大家好! 今天,我想谈谈渐变色,可以为用户提供选择和/或生成渐变的功能的流行站点,以及一些我喜欢并应用于各种项目的渐变。 也许有些人也会喜欢它们。

如今,很少有人不知道什么是渐变以及如何在开发中应用它们。 如果您相信这些文章,那么在2018年,使用明亮和饱和渐变是一种趋势。
什么是渐变?
为了演示,请记住渐变是什么。
梯度(从纬度到梯度,属于格氏种-行走,生长)-向其方向指示一定量{\ displaystyle \ varphi} \ varphi的最大增长方向的向量,其值从空间的一个点到另一个点(标量场),并在数量级(模数)上等于此数量在该方向上的增长率
渐变色用于各个领域,但我们对Web开发领域感兴趣,渐变色通常用作站点和各种容器,线条,引号,块甚至文本的主要背景。
CSS渐变形式
让我们快速看一下经典渐变的组成。
可以用两种方式编写渐变:
背景:线性渐变(36deg,#0dd3ff,#0389ff,#1c79c0);
背景图像:线性渐变(36deg,#0dd3ff,#0389ff,#1c79c0);
使用哪种记录形式取决于您。
在上面的代码中,我们为 背景属性指定了三个值 :
- 1.渐变将是什么- 线性渐变 -在这种情况下,它是线性的。 将来,在本文中,我们将专门讨论他。
- 2.指示渐变线的倾斜角度,该角度表示渐变的方向。 有两种指示方向的方法: [<angle> | 到<position>] ,其中角度以度为单位,即度或以第二种方式,通过指示from和to的位置。 例如, 到top , right , left left等等。
- 颜色值为#****** ,渐变将以该值开始和结束。
所有值都用逗号分隔,并且颜色的数量绝对可以是任何值,从两种到无穷大。 但是,当然,在合理范围内。
书写颜色渐变
可以使用任何可用的名称来书写渐变的颜色:
- 十六进制颜色代码-#000000或缩写#000;
- RGB颜色代码-rgb(0,0,0);
- 颜色名称-黑色;
- HSL颜色代码-hsl(0,0%,0%);
您还可以通过在颜色后面加上%来指定颜色为百分比。 例如, rgb(0,0,0)0%,rgb(255,255,255)100% 。
这就是在Web开发中应用渐变所需要的所有基本知识。 但是肯定不是每个人都知道可以在其他情况下使用渐变。 下面关于他们。
图像渐变
其他背景属性可用于记录以图片为背景的组合渐变。 让我们看两个例子:
范例1
Example#2
在第一个示例中,我们创建了渐变背景(示例1),在第二个示例中,我们添加了图片并将渐变应用到该背景(示例2)。
文本的渐变。
有时,您想使链接或标题的文本更加生动,醒目和/或用某种图片替换纯文本。 CSS允许我们使用以下属性来执行此操作:
范例:
混合混合模式背景剪辑通过使用与图像的链接替换渐变,可以执行类似的操作。
要记住的主要事情是,并非所有版本的浏览器都支持某些属性。 在“我可以使用”上检查兼容性
在背景混合模式下结合CSS渐变
最近,又出现了三个新的CSS属性,这些属性在现代浏览器中得到了很好的支持。 这些属性包括:
- background-blend-mode ,用于混合背景图像,渐变和背景色
- mix-blend-mode ,用于将元素混合在其他元素上,最后
- 隔离 (一种较少使用的属性)在混合混合模式下用于混合元素。
让我们来谈谈第一个。
诸如
linear-gradient() ,
radial-gradient()和
repeating-linear-gradient() ,
repeating-radial-gradient()和其他变体之类的功能在所有现代浏览器中均具有广泛的支持和更标准化的语法。 但是,背景属性也可以包含多个渐变,每个函数之间用逗号分隔。
Lea Verou 展示了令人印象深刻的模型 -可以使用此技术创建的图案:从棋盘,砖头到星星。 但是现在我们有了background-blend-mode属性,我们可以创建新的渐变和图案。 示例如下。
光谱背景
我们应用三个渐变来创建背景,该背景具有几乎完整的光谱范围,可以在监视器上显示。
.spectrum-background {
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
}

现在我们有了一个彩色背景。 以前,只有使用权重为几十千字节的图像才能创建这种效果。 但是我们只是通过CSS将这种效果复制了不到200个字节,更不用说保存HTTP请求了。
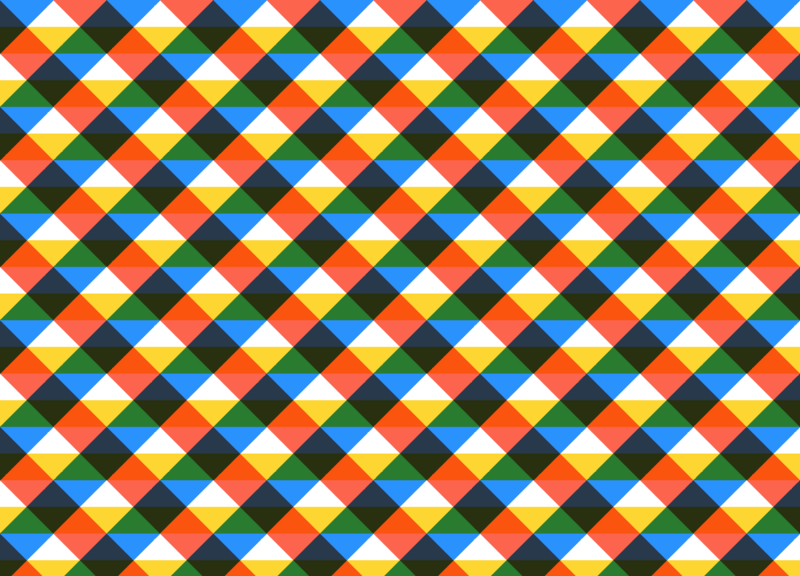
创建一个格子CSS
我们还可以使用background-blend-mode创建具有渐变的有趣图案。
.plaid-background {
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
}
最后,这就是我们得到的,

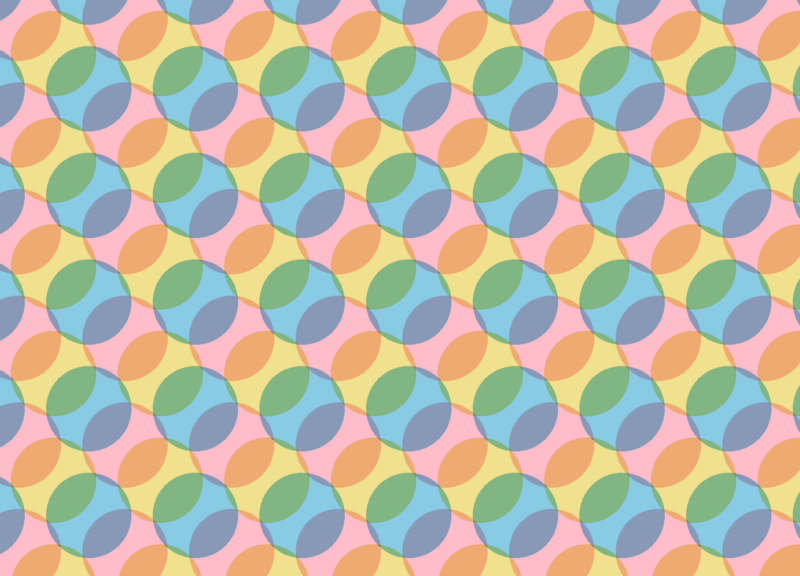
带圆圈的网站背景
另一个,这次是径向渐变的:
.circles-background {
background:
radial-gradient(
khaki 40px,
transparent 0,
transparent 100%
),
radial-gradient(
skyblue 40px,
transparent 0,
transparent 100%
),
radial-gradient(
pink 40px,
transparent 0,
transparent 100%
), snow;
background-blend-mode: multiply;
background-size: 100px 100px;
background-position: 0 0, 33px 33px, -33px -33px;
}
结果超出了所有预期。

夜视效果
现在,让我们尝试使用CSS混合模式重新创建另一种效果,并像通过夜视镜一样观看照片。
拍摄常规图像

并应用径向渐变和用于创建格子
的渐变 -
重复线性渐变.night-vision-effect {
background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
}
这就是
结果 。
梯度生成器站点
在下面,我将提供一些选择的站点,这些站点使您可以生成渐变,从渐变中生成canvas,png和svg格式,并复制代码以在项目中安装。
最后,我想与大家分享我非常喜欢的渐变色 ,并将其用于各种项目和网站开发中。
祝你好运,工作愉快。 在评论中写下您最喜欢的渐变。