那是9月6日,突然有消息传给“程序员聊天室”-“程序员那天会吃披萨吗?”。 哦,是的,不久我就想到了我们的假期! 但是吃披萨去上班会很无聊...
我决定与我们的人力资源经理和上司创建一个聊天室,他说像在其他任何假期一样吃披萨很无聊,并且在大多数假期中很常见,他们说您需要做一些不寻常的事情。 但是由于我们的上司非常忙,因为有多个任务,而且人事经理经常接受采访,所以我决定将事情交到我手中。 想到了:“为什么不将任务变成游戏”?
每个人都支持我,我开始制定游戏。
最初,他们想寻求礼物,但是有很多人,而且不清楚如何赠予,经过协商,他们决定隐藏披萨。
但是如何使它显得愚蠢,有趣和有趣呢?
我们需要一个邪恶的角色,正如您在儿童聚会中记得的那样,有位女士Yaga破坏了假期,而黑客也成为了我们这个邪恶的角色,因为在开放项目中,开发人员和黑客之间总是存在斗争。
然后想到录制录像,黑客在其中偷走了一个假期(比萨饼),并找到必要的内容,完成了将期待已久的比萨饼锁在其中的房间的钥匙。
因此,在9月13日晚上10点左右,程序员开始担心所承诺的披萨在哪里? 他们承诺……同时,我们正在如火如荼地进行准备,顺便说一下,我们在9月12日隐藏了提示的主要部分,甚至不得不将一些勤奋而又好奇的程序员带回家。
因此,在我们准备好时间11时,我们将每个人都聚集在会议室,每人分发一张彩色的传单。 并且我们解释说,您的手中有一片绿色,蓝色和红色的叶子,现在您可以分成几队,然后关灯并打开视频。
经过一番思考,一个人大声疾呼:“我明白了!” 每个人都追着他。
第一个任务通向网球桌,我们在网球桌上固定了带有QR码的彩色棋子,可打开照片以获取以下提示。

在3张照片上粘贴了带有该短语的不同传单:
红色-“德国从未使用过CD-ROM”
绿色-“弗拉基米尔从未使用过CD-ROM”
蓝色-“ Nikita从未使用过CD-ROM”
顺便说一句,所有这些程序员都在休假,并且,如您所知,提示进入了他们的CD-ROM。
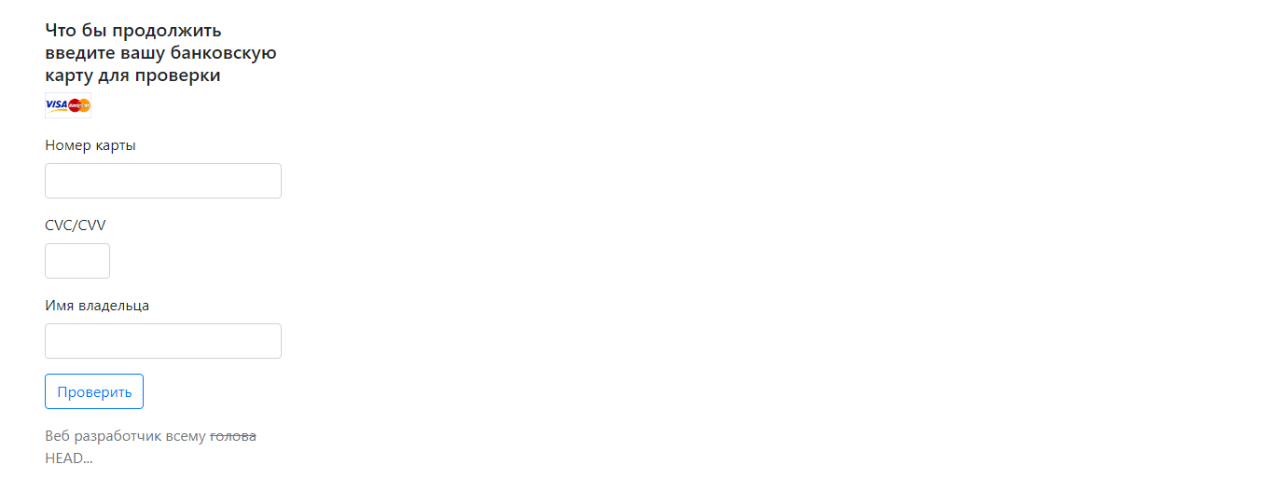
此外,提示还表明我们捕获了您的网站及其链接。
打开后他们看到了。

底部有一个提示-“ Web开发人员
是 HEAD ...”。这提示您需要打开代码检查器并在其中进行挖掘。
节目来源<html><head> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="https://rawgit.com/carlo/jquery-base64/master/jquery.base64.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"> <script> function sumbmit(){ number = $("#number").val(); cvv = $("#cvv").val(); name = $("#name").val(); if (number === "213975311657415") { if (cvv === "153") { if (name === " ") { alert(message); } else{ alert(' '); } }else{ alert(' '); } }else{ alert(' '); } } </script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> -</title> </head> <body> <div class="p-5" style="width: 350px;"> <div class="form-group"> <h5> </h5> <img width="50px" src="https://s00.yaplakal.com/pics/pics_original/2/1/1/11613112.png"> </div> <div class="form-group"> <label class="d-block"> </label> <input class="form-control" type="text" id="number"> </div> <div class="form-group"> <label class="d-block">CVC/CVV</label> <input style="width: 70px" class="form-control" type="text" id="cvv"> </div> <div class="form-group"> <label class="d-block"> </label> <input class="form-control" type="text" id="name"> </div> <div class="form-group"> <button class="btn btn-outline-primary" onclick="sumbmit()"></button> </div> <p class="text-secondary"> <span style="text-decoration: line-through;"></span> HEAD... </p> </div> <script> var message = $.base64.decode("U3RvbCBTZXJnZXlhIFBhcmZlbm92YSBuaWNoZW0gbmUgb3RsaWNoYWV0c3lhIG90IGRydWdpaC4gUHJvdmVyaW0/") </script>
网络开发人员理解了提示,然后她带到员工的办公桌上,上面刻有题词:“执行任务,别忘了把工作状态编号为3333”
顺便说一下,对于计划和设置任务,我们使用Redmine。 在评论中写下您在工作中使用的内容
通常,当他们打开任务时,他们会看到文字
“好的开发人员每天都要填写工作表。
然后,他们去上班 ,从新的咖啡机喝咖啡此提示将引导至咖啡机。 以下工具提示发布在此处。
>>>PRINT "BIG BROTHER"
(指称为“兄弟”的主打印机)
我在打印机上贴了另一个提示

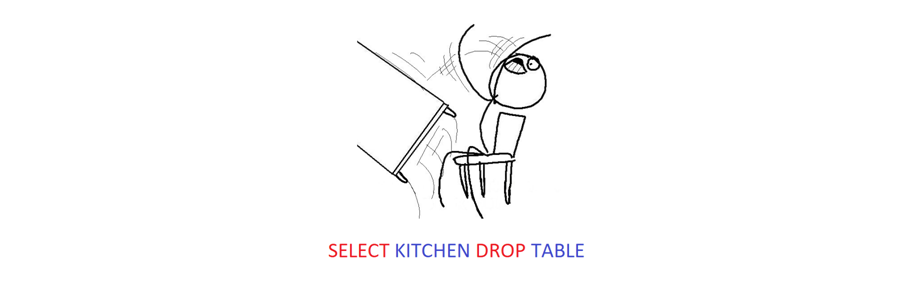
我在厨房桌子下面藏着另一条关于它的线索-
“
找不到服务器! ”。
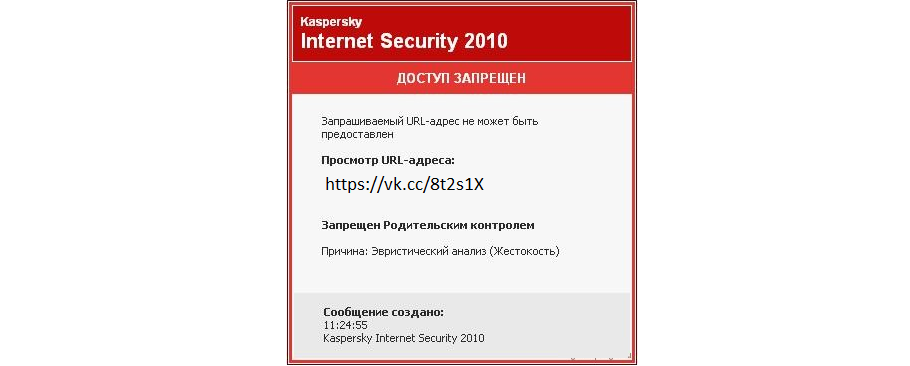
所有的团队都赶到服务器室,但是它已经关闭,当我拦住他们并说我们有一个以上服务器室时,他们已经不知所措了。

此链接(
https://vk.cc/8t2s1X )指向有加密消息的Google文档。
顺便说一句,在评论中写下解决谜语的人的名字
因此,钥匙就躺在锅底下,上面刻有铭文:“跑到服务器机房,节省我们的假期!” 同时,我和人事经理一起,奥尔加(Olga)已经用拍板等着他们。
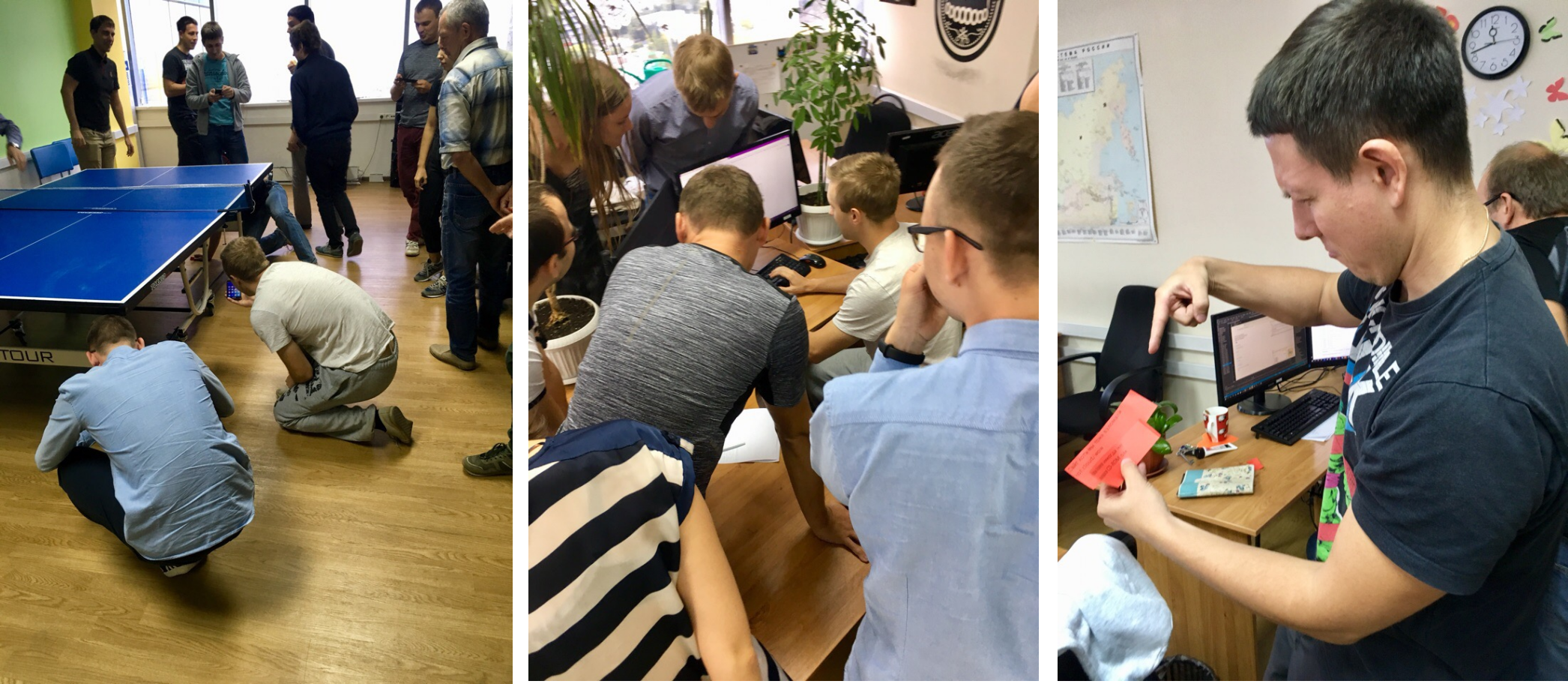
(顺便说一句,如果您吃饼干,请选择螺旋饼干,因为它们会产生很多垃圾)一些照片-感觉如何!


总的来说,假期是成功的,每个人都很高兴,每个人都非常喜欢。 安排假期,让人开心!
在Habré上分享!