
现在,GitHub是开发人员中最受欢迎的服务,用于协作软件开发和将源代码放置在“云”中。 它被拥有1-2个应用程序的独立开发人员以及拥有数千个项目的技术巨头(包括Microsoft,Google和Facebook)使用。
实际上,在Habr上告诉GitHub毫无意义。 这篇文章专门针对其浏览器扩展,可让您提高速度和生产率。 一般来说,这些扩展很多,因此我们选择了自己在工作中使用的或同事推荐的扩展。
Skillbox建议: 从零开始的移动教育在线教育课程。
我们提醒您: 对于所有“哈勃”读者来说,使用“哈勃”促销代码注册任何Skillbox课程时均可享受10,000卢布的折扣。

许多人都知道此扩展名,但不幸的是,并非全部。 它执行重要的功能-它允许您以树的形式查看源代码。 代码显示在页面的左侧。
新的导航比标准导航方便得多,没有人抱怨扩展的速度。 如果您正在研究具有大量嵌套目录的大型项目,则Octotree将特别有用。 GitHub API用于检索元数据。
还支持私有存储库(
使用说明在此处 )。 GitHub Enterprise也支持。
Chrome ,
Firefox ,
Opera的版本。

将即时搜索引入GitHub搜索框中。 根据开发人员的说法,它可以使用超过1500万个存储库(开放)。 该扩展程序很有用,因为它可以节省时间并快速搜索所需内容。
适用于
Firefox ,
Chrome ,
Safari的版本。

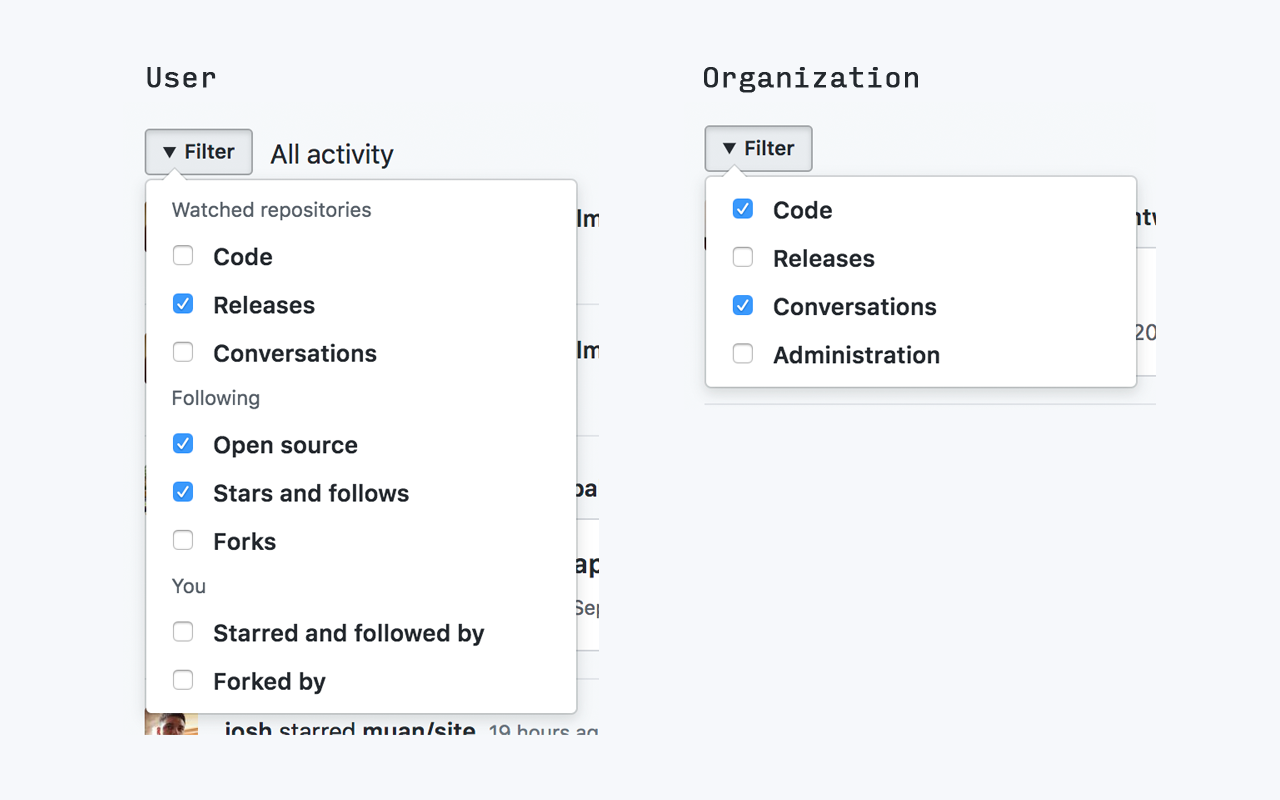
仪表板允许您过滤github.com活动仪表板中的事件。 其中一些可以隐藏,一些可以显示。 一切都很简单而且非常有效。
Chrome版本,
“手动”下载 。

并且此扩展有助于理解代码的各个部分,并且还显示了与最初指定的示例相似的其他示例。 顺便说一下,它也可以与Phabricator一起使用。 如果您有很多代码,这是最有效的工具之一。
Chrome和
Firefox的版本 。

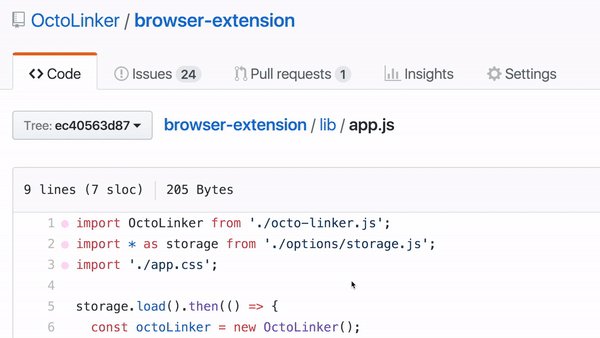
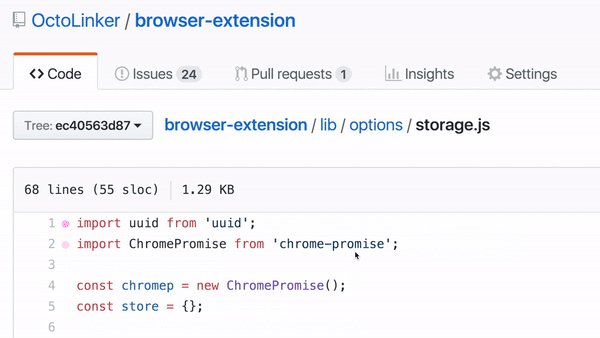
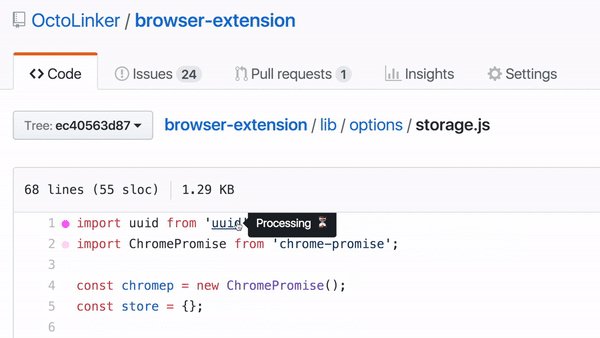
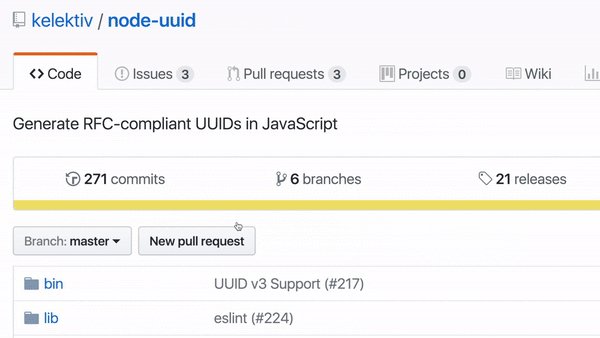
通过将代码元素(例如包含,要求或导入)转换为可单击的链接,提供快速的代码导航。 单击此链接可以找到源。 根据编程语言的不同,扩展名将显示源文件或将用户带到外部站点(例如,帮助页面)。 转换为链接的元素会用粉红色的点标记,以便您可以立即看到哪里有交互式链接。

适用于
Chrome ,
Firefox ,
Opera的版本 。

一个方便,简单的插件,可显示单个存储库的容量以及其中单个文件的大小。
仅适用于
Chrome 。

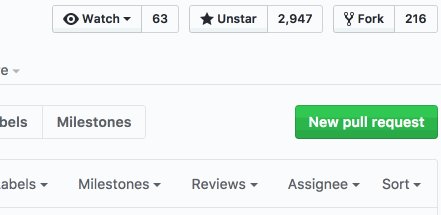
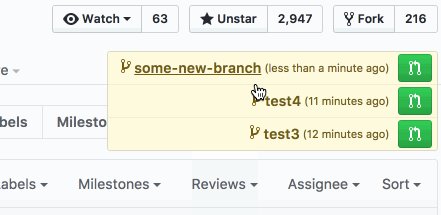
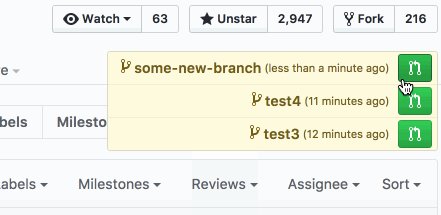
另一个非常有用的扩展程序,它简化了Github界面并添加了许多有用的功能:例如,显示最近发布的早午餐,允许您以新的方式处理请求,并显示对评论做出响应的用户的头像。
 Chrome
Chrome和
Firefox的版本 。

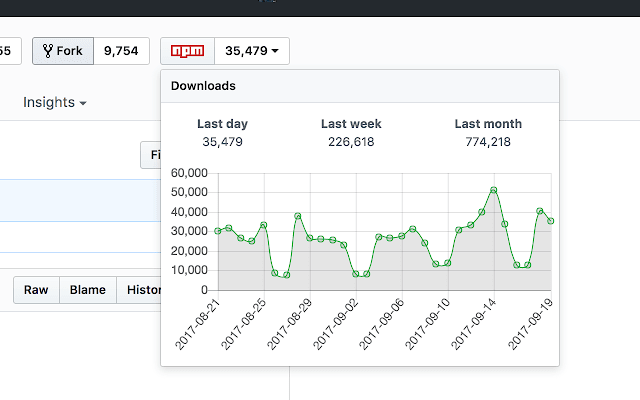
实际上,从这里的名称来看,一切都很清楚-该插件显示下载的npm-statistics。
Chrome版本。
除了这些扩展之外,还有很多其他扩展。 除其他外,我们可以建议:
通常,GitHub本身会随着时间的推移进行改进和现代化,此外第三方开发人员会添加其他工具,使您可以更快,更高效地使用该服务。 机会不容错过,因为时间总是流逝。 好好享受
Skillbox建议: