JavaScript最近发展
很快 ,但是Web开发人员的辅助语言并没有停滞不前。
CSS也在不断发展,尽管Houdini可能很快会在CSS开发上取得突破,但是不幸的是,广泛使用仍然遥遥无期。 因此,像以前一样,召开专家会议以制定新的规范,依此类推。 进展不如TC39快,但总比没有好。
在本文中,我们将讨论您很可能从未听说过的CSS功能,如果您听说过,我们不太可能使用它们-关于单位。 不,我们不是在谈论
vw和
vw的“老”单位(尽管我
仍然必须向不太擅长CSS的人解释它们)。

以下是将在“
CSS值和单位”模块级别4中列出的新CSS单位。
lh和rlh
让我们从有趣的部分开始。
lh是
当前行的高度 ,在计算文本的高度时非常有用。 不幸的是,
没有浏览器支持它。
rlh类似于
em rem em匹配根元素的行高。

vi和vb
这是另一个有趣的创新,类似于
vw和
vh相当于窗口大小的百分比。 即:
vi沿书写线的方向等于视口大小的1%;vb相当于在编写线条的方向上视口大小的1%。
这些
内联轴和块轴是什么? 对于水平书写的语言,例如英语或阿拉伯语(从右到左书写),它们分别是水平轴和垂直轴,单位是
vw和
vh的等效项。
在使用
垂直书写的语言(例如日语)的情况下,这些轴
是互换的 。
从一开始就在CSS中考虑了这些差异(例如,在
display属性中),现在它们被系统地用于创建越来越多的CSS规范。
可惜的是,在这种情况下,还
没有一个浏览器支持这些单元。
ic
自从我们开始讨论国际化以来,就应该将单位
ch的东部类似物移至单位
ic ,这意味着字符0的大小。ic依次意味着表意文字CJK(中文,日文和韩文)的大小6C34),从广义上讲,这个单位可以理解为表意文字的数量。
什么是“尺寸”? 这就是所谓的“总占用大小”(
预先测量 ):如果我们在谈论水平书写,那么大小就是总占用宽度;如果我们在谈论垂直书写,那么就是高度。 请注意,该原理也
适用于单位
ch !
同样,浏览器不支持。
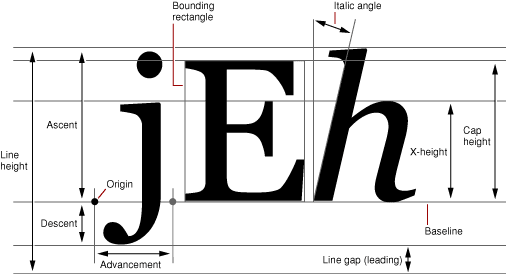
cap
该单位对应于所谓的
cap-height或大写字母的高度。 在规范中,
cap-height大约等于拉丁字母大写字母的高度。 有一种用于计算该值的算法,包括
不包含拉丁字母的字体的字体,但是我将不赘述。
这是由于本机尚不能与任何浏览器一起使用。
现在让我们讨论更具体的度量单位...
让我们看一下旧规范(级别3)-尽管
应该广泛使用和维护它,但并不是每个人都知道它的某些组件。
turn及相关单位
这个单元比其他单元知名度更高,所以让我们开始吧。
我们用
deg用
transform旋转对象,对吗?
turn是360
deg 。 没什么复杂的。 这对于动画(尤其是360度旋转)和用JavaScript计算的进度值非常有用。
但这还不是全部! 该规范还指出了单位
grad和
rad ,分别对应于
grad和弧度。
所有浏览器(从IE 9开始,在IE中)都支持
所有指定的单位,尽管我看不到真正的Grad应用程序,但是弧度可以直接用于三角JavaScript函数。
Q
由于本单元涉及第3级,因此所有浏览器均应支持该单元。 实际上,自最近发布的版本49(自2016年9月起)以来,Firefox仅支持该功能。
那么
Q是什么呢? 它只有
0.25毫米 -四分之一毫米。
为什么需要这个单元? 事实证明,它用于打印。
在日本 在那里,显然,古典系统中的点和任何其他单元都没有被使用(在我看来,这很棒。)
长宽比
尽管这不是一个度量单位,但它仍必须具有准确的值,并被视为度量。 它表示为由/分隔的两个正整数(斜杠,在Unicode中称为Solidus)。
我可以在哪里申请? 自然,在媒体查询中! 一个例子:
@media screen and (min-aspect-ratio: 16/10) { }
好消息:所有浏览器都支持它! 万岁!
Hz和kHz
这是什么 我们上学说这些是
频率单位。 CSS与它有什么关系?
没错,这些是频率单位,在撰写本文时,
没有CSS属性需要频率。 尽管如此,频率的单位还是确定的。 怎么了
如果出现用于语音合成的模块规范或其他声音输出,则很可能会这样做。 当时,正在开发
一个CSS声音模块 ,其中确定了与频率有关的属性,但是这个模块从未出现。
此模块已替换为新模块。 它与语音合成标记语言(
SSML,语音标记语言)兼容,被称为
CSS Speech 。 它处于开发阶段,并再次定义需要频率的属性(例如
voice-pitch ),但尚未准备好。
很容易猜到没有浏览器支持频率单位-它们仍然无法使用。
未来计划
亲爱的读者,总而言之,我想问一下您是否曾经使用或打算使用上述计量单位? 也许您现在就要做?
看看VPS.today ,这是一个查找虚拟服务器的站点。 来自130个托管商的1500关税,便捷的界面和大量用于寻找最佳虚拟服务器的条件。