
在Yandex.Money应用程序内的某个位置,“建议一个想法”按钮被隐藏。 人们点击它,写下他们的痛苦,提供帮助或为他们已经想出的令人难以置信的新机会索要钱,只是要付给他们十万。
通常,带有此按钮的人要求更改设计(部分或全部)以使其更好。 我们阅读了这些信件(我早上是在喝咖啡),然后看到一个暗主题的请求比自定义解锁要多,但比在主屏幕上最喜欢的猫的照片要少。
而且,一旦我们决定参与重新设计-由于过时的导航,缩放的困难以及为了那些向我们发送反馈的人,当然。
有关此内容以及我们如何在Swift上制作CSS的文章。
-为什么需要新设计,这是正常现象吗?
人们以不同的方式使用Yandex.Money:他们在Steam上购买游戏,选择折扣或每月用QR码支付一次住房服务费用。 并且在所有这些按钮都必须搜索很长时间之前。
导航已成为重新设计的主要原因-事实证明,很难将新功能集成到其中。 几年前,该团队设计了该应用程序,但并未考虑内部提供的十几种产品,以及许多展示柜,促销和其他各种小玩意儿。 主要任务是预测产品的可能增长点,并在这些地方做得好。
嗯,可以以某种方式在某处添加新产品-但是很难推广,因为除了推送通知外没有其他用户信息系统。
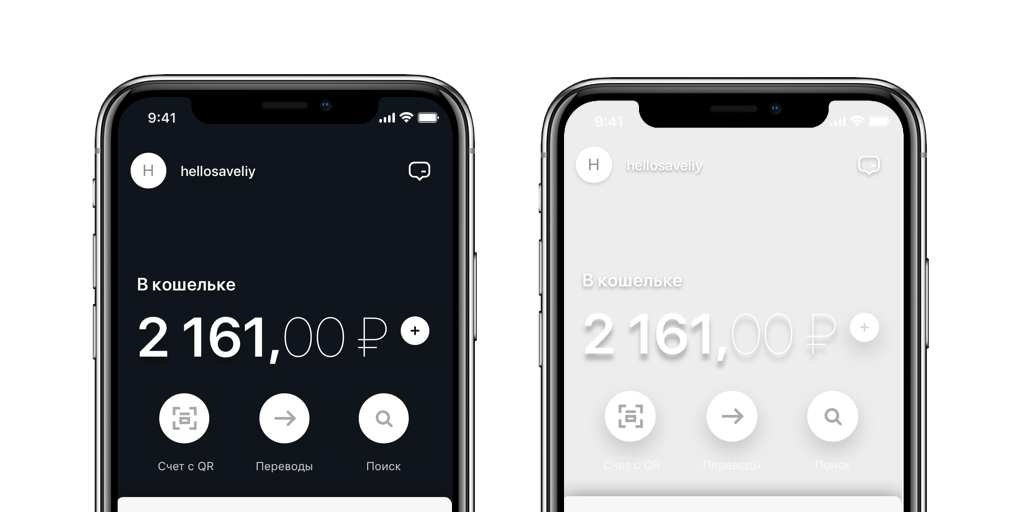
好吧,顺便说一句-现在看起来似乎很奇怪,但是关于钱包的余额和信息并不总是出现在主屏幕上。 在Android上,此部分位于侧面菜单中,在iOS上-此部分位于第二个标签上的信息中。 用户打开了该应用程序,不知道自己有多少钱,并且感到不高兴。
UX研究也显示了这一点,因此,现在您可以在主屏幕上执行三个常用操作,并在电话上给父母几个小吃。

坡道
-这些UX研究是什么?
不应从头开发新的设计解决方案,因为产品假设应在真实用户上进行测试。 无论角色如何,这些人与应用程序上的工作人员都不一样,这一点很重要。

因此,寻找新界面的第一种方法
我们从6-8人的小型可用性测试开始,但仍处于设计原型阶段。 这样就可以快速测试新解决方案,而无需开发人员参与其中。 因此,这些解决方案要么被放弃,要么被改进,并达到beta版本-在此阶段,我们向大量人员展示该应用程序,并要求分享反馈。
这很重要,因为一小组人有时会跳过某些情况,或者不了解对我们而言显而易见的内部术语。 现在,每个人都可以使用更新的应用程序,我们正在完成用户优先级方案并收集更多反馈-带有想法的按钮起作用,故事中也有评论。
-在2018年重新设计移动应用程序有什么困难?
微服务拯救了整个世界,组件变得更加技术化,Swift和Kotlin出现了。 但是一件事并没有改变-如果大型应用程序已有七年历史,那么其中的旧代码将很难维护。 另外,困难总是在于您需要在短时间内制造很多组件。 甚至在重新设计开始之初,新成员就出现在我们的团队中-他们可以长期了解所有工作原理。
因此,重新设计也影响了团队中的流程。 组件库出现在Android和iOS上,每个组件库都有负责任的设计师和开发人员。 这两个元素准备好元素并将它们转移到共享库,其余所有从那里获取用于其项目的内容。 这种方法不会给开发人员和设计人员提供主动权-一切都已经在他们之前发明了。 Android的设计项目完成后,设计人员将其传递给负责的iOS同事。 他进行审查,将一个组件添加到库中,并与主要开发人员同步。

这是图书馆从远处看的样子。 对于那些想要仔细看一下的链接 。
这里最简单的类比是构造函数,在其中不能添加自己的多维数据集,并希望可以正常使用它们。
仍然在应用程序中,有过去的几个屏幕。 我们计划逐步更新它们并获得完整的图片,并重新制作从头开始无法正常工作的元素。 例如,用户经常缺少有关历史记录,钱包状态或“收藏夹”工作方式的信息。
这是很多工作,并且通常对某些库元素的重新设计会极大地影响应用程序的其他组件,因此,我们采取了一些小步骤,现在尝试花更多的时间来开发和测试这些东西。
-并告诉我们有关图书馆的更多信息,非常有趣
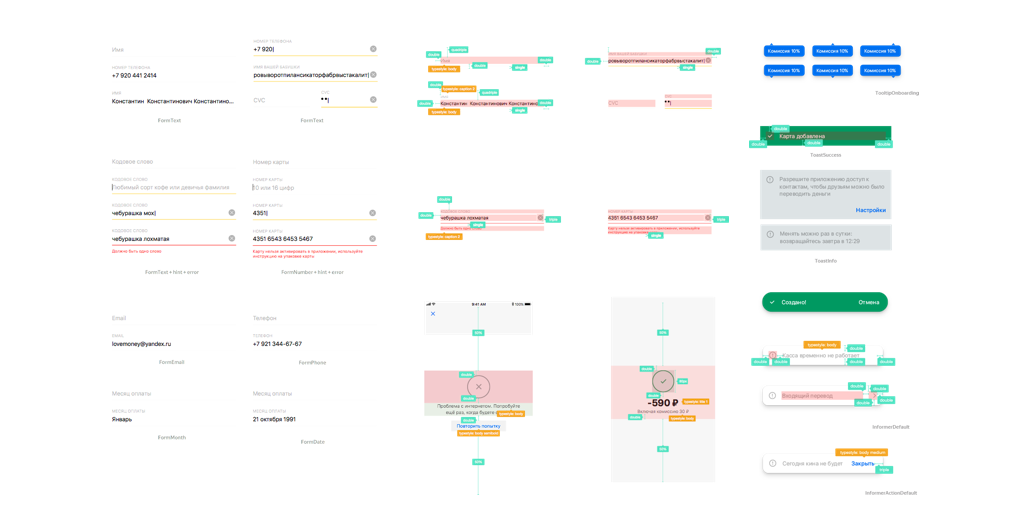
我们正在准备整个季度的重新设计-将应用程序无情地分解为按钮,列表,块及其状态。 之后,他们制作了一个主要组件库,描述了它们的状态和行为,并给出了使用示例。 在此过程中,我们发现了同一件事所需的几个屏幕,但它们是在不同的时间以不同的样式制作的,因此将它们淘汰了。

演示应用,不多也不少
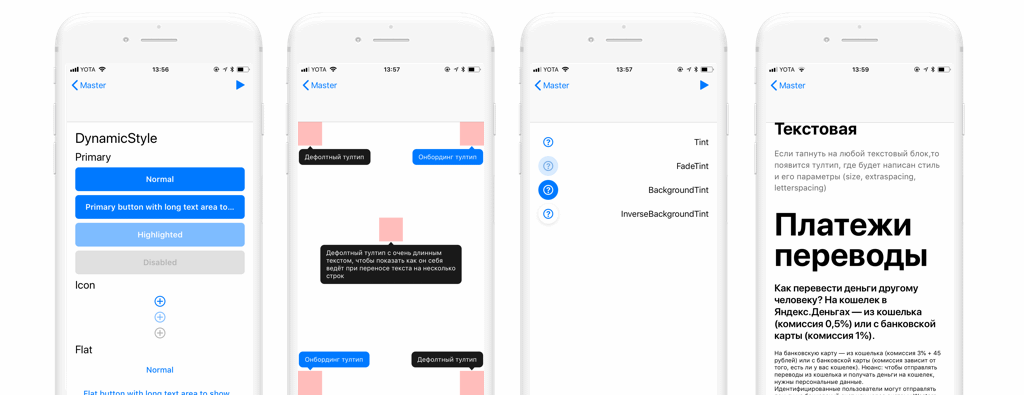
我们检查了演示应用程序中的所有新组件-通过这种方式,您可以考虑所有内容,对其进行点击,然后对其进行冥想,而无需对主应用程序进行更改。 我们收集所有元素的状态,它们的设置和确切的名称,以便设计人员和开发人员在一个地方查看它并看到相同的事物。 说相同的语言有助于更快地发现错误。
-您确实为Swift制作了CSS吗?
使用浏览器的人拥有BEM,CSS和所有其他Verstal魔术。 我想要类似的东西,仅适用于本机和iPhone。 因为每个先驱者都知道在移动开发中,您首先在另一个屏幕上绘制一个红色按钮,然后再次绘制相同的按钮,但绘制绿色。
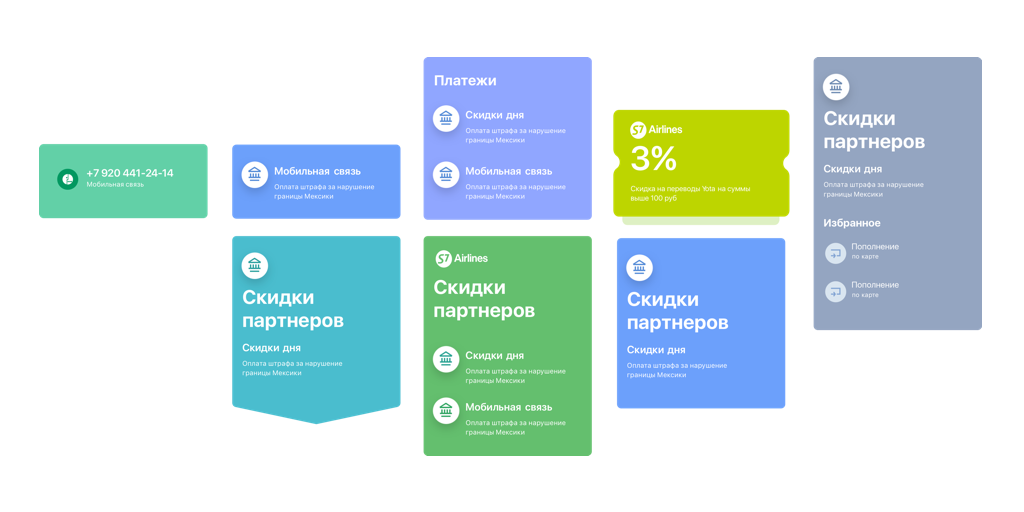
结果,我们开发了一个用于组件的级联样式表的系统,以便可以灵活地自定义所有内容。 现在,按钮不是一个固体元素,而是一组块:文本及其样式,形状和大小,颜色,以及顶部的一组状态。 现在,整个应用程序包含可以针对任何任务进行自定义的元素。

同一块,以不同方式发布
如果您突然熟悉gamedev,那么最重要的是就像Unity中的预制件一样-如有必要,更改一个按钮的设计,其余的将在整个项目中进行更改。
-但是,为什么不能从手机的画廊放照片? 这是几行代码
简而言之,这是因为无法预测用户将选择哪个图像。 在完美设计的世界中,按钮,图标和文本应根据照片的颜色自动着色。 用户可以仅加载白色背景,然后将如下所示:

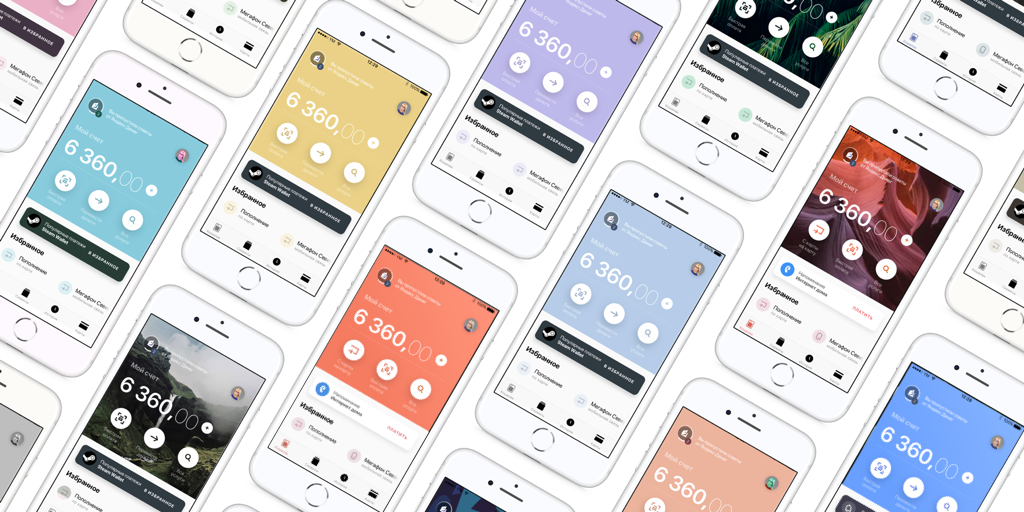
长时间进行正确的色彩调整甚至要进行更长的测试时间,而且我们真的不希望在启动后立即冒该应用程序外观的风险。 最好在开始后使用一小组图像(顺便说一下,我们的设计师参与其中),收集反馈并通过自动化来补充功能。 这样的计划。
可自定义的元素将帮助您解决所有问题-为元素添加适当的颜色非常容易,主要是根据自定义图片确定必要的颜色对。 而且可以将不同的应用程序块嵌入我们的合作伙伴中,并轻松地以公司颜色进行绘制。
结论简短
我们认为,做出的所有决定都是第一步,将帮助我们根据用户和企业的需求快速扩展和更改产品。
用户不会注意到很多更改,但是在重新设计的这一阶段,我们准备了工具,组件和团队,以在必要时快速更改功能和外观样式。 我们准备迅速解决用户问题,推出新产品并做得更好。