
Figma中的最佳设计系统应该是什么? 什么是可重用组件? 如何在“实例”面板中组织结构更容易,更方便? 开发此类产品的阶段是什么? 依此类推。 我将在本文中尝试回答这些问题以及其他许多问题。
最近,我为Figma开发了我的第4个库,直到现在我才准备构建在开发此系统和以前的系统过程中获得的知识和经验。
顺便说一句,如果您使用Figma ,我建议您关注我们现成的设计系统 。 它们可以帮助自由职业者每月完成更多的订单,允许程序员自己创建漂亮的应用程序,并且团队可以使用现成的设计系统更快地领导“冲刺”冲刺。
如果您有一个认真的项目,我们的团队将准备根据我们的最佳实践在组织内部署设计系统,并使用Figma将其定制为适合特定任务的系统。 网络/台式机以及任何移动设备。 我们也熟悉React / React Native。 写信给T: @kamushken
担心是在炒作之后
就像市场上的任何创新一样,设计系统在宣传中幸存下来,并进入了重新思考的阶段。 从现在开始,它们可用于完全不同的情况下,并用于解决更大类型的任务。 对于大型组织,这是一种视觉语言,品牌,顺序,设计和代码的统一。 对于小型组织,这是Figma的团队库,其中有少量开发人员和设计师。 私人自由职业者还可以使用设计系统来完成其任务-包括自动化来自客户端的编辑(通过主组件,它可以快速移动像素,更改颜色和形状)以及逐渐增长的小部件UI基础(所有这些部件都是有序的,并在调整大小时进行逻辑重建)。 使用这种产品的任务速度提高了数倍。 今天,每个人都可以找到在设计系统中工作的优势。

如何用简单的语言解释Figma中设计系统的本质? 只需四个字:“在此更改-到处更改”。 这是在开发任何接口时使用组件和实例的主要原理,随着使用原子和分子创建模板的正确顺序,随着时间的推移,它将变成一个完整的系统。
看到世界,看到组件。
以前,设计师只需绘制和移动像素。 有时,他甚至命令并整齐地重命名图层和组。 然后出现符号并给出过程的半自动化。 现在,组件已经到达,更改可以自动转换为散布在整个设计系统中的画板的不同片段。 组件的使用也改变了视觉开发的方法。

组件接口开发主要是关于统一性和一致性。 就像我说过的那样,仅移动像素就足够了,但是随着界面设计中组件的出现,设计人员必须牢记约束的安排,实例的逻辑,系统中所有元素的分类,并且在从简单组件创建复杂组件时也要保持一致。 一方面,新一代软件大大简化了创建界面的过程。 另一方面,创新的出现使我们学习和掌握新技能,进入专业化领域。 设计系统的视觉设计师在不久的将来也许是一个非常有前途的职业。
组件统一和重用
有效的设计系统不包含不必要的组件。 任何类似的产品都始于对汇总重复块并在不同情况下重复使用它们的可能性的研究。 一个简单的例子,List组件既可以用作文件目录的元素,又可以用于例如可视化客户评论。 这是统一和重用的全部本质:

看吗 两个组件的结构相同,只是字体的尺寸和密度不同,圆形元素中的内容。
要创建接口,不可能提出任何新模块。 所有列表,表格,标题和手风琴均已存在,但有时使用方式有所不同。 在计划组件的组成时,您需要从搜索外观上相似的组件开始研究,以尝试将其简化为系统中的一个组件,该组件的副本将与其他内容一起重复使用。 尽管Figma现在已经足够强大,可以在一个库中存储500个或更多的组件,但是最好尝试将它们保持在最低限度,以便更轻松地组织结构。 因此,现在该是时候继续研究产品本身了。
案例:登陆网站设计系统。 认识Websy!
本文将重点介绍网站设计。 使用“建筑”一词是有原因的。 该设计系统是一种设计器,可以根据提供的块快速创建任何模板,甚至可以更快地自定义它们。 适用于移动设备和台式设备。 组件架构将使之成为可能。 以便将来您可以简单地克隆源代码,快速更改颜色,版式并创建新主题。 “这里变了-到处都变了。” 你还记得吗
未来构成的研究与分析
着陆点是应用组件方法的理想区域。 用两根手指就可以算出构成宣传产品,服务或服务的经典网站的所有块:
页眉,页脚,号召性用语,功能,推荐,下载,视频等。 这种系统的原理是在存在所有列出的嵌段的充分组合的情况下进行构建。 因此,可以将任何站点+移动版本组合在一起作为难题。 它仍然只是研究一百个新登陆点并收集最常用元素的一项研究。 将来,我将重画它们,创建组件,设置某种样式,最后收集模板。 展望未来,我会说我最终收集了18个完整的模板:9个全屏版本和9个移动版本。 我试图创建通用模板,这些模板同样适用于服务,应用程序,产品组合和任何其他产品的展示

大多数网站都不露面
正是基于这些结论,我才尝试使用Google。 整个网络很快就会过时,这很正常。 毕竟,采用现代设计始终是一种变化。 我们对变化持谨慎和谨慎的态度。 如果旧站点有效并且以某种方式出售自己,那么最好不要干扰该机制。 但是有些公司致力于优化内部流程。 并且针对他们的产品设计不在最后位置。 在
hyperpixel.io和
www.lapa.ninja上
可以找到大多数进行审核的好网站。 我想我看了100多个不同的链接,但这只是列表的一小部分。 为了理解第一个版本所需的数量,必须有一定的比例感(请参阅MVP)。 因此,当“文本块”部分(各种文本块,可能包含窗体和按钮)中的组件数量达到数字30时,我停止了:

产品外观
产品到底应该是什么样? 在设计阶段的重要问题之一。 公司的大量资源都花在寻找答案和研究上。 对于我自己,我决定采用这种方式-产品应在视觉上具有相关性。 设计和风格不应该是昨天,而不是明天,而应该是现在的趋势。 举一个简单的例子:今天,在西方网络上很少能找到Open Sans字体,尽管三年前它非常相关。 如果Google作为品牌改用Sans产品,则需要查看类似的字体。 如果Intercom在产品设计中使用剪纸样式,则需要了解如何在项目中使用类似的技巧。 现在,排版既是设计,信息又是心情。 让我们从她开始。
好的字体是成功的一半
这个主意突然出现了。 令人难以置信的比例新怪诞的
客观性 (alas,没有俄罗斯化)立即使我震惊。
Alex Slobzheninov做了出色的工作,并允许免费商业使用。 我立即想基于此字体“设计”某些东西。 有一段时间,我在Figme的画板上画了一下,然后才意识到“这是Web的理想字体!”。 显然,那时创建网络系统的计划诞生了。
Figma中一个好的设计系统是:- 使用整体样式(印刷术,颜色,阴影)
- 调整组件大小时考虑的内部对象位移逻辑(约束)
- 将实例用于对象的各种状态(悬停,活动等)
- 使用“ /”符号命名以创建方便的实例结构
- 从简单的组件创建复杂的组件(分子→模板)
- 带有顺序图标的内置库的存在
现在,我想分别谈论每个项目,所以...使用全局样式
随着全局声明颜色,文本和阴影选项的能力的出现,Figma中的自定义速度已大大提高。 总体上提高了生产率。 全局样式使您可以快速更改数百个对象中的字体,更改配色方案,甚至获得新样式。
色彩
系统中存储多少种颜色? 我遇到了Sketch的设计系统,其中宣布了彩虹的所有颜色+每种颜色的十二种阴影。 实际上,这太大了,永远不会使用80%的调色板。 从现在开始我将详细讨论的Websy系统中,仅存储8种颜色:白色,黑色,原色(动作),第二色(第二色)和4个黑色渐变。 对于白色和黑色,我想一切都清楚了。 我们使用“操作和辅助”颜色为您可以与之交互的元素(按钮,图标,链接)着色。 次要颜色可用于强调。 例如,突出显示重要的短语,口号等。 如果您的系统更多是关于界面而不是网站,则允许使用颜色的成功/警告声明。

暗影
我是材料设计的拥护者,因此我在系统中保留了一些用于在平面上方抬高(高程)的选项。 在Websy中,您会发现4种阴影组合:2dp,4dp,8dp,16dp。 它们的偏移和模糊不同。 例如,对于普通卡,建议使用2 / 4dp阴影。 对于下拉列表,悬停状态和对话框,可以使用8 / 16dp。 一位细心的设计师已经注意到,某些Google产品现在使用反射阴影和双重阴影,这更加逼真。 因此,此外,系统中还声明了多个多层阴影,它们产生了非常逼真的效果:
 通过整体样式,阴影只需单击几下即可切换。
通过整体样式,阴影只需单击几下即可切换。中风
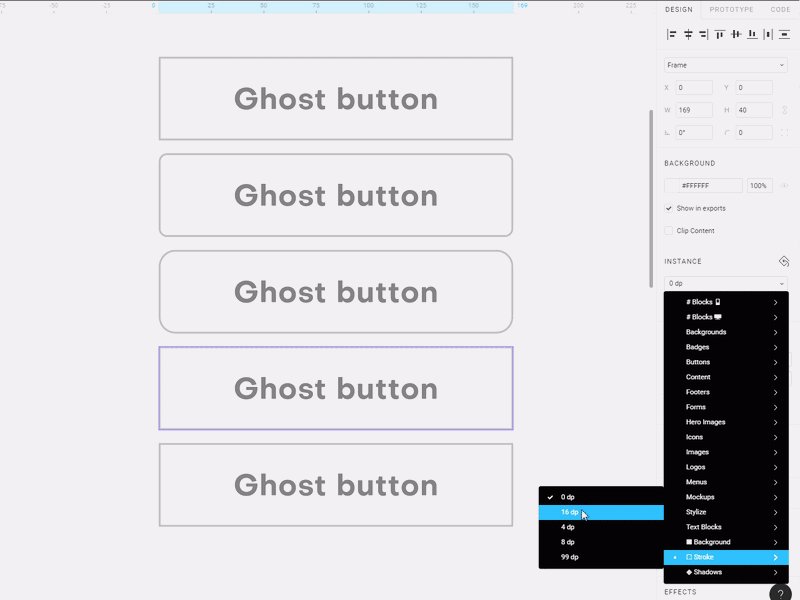
Websy Stroke参数由几个不同的舍入参数不同的单独组件控制。 笔划最常用于按钮和文本字段。 像阴影一样,声明了5个圆角舍入选项:0px,4px,8px,16px和99px。 为什么这么多? 我将从一个如何广泛使用笔触组件的示例开始,例如按钮:

通过放置默认情况下具有4dp笔触的按钮,可以选择“笔触”组件,并通过“实例”面板将拐角的圆角切换到较小或较大的一侧。 这是一个稍微复杂的方法,但是允许您将不同类型的鱼片存储在单独的主组件中。 最简单的方法是通过右侧面板中的输入字段更改圆角度。 类似的方案适用于文本字段,卡片或任何背景组件。
组件约束。
让我在下一章中讨论此项目以及其余内容。 关于调整大小时模块和元素的行为,需要说很多。 而且,我们还将继续进行非常有趣的部分-对构成Websy Web设计系统的所有组件的描述。 而且,也许我们会考虑一些现成的登陆页面模板。 我们将讨论它们的组成以及更改块的灵活性,以便根据任何需要和目标对其进行自定义。如果您有兴趣,请订阅。
甜点,一个简短的视频。
在此视频中,使用现成的组件,我收集了将用作系统演示屏幕的布局。 我不太喜欢第一个选项,而我选择了第二个(从
1:30开始)作为主要选项: