汉堡菜单是移动网页设计的代名词。 怎么了 它可以使您同样成为嘲讽和名人的对象。 为了方便起见,放弃它的趋势正在发展。
具有讽刺意味的是,由于测试表明导航鼓励了更深层次的参与,Facebook被归因于2008年的“汉堡革命”,因此反叛它。
还有Spotify-一种基于搜索过程而非准确性的应用程序,据报道
,当它开始使用标签系统时
,对菜单的兴趣增加了30% 。 没错
作为对汉堡包的敏锐批评者,我很高兴与您分享我最近的研究结果,该研究表明Facebook,Spotify和我可能是正确的。

题字“菜单”
在我们最近的实验中,我们保留了汉堡包和隐藏菜单,但是引入了一个小的改进以帮助增加其可用性。 我认为这是一个如何立即获得相对“快速胜利”的绝妙例子。
我和
Door4的同事们的任务是按照政府领导下制定的计划改善站点上的移动导航。
这是我们所知道的:
- 成功导航对于本网站而言至关重要。
- 桌面版对导航的兴趣比移动版高500%;
- 用户可能使用该网站来尝试解决他们的特定问题;
- 用户是成人人群的代表(但这并不准确)。
在计算机上,该站点使用了相当标准的导航栏。 但是,在移动设备上,它消失了,取而代之的是汉堡包图标和“浏览”菜单。
我建议题词“探索”可能有害。 这个词通常适用于我所谓的“已搜索”内容-显然不是您要找的东西,但是开发人员希望,如果您偶然发现该内容,将希望单击该内容。
另一方面,我们的菜单仅保存了“所需”内容 -用户正在寻找的解决他们自己的特定问题的内容。
我还记得一些研究的结果,根据这项研究,几乎一半(47.6%)的45至65岁的人不知道汉堡图标的含义。
我们建议将“探索”一词改为“菜单”可能会显示更好的结果。
 当然,我们菜单的使用水平提高了57%。
当然,我们菜单的使用水平提高了57%。只需进行最小的更改-只需替换一个单词-那就太好了。
探索可能是一个更具吸引力的标签,但它与用户的期望并不紧密相关。 有时候最好无聊。
作为附加组件,我们还更改了主菜单的元素,以使其与桌面版本的菜单更加一致,这使我们又增加了19%。
我以及我们的客户都为我们的结果感到惊讶。
但是,尽管我们在提高可用性方面迈出了一大步,但我们仍然维护了汉堡包。 因此,如果可以...
完全拒绝汉堡包
很快,我们被要求优化另一个移动菜单。 这次,我们走得更远,彻底删除了汉堡包。
与以前的项目不同,此站点上只有3个顶级导航点,因此没有必要删除它们。
我们知道什么:
- 每10个用户中只有1个使用移动菜单;
- 移动版本的转换落后于计算机版本;
- 计算机上的菜单主要用作转换的主要来源;
- ...但不适用于移动设备。

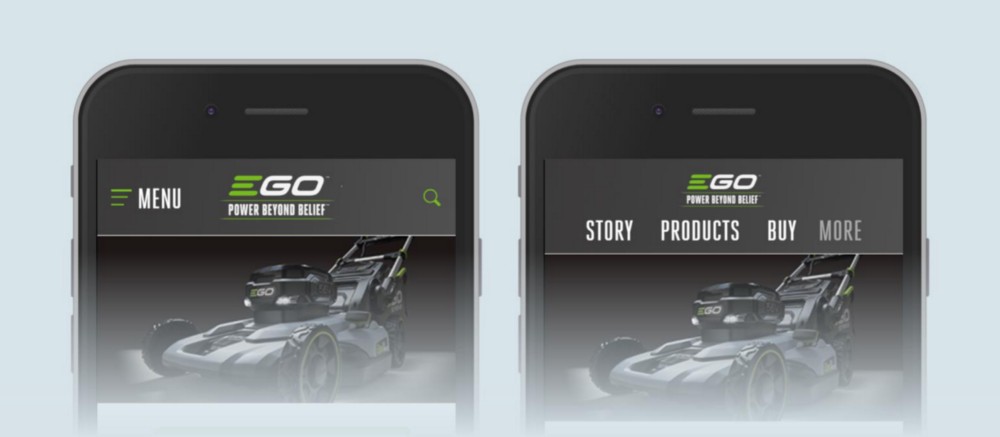
在这里,我们检查了2个选项。 首先,受先前实验的启发,我们在汉堡包图标中添加了“菜单”一词。
第二个选项是加粗-
直接在标题中显示3个主要导航点 。 仍然需要包括一些辅助菜单链接,但是它们并不是很重要,因此我们将它们留在菜单的“更多”一面。

第一个选项显示了良好的效果提升-点击次数增加了13%,包含点击次数的会话增加了13%。
但是,第二个选项-带有指示的菜单项-“炸毁”该网站(以及我们的期望)。
我们的点击次数增加了106%,包含点击次数的会话增加了120% 。
真是难以置信。 此外,我们惊讶地发现转化率显着提高了20%。 转化并不是该实验的目标,因此看到该指标的增长令人惊讶。 这可能是由于以下事实:大大简化了向购买页面的过渡以及各种产品的页面之间的过渡。
添加汉堡菜单很方便,但是拒绝它最终导致了企业家活动效率的提高。晋升
在这两种情况下,通过使用数据和无风险检查,我们得到了以下内容:
- 加强改变的意图;
- 减轻了客户对网站进行重大更改的恐惧;
- 获得信心,您需要尝试更大胆的尝试。
两项测试都增强了我的信念,即
只要有可能,就应该削弱移动导航的障碍 。
不管是更明显地任命汉堡包还是完全放弃对汉堡包的任命,其收益都是可观的。
检查测试结果后,我们尝试尽可能避免使用汉堡包菜单。 最近的一个例子是一个相当复杂的电子商务站点,为此我们开发了一种专注于移动导航的结构。 默认情况下,这使我们可以将菜单项放在标题中。
您是否测试过移动导航技术? 你发现了什么?
查看VPS.today ,这是查找虚拟服务器的新站点。 来自130个托管商的1500关税,便捷的界面和大量用于寻找最佳虚拟服务器的条件。