
我们为您提供
由 Charlie Sonniesedge撰写的
具有讽刺意味的文章的翻译,Charlie Sonniesedge是Web开发专家,主要致力于高负载的应用程序。 有一次,查理决定关闭浏览器中的JavaScript,然后看可能出了什么问题。 并不是每个人都喜欢这种大胆的“实验”,所以让我们阅读一下她的所作所为。
我真的不喜欢那些依赖脆弱的JavaScript进行客户端访问的人,而还有许多其他选择。 同样,当我去机场进行超重要的航班时,我不会只希望乘坐出租车。 如果还有其他可能性-为什么不使用它们?
Skillbox建议:在线教育课程“专业Java开发人员” 。
我们提醒您: 对于所有“哈勃”读者来说,使用“哈勃”促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
对我来说,这是一个优雅和简单的问题,而不是不必要的复杂性。
标签过多
因此,我的苛刻实验始于我将自己限制为已经在浏览器中打开选项卡的事实。 普通人只有2-3个,但就我而言,它是17个dermillion标签,因为我经常会遇到无法关闭的问题。
说真的,我从来没有关闭过它们。 我尝试了诸如“一个选项卡”之类的事情,但我却不能限制自己-通常我会打开2-3个选项卡,每个选项卡我都告诉自己:“我留待以后查看。” 让我们承认我需要治疗并继续前进。
因此,我的实验中没有超级原始的东西。 我只是关闭浏览器中的JavaScript并重新加载该站点,仅此而已。 要一键快速禁用JS,我使用了Chrome和Toogle JavaScript扩展,这些扩展是通过Chrome网上商店下载的,该网站仅适用于JS。
亲爱的读者,对于您来说,我在新窗口中打开了这些标签,因此您不必担心,只需尝试找出几十个标签即可。
第一印象
怎么样 禁用JS几分钟后,我的第一印象是:“哦,天哪,没有JavaScript的速度就这么快。” 此外,没有广告,也没有在各个站点上随机上传视频。 没有“您不想订阅吗?”这样的垃圾邮件出现在最意外的时刻。
但是,如果一切都很好,我将在余生中放弃JS。 不幸的是,如果没有JavaScript,许多功能将无法使用:下拉菜单,表单,地图等。 而且图片不希望以全尺寸打开,所以这是一个问题。
网站
让我们开始吧! 我已经打开了相当有代表性的站点选择,所以让我们看看没有JS时它们的表现。
饲料
第一个煎饼是块状的-只是一个白页。 来吧,喂。
哦,不,对不起。 我们可以回去重新开始吗? 我喜欢在您的帖子中使用您。
但是为什么不工作呢? 您的开发人员应该提供该服务的基本HTML版本,并使用高级功能,例如... hmmm,锚点链接,以便在文章之间进行导航。 但是,事实并非如此,该服务只能在启用JS的情况下使用。
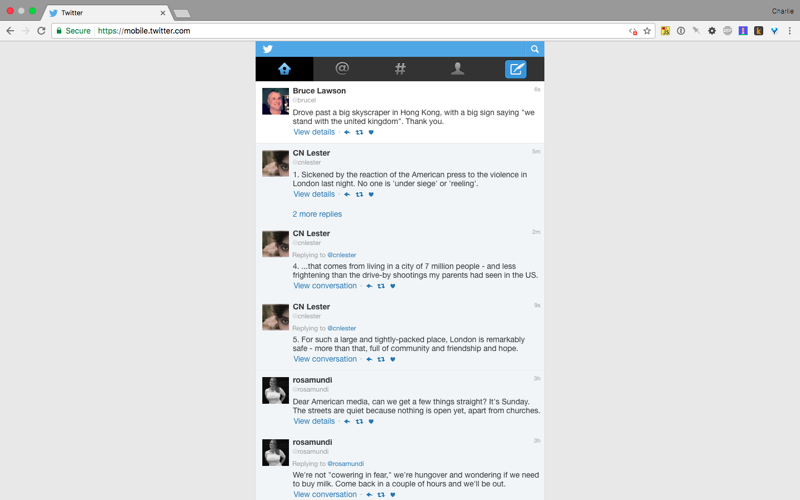
结论:我们将继续讨论我们的关系。推特
Twitter看起来几乎是正常的(具有通常的内容量),但这仅需几秒钟。 然后是重定向到mobile.twitter.com(当然,到的是旧版本,没有您的React)。 这令人沮丧-毕竟,该网站可以在没有JS的情况下以正常模式运行。 您可以使用在移动版本中可用的导航,并使用“?Max_id = 871333359884148737”之类的参数来指示列表中的最后一条推文将是什么。 简洁大方。
判决:可以做得更好。谷歌浏览器
Chrome下载页面通常拒绝加载,我们看到白屏。
igh
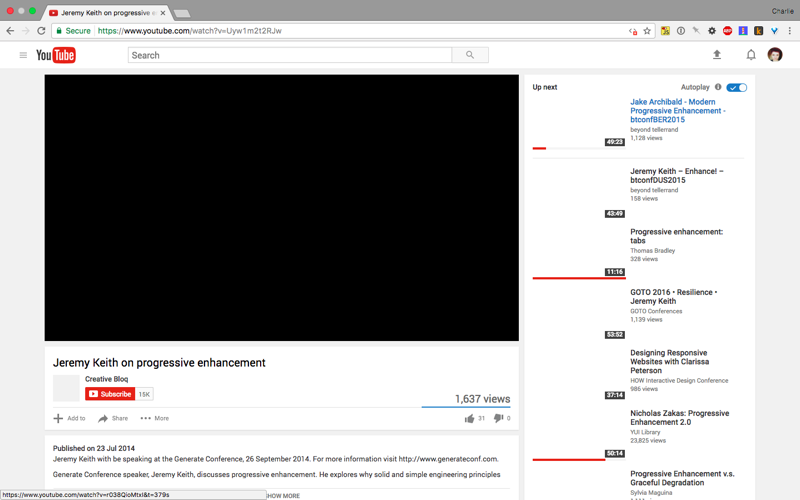
结论:不,Chrome不适合您,肮脏的javascript恐惧症!YouTube的
YouTube显然希望加载并工作。 是的,真的想要。 但是在最后一微秒内,一切都停止了,没有视频,没有预览,没有评论(尽管在后一种情况下这很好)。
判决:我看不到“我的醉厨房”或“女超人”。24种方式
这个网站已经在我的其中一个标签上打开了大约六个月。 是的,这是给自己的,但是对不起,好吗?
但是,如果没有JavaScript,它看起来很棒。 所有动画元素都就位(由于它们是使用CSS绘制的),导航工作正常,一切都很好。
判决:很酷的工作。 光滑。 爵士奈飞
我用NetFlix说服我的朋友看《星际迷航》。 到目前为止,我还没有做到这一点。 怎么了 好吧,其中一个原因听起来像是“塔莎与 资料? 但这就像用微波炉做爱。”
无论如何,没有JS,NetFlix都无法工作。 好吧,标题正在加载。 但我知道为什么他们不使用HTML5-DRM,仅此而已。
结论:仅JavaScript是该季节的热门产品。纽约时报

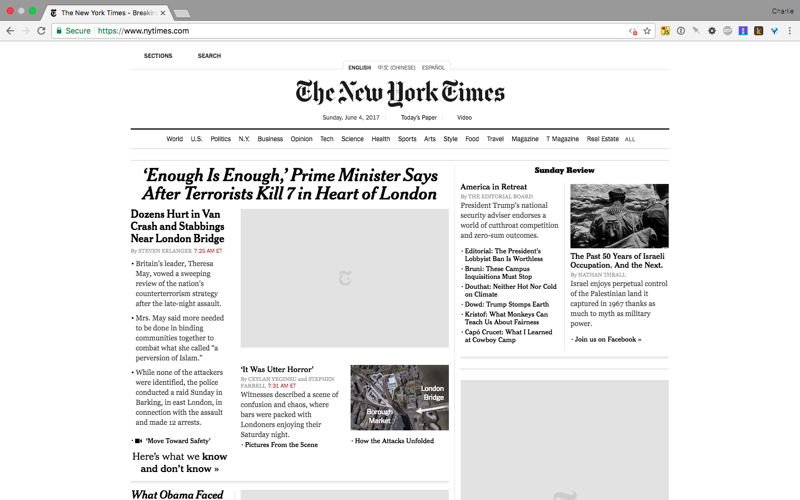
我不知道为什么打开此选项卡,但是由于我已经打开了很多年,所以我并不感到惊讶。
如果没有JS,则在561毫秒内加载“纽约时报”网站,数据量为957 kb。 上帝,这是我们应该考虑的正常现象! 毕竟,在启用JavaScript的情况下,加载过程需要12,000毫秒(12秒!),已加载4 MB数据。 作为奖励,我们获得了一整堆快乐的广告。
许多图像加载非常缓慢,而禁用JS时却根本无法加载,从而显示了无法访问的图像图标。 但是,我仍然可以阅读所有文章。
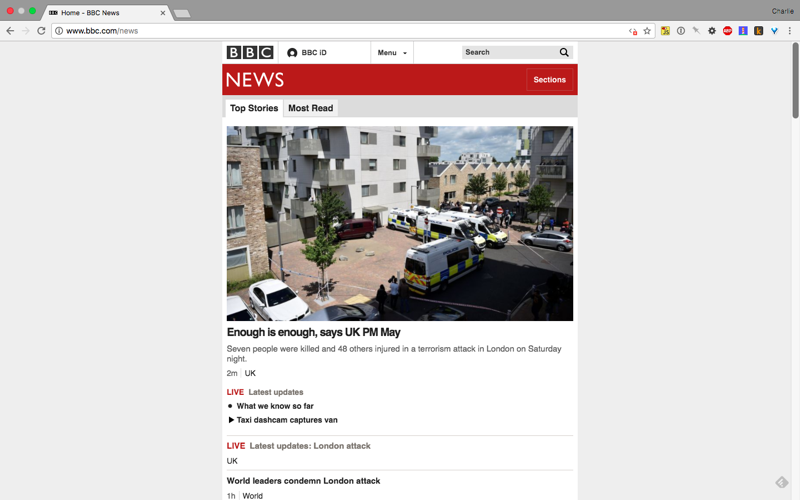
判决:失败...不起作用。 悲伤!英国广播公司新闻
在伦敦发生恐怖袭击后,我打开了此标签。 没有JS的网站可以正常工作。 这更多的是移动版本,但是所有规则。
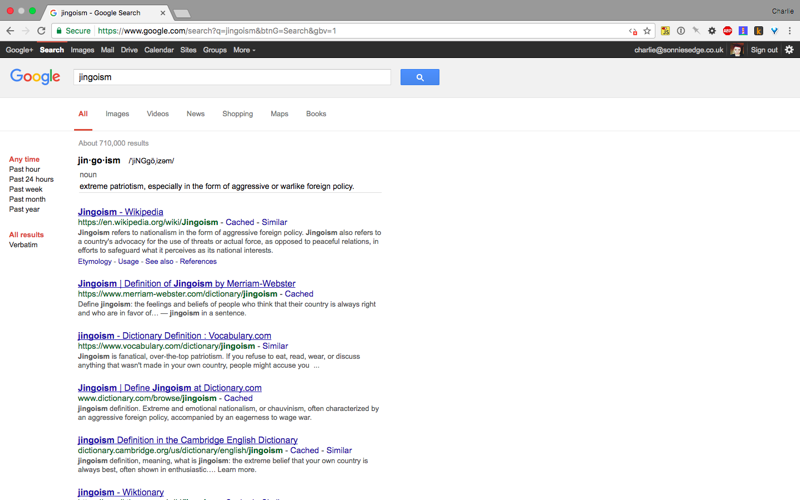
结论:很好。谷歌搜索
没有JS,Google搜索就可以正常工作。
嗯,没有自动完成功能,设计时间大约是2000年代,但总体来说一切都很好,基本功能正常运行。
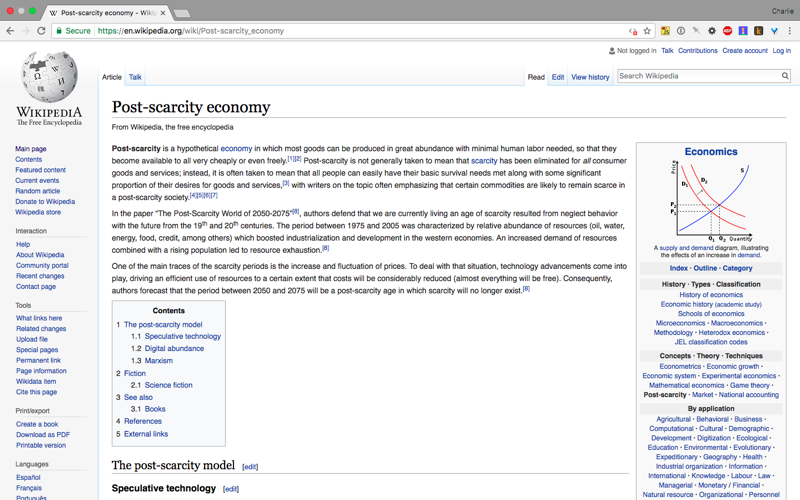
结论:可靠。维基百科
与往常一样,维基百科并不令人失望。 此版本与启用JS的版本没有区别。 保持冷静,维基百科!
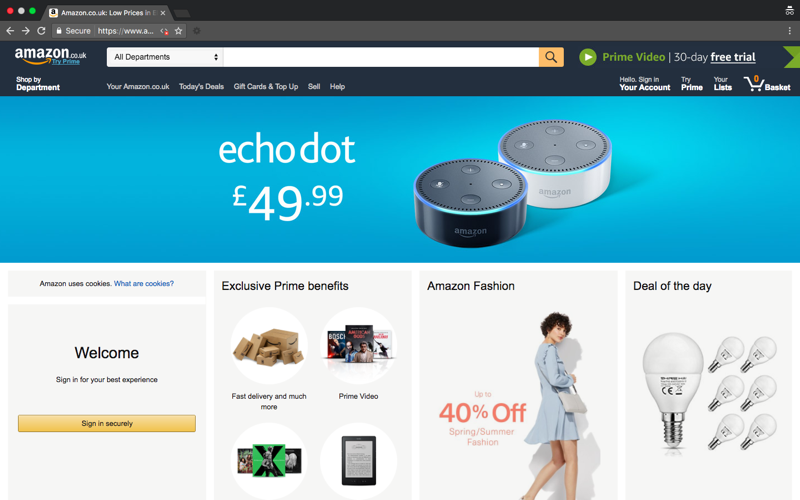
判决:有史以来最好的朋友。亚马孙
如果没有JS,该网站看起来还没有完成。 页面上有很多内容,但是其位置不受控制。 但是您可以搜索产品,也可以发表评论。 您甚至可以将产品添加到购物车并付款。
判决:亚马逊丛林。谷歌地图
Google地图可以称为一页服务。 而且此服务完全依赖JS。 但是,对于开发人员来说,至少可以做点什么,那么,怎么做? 什么都没有。
判决:制图灾难。最终裁决
实验使我尊重那些可以正常工作的网站-他们的创作者做得很好。 但是看到站点可以在功能强大的工作站上启用JS缓慢运行,然后关闭JS才能开始飞行,这有点奇怪。
最糟糕的是,在禁用JS之后,您开始意识到在进程中装入了各种垃圾。 现在,我了解了千兆字节的移动流量去往何处。
我相信创建无需JS就可以工作的网站是很有可能的。 我想在根本没有JavaScript的网络上冲浪。 该死,这是我作为普通用户的选择! 这是Web,而不是JavaScript的App Store,我们必须确保所有内容始终可以在具有最基本功能的任何设备上运行。
我认为我将进一步禁用JS-只是出于原则。
Skillbox建议: