动的时间和周期性。

- 最后一步-单击“完成” 。
经过所有这些操作之后,所有内容都得到了一个由DeepSeeWeb小部件组成的自动生成的报告,该报告在给定时间以PDF的形式通过邮件发送。
→可以在此处找到完成报告的示例。
→请在此处查看此报告的配置文件。
→并且您可以在这里注册每周报告交付
→ 链接到存储库