
在React上快速启动项目
为了开发现代的Web应用程序,您需要具有创建服务器端和客户端的技能。 最近在公司环境中最常见的组合是Java,该服务器使用Spring Framework作为服务器,而使用React作为客户端。 但是,并不是所有的开发人员都具有完整的堆栈技能(服务器和客户端方面的知识),对于新手开发人员来说,创建这样的配置绝对是不可能的。
因此,这里有一个现成的解决方案,可让您学习如何创建这样的配置,以及在启动新项目时节省时间。
仔细研究所使用的技术。
服务器端:
项目构建-Gradle 4.8.1(用于正面组装的可选gradle-node-plugin)
语言-Java 1.8(或更高版本)
框架-Spring 5.x
数据库-HSQL 2.3.1(对于初学者来说就足够了)
客户端:
项目构建-Webpack 4.17.2
语言-JS6
框架-react 16.4.0,redux 3.7.2,bootstrap(reactstrap 6.3.1)
如果一切都适合您,那么您可以继续。
项目启动
我认为,如果我们先启动一切并确保一切正常,那将会更加有趣!
您可以从此处下载项目。启动需要花费大量时间和耐心。 最主要的是按顺序进行所有操作:
本文底部有更详细的安装信息(应读者的要求)
- 安装Java 1.8 (不要忘记注册JAVA_HOME)
- 安装node.js
- 打开命令行(希望您自己能在操作系统中找到方法)
- 转到项目文件夹(例如cd C:\ Git \ react-start )
- 运行npm i命令(此命令将下载前端的所有依赖项并将它们放在node_modules文件夹中)
- 运行gradle build命令 (此命令将收集您的项目并将所有内容放入build文件夹中)
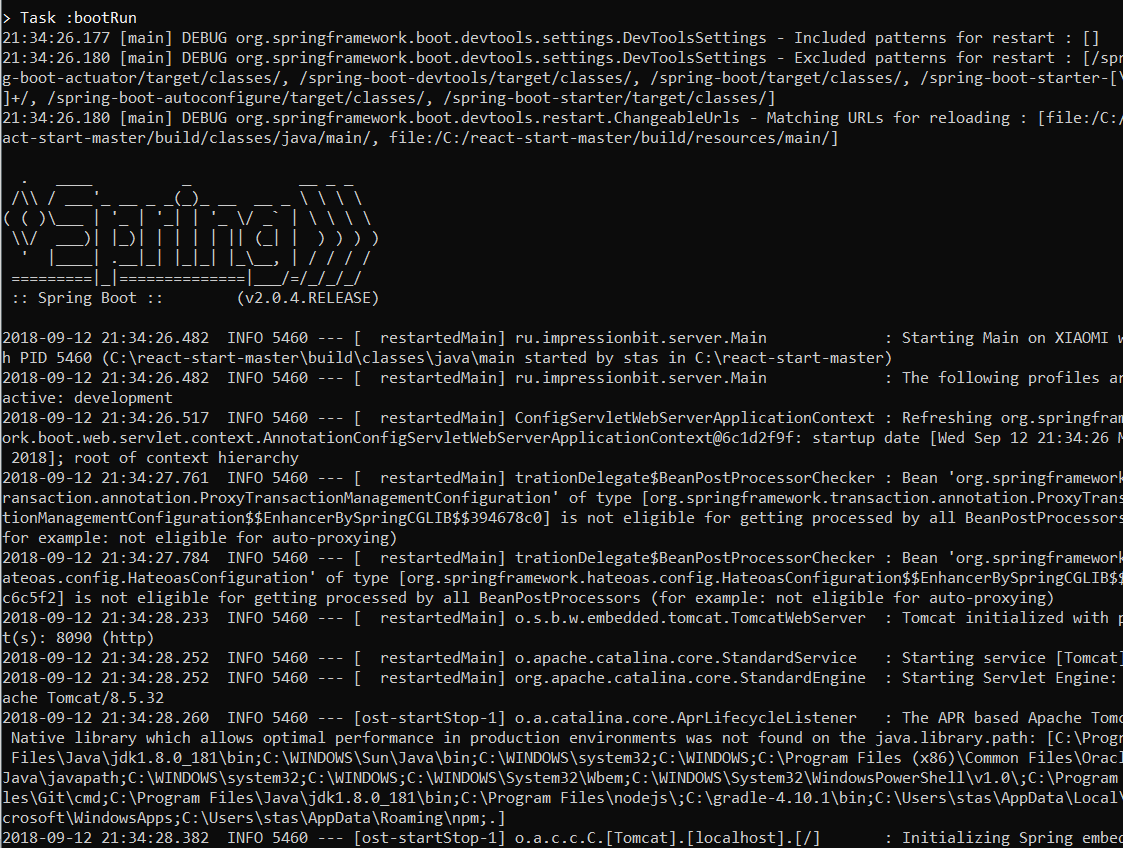
- 运行gradle bootRun命令 (您的项目现在正在运行)
- 剩下的只是跟随链接并享受结果。
您应该会看到以下内容:
参赛作品
本文的主要任务是展示项目的结构。 因此,基本上,我将尽可能地了解项目中哪个文件与某些抒情题有关。 对于后端开发人员而言,客户端将非常有趣,反之亦然。
项目结构
如果可能的话,我尝试从项目中删除所有多余的内容,然后删除所有项目随时间推移而过剩的内容,但会吓到初学者。
首先,让我们看一下项目中有哪些文件以及为什么需要它们。 让我们针对服务器和客户端的预期目的再次对其进行分解。
伺服器:
build.gradle-用于构建项目的主文件。 它描述了我们需要的所有依赖关系,并链接到获取它们的资源库。 并且还注册了gradle-node-plugin插件,在组装服务器部分时,它会自动收集前端,这无疑非常方便。
gradlew和gradlew.bat和gradle文件夹是运行收集器的必要部分。 顺便说一句,如果gradle build命令由于某种原因失败,那么您可能需要安装gradle。 可以使用
官方说明进行操作 。
README.md-用于在资源库中显示项目信息的通用文件。
在src / main / webapp / WEB-INF /文件夹中,有两个jboss-web.xml和web.xml文件不用于本地工作,但是如果您需要在像WildFly这样的Web服务器上运行项目,则将需要它们。
application.yml也不是不重要的文件。 它描述了Spring的配置。 特别是,端口:8090-将在其上启动应用程序的端口以及用于连接数据库的设置。
如果您已经在谈论数据库,那么该项目将使用HSQL-这是一个基于Java的文件数据库。 项目启动时,将在将存储数据库本身的用户文件夹中创建db /文件夹。 您可以使用最喜欢的任何数据库,例如Postgress,对此没有任何基本限制。
服务器端代码本身位于
src / main / java文件夹中
。客户:
.babelrc -babel的所有配置都存储在这里。 对于不了解babel的人来说,这是将前端开发中各种新奇事物(例如JS6,JS7,JSX)转换为普通js的东西。 例如,在此文件中,我连接了插件“ plugins”:[“ transform-decorators-legacy”],该插件使您可以使用装饰器-就像Java中的@注解。 我没有用过,但是可以。 为此,我检查了所有内容。
.npmrc-链接到js依赖库的仓库。
package.json-这是一个非常重要的文件,它描述了我们的整个应用程序,与js依赖关系的链接以及用于构建和运行客户端部分的命令。 此外,依赖关系分为两部分:依赖关系-应用程序本身正常工作所必需的依赖关系和devDependencies-仅对于构建项目是必需的依赖关系。 脚本部分描述了仅用于启动项目前端的构建和启动命令,例如,前端可以使用npm run start命令启动(它将在端口9090上启动)。 实际上,此文件与客户端的build.gradle类似。
webpack.config.babel.js-整个配置中最重要的文件是webpack收集器设置。 在这种情况下,您可以写一篇单独的文章,但是我仍然想浏览该文件的主要部分,以形成对其功能的一般了解。
devServerdevServer: { contentBase: `/${publicPath}/`, historyApiFallback: { rewrites: [{from: /./, to: `/index.html`}] }, open: true, port: 9090, publicPath: `/`, proxy: [{ context: ['/api', '/endpoint'], target: { host: "localhost", protocol: 'http:', port: 8090 } }] },
DevServer用于开发客户端。 如上所述,我们可以在单独的端口npm run start上启动前端(它将在端口9090上启动)。 js代码中的所有更改将立即在此服务器上生效。 ContentBase是我们应用程序的根路径。 如果服务器上将运行多个应用程序,这很重要。 open:true-服务器启动时,应用程序将在浏览器中自动打开。 proxy-负责将呼叫转发到服务器部分的部分,我们将在端口8090上运行该部分。
输出 output: { filename: 'assets/javascripts/[hash].js', path: path.join(__dirname, 'src/main/resources/static'), publicPath: `/` },
输出 -此部分设置我们项目的组装位置。 如果运行npm run build命令,则项目的客户端部分将出现在src / main / resources文件夹中。
模组 module: { rules: [ { exclude: /node_modules/, include: path.join(__dirname, 'src/main/js/'), test: /\.jsx?$/, use: 'babel-loader' }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }, { test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader'] }, { test: /\.(ico|png|gif|jpe?g)$/, use: { loader: 'file-loader', options: {name: 'assets/images/[name]/[hash].[ext]'} } }, { test: /\.(svg|woff|woff2|eot|ttf)$/, use: { loader: 'file-loader', options: {name: 'assets/fonts/[name]/[hash].[ext]'} } }, {test: /\.html$/, use: 'html-loader'}, ] },
模块部分告诉webpack在扩展名为.jsx的项目文件中查找什么,这些文件包括样式,图片和字体文件,还包括它们在我们的项目中。
入口部分包含指向我们js应用程序主文件的链接。
好吧,总之,HtmlWebpackPlugin将创建一个index.html文件,其中将包含所有已创建的依赖项。
客户端部件代码位于src / main / js文件夹中。
代码结构
例如,在项目中,我通过Rest和WebSocket在客户端和服务器部分之间建立了连接。 谁喜欢更多。 互联网上的Spring Framework和Rect技术本身就有很多描述。 本文适用于那些没有成功或有些懒惰的人。 这是一个定制的现成的工作解决方案,其中包含您成长为成熟的大型项目所需的一切。
您也可以将此项目作为学习Java EE或React应用程序的起点。controller/ RestController.java
伺服器:
客户端部件代码位于
src / main / java文件夹中
。一切放置在那里的方式完全服从于Spring Framework结构。 对于那些熟悉他的人来说,他们在那儿找不到任何有趣的东西,但是对于那些刚开始的人,只需短暂浏览一下文件即可。
Main.java是主文件。 它包含main方法,它将启动整个应用程序。
configuration / WebSocketConfig.java-通过webSocket工作时的入口点
控制器 -负责服务器和客户端部件交互的类。
controller / IndexController.java-负责显示客户端部分的控制器。 我们将用户转移到
url应用程序/ ** (这是我们应用程序的上下文路径)
controller / RestController.java-顾名思义,此控制器负责通过Rest在客户端和服务器部分之间交换数据。 注释
@RequestMapping(值=“ / api / rest”,方法= RequestMethod.GET)表示,在/ api / rest请求时,服务器将为我们提供用户列表。
我使用PUT方法分别添加用户和DELETE,以按ID删除用户。
controller / WebSocketController.java-定义通过webSocket进行数据交换的路径。 getAndSendMessage方法从客户端接收一条消息并将其转发回去。
服务 -通常负责我们应用程序的逻辑。
service / ORMUserService.java-就我而言,它负责创建用户列表,并使用从客户端部分接收的参数作为数据向数据库添加和删除用户。 对于删除用户,这是用户标识,对于创建用户,这是用户名,角色和密码。
域类是最通常仅包含投影到数据库表中的数据的类。 从这些类中可以包含的逻辑来看,它正在检查数据的正确性或在将数据写入数据库之前或从数据库读取之后必须立即执行的某些操作。 例如,您可以将千克转换为克。
domain / User.java-与数据库中的表
Table (名称=“ USER”)相对应的类。
@Column列
(名称=“ ID”)的数据将自动生成。
domain / Message.java-就我而言,不使用数据库映射。 应用程序运行时将存储其中的数据。 服务我生成通过webSocket发送的消息。
服务器端就这些了。
客户:
我不会专注于客户端,因为React本身还是一个相当年轻的技术。 而且它仍然没有最终形成应在每个特定项目中使用的最佳实践。 我只注意到我创建了最经典的结构,我认为这对学习是最方便的。
在前面做了什么:- 实现了应用程序的主布局和几个选项卡。
- 为整个应用程序实现了翻译。
- 在Redux上实现状态应用程序。
- 显示通过Rest从服务器接收的用户表
- 已通过ID删除用户
- 已实施添加用户
- 通过WebSocket实现发送和接收消息
我认为这足以作为一个开始。
结论
在评论中留下您所有的问题和建议,或在邮件中给我写信。 我很乐意提供帮助。
详细的安装和启动信息
操作系统“ Wondows 10”
安装Java 1.8详细说明
在开始安装之前,按组合键
Win + R并输入
cmd我们输入
java -version ,我们看到

这意味着此计算机上未安装java。
如果计算机显示Java版本,并且该版本不低于1.8 ,则转到安装点Gradle。从链接下载Java
您需要单击
接受许可协议复选框。
我们需要
Windows x64版本
我们启动
在关闭结束时,请始终单击“下一步”和“确定”。
安装后,我们再次调用
Win + R命令行并输入
cmd,输入
java -version并查看我们已经安装的Java版本。

打开计算机的属性
附加参数-环境变量
确保系统变量的
JAVA_HOME值为
C:\ Program Files \ Java \ jdk1.8.0_181 \并且在
Path变量中有一行
C:\ Program Files \ Java \ jdk1.8.0_181 \ bin转到下一个项目。
摇篮安装详细说明
重新打开控制台,然后键入
gradle -version由于我们尚未安装它,因此我们将看到:
 从链接
从链接下载档案
例如在这样的文件夹C中解压此处:gradle-4.10.1
接下来,通过类比Java,打开包含系统变量的部分,并将
GRADLE_HOME变量添加为值
C:\ gradle-4.10.1 \ bin然后,即使在C:\ Program Files \ Java \ jdk1.8.0_181 \ bin旁边,我们也将
C:\ gradle-4.10.1 \ bin添加到 路径变量中,但这不是必需的。
确保重新启动
Win + R cmd控制台并键入
gradle -version
现在一切就绪,gradle已安装!
Node JS详细说明
从链接下载Node JS
并设置
我们重新启动命令行并输入
npm -version ,我们肯定会看到已安装的版本

项目启动
太好了,所有准备工作都已完成。
将项目下载为存档仅重135 Kb
然后在C中解压:\ react-start-master \
运行命令行并转到C:\ react-start-master \
对于那些不记得的人,要在命令行上爬上文件夹树,请输入
cd ..
因此,我们转到驱动器C的根目录:\>
接下来,输入cd react-start-master并获取路径C:\ react-start-master>

输入
npm我
现在,我们正在为项目下载JS依赖项

允许警告(警告-警告)
在项目中,文件夹
C:\ react-start-master \ node_modules出现,所有依赖项都在其中。
之后,立即在控制台中输入
gradle build
将下载Java的所有依赖项,包括Spring。
文件夹C:\ react-start-master \ build将出现在项目中

一切必将融合在一起,我们将看到有关组装成功的消息
建立成功
然后,您可以运行
gradle bootRun命令
该项目将开始运行

在启动结束时,控制台将如下所示

整个项目正在运行!
不要关闭控制台;只需最小化即可。
打开浏览器并输入
localhost :8090 / application /
或点击此链接您将看到一个正在运行的项目。

只运行JS
打开另一个控制台。
转到项目文件夹C:\ react-start-master>
运行
npm run start命令

如果如上所述已经下载了JS的所有依赖项(
npm i命令)
该浏览器本身将从localhost启动:9090 /
并且项目的Js代码中的所有更改都将自动显示在此处!就这样,谢谢您的关注。