电子书作者-Google Chrome开发经理Eddie Osmanitl;博士
图像压缩应始终是自动化的。
图形优化必须是自动化的。 很容易忘记它,建议会发生变化,内容本身也很容易滑过装配线。 要自动化构建,请使用
imagemin或
libvips 。 还有很多。
大多数CDN(例如
Akamai )和
Cloudinary ,
imgix ,
Fastly Image Optimizer ,
Instart Logic SmartVision和
ImageOptim API的第三方解决方案都提供了全面的自动化图像优化解决方案。
您将花费时间阅读文章并对其进行配置,这比为它们的服务付费要昂贵得多(Cloudinary收取
免费费用 )。 但是,如果您仍然出于成本原因或由于额外的延迟而不想外包工作,请选择上面的开源选项。
Imageflow或
Thumbor项目在自己的托管上提供了替代方法。
每个人都需要有效地压缩图像
至少使用
ImageOptim 。 它在保持视觉质量的同时显着减小了尺寸。 有
适用于Windows和Linux的
版本 。
一种更彻底的方法:通过
MozJPEG运行JPEG文件(对于可接受的Web内容质量,
q=80或更低),并考虑支持
Progressive JPEG 。 通过
pngquant传递PNG文件,通过
SVGO传递SVG。 明确指定元数据清除(
--strip为
--strip ),以避免文件过大。 向用户提供
H.264视频(或适用于Chrome,Firefox和Opera的
WebM) ,而不是疯狂的巨型动画GIF! 如果您负担不起,请至少使用
Giflossy 。 如果可能要花费几个CPU周期,并且您需要质量更好的图像并且可以忍受较长的编码时间,那么可以尝试
Guetzli 。
一些浏览器通过Accept标头宣布支持图像格式。 在选择发布格式时可以使用此格式:例如,基于Blink的浏览器(例如Chrome)的
WebP格式,以及其他浏览器的JPEG / PNG选项。
压缩总是可以提高的。 有一些用于生成和发行
srcset工具。 在基于Blink的浏览器中,资源选择是使用
客户端提示自动进行
的 -您将通过“保存数据”提示在浏览器中指定了“保存数据”选项的用户上保存流量。
图像的尺寸越小,用户使用起来就越方便-特别是在移动电话上。 在本文中,我们将研究使用现代方法压缩图形而对质量影响最小的方法。
目录内容
引言
图形仍然是肥胖网页的主要原因
图像占Internet流量的很大份额。 根据
HTTP Archive的数据 ,60%的网页是JPEG,PNG和GIF图形。 截至2017年7月,图像在3.0 MB的平均网页上为1.7 MB。
Tammy Everts实验
证明 ,将图像添加到页面或放大现有图像可以提高转换率(成为客户的访问者的百分比-大约每位)。 因此,这些图片不会随处可见-这就是为什么投资有效的压缩它们策略很重要的原因。
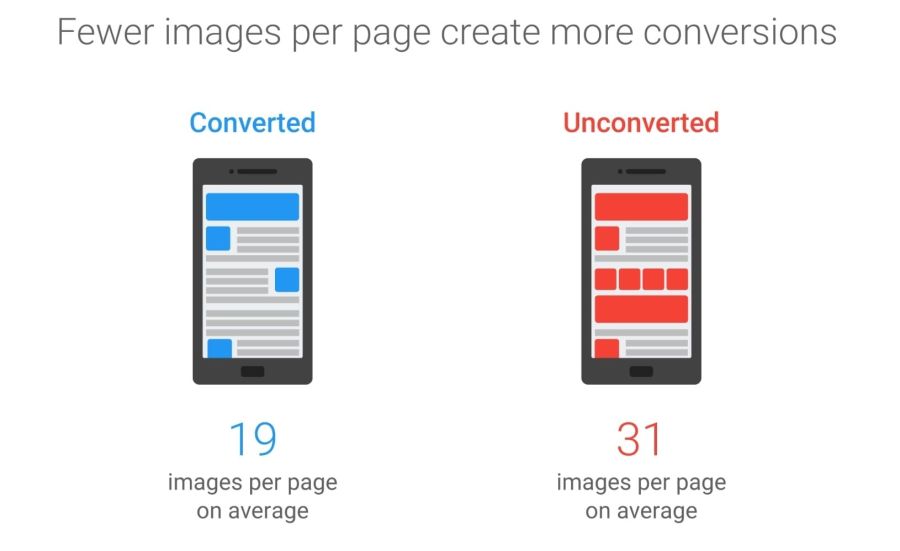
 2016年Soasta / Google的一项研究表明,插图是转化的第二个预测指标,有效页面的图片减少了38%。
2016年Soasta / Google的一项研究表明,插图是转化的第二个预测指标,有效页面的图片减少了38%。图像优化涉及许多措施。 选择取决于哪个质量损失被认为可以接受。
 优化:选择正确的格式,轻轻压缩并优先加载不同的图像
优化:选择正确的格式,轻轻压缩并优先加载不同的图像典型的优化包括压缩,使用
<picture>/<img srcset>基于大小的图像智能渲染以及调整大小。
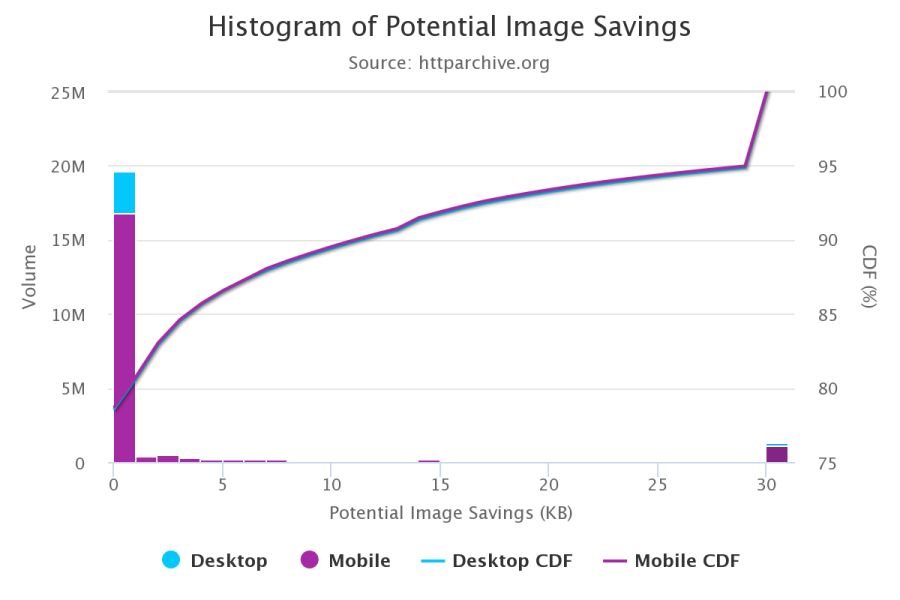
 根据HTTP存档 ,在第95个百分点(在累积分布函数中),每张图片可以减少30 KB!
根据HTTP存档 ,在第95个百分点(在累积分布函数中),每张图片可以减少30 KB!我们还有很多可以优化的图像。
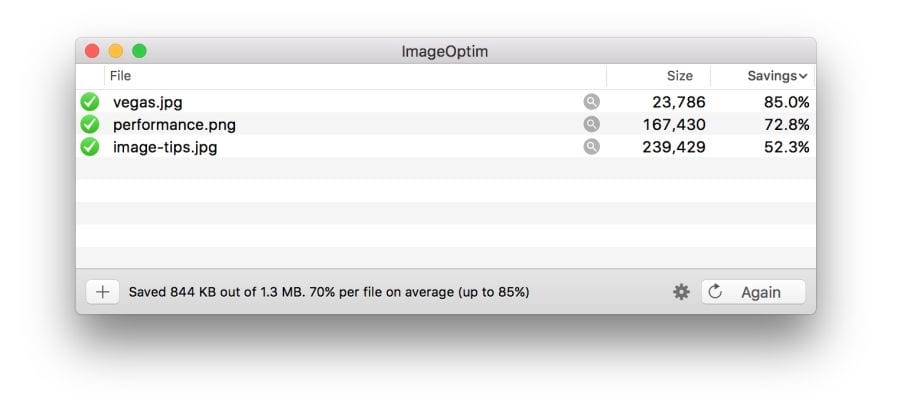
 ImageOptim免费软件使用现代压缩方法来减小图形大小,并删除不必要的EXIF元数据
ImageOptim免费软件使用现代压缩方法来减小图形大小,并删除不必要的EXIF元数据如果您是设计师,那么还有
Sketch的
ImageOptim插件 ,可以在导出时优化资源。 我发现它可以节省大量时间。
我如何知道是否需要优化图像?
使用
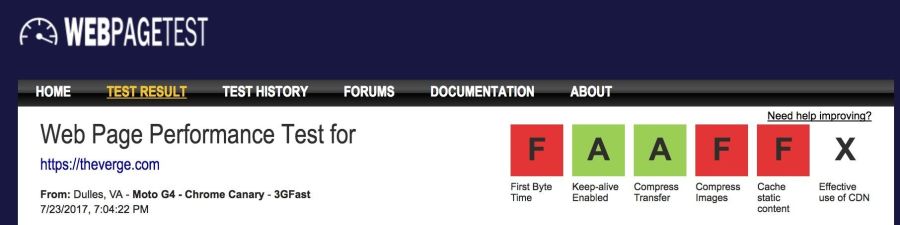
WebPageTest.org审核您的站点。
 WebPageTest报告的“压缩图像”部分列出了可以更有效地压缩的图像,同时评估了文件大小的潜在收益
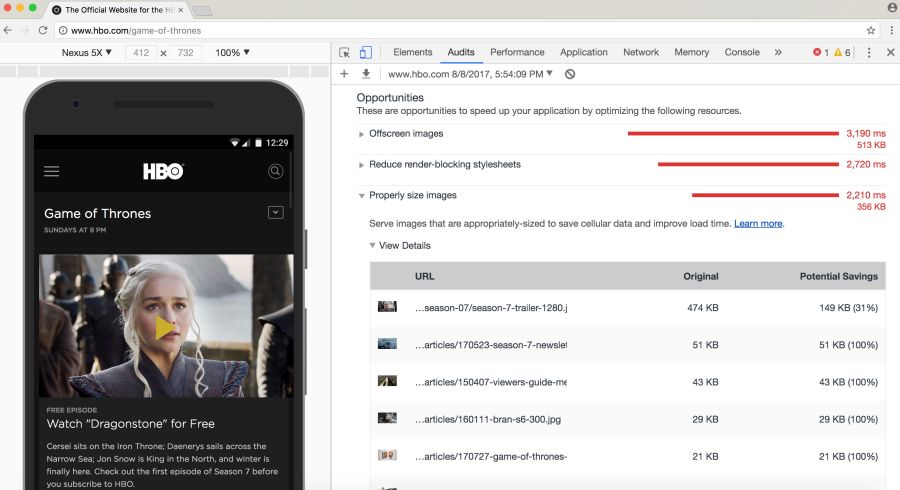
WebPageTest报告的“压缩图像”部分列出了可以更有效地压缩的图像,同时评估了文件大小的潜在收益 Lighthouse
Lighthouse还进行性能审计,包括图像优化验证。 它显示了可以更强地压缩并且可以延迟加载的图片。
从Chrome 60开始,此服务可在Chrome DevTools
审核仪表板中使用:
 Lighthouse着眼于生产力,最佳实践或Web应用程序的高级功能(可选)进行审核
Lighthouse着眼于生产力,最佳实践或Web应用程序的高级功能(可选)进行审核您可能知道其他审核工具,例如
PageSpeed Insights和Cloudinary的
Website Speed Test ,其中包括详细的图像审核。
如何选择格式?
正如Ilya Grigorik在其出色的
图像优化指南中指出的那样,“正确格式”结合了所需的视觉效果和功能要求。 您有栅格或矢量图形吗?
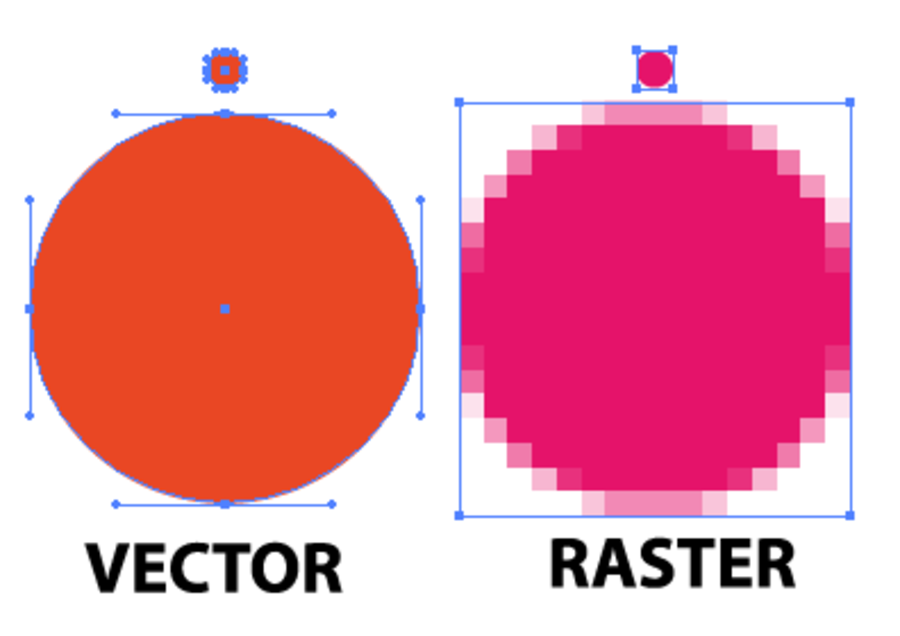
 栅格图形
栅格图形将每个像素的值编码在像素的矩形网格上。 它们与分辨率或比例无关。 WebP或受广泛支持的格式(例如JPEG或PNG)可以执行这种图形处理。 光栅图形用于需要真实感的地方。 Guetzli,MozJPEG和其他提到的工具适用于栅格图形。
矢量图形使用点,线和多边形来表示具有简单几何形状(例如徽标)的图像。 它提供高分辨率和缩放。 对于此选项,像SVG这样的格式更适合。
选择错误的格式将花费您很多钱。 请谨慎更改格式,并进行实验以节省各种格式。
杰里米·瓦格纳(Jeremy Wagner)在演讲中
强调了在优化过程中评估不同格式时应考虑
的权衡 。
适度的jpeg
JPEG可能是世界上最受欢迎的图形格式。 如前所述,HTTP存档中站点
上的图像中有45%是JPEG图像。 您的电话,数码相机,旧网络摄像头-它们通常都支持此编解码器。 它非常古老,自1992年以来一直使用。 在这段时间里,已经进行了大量有关如何改善JPEG压缩的研究。
JPEG是一种有损压缩算法,可丢弃“多余”信息以节省空间。 面临的挑战是最大程度地提高视觉准确性,同时最小化文件大小。
您所接受的图像质量是多少?
JPEG之类的格式最适合具有多种颜色的照片或图像。 大多数优化工具将允许您选择可接受的压缩级别:更高的压缩程度会减小文件的大小,但会带来瑕疵:光晕或块状。
 JPEG压缩伪影会随着您从最佳到最坏的情况而增加。 请注意,不同工具中的图像质量可能会有很大差异。
JPEG压缩伪影会随着您从最佳到最坏的情况而增加。 请注意,不同工具中的图像质量可能会有很大差异。选择压缩级别时,应考虑图像的质量:
- 最好的 :质量比文件大小更重要。 这可能是由于图像在设计中占据突出位置或以全分辨率显示的事实。
- 很好 :考虑节省流量时,不想过分影响图片质量。 尽管如此,插图的质量对用户来说仍然很重要。
- 低 :当您关心流量最小并忍受图像质量下降时。 此配置文件适用于覆盖范围较差且信道较薄的网络。
- 最低 :节省带宽至关重要。 用户同意质量很差才能更快地加载页面。
接下来,让我们讨论对结果有很大影响的JPEG压缩模式。
注意:有时我们可能会高估用户所需图像的质量。 质量可以被认为是与理想来源的偏离。 这是一个主观指标。
JPEG压缩模式
JPEG格式具有多种不同的压缩模式。 三种流行的格式:基本(顺序),渐进JPEG(PJPEG)和无损压缩。
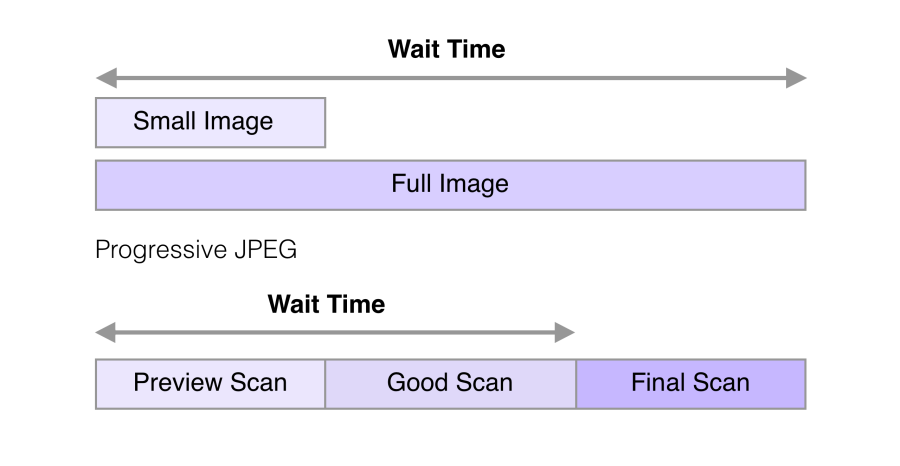
基本(或顺序)和渐进JPEG有什么区别?
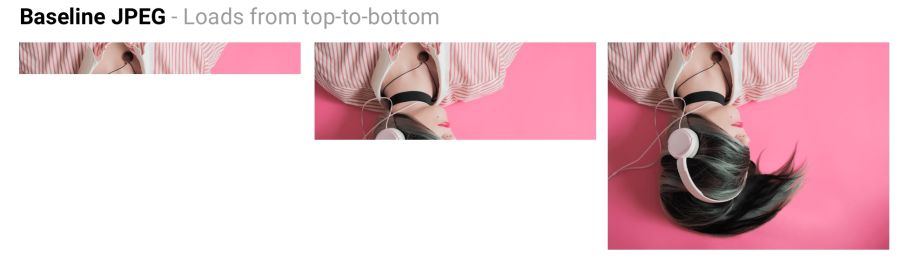
基本JPEG(大多数编辑器和优化器的默认模式)相对简单地进行编码和解码:从上到下。 通过慢速或不稳定的连接加载基本JPEG时,用户将首先看到图片的顶部。 无损JPEG压缩模式类似于基本压缩模式,只是压缩率较低。
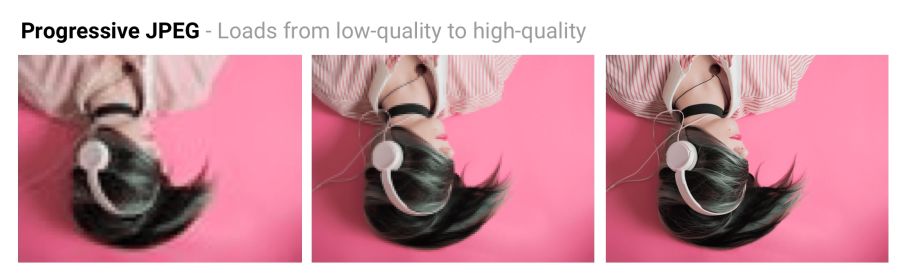
 从顶部到底部加载基本JPEG(基线JPEG),从模糊到清晰下载渐进JPEG。
从顶部到底部加载基本JPEG(基线JPEG),从模糊到清晰下载渐进JPEG。渐进式JPEG将图像分为一系列遍。 第一遍显示图像的形式模糊且质量低劣,随后的遍历逐渐改善质量。 每次通过都会提高细节水平。 最后,将创建完整图像。
 基本JPEG从上到下上传图像。 PJPEG首先显示模糊的图片,然后提高分辨率。 Pat Minan开发了一种交互式工具,用于测试和研究渐进式JPEG文件
基本JPEG从上到下上传图像。 PJPEG首先显示模糊的图片,然后提高分辨率。 Pat Minan开发了一种交互式工具,用于测试和研究渐进式JPEG文件通过从数码相机和编辑器中
删除EXIF标头 ,优化
霍夫曼表并重新扫描图像,可以实现无损JPEG优化。 诸如
jpegtran之类的工具可通过重建压缩数据而不损害图像质量
来提供无损压缩。
jpegrescan ,
jpegoptim和
mozjpeg (我们将在后面介绍)也支持无损JPEG压缩。
渐进式JPEG的好处
PJPEG在启动时显示预览的能力提高了性能-用户看来,图像的加载速度比标准图形更快。
在3G连接速度较慢的情况下,当仅接收部分文件时,这可使您大致看到图片-并决定是否等待其完全下载。 与在基本JPEG中从顶部到底部加载图像相比,这可能更方便。
 2015年, Facebook改用PJPEG(针对其iOS应用程序) ,流量减少了10%。 他们能够以比以前快15%的速度显示高质量的图像,从而优化了感知的加载时间,如上图所示。
2015年, Facebook改用PJPEG(针对其iOS应用程序) ,流量减少了10%。 他们能够以比以前快15%的速度显示高质量的图像,从而优化了感知的加载时间,如上图所示。与10 KB以上的基本/简单JPEG相比,PJPEG可以将文件大小减少2-10%。 由于每次编译都可以编译一个单独的
霍夫曼表,因此可以实现较高的压缩率。 现代JPEG编码器(例如
libjpeg-turbo ,MozJPEG等)使用PJPEG的灵活性来实现更好的数据压缩。
注意:为什么PJPEG压缩效果更好? 因为基本JPEG块一次被编码一次,并且在PJPEG中,来自几个块的离散余弦变换系数可以一起编码,所以压缩效果更好。
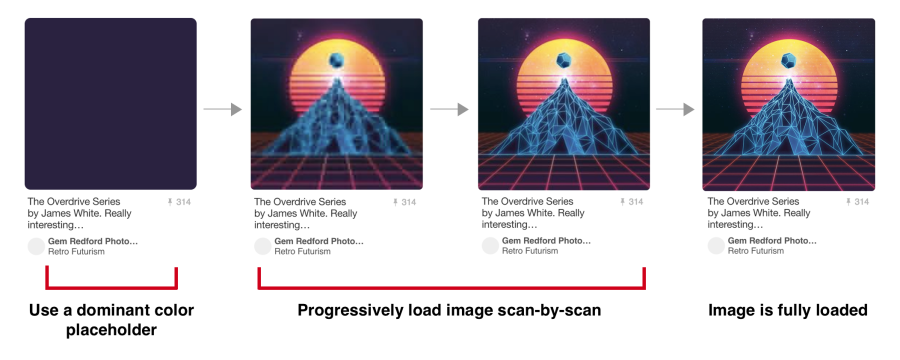
谁在生产中使用渐进式JPEG?
许多其他具有大量图像文件的网站,例如
Pinterest ,也在生产中使用逐行JPEG。
 在Pinterest上,图像仅以渐进JPEG编码。 当图片逐渐出现时,对用户来说更方便
在Pinterest上,图像仅以渐进JPEG编码。 当图片逐渐出现时,对用户来说更方便渐进式JPEG缺点
PJPEG解码比基本JPEG慢-有时慢三倍。 在具有强大处理器的台式机上,这并不像在资源有限的移动设备上那样重要。 显示不完整的图层需要工作,因为您实际上对图像进行了多次解码。 这些多段占用了CPU周期。
同样,渐进式JPEG图像
并不总是较小。 逐渐对非常小的图像(例如预览缩略图)进行编码会增加其尺寸。 对于这样的图片,多次渲染通常毫无意义。
因此,在选择PJPEG之前,建议先进行实验并在文件大小,网络延迟和CPU使用率之间找到适当的平衡。
注意:移动设备可以支持PJPEG(和所有JPEG)硬件解码。 这不会减少内存消耗,但会减少处理器的负载。 并非所有的Android智能手机都具有硬件加速功能,但在高端设备和iOS设备中却是如此。
一些用户可能会认为渐进式下载是一个缺点,因为它使映像下载何时完成变得难以理解。 尝试评估您的听众如何与此相关。
如何编码渐进式JPEG文件?
诸如
ImageMagick ,
libjpeg ,
jpegtran ,
jpeg-recompress和
imagemin之类的工具和库
都支持渐进JPEG。 如果您已经设置了优化管道,则更改JPEG编码方法可能不会成为问题:
const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); gulp.task('images', function () { return gulp.src('images/*.jpg') .pipe(imagemin({ progressive: true })) .pipe(gulp.dest('dist')); });
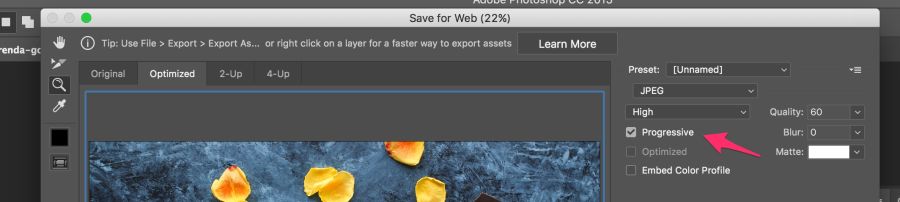
默认情况下,大多数编辑器都保存为基本JPEG。
 默认情况下,大多数编辑器都保存为基本JPEG,但是可以在设置中进行更改。 在Photoshop中,需要选择命令“文件”→“导出”→“保存为Web”,并在其中指示渐进JPEG格式。 通过选中JPG导出菜单中的复选框,Sketch还支持导出渐进JPEG。
默认情况下,大多数编辑器都保存为基本JPEG,但是可以在设置中进行更改。 在Photoshop中,需要选择命令“文件”→“导出”→“保存为Web”,并在其中指示渐进JPEG格式。 通过选中JPG导出菜单中的复选框,Sketch还支持导出渐进JPEG。颜色下采样
我们的眼睛注意到颜色损失少于亮度损失。
颜色子采样 (色度子采样)-一种压缩类型,由于亮度(亮度)而降低了颜色精度。 这样可以将文件大小减小
到15-17% ,而不会显着影响图像质量。 过采样还可以减少内存使用量。

对比度负责图片的清晰度,因此亮度非常重要。 黑白照片没有颜色,但是由于亮度,它们看起来和彩色照片一样详细。 色度对视觉的影响较小。
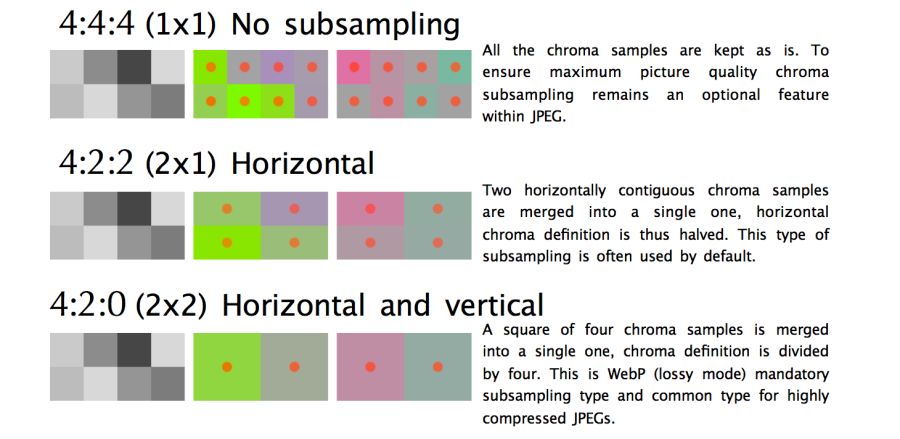
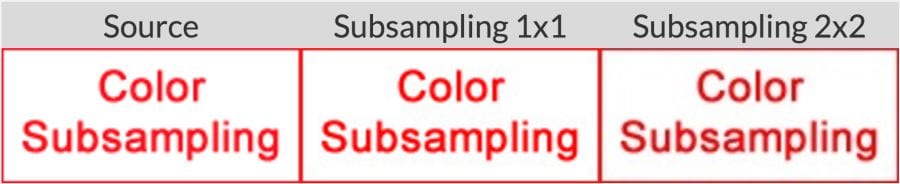
 JPEG支持各种类型的子采样:无子采样,水平,水平+垂直。 这是Frederick Kaiser的文章“ JPEG for Crabs”的插图
JPEG支持各种类型的子采样:无子采样,水平,水平+垂直。 这是Frederick Kaiser的文章“ JPEG for Crabs”的插图在讨论子样本时,通常会引用许多常见示例:4:4:4,4:2:2和4:2:0。 什么啊 假设子样本的格式为A:B:C。 这里A是一行中的像素数,对于JPEG通常是4,B是第一行中的颜色数,而C是第二行中的颜色数。
- 在
4:4:4中没有压缩,色彩和亮度可以完全传输。 - 在
4:2:2水平采样一半,垂直采样一半。 - 在
4:2:0 ,使用第一行像素一半的颜色。
注意: jpegtran和cjpeg通过-sample标志(例如, -sample 2x1 )支持亮度和颜色的单独配置。 一些通用规则:下采样( -sample 2x2 )非常适合照片。 最好为屏幕截图,横幅和按钮禁用它( -sample 1x1 )。 最后,如果不确定使用哪个选项, 2x1 。
通过减少像素数,可以显着减小颜色分量的大小,最终减小文件的大小。
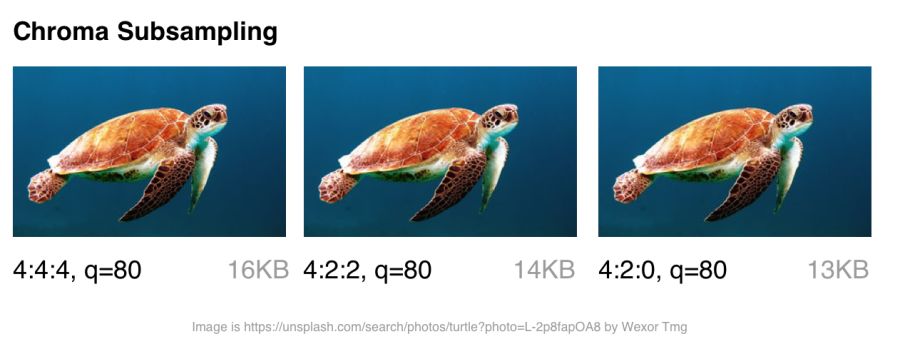
 80种颜色子采样选项可实现JPEG质量80
80种颜色子采样选项可实现JPEG质量80颜色下采样对于大多数图像很有用,尽管有明显的例外:最好不要在颜色细节与亮度同样重要的情况下使用它(例如医学图像)。
带有字体的图像也会受到影响。 清晰的边缘很难用JPEG压缩,因为它可以更好地处理柔和过渡的摄影场景。
 处理文本时,Learning JPEG教程建议坚持4:4:4(1×1)二次采样
处理文本时,Learning JPEG教程建议坚持4:4:4(1×1)二次采样顺便说一句:在JPEG规范中,没有指出颜色二次采样的确切方法,因此不同的编码器/解码器的行为不同。 MozJPEG和libjpeg-turbo使用相同的方法,而旧版本的libjpeg使用另一个方法,这会增加构件。
注意:当保存到Web时,Photoshop会自动选择颜色子采样。 如果质量设置在51-100范围内,则不使用子采样(4:4:4)。 当质量较低时,设置为4:2:0。 这是将质量从51切换到50时文件大小急剧减少的原因之一。
注意:术语YCbCr在子采样的讨论中经常被提及。 这是伽玛校正RGB颜色空间模型 。 Y是经过伽马校正的亮度,Cb是蓝色的色度分量,Cr是红色。 如果查看ExifData,您将在样本级别旁边看到YCbCr。
有关更多信息,请参见文章
“为什么不使用颜色子采样?”上乘JPEG
互联网上JPEG的当前状态是什么?
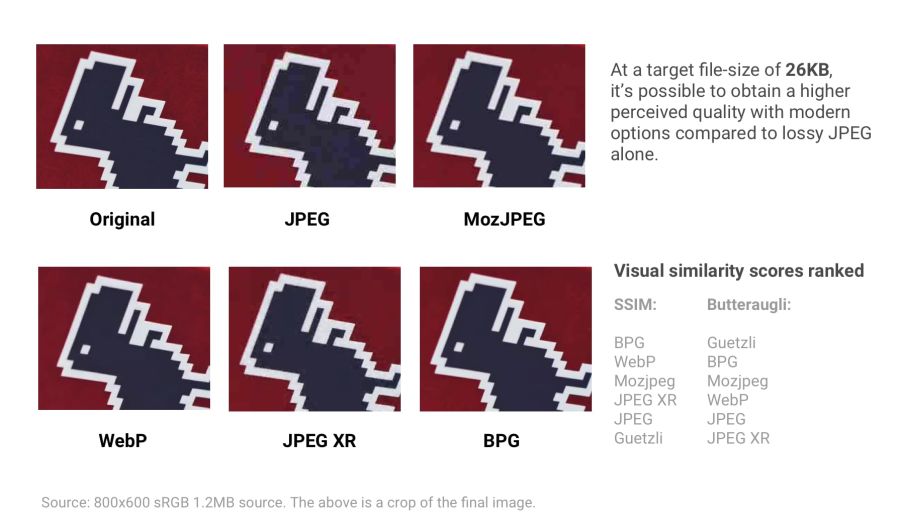
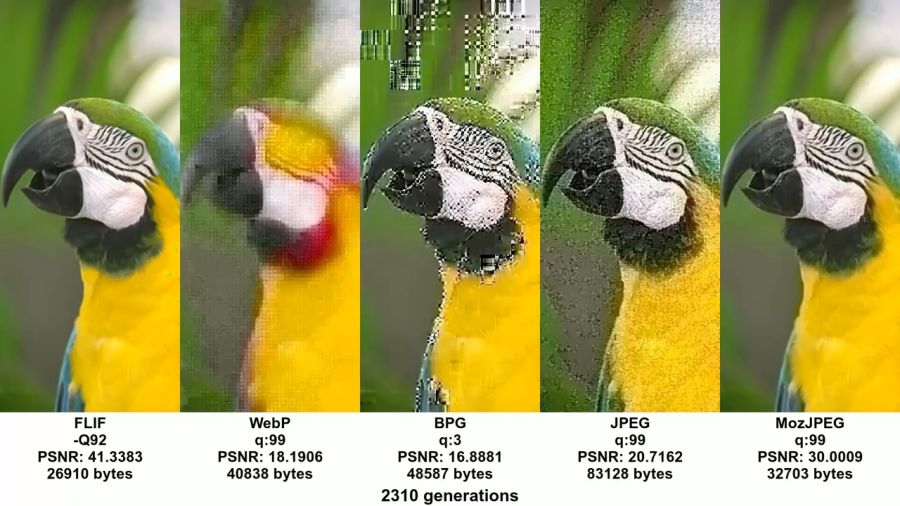
tl;dr: . , . ( ) 26 . SSIM ( ) Butteraugli , .
( ) 26 . SSIM ( ) Butteraugli , .- JPEG 2000 (2000) — . : Safari iOS .
- JPEG XR (2009) — JPEG JPEG 2000, HDR . , JPEG, /. : Edge, IE .
- WebP (2010) — Google . , JPEG, , PNG. . , JPEG. : Chrome, Opera. Safari Firefox .
- FLIF (2015) — , PNG, WebP , BPG JPEG 2000 . : , JS- .
- HEIF BPG . , :
- BPG (2015) — JPEG HEVC ( High Efficiency Video Coding ). , MozJPEG WebP. - . : , JS- .
- HEIF (2015) — , HEVC . Apple WWDC , c JPEG HEIF iOS, . : . Safari iOS 11 .
如果您希望收到以图形形式的信息,您可以欣赏一个的这些工具的视觉对比上面的一些格式。因此,浏览器支持非常不同。要使用上述任何一种格式,您可能必须为每个目标浏览器提供不同的副本。我们在Google看到了某些WebP前景,因此我们将尽快仔细研究这种格式。您还可以生成具有相同.jpg扩展名(或任何其他扩展名)的不同格式(例如WebP,JPEG 2000),因为浏览器可以选择内容类型进行渲染,而无需考虑扩展名。这使您可以指定内容类型在服务器端,根本不需要更改HTML文档。像Instart Logic这样的服务都采用这种方法。接下来,我们将讨论无法输出不同格式图像的情况:JPEG优化器将在此提供帮助。JPEG优化器
现代JPEG编解码器在保持质量和与现有浏览器和应用程序兼容的同时,试图减小JPEG文件的大小。他们消除了使用新图像格式并改变生态系统的需要。这些编码器中的两个是MozJPEG和Guetzli。tl; dr:要使用哪个优化的JPEG编解码器?- 多数文件:MozJPEG
- 如果质量很重要并且您同意连续编码:Guetzli
- 如果您需要可配置性:
什么是MozJPEG?
Mozilla提供了升级的JPEG编码器-MozJPEG。根据声明的开发商,它减少了JPEG文件的大小高达10%。 MozJPEG压缩文件可在所有浏览器中打开,并且受支持的功能包括逐行扫描,网格量化(删除压缩最差的细节)和几个高级量化表模板,这些模板可帮助创建更平滑的High-DPI图像(尽管这是可能的)如果您已经准备好遍历XML配置的丛林,请使用ImageMagick。ImageOptim支持MozJPEG,并且有一个相对可靠的可自定义imagemin插件。这是使用Gulp的示例实现: const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminMozjpeg = require('imagemin-mozjpeg'); gulp.task('mozjpeg', () => gulp.src('src/*.jpg') .pipe(imagemin([imageminMozjpeg({ quality: 85 })])) .pipe(gulp.dest('dist')) );

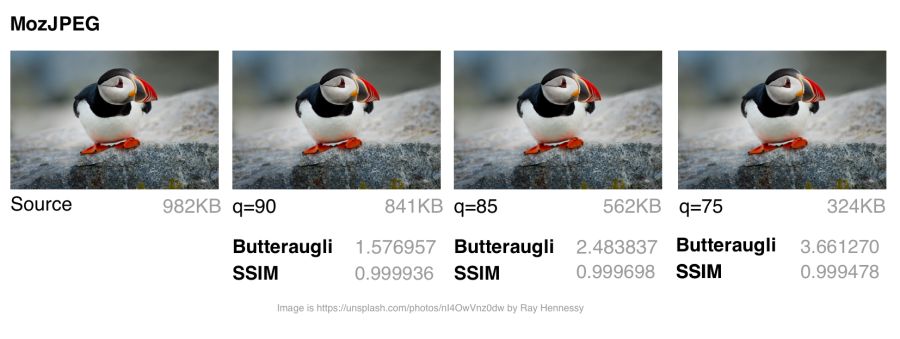
 MozJPEG:比较文件大小和不同质量的视觉相似性评级。为了计算SSIM评级(与原始图像的结构相似性),我使用了 jpeg-archive项目中的 jpeg-compress。以我的经验,MozJPEG是压缩Internet上高质量图像同时减小文件大小的不错选择。对于中小型图像,MozJPEG(质量为80–85)可将文件减少30–40%,同时保持可接受的SSIM,而使用jpeg-turbo可以提高5–6%。它的编码速度比基本JPEG慢,但差异并不严重。
MozJPEG:比较文件大小和不同质量的视觉相似性评级。为了计算SSIM评级(与原始图像的结构相似性),我使用了 jpeg-archive项目中的 jpeg-compress。以我的经验,MozJPEG是压缩Internet上高质量图像同时减小文件大小的不错选择。对于中小型图像,MozJPEG(质量为80–85)可将文件减少30–40%,同时保持可接受的SSIM,而使用jpeg-turbo可以提高5–6%。它的编码速度比基本JPEG慢,但差异并不严重。: , MozJPEG , jpeg-recompress . «- » .
Guetzli?
Guetzli是来自Google的有前途但非常缓慢的感知JPEG编解码器。他试图找到最小的JPEG,与原版在感觉上没有区别。编解码器执行了一系列实验,提供了可供比较的选项,并考虑了每个选项的心理视觉错误。评分最高的选项被选为最终结果。Guetzli使用Butteraugli(一种基于人类感知的模型(如下所述))来测量图像之间的差异。 Guetzli考虑了人类视觉的某些属性,而其他JPEG编解码器并未考虑这些属性。例如,可见的绿色光量与对蓝色的敏感度之间存在关系,因此,绿色周围的蓝色变化可能不太准确。: , . JPEG , ó , . . , .
Guetzli 声称与其他压缩程序相比,文件大小差异为20-30%,而不会降低Butteraugli的得分。格茨利(Guetzli)的最大缺点是他的极慢,因此目前仅适用于静态内容。 README表示消耗了大量内存:编码大约需要1分钟,每兆像素需要200 MB RAM。 GitHub上有一个很好的线程,讨论了Guetzli的真实经验。编解码器是在构建静态站点时优化图像的理想选择,但不太适合按需启动。诸如ImageOptim之类的工具均支持Guetzli优化(最新版本)。 const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminGuetzli = require('imagemin-guetzli'); gulp.task('guetzli', () => gulp.src('src/*.jpg') .pipe(imagemin([ imageminGuetzli({ quality: 85 }) ])) .pipe(gulp.dest('dist')) );
 用不同级别对3000×3000像素的Guetzli图像进行编码将近7分钟。这对于存档高分辨率照片是有意义的。
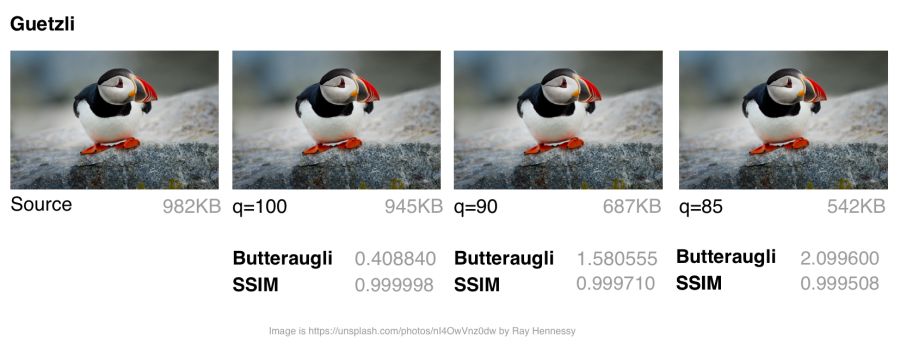
用不同级别对3000×3000像素的Guetzli图像进行编码将近7分钟。这对于存档高分辨率照片是有意义的。 Guetzli:比较文件大小并评估不同质量的视觉相似度
Guetzli:比较文件大小并评估不同质量的视觉相似度注意:建议您在高质量图像上运行Guetzli(例如,未压缩的源图像,质量约为100%的PNG或JPEG)。尽管对其他图像(例如JPEG质量84或更低)也有影响,但是效果较差。
Guetzli花费非常(非常)的时间,这将使CPU冷却器完全旋转,但这是值得的。我看到了许多示例,这些示例在保持视觉准确性的同时将文件大小减小了40%。这使其成为存档照片的理想选择。在中小型图像上,还可以节省一些费用(在10-15 KB范围内),但并不是很明显。当压缩非常小的图像时,Guetzli会引入类似流体的变形。对于各种用例,您可能有兴趣在Eric Portis的研究中将Guetzli与Cloudinary自动压缩进行比较。MozJPEG和Guetzli的比较
比较不同的JPEG编解码器很困难:您需要评估压缩图像的质量和准确性,而不仅仅是大小。正如图像压缩专家Cornel Lesinsky指出的那样,只有一个基准(而不是两个基准)可以得出错误的结论。比较起来,Guetzli和MozJPEG的外观如何?康奈尔大学的方法:- Guetzli适用于更高质量的图像(q = 90 +和MozJPEG-大约q = 75被认为是最佳等级的butteraugli)
- Guetzli慢得多(两者均产生标准JPEG,因此解码速度与往常一样快)
- MozJPEG不会自动选择质量设置,但是您可以使用外部工具(例如jpeg-archive)找到最佳质量
有许多方法可以确定压缩图像与源之间的视觉或感知相似性。研究通常使用SSIM(结构相似性)。但是,Guetzli已针对Butteraugli进行了优化。巴特劳利
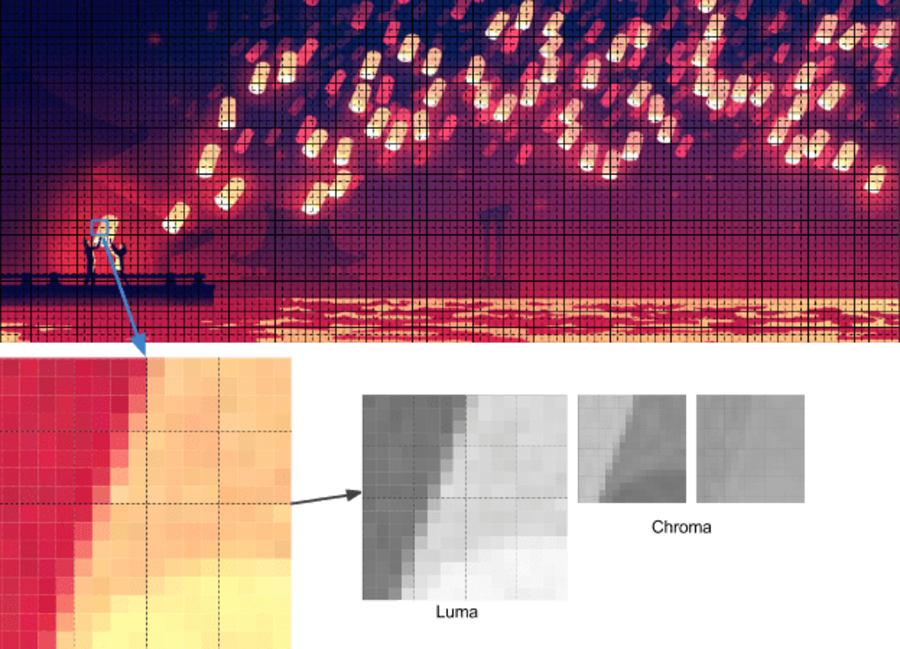
Butteraugli系统确定一个人开始注意到两个图像之间的差异(心理-视觉相似性)的时刻。 Butteraugli不仅可以提供估计值,还可以绘制差异程度的空间图。虽然SSIM会汇总所有错误,但Butteraugli会寻找最大错误。 在此示例中,Butteraugli寻找JPEG质量的最小阈值,以使用户不会注意到图像之间的视觉差异。这样一来,我们就可以将文件大小减少65%;实际上,您可以确定视觉质量水平,然后运行多种图像优化策略(查看Butteraugli估算值),然后选择与文件大小和压缩级别达到最佳平衡的结果。
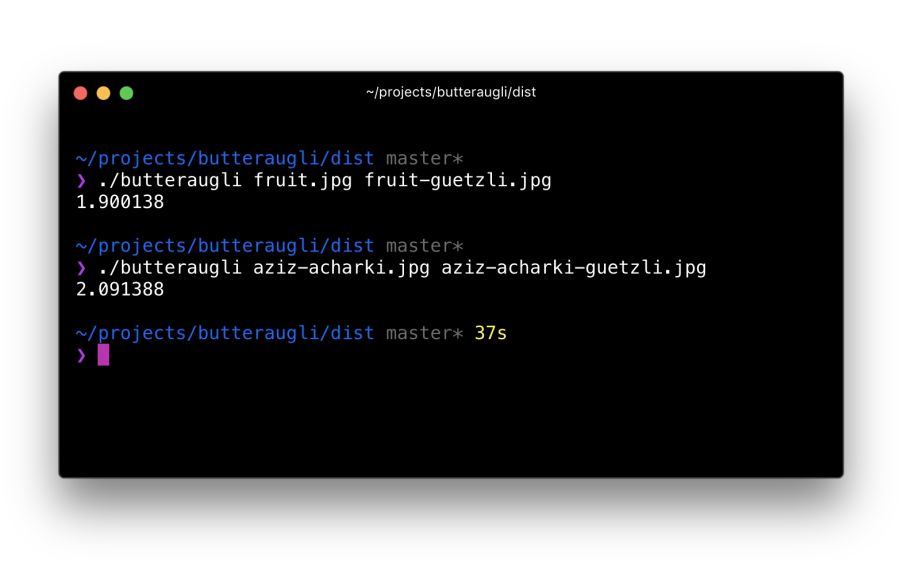
在此示例中,Butteraugli寻找JPEG质量的最小阈值,以使用户不会注意到图像之间的视觉差异。这样一来,我们就可以将文件大小减少65%;实际上,您可以确定视觉质量水平,然后运行多种图像优化策略(查看Butteraugli估算值),然后选择与文件大小和压缩级别达到最佳平衡的结果。 安装Bazel并构建C ++源代码以在Mac上正确编译之后,我花了大约30分钟的时间在本地配置Butteraugli。它的使用相对简单:指定两个图像进行比较(源和压缩版本)-并获得估计值
安装Bazel并构建C ++源代码以在Mac上正确编译之后,我花了大约30分钟的时间在本地配置Butteraugli。它的使用相对简单:指定两个图像进行比较(源和压缩版本)-并获得估计值Butteraugli与其他评估视觉相似度的方法有何不同?
Guetzli的一位开发人员表示,Guetzli在Butteraugli方面更好,在SSIM方面更差,而MozJPEG在这两个指标上同样出色。这是我用来优化图像的策略。我正在运行Butteraugli和类似img-ssim的Node模块,以比较Guetzli和MozJPEG之前/之后的SSIM评级。编码器协会?
实践证明,结合使用Guetzli和MozJPEG 不会造成任何损失(jpegtran,而不是cjpeg,以便不放弃Guetzli所做的工作),可以进一步将文件大小减少10-15%(总体占55%),而SSIM得分却略有下降。这需要进行验证和分析,但是其他专家(例如Aria Khidayat)进行了尝试,并获得了同样可喜的结果。MozJPEG是适合初学者的便捷编解码器,它可以较快速地为Web压缩文件并提供良好的图像质量。同时,Guetzli占用大量资源,并且在处理大型高质量图像时效果最佳:我建议高级和专业用户使用此选项。什么是WebP?
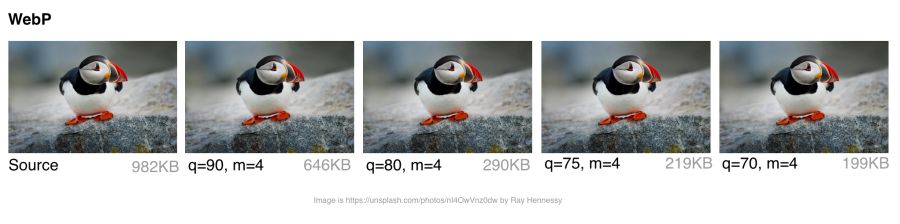
WebP是Google最新的图形格式,旨在通过无损和有损压缩来减小文件大小,以提供可接受的视觉质量。支持Alpha通道(透明度)和动画。WebP正在改进:在过去的一年中,WebP在无损和有损压缩方面增加了百分之几,在编码速度方面提高了两倍,解码速度提高了10%。WebP不是通用工具,但其普及度正在增长。让我们看看为什么。 WebP:比较文件大小并评估不同质量级别的视觉相似度
WebP:比较文件大小并评估不同质量级别的视觉相似度webp如何工作?
损耗压缩
开发人员说,使用VP8或VP9编解码器进行有损压缩后,与JPEG相比,文件平均减少了25–34%。在低质量范围(0–50)中,WebP具有比JPEG更大的优势,因为它侵蚀了难看的块状伪像。中等质量设置(-m 4 -q 75)-速度和文件大小的默认平衡。在高质量范围(80–99)中,WebP的好处是微不足道的。在速度比质量更重要的地方建议使用WebP。无损压缩
具有无损压缩的WebP文件比PNG文件小26%。与PNG相比,下载时间减少了3%。但是,在Internet上,不普遍使用无损压缩。此选项更适合归档存储。透明性
WebP具有8位透明通道,其无损压缩比PNG多22%的字节。它还支持有损RGB透明性,这是WebP的独特功能。元数据
WebP格式支持EXIF照片元数据和XMP数字文档,并且还包含ICC颜色配置文件。WebP由于具有更高的CPU使用率而提供了更好的压缩。早在2013年,WebP压缩的速度大约是JPEG的10倍,但是现在两者之间的差异并不显着(某些图像的压缩速度是其两倍。对于在组装过程中处理的静态图像,这应该不是什么大问题。动态生成的映像可能会导致必须注意的CPU使用率显着下降。: WebP JPEG. , JPEG 70% WebP 70%, WebP , .
WebP ?
许多大公司在生产中使用WebP来降低成本并提高页面加载速度。Google报告说,与其他有损压缩方案相比,WebP节省了30-35%。 Google每天产生430亿张图片,其中26%被无损压缩。这有很多要求,而且可以节省很多钱。毫无疑问,当浏览器改进WebP支持时,它将增加。 Google在Google Play,YouTube和其他网站上使用这种格式。Netflix,亚马逊,Quora,雅虎,沃尔玛,Ebay,《卫报》,《财富》和《今日美国》为支持它的浏览器压缩并生成WebP图像。通过 为Chrome用户切换到WebP,VoxMedia发布者将“合并” 页面的加载时间减少了1-3秒。网站500px的相同或更好的质量记录的平均25%的文件的大小减小。除上述之外,其他公司也使用WebP。 在Google使用WebP:每天在YouTube,Google Play,Chrome数据保护程序和Google+上显示430亿幅WebP图像
在Google使用WebP:每天在YouTube,Google Play,Chrome数据保护程序和Google+上显示430亿幅WebP图像WebP编码如何工作?
对于静态图像,WebP是JPEG的替代方法。在有损编码中,有三个关键步骤:宏块-将图像分成亮度为16×16像素的(宏)块和色彩为8×8像素的(宏)块。这类似于JPEG变换颜色空间,将其分成块并减少颜色通道上的像素数的方式。 预测 -对于每个4×4子块,将编译一个有效执行滤波的预测模型。它由块周围的两组像素定义:A(紧邻行)和L(左行)。使用这两个集合,编码器用像素填充4×4测试块,并确定哪些值最接近原始块。 Colt Macanlis在一篇文章中谈到了更多。 WebP如何在有损压缩模式下工作。与JPEG一样,离散余弦变换(DCT)应用于多个阶段。关键区别在于使用算术压缩而不是像JPEG那样使用霍夫曼算法。有关更多信息,我建议阅读Google Developer 的文章“ WebP压缩方法”。
预测 -对于每个4×4子块,将编译一个有效执行滤波的预测模型。它由块周围的两组像素定义:A(紧邻行)和L(左行)。使用这两个集合,编码器用像素填充4×4测试块,并确定哪些值最接近原始块。 Colt Macanlis在一篇文章中谈到了更多。 WebP如何在有损压缩模式下工作。与JPEG一样,离散余弦变换(DCT)应用于多个阶段。关键区别在于使用算术压缩而不是像JPEG那样使用霍夫曼算法。有关更多信息,我建议阅读Google Developer 的文章“ WebP压缩方法”。WebP浏览器支持
并非所有浏览器都支持WebP,但是根据CanIUse.com的说法,全球支持约为74%。Chrome和Opera支持该格式。Safari,Edge和Firefox正在试验中,但尚未在正式版本中实现支持。因此,WebP发行通常取决于Web开发人员。稍后再详细介绍。以下是每个浏览器的主要浏览器和支持信息:- Chrome:自版本23起提供全面支持
- Chrome for Android:从Chrome 50开始
- Android:从4.2开始
- 歌剧:12.1起
- Opera Mini:所有版本
- Firefox:一些Beta支持
- Edge:一些beta支持
- Internet Explorer:否
- Safari:一些Beta支持
WebP并非没有缺陷。它缺少全分辨率的色彩空间选项,并且不支持渐进式解码。尽管如此,已经为WebP创建了一个不错的工具包,并且浏览器支持足以将发布WebP作为一种选择。如何将图像转换为WebP?
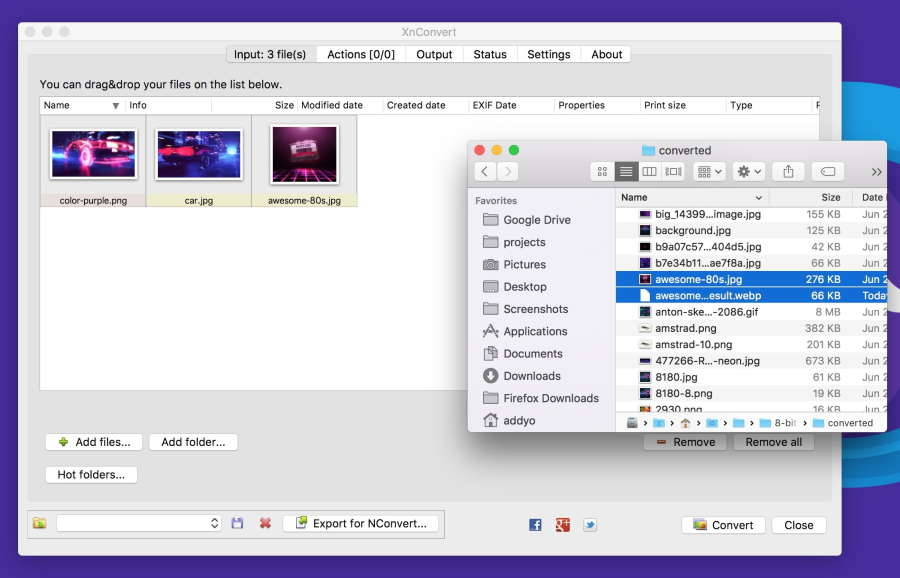
一些商业和免费编辑器支持WebP。XnConvert是最有用的应用程序之一:它是一个免费的跨平台批处理转换器。: WebP JPEG . , WebP JPEG. WebP, , JPEG , . , .
XnConvert
XnConvert可以处理500多种格式的批处理图像。您可以组合80多个单独的操作来转换或编辑图像。 XnConvert通过执行从源文件到WebP和其他格式的直接转换来支持批处理图像优化。除压缩外,XnConvert还可以删除元数据,裁剪图像,调整颜色深度和执行其他转换,xnview网站上列出的一些参数包括:
XnConvert通过执行从源文件到WebP和其他格式的直接转换来支持批处理图像优化。除压缩外,XnConvert还可以删除元数据,裁剪图像,调整颜色深度和执行其他转换,xnview网站上列出的一些参数包括:- 元数据:编辑
- 转换:旋转,裁剪,调整大小
- 调整:亮度,对比度,饱和度
- 过滤器:模糊,凹凸,清晰度
- 效果:遮罩,水印,渐晕(部分变暗)
操作结果可以导出为大约70种不同的文件格式,包括WebP。XnConvert是针对Linux,Mac和Windows的免费程序。这是一个不错的选择,尤其是对于小型企业。节点模块
Imagemin是一种流行的图像压缩模块,具有用于转换为WebP(imagemin-webp)的扩展。支持无损和无损压缩。要安装imagemin和imagemin-webp,请运行:> npm install --save imagemin imagemin-webp然后,我们可以在两个模块中编写require()并在项目目录中的任何图像(例如JPEG)上运行它们。下面我们使用有损编码和WebP 60编码器质量: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg}'], 'images', { use: [ imageminWebp({quality: 60}) ] }).then(() => { console.log('Images optimized'); });
与JPEG中一样,您可以在最终图像中看到压缩伪像。亲自查看哪种压缩级别适合您的文件。通过指定参数,Imagemin-webp也可以用于编码WebP图像而不会降低质量(支持24位彩色和全透明)lossless: true: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg,png}'], 'build/images', { use: [ imageminWebp({lossless: true}) ] }).then(() => { console.log('Images optimized'); });
Sorhus Syndrome的Gulp的WebP插件是基于imagemin-webp制作的,还有一个WebPack的WebP加载器。Gulp插件了解所有imagemin扩展选项: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp', () => gulp.src('src/*.jpg') .pipe(webp({ quality: 80, preset: 'photo', method: 6 })) .pipe(gulp.dest('dist')) );
或无损压缩: const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp-lossless', () => gulp.src('src/*.jpg') .pipe(webp({ lossless: true })) .pipe(gulp.dest('dist')) );
使用Bash进行批量图像优化
XNConvert支持批量压缩,但是您可以从命令行执行所有操作。使用cwebp将图像批量转换为WebP : find ./ -type f -name '*.jpg' -exec cwebp -q 70 {} -o {}.webp \;
MozJPEG编解码器使用jpeg-recompress进行优化: find ./ -type f -name '*.jpg' -exec jpeg-recompress {} {} \;
使用svgo程序(我们将在后面讨论)对SVG进行修整: find ./ -type f -name '*.svg' -exec svgo {} \;
杰里米·瓦格纳(Jeremy Wagner)写了一篇更完整的文章,内容涉及在Bash中优化图像,另一篇关于并行化此任务。其他WebP处理和编辑应用程序
- Leptonica是一个免费图像处理和分析应用程序的完整网站。
- Sketch支持保存到WebP。
- GIMP是Photoshop的免费开源替代品。
- ImageMagick-栅格图形的创建,布局,转换和编辑。免费,可从命令行运行。
- Pixelmator是Mac的商业图像编辑器。
- Photoshop WebP插件是Google提供的免费插件。在Photoshop中导入和导出图像。
对于Android,您可以使用Android Studio将现有的BMP,JPG,PNG和静态GIF转换为WebP格式。有关更多信息,请参见“使用Android Studio创建WebP图像”。如何在我的操作系统上查看WebP图像?
尽管WebP图像始终使用Blink引擎(Chrome,Opera,Brave)在浏览器中打开,但可以使用Mac或Windows的外接程序从OS直接查看它们。几年前,Facebook对WebP进行了试验,发现一个问题:一些用户将图片保存到磁盘上,然后无法打开它们。这里有三个关键问题:- WebP . Chrome, .webp.
- , Chrome. Facebook , «», JPEG.
- URL content-type .
您的用户可能没有此类问题,但这是一个有趣的边注。幸运的是,今天有实用程序可以在不同的操作系统下查看WebP。在Mac上,尝试使用WebP的Quick Look插件(qlImageSize)。它运作良好: 在Windows下,您可以下载WebP编解码器软件包,该软件包添加了在File Explorer和Windows Photo Viewer中查看WebP的选项。
在Windows下,您可以下载WebP编解码器软件包,该软件包添加了在File Explorer和Windows Photo Viewer中查看WebP的选项。如何提供WebP?
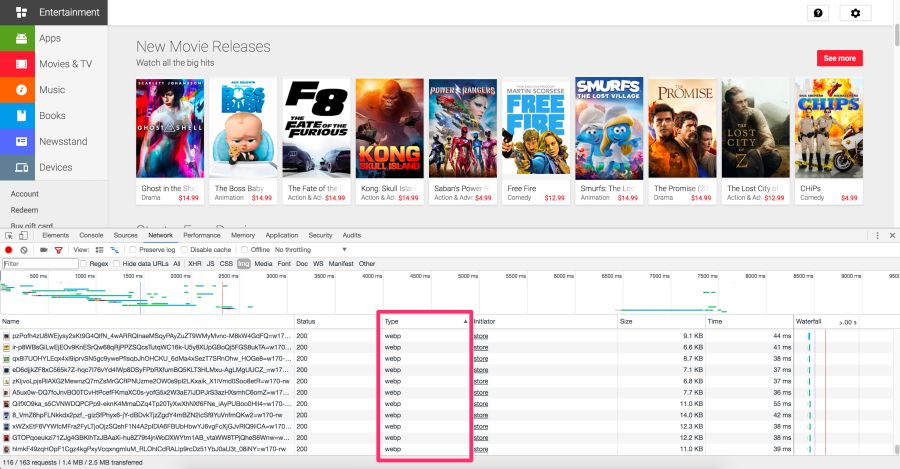
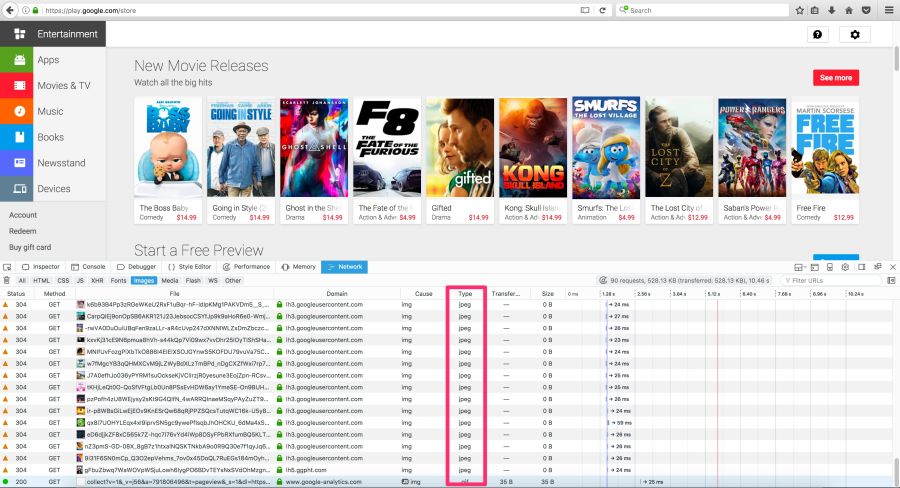
没有WebP支持的浏览器将不会显示任何图片。为了避免这种情况,有几种策略。 Chrome DevTools的“网络”面板提供给Blink引擎上的浏览器的WebP文件选择
Chrome DevTools的“网络”面板提供给Blink引擎上的浏览器的WebP文件选择 Play商店为WebP浏览器提供了Blink和JPEG到其他浏览器的支持,例如Firefox以下是向用户传递WebP图像的一些选项:
Play商店为WebP浏览器提供了Blink和JPEG到其他浏览器的支持,例如Firefox以下是向用户传递WebP图像的一些选项:使用.htaccess发行WebP副本
如果服务器具有JPEG / PNG文件的Webp版本,则以下是使用.htaccess在受支持的浏览器中发布WebP文件的方法。Vincent Orbach建议使用这种方法:浏览器可以通过Accept标头显式表示WebP支持。在这种情况下,您可以从服务器发送图像的WebP版本。但这并非总是可能的(例如,对于静态主机,例如GitHub或S3页面),因此请务必在考虑此选项之前进行检查。以下是Apache Web服务器的示例.htaccess文件: <IfModule mod_rewrite.c> RewriteEngine On # Check if browser support WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
如果您在显示WebP图形时遇到问题,请确保在服务器上启用了MIME类型image / webp。在Apache上,将以下代码添加到您的.htaccess文件中: AddType image/webp .webp
在Nginx上,将以下代码添加到mime.types文件中: image/webp webp;
注意: Vincent Orback提供了WebP 的htaccess示例,Ilya Grigorik维护了一些有用的WebP配置脚本。
使用<picture>标签
浏览器本身可以使用<picture>标签选择图像格式。在<picture>中,有许多<source>元素,每个实际包含图像的元素都有一个<img>标记。浏览器扫描<source>并请求第一个合适的。如果不支持<picture>标记,则使用<img>标记呈现<div>。注意:注意<source>元素的顺序。不要将图像/ webp源放置在过时的格式之后,而是将它们放在它们的前面。如果图像的像素大小相同(不使用属性时),则还可以按文件大小的升序放置图像media。通常,获得的顺序与首先指定较新格式的顺序相同。
以下是一些HTML示例: <picture> <source srcset="/path/to/image.webp" type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture> <picture> <source srcset='paul_irish.jxr' type='image/vnd.ms-photo'> <source srcset='paul_irish.jp2' type='image/jp2'> <source srcset='paul_irish.webp' type='image/webp'> <img src='paul_irish.jpg' alt='paul'> </picture> <picture> <source srcset="photo.jxr" type="image/vnd.ms-photo"> <source srcset="photo.jp2" type="image/jp2"> <source srcset="photo.webp" type="image/webp"> <img src="photo.jpg" alt="My beautiful face"> </picture>
在CDN端自动转换为WebP
一些CDN 在可能的情况下支持自动转换和WebP发行(应客户要求)。检查您的CDN以获取支持。也许问题很容易解决。WordPress支持
Jetpack:流行的WordPress插件,包括具有WebP支持的名为Photon的CDN图像服务。它包含在免费版本的Jetpack中,非常实用且有用。缺点是Photon会自动调整图像大小,将查询字符串放置在URL中,并对每个图像执行附加的DNS查询。缓存启动器和优化器:如果您使用的是WordPress,则至少有一个开源选项。在“ 缓存启动器”插件菜单中如果用户的浏览器支持,则有一个用于缓存和发布WebP图像的标志。这简化了使用WebP的工作。还有一个缺点:Cache Enabler需要使用姐妹程序Optimizer,为此,他们需要收取年费。这在开源解决方案中不是很常见。短像素:Cache Enabler的另一个优化器选项,也已支付。在功能方面,Short Pixel与上述优化器非常相似。每月最多可免费优化100张照片。GIF压缩以及<video>为什么更好
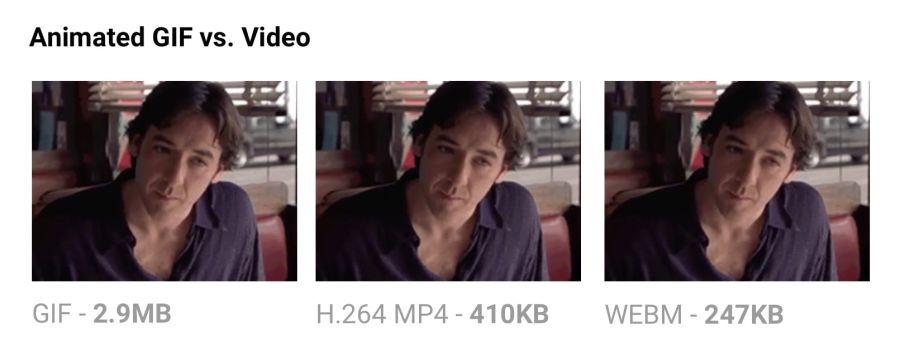
尽管GIF动画的专业范围很窄,但它们仍被广泛使用。尽管从社交网络到流行媒体站点的所有内容都大量使用了GIF动画,但是这种格式从未打算用于视频或动画。实际上,GIF89a规范明确指出“ GIF并非旨在用作动画平台。” 颜色的数量,帧的数量和纵横比 -所有这些都会影响动画GIF的大小。替换视频格式可最大程度地节省费用。 比较GIF动画大小和等效质量的视频以MP4格式制作相同的视频可使文件大小减少80%或更多。除了GIF文件浪费流量之外,它们还需要花费更长的时间加载,包含更少的颜色并且通常看起来不是很好。您可能已经注意到,Twitter动画GIF在那里比其他网站上更好。这是因为Twitter上的动画GIF并不是真正的GIF。为了提高质量并减少流量,Twitter自动将它们转换为视频。同样,Imgur在加载时将GIF转换为MP4。为什么GIF大小要大很多倍?因为它们将每一帧存储为无损GIF图像-是的,无损。GIF品质不佳不是由压缩引起的,而是由256色调色板造成的。与视频编解码器(例如H.264)不同,该格式不会分析相邻帧进行压缩。MP4视频将每个关键帧存储为有损JPEG,从而丢弃一些原始数据以获得更好的压缩效果。
比较GIF动画大小和等效质量的视频以MP4格式制作相同的视频可使文件大小减少80%或更多。除了GIF文件浪费流量之外,它们还需要花费更长的时间加载,包含更少的颜色并且通常看起来不是很好。您可能已经注意到,Twitter动画GIF在那里比其他网站上更好。这是因为Twitter上的动画GIF并不是真正的GIF。为了提高质量并减少流量,Twitter自动将它们转换为视频。同样,Imgur在加载时将GIF转换为MP4。为什么GIF大小要大很多倍?因为它们将每一帧存储为无损GIF图像-是的,无损。GIF品质不佳不是由压缩引起的,而是由256色调色板造成的。与视频编解码器(例如H.264)不同,该格式不会分析相邻帧进行压缩。MP4视频将每个关键帧存储为有损JPEG,从而丢弃一些原始数据以获得更好的压缩效果。如果可以切换到视频
- 使用ffmpeg将动画GIF(或源文件)转换为MP4(H.264)格式。我从里格(Rigor)经营这样的一线客:
ffmpeg -i animated.gif -movflags faststart -pix_fmt yuv420p -vf "scale=trunc(iw/2)2:trunc(ih/2)2" video.mp4 - ImageOptim API还支持将动画GIF转换为WebM / H.264,并删除了抗锯齿GIF,从而进一步提高了压缩率
如果您必须使用动画GIF
- 像Gifsicle这样的工具可以删除元数据,未使用的调色板颜色,并最大程度地减少帧之间的变化。
- 考虑有损GIF编码。Giflossy是Gifsicle的一个分叉,它支持该标志
-lossy并将动画压缩60–65%。在此基础上,制作了一个好的Gifify工具。将非动画GIF转换为PNG或WebP格式。
有关更多信息,请参见Rigor 的GIF书。SVG优化
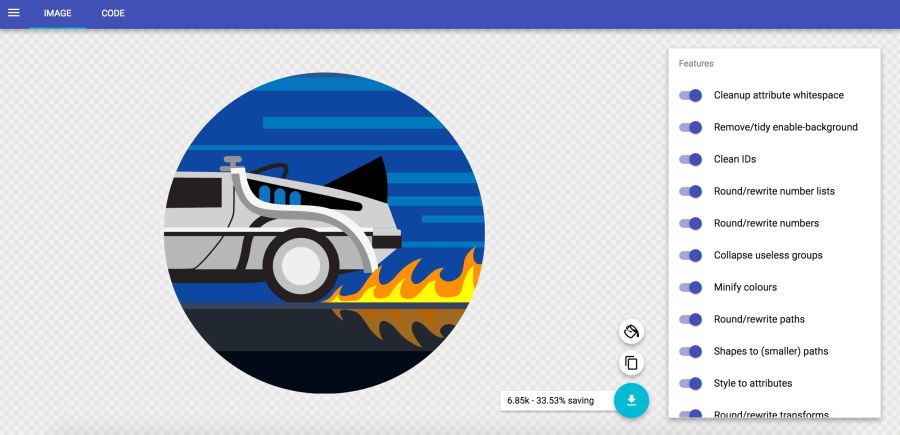
最小化SVG文件意味着删除所有不必要的文件。通常,编辑器中的SVG包含许多冗余信息(元数据,注释,隐藏层等)。通常可以安全地删除它或将其最小化而不会影响视觉效果。 在JVG Archibald SVGOMG服务中,您可以选择不同的优化方法并即时查看结果
在JVG Archibald SVGOMG服务中,您可以选择不同的优化方法并即时查看结果一些通用的SVG优化规则(SVGO)
- 压缩SVG文件并压缩为gzip,因为SVG只是XML文本资源,例如CSS,HTML和JavaScript。为了提高生产率,应将它们最小化并压缩。
- SVG,
<rect> , <circle> , <ellipse> , <line> <polygon> . . - , . , . simplify Illustrator , .
- . , .
- .
- Photoshop Illustrator. .
- , SVG.
- SVG, - SVGOMG SVGO . Sketch, Sketch SVGO .
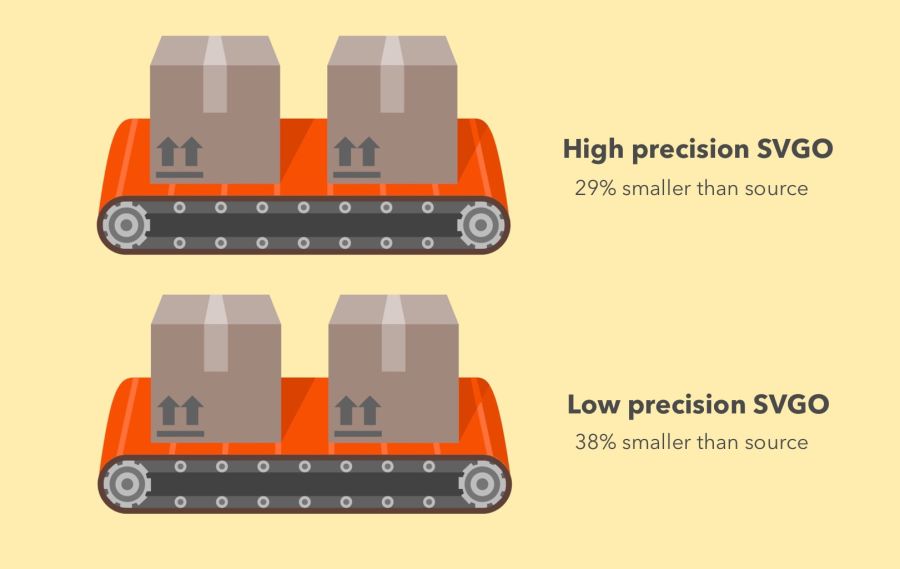
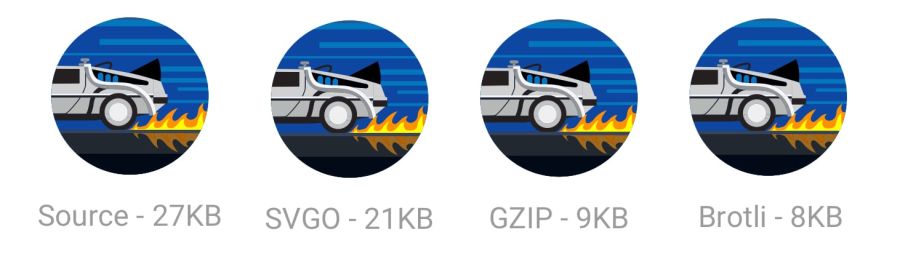
 SVGO在高精度(原始文件大小的-29%)和低精度(-38%)中的有效性是Node上的SVG优化工具。它通过降低定义中数字的精度来减小文件大小。点后的每个数字都是一个额外的字节,因此更改精度(数字数量)会极大地影响文件大小。但是要非常小心,因为降低的精度会在视觉上影响图像形状。
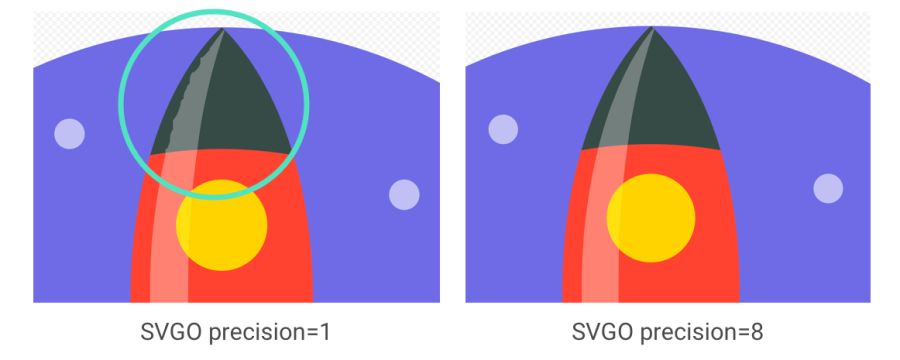
SVGO在高精度(原始文件大小的-29%)和低精度(-38%)中的有效性是Node上的SVG优化工具。它通过降低定义中数字的精度来减小文件大小。点后的每个数字都是一个额外的字节,因此更改精度(数字数量)会极大地影响文件大小。但是要非常小心,因为降低的精度会在视觉上影响图像形状。 重要的是要注意:尽管SVGO在前面的示例中成功了,但并没有过度简化路径和形式,但是它发生的方式常常不同。了解火箭的耀斑如何以降低的精度失真
重要的是要注意:尽管SVGO在前面的示例中成功了,但并没有过度简化路径和形式,但是它发生的方式常常不同。了解火箭的耀斑如何以降低的精度失真从命令行SVGO:
如果您更喜欢命令行,则可以将SVGO 安装为CLI:npm i -g svgoSVG文件优化:svgo input.svg -o output.svg支持所有可能的参数,包括浮点精度设置:svgo input.svg --precision=1 -o output.svg有关支持的参数的完整列表,请参阅自述文件。不要忘记压缩SVG!
 另外,请确保压缩SVG文件或使用Brotli协议发布它们。文本格式将很好地压缩(约占源代码的50%)。Google发布新徽标时,我们宣布其最低版本仅为305字节。
另外,请确保压缩SVG文件或使用Brotli协议发布它们。文本格式将很好地压缩(约占源代码的50%)。Google发布新徽标时,我们宣布其最低版本仅为305字节。 有很多高级技巧可以使文件更难压缩(最多146个字节)!
有很多高级技巧可以使文件更难压缩(最多146个字节)!SVG精灵
SVG 非常适合图标使用,可提供子画面可视化效果,而无需字体所需的躲避方法。与字体(SVG笔触属性)相比,它具有更好的CSS样式控制,更好的定位控制(无需打扰伪元素和display),并且在浏览器中更好地支持 SVG 。诸如svg-sprite和IcoMoon之类的工具可自动将SVG集成到可在CSS Sprite,Symbol Sprite或Stacked Sprite中使用的sprite中。学习实用技巧来自Una Kravets的文章,介绍如何在工作流中使用gulp-svg-sprite。Sarah Sudein在她的博客上描述了从图标字体到SVG的过渡。附加材料
Sarah Sowaydan关于优化SVG发行的建议和Chris Coyier的SVG 实用手册都是极好的。我发现Andreas Larsen撰写了关于SVG优化的非常有用的文章(第1 部分,第2部分)。我也可以推荐文章“在Sketch中准备和导出SVG图标”。避免挤压质量下降的图形
始终建议从源头压缩图像。反复夹紧会带来不愉快的后果。假设您已使用质量60进行压缩的JPEG。如果以损失进行重新压缩,它将看起来更糟。每增加一轮压缩都会导致质量的额外损失-信息被删除,工件被累积。即使您捏捏高质量设置。为避免此陷阱,请立即设置最低可接受的质量并从一开始就获得最大的节省。这样一来,您就无需进行重新压缩,因为尽管有损文件压缩会减小文件的大小,但看起来会很糟糕。精彩视频和封面文章中 的示例John Sneijers展示了多种形式夹紧的影响。如果您从社交网络保存(已压缩)图片并重新上传(带有重新压缩)图片,则会遇到此问题。质量损失正在增加MozJPEG(可能是偶然的)由于网格量化而更能抵抗这种退化。它不是按原样压缩所有DCT值,而是搜索+ 1 / -1范围内的接近值以较少的位数压缩它们。质量下降的FLIF使用类似于质量下降的PNG的破解方法,在此情况下,编解码器会分析数据并确定在(重新)压缩之前要抛出的内容。以无损格式存储源文件,例如PNG或TIFF,以保持最高质量。然后,组装工具或压缩器将准备压缩版本,您可以在质量损失最小的情况下将其分发给用户。
的示例John Sneijers展示了多种形式夹紧的影响。如果您从社交网络保存(已压缩)图片并重新上传(带有重新压缩)图片,则会遇到此问题。质量损失正在增加MozJPEG(可能是偶然的)由于网格量化而更能抵抗这种退化。它不是按原样压缩所有DCT值,而是搜索+ 1 / -1范围内的接近值以较少的位数压缩它们。质量下降的FLIF使用类似于质量下降的PNG的破解方法,在此情况下,编解码器会分析数据并确定在(重新)压缩之前要抛出的内容。以无损格式存储源文件,例如PNG或TIFF,以保持最高质量。然后,组装工具或压缩器将准备压缩版本,您可以在质量损失最小的情况下将其分发给用户。减少不必要的解码和调整大小成本
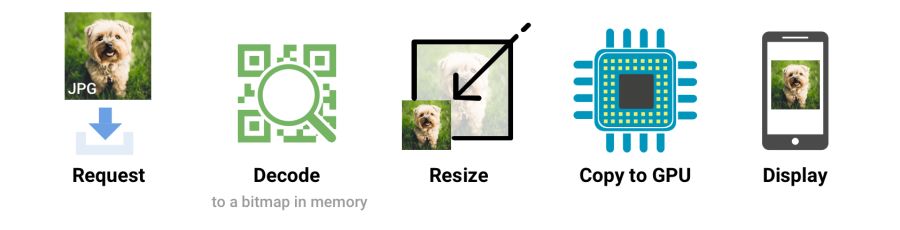
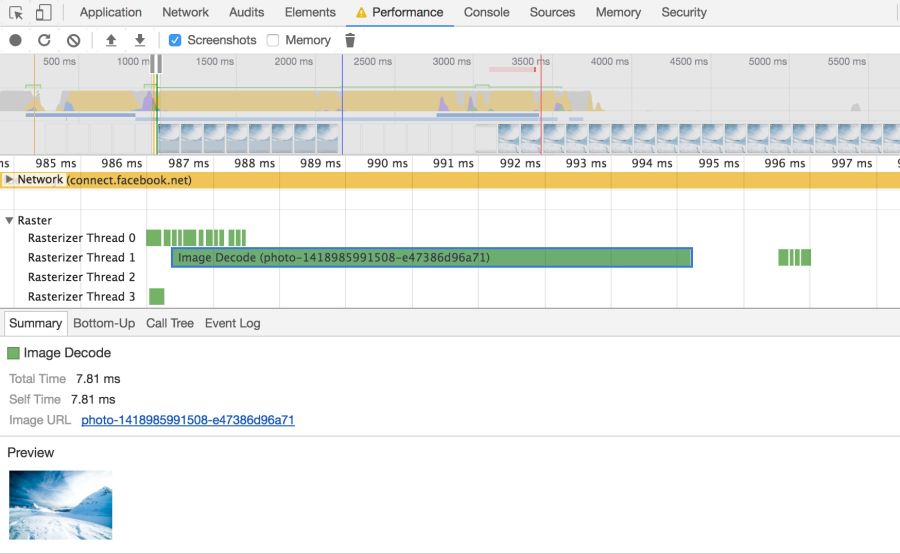
我们所有人都为用户提供了高分辨率的大图像。您必须为此付费。对于普通手机上的浏览器,解码和调整大小是资源密集型操作。如果渲染大图像,使用CSS或width / height属性缩放图像,您将看到这将如何影响性能。 当浏览器收到图像时,它必须将其从原始源格式(例如JPEG)解码为内存中的位图图像。通常,图像需要调整大小(例如,宽度设置为百分比)。图像解码和调整大小是资源密集型操作,会减慢渲染速度理想情况下,您应提供浏览器显示的图像而无需调整大小。因此,请使用
当浏览器收到图像时,它必须将其从原始源格式(例如JPEG)解码为内存中的位图图像。通常,图像需要调整大小(例如,宽度设置为百分比)。图像解码和调整大小是资源密集型操作,会减慢渲染速度理想情况下,您应提供浏览器显示的图像而无需调整大小。因此,请使用srcset/sizes-在不远的将来考虑为相应的屏幕和分辨率提供最小尺寸的图片srcset。跳绳属性width和height也表现产生不利影响。如果没有它们,浏览器将为图像分配最小的占位符区域,直到它收到足够的字节来确定正确的大小为止。此时,必须使用资源密集型重排操作来更新文档的标记。 浏览器需要采取几个步骤才能在屏幕上绘制图片。收到图像后,必须对其进行解码并经常调整其大小。这些事件可以在时间轴上跟踪。Chrome DevTools大图像也会占用内存:解码后每像素约4个字节。如果不太谨慎,可以直接挂起浏览器。在低预算的设备上,将情况进行互换并不难。因此,请跟踪解码,调整大小和内存消耗的成本。
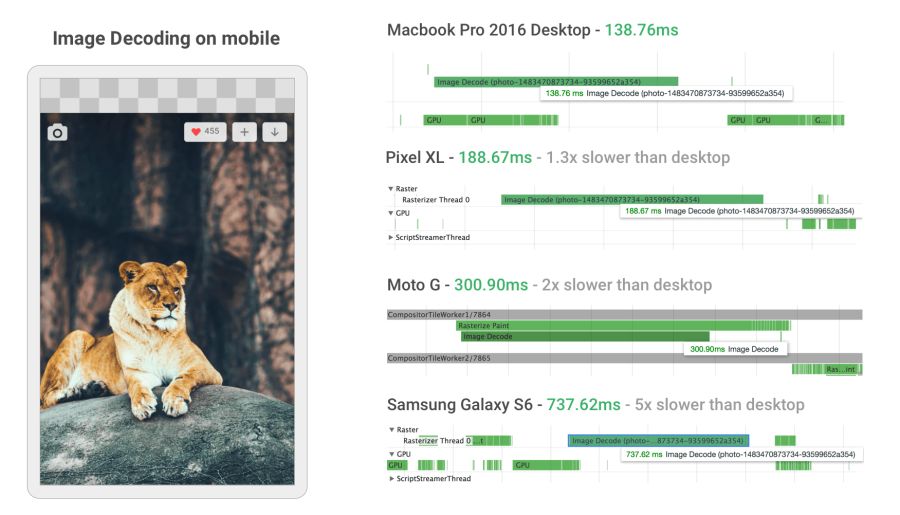
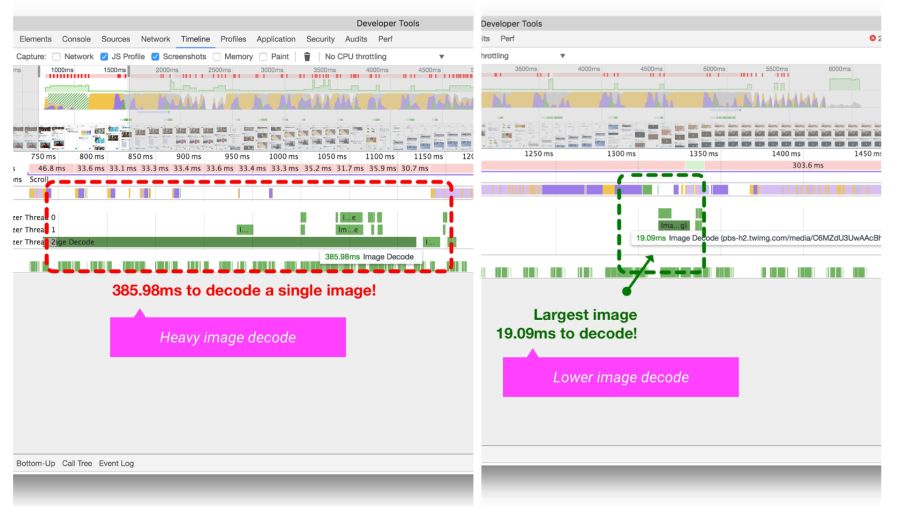
浏览器需要采取几个步骤才能在屏幕上绘制图片。收到图像后,必须对其进行解码并经常调整其大小。这些事件可以在时间轴上跟踪。Chrome DevTools大图像也会占用内存:解码后每像素约4个字节。如果不太谨慎,可以直接挂起浏览器。在低预算的设备上,将情况进行互换并不难。因此,请跟踪解码,调整大小和内存消耗的成本。 在中端和低端手机上,图像解码可能会占用大量资源。在某些情况下,它比台式机慢5倍或更多倍;在开发新的移动版本时, Twitter通过设置正确的大小大大提高了图像解码的速度。对于许多图像,解码时间从〜400 ms减少到〜19 ms!
在中端和低端手机上,图像解码可能会占用大量资源。在某些情况下,它比台式机慢5倍或更多倍;在开发新的移动版本时, Twitter通过设置正确的大小大大提高了图像解码的速度。对于许多图像,解码时间从〜400 ms减少到〜19 ms! Timeline/Performance Chrome DevTools Twitter Lite
Timeline/Performance Chrome DevTools Twitter LiteHiDPI srcset
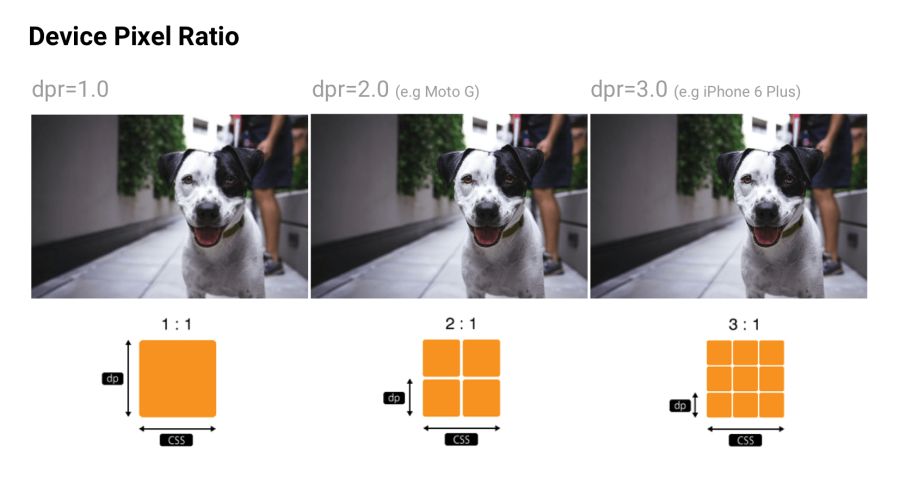
用户可以通过带有高分辨率屏幕的各种移动和台式设备访问该站点。设备像素比率(DPR)(也称为“ CSS像素比率”)确定CSS应该如何解释屏幕分辨率。 DPR标准是由电话制造商创建的,目的是在不减少元素的情况下提高手机屏幕的分辨率和清晰度。为了获得最高质量,您应该为图像提供最合适的分辨率。高清晰度图像(DPR为2×,3×)被提供给具有高分辨率屏幕的设备,而普通图像则被提供给标准屏幕,因为DPR 2×和3×的图像要重得多。 设备像素比率:许多站点通过material.io跟踪流行设备的DPR和mydevice.iosrcset允许浏览器为每个设备选择最佳图像。例如,为2×DPR的移动显示器拍摄2×图片。不支持的浏览器
设备像素比率:许多站点通过material.io跟踪流行设备的DPR和mydevice.iosrcset允许浏览器为每个设备选择最佳图像。例如,为2×DPR的移动显示器拍摄2×图片。不支持的浏览器srcset可以采用src标记中指定的默认值<img>。 <img srcset="paul-irish-320w.jpg, paul-irish-640w.jpg 2x, paul-irish-960w.jpg 3x" src="paul-irish-960w.jpg" alt="Paul Irish cameo">
像Cloudinary和Imgix这样的图像CDN 支持DPR,以从单一来源提供最佳分辨率的图像。注意:您可以在此免费的Udacity课程和Web基础知识图像指南中了解有关设备像素比率和响应图像的更多信息。
我提醒您,“ 客户端提示”也是在响应标记中指定所有可能的DPR和格式的合适替代方法。而是将相关信息添加到HTTP请求,以便Web服务器为特定屏幕选择最合适的选项。艺术改造
尽管选择正确的分辨率很重要,但某些网站仍在考虑美观。如果用户的屏幕较小,则可以裁剪或放大-并以不同的方式显示对象,从而充分利用可用空间。虽然艺术转型(美术方向)超出了本文的范围,像一些服务Cloudinary提供API接口,以这样的任务自动化。 埃里克·波蒂斯(Eric Portis)展示了一个如何创造性地使用响应式图像的好例子。在此示例中,图示中主要对象的特征被修改以充分利用可用空间。
埃里克·波蒂斯(Eric Portis)展示了一个如何创造性地使用响应式图像的好例子。在此示例中,图示中主要对象的特征被修改以充分利用可用空间。色彩管理
可以从至少三个角度查看颜色:生物学,物理学和印刷。在生物学中,颜色是一种感知现象。物体反射各种波长组合的光。眼睛中的受光器将这些波转化为一种色彩感。在物理学中,波频率和能量(亮度)很重要。印刷更多地涉及色域,颜色和美术模型。理想情况下,世界上所有屏幕和Web浏览器都应显示完全相同的颜色。不幸的是,事实并非如此。颜色管理在使用颜色模型,空间和配置文件显示颜色时提供了一种折衷方案。颜色模型
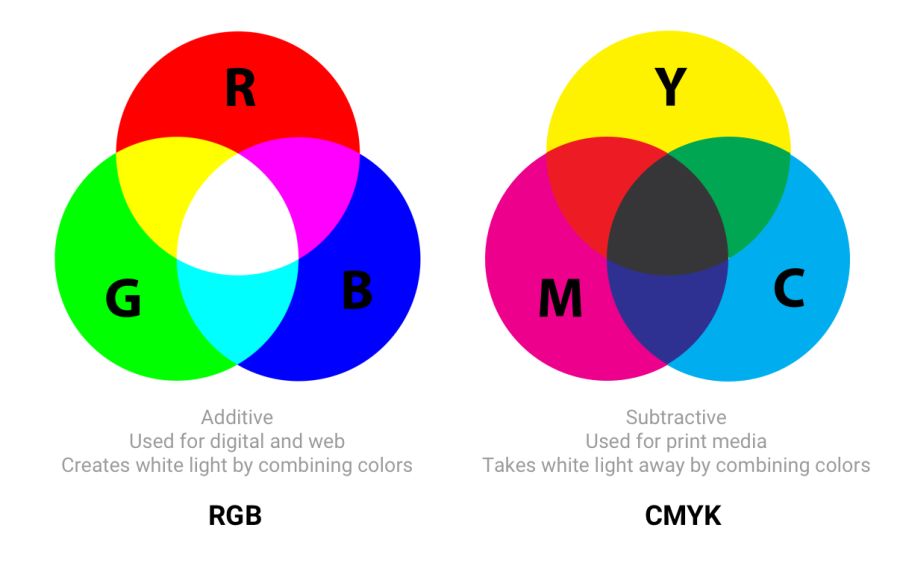
颜色模型是用于创建较小原色集的全部光谱的系统。有多种类型的颜色空间,具有用于管理颜色的不同选项。在某些空间中,控制参数要比其他空间少-例如,对于所有灰色阴影,黑色和白色之间的一个亮度参数就足够了。颜色模型的两种常见类型是加性和减性。 RGB类型的加性颜色模型显示带有发光的颜色,而减色的CMYK类型的颜色显示带有反射(减法)的颜色。 在RGB中,以各种组合添加红,绿和蓝光以产生各种颜色。 CMYK(青色,品红色,黄色和黑色),不同颜色的油墨的工作原理是带走了白皮书的频谱的一部分文章“颜色模型和颜色系统的概念”很好地描述了其他颜色模型和模式,例如HSL,HSV和LAB。
在RGB中,以各种组合添加红,绿和蓝光以产生各种颜色。 CMYK(青色,品红色,黄色和黑色),不同颜色的油墨的工作原理是带走了白皮书的频谱的一部分文章“颜色模型和颜色系统的概念”很好地描述了其他颜色模型和模式,例如HSL,HSV和LAB。色彩空间
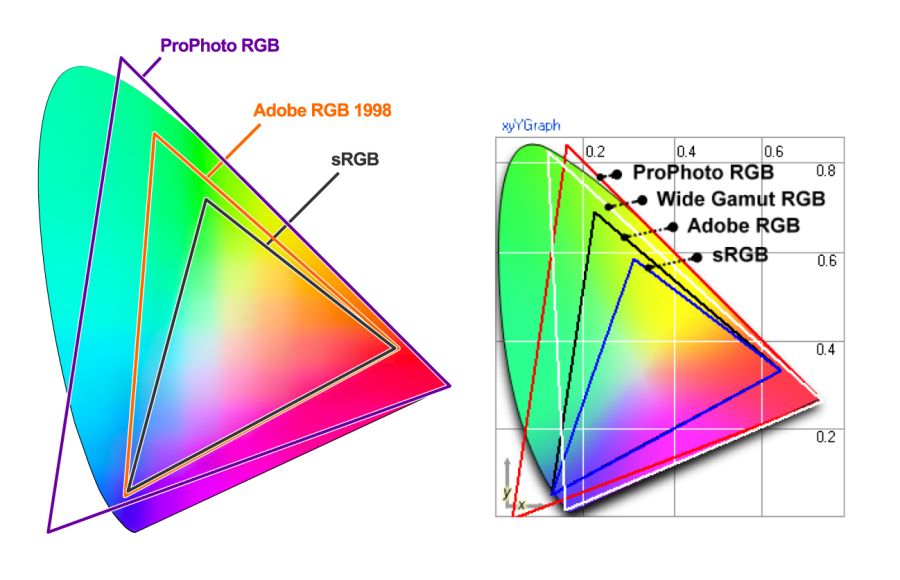
颜色空间是可以为给定图像显示的特定颜色范围。例如,在图像中最多可显示1670万种颜色,并且各种颜色空间可让您缩小或扩展此范围。一些开发人员认为颜色模型和颜色空间是相同的。sRGB是基于RGB设计的,是Internet 的标准。这是一个很小的色彩空间,通常被认为是最小公分母,并且是浏览器中色彩管理的最安全选项。其他色彩空间(例如Adobe RGB或ProPhoto RGB(在Photoshop和Lightroom中使用)包含更多种颜色,但是由于sRGB在浏览器,游戏和监视器中很常见,因此他们通常会使用它。 伽玛的可视化-颜色空间中的颜色范围在颜色空间中,使用了三个通道(红色,绿色和蓝色),每个通道在8位模式下具有255种颜色,从而提供1670万种颜色。 16位图片可以显示数万亿种颜色。
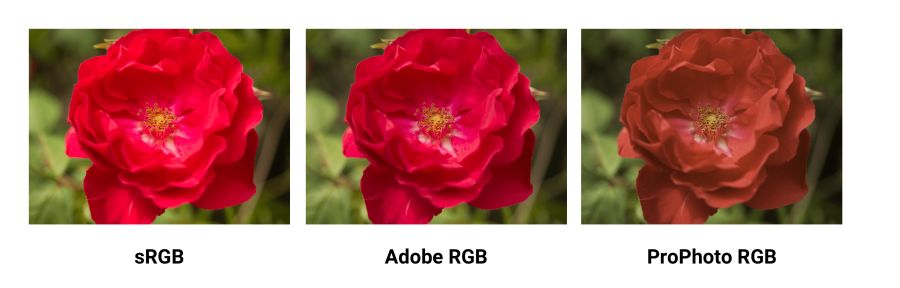
伽玛的可视化-颜色空间中的颜色范围在颜色空间中,使用了三个通道(红色,绿色和蓝色),每个通道在8位模式下具有255种颜色,从而提供1670万种颜色。 16位图片可以显示数万亿种颜色。 的sRGB,Adobe RGB和ProPhoto RGB与图像中的比较尺度。如果您的屏幕仅显示sRGB颜色,则很难说明这个概念。比较具有sRGB和宽色域的常规照片时,除了最饱和的“丰富”色彩之外,其他所有内容都相同色彩空间的色域(可以用阴影重现的颜色范围),光谱和伽玛曲线来区分。 sRGB大约比Adobe RGB小20%,ProPhoto RGB 大约比Adobe RGB 宽50%。上面的照片来自“ 剪切路径”。宽色域是一个术语,表示色空间比sRGB宽。这些类型的显示器变得越来越普遍。但是,许多数字显示器仍然根本无法显示明显优于sRGB的颜色配置文件。在Photoshop中保存到Web时,除非要使用具有宽色域的显示器,否则请使用sRGB的转换选项。
的sRGB,Adobe RGB和ProPhoto RGB与图像中的比较尺度。如果您的屏幕仅显示sRGB颜色,则很难说明这个概念。比较具有sRGB和宽色域的常规照片时,除了最饱和的“丰富”色彩之外,其他所有内容都相同色彩空间的色域(可以用阴影重现的颜色范围),光谱和伽玛曲线来区分。 sRGB大约比Adobe RGB小20%,ProPhoto RGB 大约比Adobe RGB 宽50%。上面的照片来自“ 剪切路径”。宽色域是一个术语,表示色空间比sRGB宽。这些类型的显示器变得越来越普遍。但是,许多数字显示器仍然根本无法显示明显优于sRGB的颜色配置文件。在Photoshop中保存到Web时,除非要使用具有宽色域的显示器,否则请使用sRGB的转换选项。: sRGB . , . (, ProPhoto RGB), sRGB .
, -?
是的
如果图像包含非常饱和/丰富/明亮的颜色-您想在兼容的屏幕上显示它。但是,在真实照片中,这种情况很少发生。通常,您可以轻松地调整设置,以使颜色看起来明亮而不会超出sRGB色域。原因是人类对颜色的感知不是绝对的。感知相对于环境有效-而且很容易傻。但是,如果图片显示了荧光标记的痕迹,那么当然可以在宽范围内显示它。伽玛校正和压缩
伽玛校正(或仅伽玛)控制图像的整体亮度。更改伽玛值也可以更改红色与绿色的比率。没有伽玛校正的图像通常看起来褪色或暗淡。在视频和计算机图形学中,伽玛用于压缩,类似于数据压缩。这使我们能够以更少的位(8,而不是12或16)压缩有用的亮度级别。人类对亮度的感知与光的物理量不成线性比例。当以人眼编码时,以其真实的物理形式表示花朵会很浪费。伽玛压缩用于以更接近人类感知的比例编码亮度。使用伽玛压缩时,有用的亮度标度适合8位精度(大多数RGB颜色为0-255),因为亮度单位是非线性编码的。想象一下,您在一支蜡烛的黑暗房间里。点亮第二个-并注意到亮度显着增加。添加第三支蜡烛,房间将变得更加明亮。现在想象一下自己在一个有一百支蜡烛的房间里。点燃101、102支蜡烛-您将不会发现任何变化。在这两种情况下,物理上添加了相同数量的光。但是,由于眼睛对明亮的光线不太敏感,因此伽玛压缩会“压缩”明亮的值,因此,以物理单位编码的精度较低,但是可以针对人调整刻度尺本身-从人的角度来看,所有值都同样准确。: - - «», - .
颜色配置文件是描述设备颜色空间的信息。它用于在不同的色彩空间之间进行转换。配置文件的任务是使所有类型的屏幕和媒体上的图像尽可能相似。图像可以具有符合国际色彩联盟(ICC)标准的集成色彩配置文件,以查明颜色。支持多种格式的配置文件,包括JPEG,PNG,SVG和WebP,并且大多数主流浏览器还支持内置的ICC配置文件。如果在程序中打开了图片,并且知道了监视器配置文件,则将相应地调整颜色。: sRGB, . . .
内置的颜色配置文件还会显着增加图像的大小(有时会增加100 KB或更多),因此请当心。诸如ImageOptim之类的工具会自动删除找到的所有颜色配置文件。如果删除了ICC配置文件,浏览器将开始在显示器的色彩空间中显示图片,这可能导致饱和度和对比度发生变化。因此,针对每个特定案例寻求妥协是有意义的。该网站九度以下的ICC色彩配置文件管理资源的优秀选择,如果你需要更多的信息。颜色配置文件和浏览器
在以前的Chrome版本中,对颜色管理的支持不多,但在2017年通过引入颜色校正渲染功能纠正了这种情况。如果显示配置文件与sRGB(最新的MacBook Pro)不同,则它将颜色从sRGB转换为显示配置文件。这意味着颜色将在不同的系统和浏览器中变得更加相似。Safari,Edge和Firefox浏览器也考虑到了ICC配置文件,因此,无论您是否具有宽色域显示,具有不同配置文件的图像现在都可以正确显示。注意: Sarah Drazner 的Internet上的Color Nerd 指南是有关在网络上使用各种颜色的出色指南。
精灵
在图像精灵(或CSS精灵)有着悠久的历史,他们是所有浏览器都支持,并已通过它们合并成一个较大的图像,这是切成片,以减少上传的图片数量的流行方式。 图像精灵仍然在包括Google主页在内的大型生产站点上得到广泛使用,根据HTTP / 1.x标准,一些精灵用于减少HTTP请求的数量。这具有许多优点,但是由于存在使缓存无效的问题,因此需要准确性-对子画面的任何小部分进行更改都会使缓存中的整个图像无效。现在的Spriting与HTTP / 2准则矛盾。由于可以在一个连接中发送许多请求,因此最好单独上传图片。请为您的情况评分。
图像精灵仍然在包括Google主页在内的大型生产站点上得到广泛使用,根据HTTP / 1.x标准,一些精灵用于减少HTTP请求的数量。这具有许多优点,但是由于存在使缓存无效的问题,因此需要准确性-对子画面的任何小部分进行更改都会使缓存中的整个图像无效。现在的Spriting与HTTP / 2准则矛盾。由于可以在一个连接中发送许多请求,因此最好单独上传图片。请为您的情况评分。延迟加载非关键图像
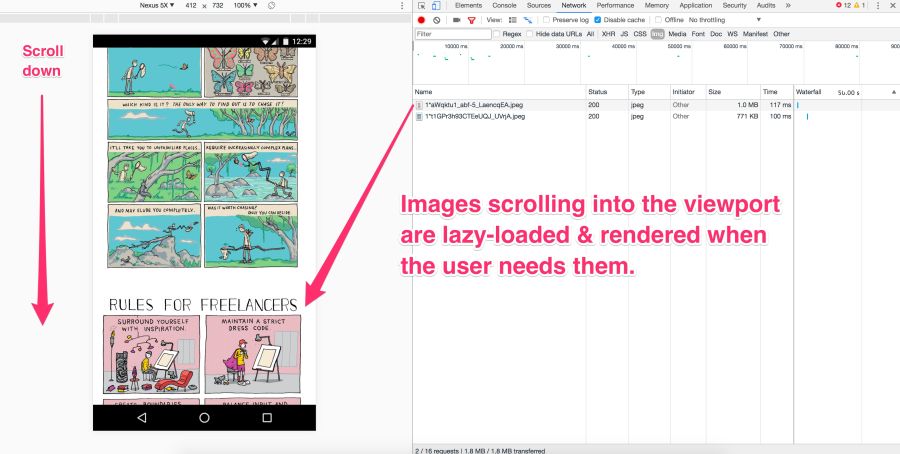
延迟(延迟)加载是在将图像下载到浏览器时延迟到用户真正需要它时提高生产率的一种做法。例如,滚动浏览页面时异步加载图片。除了图像压缩外,这还可以节省流量。 屏幕上的图像会立即下载。但是目前尚无其他信息。不应该立即下载它们,而是稍后下载-这是延迟加载。仅当用户向下滚动页面时才会发生。浏览器本身尚不支持延迟加载(尽管过去已经讨论过)。而是使用JavaScript。
屏幕上的图像会立即下载。但是目前尚无其他信息。不应该立即下载它们,而是稍后下载-这是延迟加载。仅当用户向下滚动页面时才会发生。浏览器本身尚不支持延迟加载(尽管过去已经讨论过)。而是使用JavaScript。为什么延迟加载有用?
它具有许多优点:但是,与其他工具一样,巨大的责任伴随着强大的力量。避免延迟加载示波器中的图像。将其用于较长的列表(例如产品或自定义头像)。请勿将其用于页面上的主图像。范围上的延迟加载会从技术上和人类的感知降低加载速度。它消除了预加载和渐进式加载,并且JavaScript为浏览器生成了额外的工作。滚动时,请务必小心延迟加载图像。如果直接等待滚动事件,则用户可以看到占位符而不是图片,也可以在滚动到它们之前获取图片。建议之一是在屏幕上显示前一个图像后立即立即开始延迟加载以下图像,而不考虑用户的交互作用。谁使用延迟加载?
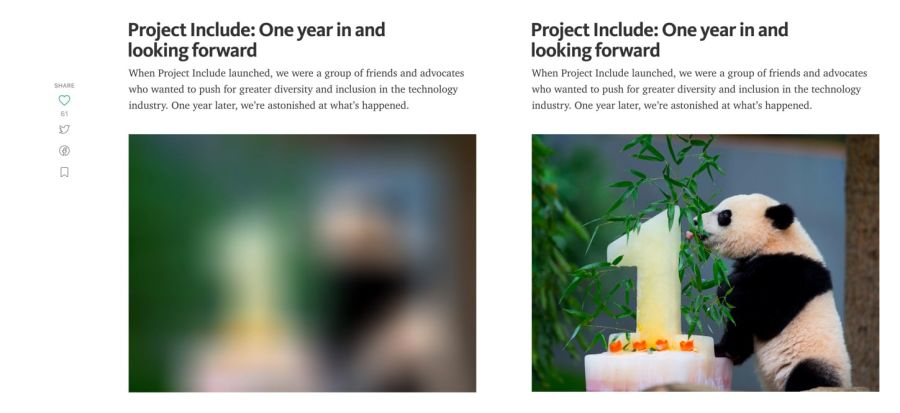
大多数具有大量图像的大型站点都使用延迟加载。例如,Medium和Pinterest。 带有中等模糊插图插图的预览示例,在某些站点(例如,中等)上,显示了一个小的模糊图片(约100字节)以供预览,在延迟下载后,该图片变成了正常质量的插图。Jose M. Perez讨论了如何使用CSS过滤器实现Medium效果。他尝试了不同的图形格式。 Facebook还描述了其著名的方法,即使用200字节的占位符作为标题照片。如果您使用Webpack,则LQIP加载程序将帮助使其中一些过程自动化。要查看延迟加载,只需打开您喜欢的高质量照片目录,然后向下滚动页面即可。您几乎总是会看到该站点仅上传一些全分辨率图像,其余为占位符。滚动时,占位符将替换为全分辨率图像。这是延迟加载。最近,一种矢量而不是栅格占位符的新技术获得了普及。它由Tobias Baldauf在他的SQIP工具中提出。在那里,Primitive实用程序从几种简单形式生成SVG预览,大致与图像的主要特征一致。然后使用SVGO-并应用了高斯模糊滤镜。结果是只有800-1000字节大小的SVG占位符,在任何屏幕上看起来都很清晰,并提供了真实图片的有意义的视图。显然,您可以将低质量的延迟加载和预览图像结合在一起。
带有中等模糊插图插图的预览示例,在某些站点(例如,中等)上,显示了一个小的模糊图片(约100字节)以供预览,在延迟下载后,该图片变成了正常质量的插图。Jose M. Perez讨论了如何使用CSS过滤器实现Medium效果。他尝试了不同的图形格式。 Facebook还描述了其著名的方法,即使用200字节的占位符作为标题照片。如果您使用Webpack,则LQIP加载程序将帮助使其中一些过程自动化。要查看延迟加载,只需打开您喜欢的高质量照片目录,然后向下滚动页面即可。您几乎总是会看到该站点仅上传一些全分辨率图像,其余为占位符。滚动时,占位符将替换为全分辨率图像。这是延迟加载。最近,一种矢量而不是栅格占位符的新技术获得了普及。它由Tobias Baldauf在他的SQIP工具中提出。在那里,Primitive实用程序从几种简单形式生成SVG预览,大致与图像的主要特征一致。然后使用SVGO-并应用了高斯模糊滤镜。结果是只有800-1000字节大小的SVG占位符,在任何屏幕上看起来都很清晰,并提供了真实图片的有意义的视图。显然,您可以将低质量的延迟加载和预览图像结合在一起。如何应用延迟加载?
有许多方法和插件可用于延迟加载。我建议使用lazysizes Alexander Farkas,因为他的性能,功能,与Intersection Observer的附加集成以及插件支持。Lazysizes可以做什么?
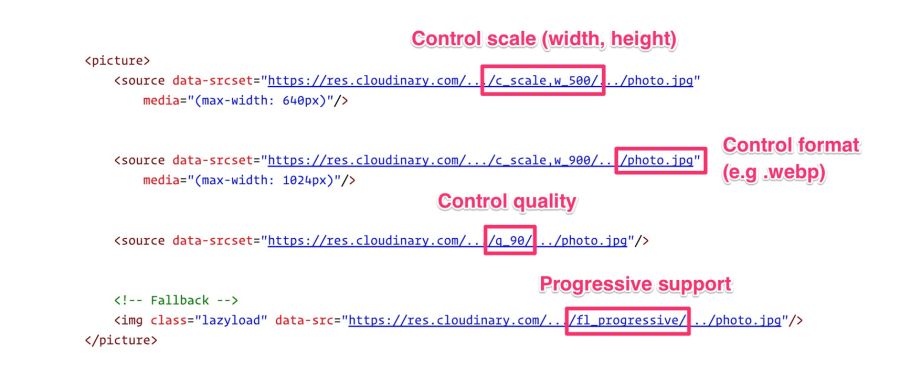
Lazysizes是一个JavaScript库;它不需要自定义。只需下载缩小的js文件并将其包含在网页中即可。下面是README文件中的示例代码:将“ lazyload”类与data-src和/或data-srcset属性一起添加到图像/帧。此外,您可以添加具有低质量图像的src属性: <img data-src="image.jpg" class="lazyload" /> <img data-sizes="auto" data-src="image2.jpg" data-srcset="image1.jpg 300w, image2.jpg 600w, image3.jpg 900w" class="lazyload" /> <iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> </iframe>
对于本书的网络版本,我将Lazysizes与Cloudinary关联了(尽管您可以使用任何替代方法)。这样一来,您就可以自由,轻松地尝试不同的音阶,质量,格式,并且是否需要逐步下载:
特点Lazysizes:
- 自动检测延迟加载的当前和将来元素的可见性变化
- 支持标准响应图像(图片和srcset)
- 自动计算媒体查询的大小和别名
- 在脚本丰富的页面和Web应用程序中可处理数百个CSS图像/框架
- 可扩展性:支持插件
- 简单但成熟的解决方案
- SEO改进:不会隐藏爬网程序的图像/资产
延迟加载的其他方法
Lazysizes不是唯一的选择。还有其他库:延迟加载的缺点是什么?
- , JavaScript , JavaScript. <noscript>.
- . (redraw), . — Intersection Observer, lazysizes.
延迟加载是节省流量,降低成本和改善用户体验的常用方法。评估它在您的情况下有多有用。有关更多信息,请参见文章“图像的延迟加载”和“在介质中实现渐进式加载”。如何避免显示:无陷阱
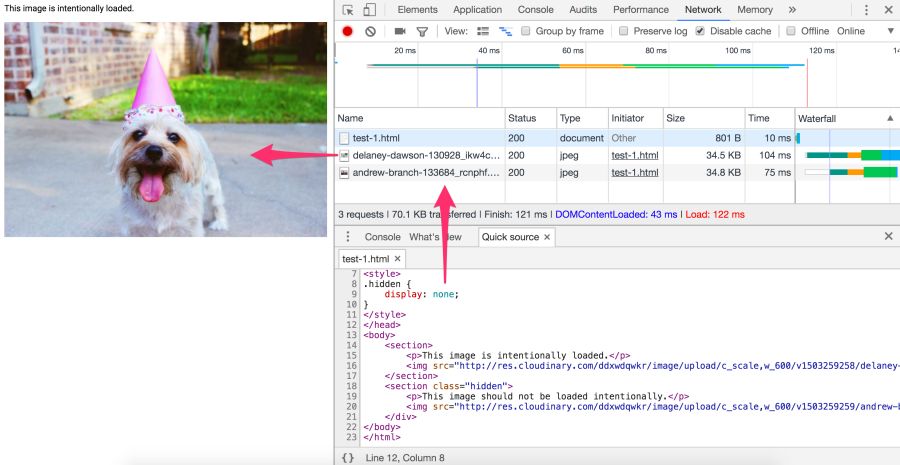
设置CSS属性时,较早的响应式图像解决方案错误地处理了图像请求display。这可能导致请求数量显着增加,这是为什么最好使用<picture>和<img srcset>的另一个原因。您是否编写过某种媒体查询,在某些情况下会在其中隐藏图片display:none? <img src="img.jpg"> <style> @media (max-width: 640px) { img { display: none; } } </style>
还是隐藏带有类的图像display:none? <style> .hidden { display: none; } </style> <img src="img.jpg"> <img src=“img-hidden.jpg" class="hidden">
在Chrome DevTools网络面板中进行的快速检查显示,此类“隐藏”图像仍在加载中。根据嵌入式资源的规范,这实际上是浏览器的正确行为。
是否显示:none有助于避免src请求?
<div style="display:none"><img src="img.jpg"></div>
不行
仍将请求指定的图像。这里的库不能依赖于display:none,因为请求是在JavaScript更改src之前发送的。是否显示:none有助于避免背景:url()查询?
<div style="display:none"> <div style="background: url(img.jpg)"></div> </div>
肯定的答案。解析元素时不会提取CSS背景。为儿童计算CSS样式的display:none用处不大,因为它们不会影响文档的呈现。未计算或加载儿童的背景图像。杰克阿奇博尔德(Jake Archibald)有出色的陷阱测验任务display:none。如果对特定浏览器如何处理图像请求有疑问,请打开DevTools并亲自查看。同样,尽可能使用<picture>和<img srcset>而不是依赖<display:none>。使用CDN进行图像处理有意义吗?
阅读文章以建立图像处理管道,然后对其进行优化所花费的时间通常比为此服务付费要昂贵得多。Cloudinary提供免费服务,Imgix提供免费试用,Thumbor有免费替代品,因此有很多选择。为了最快地加载页面,您需要优化图像加载,包括通过服务器端压缩输出响应图像,自动选择最佳格式和调整大小。以正确的分辨率-尽快将正确大小的图像发送到正确的设备很重要。这并不像看起来那样容易。您的服务器还是CDN?
图像处理是一个特定的主题。这里的一切都在不断变化,所以让我们从经验丰富的专家的报价开始,然后继续。“如果您的产品本身与图像处理无关,那么请不要自己做。诸如Cloudinary [或Imgix的服务。ed。]将更好,更有效地应对。并且,如果您担心价格,请考虑开发和维护以及托管,存储和交付将花费多少。考虑两个这样的服务-它们如何与提到的任务列表相对应。Cloudinary和Imgix
Cloudinary和Imgix是众所周知的图像处理CDN。它们被Netflix和Red Bull等全球数十万开发商和公司所使用。主要的
CDN相对于他们自己的解决方案的第一个巨大优势是,他们使用分布式全球网络系统来使您的图像更贴近用户。使用CDN,您可以更轻松地保证服务与未来技术变更的相关性,因为并非每个人都能够独立监视趋势,进行变更-这需要维护,跟踪浏览器对新格式的支持以及沉浸在图像压缩所涉及的社区的生活中。第二:每个服务都有一个多层次的收费计划:Cloudinary有免费收费,Imgix有便宜的启动计划。 Imgix提供免费试用,几乎与免费关税相同。第三:两个服务都有一个API。开发人员可以以编程方式连接到CDN并自动执行该过程。客户端库,用于框架的插件和API文档可用,尽管某些选项仅以昂贵的价格提供。让我们继续进行图像处理。
将讨论限制在静态图像上。Cloudinary和Imgix提供了广泛的图像处理技术。在标准关税和免费关税中,两者都支持基本功能:压缩,调整大小,裁剪,生成小副本。 Cloudinary媒体库:默认情况下,Cloudinary生成常规而不是渐进式JPEG。要激活此选项,请将相应的图标放在“高级选项”中,或使用标志fl_progressiveCloudinary命名七个广泛的转换类别,共48个子类别。Imgix具有100多个图像处理操作。
Cloudinary媒体库:默认情况下,Cloudinary生成常规而不是渐进式JPEG。要激活此选项,请将相应的图标放在“高级选项”中,或使用标志fl_progressiveCloudinary命名七个广泛的转换类别,共48个子类别。Imgix具有100多个图像处理操作。默认情况下会发生什么?
Cloudinary默认情况下执行以下优化:- 使用MozJPEG的JPEG编码(默认选择而不是Guetzli)。
- 清除元数据(原始图像保持不变)。要更改此行为并使用元数据渲染图像,请添加keep_iptc标志。
- 能够自动生成WebP,GIF,JPEG和JPEG-XR。要更改默认设置,请手动设置质量参数。
- 优化文件大小,在生成PNG,JPEG或GIF时对质量的影响最小。
Imgix默认情况下不启动诸如Cloudinary之类的优化,但允许您设置默认质量。在Imgix中,自动设置可帮助自动化图像目录中的基本优化级别。当前使用四种方法:Imgix支持以下图像格式:JPEG,JPEG2000,PNG,GIF,动画GIF,TIFF,BMP,ICNS,ICO,PDF,PCT,PSD,AI。Cloudinary支持以下格式:JPEG,JPEG 2000,JPEG XR,PNG,GIF,动画GIF,WebP,动画WebP,BMP,TIFF,ICO,PDF,EPS,PSD,SVG,AI,DjVu,FLIF,TARGA。性能如何?
CDN性能主要取决于延迟和速度。对于完全未缓存的图像,延迟始终会更长一些。但是,一旦图片到达缓存并通过网络上的服务器分散,全局CDN就会找到最接近用户的路由。与节省文件大小一起,与未优化的映像或试图为整个地球服务的单个服务器相比,这几乎总能消除延迟问题。两种CDN都具有广泛的覆盖范围和快速的服务器,从而减少了延迟并提高了下载速度。速度影响页面加载时间,这是用户和转化的最重要指标之一。哪个更好?
Cloudinary拥有约160,000个客户,其中包括Netflix,eBay和Dropbox。 Imgix不报告用户数量,但是少于Cloudinary。但是,Imgix基础包括Kickstarter,Exposure,unsplash和Eventbrite等重量级人物。在图像处理中,无法客观地评估如此众多的参数,这使得很难比较这两种服务的性能。很大程度上取决于您要如何处理图像(这将花费不同的时间),最终所需的大小和分辨率。最后,对您来说最重要的因素可能是成本。CDN花费金钱。一个拥有大量流量的繁重站点可以每月在CDN上支付数百美元。为了充分利用这些服务,需要一定水平的知识和编程技能。但是,如果您不做任何异常的事情,那么就不会有任何特殊的问题。结论
如果您当前正在从自己的服务器上传图像或计划上传图像,则可能需要考虑CDN。图像缓存
资源可以通过HTTP缓存头设置缓存规则。特别是,它Cache-Control确定谁应将响应缓存多长时间。大多数图像是静态资源,将来不会更改。对于他们来说,最好的策略是主动缓存。在配置HTTP缓存标头时,请将Cache-Control设置为max-age一年(例如Cache-Control:public; max-age=31536000)。这种激进式缓存对大多数图像都适用,特别是对于长寿命的图像,例如头像和页面标题中的图像。: PHP, - session_cache_limiter . session_cache_limiter('public') , public max-age= . , .
关键资源可以使用<link rel = preload>进行预加载。<link rel=preload>-这是一个声明性下载,它强制浏览器发送对资源的请求,而不会阻止onload文档事件。这增加了对资源请求的优先级,否则这些资源只有在解析期间稍后才能检测到。要预加载图像,该值as表示为image: <link rel="preload" as="image" href="logo.jpg"/>
通过这种方式,优化资源利用率<img>,<picture>,srcset和SVG。注: <link rel=preload> 支持在Chrome和浏览器引擎闪烁,如Opera和Safari的技术预览,以及实现在Firefox。
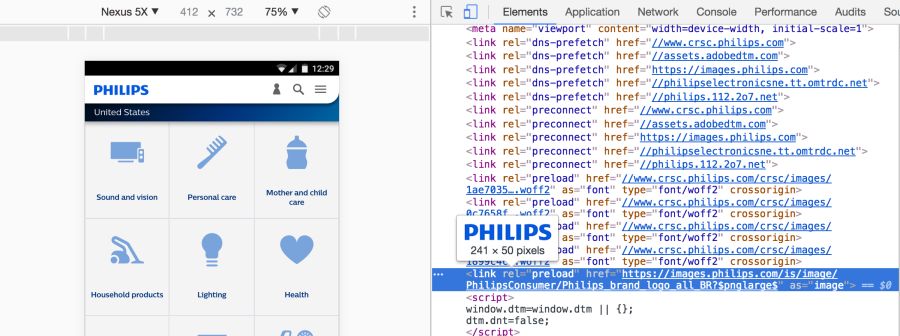
网站如飞利浦,Flipkart和施乐,使用<link rel=preload>预加载的标识(通常在文档的开头使用)。皮划艇还应用预加载,以便标题中的主图片尽快加载。
链接预加载头是什么?
链接预加载是通过HTML标记或HTTP链接头标头设置的。无论如何,该链接告诉浏览器开始将资源加载到内存缓存中,因为页面很有可能正在等待该资源,并且您不能等待预加载扫描器或解析器检测到它。图片的标题如下所示: Link: <https:
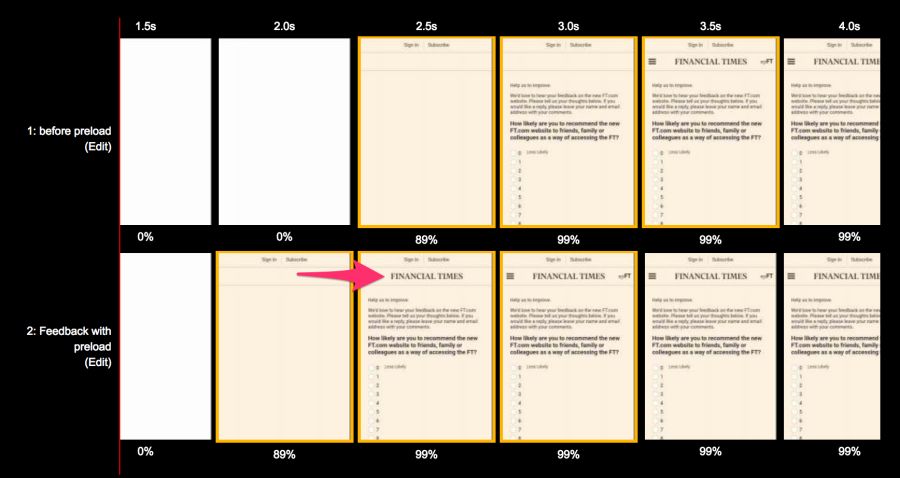
当《金融时报》在其网站上引入这样的标题时,用户开始更快地打开内容1秒钟: 底部:使用<link rel = preload>,顶部:不使用。在WebPageTest测试比较,以摩托G4在3G频道之前和之后的优化同样,维基百科的加速加载“标志上”,在他们的描述研究。
底部:使用<link rel = preload>,顶部:不使用。在WebPageTest测试比较,以摩托G4在3G频道之前和之后的优化同样,维基百科的加速加载“标志上”,在他们的描述研究。此优化有哪些陷阱?
您需要确保绝对有必要预加载此特定资源,因为它会将其余内容移到队列的末尾。也许您应该专注于其他内容?重要的是要避免rel=preload在浏览器(例如WebP)中没有广泛支持的情况下预加载图像,并避免使用srcset中定义的响应图像,其中图像的来源取决于设备的类型。有关更多信息,请参阅文章“ Chrome中的预加载和优先级”和“预加载:为什么对什么有好处?”图像的Web性能预算
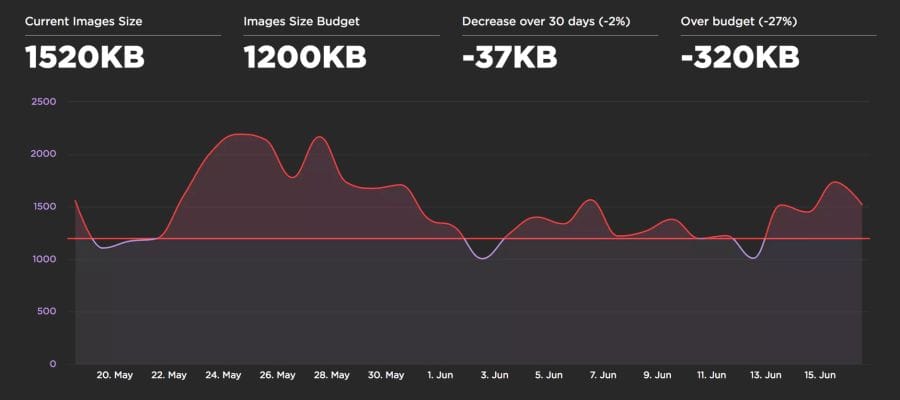
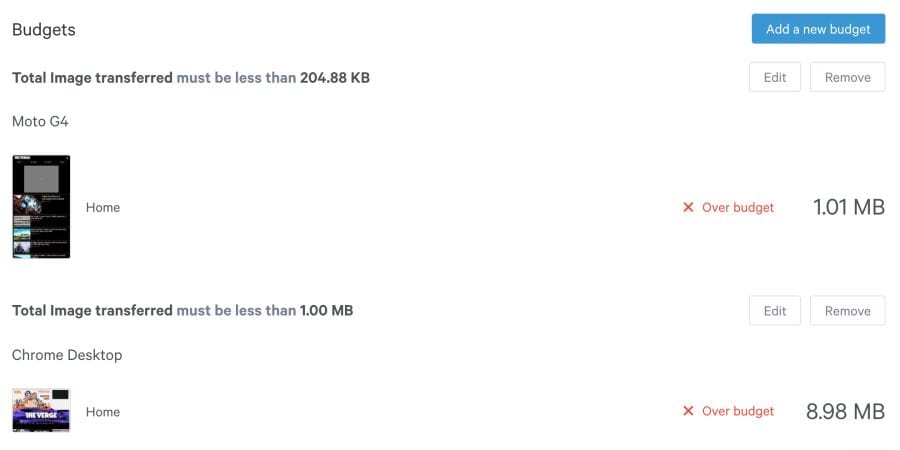
性能预算是开发人员尝试不超过的最大限制。例如,“一页上的图像不超过200 KB”或“用户界面的加载速度应超过3秒”。当预算未实现时-了解为什么会发生这种情况以及如何解决这种情况。预算有助于讨论工作结果。当设计或业务决策影响生产率时,请检查预算。如果更改不适合预算,则这是推迟或修改预算的基础。我发现,如果将监视自动化,则性能预算最有效。无需研究网络计划,而是手动启动服务,该服务会自动发出已超出预算的信号。两项有用的服务是口径和SpeedCurve。一旦确定了图像大小的预算,SpeedCurve就会开始监视并发出有关超出的警报: Calibre为每种设备提供预算设置。这很有用,因为通过WiFi台式PC的图片大小预算可能与手机预算大不相同。
Calibre为每种设备提供预算设置。这很有用,因为通过WiFi台式PC的图片大小预算可能与手机预算大不相同。
最终建议
最终,图像优化策略的选择取决于您提供给用户的图像类型以及一组合理的选择评估标准。它可以是SSIM或Butteraugli,在少量插图中,您可以相信自己的眼睛:什么看起来更好和什么不好。这是我的最终建议:
如果无法提供不同格式的图像,则取决于浏览器的支持:- MozJPEG的Guetzli + jpegtran已针对90以上的JPEG进行了优化。
- 对于网络而言,质量
q=90太浪费了。普通图片就足够了q=80,DPR甚至是2× q=50。由于Guetzli的级别不高,因此可以将MozJPEG用于Web。 - Cornel Lesinsky最近通过添加一个小的sRGB配置文件来帮助Chrome在宽色域显示器上显示自然色彩,从而改进了mozjpeg上的cjpeg团队。
- PNG pngquant + advpng提供了相当不错的速度/压缩比。
如果可以使用<picture>,Accept或Picturefill标头,根据浏览器支持以不同的格式渲染图像:- 将WebP提供给支持WebP的浏览器
- 从100%质量的原始图像创建WebP。否则,您将向您的浏览器发送JPEG 失真和 WebP失真的较低质量和较大体积的图片!如果使用WebP编解码器压缩源图像,则失真将不太明显,并且压缩级别较高。
- 默认的WebP设置
-m 4 -q 75在大多数情况下是最佳的速度和压缩率之比。 - WebP具有特殊的无损压缩模式(
-m 6 -q 100),可通过检查所有参数组合来减少文件。这慢了一个数量级,但对于静态资源来说值得。
- 对于不支持WebP的浏览器,回退是Guetzli / MozJPEG。
压缩好!注意:有关更多实用的图像优化技巧,我强烈建议Jeremy Wagner的Web Performance in Action。《高效能图像》这本书也有很多很棒的技巧和细微差别。
小事
- JPEG XT JPEG 1992 . 1992 , libjpeg-turbo ( ).
- PIK — , . JPEG, Guetzli. 33% JPEG, 54% , libjpeg. Guetzli . , PIK . , , ( 2017 ).
- ImageMagick . , , . libvips , . ImageMagick , .
- Blink ( Chrome) . . . , . img.decode() API .