
作为OLX Group的一部分,我们的任务是为即将到来的内部会议开发应用程序,我的团队考虑了如何减少为iOS和Android创建应用程序的时间,因为没有它就无济于事。 我想到的第一件事就是使用Kotlin,因为 它可以在其他平台上编译。 剧透:不是所有事情都按计划进行,但是我们按时完成了所有事情,并在此过程中学到了很多东西!
因此,这是一个有关我们如何在创纪录的时间内制作OLX Group产品与技术会议应用程序的故事。
最近,诸如Google和Facebook之类的公司在跨平台开发方面做出了巨大的努力。 Flutter和Kotlin / Native是这些努力的结果。
什么是颤动?
由Google开发的Flutter于2017年宣布。 作为一种开发语言,他使用Dart。 Flutter支持使用Dart编写的单个代码库在Android和iOS上编译代码。 Flutter会编译为本地代码,并且不会在应用程序中使用Web视图组件。 但是它使用自己的用户界面组件,而不是平台特定的组件,例如iOS中的UIView或Android中的Fragments和ViewGroups。 Flutter的用户界面组件还支持“ 材料设计”和“材料主题”。
我们没有Dart开发经验,因此我们不确定是否有足够的时间学习新语言(毕竟,我们还有其他优先任务)。 直到意识到自己几乎没有时间,我们才真正开始使用Flutter。 因此,最初,我们开始使用Kotlin / Native,并为其开发了一些模拟数据和逻辑。
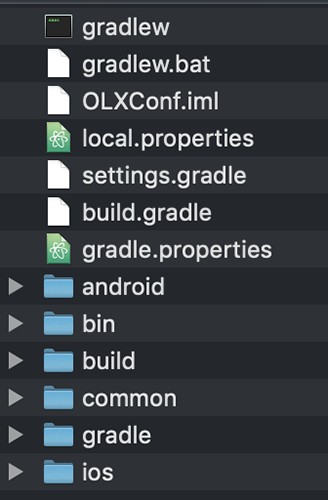
这是我们在Kotlin / Native中的文件夹结构:

注意“ common”文件夹,其中包含用Kotlin编写的所有通用代码。 因此,Android和iOS上的项目使用此文件夹中的代码。
什么是Kotlin / Native?
Kotlin / Native是由创建Kotlin的同一家公司JetBrains开发的。 如果您没有听说过Kotlin,则可能是您最近没有访问Internet。 通常,这是Java的简化替代,它也支持向后兼容。 Kotlin / Native允许您在Kotlin上编写代码,并在最初不支持Kotlin的各种平台(例如iOS)上进行编译。
设计方案
我们要求设计师为应用程序添加一些布局,然后她很快通过Material Theming制作了一个不错的设计。 Sketch有一个用于创建“材质主题”草图的插件,这节省了我们很多时间和精力。
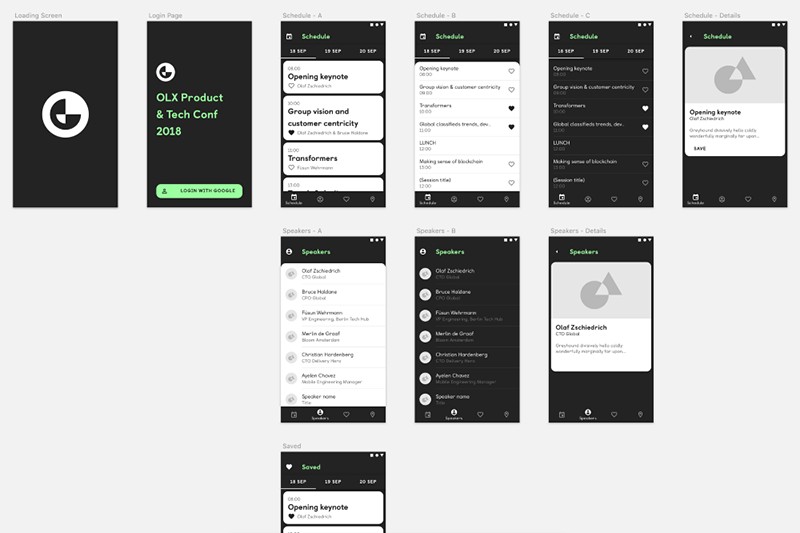
这是我们的设计师进行草图设计的简短概述:

材质主题使您可以快速创建设计布局,并支持iOS和Android。
最初,我们想分别为Android和iOS实现用户界面。 尽管两个平台都支持Material Theming,但我们仍然必须为这两个平台编写接口。 而且我们认为,如果将Flutter用于用户界面,那么我们将拥有一个代码库,并且与应用程序逻辑无关,因此无论如何我们都可以继续使用Kotlin逻辑。
我们教Kotlin / Native和Flutter一起工作
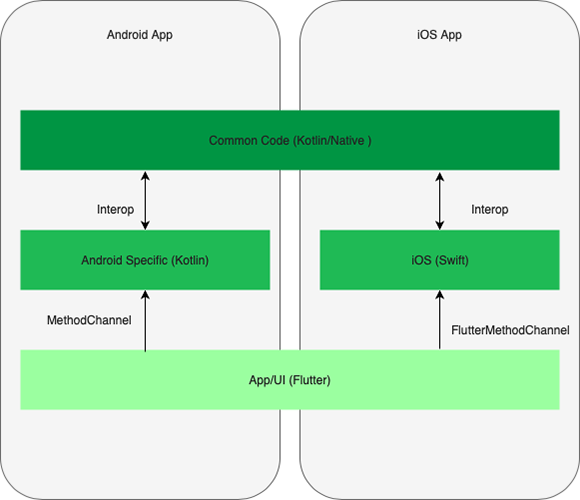
因为 在此之前,我们没有使用Flutter,我们必须确保它可以与我们已经拥有的现有代码一起使用。 顺便说一句,在此之前,似乎没有人尝试过一起使用Flutter和Kotlin / Native。 我们计划构建下面介绍的架构。 这种架构减少了每个平台特有的代码量,并且还减少了Dart上的代码量,因为 我们可以使用Kotlin隔离大多数逻辑。

使用Kotlin和Dart,我们能够减少特定代码的数量。 因为 由于我们对Kotlin更加熟悉,因此我们在上面而不是Dart上编写了大多数通用代码。

局限性
这两种技术都有一定的局限性,使它们的使用不那么简单。
限制1: Kotlin /本机仅支持通用代码的Kotlin类。 例如,如果您想使用java.util.Date,那么您将没有机会,因为 它需要一个JVM。 解决此问题的一种方法是在平台(Android和iOS)代码中实现此方法,然后从Kotlin / Native调用它。
限制2: Kotlin将Companion对象用于静态方法,这些方法在iOS中变成了一个全新的对象。 解决此问题的一种方法是使静态方法实例方法或使类方法成为全局函数。
限制3: Kotlin / Native仅在iOS上支持arm64的编译。 最新的设备可使用此处理器体系结构,但旧的设备仍在armv7上。 为避免该体系结构出现任何问题,只需转到“构建设置”并删除除arm64以外的所有体系结构。
Kotlin代码,Flutter代码和平台代码之间的交互也受到一些限制。 Flutter可以使用通道与平台代码进行交互,并在其中传递方法名称和一组参数。 参数仅限于本机类,例如map,list,string,int等。 通过所有这些交互,自定义对象将被序列化。 但是,Flutter和Kotlin / Native都对序列化的支持有限,因此,现在我们直接使用本机类。
总结
我们经验的主要成果:
- Flutter非常适合快速制作原型。
- Flutter和Kotlin / Native仍处于beta测试中,尽管有一些限制,但仍可以使用。
- Kotlin / Native可以完美解决减少平台特定代码量的问题;
- 有必要编写一些层来负责对象的传输及其序列化。
该应用程序的开发花费了大约一周的计划时间,又花了一个半星期的时间。 在完成日常工作的同时,我们每天与四个开发人员和一名设计师一起度过大约一个小时。
使用Flutter和Kotlin开发此应用程序非常有趣,我希望您也尝试这两种技术。

您可以在官方文档中找到更多Kotlin / Native材料:
在这里阅读/了解Flutter: