
在这里,我将分享规范化和重置样式的最佳实践。
几年来,我形成了一个小文件,最初将其作为基础进行标准化。
为什么要规范,而不是重置。 它是专门为跨浏览器兼容性而被监禁的,这非常重要。 但是以其纯粹的形式,它根本不适合我,各种压痕,边框等仅会干扰,因此我根据自己的需要进行了一些调整,删除了我不需要的内容。
随着时间的流逝,文件增长了,多余的东西从规范化中删除了,缺少的被添加了。
创建它的主要目的是为任何项目尽可能地奠定基础,我认为这甚至是非常成功的。 事实证明该文件非常通用,但是在准备项目之前,您需要调查一下并可能纠正某些问题。
我希望您强调一些对自己有用的东西,在这里您可以熟悉一下。
custom-reset.css简短说明
- 能够在不影响布局的情况下更改标签的功能。 这符合DRY原理(最大程度地减少了进行更改所需的编辑量)。
- 浏览器样式完全清零。
元素具有默认样式的事实并不意味着完全需要在使用此标记的地方使用它们。
- 必要的浏览器片段的标准化。
- IE 10以上
- 一些简单有用的代码片段。
- 和技巧
块模型定义
*, *:before, *:after { box-sizing: inherit; } html { box-sizing: border-box; }
这样的定义使得有可能在特定区域重新定义
box-sizing ,例如,如果将具有
box-sizing: content-box;的组件添加到项目中,则为
box-sizing: content-box;基本设定
body { margin: 0; background-color: #fff; line-height: 1; text-rendering: optimizeLegibility; text-decoration-skip: objects; -webkit-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -webkit-tap-highlight-color: transparent; }
text-rendering -定义浏览器如何优化文本渲染。
optimizeLegibility -高质量的显示比速度更重要,可以进行字距调整和连字。
text-decoration-skip: objects;
带下划线的text-decoration: underline; 不间断(在此有效)。

-webkit-text-size-adjust: 100%; -禁止在iOS中更改方向后调整字体大小。
-webkit-font-smoothing: antialiased; -使Macs Safari中的文本更加微妙(样式既平滑又清晰,很容易阅读。)。
-webkit-tap-highlight-color: transparent; -单击设备时,删除蓝色突出显示。

重点很重要,但轮廓并不重要
:focus { outline: none; }
焦点状态是与交互元素进行交互的非常重要的一点。 (如何以及为什么
在这里 )。 但是
outline通常不适合设计。 设计师自己很少绘制这种状态,因为悬停样式的重复已成为一种常见的做法。
这是一种懒惰的方式。
.no-touch { &:hover, &:focus { ... } }
普通的设计师总是画出焦点状态。
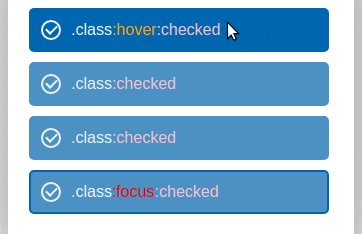
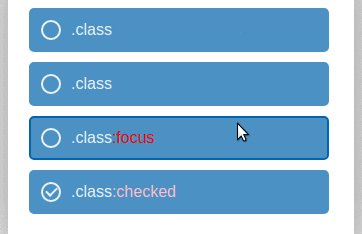
每个交互元素上都应始终存在三个基本状态( :hover, :focus, :active )。
→
Codepen压痕
缩进为零,文本属性被继承。
p, dd, dl, figure, blockquote { margin: 0; } blockquote, q { quotes: none; } ul, ol { padding: 0; margin: 0; list-style-type: none; } table { border-collapse: collapse; border-spacing: 0; } th { font-weight: inherit; } h1, h2, h3, h4, h5, h6 { margin: 0; font-size: inherit; font-weight: inherit; } audio, video { display: block; } img { display: block; border: none; } iframe { border: none; } pre, code, kbd, samp { font-family: monospace, monospace; font-size: inherit; }
如果您需要缩进
自定义内容 (并且需要缩进),则应该有一个类包装器和样式指南。
一个例子:
.description { h1, h2, h3, h4 { } p { } }
文本内容还需要能够通过设置正确的缩进和行高
来正确排版 。
这是有关此主题
的文章 。
关于什么是自定义内容:

文字元素
完全继承。 链接不再是蓝色,强而不是大胆,不是意大利语。 Em,strong是语义元素,它们不用于装饰。 例如,用于卡片中的产品名称。
它们具有默认样式的事实并不意味着将在使用此标记的地方确切需要它们。当链接为按钮形式或带有图片和文本的大按钮时,链接的颜色和下划线会受到干扰。
a { background-color: transparent; text-decoration: none; color: inherit; } abbr { border: none; text-decoration: none; } b, strong { font-weight: inherit; } i, em { font-style: inherit; } dfn { font-style: inherit; } mark { background-color: transparent; color: inherit; } small { font-size: inherit; } sub, sup { position: relative; vertical-align: baseline; font-size: inherit; line-height: 0; } sub { bottom: -.25em; } sup { top: -.5em; }
表单元素:
分配给按钮和输入的样式已被完全删除,这对某人似乎有争议。
更改标签时,按钮会带来一些不便,通常是通过链接到按钮,反之亦然。 button, input, optgroup, select, textarea { padding: 0; margin: 0; border: none; border-radius: 0; box-shadow: none; background-color: transparent; font: inherit; color: inherit; letter-spacing: inherit; } button, input { overflow: visible; } button, select { text-align: left; text-transform: none; } button, [type='button'], [type='reset'], [type='submit'] { cursor: pointer; -webkit-appearance: none; } textarea { resize: none; overflow-y: auto; overflow-x: hidden; } button::-moz-focus-inner, [type='button']::-moz-focus-inner, [type='reset']::-moz-focus-inner, [type='submit']::-moz-focus-inner { border: none; padding: 0; } button:-moz-focusring, [type='button']:-moz-focusring, [type='reset']:-moz-focusring, [type='submit']:-moz-focusring { outline: none; } [type='number']::-webkit-inner-spin-button, [type='number']::-webkit-outer-spin-button { height: auto; } [type='search']::-webkit-search-decoration { -webkit-appearance: none; } [type='search'] { outline: none; } ::-webkit-file-upload-button { -webkit-appearance: button; font: inherit; }
(
button标记不能用作flex容器。在iOS上,它会损坏。)
字段集和图例
fieldset { padding: 0; margin: 0; border: none; } legend { display: block; padding: 0; white-space: normal; }
经常会遇到
形式的这些
语义元素被用于装饰的目的。
为此:
 永远不要这样做
永远不要这样做 ,这是最坏做法的一个例子。 以下是一些具有常规实现方式的示例:
→
例子1 ,
例子2(
fieldset标签不能用作flex容器。它根本不起作用。)
选择
我们取消了select的标准显示
select { -webkit-appearance: none; -moz-appearance: none; appearance: none; } select::-ms-expand { display: none; }
→我们自行选择:
codepen占位符
::-webkit-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } ::-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-moz-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :-ms-input-placeholder { color: inherit; opacity: 1; transition: opacity .3s; } :focus::-webkit-input-placeholder { opacity: 0; } :focus::-moz-placeholder { opacity: 0; } :focus:-moz-placeholder { opacity: 0; } :focus:-ms-input-placeholder { opacity: 0; }
占位符会听到颜色。 焦点消失。

svg(使用图标)
尽管
svg标记是支持任何属性的完整标记,但我始终为其使用包装器,该包装器用于设置大小和颜色。 这种方法对于处理2种类型的精灵非常方便。
我将告诉您我们如何使用图标:
我们不使用图标字体。我们有2种图标:
-单色
-颜色(图标和小图像)。
它们都是svg格式。
对于单色,使用svg子画面,将其单独存储并缓存。 看起来像这样:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <symbol id="search" viewBox="0 0 24 24"> <path></path> </symbol> </svg>
它包含在这样的页面中:
<svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg>
以及样式:(
此代码已添加到文件中 )
svg { display: block; width: 100%; height: 100%; fill: currentColor; }
对于彩色CSS,使用精灵:
.icon-ico-color:after { background-image: url("data:image/svg+xml,%3Csvg%20width%3D...; }
和他的风格:
[class*='icon-']:after { content: ''; display: block; width: 100%; height: 100%; background-size: contain; background-position: center; background-repeat: no-repeat; }
异步加载CSS Sprite <script> $(document).ready(function() { $("head").append("<link rel='stylesheet' type='text/css' href='../css/icons.min.css' />"); }) </script>
这当然是由疾驰产生的。
是什么让这种方法对于该图标,将制作一个大小合适的容器,并且无论该图标是否为彩色,它都完全适合该图标。
<div class="elem__ico"> <svg class="alert__ico"> <use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="../img/sprites/sprite.svg#search"></use> </svg> </div> <div class="elem__ico icon-ico-color"></div>

隐藏的
[hidden] { display: none;
隐藏项目的属性。 有用的。
:禁用
:disabled, .disabled { cursor: not-allowed; }
正确的光标。 由于链接可以是带锯齿的按钮,因此伪类将不再起作用,因为该链接不是表单元素。 为此,添加一个类。

::-ms-clear
IE输入中的伪元素可清除文本。
::-ms-clear { display: none; }
我们将其删除。

:-webkit-autofill

:-webkit-autofill { box-shadow: 0 0 100px #fff inset; -webkit-text-fill-color: currentColor; }
使用内部阴影,用所需的颜色绘制此伪元素。 并继承给定的颜色。
::选择
::selection { color: #fff; background-color: #004fe4; }

班级
.clearfix
.clearfix:after { content: ''; display: block; clear: both; }
尽管现在已经充分利用了挠曲,但人们不要忘记浮子,更不要忘记清洗流中的浮子了。
。视觉上隐藏
.visually-hidden { position: absolute; z-index: -1; width: 0; height: 0; padding: 0; margin: 0; border: none; overflow: hidden; }
对于语义:当您需要隐藏标题时,
应为 ,但不在设计中。 屏幕阅读器不会忽略这种隐藏方式。
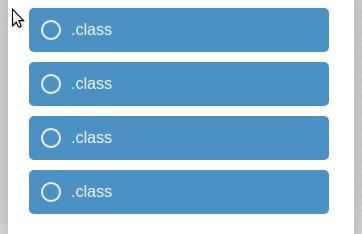
要自定义tsebox /单选按钮:
隐藏并
display: none; 或
hidden属性是个坏主意,因为输入失去了获得焦点的能力,而焦点(众所周知)很重要。
并且,如果使用
.visually-hidden类
.visually-hidden ,则输入
不会失去获得焦点的能力 。
图像的底部填充方法(.cover-pic,.contain-pic。)
使用图像,即使用标签
<img>
有一些困难:
- 当图像尚未加载时,它没有高度,这通常会导致在加载过程中布局发生抖动。
- 如果未加载图像,则布局可能会中断。
- 图片尺寸和比例不合适。
底部填充方法非常适合解决这些问题。 图像大小控制通过包装器完成。
<div class="img-wrap"> <img src="" alt=""> </div>
但是您不能只设置包装纸或图像的高度,因为裁剪页面时,必要的比例会丢失。
因此不会发生这种情况,因为包装的伪元素(
:before )的填充百分比为%来设置高度。 如您所知,
以%填充的值为父级的宽度值 ,垂直或水平值是独立设置的。
(如果将padding in%设置为可弯曲项目,则它会在大脑中错误显示)。
.img-wrap { position: relative; width: 30%; } .img-wrap:before { content: ''; display: block; padding-bottom: 60%; }
图像本身必须相对于包装纸绝对定位。 必要时图像要占据所有空间(类似于背景尺寸:cover;)。 使用
.cover-pic类
。 .cover-pic, .contain-pic { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } .cover-pic { object-fit: cover; } .contain-pic { object-fit: contain; }
需要图像不占据所有空间时(类似于background-size:contain;)。 使用
.contain-pic类
。结果是:- 图像被涂胶。
- 它具有必要的比例(由设计设置)。
- 加载时不刺激内容。
缺点之一:支持适合
object-fit IE。 因为您必须使用多
聚体 。
使用相同的方法将图像灌输到instagram中,只是将它们切成所需的形状,而不再需要对象适配。→
例子压脚
html { height: 100%; } body { display: flex; flex-direction: column; min-height: 100%; } .footer-page { margin-top: auto; }
在按IE的页脚时修复。 在具有最小高度的块中(在这种情况下为主体),flex无法正常工作。
@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) { html { display: flex; flex-direction: column; } }
以上是最优化的方法之一。 用
表格和
网格按压也不需要知道页脚的高度,但是使用表格方法在某种程度上是不被接受的(有点不方便),并且网格不是非常跨浏览器的。
→
Codepen
那么为什么不重置或规范化呢? 他们无法充分准备项目,无论如何,他们必须完成很多工作,因此几乎每个布局设计师都有自己的想法。
感谢您阅读我的文章,希望对您有用。 欢迎提出问题和建议,想法和意见。
附言:我建议您阅读出版物
版式的缩进组织(页边距/填充) 。 我建议您使用CSS Linters。 而谁在乎,就能解决
CSS难题 。