你好
BEM不应该存在。 有很多原因不使用此方法,但是由于其易用性以及对CSS和HTML工作的理解不足,因此该方法在全球前端开发人员中广泛传播,大多数情况下在CIS开发人员中广泛使用。 现在,BEM已用于大型俄语项目(Yandex,Habr)和某些框架(
react-md )中。 本文将详细分析这种开发方法的优缺点。 所有布局示例均来自
BEM官方网站。

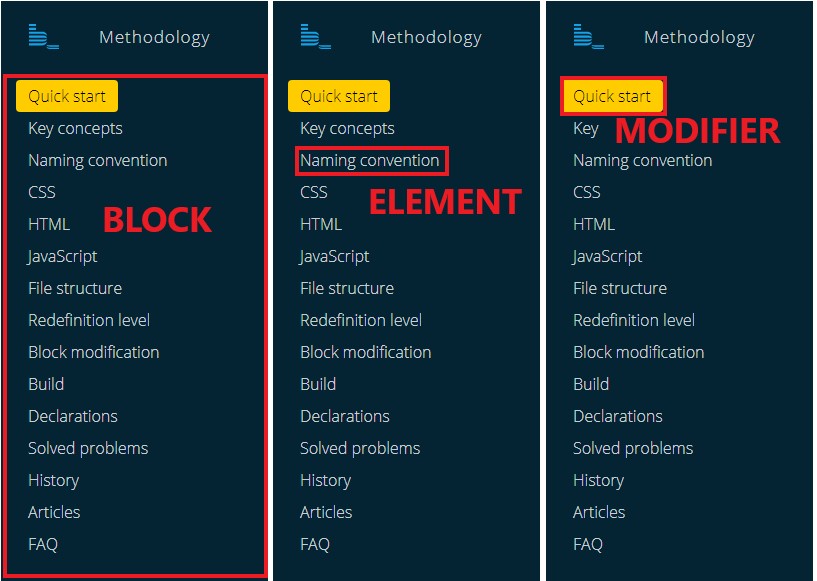
BEM的缩写是块/元素/修饰符。 任何布局或设计都可以从视觉上划分为多个块,例如站点的
侧边栏 。 每个块可以包含一个或多个元素。 元素可以具有状态修饰符(活动,禁用),用于更改边界,宽度,背景颜色等的其他类。
将布局分成多个块的想法并不新鲜,BEM为我们提供的是延长类名,始终使元素依赖于块名,并全局设置任何类。 它实际上无济于事,并在项目布局中导致可悲的后果。 以下是使用BEM时特定于项目的问题:
无法读取的html
这是来自
BEM官方网站的布局。 冗长且类似于php的CSS类名称使任何布局都无法完全插入属性:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text"> </div>
<a class="article-rewind__next-link" href=""> </a>
</li>
</ul>
, SCSS, :
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text"> </div>
<a class="link" href=""> </a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
BEM — , — . , CSS , ,
button active, disabled, error, , . — CSS :
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
SCSS, :
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
— -
, . , . ,
promo-section_color_white — ,
.promo-section. . , :
<div class="promo-section promo-section_color_white"></div>
html, - , :
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
:
CSS id
, mixin'a html- :
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
h1,h2 , «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
, , , , , .. , .
— .
? BEM'a header'e , body. , , - .
. , CSS, . , .
:
hackernoon.com/bem-should-not-exist-6414005765d6