“ 每个问题总是有解决方案-简单,方便,当然也有错误 。” -亨利·路易斯·门肯。
问题的实质
乍一看,自适应布局的实现看起来像是“线性任务”,具有相当小的操纵空间。
我们分配必要的类,根据需要更改元素的大小,位置或顺序,这似乎已经完成。
但是,不时地分析完全完成的项目中的布局,您会不由自主地发现理论上的一切看起来都比实际情况好得多。 刚开始时,css看起来尽可能整洁和逻辑化,但是它越多,它启动的频率就越高,尤其是在以较大时间间隔进行几次编辑之后。
面对不寻常的设计解决方案时,媒体查询会变得“更厚”,出现非标准的断点,并且当更改设计细节时,对布局进行更改将变得非常困难。
客户或设计人员的任何更正,以及css代码都必须在所有媒体查询中进行编辑(尤其是如果是其他人的css,并且它们以不合逻辑的顺序分散在整个代码中的不同位置)。
当您无法完全控制情况时,这往往会导致情况发生,并且倾向于采用“硬”方法,例如!重要指令或嵌套。 代码变得更难以自定义,并且在数千行中的某些地方出现了不再需要的行,并且只是(尽管有一点)降低了浏览器的速度。
解决方案
第1部分。绝对相对论
本文的主要和最重要的思想是,我们编写的CSS代码越少,控制它就越容易。
反向适应性方法的本质是使每个元素都尽可能适应,然后逐渐降低其适应屏幕尺寸的能力。
因此,实现这一目标的主要步骤是仅在媒体查询中使用绝对测量单位:px,em,rem(极少数例外)。
在媒体查询之外,我们最好只使用相对视口度量单位:vw,vh,vmax和%%。
我们将以视口单位测量块和文本的根标签,而对于子标签和文本,将尺寸视为父标签的百分比更为方便。
听起来很合逻辑-允许元素独立适应屏幕大小,而不会覆盖每个断点的设置。
每次,无论项目大小如何,都应从准备工作开始。
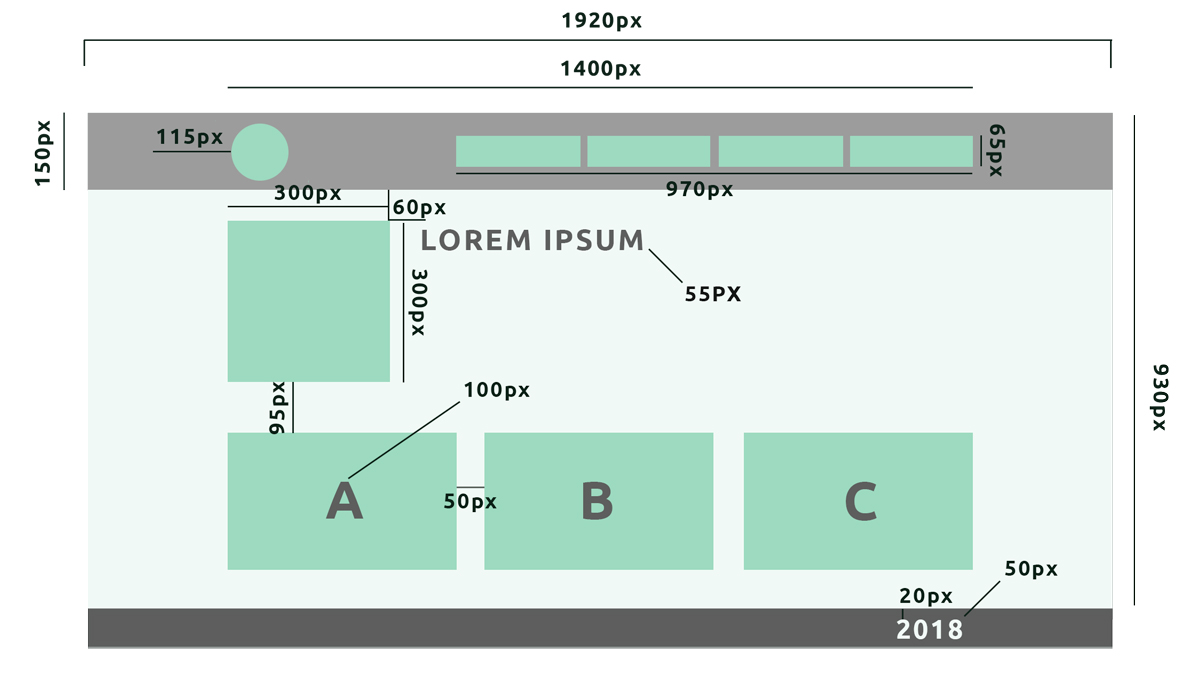
我们要做的第一件事是测量样本布局并写下我们需要的所有尺寸。

1920是我们布局的主要宽度,所有其他水平尺寸都将取决于它。
930是我们版式的主要高度(屏幕上同时可见的页面区域的估计高度),所有垂直尺寸都将取决于它。
1400是页面的整个内容将被包装到的容器的宽度。
接下来,我们为容器和文本创建主类,如下所示:
(计算的宽度/布局的宽度)* 100,即 就我们而言
(1400/1920)* 100 = 72.9
按照上面的计划,结果以视口单位(即视口宽度)写入:
.container { width: 72.91vw; }
我们将对文本执行相同的操作,除了使用vmax而不是vw-使用最大屏幕尺寸而不是宽度。
(55/1920)* 100 = 2.86
.page__title { font-size: 2.86vmax; }
另外,对于具有相同高度和宽度的元素(正方形和圆形元素),还需要使用vmax单位来保持比例。 接下来,您可以开始排版和绘制网格。
对于需要设置高度的块,我们在视口中使用相同的重新计算公式,但是现在从屏幕高度开始,而不是宽度,然后将vh(视图高度)添加到结果中。 另外,我们将vh应用于上下缩进。
(300/1920)* 100 = 15.62;
(60/1920)* 100 = 3.12;
.main__block { width: 15.62vmax; height: 15.62vmax; margin-top: 3.12vh; margin-right: 3.12vw; }
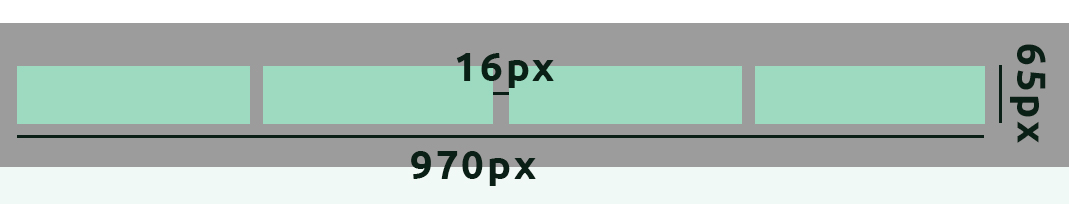
嵌套块的宽度,正如我之前所说的,我们将使用flex-basis来计算百分比。

(970/1920)* 100 = 50.52;
(16/1920)* 100 = 0.83;
.main-menu { width: 50.52vw; } .main-menu__item { flex-basis: calc(100% / 4 - 0.83vw); }
第2部分。逆向适应性
块的行为尽可能适应性强,但它们的适应性强:
文本在小屏幕上变得不可读,并且在任何屏幕上,块都可以逐渐缩小到无穷大。
现在是向后适应的时候了。
使用媒体查询,我们用绝对单位代替相对单位。
Em为字体大小;
Px为块高;
对于容器和某些块的宽度,我们将继续使用相对单位,但将其更改为%:
@media (max-width: 767px) { .page__title { font-size: 4em; } .main__block { width: 300px; height: 300px; } .some__block { width: 100%; height: 300px; } .... }
因此,通过一个媒体请求,我们将视口单元更改为绝对端口,从而部分停止了适配过程。
一个重要的优点-现在,由于相对的度量单位,布局在笔记本电脑屏幕和巨大的等离子面板的屏幕上看起来都相同。
第3部分。便利性和少量编程
尽管此方法具有通用性,但我们仍在“幕后”继续做大量工作,即无休止地使用计算器将像素“手动”转换为视口单位。 为了使这个过程自动化,我们需要使用Scss遵循一些简单的步骤:
1.将主要尺寸写入变量
$full-width: 1920; $work-width: 80; $screen-height: 720;
2.编写一个函数以自动重新计算视口中的像素
@function vmax($pixels, $context: $full-width) { @return
以及vw和vh的两个类似名称。
现在,我们可以安全地以示例布局中指示的格式书写所有尺寸,而无需“手动”考虑:
.main__block { width: vmax(300); height: vmax(300); margin-top: vh(60); margin-right: vw(60); }
因此,我们节省了时间和精力。
在上面的媒体查询中,我们使用em单位表示字体大小,
因此,也最好为它们编写一个函数,以观察其清晰度和顺序:
$browser-context: 16; @function em($pixels, $context: $browser-context) { @return
我认为很明显,这些函数将被编写一次,然后它们就可以与创建的变量以及取决于它们的某些类一起从一个项目“移动”到另一个项目。
重新开始新项目时,您唯一要做的就是再次从布局中“进行测量”并替换这些变量中的值。
结论
- 我们得到最少的不必要代码,这些代码分散在不同的端点和文件中。
- 我们加强了对它的控制。
- 我们加快了编写和编辑代码的过程。
- 如实践所示,简化您的生活-减少代码=减少问题。