我们为客户的员工和合作伙伴开发工作工具。 我们创建的大多数模块都包含带有详细信息的表,寄存器,卡。
最初,该模块的主要部分针对Web进行了优化,因为固定计算机的上班族正在使用该系统。 关于我们如何设计网络设计系统,我们
早些时候写道 。
但是生活在不断加速,因此决策速度大大提高。 我们的用户需要随时保持最新状态,而不仅仅是坐在工作场所。 而且我们了解到,我们必须提供足以做出运营决策的移动信息。
对于设计工程,这给我们带来了两项任务:
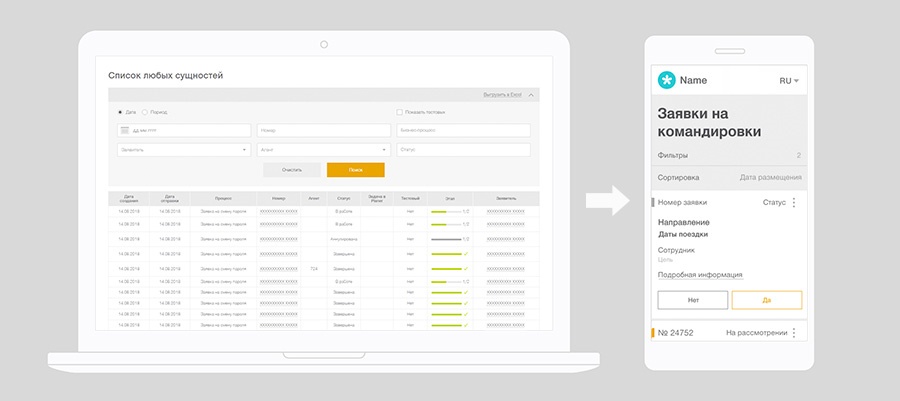
1.从小到大-将大列表转换成移动演示文稿。
 2.
2.开发一种统一方法-统一我们生态系统中不同列表的移动演示。 这样,无论用户使用哪个模块,用户体验都是一致的。
在本说明中,我们将分享我们如何解决将表转换为列表以及统一不同列表表示的问题的解决方案。
我们同意岸上的概念我们拥有的设计对象实际上是表中的一行。
举个例子
在本文的进一步部分,我们将对象称为行。
分解任务
首先,我们汇总并分析了我们所有的服务,实际上,将它们分解为组件。
我们确定需要传输到移动版本的数据
尽管存在大量数据并且它们是不同的,但是每个单元(表格的行(应用程序,交易,新闻等))都有一个标识号,一个人形名称,日期(创建,更新),状态和机会做某事。 然后品种和细节开始。
定义表格模式
我们将如何在一页上容纳这么多的数据? Google的Material Design系统的结构与我们的系统相似,其解决方案也非常适合我们的实际情况。
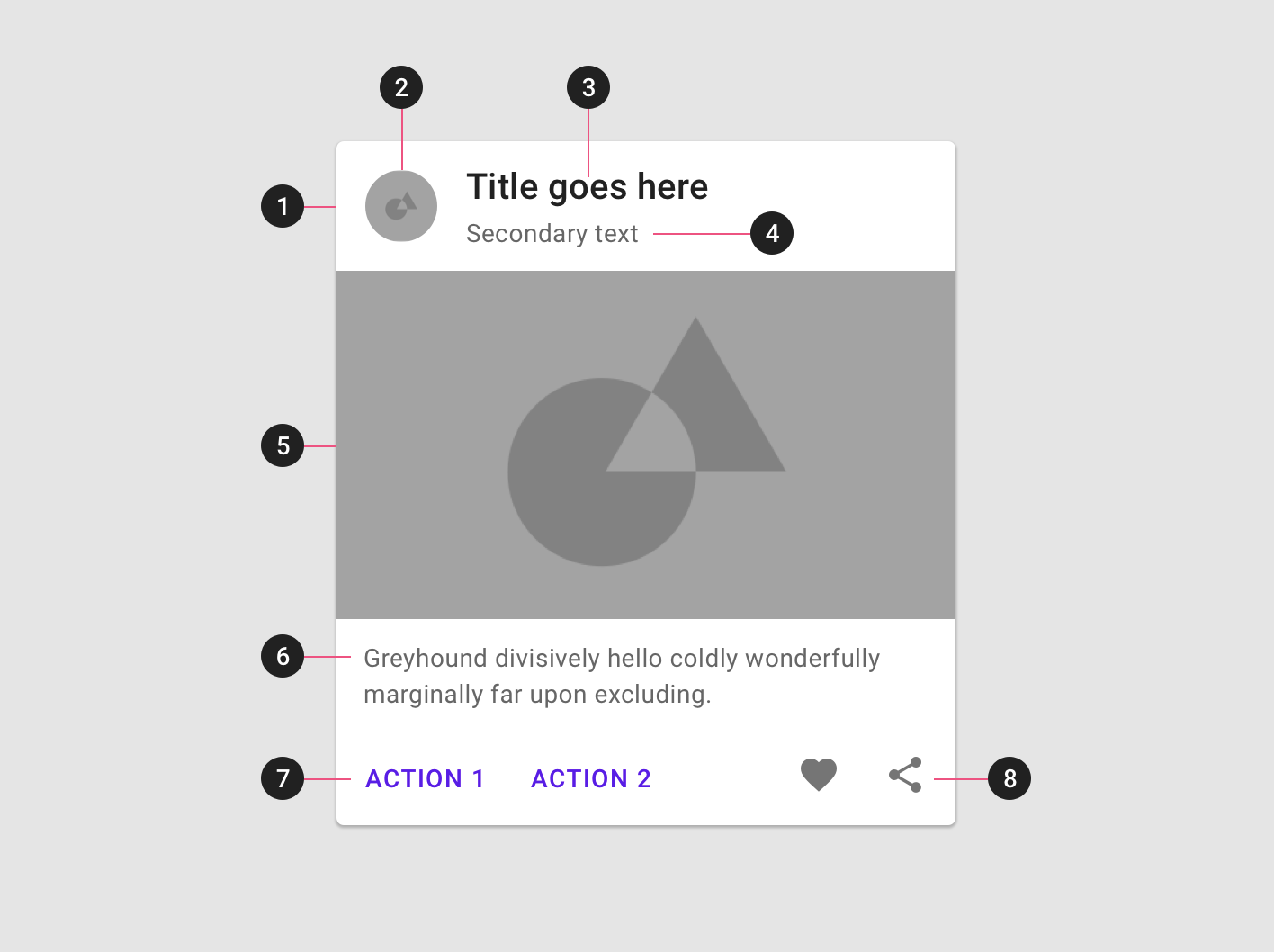
在“材料设计”概念中,数据显示为列表和卡片。
我们决定使用卡片,因为其中包含很多信息,并且需要将它们明确分开。 并且该列表更适合于简单的结构。
 图片来源
图片来源实际上,该卡代表单个,自给自足且不可分割的信息块。 另外,名片有许多显示其他信息和操作的选项,这对于业务数据很重要。
我们修复了有关如何统一数据的规则
创建系统时,重要的是要确保均匀性,以便无论信息的性质如何均等地显示名片。
- 构建卡的统一规则。 卡的结构应相似:每项新服务都不应对用户进行培训。 因此,信息块及其显示的优先级在规则中是固定的。
- 该卡-不是全部,而是表中最重要的信息-应该在智能手机屏幕上可见。
- 从表中获取(显示)其他详细信息的方法也应该统一。
构建构造函数
我们强调这行的精髓
为了使用户能够立即在列表中识别出所需的卡,我们选择了标识该行的信息,并使得其他数据不太引人注意。
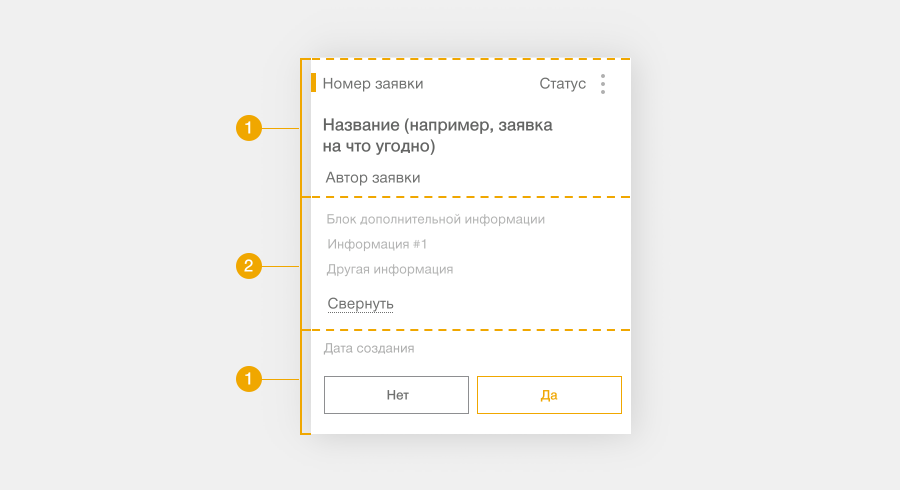
我们将卡片的内容分为3个重要程度:
 1.关键信息
1.关键信息 -这是必要的,但可能不足以做出决定。 但这恰恰是所有模块中的内容,而正是我们统一的介绍。
1.1。 对象标识符 -每张卡的ID,编号,日期和其他唯一值。
1.2。 状态是对象发生的事情。 用户根据状态决定如何处理卡。 通常,它们只是来自智能手机来检查状态。
接下来设置动作,因为状态通常会确定可能的动作,并且这些动作会导致状态改变。
1.3。 动作 -每行始终具有目标动作(接受/拒绝)和许多其他动作(重定向,提问等)。
关键动作不能超过一两个。 我们将它们明确提供-将它们直接放在卡上。 并且我们将其他隐藏在“操作”下。
2.每个模块的特定信息都是使信息清晰化的细节,对于理解任务和做出决定很重要。 我们将其隐藏在详细视图中,并根据要求显示它们。 这样,我们避免了过多的细节,使其他信息随时可用。
3.其他详细信息,这是对情况进行深入研究所必需的信息,但不影响决策。 我们根本无法将其放在移动演示中。 它仅保留在Web版本中。
卡构造原理
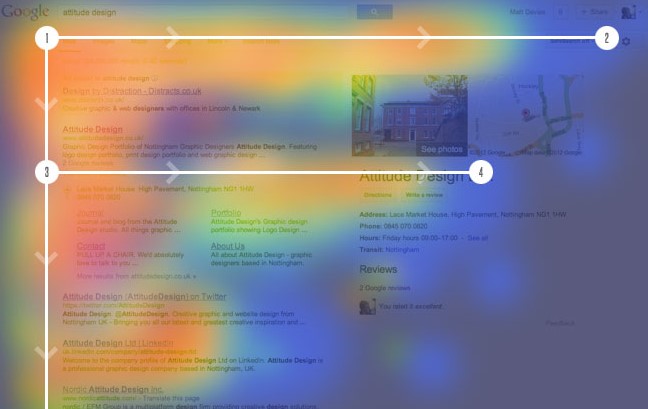
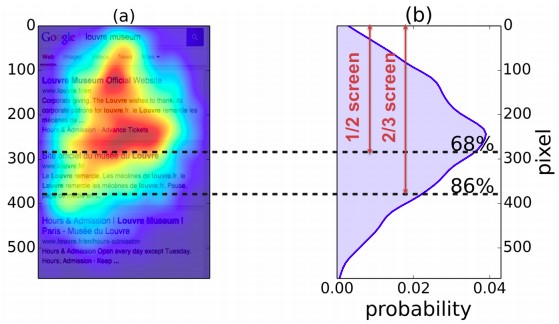
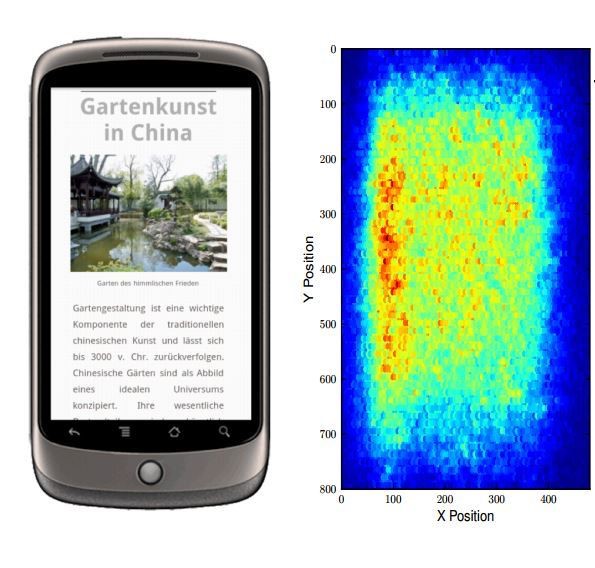
我们按照
F模式行事。
 图片来源
图片来源- 我们将信息安排在左侧-这是用户所熟悉的,他更有可能首先阅读那里的信息。
 图片来源
图片来源- 我们以文字而不是图片或图标显示信息。 他们这样做是因为,在我们的案例中,它们使这个地方杂乱无章,并且常常被模棱两可。
- 我们避免过多的内容,并且不会从网络上传输其他详细信息。
 图片来源
图片来源
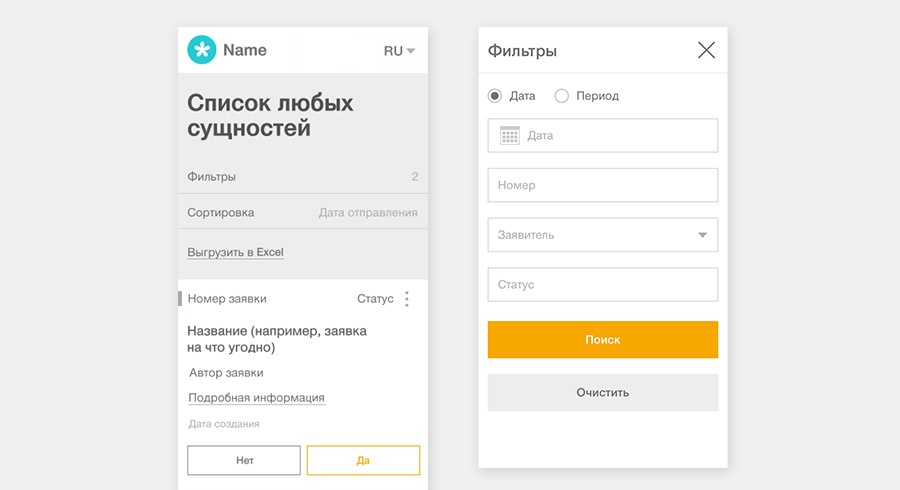
筛选和排序
无论是网络演示,移动演示,表格还是卡片,都需要对任何复杂的列表进行排序和过滤。
对于移动演示,我们同意以下几点:
- 具有过滤器和排序功能的部分将折叠为按钮的外观。
- 单击过滤器时,将打开一个包含设置的灯箱。
- 单击排序时,将打开该设备的下拉列表。

结果
因此,在上述技术的指导下,我们为客户生态系统的不同模块准备了移动演示:
- 将合作伙伴连接到代理网络的应用程序
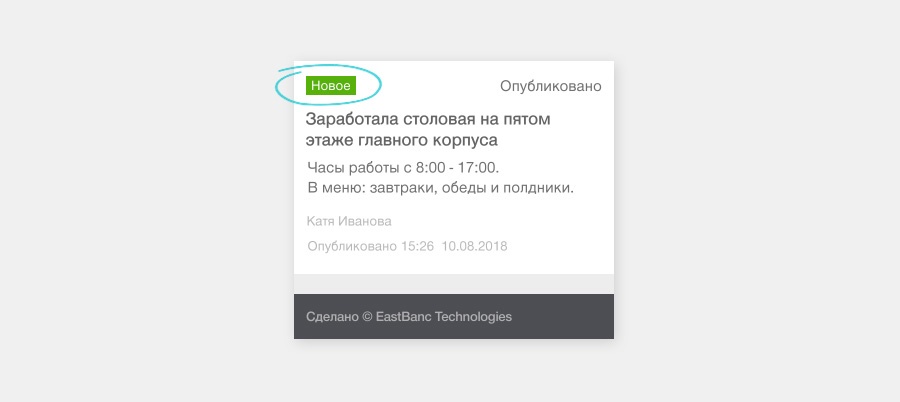
- 企业新闻管理小组
- 旅行要求

合计
我们在结构和外观上统一了移动应用程序中的列表数据。 不管使用该卡可能采取的措施的本质或其中的信息的本质,这些卡看起来都是统一的。 在每种情况下,直观地知道什么动作将导致什么结果。
以下模块的移动演示文稿的开发仅限于您需要的内容。
- 定义一组信息
- 优先考虑信息块,
- 在界面中编写适当的文本,
- “发布日期” /“离开日期” /“发布日期”。
- “同意/拒绝”或“同意/不同意”。
- 如有必要,算出各个视觉元素。