
在本文中,我将讨论各种设计方法,这些方法将有助于给人以网站(或应用程序)更快的印象。
注意 本文的灵感来自与Ada Cannon的对话,该对话捍卫了开发人员在Samsung Internet浏览器项目以及Google Chrome Developers YouTube视频 “ Designer and Developer”系列中的利益。 您可以通过下载对话或在iTunes平台或Google Play音乐上订阅我们的播客来收听对话的更完整记录。有没有想过为什么当您致电支持人员时,您在等待时会收录音乐吗? 您会想象自己的感受,如果没有音乐,那将是死寂。
美国有线电视新闻网(CNN)进行的一项调查显示,如果保留了呼叫者的电话,那么在70%的情况下,呼叫者会在静音的前60秒内挂断电话:他可能认为呼叫已结束,等待时间似乎更长。 因此,“音乐”的含义是用期望值填充某些内容并花费订户的时间。
休斯顿机场也有类似的问题:乘客抱怨他们不得不等很长时间才拿到行李。 飞机降落在候机楼后,乘客迅速到达轮播机,因此他们不得不平均等待行李七分钟-即使机场扩大了人员,他们也没有停止抱怨。 因此,决定将飞机带离航站楼更远,以使乘客不得不走更长的时间-
投诉几乎降为零 。
翻译成Alconost感知时间
一个人如何感知时间取决于焦虑的程度,一个人是否移动或在家中。 在Google进行的一项研究中,结果表明:如果用户在家中,则有75%的人认为该网站正在快速运行,但在家庭之外,这一数字下降到了52%。 对于年轻用户,网站加载似乎比老年人慢。 通常,加载时我们感觉到的延迟比实际情况长80毫秒。 而且,如果您被迫等待,似乎时间正在变慢。
即使已对网站和应用程序进行了优化,它们也可以并且将缓慢加载,并且仍有30%的用户认为它们比实际速度慢。 怎么办呢? 显然:用某些东西来占据用户。
载入中
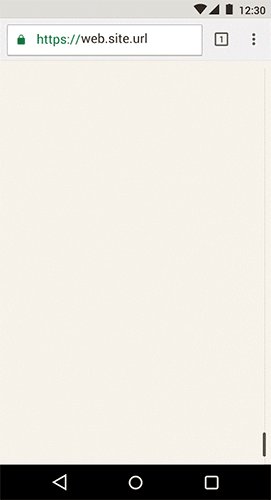
您无法显示黑屏,也不能在没有应用程序任何反应的情况下强迫他人等待-但是下载指示器也有缺点。
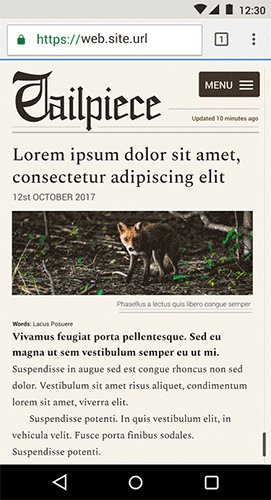
这是报纸的移动应用程序布局的示例,我称之为“尾巴”。 用户必须等待页面加载,因此加载时间似乎更长。 另外,这给人的印象是应用程序比“工作”更有可能“思考”。

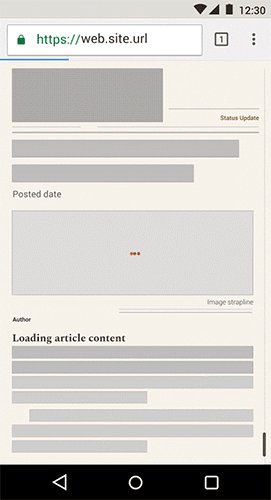
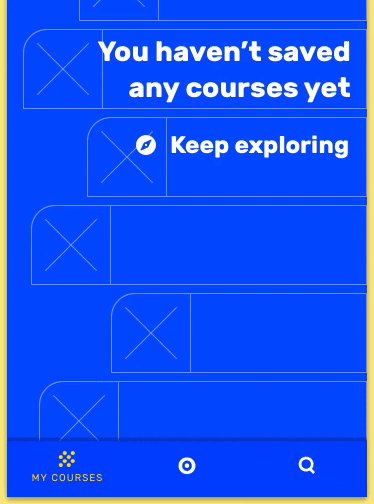
屏幕填充
在此示例中,我们使用反映未来页面结构的内容来代替屏幕上的加载指示器。 这个选项已经更好了,但是本身使用这样的解决方案并不是最有效的方法:仍然有某种错误的感觉,我们看不到应该显示哪种内容的上下文。

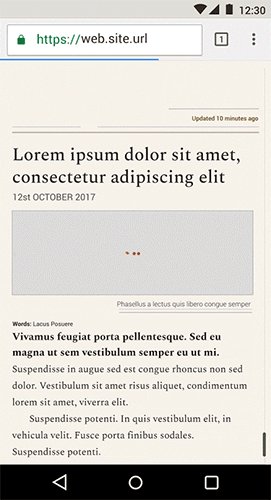
分步加载
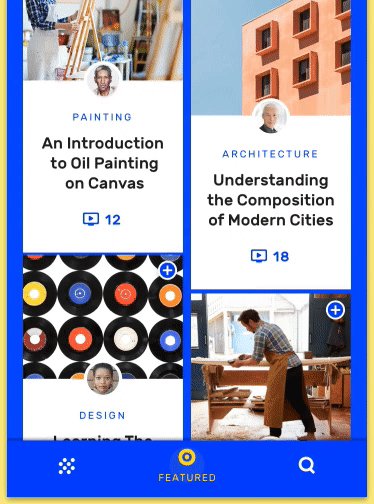
使用页面结构,上下文元数据和部分加载的模糊图像的预览,您可以将用户的注意力转移更长的时间,并且他开始认为页面的运行速度更快。 关键是要向用户提供有关他所看到的内容的提示,并同时尽快下载所有内容。

为了隐藏加载时间,您还可以制作分步动画,例如,在下面的
“材料”设计示例中,我们如何做到这一点。

 “材料”设计示例中的分步动画
“材料”设计示例中的分步动画分步加载效果很好,因为它可以在实际移至内容之前引起用户的兴趣,而且可以分散等待时间。

 分步动画可平滑重要过渡
分步动画可平滑重要过渡导览
Facebook ,
RedBooth ,
Spotify和
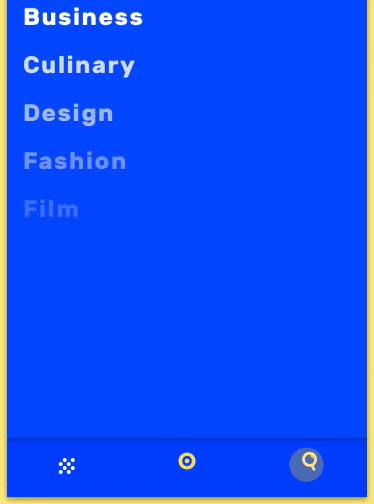
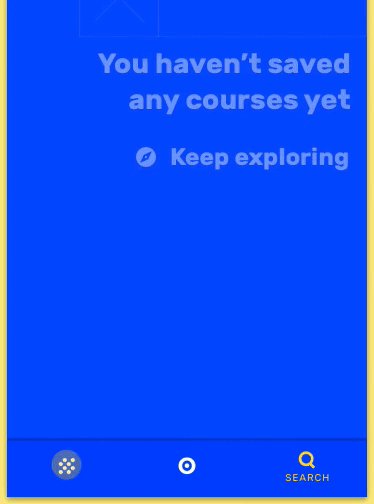
Google Plus进行的研究发现,如果您不显示菜单项,则用户将不会搜索和使用它们。 此外,Facebook了解到导航栏较低的应用程序
似乎更快 。 因为,首先,您会发现视线不清-头脑不清,其次-找到合适的项目越快越好。 因此,将主导航按钮放在同一位置。 从“材料”
猫头鹰设计中的应用程序示例,您可以看到这种方法不会干扰原始设计。 此外,在移动设备上,从下面导航更方便:用户可以用一只手转到所需的部分,并且使用该应用程序看起来更快,更自然。

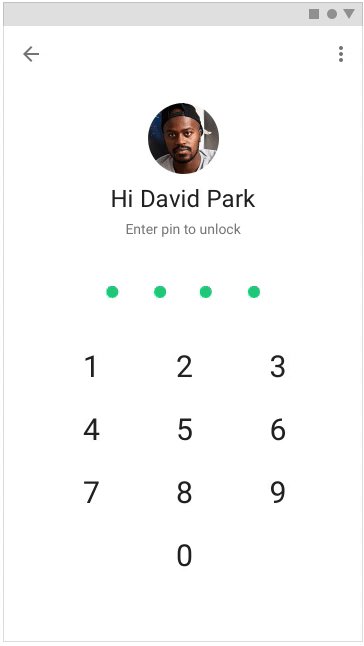
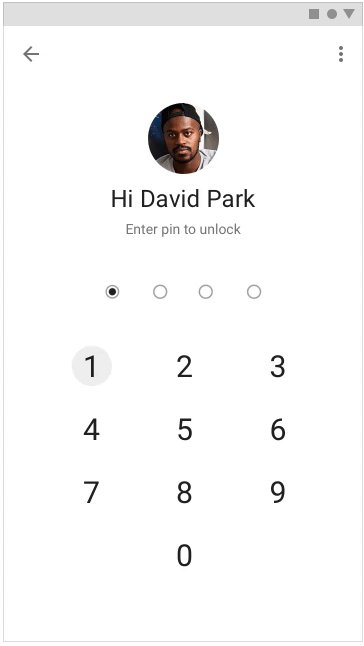
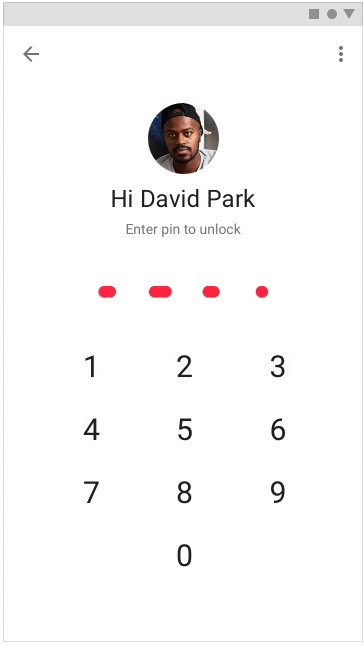
回应与沟通
告诉用户接下来将要发生的事情非常重要,但是您需要对用户执行的操作做出反应-因此在他看来,应用程序(或网站)更快。 要通知用户正在执行所需的动作,可以使用运动,引导和波纹动画。

在项目设计中应用以上技术,您可以将用户定向到他需要的地方并分散他们的等待时间,从而给人一种应用程序更快的印象。 您可以在《
速度问题》一书中了解有关用户感知以及如何将其纳入设计的更多信息。
关于翻译这篇文章由Alconost翻译。
Alconost以70种语言
本地化游戏 ,
应用程序和网站 。 母语翻译,语言测试,带有API的云平台,持续本地化,24/7项目经理,任何格式的字符串资源。
我们还制作
广告和培训视频 -适用于销售,图像,广告,培训,预告片,专家,Google Play和App Store的预告片的网站。
更多细节