并再次在我们的磁带“ Tester Calendar”中 。 本月, Kontur项目的测试人员Marina Tretyakova将在Deliveries上讨论优化测试。 玛丽娜将分析具体问题以及如何解决它们,还将建议如何优化测试并减少测试时间。

首先,让我们将所有测试除以自动化程度,以进一步详细检查每种类型。
根据自动化程度,测试分为:
- 驯服
- 自动化的。
- 自动(目前无需人工干预-神话而不是现实)。
优化测试的方法直接取决于自动化程度。
适用于所有类型测试的优化
测试包括以下步骤:
- 准备测试系统
- 准备输入数据
- 测试(手动或自动,我们将在下面考虑),
- 收集和分析结果。
据信,手动回归花费了测试人员最多的时间。 但是,在大多数情况下并非如此。 至少,在问题被测量和证明之前,您不应该这样说。
考虑解决常见问题。 许多提示对您来说似乎非常明显,但是正如其他公司的会议和演讲的经验所表明的那样,这些提示仍然有用,并证明了它们的适用性和实用性。
问题:
1.长时间准备测试系统
在实施优化之前必须提出的重要问题:
- 长期在想什么?
- 谁参与了此培训(测试人员,程序员...)?
- 一个工作日内可以准备几次测试系统? 这个数字符合测试需求吗?
- 准备工作最长的阶段是什么,为什么?
要找到此问题的原因,重要的是要提出正确的问题。
请考虑以下示例:
长时间编译所有系统模块
正确的问题是 :是否所有模块都需要编译?
解决方案 :不是编译所有系统模块,而是仅编译那些在任务中受影响并且将参与发行的模块。
在测试台上为不同的“虚拟机”更新整个系统的漫长的手动过程
正确的问题是 :在更新的什么时候需要人员参与,什么时候需要?
解决方案 :自动化计算过程,使用特殊的部署工具和服务推出或调试发布机制以进行“战斗”,但仅将其用于部署到测试中。
将源代码“分堆”到测试台上的“虚拟机”以进行进一步编译和滚动的漫长过程
可能的问题 :网络连接。
正确的问题是 :关于什么(在本地计算机上进行收集,在本地网络上进行收集), 问题多长时间?
解决方案 :测试台和源所在的位置应位于同一网络上,以最大程度地减少网络交互。
当我决定将叶卡捷琳堡的测试地点改为莫斯科时,我在工作中遇到了这个问题。 在尝试“布局”网站的过程中,我们很快注意到更新展位的时间不是15分钟,而是15分钟。 原因是带有大量小文件的源代码位于叶卡捷琳堡,而展位位于莫斯科。 计算过程“停留”在小文件的网络传输上,以供进一步编辑和“计算”在展位上。 结果,代码也“离开”了莫斯科:)
2.长时间收集和分析结果
在实施优化之前必须提出的重要问题:
- 长期在想什么?
- 收集和分析结果的过程分为哪些阶段? 哪个阶段最长?为什么?
- 谁分析结果?
- 谁来决定发布,并以什么为基础? 决定需要多少时间?
例如 :
测试结果是根据模板发布的,在测试过程中,大部分时间都是根据模板进行注册的。
解决方案(谢谢,盖帽!) :拒绝填写模板结果或创建更易于填写的模板。 有必要与团队达成协议,并从阅读这些结果的人中找出来(他们阅读了它们吗?),确实需要这样的模板(风险是“在桌子上”写下测试结果)。
适用于手动测试的优化
这些测试可以分为两大类:
- 定期进行,例如在发布前进行(考虑进行回归测试),
- 进行的很少,只是为了测试新功能。
如果回归通常是手动的,那么考虑自动化和自动化的回报是有意义的,但是在本文中,我们将不考虑自动化ROI。
对于手动测试(不是回归测试),人们应该谈论的不是自动化测试,而是关于仪器测试支持 (正如Alexei Barantsev在我们公司进行的培训中所建议的那样)。 在这种情况下,自动测试将充当工具。 在这种情况下,自动测试的逻辑和视图通常会发生变化。
对于手动测试,首先,您需要查找常规任务(任务,而不是测试!),并且已经对其进行了优化(使用自动化或重新分配人力资源)。
例如,测试例程是准备测试数据。 有多种方法可以进行此准备工作:
- 通过用户界面手动
- 通过API手动
- 通过运行自动测试,数据将成为这些测试的副作用,
- 通过API或UI通过脚本/实用程序/自定义工具实现自动化。
如果您从未考虑过手动准备测试数据需要花费多少时间,那么也许是时候进行测量了? 事实证明,至少使用第二种方法,最好使用第三种和第四种方法效率更高。
适用于自动化测试的优化
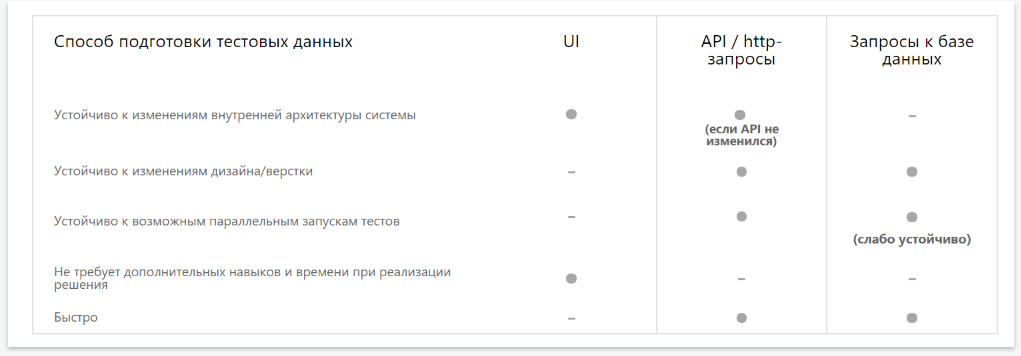
与手动测试相比,此处准备测试数据的问题更为严重。 准备测试数据应为:
- 快
- 抵抗设计/布局变化,
- 抵抗可能的并行测试运行,
- 抵抗系统内部架构的变化。
期望数据的准备在解决方案的实施中不需要额外的技能和时间。
测试数据可以自动准备:
- 通过用户界面,
- 通过API或HTTP请求,
- 通过数据库查询。
在表中更详细地考虑这些方法的优缺点:

通过API或HTTP请求准备加减组合的测试数据是最理想的。
有许多最常见的优化适用于自动化测试:
测试并行
如果测试的问题之一恰好是测试通过的时间,并且有很多计算资源,则可以三种并行模式之一并行执行它们:
- 一台计算机上的并行性,处理器线程上的并行性。
- 不同计算机上的并行性。
- 第一种方法和第二种方法的组合,也就是说,如果有多台计算机,则测试将沿着每台计算机上的流并行通过,并在所有计算机之间并行通过。
删除旧测试
如果编写了测试,则测试通过了,但它们实际上并没有检查任何内容(例如,曾经有业务逻辑,现在已经不存在,并且测试本质上也没有检查任何内容),则需要无条件删除此类测试,因为实际上它们没有任何意义。 ,从运行中节省了不必要的时间。 还值得删除测试,通过的结果不影响发布可能性的决定。
使用测试设计技术来优化测试用例集
对于手动测试,为了优化测试用例集,有必要应用各种测试设计技术。 对于自动测试,还应使用划分为对等类,成对,边界分析和许多其他技术的方法来优化自动测试集。
将现有的测试和验证转移到另一个级别
例如,有一个浏览器测试打开了搜索栏,输入“ apple”,“ apples”,“ apple”,“ apples”(依此类推),并且看起来在完成搜索后,他收到了有关在商店购买苹果的通知(测试着眼于显示通知的事实,仅此而已)。 因此,长时间的UI测试本质上不会检查UI,而是会检查单元测试可以测试的逻辑,因此应删除此测试并改为编写单元测试。
在“模块化-集成-系统”级别上正确分解测试
我举一个例子。 有一个手动方案:在在线商店中选择产品,将其放在购物篮中,然后继续结帐。 可以做的事情(这是错误的):精确地创建一个将搜索产品的测试,将其添加到购物篮中,然后进行设计。
在这种情况下,首先将测试分为三个子场景是正确的:选择产品,将产品添加到购物篮,然后下订单。 我们将每种情况分为更多的原子检查。
例如:“开店-显示不同类别的商品供选择”-一项测试; “从不同的产品类别中选择类别”是另一项测试。 我们将更详细地检查每个测试,并确定需要进行什么级别的测试,前面的示例可以告诉您哪种类型的测试最好立即设计为单元测试。
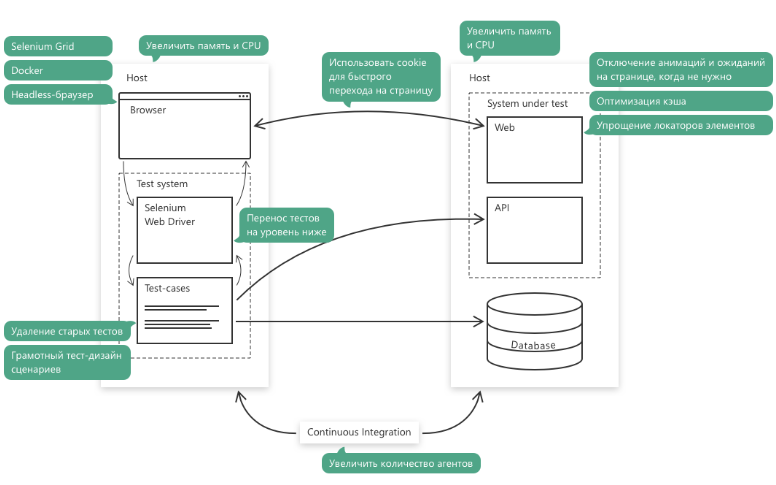
用于自动测试Web应用程序的已测试和测试系统的流行连接方案:
为了优化Web应用程序的自动化测试,建议考虑所描述方案中每个交互的优化。

为简单起见,请考虑优化一些交互:
1)交互“测试用例-浏览器-数据库”
使用API不仅可以为测试准备数据,还可以在测试中采取许多步骤。
例如,如果目标是在一连串的操作结束时检查UI,则不必通过UI进行所有操作。 毕竟,如果UI链中间出现问题,则测试将永远无法到达终点并进行目标检查。 测试人员会猜测,如果他们修复了链中这个断开的链接,那么之后的一切正常工作吗? 在这种情况下,如果在整个链中,除了最后一个动作之外,还使用了API,然后对任何链接进行UI分解,测试人员将知道,如果开发人员修复断开的链接,系统是否会按预期工作。
2)交互“测试用例-SeleniumWebDriver-浏览器”。
- 测试完成后关闭其他标签,而不是关闭浏览器。
在我的项目中,这种优化帮助节省了10分钟的运行UI测试时间(而不是1h 10分钟,而是在1h内通过了测试)。 此优化与项目中使用的SeleniumWebDriver逻辑相关联-它为打开浏览器做了很长的准备,但是关闭选项卡几乎立即发生。 - 优化了被测系统的应用程序缓存,从而使测试通过更快。
- 使用无头浏览器,因此呈现网页元素没有成本。
总结
对于任何优化,您都需要为自己清楚地确定测试过程中的当前问题,扩展其要点,提出可能的选项(更好的选择!)以解决这些问题。 之后,需要在团队中表达他们的意见,“出售”他们的想法和建议以寻求解决方案,并且只有在获得通用批准后才能分发工作并解决任务。 对“之前”的初步评估和对“之后”的评估将有助于考虑流程优化带来的所有收益。
再一次,我想重复一遍:不要寻找例行测试,不要寻找例行任务并使它们自动化!
日历文章列表:
尝试不同的方法
合理的配对测试
反馈:如何发生
优化测试
看书
分析测试
测试人员必须抓住错误,阅读Caner并组织迁移。
加载服务
质量检查服务指标
测试安全
了解您的客户
积压