尽管Google和Yandex声明搜索机器人支持SPA网站解析,但您不应依赖常规索引-搜索机器人资源很少,您的应用程序应尽快运行,否则,它们将降低评级或页面将不被保留,或者机器人可能不要等待您所有的脚本都完成了...
( Google机器人研究 )

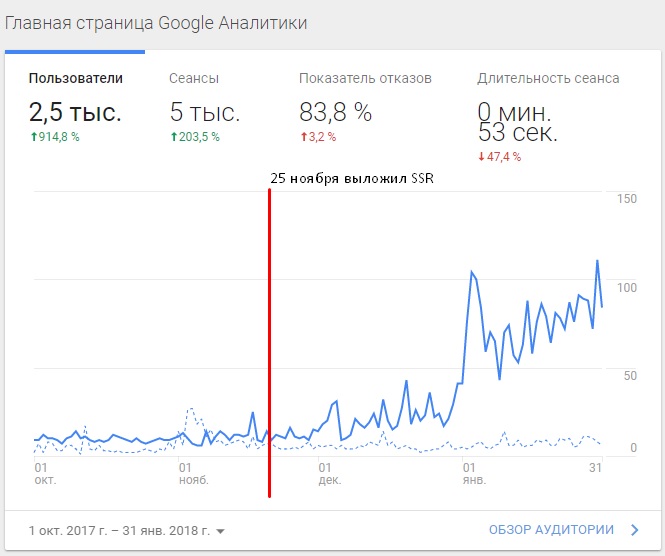
我的小技术研究项目正在转向服务器端渲染(SSR)后改变出勤率
下面介绍了如何配置Angular和现成的示例。
预渲染
预渲染是从我们的SPA页面生成的静态信息,其中包含持久的DOM。
适合 :
- 用于简单的静态页面
- 具有恒定或缓慢变化的数据
- 用于构建需要很长时间才能从数据服务器接收数据的页面(+点2)
- 当来自API的数据不重要时,您只需要构建SEO元标记
不适合 :
- 数据相关性很重要,并且正在迅速变化
- 数据量不允许建立静态
- 建立静电对您来说太长了
角度通用
Angular Universal是一个用于构建Angular应用程序的服务器端渲染的库,目前Universal是Angular的官方部分( https://github.com/angular/universal )
通用如何工作以及如何创建它,请阅读此处: https : //angular.io/guide/universal
细微之处:
通用实现基于NodeJS和.Net Core。
我不建议您将.Net Core实现用于Universal,因为:
- 里面你仍然通过NodeJS使用渲染
- 它更慢: https : //github.com/angular/universal/issues/654#issuecomment-350037107
- 更少的例子
入门者的好例子:
- https://github.com/qdouble/angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
对于DOM,服务器使用基于Mozilla的dom.js的多米诺骨牌 ,从而避免document is not defined错误。
server.ts中用于排除第三方库错误的代码:
global['window'] = win; Object.defineProperty(win.document.body.style, 'transform', { value: () => { return { enumerable: true, configurable: true }; }, }); global['document'] = win.document; global['CSS'] = null;
在Angular中渲染
要构建静态对象,您需要指定要处理的路由,例如: static.paths.ts 。
我们在prerender.ts中编写prerender脚本。
要构建预渲染,请运行:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
生成服务器代码和角度代码,然后node prerender.js生成静态数据。
通过prerender接收的静态变量可以由nginx给出。
为了动态地构建SSR,我们将使用server.ts 。
要构建项目,请运行:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors ,
然后是node server.js 。
为了使服务器正常工作,您必须具有node 。
如果沿某些路径提供了预渲染的页面,则可以使用组合方法:预渲染和动态SSR: 服务器代码
Cookies必须用于授权- 使用Cookie的示例
要构建元信息,我建议使用shared-meta.module ,它也支持元信息的翻译。
要从服务器上的API请求信息而不在浏览器中重新请求,我建议使用:
使用多阶段构建的Docker构建示例:
测试:
通用电报社区