如果一张图片值得一千个单词,那么将两张图片混合在一起就值得更多。 同样,在CSS中融合图层的能力带来的设计可能性远远超出您的想象。
当您听到有关
CSS混合模式功能的讨论时,通常是在谈论三个新的CSS属性,这些属性在现代浏览器中得到了很好的支持。
这些属性是:
background-blend-mode -用于混合元素的背景图像,渐变和背景颜色;mix-blend-mode -用于将元素与其他元素混合;isolation是一种较少使用的属性,与混合混合模式一起使用可防止元素混合。

不管怎样,本文将致力于
background-blend-mode ,它得到最广泛的支持,并且有可能使用它在您的网站上创建吸引人的背景和照片效果,而这曾经只能在Photoshop中实现。
将CSS渐变与背景混合模式结合
CSS渐变可以在
background属性中使用。 诸如
linear-gradient() ,
radial-gradient() ,
repeating-linear-gradient()和
repeating-radial-gradient()类的功能在浏览器中具有广泛的支持和更严格的标准化语法。
但是,如果您用逗号列出每个下一个渐变,则
background属性可以允许多个渐变,并将它们显示在彼此之上。 Lea Verou展示了可以使用此技术创建的
令人印象深刻的设计 :从棋盘到砖块和星星。

但是现在我们有了
background-blend-mode属性,我们可以创建所有新的渐变和图案。
光谱背景
让我们应用三个渐变以使背景具有几乎可以显示在监视器上的所有颜色。
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }

以前只能以花费数十KB的图片的形式实现这种效果。 但是我们只是使用小于200字节大小的CSS复制了它,更不用说保存HTTP请求了。
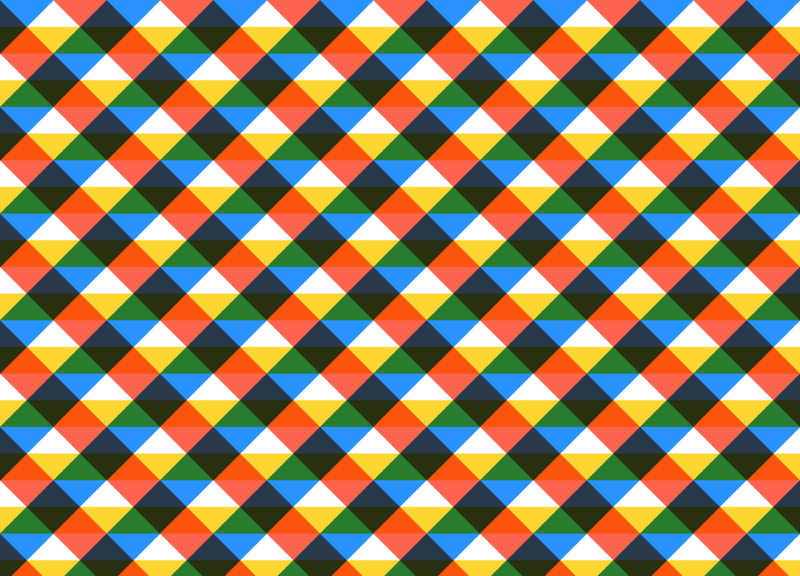
方格的背景
我们还可以创建有趣的图案,以使用渐变和
background-blend-mode模拟格子格。
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px; }

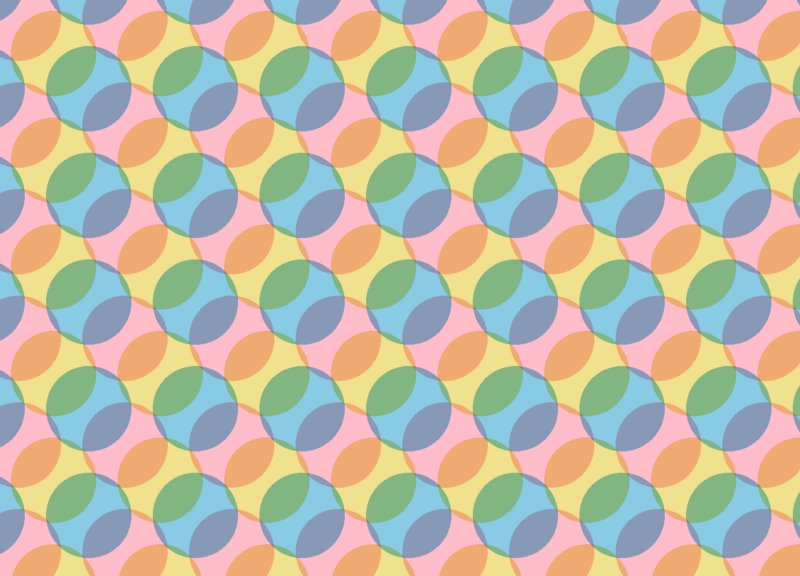
圆圈背景
这是另一个背景,现在使用径向渐变:
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px; }

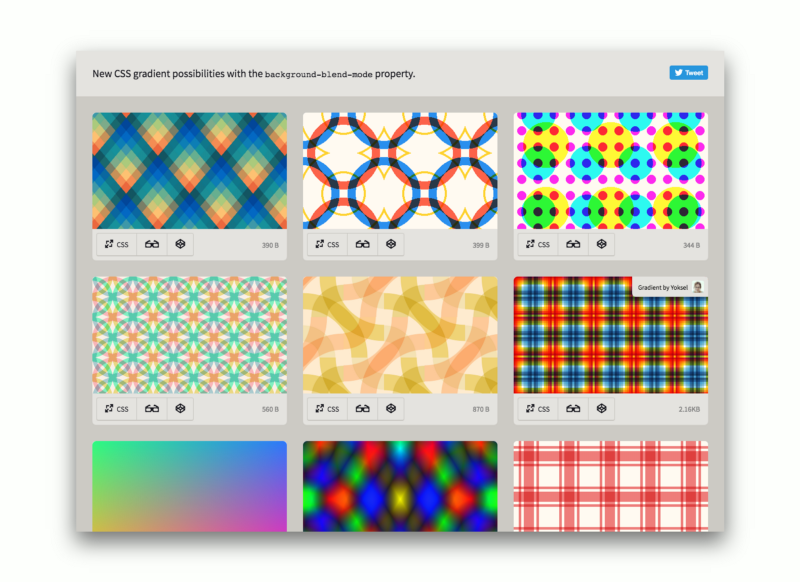
更多背景
在Yoksel和Una Kravets的帮助下,我准备了
24个使用混合制作的
模板的
集合 ,这将使您的网站更快,更有吸引力。

使用背景混合模式的照片效果
尽管
background-image允许您为一个元素设置多个渐变,但是窍门在于,以相同的方式,我们可以使用
url()构造来设置多个背景图像。 当我们将其与
background-blend-mode和
filter等属性结合使用时,我们会得到一些真正有趣的东西。
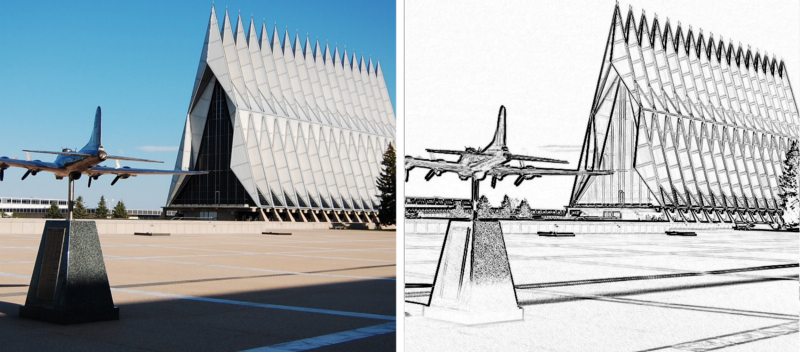
铅笔素描效果

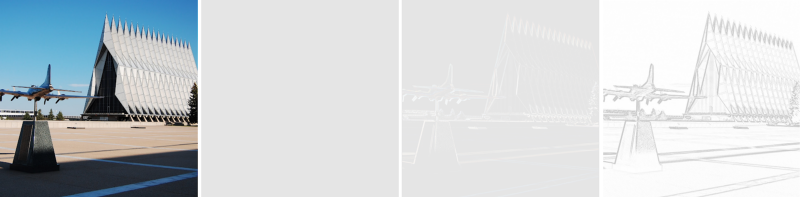
我们可以使用CSS使左侧的照片看起来像铅笔素描。 我们不需要Photoshop,HTML5 canvas,WebGL,Javascript库。 您只需要五个CSS属性。
尽管我们可以使用其他块元素(例如
body ,
section ,
figure )作为初学者,但我们使用以下HTML:
<div class=”pencil-effect”></div>
让我们开始模拟。
chapel.jpg为您使用的图像的URL。 我们将背景图像设置两次,并保持其背景大小。
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover; }
在第一个方框的下面,是我们第一步的结果:

现在添加一个混合模式:
background-blend-mode: difference;
哦,不,一切都去了哪里? 我们得到了一个完全黑色的正方形。 混合的减法模式采用两个背景,并从另一个背景的较浅颜色中逐个像素减去一个背景的较暗颜色。

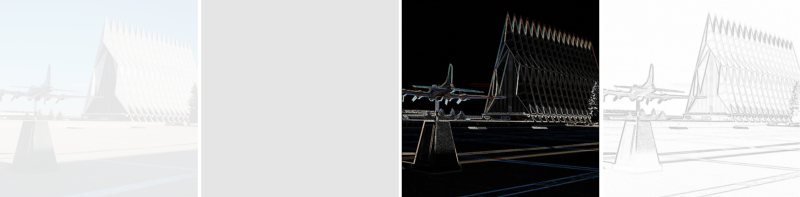
如果您对发生的事情感到困惑,让我们看看当我们使用
background-position和
calc()稍微移动两个背景时会发生什么。
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

我们使用逗号设置两个背景位置,每个位置对应于背景图像的一个副本。 我们将第一个图像从x轴的中心向左移动一个像素,从y轴的中心从中心向上移动一个像素。 对于背景图像的第二个副本,我们进行完全相反的操作,将其向下和向右移动。
我们得到了两个稍微偏移的背景图像,但整个图片仍位于元素的中心。 现在减法模式检测到两个图像之间的差异,可以看到照片中的边缘。 很好,不是吗?
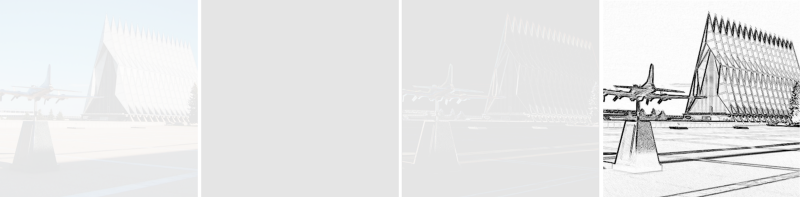
最后,我们将使用
filter属性将照片反转并将其转换为灰色阴影。
filter: brightness(3) invert(1) grayscale(1);
对于此特定照片,我们还将增加亮度,这对于增加线条的对比度具有次要效果。
这是此效果的最终CSS代码段:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }

黑板效果

通过执行铅笔素描效果的步骤并在最后阶段排除
invert(1)函数,我们可以重新创建黑板的效果。
夜视效果

让我们使用CSS混合功能重新创建另一种效果,并拍摄一张看起来像是通过夜视设备的镜头拍摄的照片。
我们将使用
overlay模式将背景的三个部分混合在一起。 此混合模式使背景变亮和变暗,并且可以与其他两种混合模式(
multiply和
screen 。
首先,我们设置背景图像,这一次。
background: url(moose.jpg); background-size: cover; background-position: center;

现在添加渐变和背景图层的混合属性。 在这里,我们使用从半透明石灰到黑色的径向渐变。
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

还不错,您可以这样保留它。 但是我有另一个想法,可以使效果更真实-向背景中添加一些假扫描线,并重复背景渐变。
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

最后,这是用于此效果的完整CSS代码段:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }
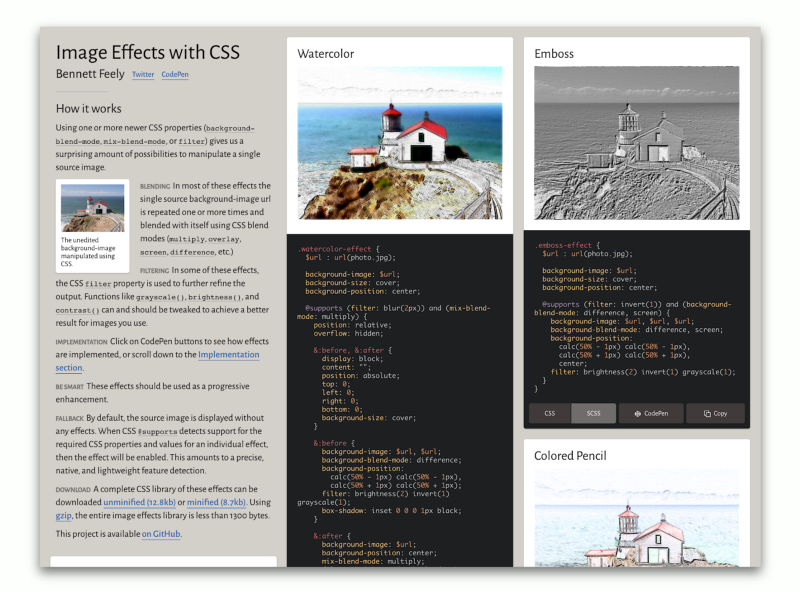
更多照片效果。
我制作了一个包含
20个具有CSS效果的图像的库,您可以将它们用于网站。

浏览器支持和逐步降级
好消息是,Firefox,Chrome和Opera中完全支持
background-blend-mode属性。
好消息的一部分是,它在Safari中为我们在此处介绍的效果提供了足够的支持,但是Safari当前不支持
saturation ,
hue ,
color和
luminosity 。
坏消息是Internet Explorer和IE Edge根本不支持CSS混合属性。
这意味着我们必须考虑仍然不支持
background-blend-mode的浏览器的存在。 出色的CSS
@supports规则使这一过程变得非常简单。 这是两个例子。
对于第一个示例,我们采用光谱背景渐变并提供后备选项,以防不支持
background-blend-mode功能。 对于我们的示例,我们使用
background: gray作为保留,但是此时可以使用任何CSS。
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; } }
这是带有后备功能的铅笔素描效果。 我们检查创建效果所需的两个重要属性:
filter和
background-blend-mode 。 如果用户的浏览器不支持它们(或者如果浏览器不支持CSS
@supports ),我们将返回原始照片。
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); } }
资料来源:
Justin McDowell揭开神秘的混合模式Chris Coyier的CSS混合模式基础知识Lea Verou的CSS3模式库Una Kravets的6部分CSS图像效果系列我可以使用吗?支持background-blend-modeBennett Feely的CSS图像效果Bennett Feely的background-blend-mode属性提供了新的CSS渐变可能性Rik Cabanier的背景混合模式实验PolyfillW3C的合成和混合1级规范
LOOKING.HOUSE-该项目在40个国家/地区收集了150多个窥镜。 您可以快速执行host,ping,traceroute和mtr命令。
