这是Ohans Emmanuel撰写
的文章的
翻译 ,他一直致力于网站和服务的开发。 他的主要爱好是CSS,在这里他就像水中的一条鱼。 Ohans愿意将他对工作和知识的热爱传递给读者。
今天,我们将讨论如何使CSS样式糟糕透顶,当然,要解决完全相反的问题-学习如何创建美观,简洁的CSS。 该材料主要适用于新手网站设计人员和开发人员,尽管该文章对于他们的经验丰富的同事将有所帮助。
Skillbox建议:在线教育Web专业人士课程。
我们提醒您: 对于所有“哈勃”读者来说,使用“哈勃”促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。
为什么需要评论? 它们仅由初级人员编写!

无论您是多么优秀的专家,都应始终保留对代码的注释。 六个月后,您可以忘记什么是什么,然后很长一段时间才能了解细微差别。 浪费时间就是浪费金钱和破坏心情。
当然,我并不总是想发表评论,但是这样做还是有必要的。 对于使用某些原始/非显而易见技术的那些代码部分,尤其如此。
不要让未来的同事或自己遭受痛苦,不要忘记评论。 每个人都在谈论发表评论的必要性,但是,不幸的是,对话并不总是意味着要遵守这一规则。
选择器越难做越好

哦,是的! 您刚刚学习了CSS(基本知识),现在您感觉自己像世界之王。 现在该向周围的不幸人员展示选择器的复杂程度。
不好的举动。
如果使用过多的选择器,则会通过将所有这些紧密链接到站点或服务的HTML结构而使CSS过于复杂。
如果稍后更改布局,则必须更改CSS。 同样,我们浪费时间,金钱
和同事的爱 。
有一个解决方案:只需使用课程并充实生活。 结构越简单,使用它就越容易。 与许多其他领域一样,在CSS中,“简洁是人才的姐妹”这句话很重要。
表现如何? 她也不需要

一个主要的错误是忘记网站或服务的性能。 如果您不照顾它,后果可能会对创建该网站的公司的整个在线业务产生负面影响,从而影响您的声誉。
不要让用户感到紧张,立即做所有事情。
计算机现在非常强大的事实并不是一个借口:代码仍然需要优化,CSS也不例外。 选择器的简单性至关重要。 在寻找下一个选择器时了解浏览器的工作原理很有帮助。
您最有可能从左到右浏览选择器。 但是浏览器却相反,因此它可以忽略最后检测到的选择器。 自己照顾浏览器。
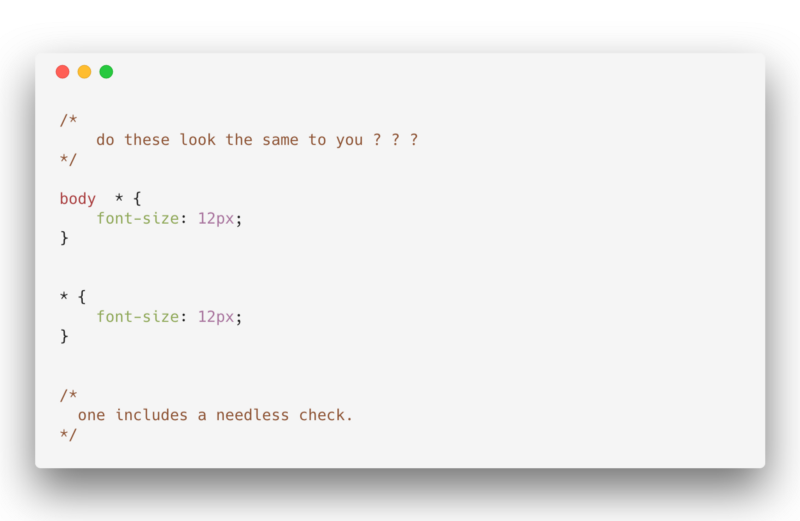
看上图中的CSS示例。 在这种情况下,浏览器将检查所有元素(*)的存在以及它们是否为子正文选择器。
<source lang="css">body * { ... }
但是为什么呢? 事实是,几乎所有可见元素都理想地是子元素。 验证是毫无意义且无效的。
CSS样式命名错误? 我们照上帝穿上的灵魂去做
对于我们中的某些人而言,命名可能很困难,但这并不意味着您必须放弃在海滩上的生活。
老实说,我怀疑在某些情况下是否值得使用单个字母作为班级名称。
.u { font-size: 60rem; }
好吧,如果我们采用超级详细的命名方式呢?
.former-black-now-red-paragraph { color: red; }
好吧,马马虎虎,也同意。
尽管第二个选项似乎可以接受,但是重用该类将是一项艰巨的任务。 例如,如果一个段落想要使用不同的颜色,那么这样的名称看起来会很奇怪。
通常,最好按内容或图片元素命名类,如果这样更明显的话。 通常,尝试有意义地命名类,但不要在这方面做一个完美主义者。 所有的好事都应该适度。
我想在任何地方使用类,真是太酷了!

是的,课程很棒,很多人喜欢他们。 但是,就像其他所有内容一样,应仅在需要的地方使用它们。
如果您看到几个类将经常一起使用,请将它们分组到一个单独的类中。 您将如何做,完全是个人的事情。 但是,如果您正在编写大型应用程序,请尝试对类进行分组,而不是在每个元素上都包含大量的类。
是的,请尽可能避免使用模块化类。
我是CSS完美主义者。 SASS,少-不适合我!
我们都是完美主义者。 如果可能的话,值得使用纯CSS而不使用CSS-in-JS之类的解决方案(对某些React项目来说是一个很好的解决方案)。
如果您要开发包含大量元素的大型应用程序,则最好使用CSS预处理程序,这将使开发成为一项更有趣的任务,比纯CSS花费的时间更少。
当然,没有必要成为预处理器的狂热者,在各种方便的情况下都使用它们。
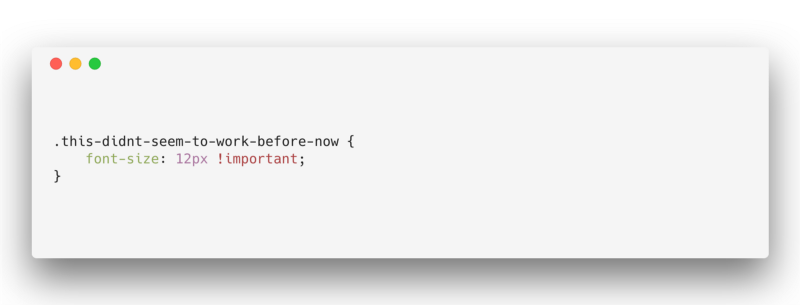
我们把!重要的到处

哦,这个CSS,永远都行不通。 让我们用数十个数百个问题来解决这个问题! 好主意吧?
不完全是 很多!重要信息使您的CSS过于繁琐。 一般来说,此规则是在90年代下半叶创建的,以帮助网页设计师重新定义现有样式。 重要的一点是使浏览器理解:您只需忽略所有内容,而仅使用“增强”片段。 但是,如果您在所有情况下都使用它,懒于以其他方式解决问题,则可能会遇到很大的问题。
最好使用!重要的是在属性级别而不是选择器,然后在调整第三方代码或内联样式时使用。 太频繁使用!重要违反了CSS的主要机制之一-特异性。
最后,我们可以建议那些倡导良好CSS编写技术的人:
- 使用CSS中的内容结构,即一种目录,这将在必要时帮助找到正确的代码部分。
- 使CSS具有可读性,即创建使CSS易于阅读的干净规则集。
- 单独的jQuery插件样式。
- 使用样式重置文件,该文件可让您减少具有共同外观的不同浏览器中的显示差异。
- 最后添加CSS动画。
Skillbox建议: