 译者注:
译者注:今天,我们正在发布16岁的印度开发人员Harshita Aroor的文章翻译。 Harshita从13岁开始研究平面设计。 现在她正在创建移动应用程序。 在本文中,Arora通过创建自己的加密货币应用程序-Crypto Price Tracker的示例,分享了从头开始开发应用程序设计的细微差别。
本文专门讨论初始设计-在开始编写程序之前需要分析所创建程序的功能和能力,以便在创建应用程序时考虑所有必要的要点。 值得注意的是,该材料对于初学者(完全是新手)特别有用,因为作者本人最近才开始这样做。
Skillbox建议:为期两个月的UX设计 实践课程。
我们提醒您: 对于所有Habr读者-根据Habr促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
通常,有关应用程序设计的工作分为以下步骤:
- 为每个屏幕创建任务流图(用户流);
- 创建线框;
- 调色板和样式的选择;
- 创建布局;
- 创建用户可以测试的应用程序的交互式原型;
- 最终设计的光泽度指导。
任务流程图
开发的第一步是定义要添加到应用程序中的功能列表。 一旦有了清晰明确的想法,就应该开始创建任务流程图。 它使您可以直观地查看应用程序的工作方式。
在工作过程中,通常使用3个元素:
- 代表屏幕的矩形。
- 菱形演示用户的决策(单击按钮,滑动等)。
- 将元素组合在一起的箭头。

实际上,我们谈论的是常规流程图,该流程图演示了用户进入应用程序的不同屏幕时的决定。
线框
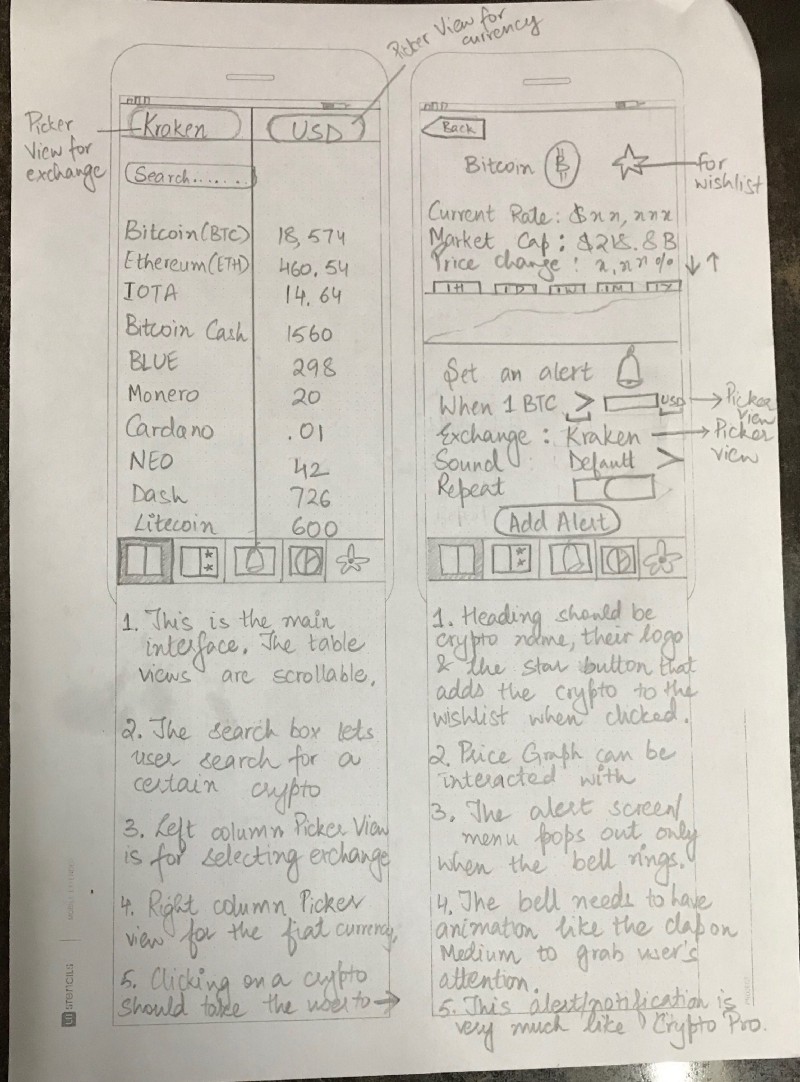
完成用户流程后,就该开始处理线框了。 它们以一定的近似值显示了应用程序的外观和外观。 这是一个粗略的草图,显示了每个屏幕的基本元素。
为了不每次都划出手机壳的边框,我使用
UI Stencils服务。
这是线框的示例。

这些草图准备好后,您可以使用
Pop应用程序将各个草图组合成一个方案,方案的各个元素相互连接。
设计和调色板
这是我最喜欢的阶段。 您可以选择任何喜欢的东西,然后我们将开始对各种配色方案进行实验。 对我而言,最好的设计示例和调色板存储库是
Mobile Patterns和
Pttrns以及
Color Hunt 。
版面
是的,最后我们可以开始设计,创建应用程序布局。 设计意义上的布局是设计的视觉表示。 在此阶段,布局应尽可能接近实际情况,以便您可以了解应用程序的外观和工作方式。
有各种开发工具,用于创建布局的工具。 我正在使用亲和力。 在创建iOS应用时,我通常会使用
Sketch 。
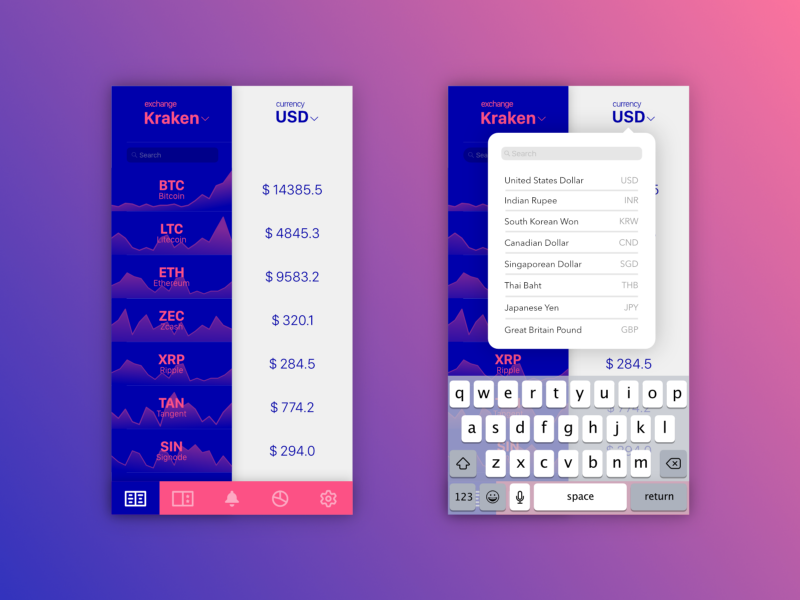
这是我自己的应用程序的一些早期布局的示例。

这是调色板的工作。

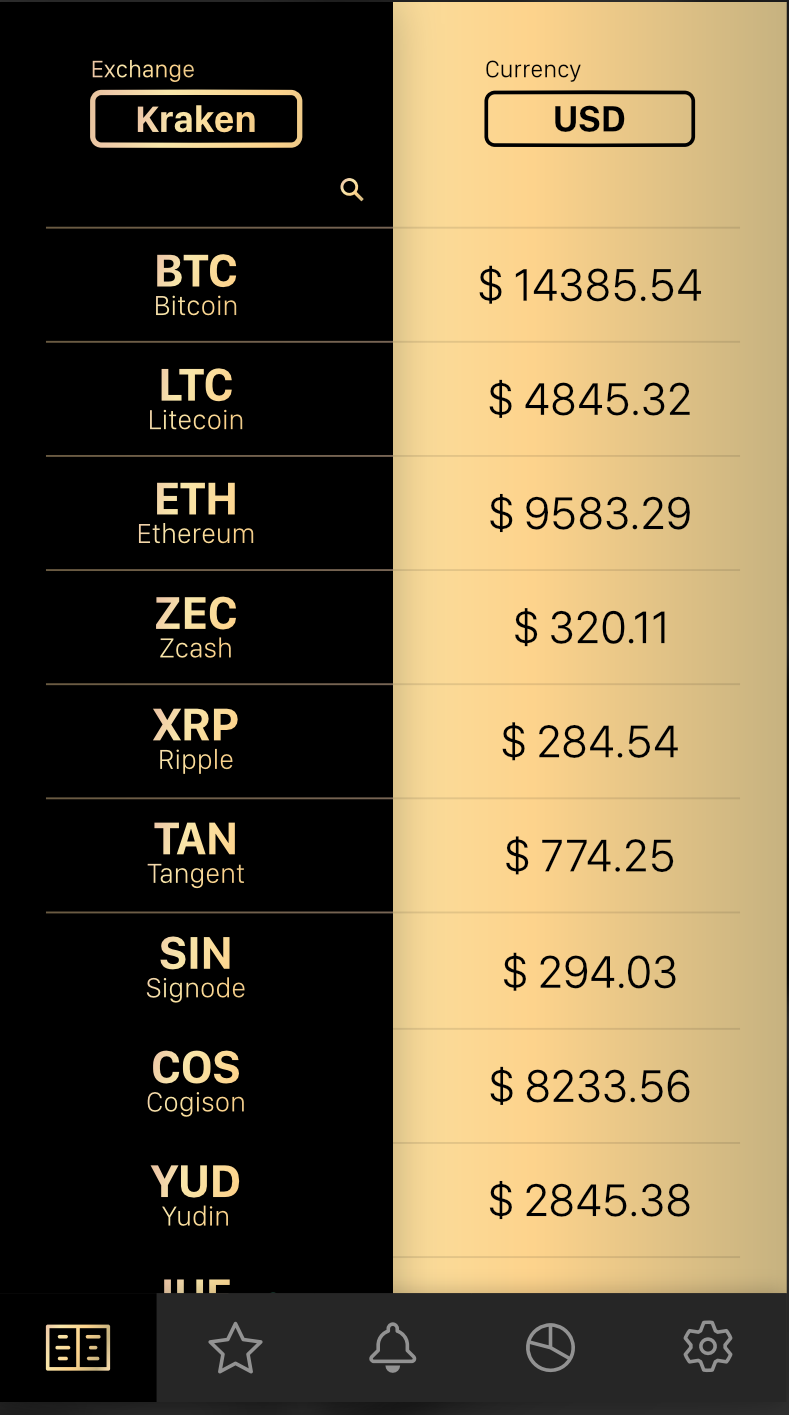
在此过程中,值得向同事和熟人展示您的布局-因此您无需直接与潜在用户联系即可获得反馈。 就我而言,向我展示过布局的大多数人都喜欢黑色和金色版本。
顺便说一句,在讨论您的作品的过程中,准备好迎接新的想法-他们可以为您提供一些非常有趣的东西! -和优惠。 与应用程序的潜在用户进行通信时,您会得到非常有趣的想法。
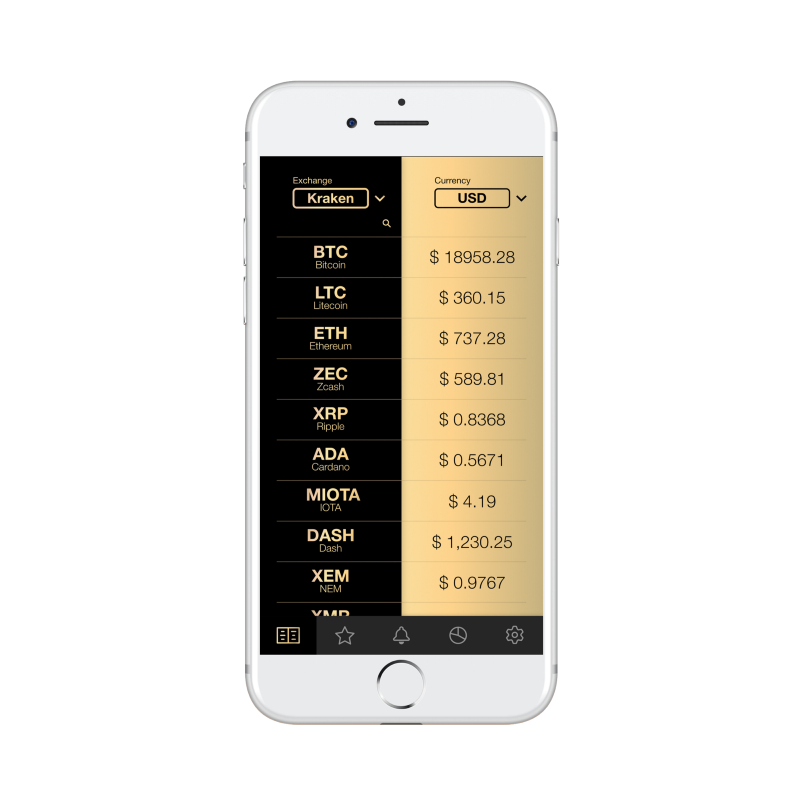
就我而言,我得到了一些想法,然后将它们用于新的布局。

应用程序设计简洁明了,任务栏上有图标和所有控件。 接下来,我以该屏幕设计为基础,浏览了该应用程序的所有其他屏幕。
结果已在Adobe XD中合并。

Skillbox建议: