朋友,从程序委员会负责人的位置上,
Front Conf在削减的前端上简要概述了RIT ++ 2018中的六个最有用的报告。
在选择中,有一个地方介绍了有关如何配置
PWA应用程序并使它们更加
本地化的故事。 另外提出
了移植问题 ,其中以Yandex.Maps API为例,展示了如何在ES2015上编写,如何在输出中接收ES3以及如何提供对IDE和linter的支持。 另一个故事是关于
流行的图像存储格式 ,它们在移动设备上的压缩和下载选项。 关于如何将与
动画计算相关的负载
从CPU转移到视频卡的硬性报告不少。 加上关于
CSS秘密和生命黑客的两份独立报告。
所有报告纯粹是实用的,有些是完全整体的。 一言以蔽之,它们正是我们所钟爱的,并入围Frontfront Conf Moscow。

如何使Web应用程序更加本地化和更快乐的用户
来自开发自己的项目的经验,来自KeepSolid产品公司的Timofei Lavrenyuk表示,是否可以使用PWA来创建几乎与本机类似的应用程序。
Timofey在他的客户的第三个版本中针对面向极客的新闻聚合器(GeekInformer)转向了渐进式应用程序的概念。 在Web版本的背景下,渐进式应用程序便于与OS进行更大的集成,特别是因为它们可以在Android的标准应用程序列表中找到。 与本机应用程序类似,用户可以管理权限或卸载PWA。
在不到一个小时的时间内,演讲者概述了PWA的工作原理,然后进行了详细介绍-例如,确保应用程序在没有Internet的情况下可以正常工作,设置来自服务器的数据缓存等。

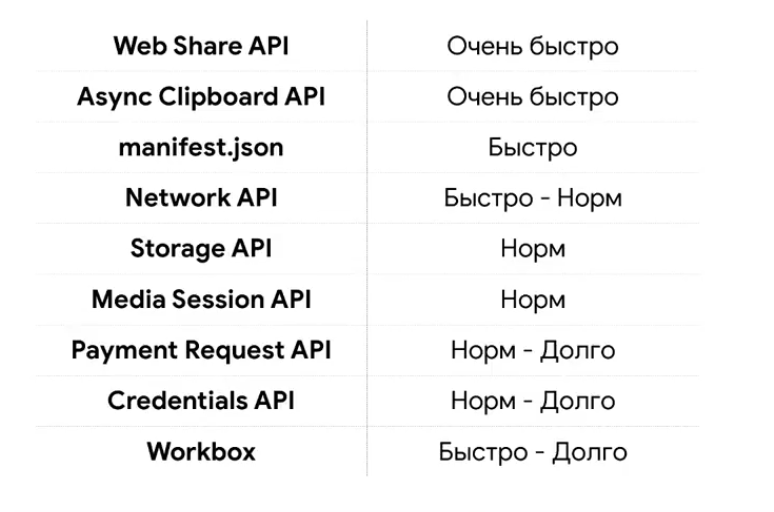
对于提到的功能,发言人甚至会对其集成到应用程序中的时间进行主观评估:

该报告充满了有趣的细节,工具链接(甚至是“拐杖”)以及作者的真诚热情。 总结,发言人指出PWA同时具有网页(HTML5)和本机应用程序的优点。 他希望PWA在不久的将来会出现在台式机上(尽管它们仅在ChromeOS中),因此技术预示了美好的未来。
无限蒸腾选项
下一份报告的作者是Yandex.Maps API开发人员Andrey Roenko。 演讲者谈论了他在使用翻译方面的经验。 根据发言者本人的观点,他认为巴贝尔(Babel)是主要的翻译员,他认为该过程是“幕后”:他解释了所有这些理论上的工作原理以及如何将其应用于特定任务。

在开发Yandex.Maps API的过程中,所描述的方法有助于在ES2015上编写,接收ES3输出并提供对IDE和linters的支持。
顺便说一下,该报告包含有用的文献和有趣的插件的链接。 为了不让他们用手塞在浏览器行中,作者特意在公共
领域发布了一个
演示文稿 ,所有链接都可以单击。
向用户显示图片:详细指南
从一般的应用程序开始,让我们继续讲细节。 我要关注的第一件事是上传到移动设备上的图片,这是iTechArt Group的前端开发人员软件工程师Nikita Dubko谈到的。 他的报告概述了流行的图像存储格式,在设备上的压缩和下载选项。
该报告的主要思想可以很简单地制定:压缩参数和方法以及下载选项应考虑您的任务,以最大程度地减少移动设备的处理器和网络流量的负担。
在某些特定情况下以及与之相关的细节中隐藏了报告的精髓-演讲者详细研究了不同方法的利弊,建议使用的情况,提供了有关浏览器中特定选项支持的统计数据,共享了用于执行特定操作的工具和工具。
值得注意的是,在对话中,有一个地方可以讨论网速较慢的用户的体验以及为残疾人士提供的图片。
像素路径
另一个铁杆报告是动画发烧友Yuri Artyukh(Coderiver)关于视频卡图像资源计算的故事。
尤里(Yuri)的演讲以其工作中一些非常有趣的例子和同样令人印象深刻的梦想开始-在热罗宋汤的表面上制作出脂肪斑点的动画(嗯,有多少人用汤匙或一片面包将它们驱赶在盘子上?) 但是,报告的本质不是关于此,而是关于如何将与动画计算相关的负载从CPU转移到视频卡。
该报告的作者不是对可能需要这样做的情况进行详尽的解释,而是对报告作者的讽刺画:

实际上,通过参考进行视频录制是WebGL在动画方面的全面介绍。 关于如何从DOM重建头部以进行并行像素计算。 在完成介绍之后,演讲者实时演示了如何开始熟悉着色器,以及仅用几行代码即可创建有趣的效果。
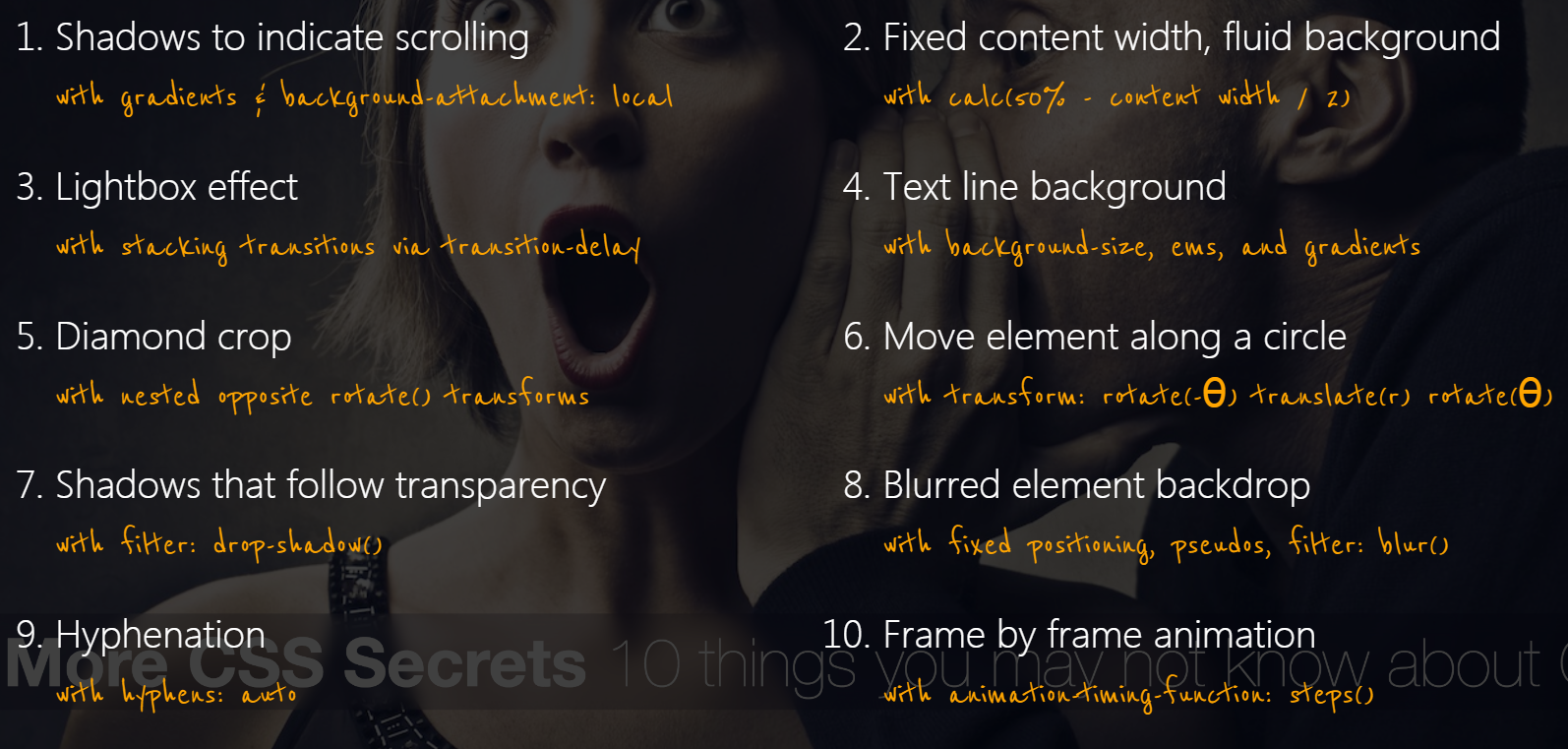
更多CSS秘密
对于甜点,有两个关于CSS功能的报告。 第一个是Lea Verou的英语故事,他是几个开源项目的开发者,MIT CSAIL的研究员和CSS Group的访问专家,涉及约10个鲜为人知的CSS功能。 顺便说一下,Lea Verou还是CSS机密的作者,该机密已被翻译成俄语。
该报告是2011-2013年演出的续集,专门介绍CSS机密。


与这些报告一样,此处仅基于CSS功能(没有JavaScript)提供了10个“技巧”。 为了帮助您更好地理解内容,以下是两个示例:


这个故事是基于编写实时代码,并详细分析了下一个“生活黑客”的操作原理和细节,例如数学,它位于混合模式下的乘法和屏幕模式之后。
考虑到某些“技巧”只有通过CSS的创新才有可能实现,因为演讲者会提供有关主要浏览器支持的统计信息。 las,不是所有的10个技巧都可以在当今的项目中使用(在某些地方,支持使我们失望了),但是情况非常有希望。
CSS准备好替换预处理器了吗?
另一个报告是通过League A. / HTML Academy的Sergey Popov的平均项目对内置CSS功能和预处理器的比较。
尽管主题是“圣洁的”(在听众提出问题时,热情程度就很明显),但作者还是鼓励听众尽可能地放弃预处理器,至少在CSS已经提供了自己的解决方案的部分。
从预处理器的发展历史开始,演讲者分析了该工具箱中某些设计的相关性,并与CSS和PostCSS的功能进行了比较,将后者在CSS领域中的作用等同于Babel for JavaScript的作用。
代替效果预告片,我们提供以下最终方案:

好吧,对于此处显示的内容的解释,建议您参考该报告。
朋友,我们很想通知您,下一届Frontend Conf 2018莫斯科会议即将在10月4日至5日举行。 提交并接受该计划的报告可以在此页面上找到。
这些只是来自最新的Frontend Conf的六份报告,并且是其中的七倍。 如果您想先学习所有内容,请订阅会议的YouTube频道 ,过去所有的视频都已上传到该频道,资料将在2018年上传。
如果您希望通过异步渠道接收信息, 则可以使用一个邮件列表 。 解密内容在那里发布,有趣的报告公告,有关某些视频开幕和会议的消息等。
总的来说-和我们在一起! :)