
本文是为希望使用Flutter应用现有知识来创建移动应用程序的Android开发人员撰写的。 在本文中,我们将研究Flutter中的Activity。
先决条件
假定您已经在PC上配置了Flutter,并且可以运行Hello World应用程序。 如果没有,那就去做 。
Dart基于OOP的概念,因此Android开发人员开始使用它并不困难。
目的
在本文的结尾,我们将能够使用Flutter小部件为Activity创建一个用户界面,如下所示:

通常,如果查看使用Flutter生成的Android项目并打开AndroidManifest.xml文件,则会发现那里只有一个Activity,例如FlutterActivity 。 但是在本文中,我们将重点介绍为Flutter中的Activity设计用户界面。 怎么了 使用脚手架 (英语)。
脚手架
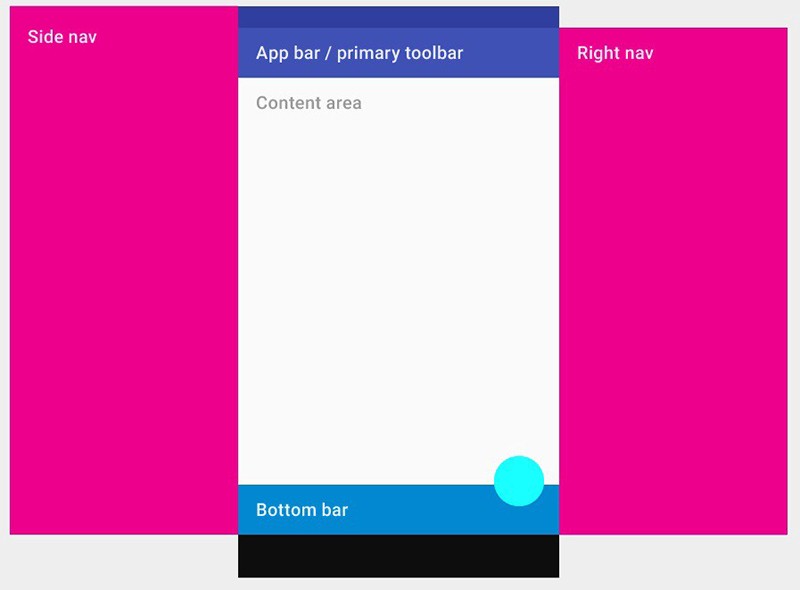
支架是小部件的集合,这些小部件直观地表示活动的用户界面。 通常,活动用于显示单个屏幕,该屏幕由许多视图组件组成,例如工具栏,菜单,侧面菜单,小吃店,FAB等。 并且FrameLayout用作Activity中片段的容器。 在脚手架中,所有这些都表示为小部件。
请记住,Flutter中的任何组件都是小部件 。

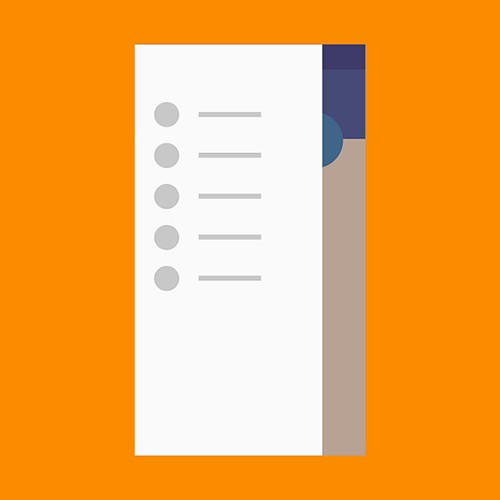
上图演示了脚手架的组件,该脚手架提供了一个用于显示侧菜单,底部面板,工具栏和内容区域的API。
由于脚手架是材料小部件,因此应该从其他一些材料组件中继承它们,但是我们将在其他文章中对此进行更详细的讨论。 现在,我们将专注于创建脚手架小部件。
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( ), ));
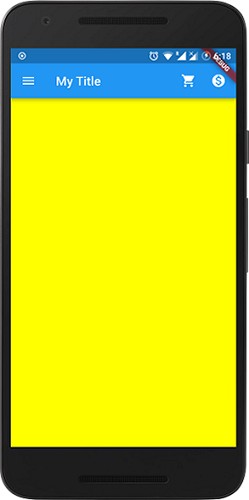
运行此代码时,您会看到白色的空白屏幕,因为尚未向支架添加任何东西。 因此,让我们使用backgroundColor属性定义背景颜色并将颜色设置为黄色:
void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, ), ));
现在,您将看到一个完全黄色的应用程序屏幕。 您可以使用其他脚手架属性,可以在官方文档中找到其完整列表。
现在我们知道了如何创建支架。 让我们一一探讨其基本属性。
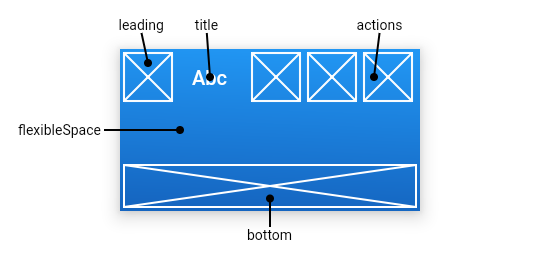
AppBar本质上与我们在Activity中使用的Toolbar相同。 该图显示了AppBar属性的显示位置 。

前导 :出现在标题前的小部件。 这可以是汉堡菜单图标或后退按钮。
title :包装在Text小部件中的工具栏标题。
actions :这等效于menu.xml在其中我们创建了一组<item/>以显示菜单项。 actions属性接受要在菜单中显示的窗口小部件列表。 通常,这些小部件表示为IconButtons ,它们等效于<item/> 。
bottom :通常用于位于AppBar下面的TabBar 。
flexibleSpace :此小部件用于创建CollapsingToolbarLayout (可折叠工具栏)效果。
因此,您可以创建带有图标,标题和菜单的简单应用栏:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), ), ));

这就是结果。 它看起来就像我们通常使用的常用工具栏。 您可以尝试添加或删除小部件,为特定的小部件添加样式或颜色。
作为实践练习,您可以研究其余AppBar属性并使用它们。
2.主体(任何View组件的容器)
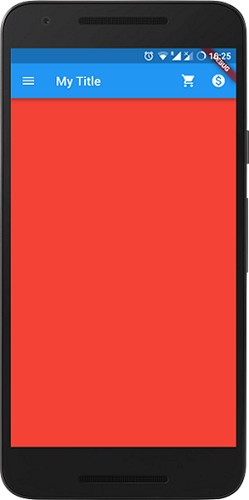
这是脚手架的主要组成部分。 它的工作方式与Android中的“片段容器”相同。 需要一个小部件才能在容器区域中显示。 这是我们向用户显示主要内容的区域。 在我们的示例中,为简单起见,我们将向主体添加红色。 在现实生活中,除了背景色以外,还使用了许多其他小部件,例如ListView,Row,Column,Stack等。
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), ), ));

正文显示在AppBar,FAB和侧栏的后面。 尽管我们将黄色背景应用于支架,但屏幕上仍显示红色的主体颜色,与支架背景重叠。
3. 抽屉 (DrawerLayout)
此小部件是Android中的DrawerLayout ,从“活动”的左侧DrawerLayout以显示应用程序的导航链接。

Drawer通常与Scaffold.drawer属性一起使用。 与Android一样,我们在DrawerLayout使用NavigationView 。 下表显示了Android和Flutter中的等效View组件。

Drawer小部件的子组件通常是ListView ,其第一个元素是DrawerHeader ,它显示有关当前用户的信息。 其余列表项通常使用ListTiles创建。 以下代码显示了如何创建抽屉:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), ), ));

这是您应该得到的结果。 值得注意的是,当在AppBar中将抽屉小部件添加到支架中时,汉堡菜单图标会自动添加,因此所有其他图标都应删除。
有关此小部件的更多信息,您可以熟悉文档中的实际示例或关于此主题的单独文章 。
4. BottomNavigationBar(BottomNavigationView)
显示在应用程序底部的材质小部件BottomNavigationBar由文本和图标形式的几个元素组成。
通常使用Scaffold.bottomNavigationBar属性应用BottomNavigationBar。
在Android上,您可以使用以下app:menu="@menu/my_navigation_items"属性在BottomNavigationView定义菜单项app:menu="@menu/my_navigation_items" ,其中my_navigation_items是<item/>中所有菜单项的列表。 Flutter使用items属性,该属性将BottomNavigationBarItem的列表作为参数,每个列表由菜单中的图标,标题和背景色组成。
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: ..., body:..., drawer: ..., bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), ), ));

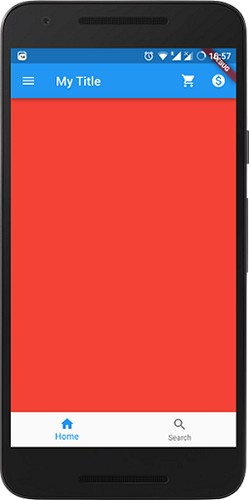
现在,我们有一个带有两个菜单项的BottomNavigationBar。
要处理点击并更改支架中的内容,您需要一个支持保存状态和一些手动工作的小部件。 该主题超出了本文的范围,但是您可以在官方文档中阅读有关该主题的内容 。
另外,我们将FAB添加到支架中。 以下是使用脚手架创建“活动”用户界面的完整代码。
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), floatingActionButton: new FloatingActionButton( onPressed: (){}, child: new Icon(Icons.add), ), ), ));

现在在FAB中, onPressed方法。 因此,按钮将不响应触摸。 如有必要,您可以为此事件添加处理。
最后,我们得到了本文开头讨论的结果。
结论
Flutter是快速开发高质量,精美用户界面的强大工具。 它提供了许多小部件来创建带有引人入胜的动画的灵活界面。 脚手架就是其中之一,这只是冰山一角。 以下文章将涵盖其他主题。