在过去的两个月中,我深入研究了CSS Grid。 在本文中,我想分享我的主要考虑因素。 为了更加清楚,我将借助图来解释所有内容。
您可能已经很熟悉常规元素的CSS块模型。 让我们从CSS Grid的类似“概述”开始:
 CSS网格结构的核心是主容器,它是一个带有
CSS网格结构的核心是主容器,它是一个带有margin , border和padding的常规div 。 要创建CSS网格容器,请添加display: grid属性。 网格元素是放置在父容器内部的子代。 它们通常被定义为一个列表,根据网站的设计来描述网站布局的header , sidebar , footer或其他类似元素。在这种情况下,我们有3
div 。 第三个是2个单元格。
请注意,也可以使用负坐标系沿相反方向计数线。
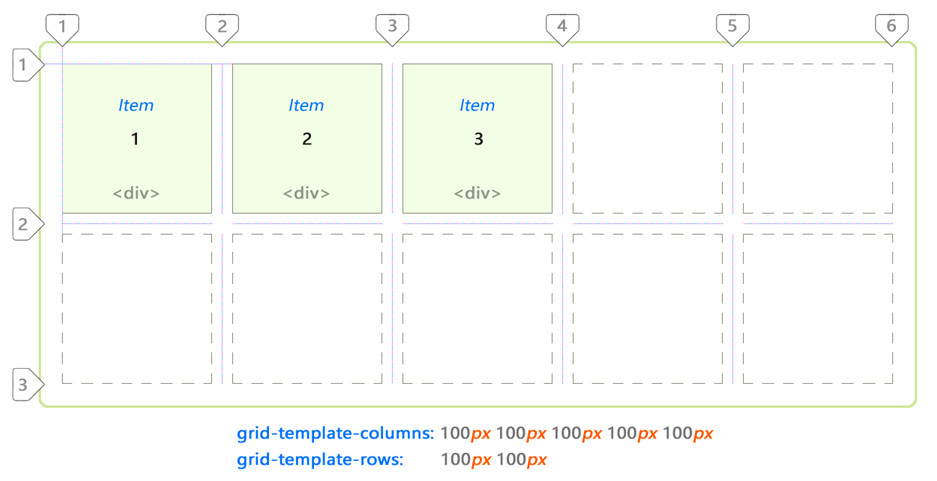
上面示例中的网格的大小为5 x 4单元。 定义如下:
div#grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; }
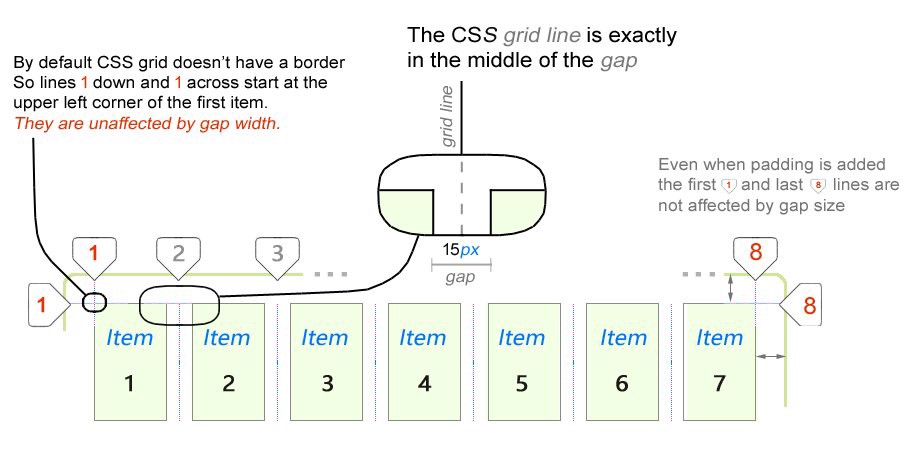
行数和列数根据设定值确定。 单元格之间是线条和多余的边距。 线之间的行和列称为网格条纹。 在给定方向上,行数将始终等于[单元数+ 1]。 因此5列将有6行,而4行将有5行。 在以下示例中,我们看到7列,但只有1行:
 可以在CSS网格的行为中注意到的第一个特征(默认情况下,CSS网格没有边框,因此从上至下的第1行和从左至右的第1行从第一个元素的左上角开始,不对其施加缩进;网格线位于凹痕的中间;即使设置了
可以在CSS网格的行为中注意到的第一个特征(默认情况下,CSS网格没有边框,因此从上至下的第1行和从左至右的第1行从第一个元素的左上角开始,不对其施加缩进;网格线位于凹痕的中间;即使设置了padding属性,缩进也不应用于第一行和最后一行)首先,应注意CSS网格,外线与间隔的大小无关。 仅内部线路。 当我们查看分数(
fr )单位时,我们将在以后更详细地研究这一点。
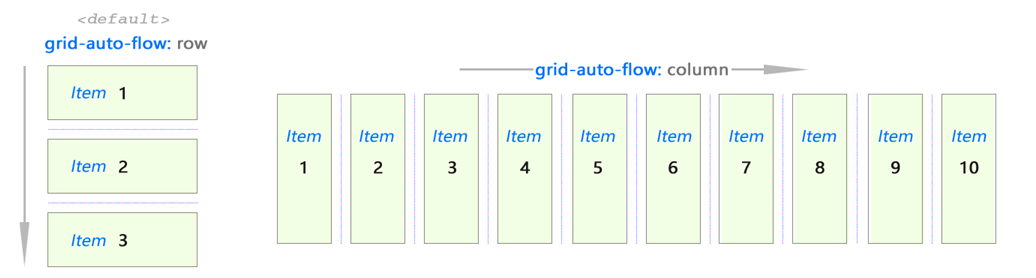
CSS网格是二维的。 元素可以水平放置(列)或垂直放置(行)。 设置
grid-auto-flow属性的值。
这与Flex相同:
 使用
使用grid-auto-flow: row或grid-auto-flow: column确定元素填充网格的方向。想象一个抽象的网格:

因此,我们对此有一个大致的了解。
当您遇到杂乱的元素放置以创建响应式布局的问题时,创意部分开始。 CSS Grid提供了几种实现此目的的选项。 我们将在本说明的下一部分中考虑它们。
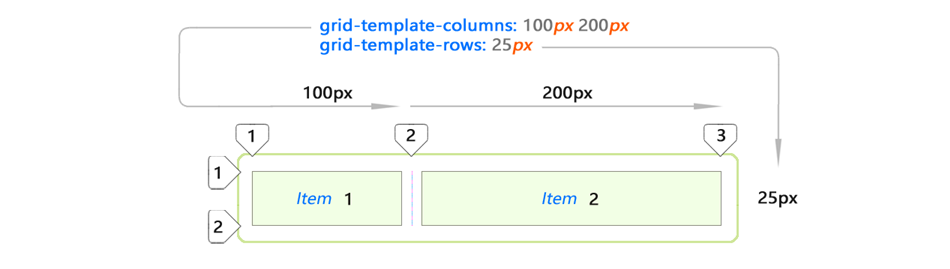
让我们通过看几个例子来巩固我们的知识:

我只使用了两个
div元素。 事实证明,这样的网格。
隐式和显式内容放置
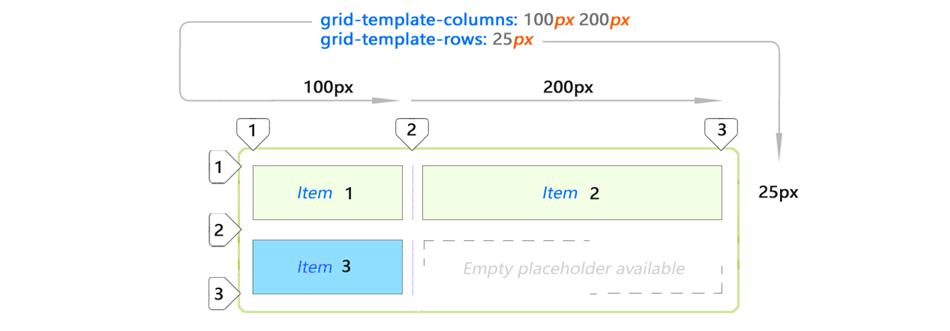
但是,如果我们将另一个项目添加到列表中会怎样?

将元素3添加到同一布局将自动展开它(蓝色元素)。 通过从第一行复制值来自动创建此新空间。 让我们添加项目4?

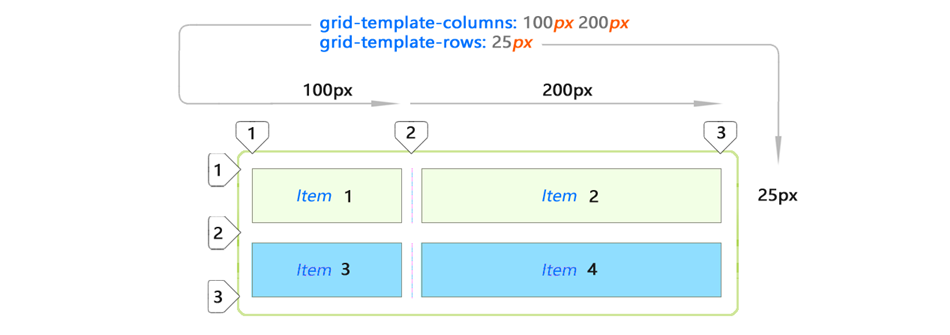
同样,CSS网格决定将元素4拉伸到第二行的剩余空间。 发生这种情况是因为
grid-template-rows仅精确定义了1行的空间。 其余的自动发生。
您没有明确指出蓝色元素的位置。 这是一个隐式(自动)放置。 元素就落入这个空间。
明确的内容放置
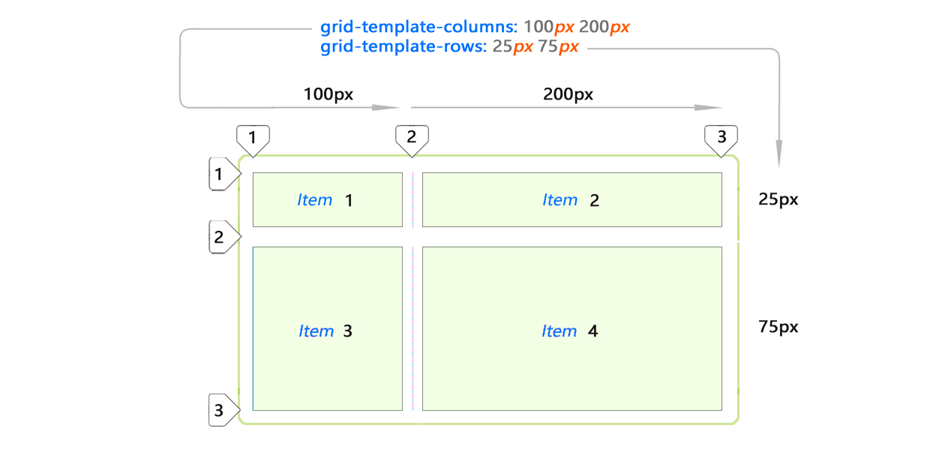
如果您设置列表中所有元素的值,则这是您对单元格的期望:

本质上,您可以通过使用
grid-template-rows属性添加更多值来控制所有连续行的大小。 注意,在这种情况下,元素不再隐藏。 您已经确定了它们(25px 75px)。
自动间距
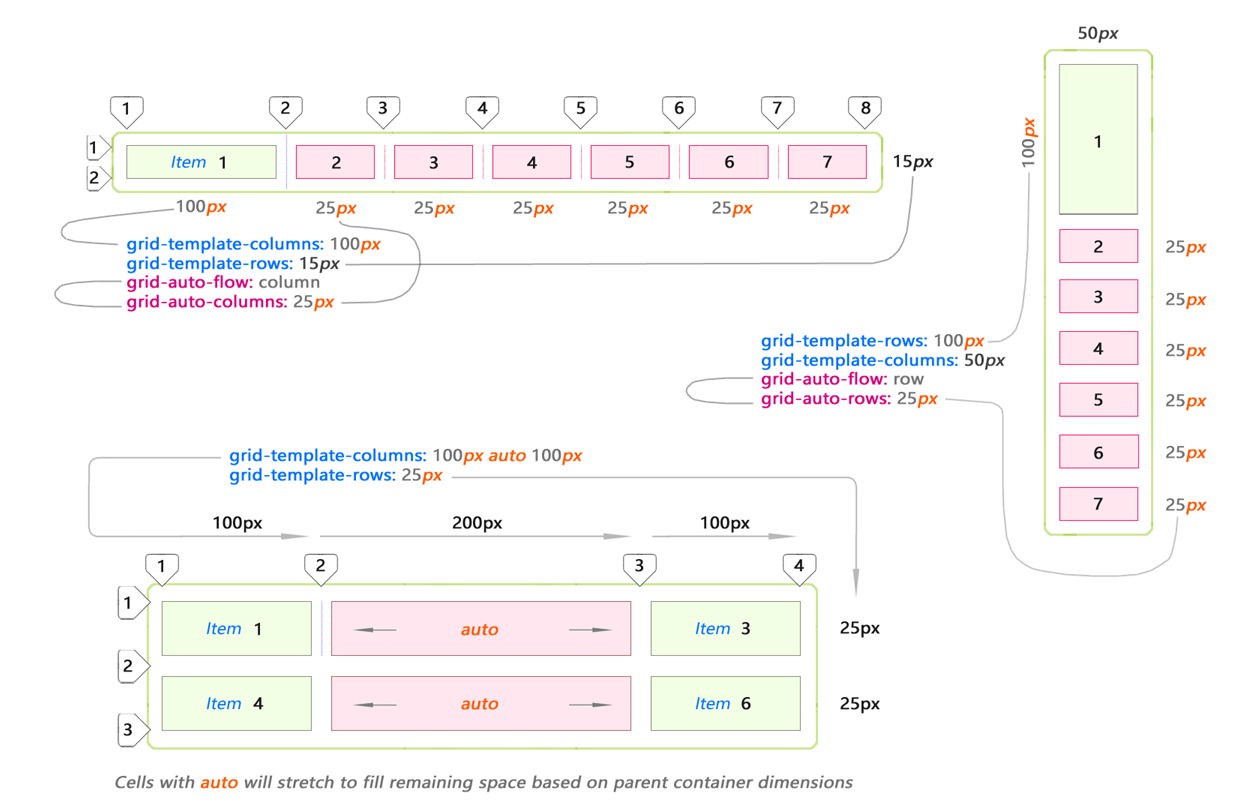
CSS Grid提供了几个属性,可以自动将单元格拉伸到可变/未知值。 这是列和行自动扩展的一些基本示例:

下面的示例演示了auto关键字的用法。 这意味着在用显式指定的元素填充后,该单元格将被拉伸以填充父容器中的所有剩余空间。
CSS网格缩进
说到CSS Grid,不可能忽略缩进。 压痕是网格单元之间的水平和垂直空间。
间隔是使用
grid-column-gap和
grid-row-gap属性控制的:

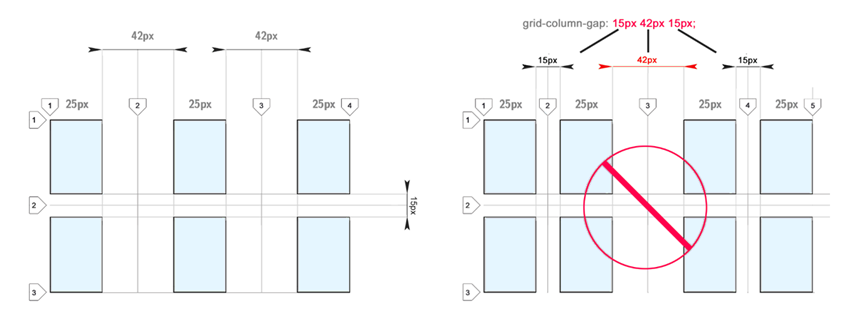
您可以在两个方向上使用不同的缩进。 这对于创建视频或图像库很有用:

不同方向(列和行之间)的缩进可能会有所不同。 但是,对于给定方向的整个网格,间隔的大小仅显示一次。 如您所见,不允许在一个方向上使用不同大小的缩进:

我希望能够设置不同大小的缩进。 我认为这很方便。 有些人建议使用空条纹来达到类似的效果。
度量单位fr(小数部分)
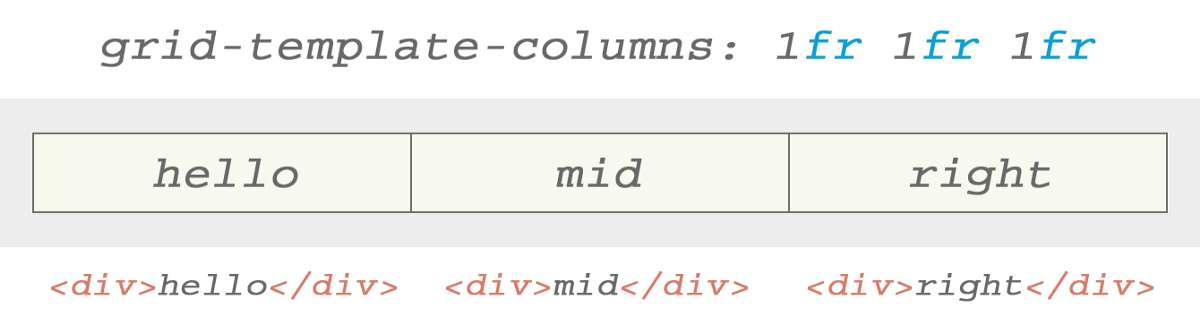
小数部分(
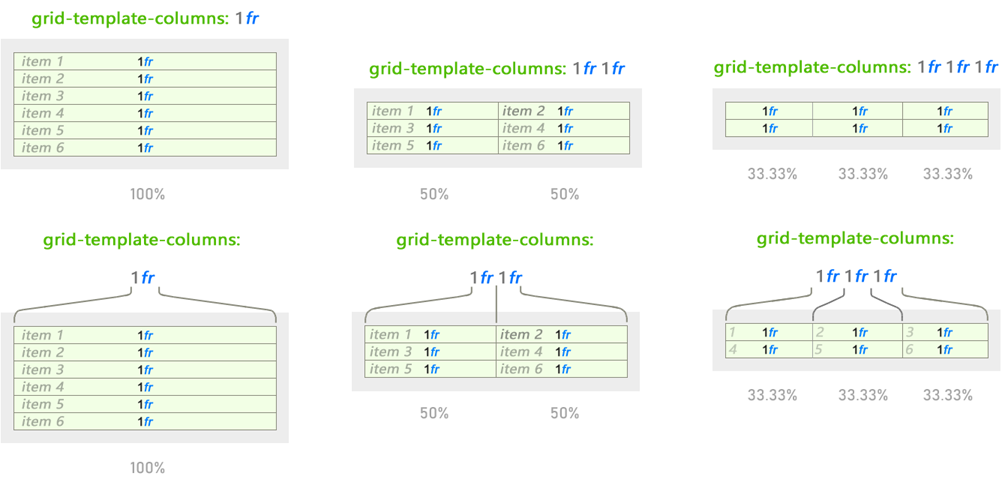
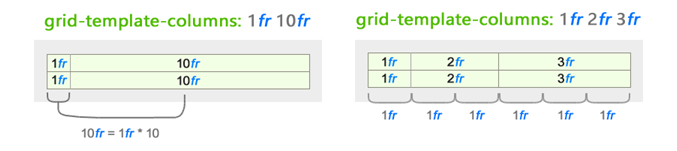
fr )对于CSS Grid是唯一的。 小数部分根据父容器中的其余元素分配空间:

行为发生了变化,但是无论使用其他值如何,
1fr都保持不变。 小数部分的工作方式类似于百分比值,但是在划分空间时更容易且更直观:
 更改分数单位的行为基于给定方向上显示的所有值
更改分数单位的行为基于给定方向上显示的所有值在此示例中,为清楚起见,仅显示列行为。 但是类似地,这适用于字符串。 只需使用
grid-template-row属性即可。
小数部分及其与压痕的相互作用
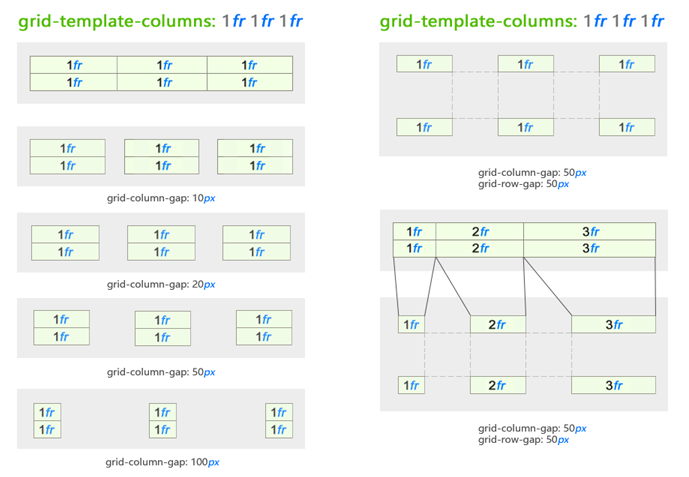
小数部分定义的空间会根据缩进量而变化。 添加间隔时,同一父容器内的相同
1fr值将减小为较小的大小:
 我们添加了以fr为单位指定的单元格之间的间距
我们添加了以fr为单位指定的单元格之间的间距如我们所见,这为我们提供了一套非常不错的工具,几乎可以按照您希望的时间间隔排列内容,而无需担心像素值。
这些新的变化使像素到像素的设计成为过去。 现在,我们正在考虑使用直观方法进行设计。
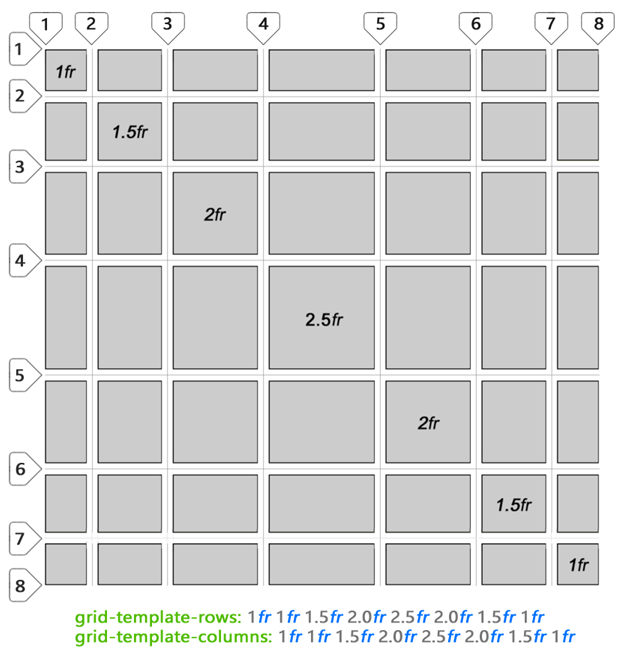
最后,它给出了有关使用非整数
fr的有趣想法-看看我创建的有趣的网格。 您还可以使用分号来定义网格:

内容发布
我们只是看了CSS Grid的结构。 我希望您对CSS Grid中内容的结构有所了解。 现在我们必须展现想象力并将一些元素放置在网格中。 此后,标准CSS网格行为可以更改。 现在,我们将考虑如何发生这种情况。
要在单元格或网格布局区域内排列项目,必须沿单元格之间的直线访问它们。 没有
table间距。
CSS网格允许您使用间距来确定内容区域的宽度和高度(在单元格空间中),类似于表中发生的情况。 我们将对此进行讨论。 但是您可以并且可能应该使用行号或其名称来指定起始单元格(稍后将对此进行详细介绍)。 这取决于您的喜好。
关于内容在多个单元格上的放置,最明显和诱人的是单元格的并集。
合并单元格内容
您可以在多个单元格中组合元素。
重要提示 :并集会更改周围元素的位置。
与网格列和网格行合并
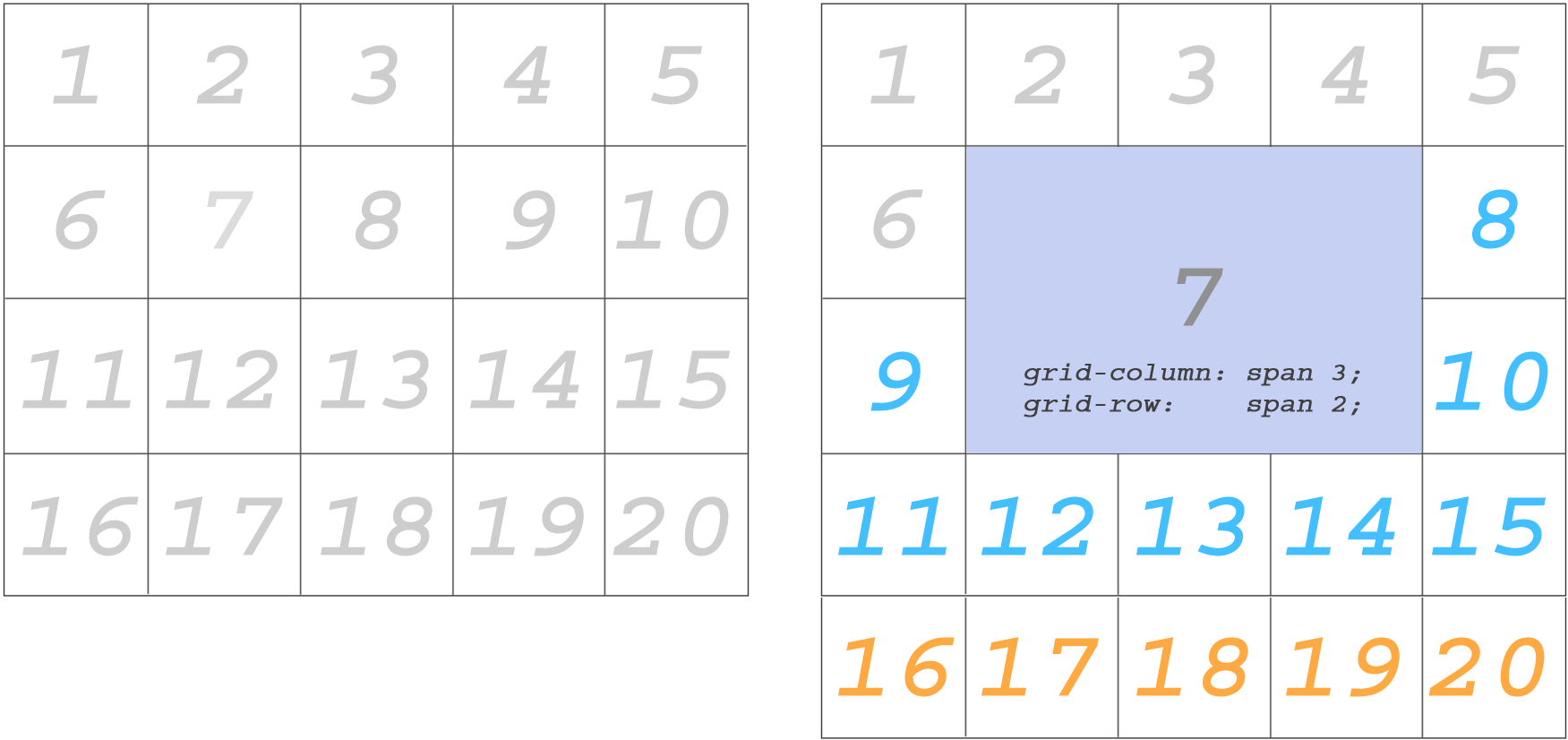
我们将
grid-column和
grid-row属性用于以下元素:

合并了几个单元以容纳元素7后,蓝色元素更改了位置。 橙色元素被推到下一行。
还有另一种方法可以做到这一点。
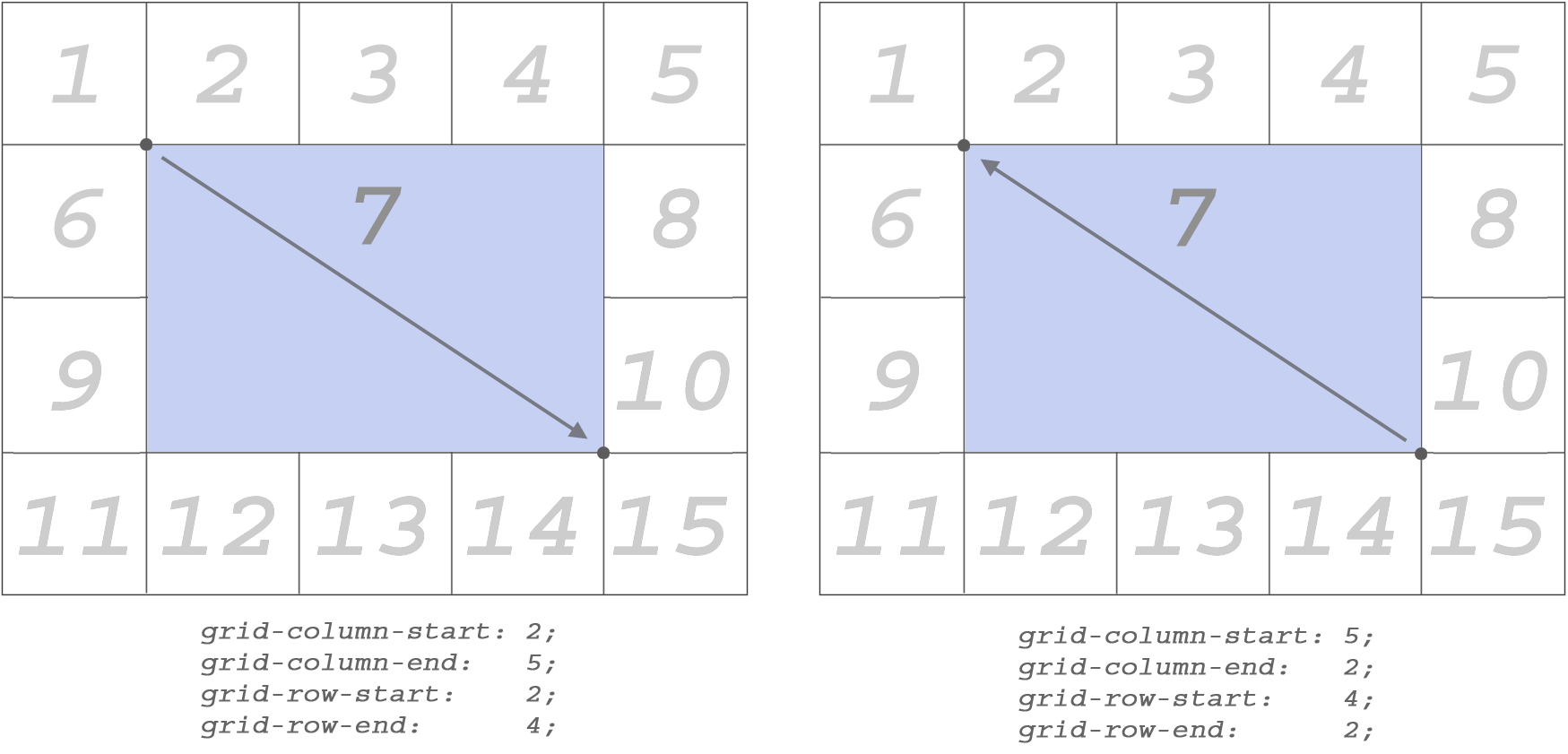
加入grid-column-start ...
...
grid-column-end ,
grid-row-start和
grid-row-end您可以定义要合并单元格的特定起点和终点。
我删除了15(橙色)之后的项目,因为不再需要它们:
 直接为应应用它们的项目设置这些属性。
直接为应应用它们的项目设置这些属性。拉伸列和行的内容可以双向执行。
最小含量和最大含量
min-content和
max-content值在
grid-template-columns或
grid-template-rows属性中使用,与与大小相关的任何其他值(例如
px ,
1fr等)一样。

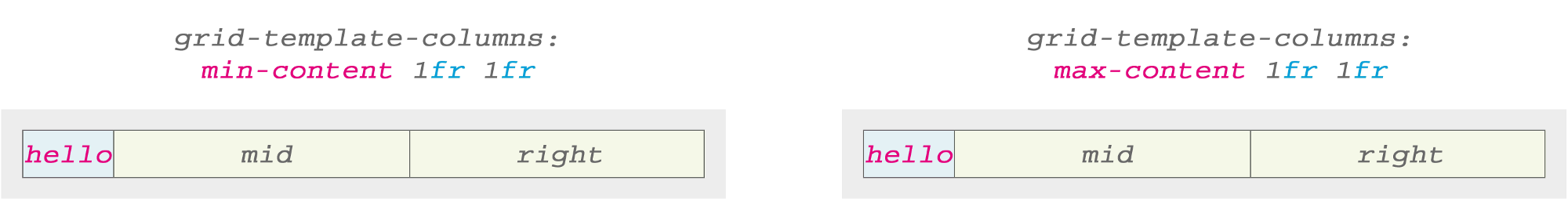
让我们看一下这个示例。 这是我们的出发点。 我们将稍微改变这种情况,以查看最小/最大值如何影响单元格。
让我们看看如果使用
min-content和
max-content更改其中一列,将会获得什么结果:

对于一个单词的文本,无论使用
min-content还是
max-content ,结果之间的差异都是不可见的。 你好是唯一的词。 其最小值和最大值相同。
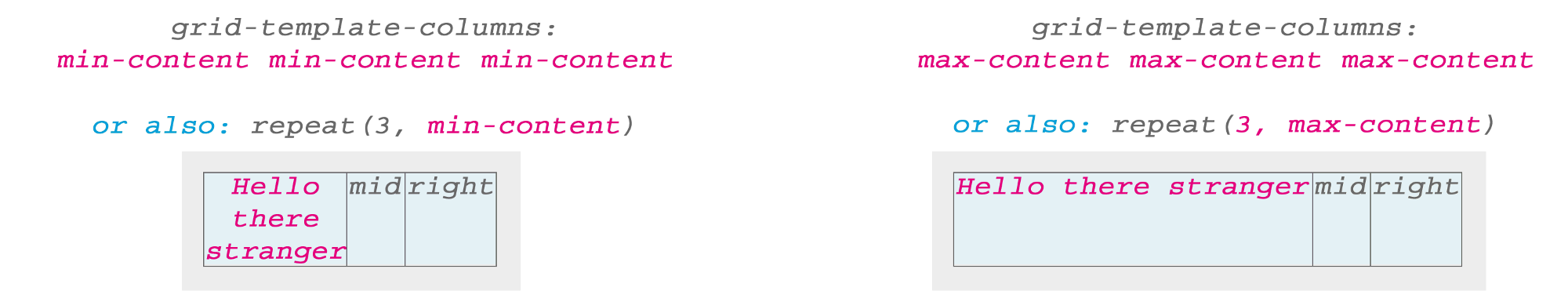
但是对于更复杂的文本,事情变得越来越有趣。 以下示例演示了
min-content或
max-content的关键思想:

min-content在这里使用句子(陌生人)中最长的单词作为基本宽度。 如果使用
max-content ,则带空格的整个文本字符串将填充单元格空间。 但是,如果我们对所有单元格应用
min-content或
max-content会发生什么呢?

我注意到默认情况下,当我使用
min-content ,文本居中,尽管未设置
text-align: center 。
图片和最大内容
我将一朵蓝玫瑰的图像放在一个单元格中。 并且,正如预期的那样,网格扩展为图片提供了足够的空间:

当我将图像宽度精确设置为50%时,只是为了查看结果,CSS网格仍将单元格宽度保持为图像大小的100%,但将其显示为50%宽度(如预期的那样),并自动将其水平居中。
默认情况下,文本和图像(或其他内容)都将自动在CSS Grid单元格中居中。
内容定位
到目前为止,我们已经大致讨论了CSS Grid的结构。 接下来,我们将研究如何实现单元内部的“多向”位移。 当然,我们不会使用
float属性。
偏移方向不同
我不认为CSS Grid的特殊性可以使我们做到这一点。 但是,可以将偏移量设置在360°以内。
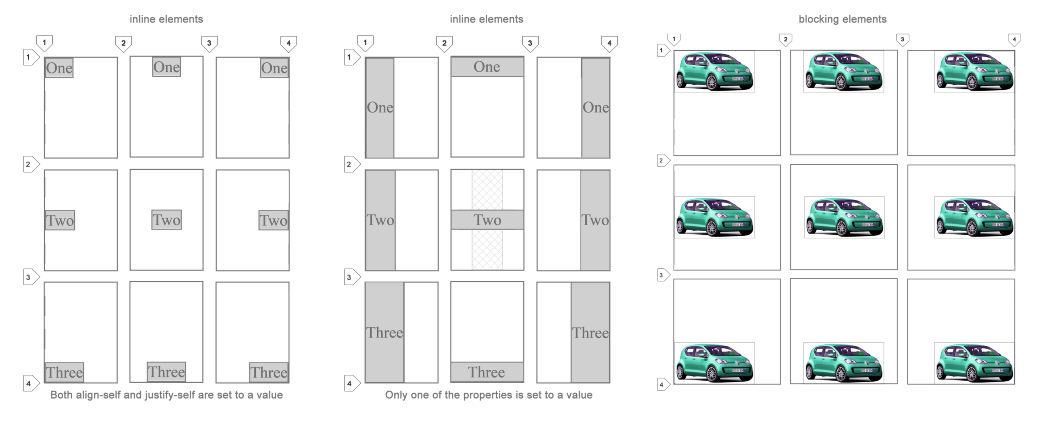
内联和块元素的工作原理相同! 我认为这是整个CSS网格中我最喜欢的功能。

使用
align-self和
justify-self属性可以实现所有9种组合。 我将在下面解释它们。
自我调整
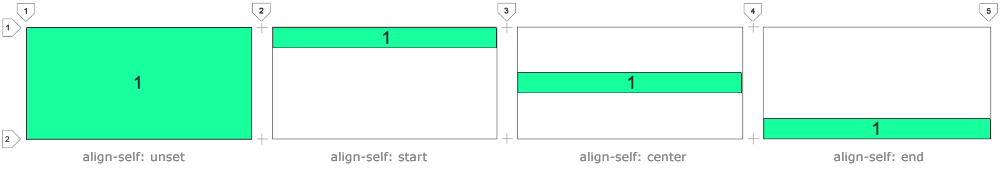
此属性有助于垂直放置内容。

使用
align-self: start将内容对齐到单元格的顶部。
使用
align-self: center以垂直
align-self: center 。
使用
align-self: end对齐到单元格的底部。
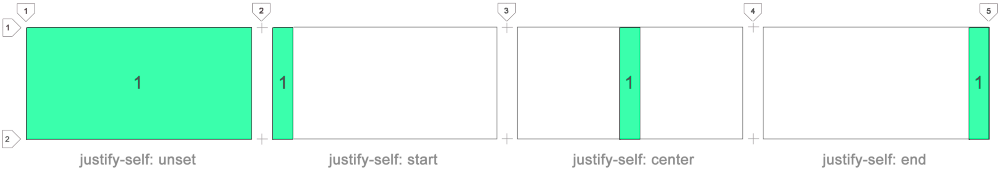
自我辩护
此属性有助于将内容水平放置。

使用
justify-self: start将内容与单元格的左边缘对齐。
使用
justify-self: center以水平
justify-self: center 。
使用
justify-self: end以使单元格右对齐。
您可以使用
justify-self和
align-self的9种组合中的任何一种来对齐任何方向。
区域模板
区域模板是使用
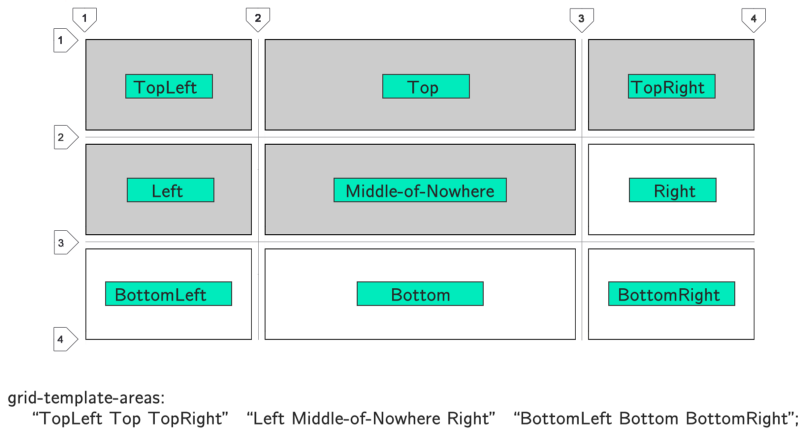
grid-template-areas属性定义的。

请注意,每行的区域图案都用双引号引起来。 每列用空格分隔。 在此示例中,我仅说明了如何命名窗口。 为了真正充分利用区域模板,您需要对具有相同名称的单元格矩形块进行分组。 不允许俄罗斯方块。 您只能使用矩形:

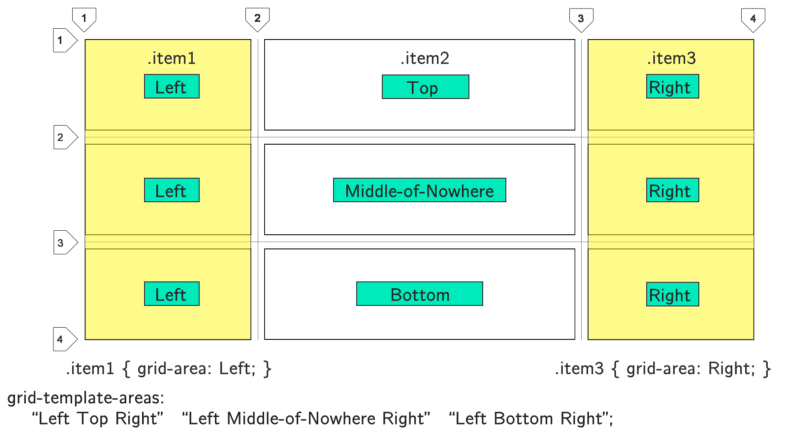
这里的左边是一个合并3个像元的区域。 CSS Grid会自动将其视为一个单元。 与Right相同。 在这个简单的示例中,我创建了2列。 但是你明白这个主意。 通过给它们命名来合并较大的区域。
要将元素放置在该区域中,只需使用
grid-area: TemplateName属性。 在这种情况下,
grid-area: Left或
grid-area: Right 。
模板名称中不能使用空格。 在这里我用破折号。
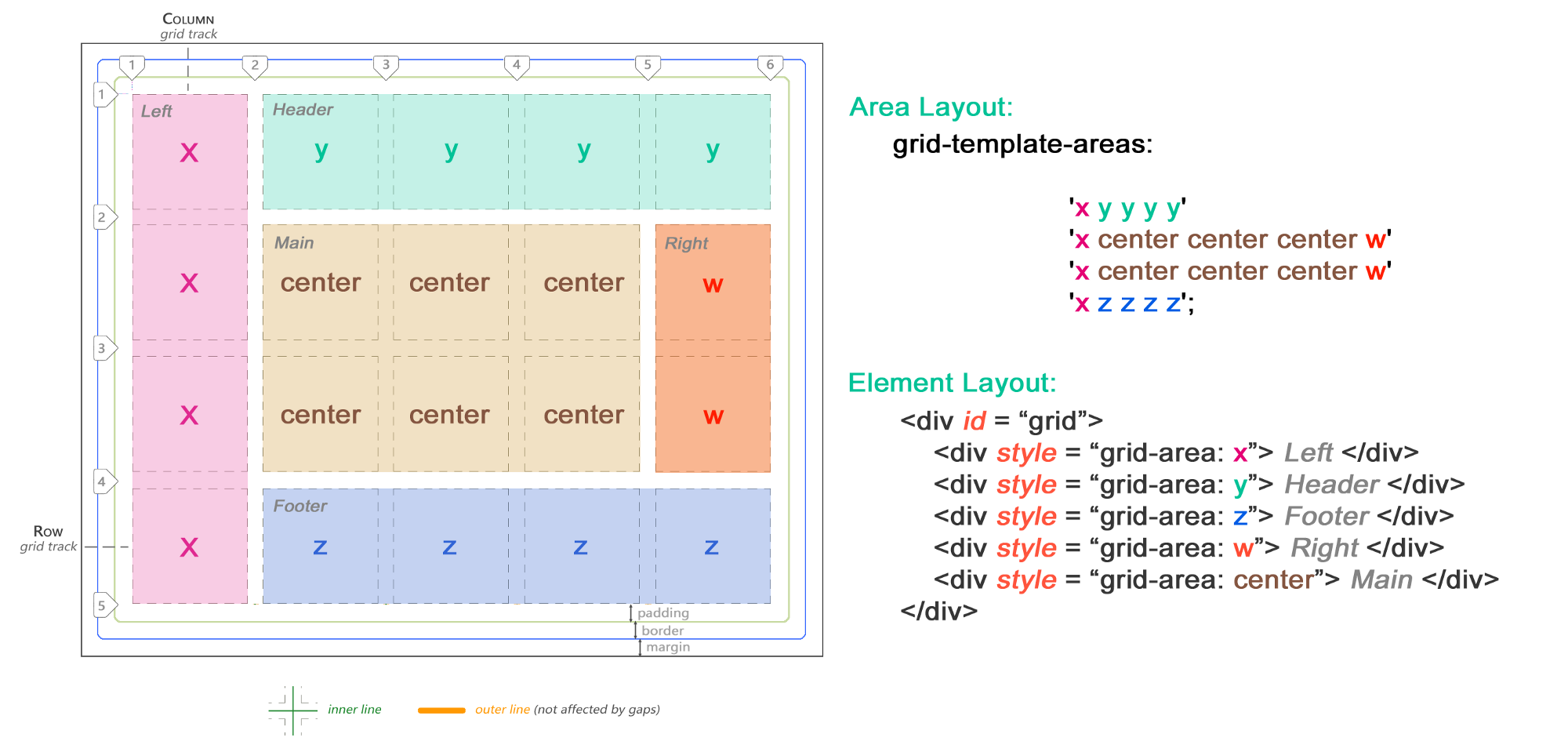
在CSS网格中使用区域模板的案例研究
现在我们知道了如何组合矩形区域。 让我们看一个潜在的场景。 我将展示一个非常简单的布局。
我创建了具有两个侧边栏(页眉和页脚)的原始网站布局。 主要区域在中心,覆盖3 x 2个单元的区域:

在这里,我们只有5个元素。 添加更多,它们将从主区域移出到隐式单元格中。
只要确保您的窗户总是正方形或矩形。
行名
您可以为它们命名,而不必总是通过行号来引用它们。 因此,将元素拉伸到多个单元格时更容易记住它们。 数字可能会很累!
下面显示了它的外观:

使用方括号命名线。 然后使用这些名称来确定应使用正斜杠拉伸元素的长度。
总结
CSS Grid是一门综合的综合主题。
当然,这不是有关如何使用CSS Grid创建布局的完整教程。 我仅对每个零件使用一个示例作为探索网格的起点。
我希望这里提供的信息有用,并能启发使用CSS Grid创建网站。
CSS网格不仅是HTML的一部分。 这是用于创建响应式网站和应用程序的完整系统。
它的属性和值基于在使用常规HTML标签创建网站方面十多年经验的技术基础上。
LOOKING.HOUSE-该项目在40个国家/地区收集了150多个窥镜。 您可以快速执行host,ping,traceroute和mtr命令。
