继续研究渐进式Web应用程序。 在理论上的
第一部分和Hello Habr的简单实用示例,
第二部分之后,我们将尝试将PWA网站转移到CMS Joomla。
服务器框架的类型并不重要。 本文的目的是说明将常规站点转换为PWA的概念,该概念适用于任何框架上的任意站点。

首先,请下载并安装Joomla。 在安装过程中,我们指示有必要用演示数据填充该站点-选择选项“博客”。 我们在这里找到了这样的网站
-https://tetta.nut.cc/habr/hello-joomla/original/ 。 然后将所有站点文件复制到目录
https://tetta.nut.cc/habr/hello-joomla/-现在,我们在同一数据库上有两个Joomla站点的工作实例。 我们将第一个保留原样,而第二个将转移到PWA版本。
可以在
GitHub-e上查看本文示例的源代码。
关于Joomla的结构Joomla具有模板的概念-一组用于演示级别的Web资源。 模板位于/ templates目录中,我们的标准“开箱即用”称为protostar。
在一般情况下,Joomla在收到浏览器请求后,启动引擎,做自己的事情,然后将请求的执行转移到/templates/protostar/index.php,后者已经在生成HTML给客户端。 该文件是一个简单的PHP文件,其中还可以使用两个指令:
<jdoc:include type="component" /> <jdoc:include type="modules" name="position-id" style="..." />
第一个插入的是与所请求的URL(组件)相对应的主要材料,第二个插入了管理员为指定位置指定的模块。 Joomla中的任何页面都包含一个组件和模块。
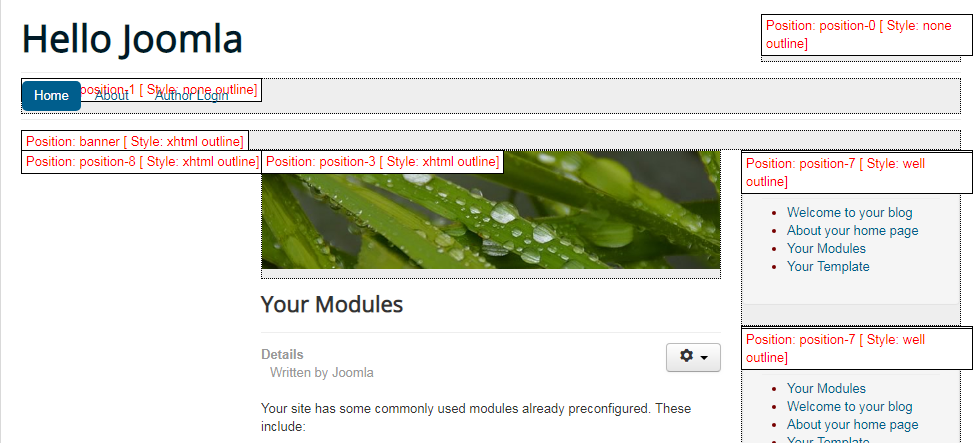
如果查看站点模板 ,则可以在页面的中心部分看到主要材料的块,并且周围没有模块。 顶部菜单是位置1,带有两个模块“较旧的帖子”和“最常阅读的帖子”的右列是位置7,依此类推。

Joomla具有特殊性-如果接收到的 GET请求中有一个带有somePage值的tmpl参数,则Joomla不会将请求执行的内容传输到index.php到模板文件,而是传输到somePage.php。 我们在下面使用它。
应用程序外壳
现在,我们需要与站点应用程序外壳(正在创建的应用程序的外壳)隔离。 从头开始开发PWA站点时,可以有不同的策略,但是在完成的站点上,将划分分为静态和动态部分很方便。
静态变量很少更改,可以作为应用程序外壳的一部分。 例如,
我们网站上的顶层菜单可以被认为是静态的-只有管理员可以更改它,而他可以在编辑后在客户端浏览器上显式命令应用程序外壳更新。
同时,内容本身,以及位置7中的模块和位置2中的面包屑模块(显示用户当前在网站上的位置)都是动态的。 必须将它们加载到客户端的浏览器中。
1.服务器上的更改
用占位符替换所有动态块。 在模板的index.php文件中,更改指令:
<jdoc:include type="component" /> <div id="main-content"></div> <jdoc:include type="modules" name="position-id" style="..." /> <div id="module-id"></div>
除了模板脚本之外,我们还在index.php中连接我们的javascript文件hello-joomla.js。
使用以下内容创建main-content.php文件:
<jdoc:include type="component" />
Module-2.php文件:
<jdoc:include type="modules" name="position-2" style="none" />
和module-7.php文件:
<jdoc:include type="modules" name="position-7" style="well" />
所做的意思是,当您请求
https://tetta.nut.cc/habr/hello-joomla/index.php/5-your-modules?tmpl=module-7时,我们只会获取位于位置- 7 内容也一样。
这些都是网站“服务器”部分中的
所有更改。 在其他框架中,这些操作(突出显示应用程序外壳)可能会稍微复杂一些,但是在这里我们很幸运。
2.客户端
在hello-joomla.js中,我们需要实现内容和模块的动态加载。 另外,您需要更改所有<A>标记的行为,以便单击链接可启动页面数据的动态加载。 在浏览器中打开站点后,将立即加载右侧列模块,并且每次单击内部链接时都将加载面包屑和内容。
这也很容易:
目前,我们已经将网站重新构建为成熟的SPA-单页应用程序-应用程序。 剩下的是抛光-链接“返回首页”,顶部菜单的样式,搜索表单,动画预加载器等。
https://tetta.nut.cc/habr/hello-joomla/spa/中提供了SPA模式下的站点副本。
3. SPA-> PWA
我们将清单和
上一个示例中的sw.js连接到index.php。 为了防止Service Worker缓存动态请求,请在loadData函数的hello-joomla.js中的URL中添加
“ mode = nocache” 。
仅此而已。 可以固定到主屏幕。
结论
如您所见,要将网站变成PWA应用程序,不需要任何框架和工具包。 一切都是手工完成的,代码保持清晰。
在下一篇文章中,以有用的提示形式,我们将在功能上使网站达到生产发布的水平。 尚有标准的SPA改进-浏览器中的页面标题,Google Analitics,验证对搜索引擎没有有价值的信息。 我们将为Service Worker提供便捷的缓存管理,以快速更新应用程序外壳元素。 另外,该网站的编辑和评论员希望能够将Internet上的图片插入到网站的资料中,包括通过http协议。
PWA概念的主要特征之一是,它使许多服务器和浏览器框架中久已消失的MVC范例栩栩如生。 现在,“视图”位于客户端上,浏览器访问服务器以获取数据 ,而不是呈现数据 。
而且,与传统的SPA不同,PWA并不是使用沉重的javascript框架来构建此“视图”,而是使用快速,清晰的html + css做旧。