你们中的某些人可能会首次使用Habr的移动版本,相反,有人会说:“
这是第三个版本,无论如何,但在2009年是最多的版本 。” 尽管如此,这一次我想做的不仅仅是宣布新的移动版本。 倒带时光并记得时光倒流真是太好了。
对于这样的回顾,我们不得不转向网络档案。 多亏了他,在网站的生命周期中可以区分以下几个阶段:
2009年4月22日
生日手机版。 哈布雷(Habré)上的ID身份shniks才刚刚开始迈向六位数字的旅程,而在Krivokolenny巷的TM办公室(当时该缩写仍被译为“主题媒体”)中,初创公司的氛围盛行。 在此日期之前不久,在其中一位开发人员(Maxim
rossomachin )的
领导下 ,出现了制作Habr的实验精简版的想法,该版本在移动设备上会更好地工作。
三个人(一名程序员,一名Web技术专家和一名界面设计师),两周的时间和最短的公告发布时间出现在网站上:
μHabr (公告的字面意思)。 正如他们所说,仅此而已-无论是在公告中还是在新生的
nuHabr muHabr中。 然后这个名字没有扎根,因为很难正确拼写,而且每个人都认为这是一个habratracker。 因此,“ Microhabr”这个名字很快就留在了这个项目上。
第一个移动版本的功能:
- 每个页面平均重5 KB(不包括内容)
- 完全缺乏广告和不必要的元素
- 每页包含40个出版物链接
- 在所有主要的移动平台上都能很好地展示
在此版本中,授权,投票和评论功能不可用。 也就是说,它只能用于阅读,事实上,当时她是需要阅读的。 microhabr与RSS聚合器没有太大区别,但是它不需要单独的应用程序(浏览器除外)。
她看起来像这样:
2010
如果Microhabr拥有Twitter帐户,那么在接下来的几年中,他就像森林中的石头Twitter:每天“今天什么都没发生”。 好吧,也许一旦对字体进行了梳理,使它们变大了而褪色了:
以这种形式(布局略有变化),移动版本一直存在到2014年,因为当时的移动流量微不足道。
2013年
早在Habr上的博客,用手的轻松移动就变成了优雅的中心。 可以将每个出版物都附加到多个中心,因此必须将中心列表移到标题下。 移动版本仍然是原始的阅读器-移动流量的繁荣并没有发生,并且整个runet都一致忽略了电话解决方案。
2014。2.0版和移动应用程序
从2009年到2014年,移动版的Habr仍然是一个简单的阅读器。 但是,随着移动受众群体的增长,我们不得不将手机升级到2014年6月10日发布的第二个版本。 这不是一个员工的业余爱好实验,而是一群人在初步阴谋中的故意工作。
如果在各个PDA的对角线屏幕(及其分辨率)之前没有特别允许使用凹痕的话,那么到2014年,智能手机已经占领
了 帝国市场的
铁腕 。 由于采用了新的排版并增加了页边空白,因此已经很难在每页显示40个出版物,因此出版物的数量已减少到10个。“ Microhabr”这个名称在任何地方都不会出现-“移动版本”无处不在。
尽管实际上这只是一次改头换面(因为以前的设计在道德上已过时),但新的“手机”具有新功能:授权出现了,因此能够跟踪用户已经阅读的出版物上的新评论。 也有机会转到所需的中心或公司博客。
同年,Habr
官方应用程序发布,并立即在以下三个平台(psychoanuli)下发布:iOS,Android和Windows Phone。 功能相似:授权,阅读提要,订阅中心,投票收藏夹评论。

在iOS应用程序中,用户的头像上有一个小的复活节彩蛋,几乎没人能找到。
2015. TM Feed
2014年底,哈伯(Habr)历史上的另一个重要事件发生了-Geektimes
脱离了它。 一些用户对随后将出版物分为两个站点非常敏感,因此为了以某种方式麻醉,我们
制作了 TM Feed,这是两个站点之间的桥梁。 相同的移动版本,但可以选择一个或两个站点作为源。 或全部三个(当Megamind也在2015年
出现时)。
2017年
项目分离几年后,我们决定在大型Internet上学习课程。 乘几艘船去那里比一艘大型破冰船上困难得多,因此决定重新统一所有以前分割的项目。 开始执行此操作的最简单方法是合并内容项目,因为它们尽可能相似且结构紧密。 同时,不再需要TM Feed,因此它从顶部菜单中消失了。
2018年
我们只剩下Habr,我们决定更新他的移动版本,事实上,自2014年以来,该版本一直没有变化。 由于大量继承的长期代码,在旧版本上很难做到这一点,因此决定不重新装修它,而是进行大修:从头开始重新绘制所有内容,重写整个后端和前端。
如果从构思到2009年的发布只用了2周的时间,那么到了2018年,我们将无法承受如此敏捷的挑战,并试图“以成人的方式”做所有事情:仅
Beta测试就花费了几个月,其中有7000多人参加。 而且,正如您所知,这不是徒劳的-多亏了他,您才得以解决移动版本中的许多错误:从小的不起眼的昆虫到巨型的巨人甲虫。 今天,在一年级的钟声敲响下,我们决定最终走向环保。
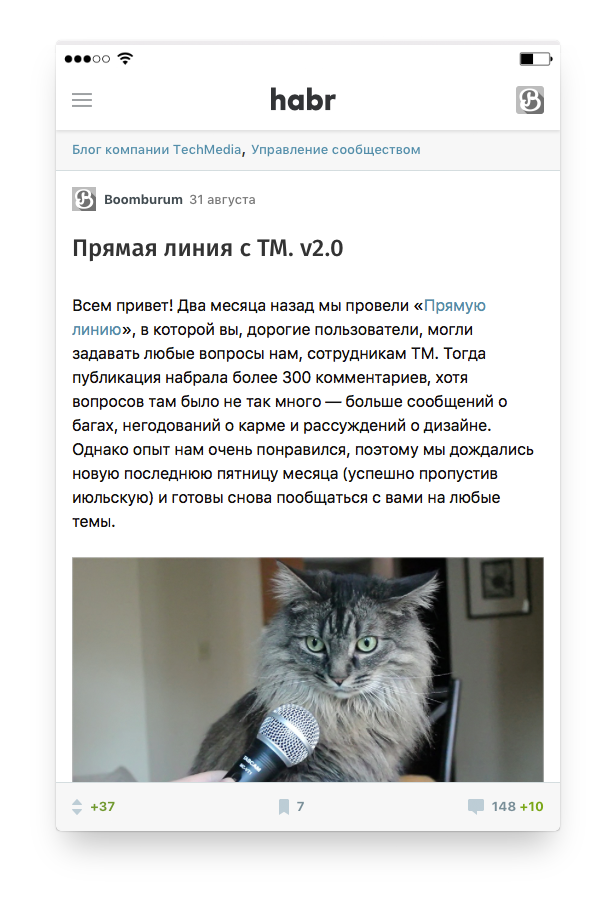
我们一直坚持的座右铭:移动版≠精简版。 因此,在以前的要求(方便阅读出版物)中增加了一些新功能,并为进一步扩展奠定了基础。


从新的:
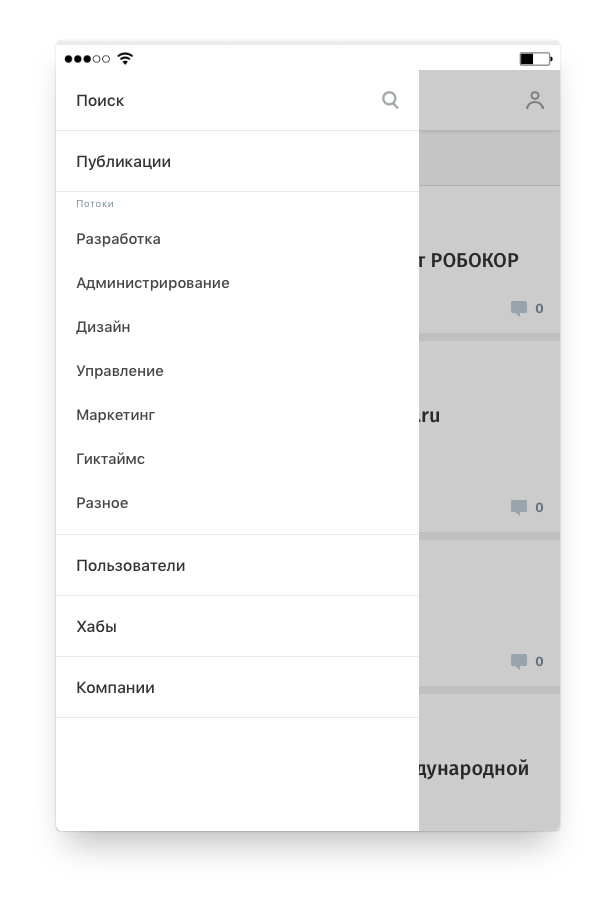
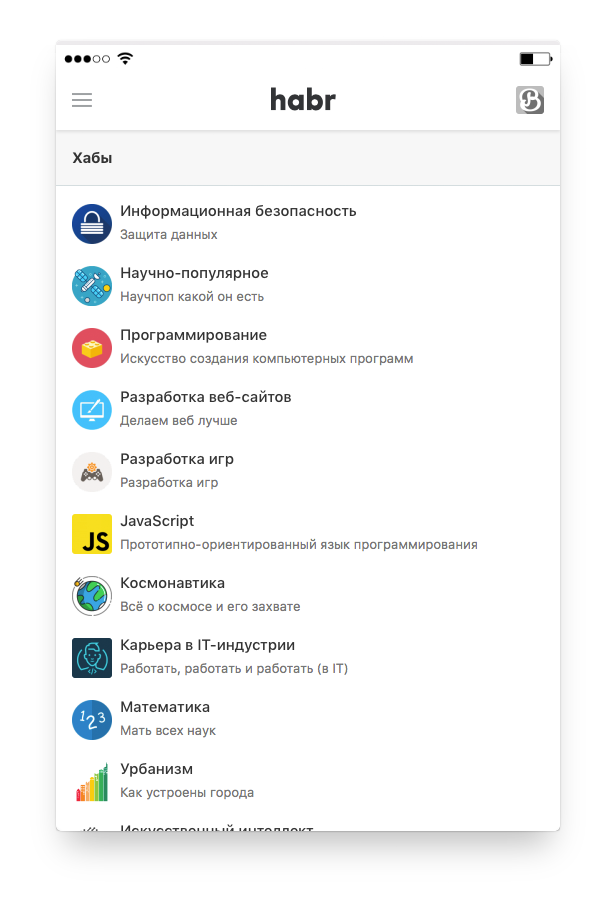
- 所有实体可用:流,中心,公司和用户列表
- 支持对出版物进行排序:按订阅,连续且最佳(每天/每周/每月)
- 每个帖子都有一个新评论的计数器
- 搜索出版物和用户
- 在出版物的底部,出现一个菜单,其中带有指标的页面向上滚动
- 投票更方便发表评论
关于设计
“完成的工作 几乎不能被称为重新设计。 实际上,我们创建了一个新产品,只保留了旧产品中的地址。 主要目标是创建一个统一的视觉环境,其中包括项目的图形样式和重复的行为方案。”
//设计师
关于技术
“旧的移动版本在前端使用jQuery,在后端使用Blitz模板引擎的PHP。 新产品基于更现代和完善的技术。 即,Vue及其附近的整个堆栈(vuex,vue-router,vue-meta,vue-server-render),Express和Node.js:有一个SPA形式的前端,一个后端(为搜索引擎和代理请求呈现此SPA)在API中)和单独的API服务器。”
//开发人员


特斯拉车主痛苦地承认,新的移动版本比其电动汽车快得多:)
我们必须了解,目前我们将发布移动Habr的基本版本,而不是最终版本:我们将在稍后发布具有新功能的新产品。
好吧,去吗? 我们创建了:
m.habr.com