Grafana具有
显示状态的能力,Grafana具有及时显示
数据的能力。 然而,自相矛盾的是,
随着时间的流逝 ,Grafana还没有一种方便的方式来显示
状态 !
我们展示了我们的插件
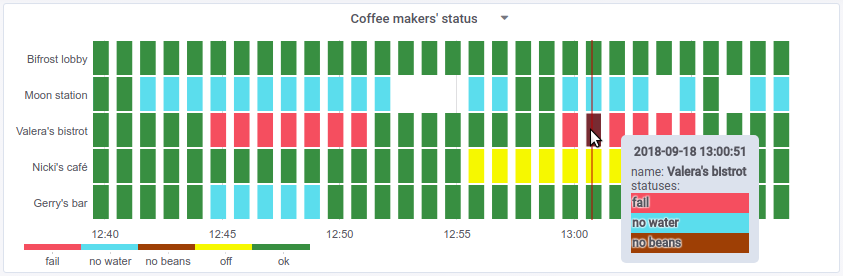
-Statusmap面板 。 它使您可以在选定的时间段内直观地显示一组对象的状态。 以演示插件操作的示例为例,想象一下为某人准备咖啡的许多位置:
 您会看到Nikki如何节省能源,Gerry迅速补充水供应,Valera的咖啡机经常是垃圾,而且Bifrost的Wi-Fi显然比月球站好,那里的水似乎非常紧。
您会看到Nikki如何节省能源,Gerry迅速补充水供应,Valera的咖啡机经常是垃圾,而且Bifrost的Wi-Fi显然比月球站好,那里的水似乎非常紧。看起来有趣吗? 但是,让我们从大家如何开始这件事开始。
怎么了
为了更好地进行数据可视化,我们为自己设置了一个简单的任务:显示一段时间内一组时间序列的状态。 一组对象意味着不同的时间序列:它们在一组标签和一个名称上可以不同。 而且,时间序列值应该方便,即 没有拐杖,以文本和颜色显示。
将这种可视化用于我们的业务的实际示例是Kubernetes服务器或Pod的运行状况,即检查HTTP服务的结果。 因此在Flant,一个名为Statusmap的Grafana插件诞生了。 考虑到将其应用到其他任务中的巨大可能性,我们迅速做出了与国际社会共享代码的承诺。 但是,实际上,没有人在我们之前解决过这个问题吗?
为什么不准备好?
这个任务真的很受欢迎,因此我们并没有成为它的先驱。 一切始于这样一个事实:我们有几个带有酷炫的插件
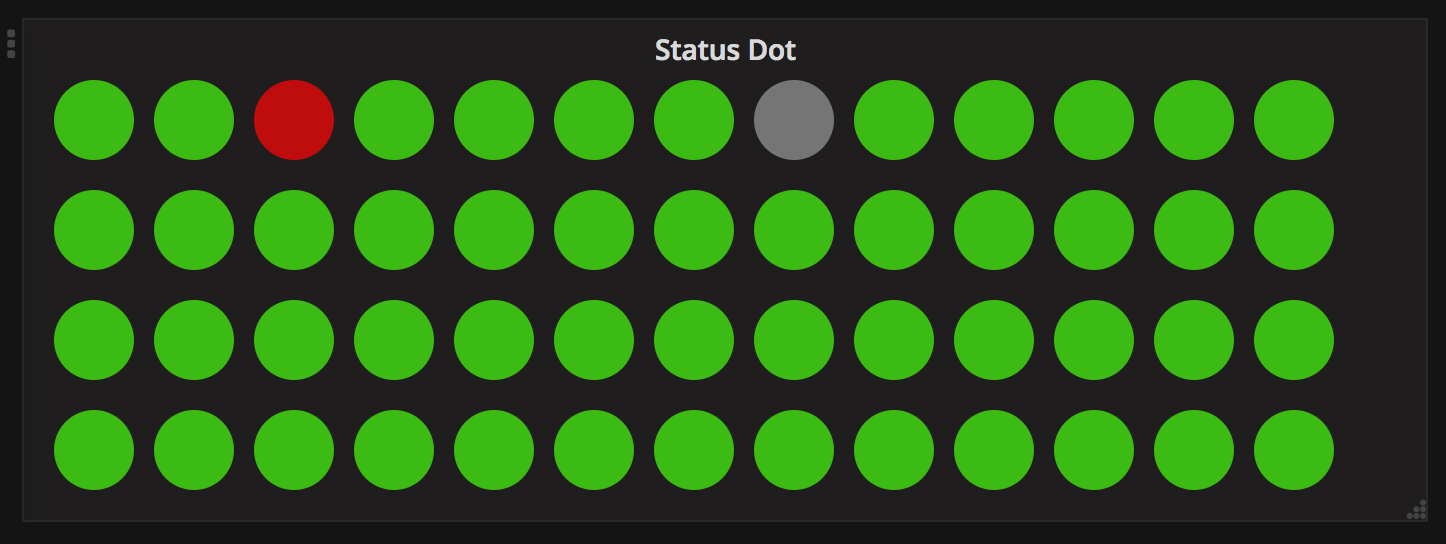
Status Panel和
Status Dot的仪表板。 这些插件可让您显示一组对象的当前状态,例如,世界不同地区的主机或炉灶...或咖啡机。


一切顺利,直到我们想及时查看这些对象的状态。 第一种最简单的解决方案是添加带有
堆叠复选标记的规则图形。

根据该想法,状态面板+堆叠图将使我们能够“立即”查看对象的状态和及时的情况。 但是,堆积图不是很清楚:
- 颜色表示不同的时间序列,而不是状态点或状态面板以彩色显示的值。 也就是说,两个图表的颜色不相同,这很容易混淆。
- 如果在值之间出现
null ,则图形将失败。
他们试图改编标准的
Heatmap ,但没有用:该插件只能在Y轴上使用值级别,并且不知道如何在此处显示标签。 然后,我们尝试使用以下Grafana插件:
- 地毯图 -按日期和当天选定的片段对值进行分组;
- 离散面板是一个很好的插件,但是随着时间的推移,我们需要离散地显示状态。
- “按组显示状态” 面板是对“状态”面板的一个很好的改进,允许您显示许多状态,但仍然没有我们需要的功能。
根据所有研究的结果,我们为插件制定了以下要求:
- 每个对象在图形上突出显示的清晰线条;
- 对象的名称沿Y轴显示,并在图例字段中设置;
- 一个对象可以具有几种状态-在这种情况下,最重要的将以彩色显示,其余的将在工具提示中显示;
- 存储桶应至少以给定的宽度(5 px)显示,因为 单像素不方便指向鼠标;
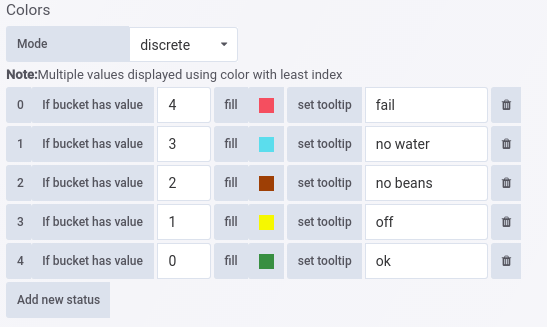
- 手动颜色管理-能够为离散集中的每个数值设置颜色的功能。
现在,让我对热图,Prometheus图形和离散状态做些小的论述……
一点理论
经典的热图是一个3维图:
- x轴代表时间
- 沿Y轴是一定数量的可能值
- 沿Z轴的位置是给定时间的观测值数量。
标准的Heatmap插件以颜色显示Z轴-例如,从白色到红色或通过绿-黄-红色渐变显示。 这对于连续值非常有效:响应时间,队列长度,对服务器的请求数量...对于一组对象的离散状态,您需要执行以下操作:在Y轴上显示我们正在监视的对象的名称,在Z轴上显示每个对象的可观察对象在给定时间的状态...但是等等! 一次对象的状态集是什么意思? 我将尝试描述。
那些将Prometheus与Grafana结合使用的人知道
step或
interval -“
查询”选项卡上的设置。 如果在
1m指定
1m ,并且您以
5s的间隔收集数据,那么当您执行简单的指标请求时,
coffee_maker_status Prometheus将返回第12个值,并且在图表上看不到11个值。 情况如何改善?
首先想到的是使用聚合函数,例如
*_over_time(coffee_maker_status[1m]) 。 我应该选择哪个功能? 是时候弄清楚状态如何在Prometheus指标中显示。 在大多数情况下,状态由一组特定的值指示。 例如,对于
coffee_maker_status可能会有以下状态值:
此外,这看起来很简单:取零,一,二等的数量。 一分钟内……我们将在图表上显示出色的数据! 但是Prometheus对此有自己的看法:
coffee_maker_status[1m]是范围向量,因此,像
max_over_time(coffee_maker_status[1m]==2)或
count_values_over_time(coffee_maker_status[1m], 3)这样的表达式是非常合适的。
如果度量标准中有两个值,则一切工作正常:
0 (未观察到状态)和
1 (观察到状态),并且状态本身存储在标签中。 然后,您可以发出这样的请求:
(max_over_time(coffee_maker_status{status="3"}[1m]) == 1) *3如何处理具有多个值的指标? 注释“
在PromQL中组成范围向量函数 ”提出了将离散值的度量转换为带有标签的度量的想法。 可以使用以下记录规则来完成此操作:
- record: coffee_maker_status:discrete expr: | count_values("status", coffee_maker_status)
该规则将如下
coffee_maker_status转换
coffee_maker_status指标:如果值为
3 ,则Prometheus创建一个
coffee_maker_status:discrete{status="3"}指标
coffee_maker_status:discrete{status="3"} ,值为1。因此,对于每个观察到的值。
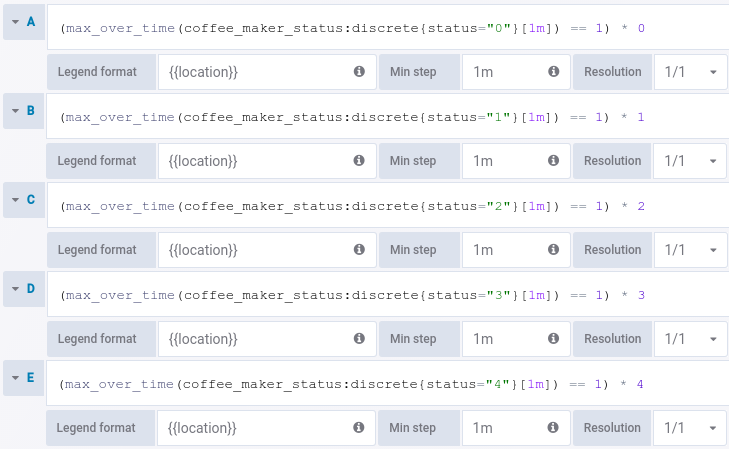
通常,状态是预先定义的,因此您可以创建一组查询,以免遗漏必要的值。 所有查询的图例必须匹配才能对值进行分组:

现在,如果一分钟内咖啡机关闭了30秒(状态为关闭
1 ),而其余时间仍在工作(状态为ok-
0 ),那么我们将获得有关关机的信息,因为 插件将一次收到两个带有一个图例的值:查询A的
0和查询B的
1 。
很好:我们想出了如何汇总离散状态下的数据并且仍然不会丢失信息。 还需要弄清楚如何根据图例组合数据并将其绘制在面板上。
状态图插件
当然,我们并没有立即谈到上面所描述的内容,但是当所有这些放在一起时,很显然,渲染机制还远远不够。 现在有一种机制
-Statusmap面板插件 ,可以执行以下操作:
- 每个时间点的值通过Query中指定的图例文本的一致分组为篮子;
- 每个图例文本在图表上都有自己的线,并且该文本在Y轴上显示为标签,空值显示为空格或
0 :

- 对于任何值,您可以指定购物篮的确切颜色:

- 如果购物篮中有多个值,则颜色将采用“ 颜色”选项卡上上面定义的值,并且当您将鼠标悬停在购物篮上时,将显示所有落入其中的值:

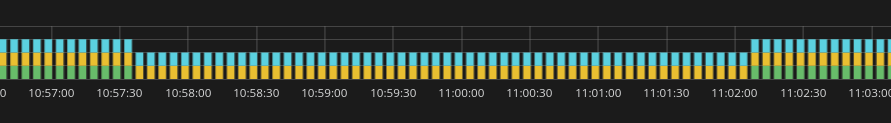
- 该插件能够形成对Prometheus的请求
interval ,从而使购物篮不会变成像素行。
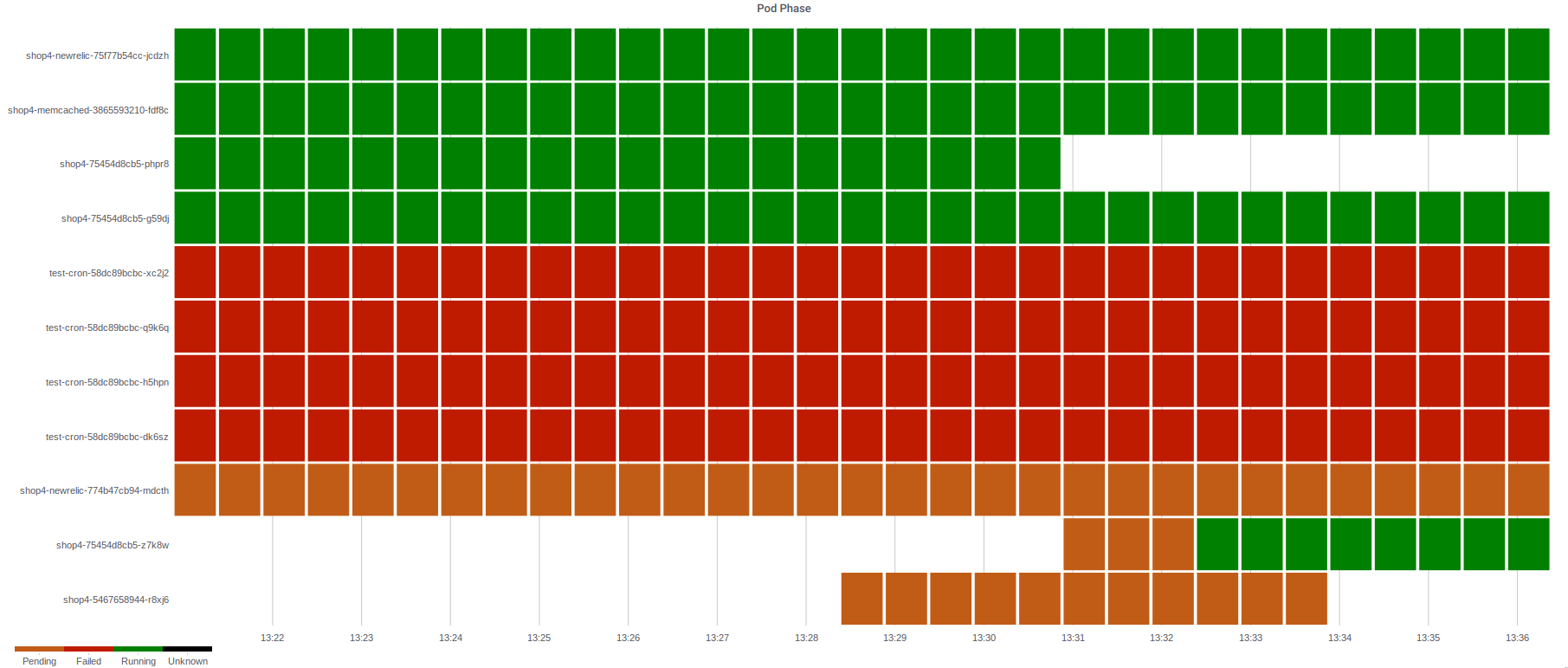
结果是非常方便地表示
了几个对象的
状态 。 此外,您可以同时看到当前状态(这些是最右边的购物篮)和对象的状态。
去哪儿
Grafana Statusmap插件的源代码在免费的MIT许可下分发
(类似于其他Grafana插件) 。 当前可以在
我们的GitHub上找到 。
我们衷心希望在不久的将来它将进入Grafana插件库 。 更新(18/10/18):该插件已被
接受到 Grafana官方目录中。
最后-关于状态图如何帮助可视化来自Kubernetes生产集群的炉床状态的数据的说明:

聚苯乙烯
另请参阅我们的博客: