关于作者 :Rachel Andrew不仅是Smashing Magazine的主编,还是一名Web开发人员,作家和演讲者。 她是几本书的作者,其中包括
The New CSS Layout ,这是
Perch内容管理系统的开发人员之一。 他在其网站
rachelandrew.co.uk上撰写有关商业和技术的
文章 。
简介:在本文中,我们将研究Flexbox中的对齐属性以及有关主轴和横轴对齐方式工作原理的一些基本规则。
在本系列的
第一篇文章中 ,我讨论了为元素声明
display: flex属性时会发生什么。 现在让我们看一下对齐属性以及它们如何与Flexbox一起使用。 如果您曾经感到困惑,请应用
align或
justify ,希望本文能对您有所帮助!
Flexbox对齐历史
在CSS历史中,在两个轴上正确对齐似乎是最大的挑战。 对于许多人来说,此功能在Flexbox中的出现已成为该技术的主要优势。 对齐方式归结为
两行CSS 。
对齐属性现在已在
“框对齐”规范中完全定义。 它详细说明了对齐如何在各种布局中工作。 这意味着在CSS Grid中,您可以使用与Flexbox中相同的属性-将来也可以在其他布局中使用。 因此,任何新的Flexbox对齐功能都将在Box Alignment规范中详细说明,而不是在下一版的Flexbox中进行详细描述。
属性
许多人很难记住是使用
align-还是
justify-开头的属性。 重要的是要记住以下几点:
justify-在与flex-direction相同的方向上对主轴进行对齐;align-在flex-direction执行轴对齐。
它确实有助于从长轴和横轴而不是水平和垂直角度进行思考。 轴的物理定向方式无关紧要。
具有justify-content主轴对齐
让我们从对齐主轴开始。 它是使用
justify-content属性实现的。 此属性将所有元素视为一个组,并控制它们之间空间的分布。
最初的
justify-content值为
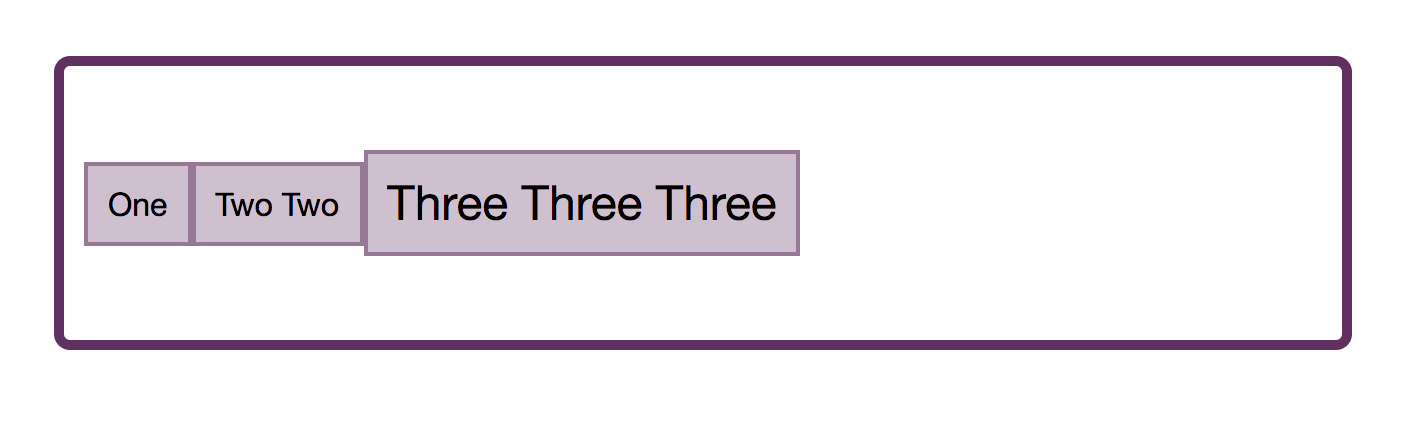
flex-start 。 这就是为什么在声明
display: flex所有flex元素都在行的开头
display: flex的原因。 在写作中,元素从左到右从左分组。

请注意,
justify-content属性仅
在有可用空间时才会产生可见效果。 因此,如果元素集占据了主轴上的所有空间,则
justify-content不会做任何事情。

如果将
justify-content为
flex-end ,那么所有项目都将移至该行的末尾。 可用空间现在才刚开始。

您还可以使用此空间执行其他操作。 例如,使用
justify-content: space-between在我们的元素之间分配它。 在这种情况下,第一个和最后一个元素将放置在容器的末端,并且整个空间将在这些元素之间平均分配。

我们可以使用
justify-content: space-around分配空间。 在这种情况下,可用空间被分成相等的部分,并放置在元素的每一侧。

新的
justify-content值可以在“框对齐”规范中找到; 在Flexbox规范中未指定。 该值是
space-evenly 。 在这种情况下,元件均匀地分布在容器中,并且额外的空间均匀地分布在元件之间以及两侧。

您可以使用
演示中的所有值。
这些值在垂直方向上完全相同,也就是说,如果将
flex-direction应用于
column 。 没错,如果您没有像
本演示中那样添加容器的高度或块大小,则该列中可能没有可用空间来进行分发。
具有align-content轴向对齐
如果容器有多个轴并且指定了
flex-wrap: wrap ,则可以使用
align-content对齐横轴上的线。 但是需要额外的空间。 在
此演示中,横轴沿圆柱方向工作,我指出容器的高度为
60vh 。 由于这对于显示所有元素来说是多余的,因此会出现垂直自由空间。
然后,我可以将
align-content应用于
任何值 。
如果将
column指定为
flex-direction ,那么
align-content工作方式
如下例所示 。
与
justify-content ,我们使用一组字符串并分配可用空间。
按place-content划分的财产
在“框对齐”规范中,可以找到
place-content属性。 使用此属性意味着您要同时设置
justify-content和
align-content 。 第一个值用于
align-content ,第二个值用于
justify-content 。 如果仅指定一个值,则它适用于两个属性:
.container { place-content: space-between stretch; }
对应于此:
.container { align-content: space-between; justify-content: stretch; }
这样的代码:
.container { place-content: space-between; }
等效于以下内容:
.container { align-content: space-between; justify-content: space-between; }
带有align-items轴向对齐
现在我们知道您可以将一组元素或行作为一组对齐。 但是,还有另一种方法可以使元素在横轴上对齐。 容器的高度由最高元素的高度决定。

或者,可以通过容器中的
height属性定义它:

为什么将项目拉伸到最高项目的大小-这是因为
align-items参数的初始值为
stretch 。 沿横轴在该方向上将元素拉伸到容器的大小。
请注意,在多行容器中,每行都像一个新容器。 该行中最高的元素将确定该行中所有元素的大小。
除了初始
stretch值之外,您还可以将
align-items设置为
flex-start ,在这种情况下,它们会与容器的开头对齐并且不再高度拉伸。

flex-end值将它们沿横轴移动到容器的末端。

如果使用
center值,则元素相对于彼此居中:

我们还可以将它们与基线对齐。 与文本周围各字段的对齐方式相比,这确保了文本在一种基础上对齐。

所有这些选项都可以在
演示中尝试。
个人与align-self
align-items属性同时设置所有元素的对齐方式。 实际上,它会为组中的所有元素设置
align-self值。 您还可以将
align-self属性用于任何单个元素,以使其在字符串内以及相对于其他元素对齐。
下面的示例使用容器中的
align-items将整个组居中,并且
align-self头和后一项也使用
align-self 。

为什么不justify-self ?
经常会出现一个问题,为什么不可能沿着主轴对齐一个元素或一组元素。 为什么Flexbox中没有-self属性可以在
-self上对齐? 如果引入
justify-content和
align-content作为分配空间的方法,那么答案将变得更加明显。 我们将元素作为一个组来处理,并以某种方式放置自由空间:在组的开始或结尾处,或者在元素之间。
考虑CSS网格布局中
align-content justify-content和
align-content工作方式也可能很有用。 在Grid中,这些属性用于
在网格轨道之间的网格容器中分配可用空间。 在这里,我们还采用了一组轨道-借助这些属性,我们在它们之间分配了自由空间。 由于我们同时在Grid和Flexbox中进行分组操作,因此我们无法采用单独的元素并对其进行其他操作。 但是,有一种方法可以使编码人员在谈论主轴的
self属性时想要的布局设计。 这是自动字段的使用。
在主轴上使用自动字段
如果您曾经在CSS中将一个块居中(例如,包装主页内容,在
auto中将字段设置在左侧和右侧),那么您已经对使用自动字段有一定的经验。 字段的
auto值将沿设置的方向填充最大空间。 为了使块居中,我们将left和right字段设置为
auto :每个字段都试图占用尽可能多的空间,因此将块置于中心。
在Flexbox中,自动字段非常适合在主轴上对齐单个元素或元素组。
以下示例显示了一种典型情况。 有一个导航栏,元素显示为字符串,并使用初始值
justify-content: start 。 我希望最后一项在行尾与其他项分开显示-前提是该行有足够的空间用于此目的。
我们采用此元素,并将
margin-left属性设置为
auto 。 这意味着该字段试图在元素的左侧获得尽可能多的空间,也就是说,该元素被推到了右侧边框。

如果在主轴上使用自动字段,则
justify-content将停止工作,因为自动字段将占据整个空间,否则将使用
justify-content进行分配。
备用对准
对于每种对齐方式,都会描述一个后备-如果无法进行给定对齐会发生什么。 例如,如果容器中只有一项,并且指定了
justify-content: space-between ,那会发生什么? 在这种情况下,将应用备用的
flex-start对齐-一个元素将在容器的开头对齐。 在
justify-content: space-around的情况下,使用备用
center对齐。
在当前规范中,您无法更改备用对齐方式。
规范中有一条
注释 ,它允许在将来的版本中指定任意回退。
安全和不安全对齐
Box Alignment规范的最新内容是使用
安全和
不安全关键字的安全和不安全对齐概念。
在下面的代码中,最后一个元素对于容器而言太宽,并且由于页面的左侧不安全对齐并且具有灵活的容器,该元素被切除,因为溢出超出了页面边界。
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

安全对齐通过将溢出移到另一侧来防止数据丢失。
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

并非所有浏览器都支持这些关键字,但是它们展示了Box Alignment规范如何向Flexbox添加控件。
结论
对齐属性从Flexbox中的列表开始,但是现在有了自己的规范,并适用于其他布局上下文。 以下是一些重要的事实,可以帮助您记住它们在Flexbox中的使用:
justify-主轴,并align-横向;align-content和justify-content需要自由空间;align-content和justify-content属性应用于组中的元素,并在它们之间分配空间。 您不能指定单个元素的对齐方式,因为缺少-self属性。- 如果要沿主轴对齐一个元素或拆分一组,请使用自动字段;
align-items为整个组设置相同的align-self属性。 对组的子项使用align-self可以分别设置其值。