在上一篇文章“
创建在线商店的结构:类别方案 ”中,我们分析了主页的SEO结构以及功能不同的商店页面的列表。
今天,我们将更详细地分析网站的每个功能页面,并在本文结尾处创建
在线商店重要
页面的列表,这对于启动任何在线商店都是必不可少的。
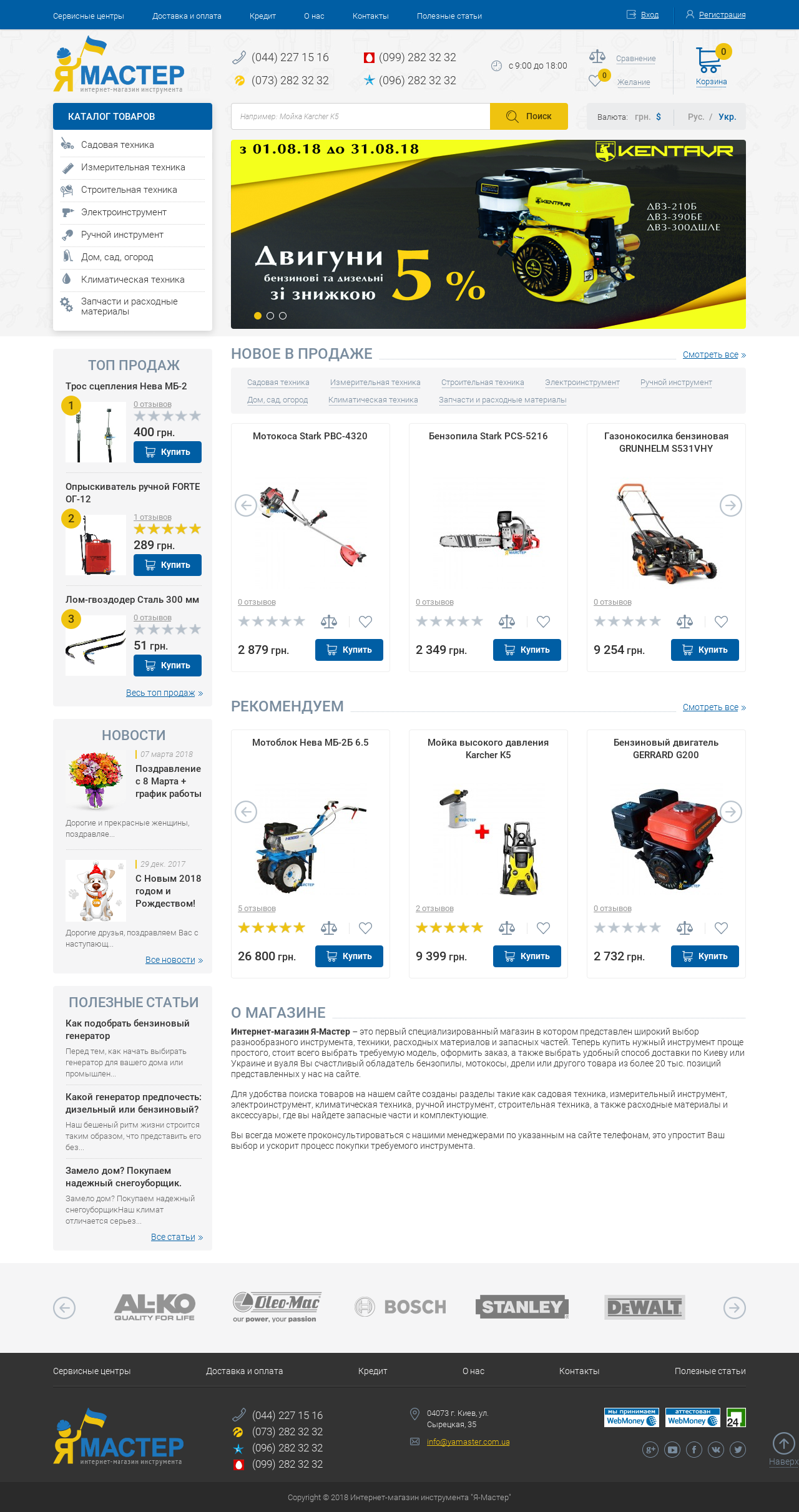
1.网上商店的主页
这是商店网站的主页,其设计目的是使站点访问者可以了解它是哪种类型的网站以及如何对他有用。
在线商店的主页包含3个主要部分:
标题 (所有页面的网站顶部均相同)内容部分:-图像滑块
-产品类别
-热门产品
-广告横幅
-新产品
-畅销书
-文章(新闻)
-滑块制造商
-标题为H1的在线商店的CEO描述
-通讯订阅
页脚 (所有页面的网站底部均相同)在您的特定情况下,哪种障碍和排列顺序更好,请阅读本文。
这就是我们的在线商店之一OpenCart的外观。

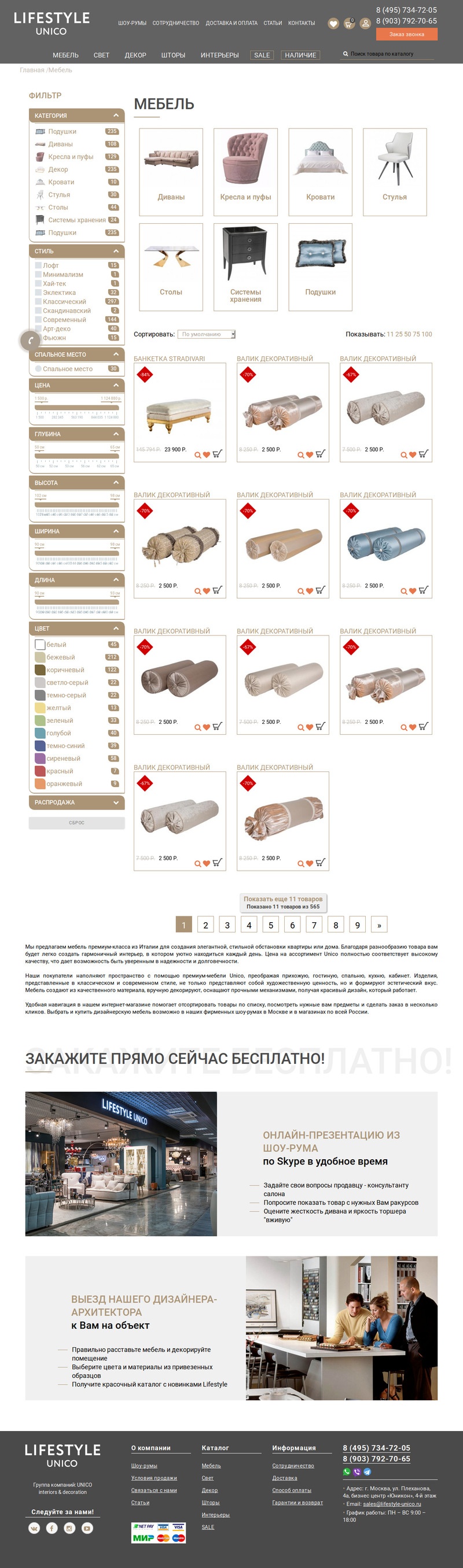
2.产品目录
产品目录或产品类别是一个在线商店页面,其中列出了产品类别和产品本身。 这些页面旨在使网站访问者可以通过按类别或其他参数进行排序来快速找到合适的产品。
在这种类型的页面以及主页上,都有页眉和页脚。 另外,在内容部分中可能有一些块:
-面包屑(页面导航)
-产品类别
-货物分类
-产品清单
-产品过滤器
-SEO类别描述
页面
的内容是具有页面信息的块,位于页面的页眉和页脚之间。
结论:需要一个产品目录,以便您商店中成千上万种产品中的人可以通过类别和其他参数快速找到感兴趣的产品或几组产品。
设计师家具网上商店的商品目录示例
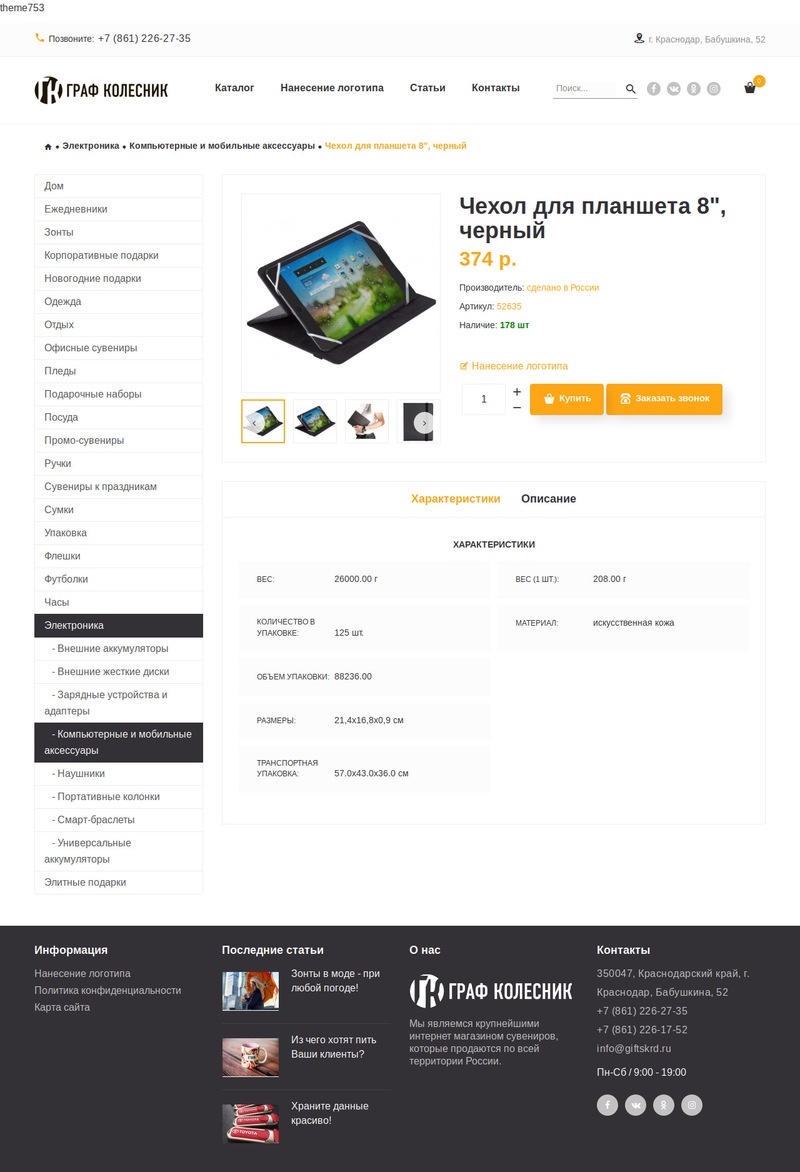
3.产品卡
访问者在类别的产品列表中找到一个或多个产品时,将转到
在线商店的产品页面 。 此类页面旨在让人们详细了解产品并决定是否购买。
为此,在此类页面的内容部分中,将显示有关产品的信息:
-产品图片
-产品名称
-文章(产品代码)
-制造商
-可用性
-价格
-特点
-说明
-评论
-颜色,尺寸,材料等的选择 (取决于产品)
-运输和付款信息
如果访客在您的商店中符合特性,价格,产品设计和信任度的比例,则将产品添加到购物篮中并下订单。 因此,请确保您清楚地描述了产品以及从您这里购买产品的主要优点。
例如,在线礼品店,产品卡的结构类似
4.制造商,品牌,工厂
如果您的商品组合包含来自不同制造商(品牌或工厂)的商品,并且这对于您的潜在买家而言可能很重要,则此页面类型对您也很有必要。
这对于以下主题可能很重要:家具,智能手机,平板电脑和笔记本电脑,家用电器,瓷砖,电动工具,建筑材料。
通常,制造商页面有2种类型 :制造商列表和所选制造商的产品列表。
在线商店的制造商列表包括
标题,制造商列表(图像和名称),页脚 。
所选制造商的产品列表与类别页面相似,并且其内容部分包括:
-制造商,品牌,工厂的描述
-所选制造商的产品清单
-产品过滤器
5.库存
此类页面的
设计和功能与商品目录类似,不同之处在于,此处仅显示具有两种价格的在线商店促销产品:基本(更多)和促销(更少)。
通常,当在OpenCart商店或其他CMS的管理部分中指定了附加价格时,商品会自动进入此类页面,您可以在其中指定折扣价和促销价格的有效期,此后促销将被断开。
6.搜索站点
如果分类很大,并且很难按类别和使用过滤器选择所需的产品,则搜索旨在根据站点访问者的关键请求来形成产品列表。
重要! 对于大多数商品多达500-1000种的商店而言,不需要进行搜索,因为这样可以简化对商品的搜索。 当一个人通过搜索找不到所需的东西时(输入的单词所显示的商品可能根本不显示) ,他甚至可能会立即离开该站点。
在这种情况下,最好建立一个
方便的类别结构 ,以便人们无论如何都可以从他所寻找的主题中在网站上找到一些东西。
搜索页面类似于产品列表页面,并且另外包含用于输入搜索词的字段。
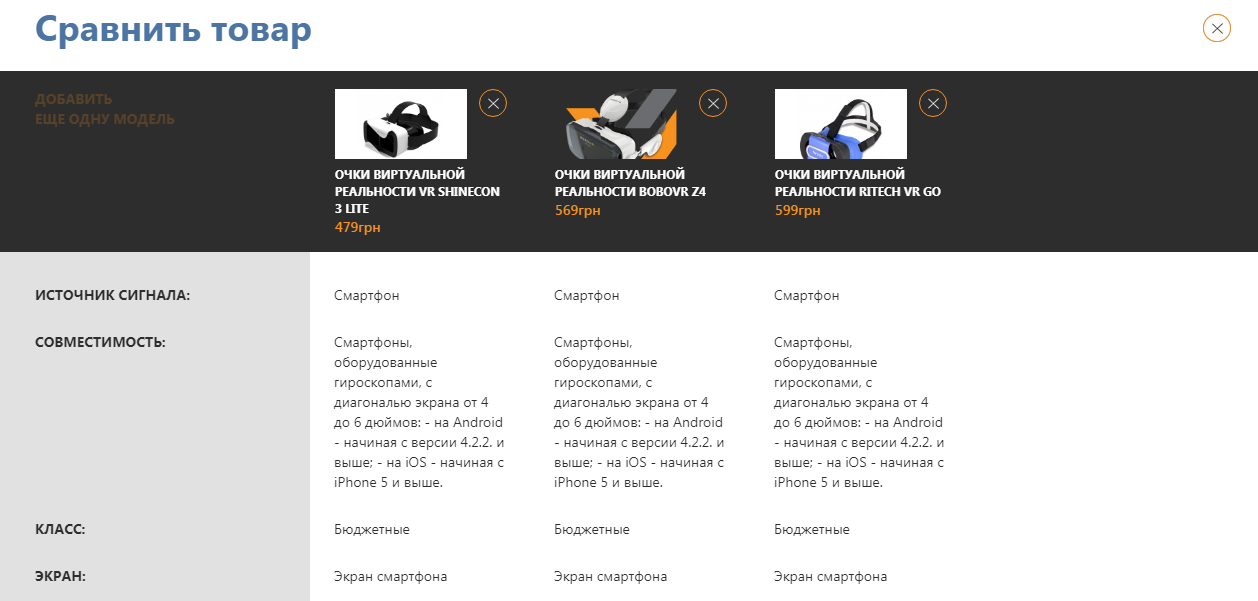
通常,搜索是根据商品的名称,商品,描述进行的。7.产品比较
如果您的在线商店有很多
具有相似特征的产品,那么“产品比较”页面将使访问者可以更轻松地比较他们喜欢的几种产品并选择合适的产品进行购买。
通常,在这样的页面上,列是买方选择进行比较的产品。
通过设计,商品的比较(例如,虚拟现实商店之一)可以基于以下参数:
-图片
-名字
-价格
-信号源
-相容性
-班级
-屏幕
-连接接口
-.......
-颜色
-材料
-重量
-尺寸

8.购物车和结帐
当您站点的用户选择了喜欢的产品并准备通过单击“添加到购物车”或“购买”按钮购买产品时,该产品将转到购物车和结帐页面。
购物篮显示了站点访问者想要购买
的产品列表 ,初步购买成本,输入促销代码的能力,还可能显示添加到购物篮中的相关产品以进行额外销售。
该页面的任务是显示一个人想要购买的产品,总价多少,还可以提供其他一些相关附件。
下订单是购物篮之后的下一步,您无需分散现场用户的注意力,而是让他有机会通过填写所需数据快速,简单,方便地下订单。
在结帐页面上,通常:
-重复的商品清单和购买成本
-有一些用于输入有关买方的信息(姓名,电子邮件,电话,地址)的字段
-选择送货方式和付款方式
9.商店评论
带有客户评论的页面与特定产品无关,但通常与您在在线商店中的购物体验有关。 它可以很好地提高商品在网上商店的信任度和忠诚度,因为商品本身对购买者而言并不重要,如交货速度,易用性,服务质量等。
按照结构,这样的
页面包括评论列表和用于发送新评论的表格。
评论通常包括:-客户形象
-名称
-召回日期
-社交链接。 客户网络
-评论文字
-商店经理的评论
对于带有品牌昂贵商品的在线商店和具有大量商品的商店,通常不使用商店评论页面。
10.联系人
联系信息必须存在于出售商品或服务的任何站点上。
在“联系人”页面上,您需要放置最大数量的联系信息:
-手机
-信使
-电子邮件
-地址
-地图
-工作时间
-反馈表
-您办公室的图像
-您的团队形象
这是必要的,以便一个人可以方便地与您联系,获得建议,帮助您选择产品或其他有关您的信息,以增加信心并向您购买商品。
11.博客(文章)
需要此类页面来教育您的客户并帮助您选择所需的产品。 文章很好地提高了在线商店的信誉和转换。
文章列表显示在线商店的最新文章列表,并在所选文章的页面上显示:
-文章的文字和图片
-相关文章
-相关产品
文章中的相关产品是文章的主要优点之一,除了您可以通过阅读使人受益于本文的事实之外,他还可以立即看到他刚刚阅读的产品。
同样,由于文章的原因,将会在Internet上吸引更多人访问您的在线商店,这将增加访问您网站的访客数量,从而增加销售量。
12.个人账户
如果您的商品种类繁多,有许多买家,并且(或者)您组成了一个单独的客户社区,并且可以从他们在在线商店中的个人部分中获得利益,则在线商店的这一部分是必要的。
这些便利设施可能包括以下功能:-保存客户的个人数据(下订单时无需每次输入)
-收货地址
-订单历史
-保存的愿望清单
-奖励积分
要确切地了解
您是否需要个人帐户 ,可以离线或在线销售主题产品的真实经验以及您的愿景。 如果您不确定,那么一开始您不应该在创建在线商店时花钱在此功能上。
13.文字信息页面
此类页面通常包含文本信息,这些信息可以增强您的信心,并在购买前为访问者提供基本问题的答案。
标准信息页:- 关于我们(关于商店)
- 交货和付款
- 保固期
- 问与答
- 退货
- 私隐政策
这些页面是根据客户经常问您的问题针对商品的特定主题而设计的。 需要它们来节省您的时间并减少客户下订单的时间。
在本文中,我们分析了在线商店的主要功能页面。 没错,我们忘记
了404页 ,这对SEO很重要,我将在另一篇文章中进行讨论。
如所承诺的,
在线商店的7个重要页面列表 :
- 主页
- 产品目录
- 产品卡
- 购物车
- 结帐
- 文字页面
- 404错误页面
亚历山大·安蒂波夫 (
Alexander Antipov )与您同在,这就是我们以在线商店的结构结尾的地方。 尽可能详细地讲解和示例,我们将在其他文章中分析每个页面。
PS
我在Habr上发表的所有文章都将描述基于免费OpenCart CMS的在线商店的体验,但是该信息也适用于在任何其他平台上进行开发,包括自写网站。
只是在某些CMS中,某些类型的页面和功能是开箱即用的,而在其他CMS中,则有必要进行一些改进。