你好 我叫Sergey,过去五年来我在Yandex工作。 在此期间,他参与了11个项目的开发。 他用JavaScript,Python和C ++编写代码。 他独自完成了一些项目,其他项目则由八个人组成。 但是在每个团队的所有项目中,无论使用哪种编程语言,我都使用代码审查。
在代码审查的帮助下,我不断学习新知识。 有时,我想看看别人的代码:“但是,那还可能吗?”。 在别人的代码中,我发现了有趣的技巧并将其投入使用。 我从对代码的注释中汲取了很多新知识。 对我来说,这是人们喜欢分享经验的发现。 即使是我一个人开发项目时,我也要请其他团队的人看看我的要求。 它激发编写漂亮而清晰的代码。
但这并非总是如此。 一次审查对我是一种惩罚。 我可以用一个星期的灵感来编写代码,尽我所能。 我发送了一次pullrequest,对审阅者进行了三遍ping操作,作为回报,我收到了一个“确定”的答复,或者更糟的是,有数十条关于案情的评论。
五千行的池子来了我的审查。 我花了几个小时试图弄清楚代码,从功能到测试滚动了一百次,反之亦然。 他对缺失的分号写了数十条无用的评论。 这一切使我非常恼火。 我经常将审核推迟进行,以至于我积累了数十个未审核的资源。
如果您对自己有这种感觉,那么该文章适合您。 今天,我将讨论在五年的每日代码审查中每天使用的技术和工具。
“审查之前。” 给作者的提示
想象一下,解决问题的方法是烹饪。 您需要团队合作,因此不仅需要做饭,还需要教其他厨师。 仅向他们显示结果还不够,您需要写下食谱。
提交
食谱的每一步都是一次承诺:他们弄碎了两个鸡蛋-制成了鸡蛋,加了一杯牛奶-制成了鸡蛋,倒了200克面粉-再次制成了鸡蛋。
在每次提交中,我都表达一个简单的想法。 这可以是模型方法或布局中组件的实现。 因此,审阅者更容易理解我。 我不会将其归咎于整个任务,因为不能一次吞下全部任务,而是分步介绍解决方案。
我将在单独的提交中进行任何重构。 通常,重构本质上是纯技术性的,例如,重命名方法。 审阅者无需阅读此类更改的每一行。 他将“对角地”睁大眼睛,并能够将更多的时间投入到更重要的代码上。
崩溃,粉碎,将您的代码分成小批提交。 这将使审阅者可以更好地理解您的代码。 如果您过度进行分解也可以。 两个提交很容易合并为一个。 将一个大型提交分成几个小的提交要困难得多。 通过混合“切碎的西红柿”和“切碎的洋葱”,很容易获得“切片蔬菜”。 但是要从色拉盘中分批提取所有成分,您需要花费更多时间。
提交后,我立即将更改推送到github。 当笔记本电脑出现“咖啡问题”时,它帮助了我两次。
提交说明
写电子邮件时,请填写信件的标题和内容。 标题是一个简短而宽敞的标题,这封信的正文是带有图片和链接的详细说明。 我将相同的方法应用于提交的描述。
git commit -m 'fix1'. git commit, . ( ). ( ).
, " " " ". , . . ASCII- . , , .

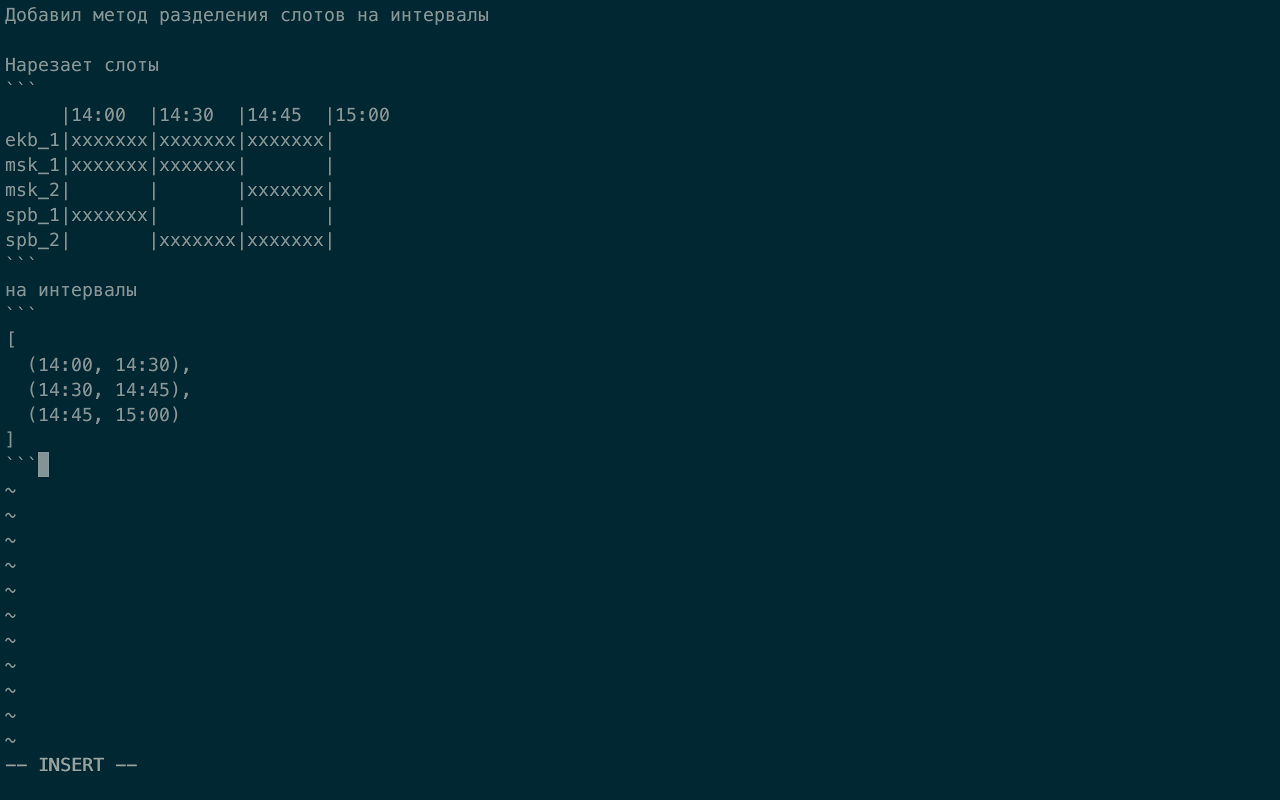
( ASCII-)

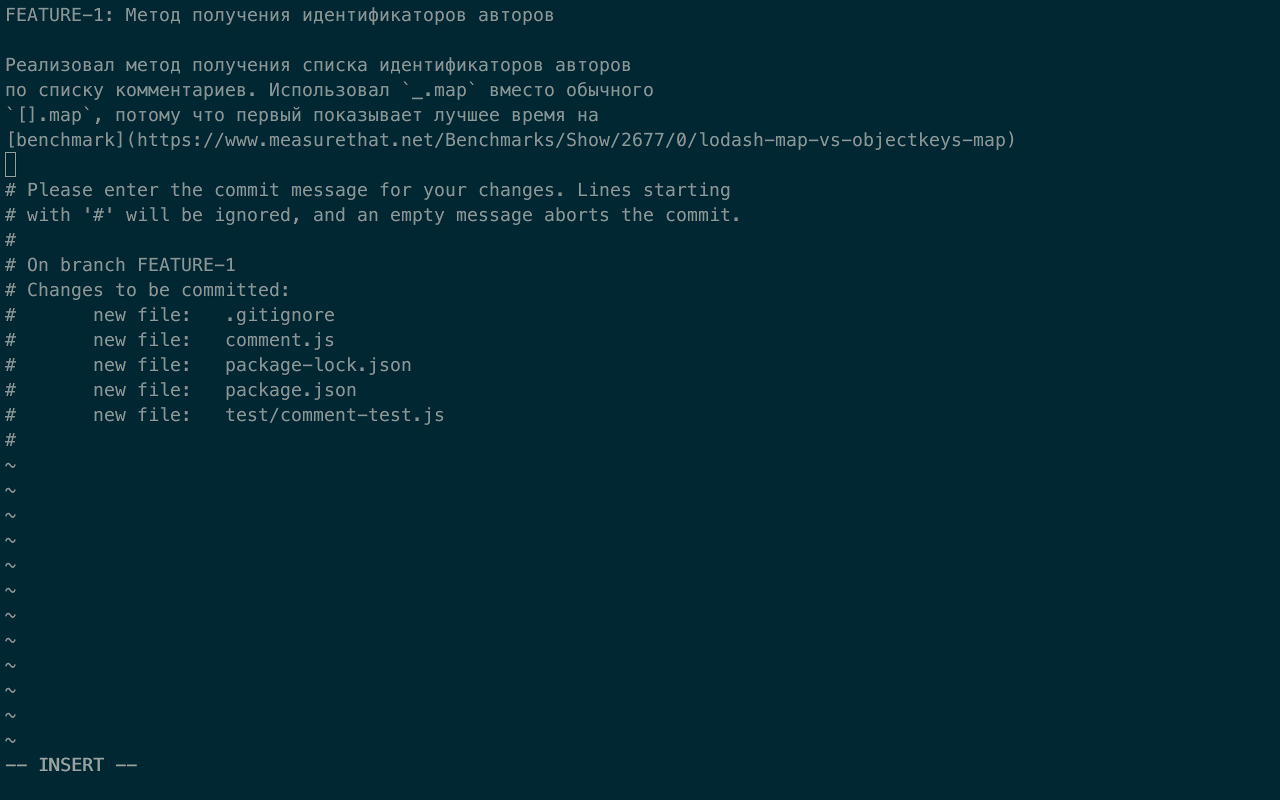
( . vim)

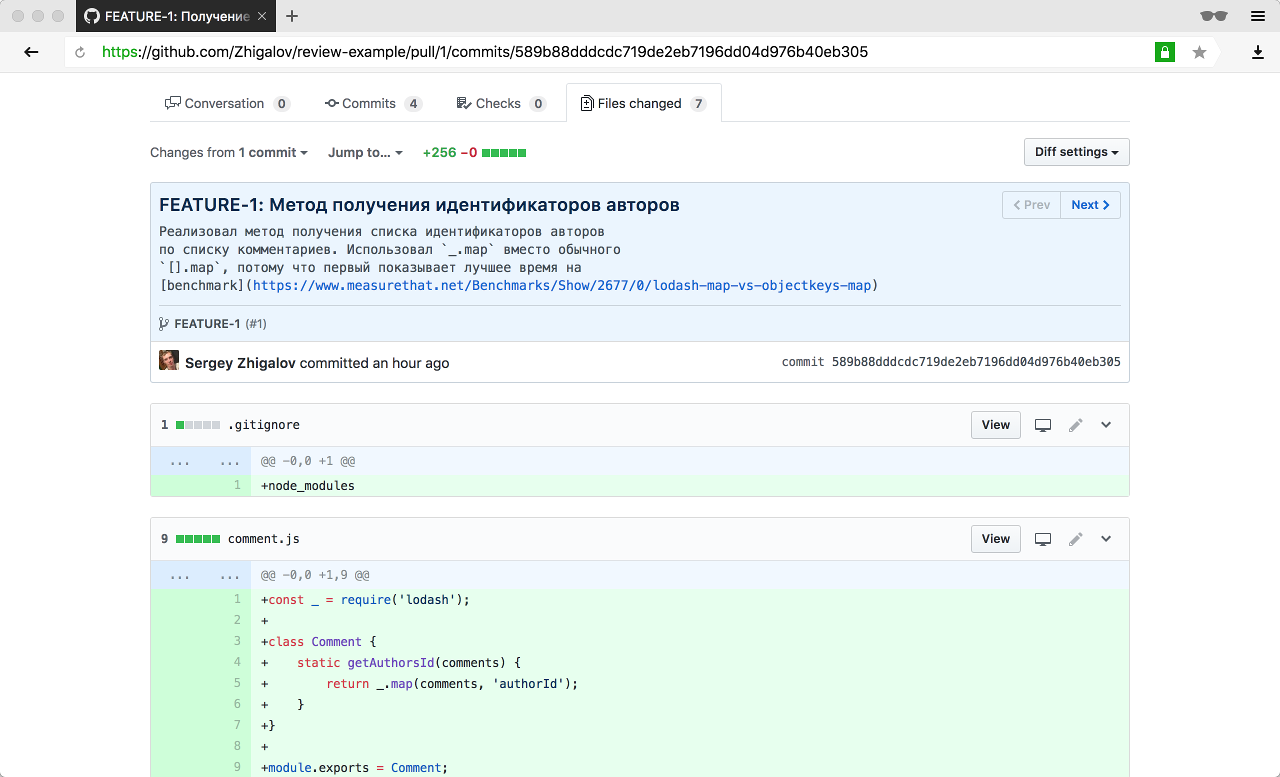
( GitHub. )
, , . :
git status
git diff comments.js
git add comments.js
, . git add ., . , .
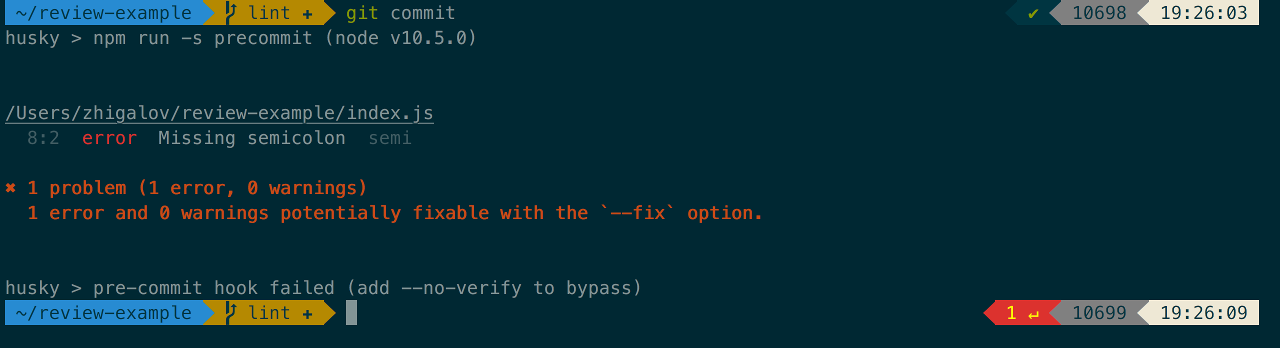
. , . JavaScript ESlint. R2-D2 " ", . , , .
WebStorm " ". , , . husky.
. . .

( )
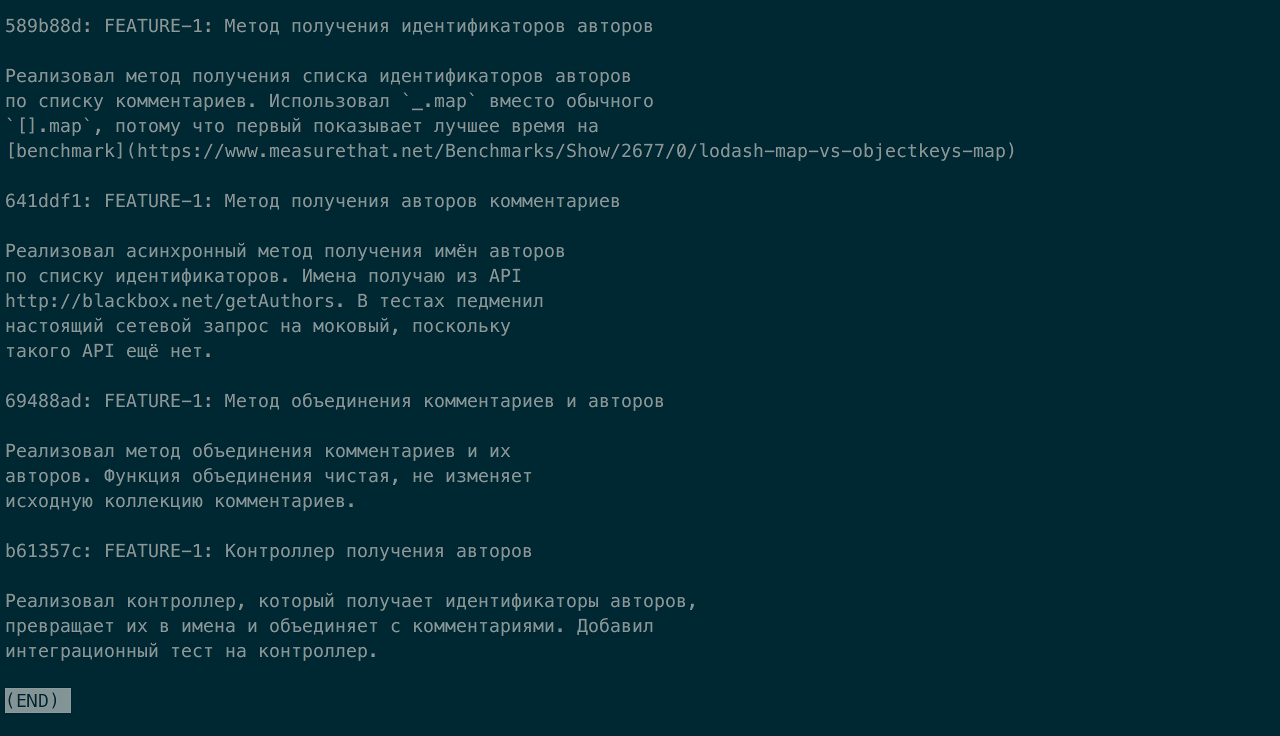
– , – . , . git log --pretty='%h: %B' --first-parent --no-merges --reverse.

( `git log --pretty='%h: %B' --first-parent --no-merges --reverse`)

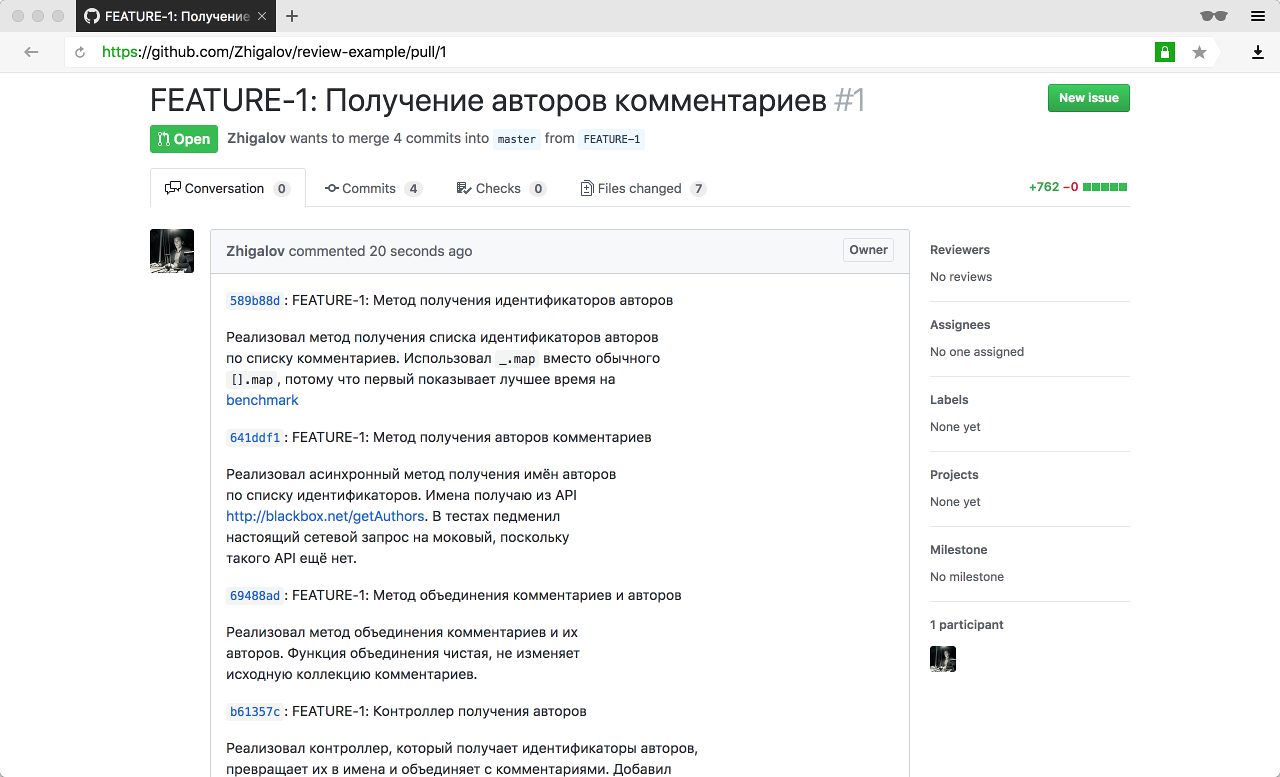
( , )
, . , . .
! , .
« ».
– , .
, . , , . , . , " ".
. . .
–
. ! . , . , , . , .
. , . .
. :
function sum(arr) {
return arr.reduce(function (res, i) {
return res + i;
}, 0);
}
sum([1, 2, 3]); // 6
, :
const sum = arr => arr.reduce((res, i) => res + i);
, . , , . , . – .
Offline
, . , . .
offline-. (, : , ), .
. -, . -, : ( ). -, , — .
, . offline- .
« ».
, . . .
, . , , , . , : ? ? ? , .
. , .

( : )
. , . ? ' , .
-. . , . , , .
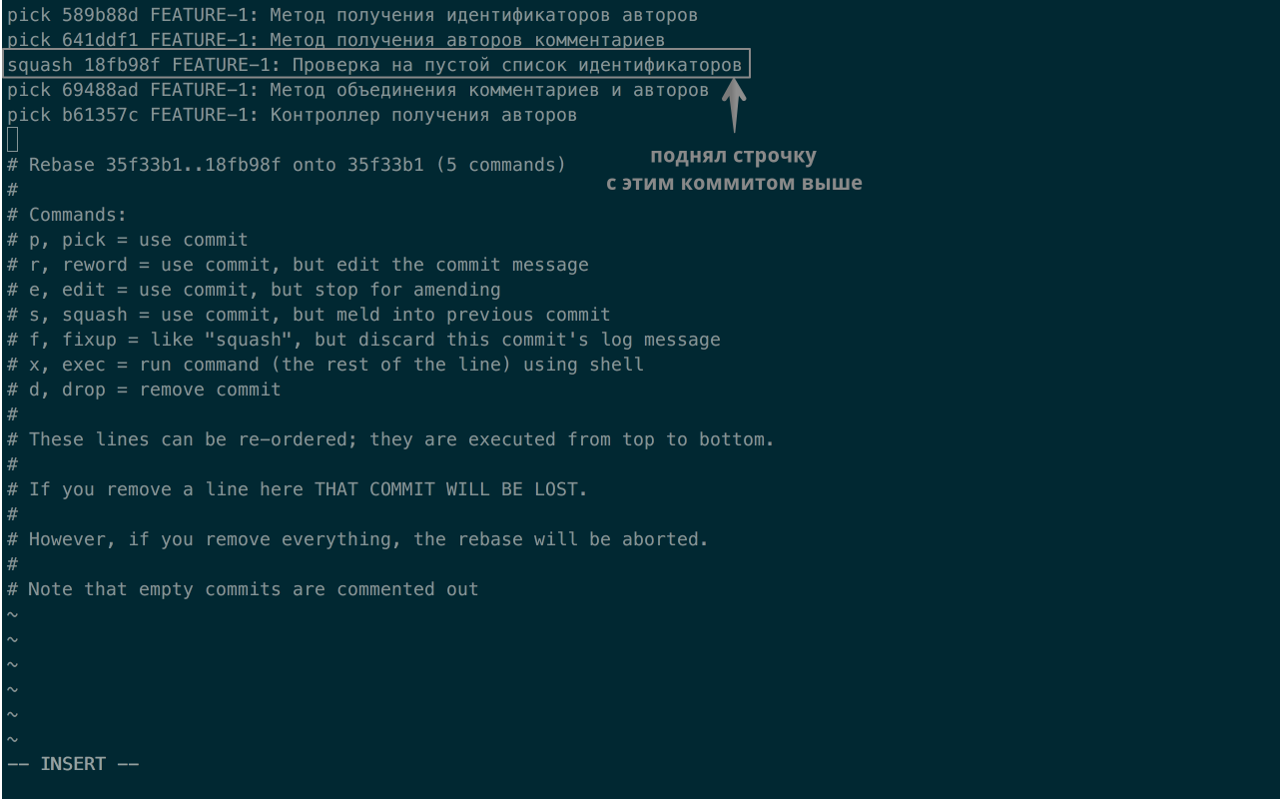
git rebase --interactive master. , FEATURE-1, master — . , , pick squash. .

( , )
--force. , . git push origin FEATURE-1 --force , . , .
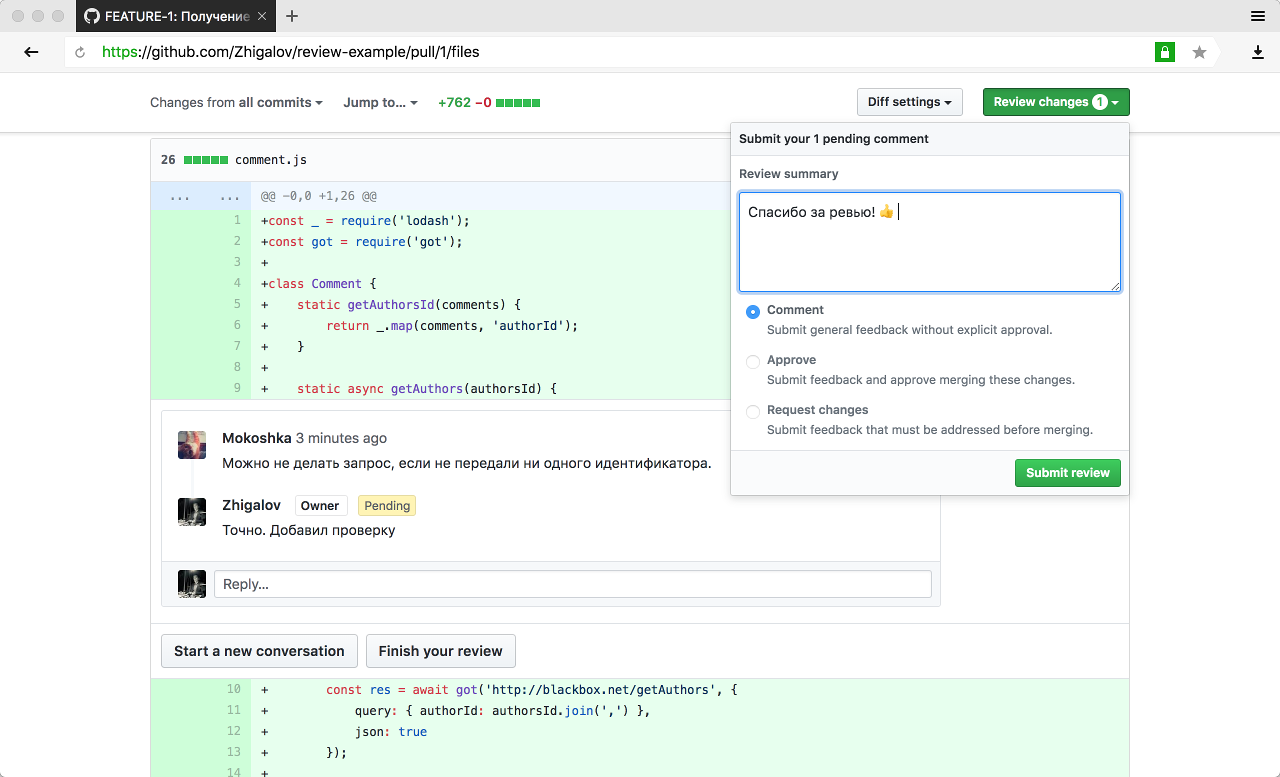
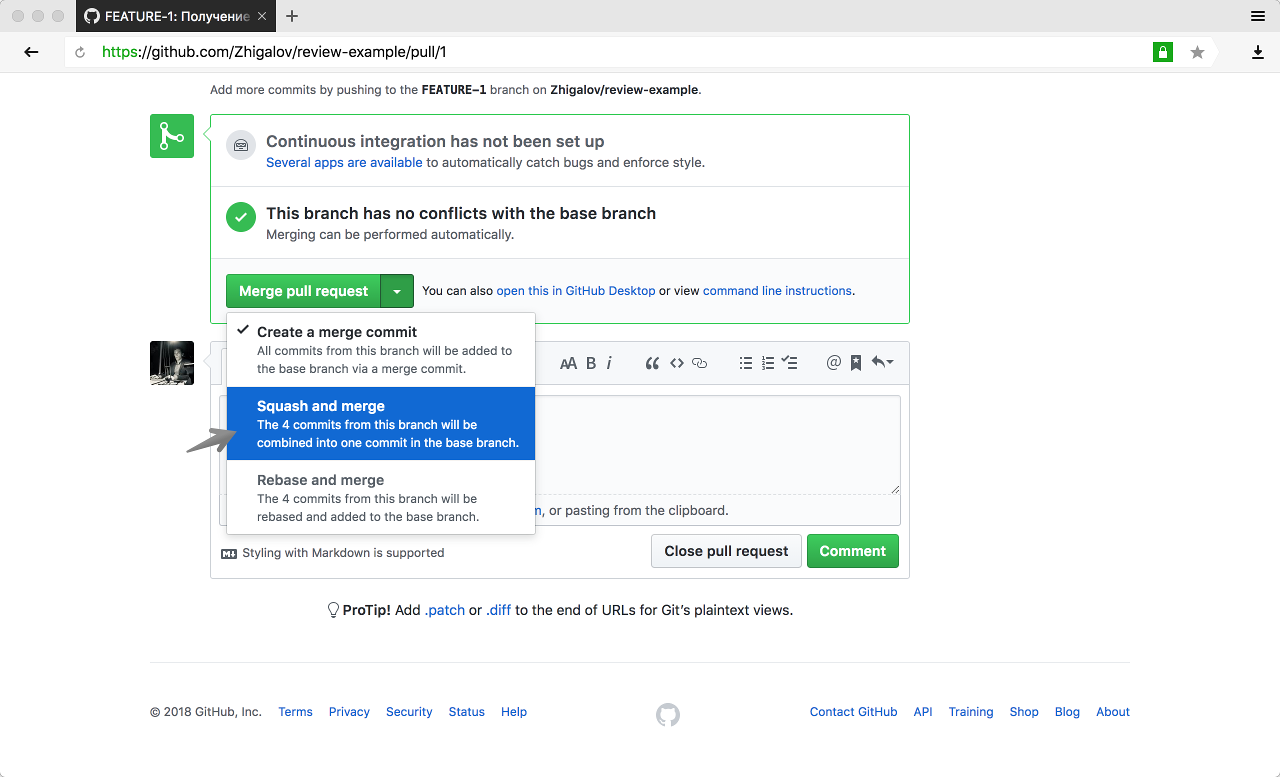
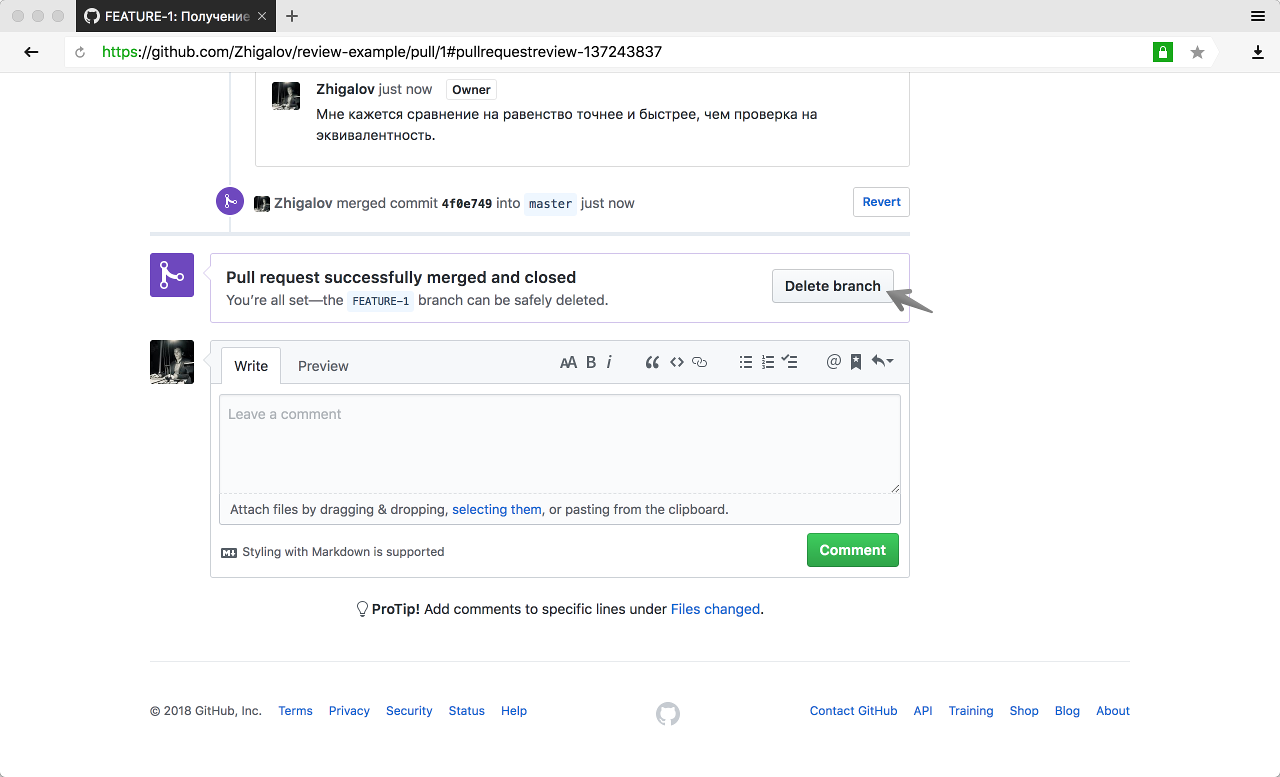
GitHub. "Squash and merge".

( GitHub)
, . FEATURE-1. :
git checkout master
git pull origin master
git branch -D FEATURE-1

( .)
, , :
#
git checkout -b FEATURE-1
#
git status
git diff src/controllers/v1/comments.js
git add src/controllers/v1/comments.js
#
git commit
git push origin FEATURE-1
#
git log --pretty='%h: %B' --first-parent --no-merges --reverse
#
git rebase --interactive master
git push origin FEATURE-1 --force
#
git checkout master
git pull origin master
git branch -D FEATURE-1
, , ?:
# ,
git add comment.js
#
git commit --amend
, . — . — git rebase --interactive master, pick squash.

, git rebase --interactive master pick edit , .
, , , , .
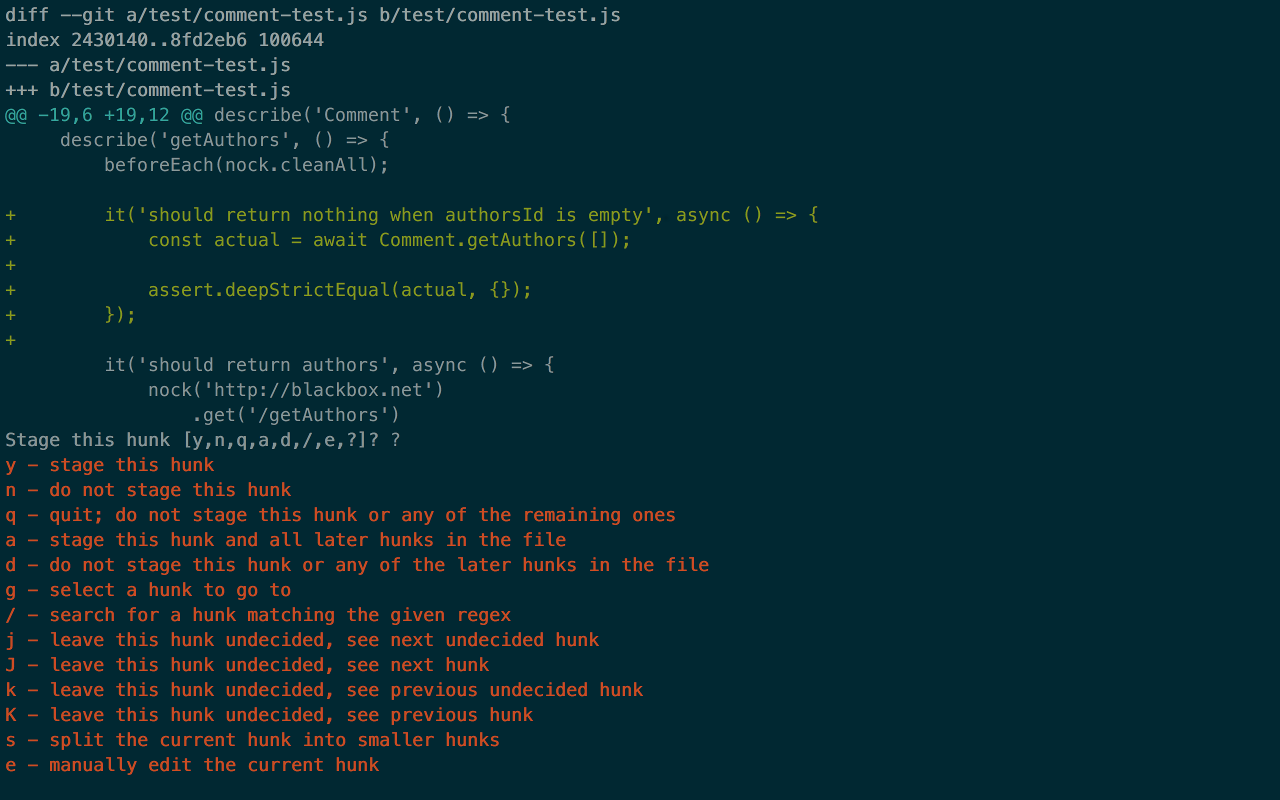
?, . , . . git add --patch test/comment-test.js

, . , . ?git rebase --interactive master . . . , pick, pick squash.
?. , .