
Google于今年年初推出了新产品: Firebase机器学习套件 。 ML Kit使您可以有效地在Android和iOS应用程序中使用机器学习功能。 在这篇文章中,我将讨论如何使用它来创建一个用于实时检测人脸的Android应用程序。
人脸检测只是Firebase ML Kit提供的计算机视觉功能之一(或者更方便使用)。 此功能在许多应用程序中可能很有用:在照片上签名,使用自拍照,在拍摄过程中添加表情符号和其他效果,仅当所有人睁开微笑时才拍照等功能。 可能性是无限的。
我们已经发布了有关Firebase ML Kit其他功能的文章:
但是,在您自己的应用程序中实现面部检测器仍然不容易。 您需要了解API的工作原理,提供的信息,如何处理和使用它,同时还要考虑设备的方向,摄像机源和所选摄像机(前后)。
理想情况下,我们应该获得如下代码:
camera.addFrameProcessor { frame -> faceDetector.detectFaces(frame) }
这里的主要组件是camera , frame , faceDetector 。 在处理每个对象之前,假设我们的布局包含相机组件本身和某个覆盖层,我们将在该覆盖层上围绕检测到的脸部绘制小方块。
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
摄影机
无论我们使用哪种相机API,最重要的是它提供了一种处理单个帧的方法。 因此,我们将能够处理每个传入的帧,识别其中的面孔并将其显示给用户。
车架
框是由照相机提供的用于检测面部的信息。 它应该包含面部检测器需要检测的所有内容。 此必要信息定义如下:
data class Frame( val data: ByteArray?, val rotation: Int, val size: Size, val format: Int, val isCameraFacingBack: Boolean) data class Size(val width: Int, val height: Int)
- 数据 -字节数组,包含有关摄像机显示内容的信息;
- 旋转 -设备方向;
- 大小 -相机预览的宽度和高度;
- 格式 -帧编码格式;
- isCameraFacingBack-指示使用前置摄像头还是后置摄像头。
人脸检测器
人脸检测器是最重要的组件-它取下一个框架,对其进行处理,然后将结果显示给用户。 因此,面部检测器使用FirebaseVisionFaceDetector的实例来处理来自相机的传入帧。 他还必须知道相机的方向及其方向 (前后)。 最后,他需要知道结果将显示在哪个覆盖上。 FaceDetector类的框架如下所示:
class FaceDetector(private val faceBoundsOverlay: FaceBoundsOverlay) { private val faceBoundsOverlayHandler = FaceBoundsOverlayHandler() private val firebaseFaceDetectorWrapper = FirebaseFaceDetectorWrapper() fun process(frame: Frame) { updateOverlayAttributes(frame) detectFacesIn(frame) } private fun updateOverlayAttributes(frame: Frame) { faceBoundsOverlayHandler.updateOverlayAttributes(...) } private fun detectFacesIn(frame: Frame) { firebaseFaceDetectorWrapper.process( image = convertFrameToImage(frame), onSuccess = { faceBoundsOverlay.updateFaces( ) }, onError = { }) } }
叠加(叠加)
叠加层是位于相机顶部的View组件。 它在检测到的脸部周围显示框(或边框)。 他必须知道设备的方向,摄像头的方向 (前后)和摄像头的尺寸 (宽度和高度)。 此信息有助于确定如何在检测到的脸部周围绘制边框,如何缩放边框以及是否应镜像边框。
class FaceBoundsOverlay @JvmOverloads constructor( ctx: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : View(ctx, attrs, defStyleAttr) { private val facesBounds: MutableList<FaceBounds> = mutableListOf() fun updateFaces(bounds: List<FaceBounds>) { facesBounds.clear() facesBounds.addAll(bounds) invalidate() } override fun onDraw(canvas: Canvas) { super.onDraw(canvas) facesBounds.forEach { val centerX = val centerY = drawBounds(it.box, canvas, centerX, centerY) } } private fun drawBounds(box: Rect, canvas: Canvas, centerX: Float, centerY: Float) { canvas.drawRect( left, top, right, bottom, boundsPaint) } }
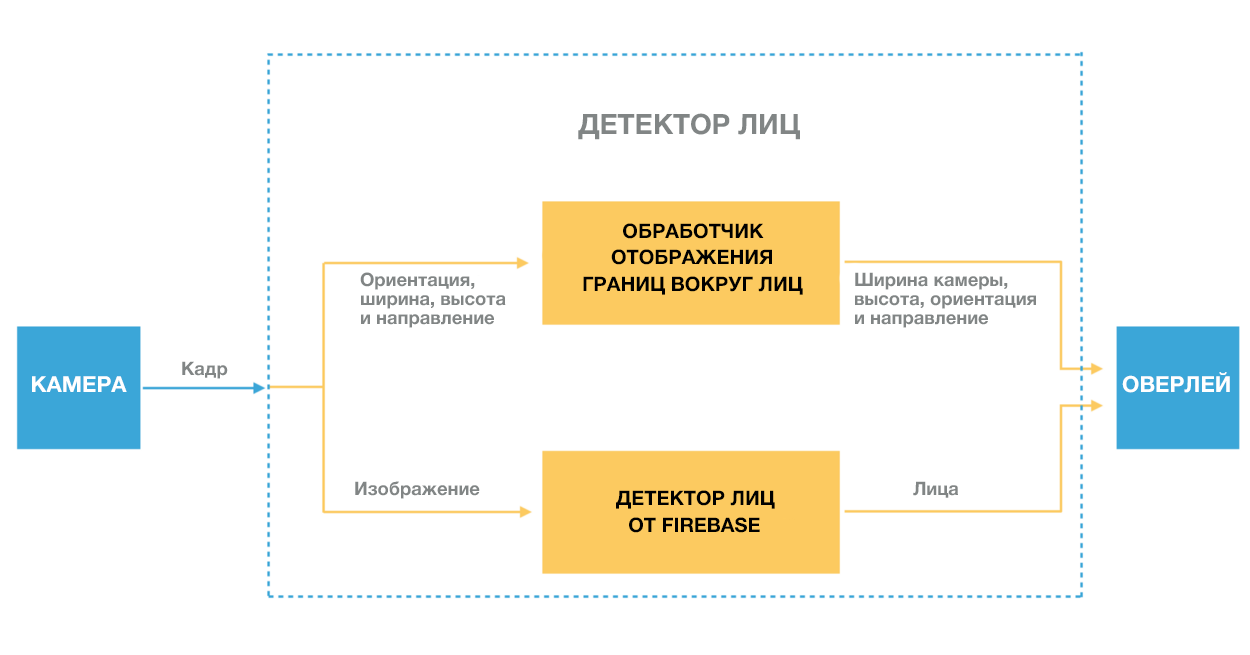
下图显示了上述组件,以及从相机送入帧到结果显示给用户的过程,它们之间如何相互作用。

创建3个步骤进行实时人脸检测的应用程序
使用用于检测人脸的库 (包含上述代码),创建应用程序变得非常简单。
在此示例中,我选择了以下相机库 。
步骤1.在摄像头顶部添加FaceBoundsOverlay 。
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
步骤2.定义一个FaceDetection实例并将其连接到相机。
private val faceDetector: FaceDetector by lazy { FaceDetector(facesBoundsOverlay) } cameraView.addFrameProcessor { faceDetector.process(Frame( data = it.data, rotation = it.rotation, size = Size(it.size.width, it.size.height), format = it.format)) }
步骤3.在项目中配置Firebase 。
结论
人脸检测是一项强大的功能,并且ML Kit使它易于访问,并允许开发人员将其用于更复杂的功能,例如人脸识别,这不仅限于简单的检测:重要的是不仅要检测人脸,而且还要确定人脸。
很快,他们计划在Ml Kit中添加一个新功能-面部轮廓识别。 有了它的帮助,将有可能检测到脸部周围的100多个点并快速对其进行处理。 这在使用增强现实对象或虚拟贴纸(例如Snapchat)的应用程序中可能很有用。 连同人脸检测,您可以创建许多有趣的应用程序。