
引言
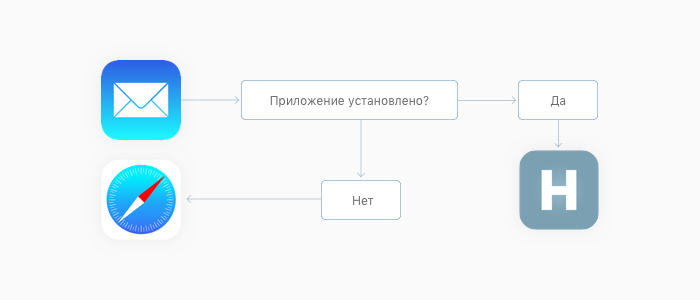
WWDC15-苹果宣布过渡到通用链接。 它们的含义是禁止的-如果用户转到应用程序支持的网站页面,则将其发送到应用程序。 在注册后发送以确认电子邮件的信件中最常使用此字母。 因此,Universal Links消除了用户自行返回应用程序的需求-这对于用户体验和统计数据都是有益的。

现在,许多人可能认为这篇文章写得不太好,但是亲爱的读者,您可能还没有看到关于通用链接主题Stackoverflow上发生的事情。
实作
现在,我们将分析四点,这将使您能够实现通用链接,而不会遇到我必须面对的额外痛苦和令人惊讶的惊喜。 最后,我们将轻松介绍其他文献和链接,这可能使您对通用链接有更深入的了解。
让我们继续第一点。
应用ID中的关联域

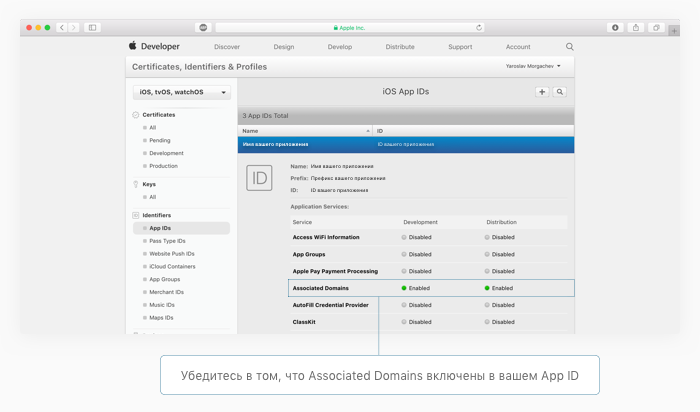
如果您尚未为应用程序注册应用程序ID,请立即在
Apple Developer网站上进行注册。 注册时,请确保连接关联域。 如果已经注册了应用程序ID,则直接转到下一步并直接从Xcode启用关联域。
Xcode中的关联域

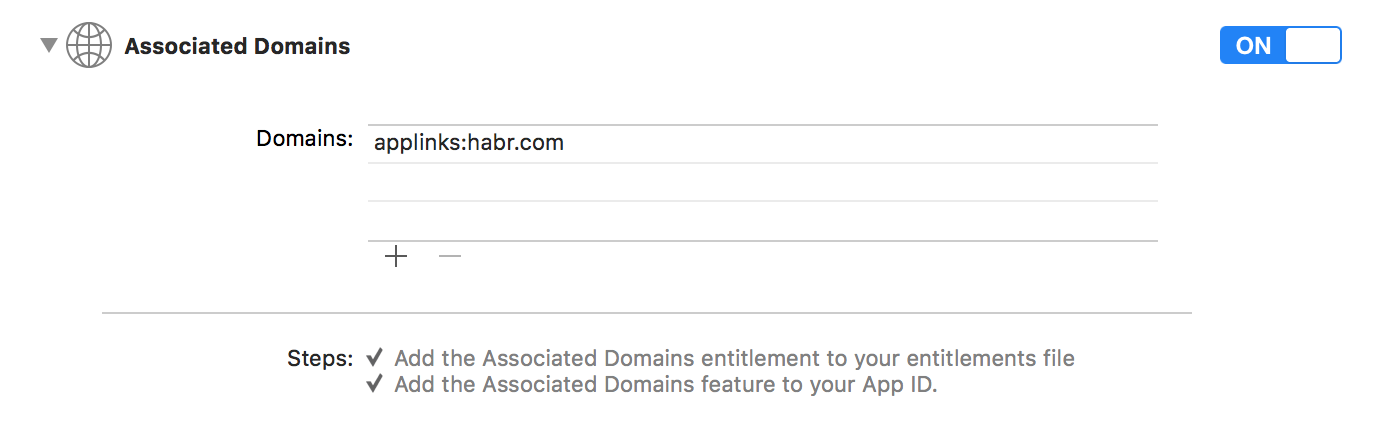
为了甚至对新手来说也很清楚,我们不会直接通过.entitlements文件来进行操作,而是采用清晰的方式:Xcode→项目→功能→关联域。
在这里,我们需要单击“ +”并添加我们感兴趣的域。 域必须通过applink签名添加,例如...
applink:habr.com
在这种情况下,我们会假装我们要教Habr应用程序在切换到一个集线器时打开,因此我可以安全地告诉habr.com。 实际上,我们将无法在Habré上测试通用链接的工作,如果您立即决定从理论转向实践,那么我建议立即在Github Pages上创建一个域,并通过applink进行指示。
AppDelegate.swift
在这里,我们复制并粘贴此代码就足够了,但是接下来是对查询的解释。
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: [Any?] -> Void) -> Bool { guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = userActivity.webpageURL else { return false } print(url)
通过通用链接启动应用程序时,您将获得一个带有ActivityType值的NSUserActivity对象。 webpageURL属性包含用户单击的URL,可以使用NSURLComponents将其解析为片段。
NSURLComponents是一个相当简单的主题,已经被Playground中的小项目发现了很多次。 如果您不了解它的含义,那么
这里有一个不错的屏幕截图 。
苹果应用程序站点关联文件
这是一个没有扩展名的文件,但是它以JSON格式存储数据。 看起来大致如下。
{ "applinks": { "apps": [], "details": [{ "appID": "teamId.com.bundleId.of.your.app", "paths": ["/path-for-redirectionl/*"] }] } }
另外,我敦促您立即将其修复在内存中,因为此文件应
存储在domain的根目录中 。
实际上,在代码中,我们只对两个领域感兴趣。 apple-app-site-association中的appID是团队标识符和捆绑标识符的组合。 在上面的代码中,我已经以某种方式替换了数据,以便您更方便地复制它们并更改几行。
如何搜索团队标识符? 为此,请转到developer.apple.com→帐户→登录→成员身份。 第三个字段是您的团队标识符。 对我来说是74D322Z5HV。
如何搜索包标识符? Xcode→项目→常规。 捆绑包标识符写在“身份”部分的第二个字段中。 对我来说,这是com.habrahabr.ios.application。
现在,让该appID成为apple-app-site-association。
"appID": "74D322Z5HV.com.habrahabr.ios.application"
做完了! 你真厉害! 现在让我们谈谈路径。 此字段直接向额头说明应用程序支持网站的哪些页面,您应该从哪些页面发送到该应用程序。 您可以添加任意数量的页面。 此外,关于此工作原理的一点帮助,为了使您更加清楚,我提醒您,我们正在为habr.com申请。
"paths": [ "/path-for-redirection/*" // URL – habr.com/path-for-redirection/ - ( *), URL habr.com/path-for-redirection/ok/funny-video-with-dogs/ . "/path-for-redirection/" // URL – habr.com/path-for-redirection/, , , , habr.com/path-for-redirection/ok/. "*" // - . "NOT /path-for-redirection/*" // , - URL NOT – , , NOT. ]
例如,如果我们有2个应用程序,则这里看起来像apple-app-site-association,一个应用程序用于Swift中心,另一个用于iOS开发中心。
{ "applinks": { "apps": [], "details": [{ "appID": "74D322Z5HV.com.habrahabr.ios.application.iosdev", "paths": ["/hub/ios_dev/*"] }, { "appID": "74D322Z5HV.com.habrahabr.ios.application.swift", "paths": ["/hub/swift/*"] }] } }
现在,您可以保存不带扩展名(格式)的apple-app-site-association文件,并将其上传到服务器。 然后将所需的URL发送到您的电子邮件,在Xcode中组装一个具有关联域的项目,并在AppDelegate.swift中编码。 您应该通过从标准邮件应用程序转到所需的URL来检查工作。
值得注意的事实和提示
- 通用链接在浏览器中不起作用,当您在Safari中转到所需的URL时,您会看到一个标牌,告诉您可以转到该应用程序。
- 通用链接不适用于重定向链。 当您到达所需的URL时,该站点将仅在顶部显示一个标牌,告知您可以转到该应用程序。
- 可以使用GitHub Pages在没有其专用服务器或虚拟服务器的情况下测试Universal Links。
- 过渡的URL必须以“ https://”开头。
- 您可以通过App Search API验证工具使用apple-app-site-association文件检查一切是否正常。
- 要从所需的URL过渡到应用程序,不需要在此URL上包含任何内容。 也就是说,即使此URL上的浏览器给出404,也将执行转换。
- 长按邮件应用程序中的Universal Link将提示您在打开应用程序和打开浏览器之间进行选择。
参考文献
鉴于本出版物的目标之一是使人们对通用链接有最大的了解,因此我想以引用本文的文献作为结尾,并且/或者只是更深入地了解通用链接。
我希望该出版物是您在俄语主题上找到的最好的出版物。 此外,我很乐意在此处进一步指导您(在评论中)。 如果我错过了一些要点或在某些方面弄错了,也请您告知我。
谢谢你