
长期以来,在Toaster上观看CSS问题流时,我注意到其中许多问题已经重复了很多次。 是的,RTFM如此急切地回答着绝对愚蠢的问题! 但是还有更多有趣的东西。 它们与不太标准的布局相关联。 这样做的目的不是让眼睛戳在他的额头上,而且还明显超出了传统的引导程序和初学者的传统教程的框架。 用谷歌搜索类似的问题相当困难-通常整个问题都在图片中,但是每次回答都很无聊。 在本文中,我们将尝试研究一些涵盖相当大范围此类问题的技巧。 信息主要针对新手编码人员,但信息可能比鼓舞性的更有经验。
1.来回

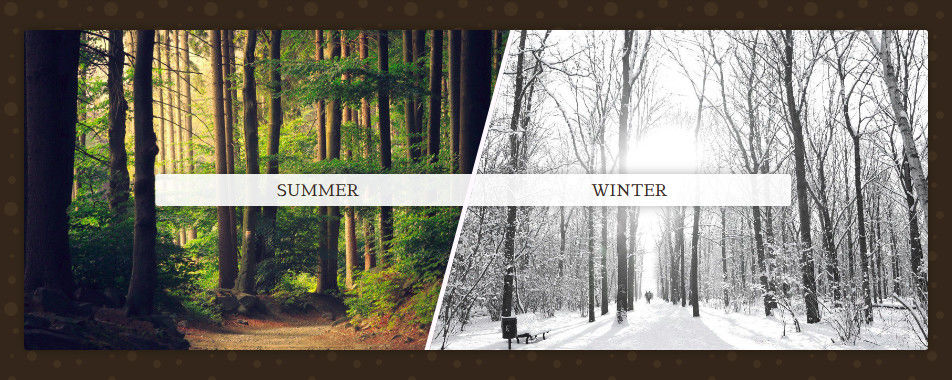
让我们从一个简单的开始。 如果转换容器元素,然后将相反的转换应用于其内容,则可以获得很多有趣的东西。 这通常用于创建斜切面。 考虑以下标记:
<div class='custom-section'> <div class='block -left'> <img class='background' src='...' /> <a class='link' href=''>Summer</a> </div> <div class='block -right'> <img class='background' src='...' /> <a class='link' href=''>Winter</a> </div> </div>
很简单,仅此而已。 从中我们得到以下结果:
这是怎么发生的? 在这里,我们对块应用了transform: skew(15deg) ,对于内容-图像和链接,则应用了transform: skew(-15deg) 。 仅此而已。 我们应用了转换,并取消了后代。 看起来像这样:
.custom-section { > .block.-left { transform: skew(-15deg) translate(-15%); } > .block.-left > .background { transform: skew(15deg) translateX(15%); } }
当使用transform: skew可能有必要补偿内容的长度或稍微移动一下内容,这是我们使用transform: translate所做的。
在这样的组件中,经常使用img标签形式的图像。 调用object-fit: cover并不是多余的。
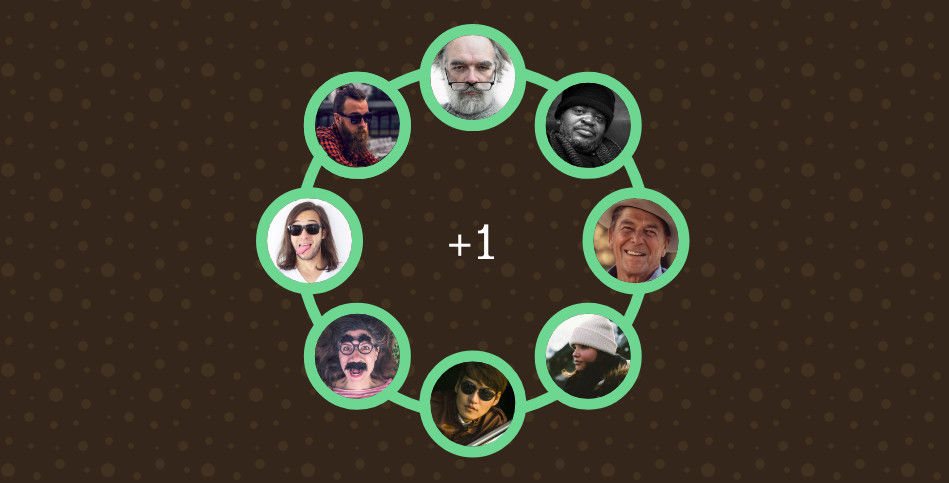
当然,可以通过其他转换来执行类似的动作。 例如, rotate使我们有机会进行拨号或将照片排列成一个圆圈:

操作原理是相同的。 我们应用了转换,并取消了对儿童的转换:
.image-wrapper { &:nth-of-type(2) { transform: rotate(45deg); .image { transform: rotate(-45deg); } } &:nth-of-type(3) { transform: rotate(90deg); .image { transform: rotate(-90deg); } } ... }
2. Bordients
在CSS中,绘制边框元素的能力非常有限。 但是在设计师的头上,一切都完全不同。 这导致了这样一个事实,新手版式设计师经常会陷入僵局, 并愿意给设计师头上的键盘 。 在烤面包机上,他们经常问如何只离开标准边框的角,制作双/三边框等。 所有这些问题都可以使用渐变来解决。

基本思想很简单,不可能:采用线性渐变并使用它们绘制所需的边界。 在我们的社会中,刻板印象的影响非常强烈,在许多人看来,我们根本没有想到工具(尤其是CSS属性)不能完全用于其预期目的。
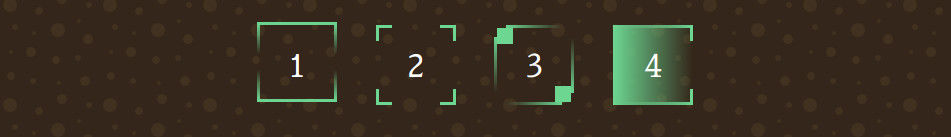
实际上,一个生动的例子可以最好地说明这些词:
在这里,我们看到了两种使用渐变的方法: border-image和background-image 。 第一个选项与border-image-slice属性结合使用可能很方便,而第二个选择早已流行于绘制任何东西。
.example { &:nth-of-type(1) { border-size: 3px; border-style: solid; border-image: linear-gradient(to bottom, #86CB92 0%, transparent 40%, transparent 60%, #86CB92 100%); border-image-slice: 1; } &:nth-of-type(3) { background: linear-gradient(to right, #86CB92 0%, transparent 100%), linear-gradient(to right, transparent 0%, #86CB92 100%), linear-gradient(to bottom, #86CB92 0%, transparent 100%), linear-gradient(to bottom, transparent 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%); background-size: 70% 3px, 70% 3px, 3px 70%, 3px 70%, 20% 20%, 20% 20%; background-position: 50% 0, 50% 100%, 0 50%, 100% 50%, 5% 5%, 95% 95%; background-repeat: no-repeat; } }
Safari一如既往地存在透明度问题。 如第一个示例所示,始终使用具有border-width和border-style的扩展条目,而不是短border: 3px solid transparent 。
3.样式的部分重复

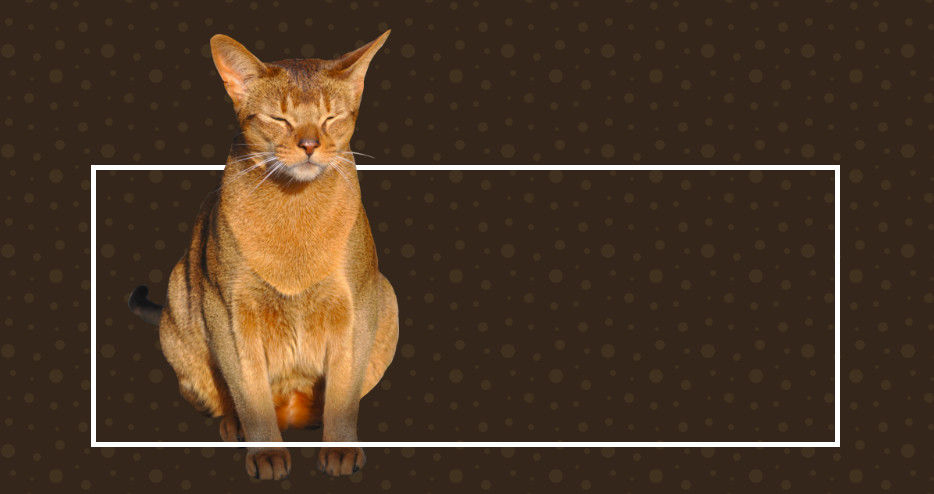
既然我们在谈论寄宿生,那么让我们谈谈重复。 这也是一个有用的技巧。 如果元素具有边框,我们可以采用其伪元素之一( ::before或::after ),将其放在顶部,将相同的大小设置为100% / 100%然后全部或部分复制主元素的边框。
.overflow-example { border: solid 5px #fff; position: relative; &::after { display: block; content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; border-bottom: solid 5px #fff; } }
这样就可以跨元素边界“爬行”内容:
在广告页面上经常会发现类似的效果,因此绝对值得将其投入使用。
记住要添加pointer-events: none所有与内容重叠的元素pointer-events: none不要添加pointer-events: none 。
4.内容脱离上下文
攀登超越父母边界的元素会导致我们另一种矛盾-将元素脱离上下文。 每个布局设计人员都知道z-index属性,但是很少有人记得特效中的多层三明治。 结果,这导致不必要的复杂标记。
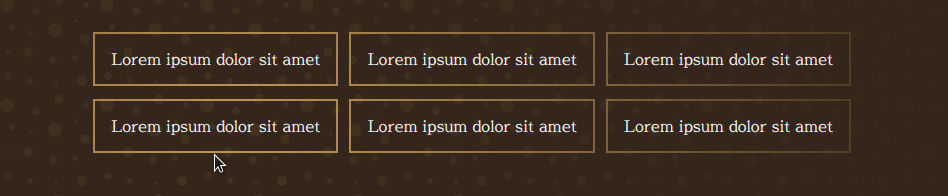
考虑一个例子。 您需要制作手电筒的效果(类似于照亮光标特定半径内的元素的背景和边框)。 如何解决这个问题?

假设我们已经有一个标记:
<div class='custom-grid'> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> ...
我们可以以某种方式在此处添加突出显示吗? 是的 解决方案非常简单:
- 我们在上面放置了一个大的径向渐变,中间有一个透明孔
- 使用
z-index从当前上下文中删除内容,并将其自动放置在渐变顶部
径向渐变本身并不罕见:
.shadow { position: absolute; left: 50%; top: 50%; height: 200vh; width: 200vw; transform: translateX(-50%) translateY(-50%); background: radial-gradient(circle at center, transparent 0%, transparent 5%, #302015 70%, #302015 100%); }
在附着到鼠标上的这种效果中,它们通常使用200vh / 200vw的大小,以使它们的边缘不会爬出到用户可见的区域。
结果是一个三明治。 边界仍然在下面,中间是一个渐变,从上面开始,所有内容都被内容覆盖。 即使在现有的标记中,也将仅用一个元素和几行CSS来添加此效果。 当然也有例外,但仍然如此。 仍然可以通过将其绑在鼠标上来恢复效果:
const grid = document.getElementById('js-grid'); const shadow = grid.querySelector('.shadow'); document.addEventListener('mousemove', (e) => { const rect = grid.getBoundingClientRect(); window.requestAnimationFrame(() => { shadow.style.left = `${e.clientX - rect.left}px`; shadow.style.top = `${e.clientY - rect.top}px`; }); });
类似的技术也可以应用于模态窗口或菜单,用漂亮的阴影遮挡其他所有内容。
5. SVG和HTML的三明治
三明治 嗯...还有一个。 非常有帮助 他解决了以下问题:如果我们在标记中插入了某种形式的SVG图像的图表,地图,图形或其他内容,则随着其大小的自适应改变,其上的文本开始减少或增加。 这不仅会导致它们的“模糊”和比例失真,而且还会从页面的整体样式中删除这种方案或图形。

要解决此问题,您可以在SVG顶部放置一个常规div ,在其中以绝对位置放置所有这些标签。
.mixed-graph { > .svg { .... } > .dots { position: absolute; z-index: 1; } }
立即在图片中将viewbox='0 0 100 100'设为viewbox='0 0 100 100'是很方便的,这样HTML层中绝对位置的坐标与SVG层中的绝对坐标一致。
因此,我们可以创建一个条件图,在该图上所有题词都与页面的其余部分相同。 结合自适应排版,可以产生非常令人愉悦的效果。
而不是结论
初学者排版,研究并利用您的工具为您提供的所有机会。 世界在变化。 现在,很容易用两行CSS替换许多沉重的jQuery插件,并且页面布局功能与2000年代初的版本不匹配。 现在该改变人们对Web开发领域的看法,接受“布局”正在成为一个越来越广泛的活动领域,并已经开始在不考虑过去的成见和限制的情况下开始制作现代网站这一事实。