哈Ha!

我们正在尝试使用在PiterJS上制作的报告文字记录的出版物。
既然是第一次体验,我们将很高兴听到建设性的批评和改进建议。
观看视频和幻灯片 ,以及进行解码-欢迎加入。
该报告和成绩单由A7 Systems技术总监Andrey Loginov编写。

让我们开始吧
快速大数据服务器-用于快速大数据的服务器。 最初,A7 DS是为Digital Twin设计的,用于管理角色和数据模式。 但这不是他能做的。
里面有什么
让我们看看:

- 对象数据库
- 时间(时间)数据库
- JavaScript虚拟机(说实话,类似于js的语言)
- 门禁系统
- 应用服务器
除了输入和继承之外,对象数据库还具有以下功能:
空间篇
这里最不寻常的是太空。
空间是典型工作空间的一个实例。

空间包括:
- 资料
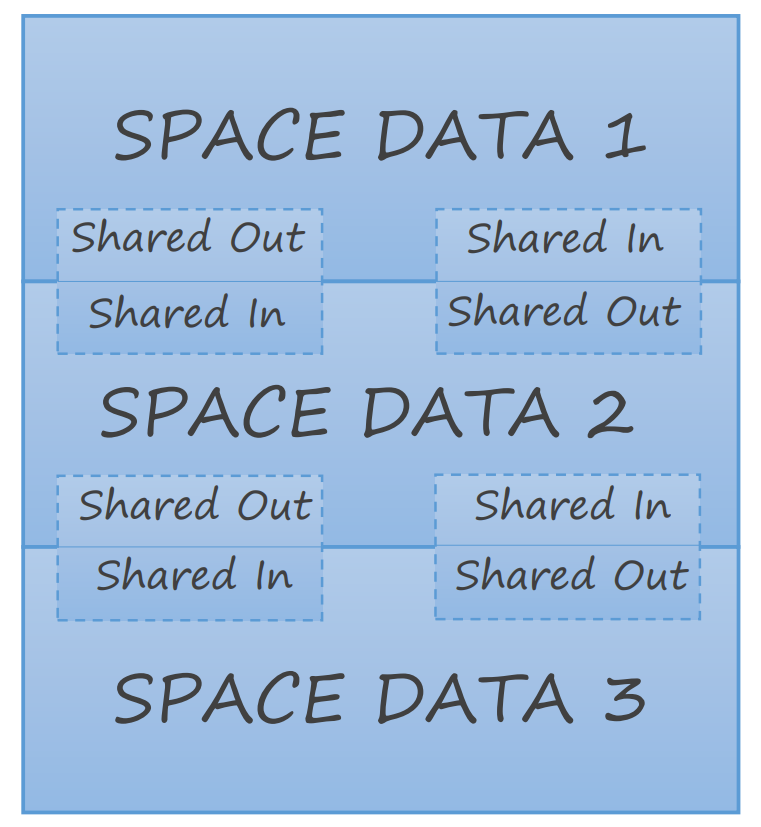
- 共享数据(几个空间的共享数据。例如,天气或汇率)
- 角色(所有者,用户,组)
也就是说,Space与A7 DS服务器和其他Spaces空间完全隔离。
使用方法
现在的问题是:如何使用它。 这可能是最重要的问题。
让我们在ECMAScript上创建一个小型移动应用程序。
我们将需要:
- 懂C ++。 (可能是学校课程的一部分)
- 对ECMAScript和QML(Qt)的了解
- Android NDK(仅用于编译)
我认为,最好的例子总是与金钱有关,因此请尝试创建一个在线家庭钱包))。
在对象数据库中创建对象。 更准确地说,我们将创建类型。 使用编辑器描述对象更加方便,但是我们并非如此,而是使用JSON创建对象描述。
首先,创建一个货币对象,其中有现金,信用卡和总金额:
{ "name": "Money", "fields": [ {"name": "card","fieldtype": "value","datatype": "double", "def": 0}, {"name": "cash","fieldtype": "value","datatype": "double","def": 0}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "card+credit"} ] }
卡和现金字段是简单值(默认值为0),您可以写得短一些:
{"name": "card","value": 0.0}, {"name": "cash","value": 0.0}
sum字段是一个公式(您好!),您也可以写短一点:
{"name": "sum","formula":"card+credit"}
现在,我们将创建一对男孩和女孩。
{ "name": "Pair", "fields": [ {"name": "boyfriend","fieldtype": "value","datatype": "Money", "def": "Money"}, {"name": "girlfriend","fieldtype": "value","datatype": "Money","def": "Money"}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "boyfriend.sum+girlfriend.sum"} ] }
字段总和(您好,再次反应!),开始包含指向子对象的链接:
{"name": "sum","formula":"boyfriend.sum+girlfriend.sum"}
现在,任何数字的任何更改,我们都会自动收到对当前余额的重新计算。
但是,添加一些历史记录对我们很有用。
{"name": "history","fieldtype": "list", "list":{"datatype": "History"}}
在简短的输入
{"name": "history", "list":{"datatype": "History"}}
好吧,历史的对象。 谁,什么以及多少发生了变化。
{ "name": "History", "fields": [ {"name": "who","fieldtype": "value","datatype": "string", "def": “”}, {"name": "which","fieldtype": "value","datatype": "string","def": “”}, {"name": "delta","fieldtype": "value","datatype": "double","def": 0} ] }
将触发器添加到配对:
"functions": [{"functiontype": "before", "arguments": [boyfriend.cash], "code": "..." } ]
和触发代码本身:
{ var historyItem= history.add(new History()); historyItem.who=”boyfriend”; historyItem.which=”cash”; history.delta=value-boyfriend.cash; return true; }
以此类推,我们为boyfriend.card , girlfriend.card , girlfriend.cash添加了触发器。
由于我们要使应用程序具有大量对,因此我们创建了一个典型的SpacePair空间,并将其SpacePair Pair的根元素。
默认添加两个用户
Girl
Boy
实际上,用于控制钱包的空间生成器已准备就绪。
添加一些空格。 添加空间时,将自动创建一个数据区域(以及具有默认值的数据本身)。 还创建了预设用户和组(用于空间)。
每个空间都有其用户和组。
我们开始为客户服务:
添加到图书馆项目
android release }
让我们修复一下main.cpp文件
#include <QApplication> #include <QQmlApplicationEngine> #include <QVariant> #include <QQmlEngine> // *.h #include "../A7DS/A17EBase/A17EDboClientBaseBin/a17edboclientbasebin.h" int main(int argc, char *argv[]) { QApplication app(argc, argv); QQmlApplicationEngine engine; // A7DS A17EDboClientBaseBin*client=new A17EDboClientBaseBin(engine,&app); // A7DS client->init(engine); // engine.load(QUrl(QLatin1String(QString("qrc:/main.qml").toLatin1()))); return app.exec(); }
C ++部分已完成,我们可以继续进行QML。
首先,创建一对组件。
添加一个组件以显示数据。
MyLabelView.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } Text { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } }
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } TextInput { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom onEditingFinished:{ field.value=text; } } }
现在组装主窗口
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 import QtQuick.Controls 1.5 {id:appWindow visible: true width: 640 height: 480 property var component; property var sprite; ApplicationWindow {id: viewItem property alias field: field property string label: " " property string host: "127.0.0.1"
嗯 “但是承诺的Digital Twin和其他nishtyaki呢?” -细心的读者会问。
“绑定是好的,但是坐骑和图表在哪里?” -他会补充。
这些是公平的问题,下面的文章中将给出答案。