我决定在Go上编写一个跨平台的桌面应用程序。 做了一个CLI版本,一切正常。 是的,并且支持Go中的交叉编译。 一切都很好。 但是还需要GUI版本。 然后开始...

GUI的库(绑定)的选择
该应用程序应该是跨平台的。
因此,它必须在Windows , GNU / Linux和macOS下进行编译。
选择取决于此类库:
我抛弃了Electron和其他框架,这些框架将Chromium和node.js与它们拖在一起,因为它们的重量很大,而且会消耗很多操作系统资源。
现在介绍一下每个库。
gotk3
GTK + 3库绑定 。 覆盖范围远非所有可能,但是所有要点都存在。
该应用程序使用标准的go build编译。 除macOS之外,可以进行跨平台编译 。 只有使用macOS才可以针对此OS进行编译,也可以使用macOS对其进行Windows + GNU / Linux编译。
该界面看起来对Windows的 GNU / Linux来说是本机的(您需要指定一个特殊的主题)。 对于macOS,它看起来不是本机的。 除非一个可怕的主题能够模仿macOS的本机元素,否则您只能下车。
理论/ qt
绑定库Qt 5 。 支持QML,标准小部件。 通常,许多人建议这种绑定。
使用qtdeploy特殊命令进行qtdeploy 。 除了台式机平台,还有移动平台。 交叉编译是使用Docker完成的。 对于操作系统, Apple只能使用macOS进行编译。
如果需要,可以在Qt上使该界面在桌面OS上看起来是本机的。
zserge /网络视图
该库最初是用C编写的,作者将它固定在许多语言中,包括Go 。 本机webview用于显示: Windows - MSHTML , GNU / Linux - gtk-webkit2 , macOS - Cocoa / WebKit 。 除了Go上的代码外,还需要在JS上编写 , HTML很有用。
它可以使用go build 编译 ,可以使用xgo进行交叉编译 。
它可以看起来像标准浏览器所允许的本机。
选择
我为什么选择gotk3 ?
在recipe / qt中,我不喜欢用于构建应用程序的过于复杂的系统,他们甚至发出了特殊命令。
zserge / webview似乎还不错,不会带来太大的负担 ,但仍然是webview ,此类应用程序中可能存在标准问题:可能在某个地方。 这不是Electron , 它始终包含高级Chromium ,但是在某些旧Windows中,一切都可以进行。 此外,您还必须使用JS编写。
我选择了gotk3作为平均水平。 您可以使用标准的go build来构建它,它看起来可以接受,的确,我喜欢GTK + 3 !
总的来说,我认为一切都会变得简单。 而且他们说Go徒劳无功,他们说GUI有问题。 但是我错了...
开始使用
安装从gotk3 ( gtk , gdk , glib , cairo )到自己的所有内容:
go get github.com/gotk3/gotk3/...
另外,必须在您的系统上安装GTK + 3库本身才能进行开发。
GNU / Linux
在Ubuntu中 :
sudo apt-get install libgtk-3-dev
在Arch Linux中 :
sudo pacman -S gtk3
操作系统
通过自制软件 :
brew install gtk-mac-integration gtk+3
窗户
这里不是那么简单。 官方说明建议使用MSYS2并已在其中进行所有操作。 我个人是在其他操作系统上编写代码的,并在Arch Linux中对Windows进行了交叉编译,希望很快能写出来。
简单的例子
现在我们用main.go代码编写一个小文件:
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() {
您可以使用go build进行编译,然后运行二进制文件。 但是我们只是运行它:
go run main.go
开始之后,我们会得到一个这样的窗口:

恭喜你! 您可以从README gotk3获得一个简单的应用程序!
可以在Github gotk3上找到更多示例。 我不会拆卸它们。 让我们更好地做一些示例中没有的事情!
格莱德
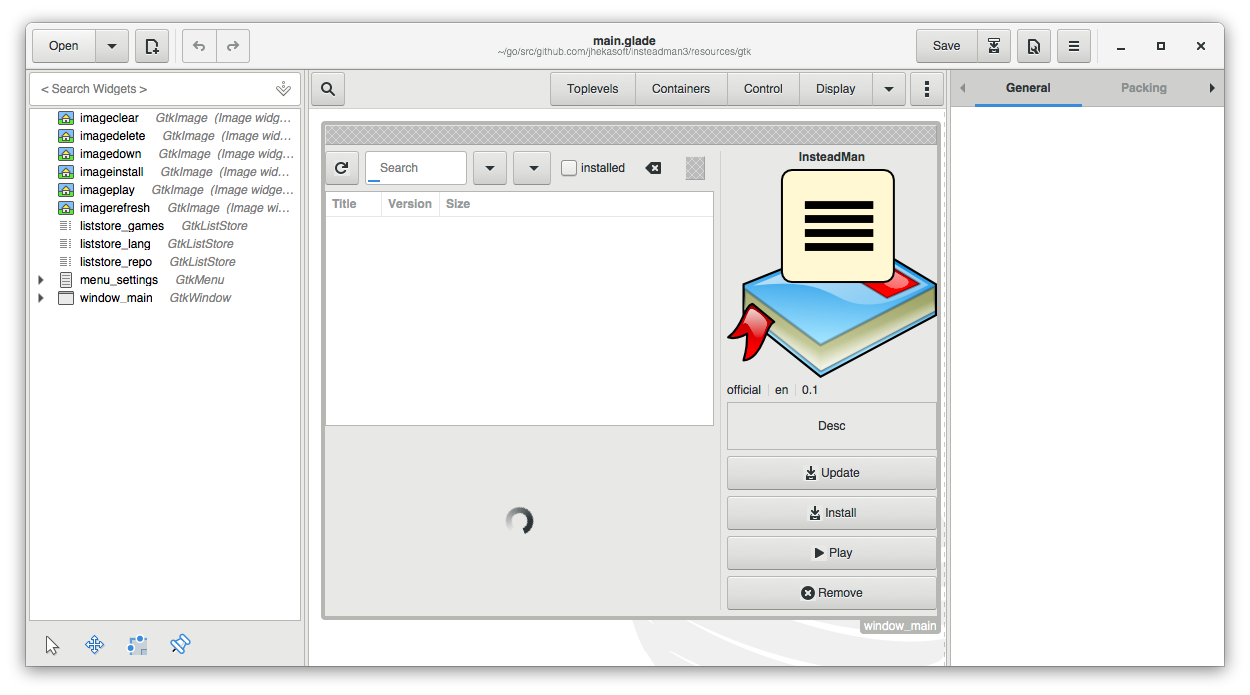
Gtk + 3 - Glade就是这样。 这是GTK +的图形设计器。 看起来像这样:

为了不手动创建每个元素并且以后不使用程序代码将其放置在窗口中的某个位置,可以将整个设计放在Glade中 。 然后将所有内容保存到类似XML的 * .glade文件中,并通过我们的应用程序加载它。
安装Glade
GNU / Linux
在GNU / Linux发行版中,安装Glade很容易。 在某些Ubuntu中,它将是:
sudo apt-get install glade
在Arch Linux中 :
sudo pacman -S glade
操作系统
从官方站点下载的内容是非常老的版本。 因此,最好通过Homebrew安装:
brew install glade
然后运行:
glade
窗户
您可以在此处下载最新版本。 我个人根本没有在Windows上安装它,所以我不知道Glade在其中的稳定性。
使用Glade的简单应用
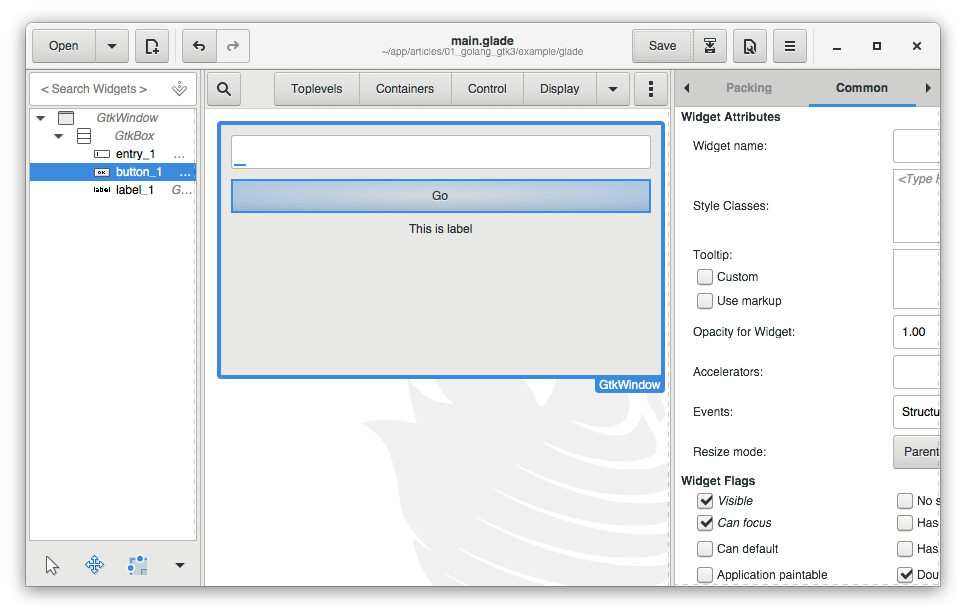
通常,我设计了以下窗口:

保存并收到main.glade文件:
<?xml version="1.0" encoding="UTF-8"?> <interface> <requires lib="gtk+" version="3.20"/> <object class="GtkWindow" id="window_main"> <property name="title" translatable="yes"> Glade</property> <property name="can_focus">False</property> <child> <placeholder/> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_left">10</property> <property name="margin_right">10</property> <property name="margin_top">10</property> <property name="margin_bottom">10</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object class="GtkEntry" id="entry_1"> <property name="visible">True</property> <property name="can_focus">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> <child> <object class="GtkButton" id="button_1"> <property name="label" translatable="yes">Go</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> <child> <object class="GtkLabel" id="label_1"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">This is label</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">2</property> </packing> </child> </object> </child> </object> </interface>
也就是说,我们获得了窗口window_main ( GtkWindow ),其中包含容器( GtkBox ),该容器包含entry_1 ( GtkEntry )输入字段, label_1 ( GtkLabel )和label_1 ( GtkLabel )。 此外,还有Bug的属性(我配置了一些),可见性和Glade自动添加的其他属性。
现在,让我们尝试在main.go加载此视图:
package main import ( "log" "github.com/gotk3/gotk3/gtk" ) func main() {
再次运行:
go run main.go
我们得到:

万岁! 现在,我们将表单提交保存在main.glade XML的 main.glade文件中,并将代码保存在main.go !
讯号
窗口启动,但让我们添加交互性。 单击按钮时,让输入字段中的文本进入标签。
为此,首先我们在代码中获取输入字段,按钮和标签的元素:
为了简化代码,我不处理GetObject()函数返回的错误。 但是在实际的应用程序中,必须对其进行处理。
好啊 使用上面的代码,我们得到表单元素。 现在,让我们处理clicked按钮信号( clicked按钮时)。 GTK +信号本质上是对该事件的反应。 添加代码:
现在运行代码:
go run main.go
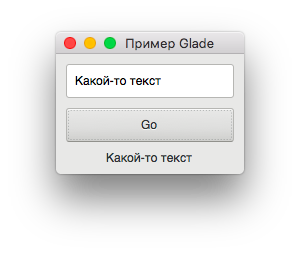
在字段中输入一些文本并单击“执行”按钮后,我们将在标签中看到此文本:

现在我们有一个交互式应用程序!
结论
在这个阶段,一切看起来都很简单,但并不困难。 但是我在交叉编译(因为gotk3用CGO编译),与操作系统以及与文件选择对话框的集成方面遇到了困难。 我什至在gotk项目中添加了一个本地对话框。 另外,我的项目需要国际化。 还有一些功能。 如果您有兴趣现在在代码中看到所有这些内容,则可以在此处查看 。
本文示例的源代码在此处 。
如果您想阅读续集,可以投票。 万一某人觉得有趣,我会继续写。