3D产品配置器是在线营销和电子商务中一个相对较新的趋势。 由于WebGL浏览器技术的快速发展,创建此类Web应用程序成为可能,该技术使您可以在用户网页上直接绘制3D图形。
我认为,阻碍这一趋势发展的唯一问题是缺乏有效的工具。 它们大多数是三维引擎,对于程序员而言可能非常有用,但对于普通美术师而言却不是。 但是也有例外:3ds Max和Blender软件包中的Verge3D插件提供了普通人制作三维配置器的方法。 我们将在本文中分析该工具。
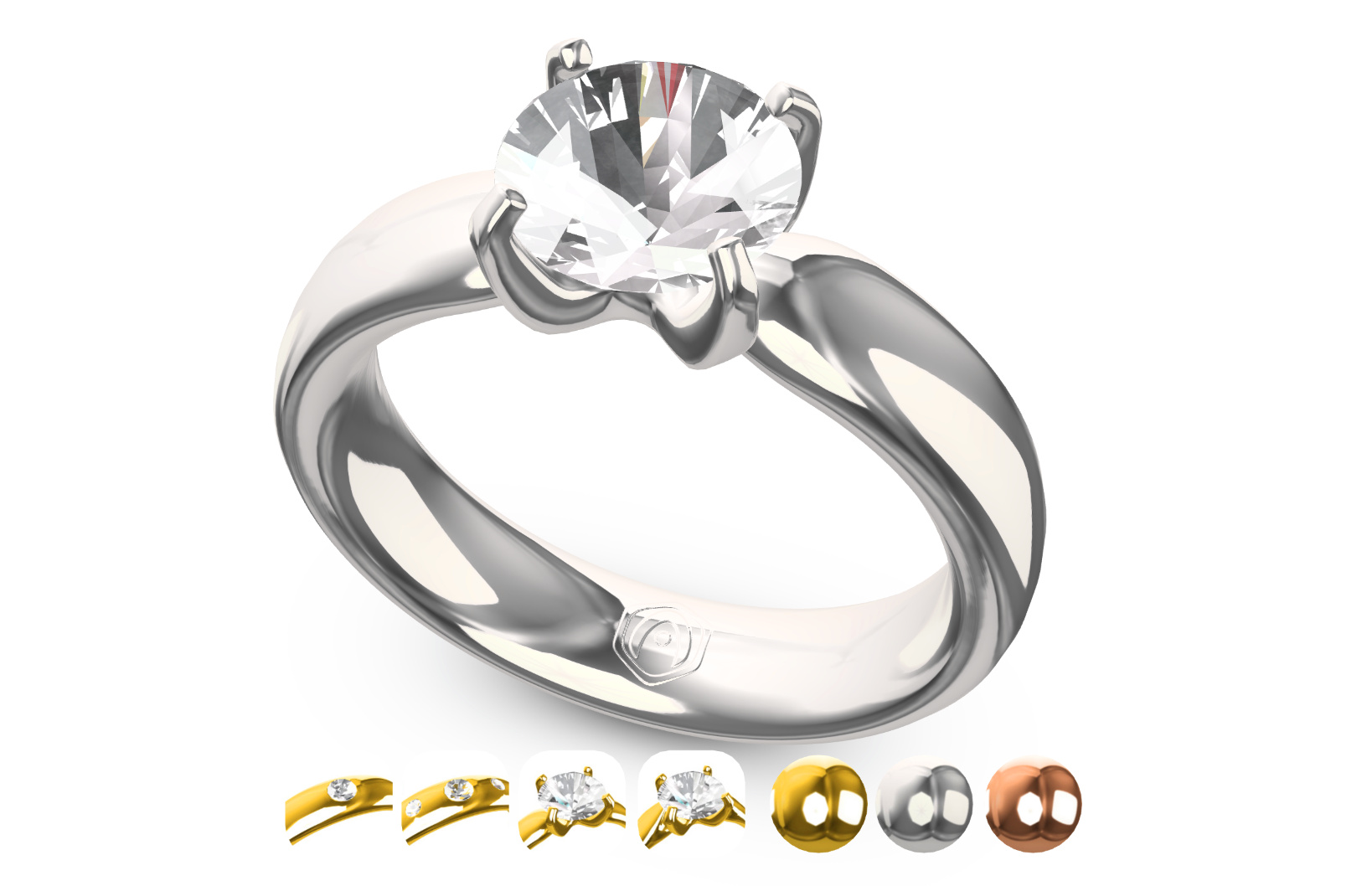
作为示例,我们将创建一个珠宝配置器。 现在,这样的配置器正在为每个人做所有事情,因此该示例意义重大。

单击
此处以在新窗口中启动配置器。
由于Verge3D可以同时使用3ds Max和Blender,因此我们将分析这两种工具。 在本文中,我们假设您已经安装了Verge3D。 如果不是,请从开发人员的站点下载并安装。 还有一个很好的安装指南和培训视频教程。
我们的计划
不要听别人说创建3D配置器既困难又昂贵。 如果您清楚地研究过程,一切都会变得容易得多:
- 我们创建内容(3D模型和材料)。
- 我们使应用程序具有交互性,即响应用户的操作。
- 我们在网络上发布配置器。
让我们按顺序查看整个过程。
3D内容创作
这一步是最困难的。 但是,如果您至少有一些3ds Max和Blender软件包的工作经验,或者具有类似经验的朋友/员工,那么一切都会很快完成。
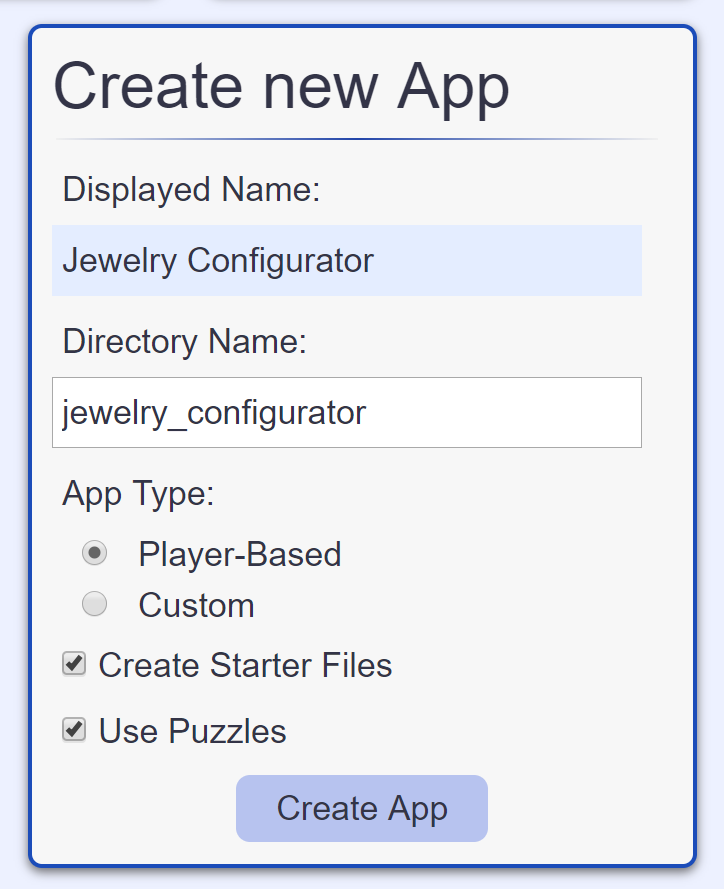
首先,我们使用Verge3D应用程序管理器创建3D应用程序。 在下面显示的对话框中输入项目名称,其余设置保持不变。

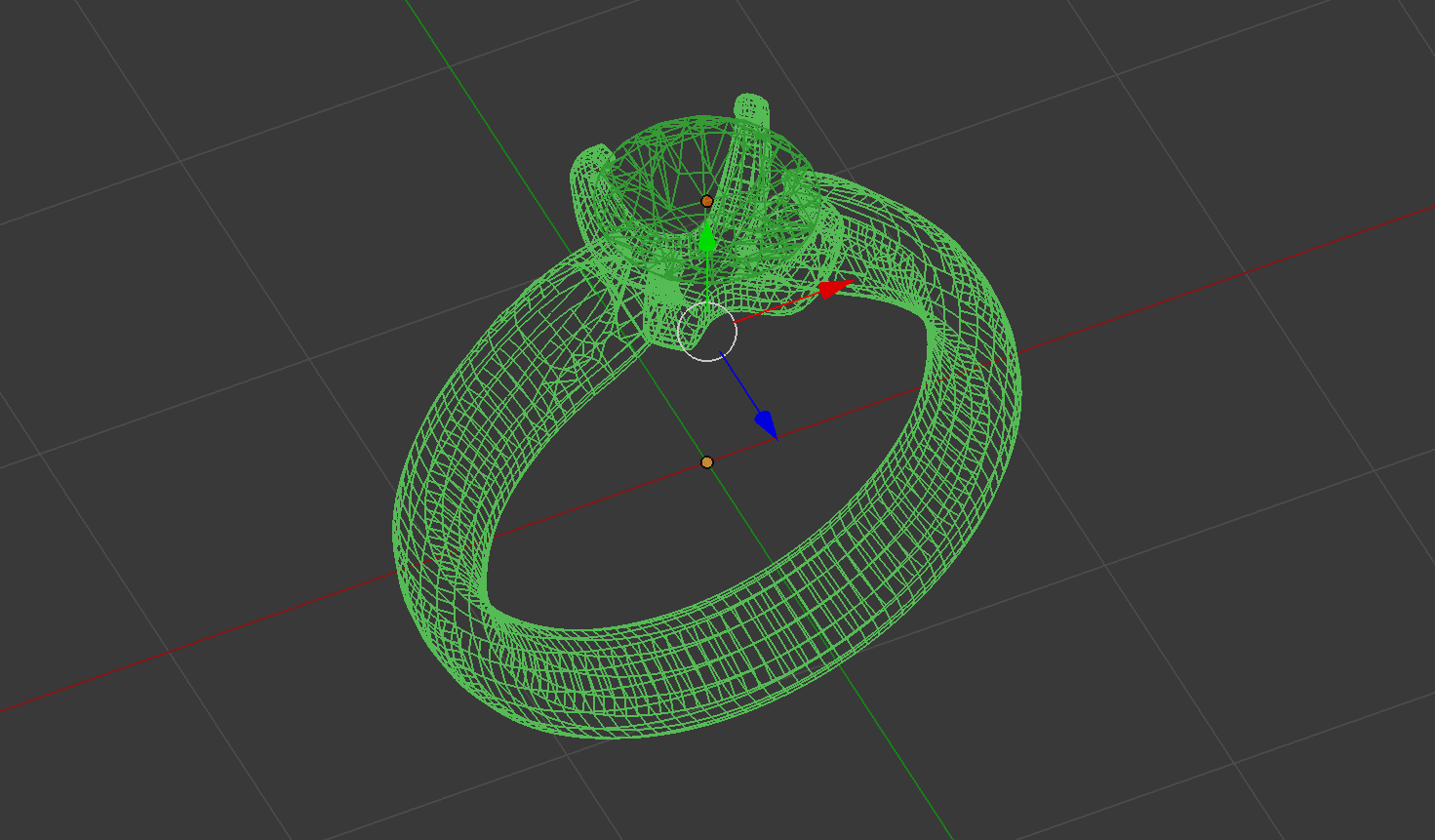
接下来,您需要创建三维模型。 请注意,为获得最佳效果,您的3D对象应为中等多边形。 原则上,如果每个模型的多边形少于10万个,那将非常好。

下一阶段是创建材料和纹理。 请记住,您总是可以通过查看已安装的Verge3D程序集中的源文件来自己熟悉材料(对于Blender版本,它们在apps
applications/ring目录中,对于3ds Max版本,它们在
applications/ring_max中)。
银和金
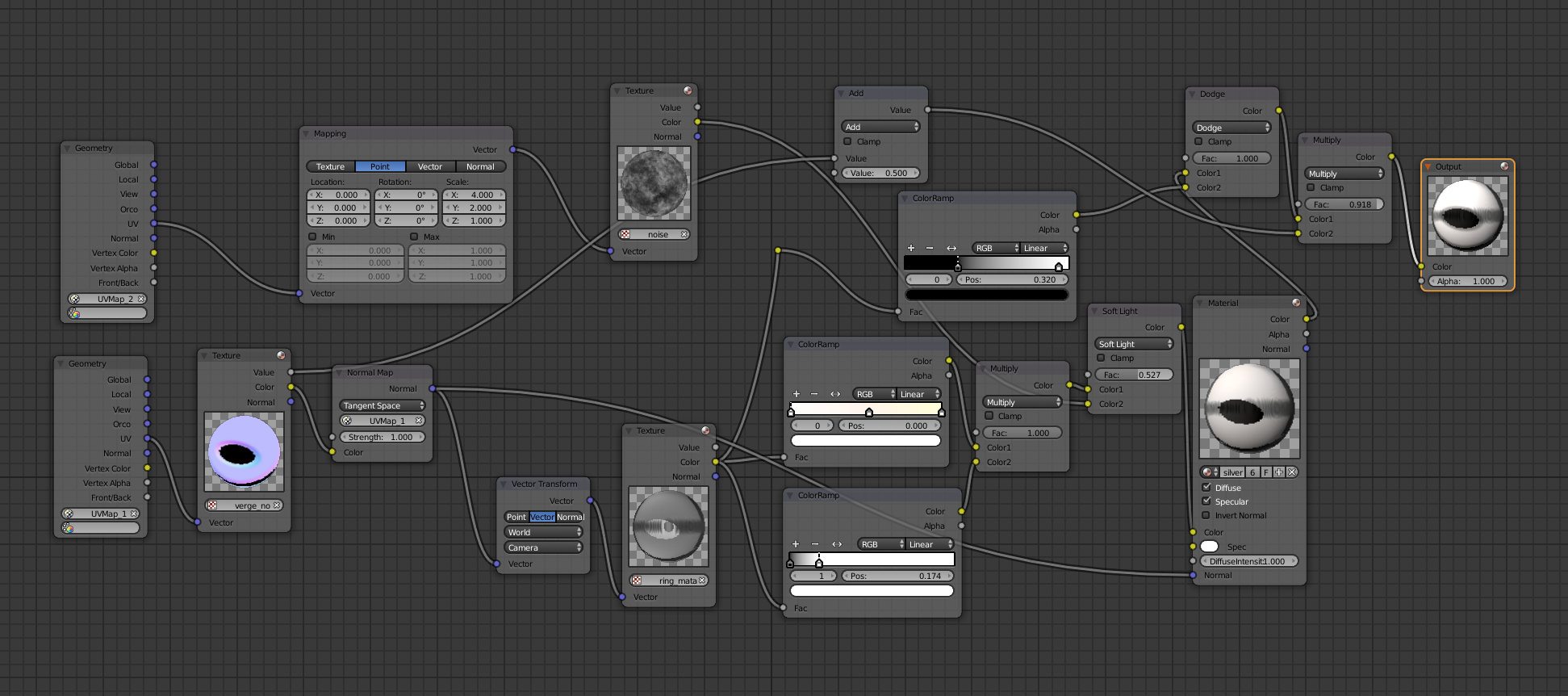
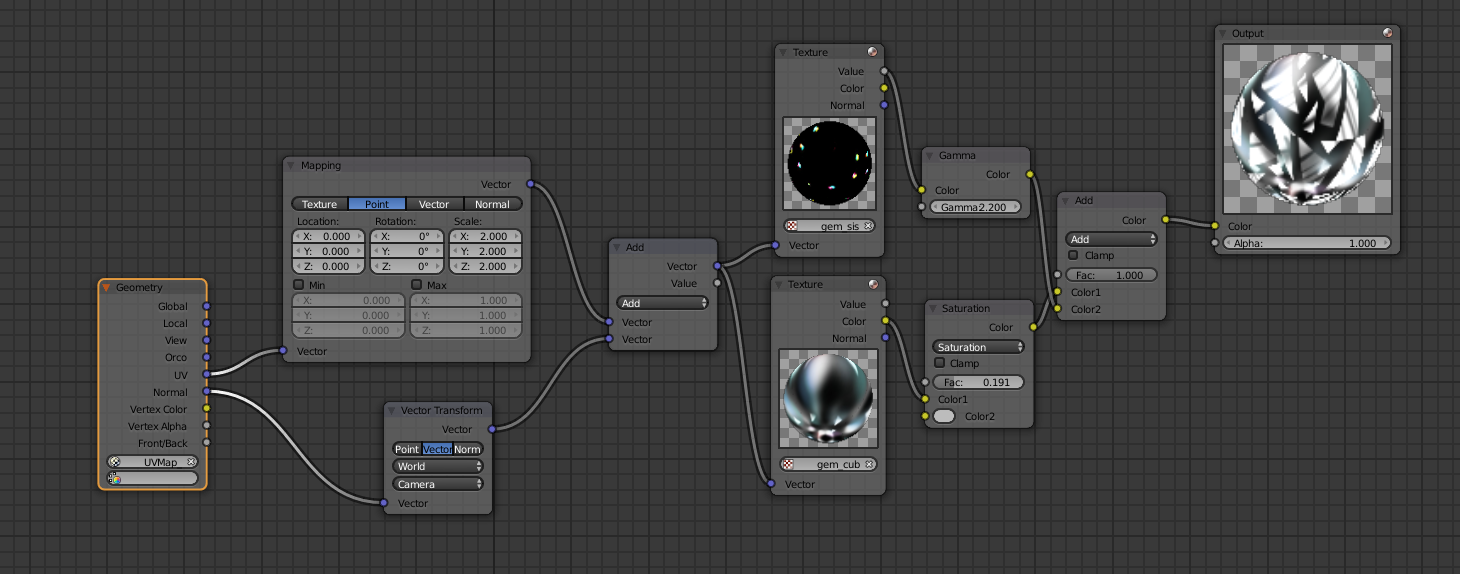
这就是Blender中银材料的外观。 该材料的基础是混合有噪声贴图和法线贴图的球形纹理(称为“ ring_matcap”)。 第一个是“金属”表面,另外两个使材料更逼真。 由于我们有3种不同的金属:银,粉红和黄金,我们只需要在图片所示材料的ColorRamp块中进行小的颜色调整即可。

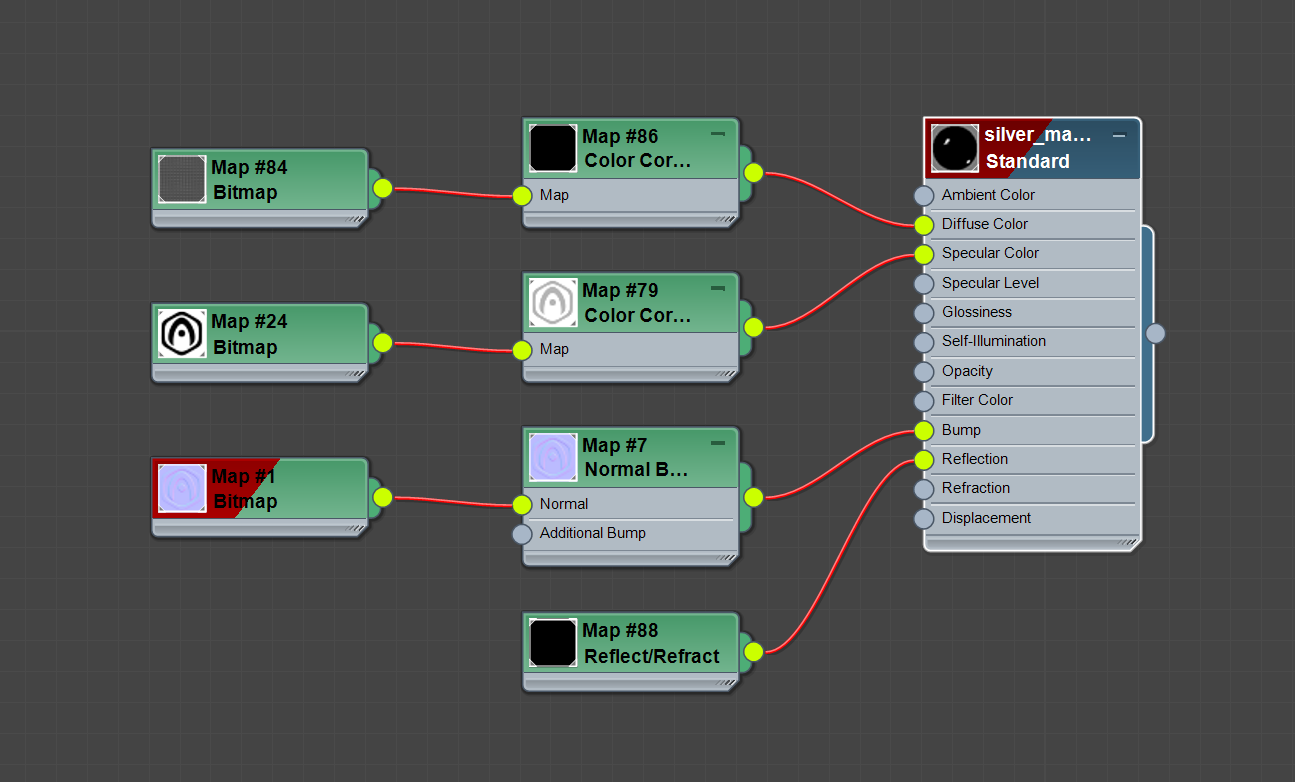
3ds Max中的银色材料看起来也差不多。 由于它具有附加的“漫反射色”纹理,该颜色决定了金属表面的颜色,因此它稍微简单一些。

辉煌的
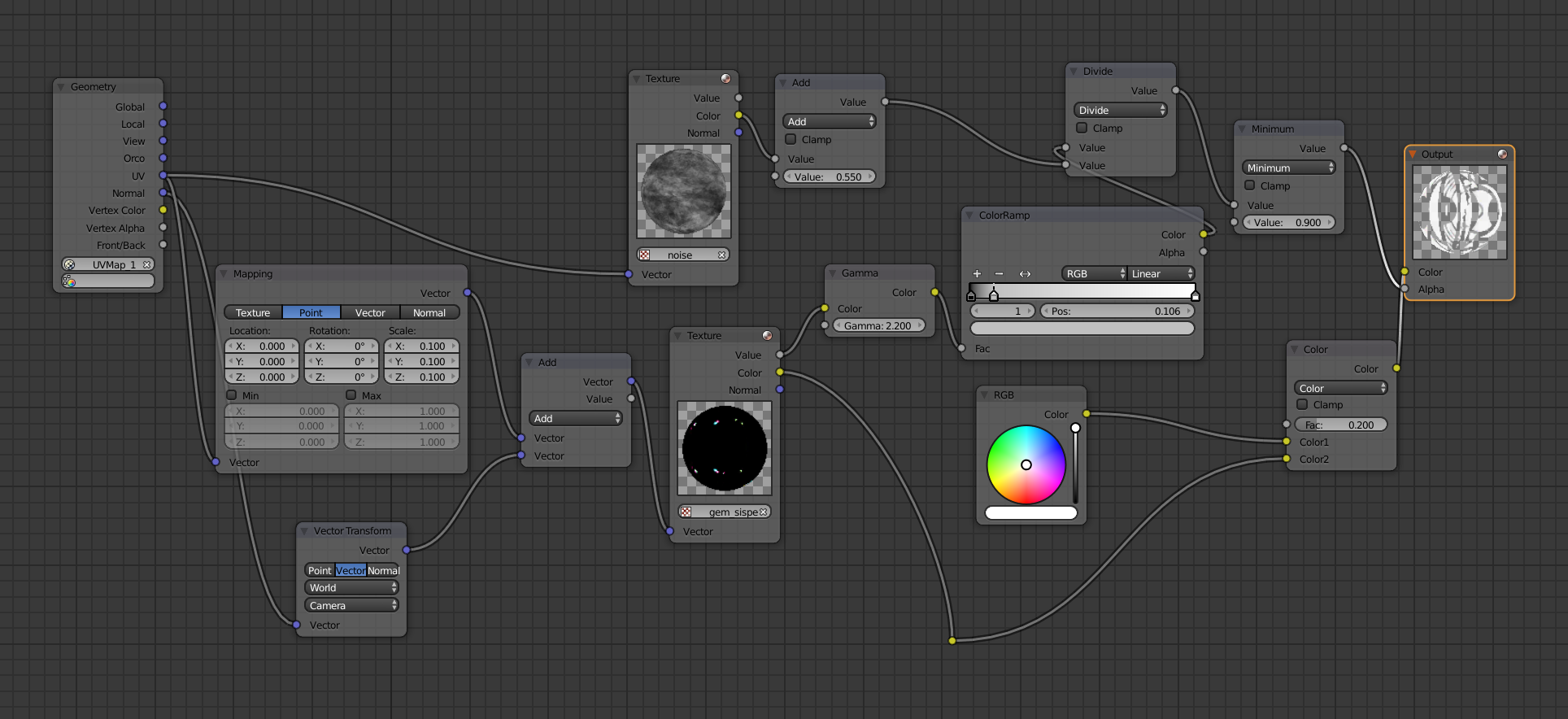
是时候弄清楚钻石材料了。 为了使特征闪烁,我们使用两层建模。 宝石的内层具有不规则的网状结构和以下材料:

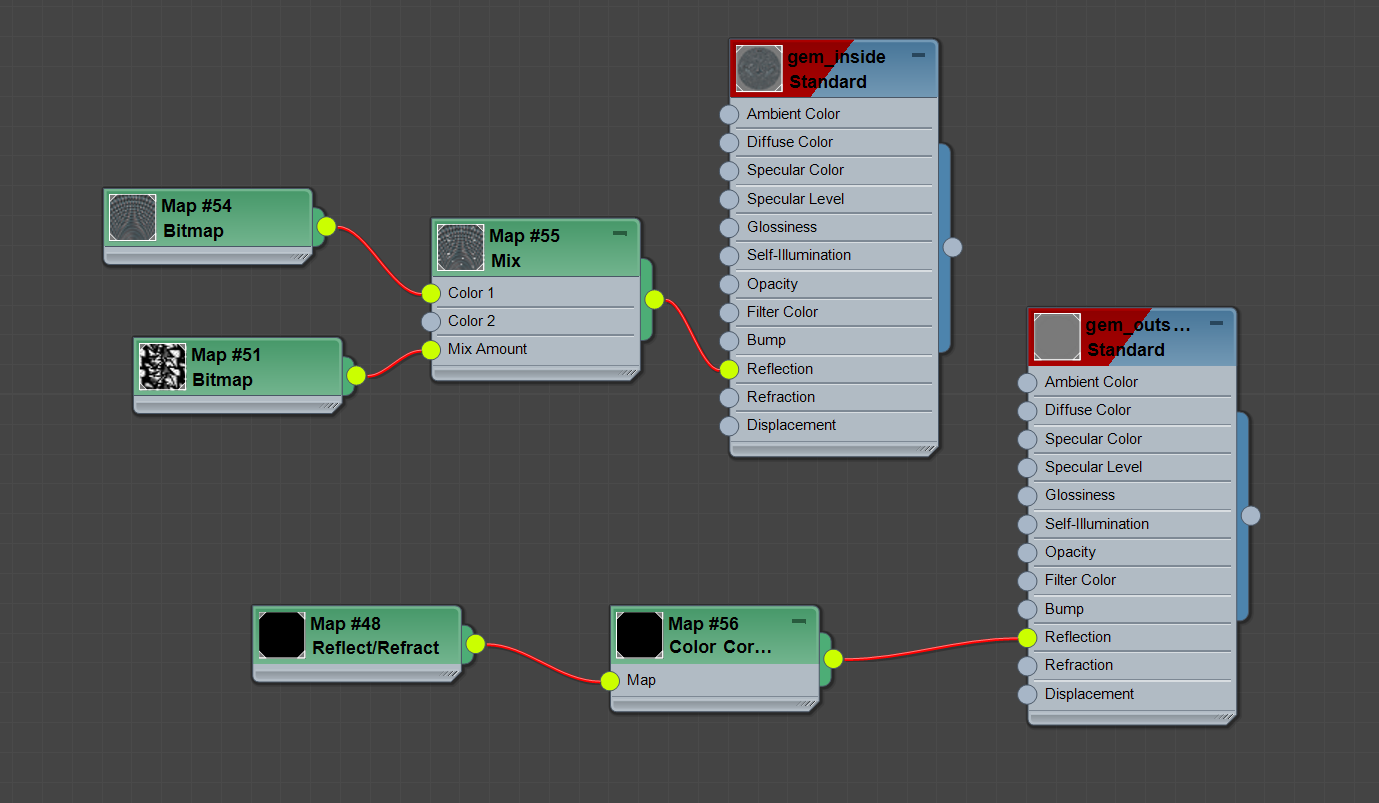
但这是宝石外层的材料,它负责钻石的边缘:

绝对还用3ds Max制作了一颗钻石。 下图显示了宝石的两层。

我将告诉您一些如何为此类材料创建纹理的方法。 没有什么复杂的。 它们中的大多数是噪声/反射和周围环境的原始纹理,您可以创建自己或在Internet上找到现成的图像。 法线贴图是一个例外,它必须从高多边形模型中烘焙。
增加互动
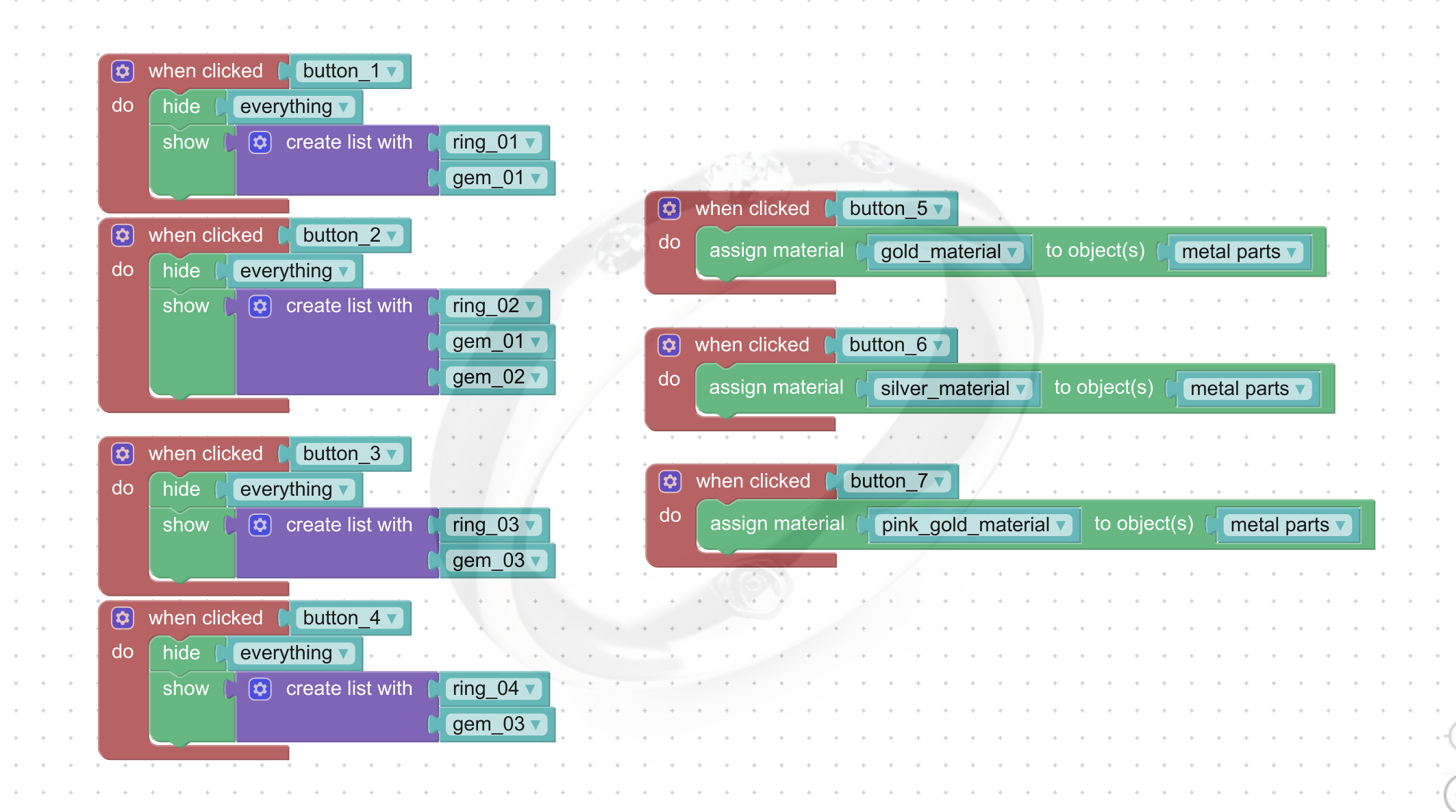
使用Puzzles视觉编辑器,您无需成为程序员即可制作出像样的3D配置器。 只需使用“单击时”难题即可使应用程序响应用户的操作,“显示” /“隐藏”可更改环的形状,而“分配材料”可更改材料。 在此珠宝应用程序中,我们有4个不同的环,每个环均由三种不同的材料制成,分别是粉色和黄色的银色和金色。
整个程序集如下所示:

如您所见,没有什么复杂的。 左侧有一个选环单元,右侧负责更换材料。
结果,证明用户可以在12个选项之间选择一个选项来执行铃声。 想象一下,珠宝商需要花费多少时间和精力来制作这样的收藏。 在这里,我们让Puzzles编辑器负责所有工作(此时,您了解以程序员或3D角色工作是相当不错的)。
发布
这是最简单的。 任何Verge3D应用程序都可以部署在您自己的资源上,也可以上传到Verge3D Network云托管。 在后一种情况下,只需单击应用程序管理器中的绿色地球图标,几秒钟/分钟之内您的配置器就会在云中。 下载结束时,您将看到类似以下内容:

在对话框中,您可以直接链接到您的应用程序,一段用于嵌入配置器的HTML代码,您自己的网站或博客(或现有的在线商店)。 有用于通过社交网络共享应用程序的按钮。
结论
根据我的观察,一年来,在线交易行业发生了翻天覆地的变化。 零售正在迅速减少零售空间并进入互联网,而Facebook使得上传三维模型成为可能。
三维配置器解决方案在雨后会像蘑菇一样生长,但是将Verge3D用于这些目的具有多个优点。 其中包括与建模包的良好集成,对云解决方案的依赖以及在三维应用程序开发中的灵活性。 总的来说,我们生活在一个有趣的时代!