我提请您注意界面动画方面非常酷的文章的翻译。
Taras Skytskyi
在UX中正确使用动画的终极指南 。

当前很难用界面动画给人留下深刻印象,甚至使他们感到惊讶。 它显示了屏幕之间的交互作用,解释了如何使用该应用程序,或者只是引导用户的注意力。 在研究有关动画的文章时,我发现几乎所有文章都只描述了特定的用例或有关动画的一般事实,但是我没有碰到任何文章都可以清楚,实际地描述有关接口动画的所有规则。 但是,在本文中,我不会写任何新东西,我只想在一个地方收集所有基本原理和规则,这样其他想要运行动画界面的设计人员就无需查找其他信息。
持续时间和动画速度
当元素更改其状态或位置时,动画的持续时间应足够慢,以使用户能够注意到更改,但同时应足够快,以免引起期望。
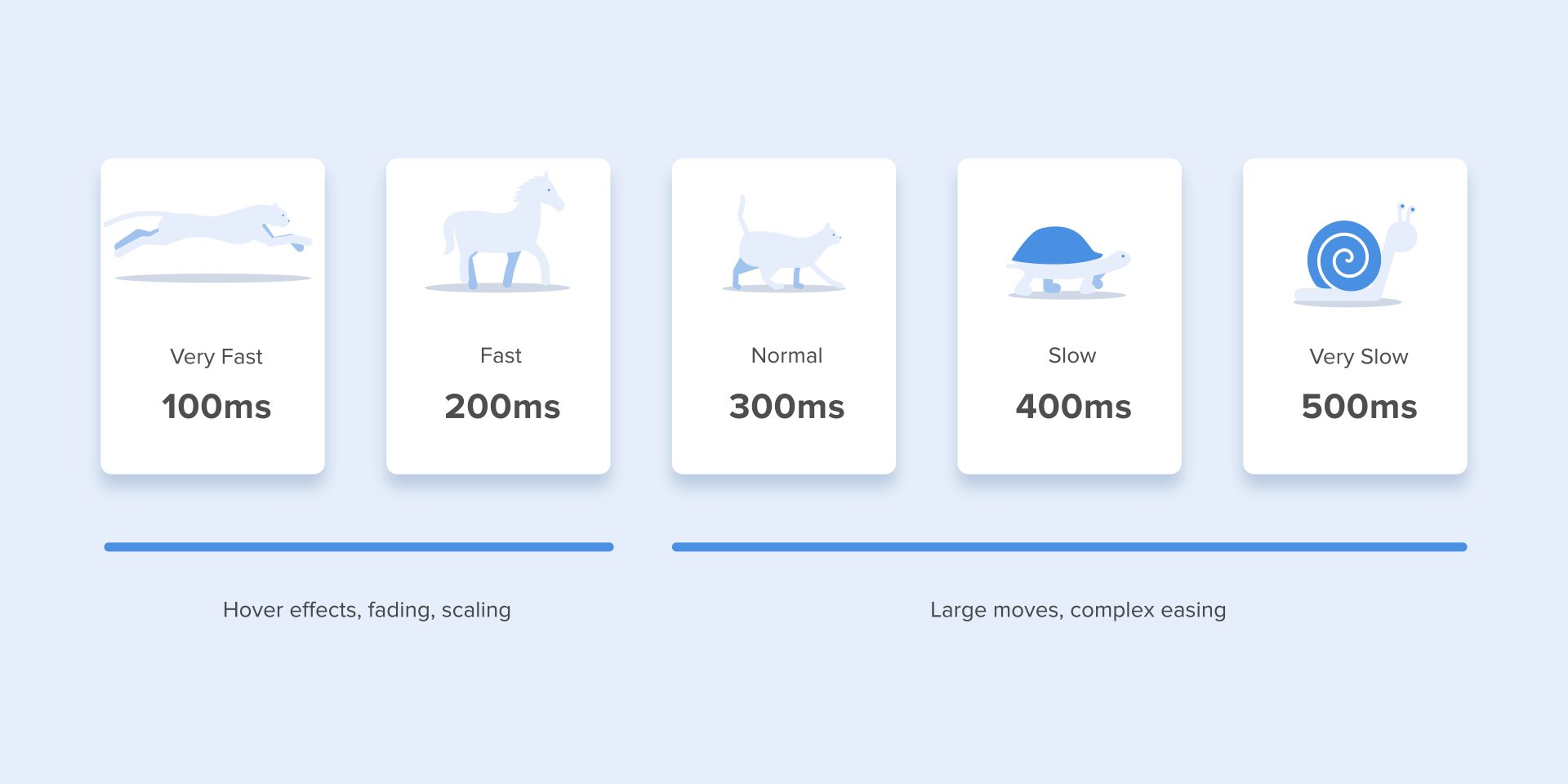
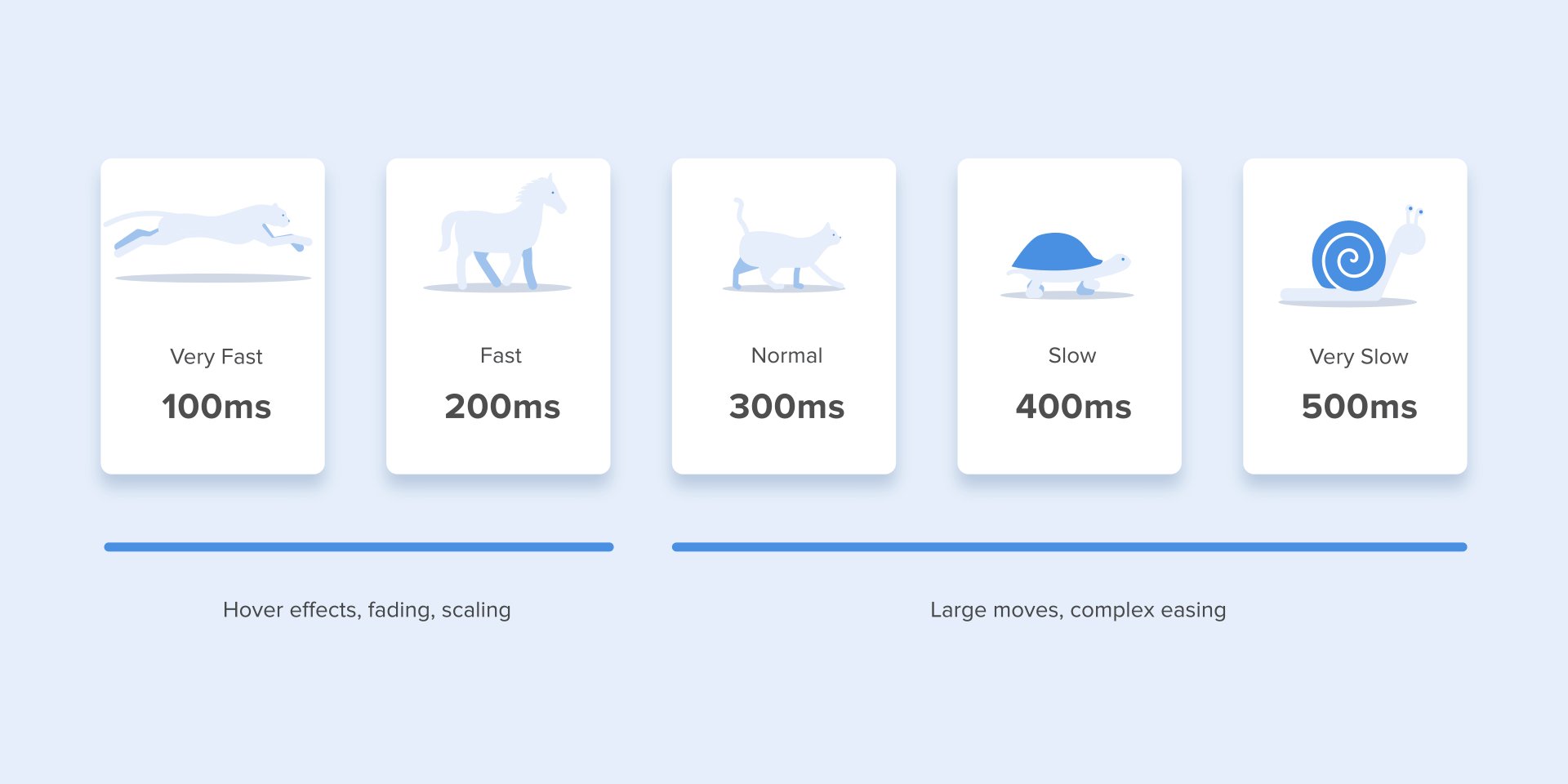
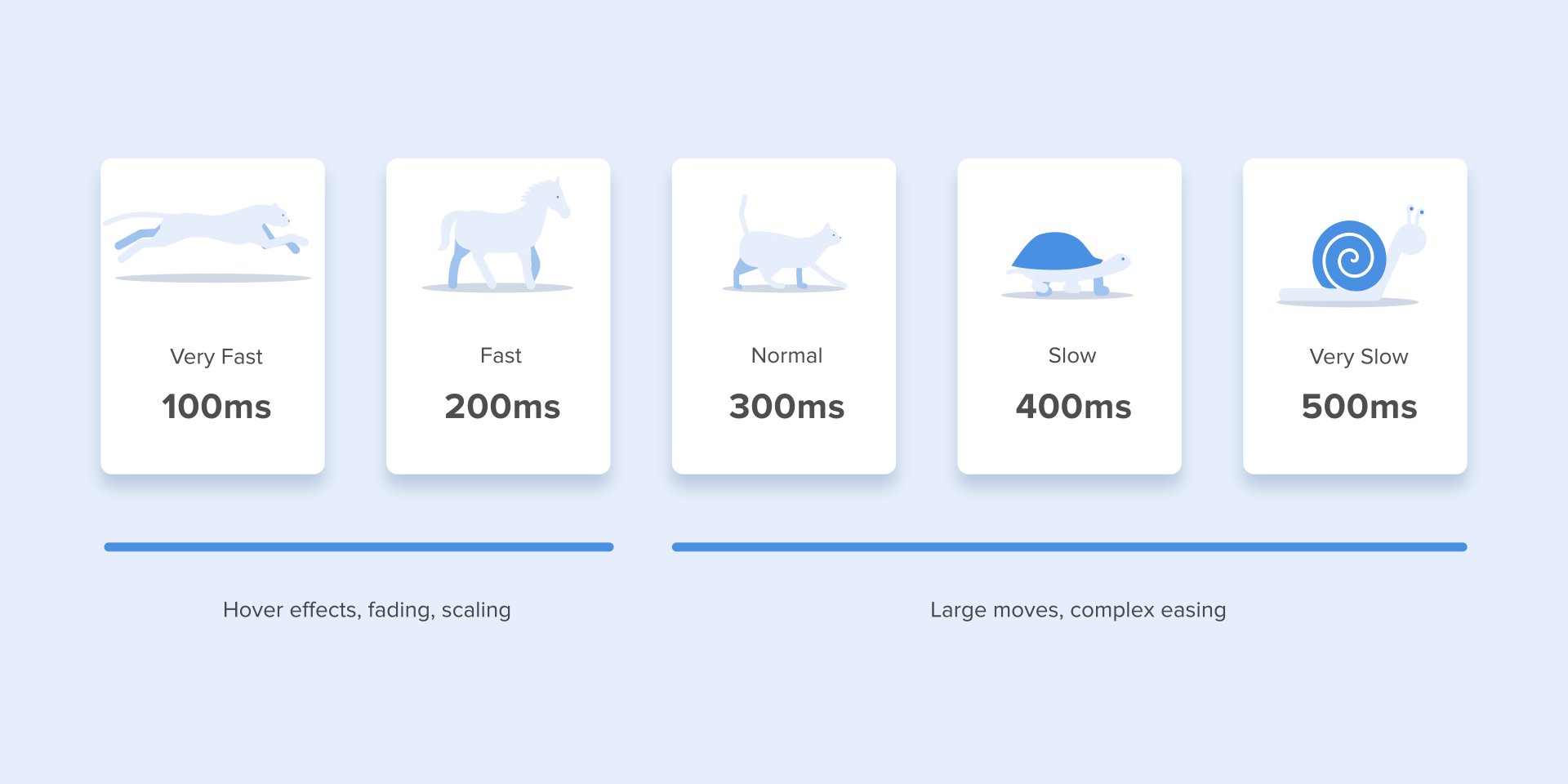
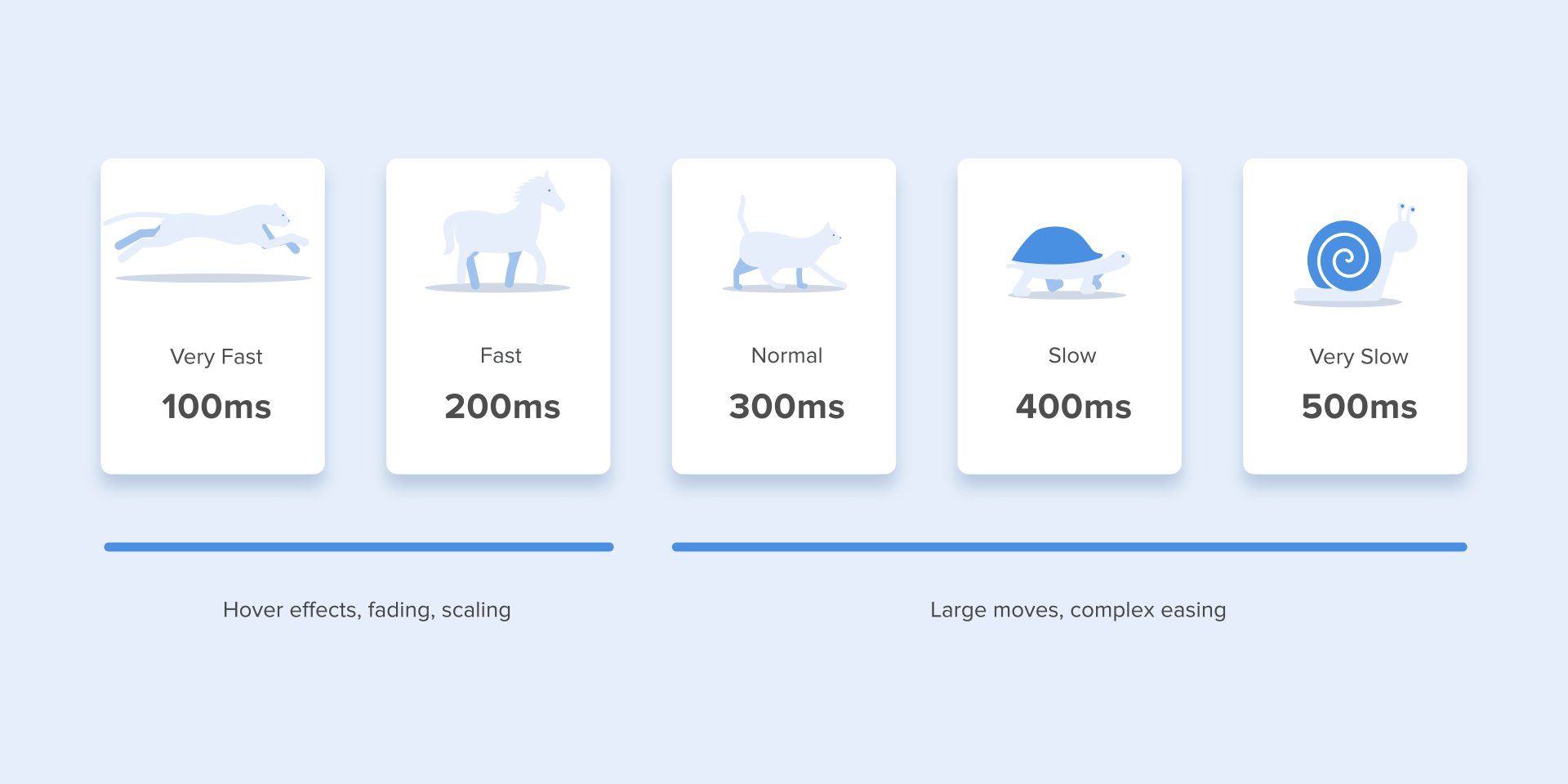
 使用正确的动画持续时间。 不要太快,不要让用户有太多时间感到无聊大量研究
使用正确的动画持续时间。 不要太快,不要让用户有太多时间感到无聊大量研究表明,界面的最佳动画速度为200到500毫秒。 这些数字基于人脑的特定素质。 任何短于100 ms的动画都是瞬时的,根本不会被识别。 如果动画持续时间超过1秒,将传达一种延迟感,因此对于用户来说很无聊。
 动画的持续时间,最好是在界面中
动画的持续时间,最好是在界面中在移动设备上,《
材料设计指南》还建议将动画的持续时间限制为200-300毫秒。 至于平板电脑,持续时间应延长30%-大约400-450毫秒。 原因很简单:屏幕尺寸较大,因此对象在更改位置时会走更长的路。 在小工具上,持续时间应分别缩短30%-大约150-200毫秒,因为在较小的屏幕上覆盖的距离较短。
 移动设备的大小会影响动画的持续时间
移动设备的大小会影响动画的持续时间网络动画的工作方式有所不同。 由于我们习惯于几乎立即在浏览器中打开网页,因此我们也期望在不同状态之间进行快速转换。 因此,网络转换的持续时间应比移动设备的持续时间短约2倍-从150到200毫秒。 在其他情况下,用户不可避免地认为计算机死机或无法连接到Internet。
但是 如果您要在网站上创建装饰性动画或试图引起用户对某些元素的关注,请忽略这些规则。 在这些情况下,动画可能会更长。
 大电脑屏幕=慢速动画? 没门
大电脑屏幕=慢速动画? 没门应当记住,无论平台如何,动画的持续时间不仅取决于行进的距离,还取决于对象的大小。 较小的元素或具有较小更改的动画应更快地移动。 因此,具有较大和复杂元素的动画在持续较长时间时会看起来更好。
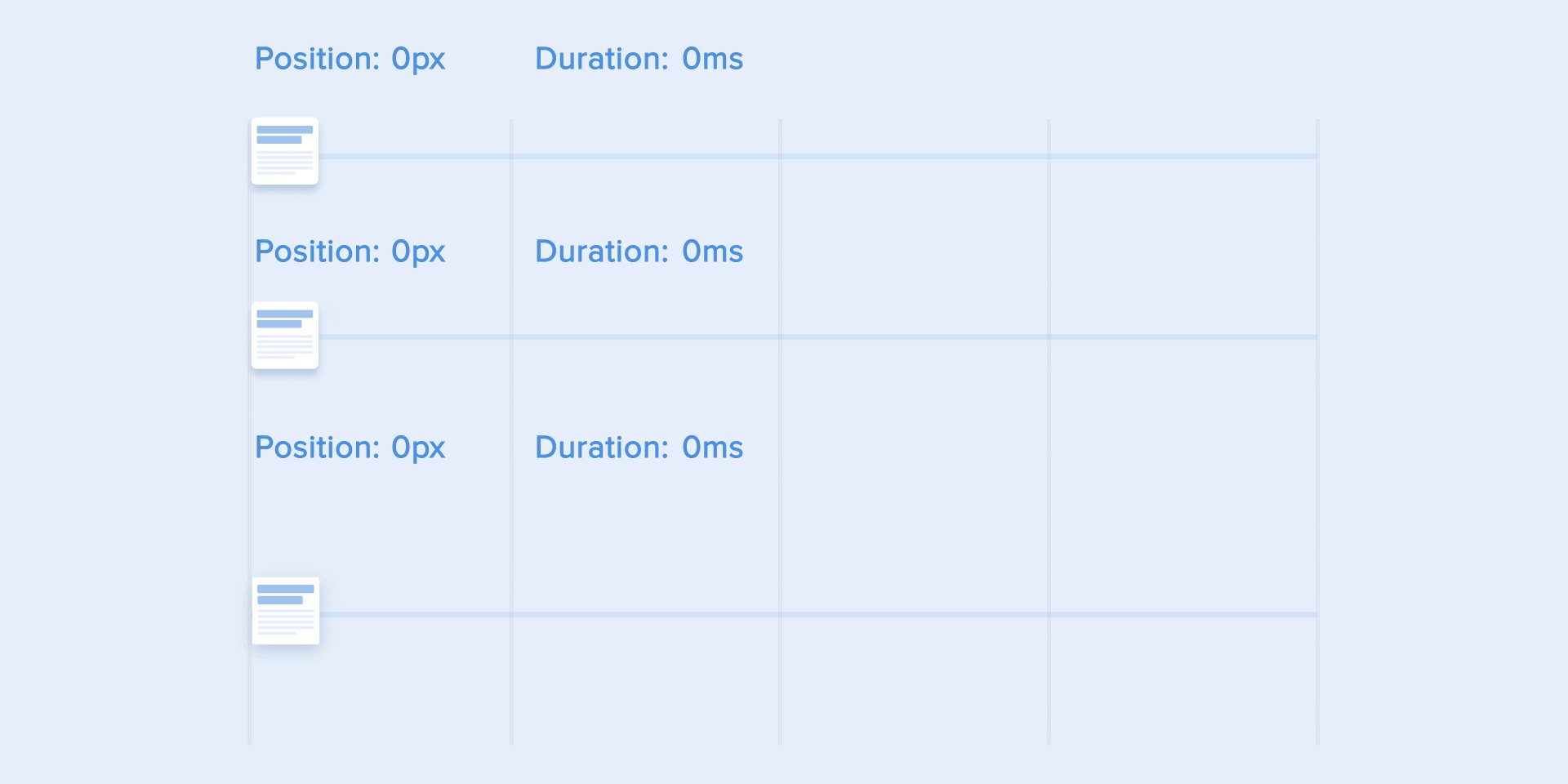
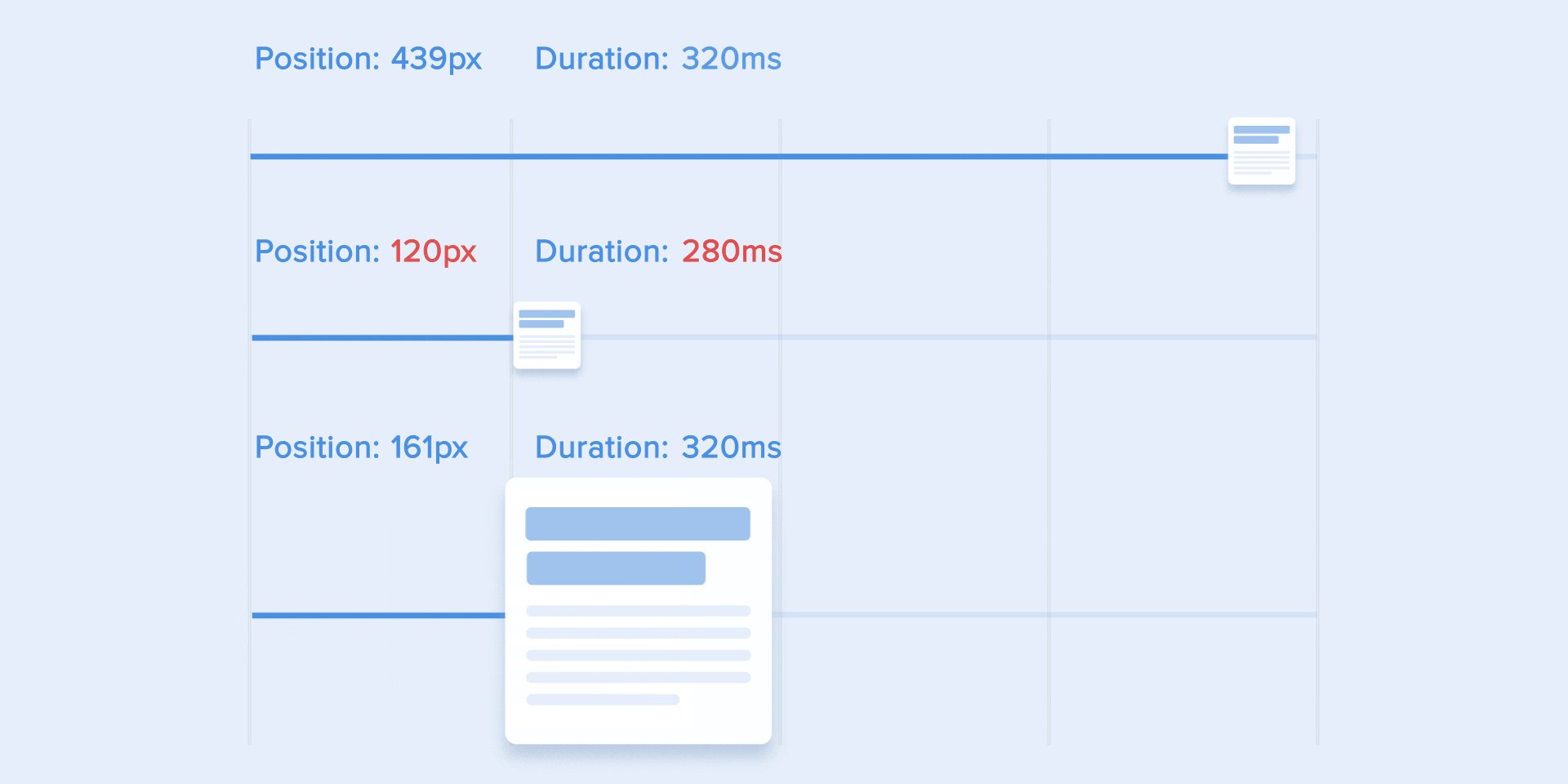
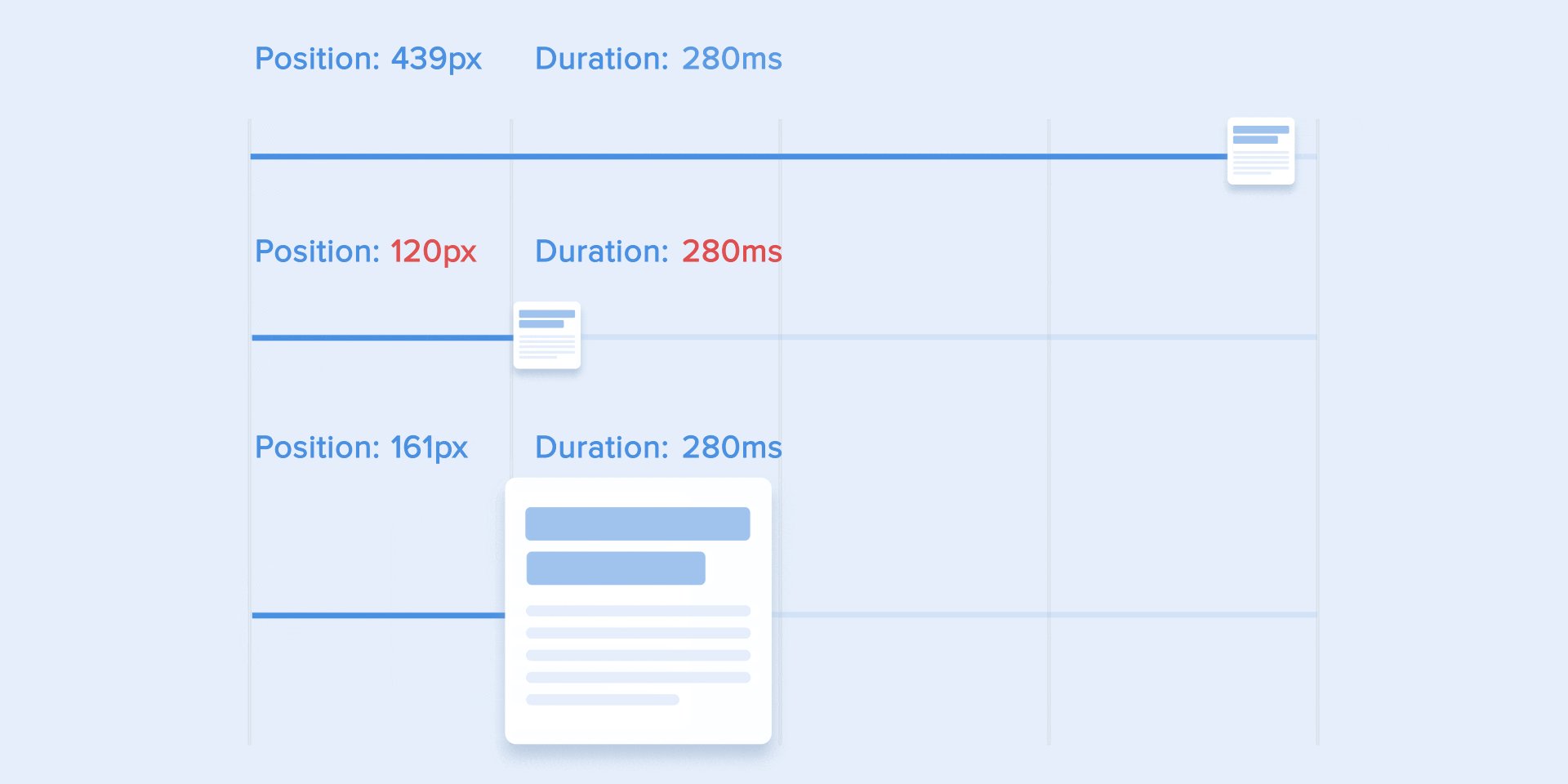
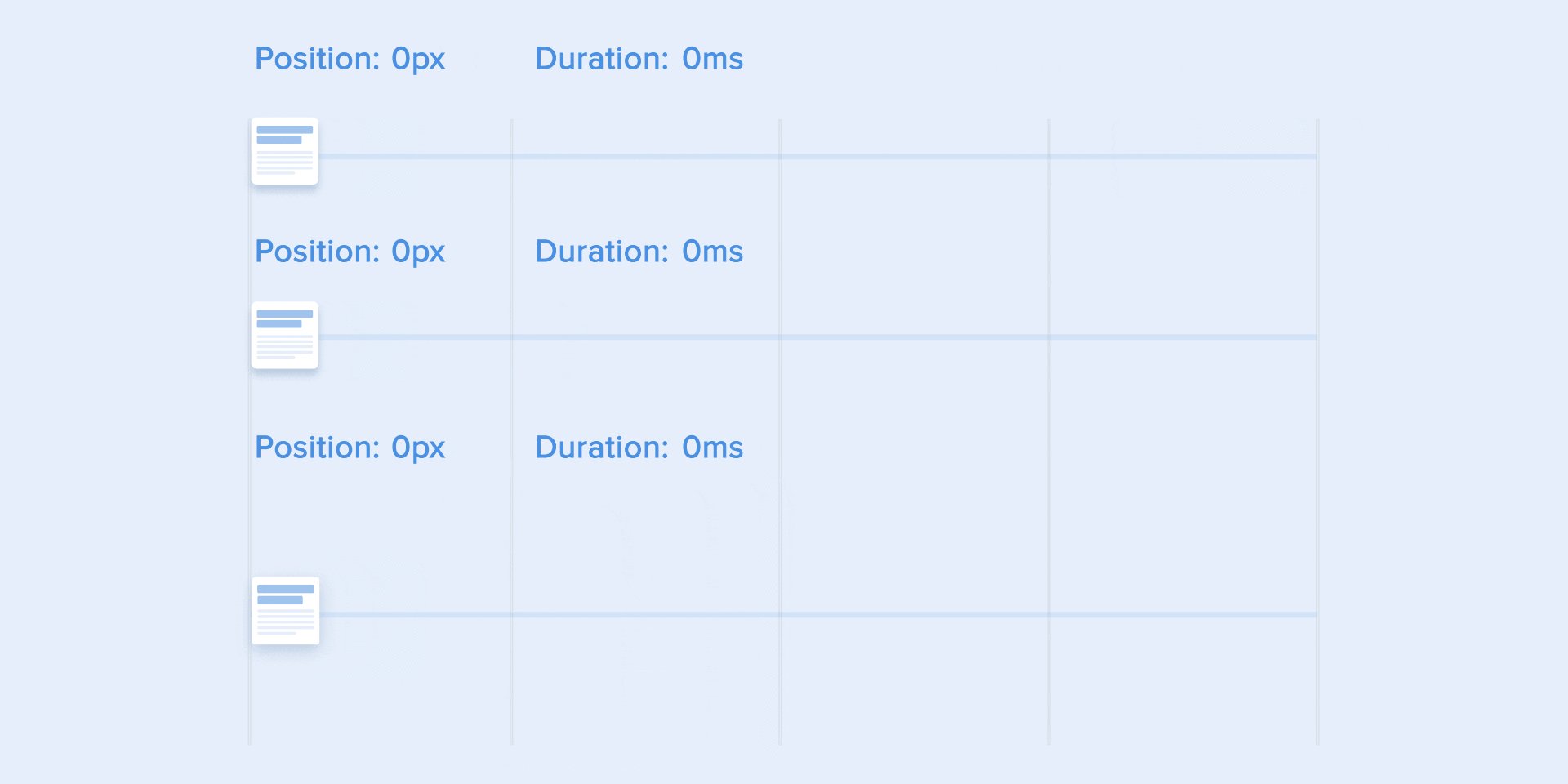
在相同大小的移动物体中,最先停止的物体是最短的距离。
与大物体相比,小物体移动较大,因此移动速度较慢。
 动画的持续时间取决于对象的大小和行进的距离。
动画的持续时间取决于对象的大小和行进的距离。当物体碰撞时,碰撞能量必须根据物理定律均匀地分布在它们之间。 因此,最好消除反弹效果。 仅在有意义的例外情况下使用它。
 避免使用弹跳效果,因为它会分散注意力。
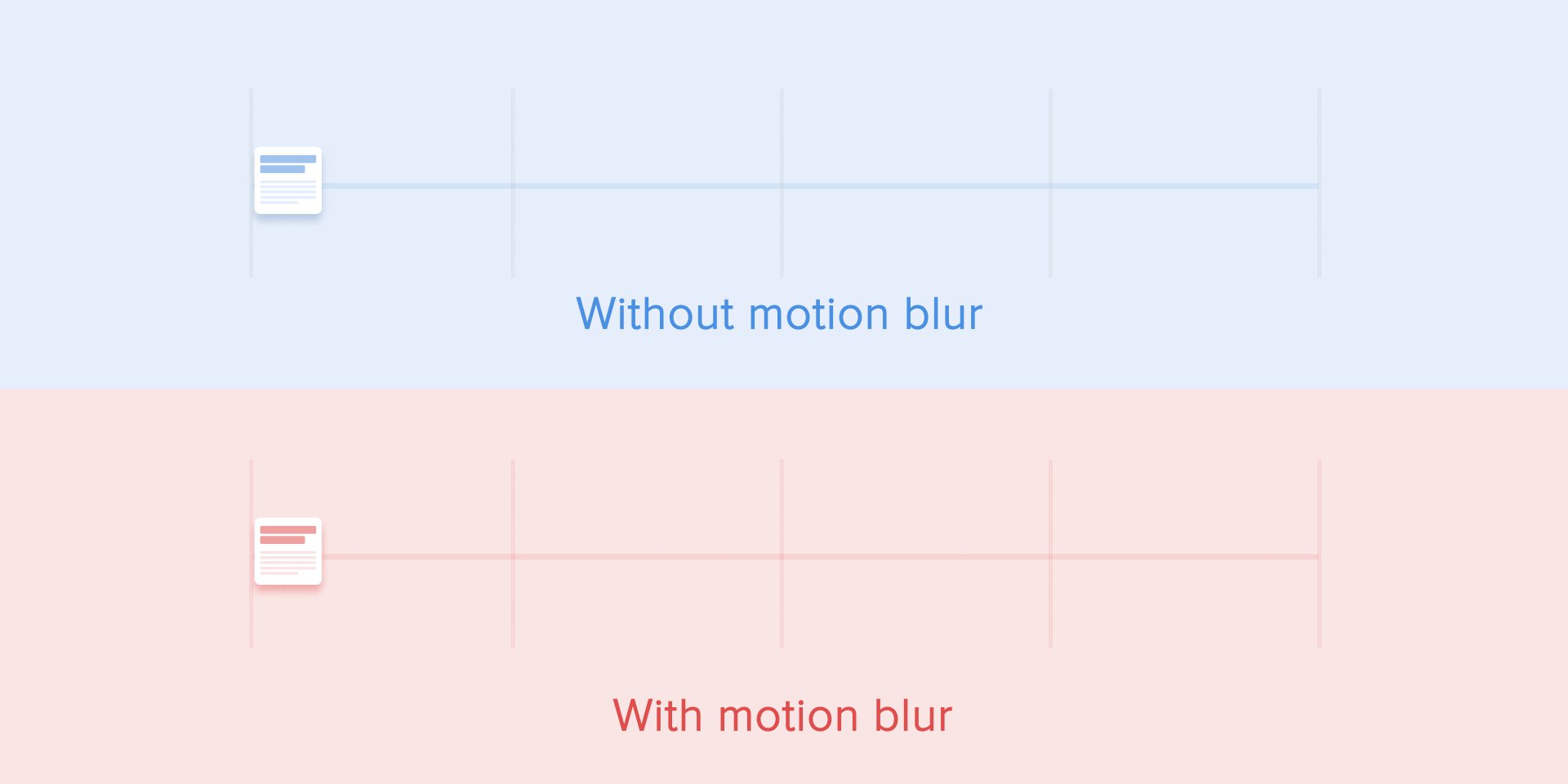
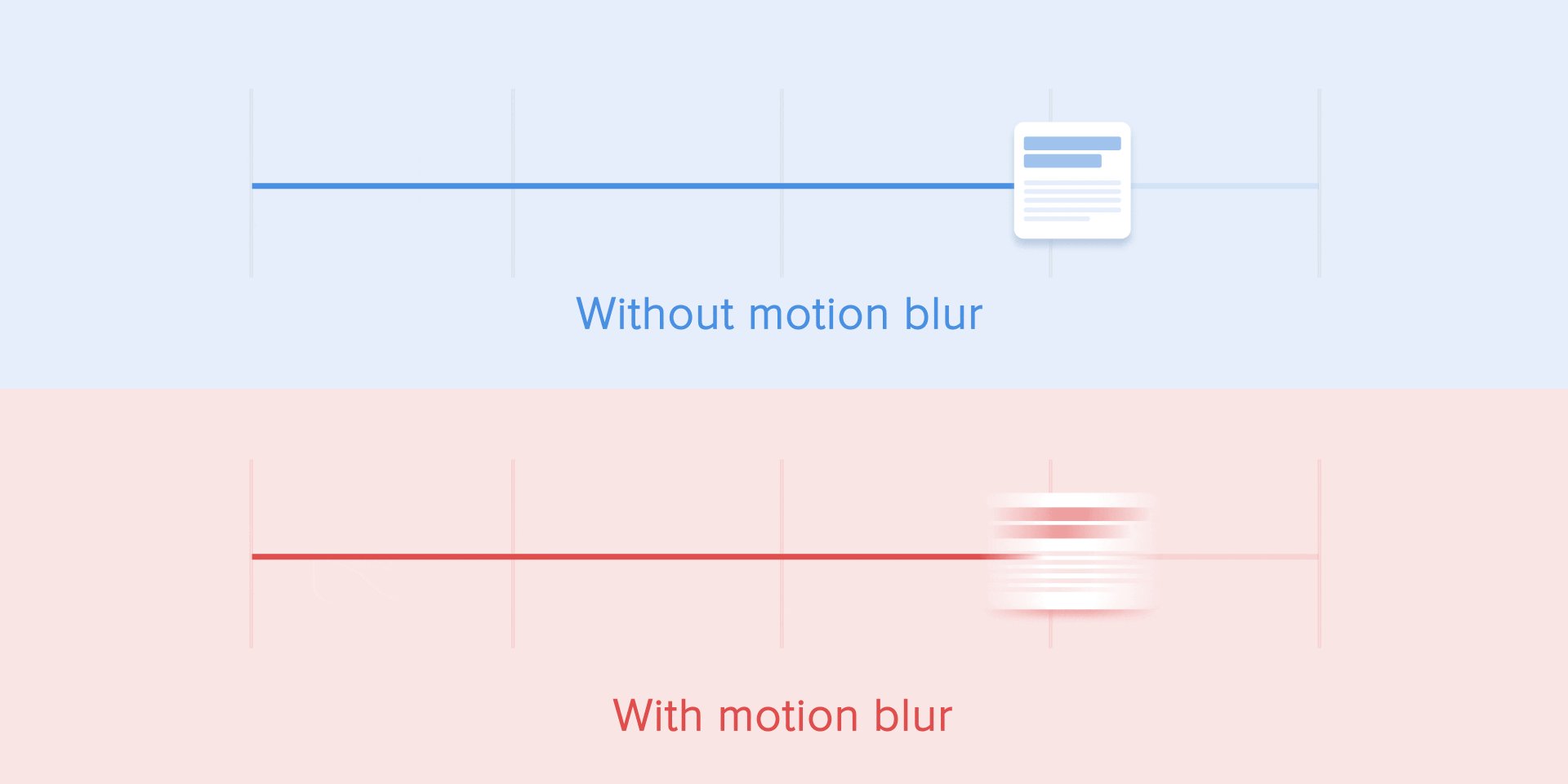
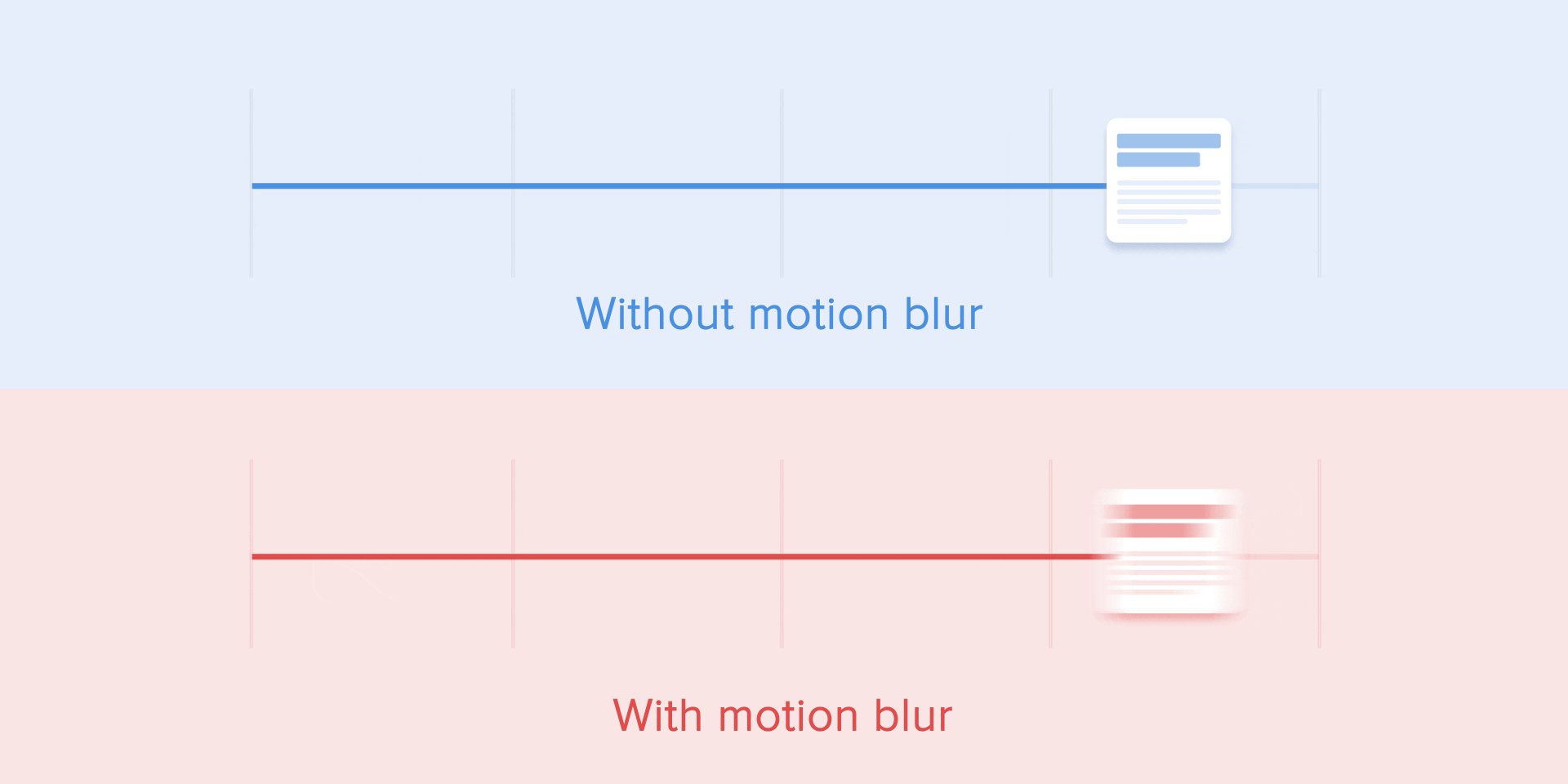
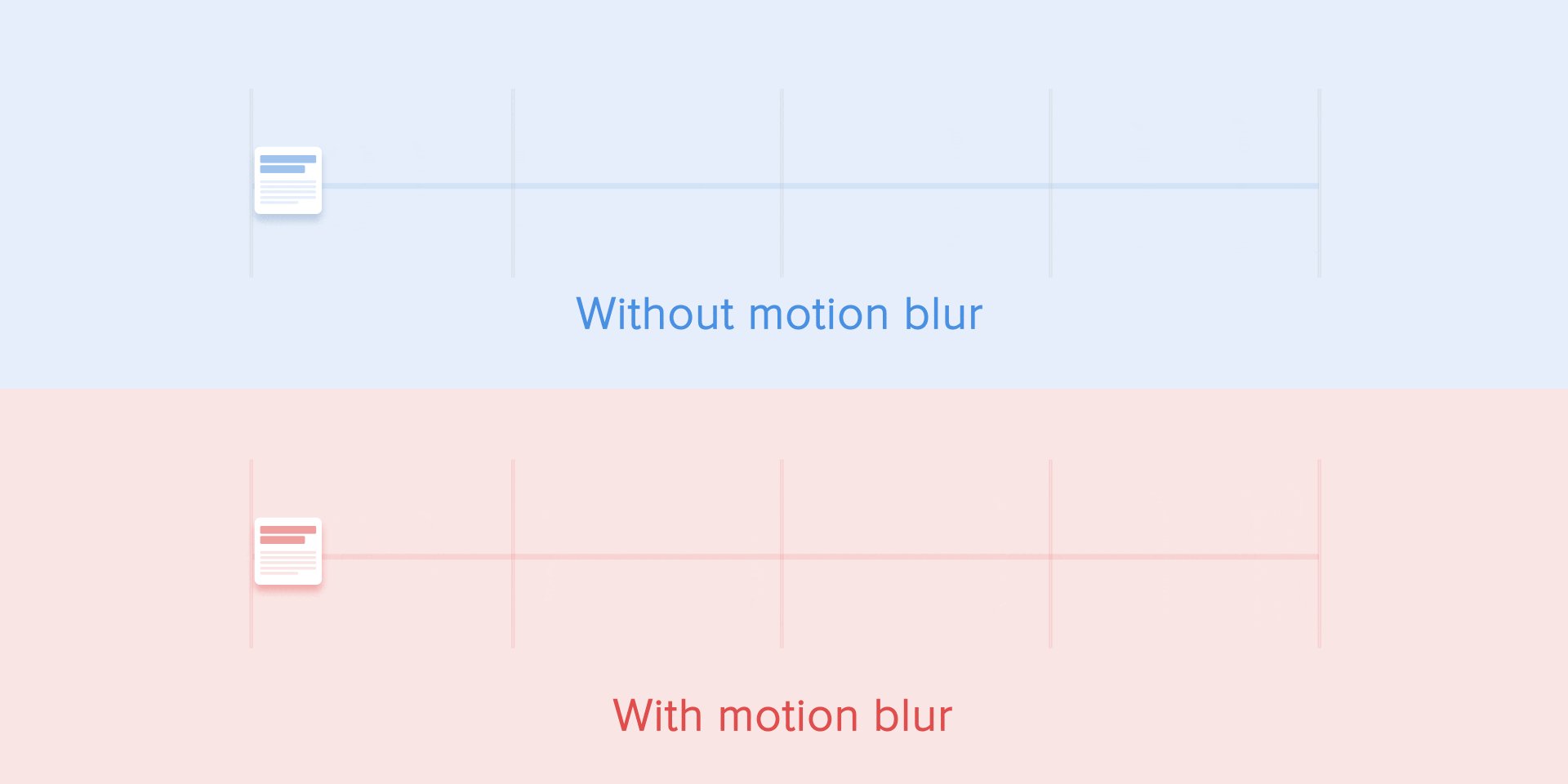
避免使用弹跳效果,因为它会分散注意力。对象的运动应该清晰,因此不要使用运动模糊(是,After Effects用户,但这次不行)。 即使在现代移动设备上也难以再现效果,并且在界面动画中根本没有使用它。
 不要在动画中使用模糊效果
不要在动画中使用模糊效果列表项(新闻卡,电子邮件列表等)必须具有很少的显示延迟。 新元素的每次出现应持续20到25 ms。 元素外观较慢会惹恼用户。
 列表项的动画应持续20-25毫秒
列表项的动画应持续20-25毫秒软化
软化有助于使对象运动更加自然。 这是
动画的
基本原理之一 ,这本书由两位重要的迪士尼动画师Ollie Johnston和Frank Thomas撰写
,在《生命的错觉:迪士尼动画》一书中有详细描述。
为了使动画不显得机械和人为看起来,对象必须以某种加速度或减速度运动-就像物理世界中的所有活动对象一样。
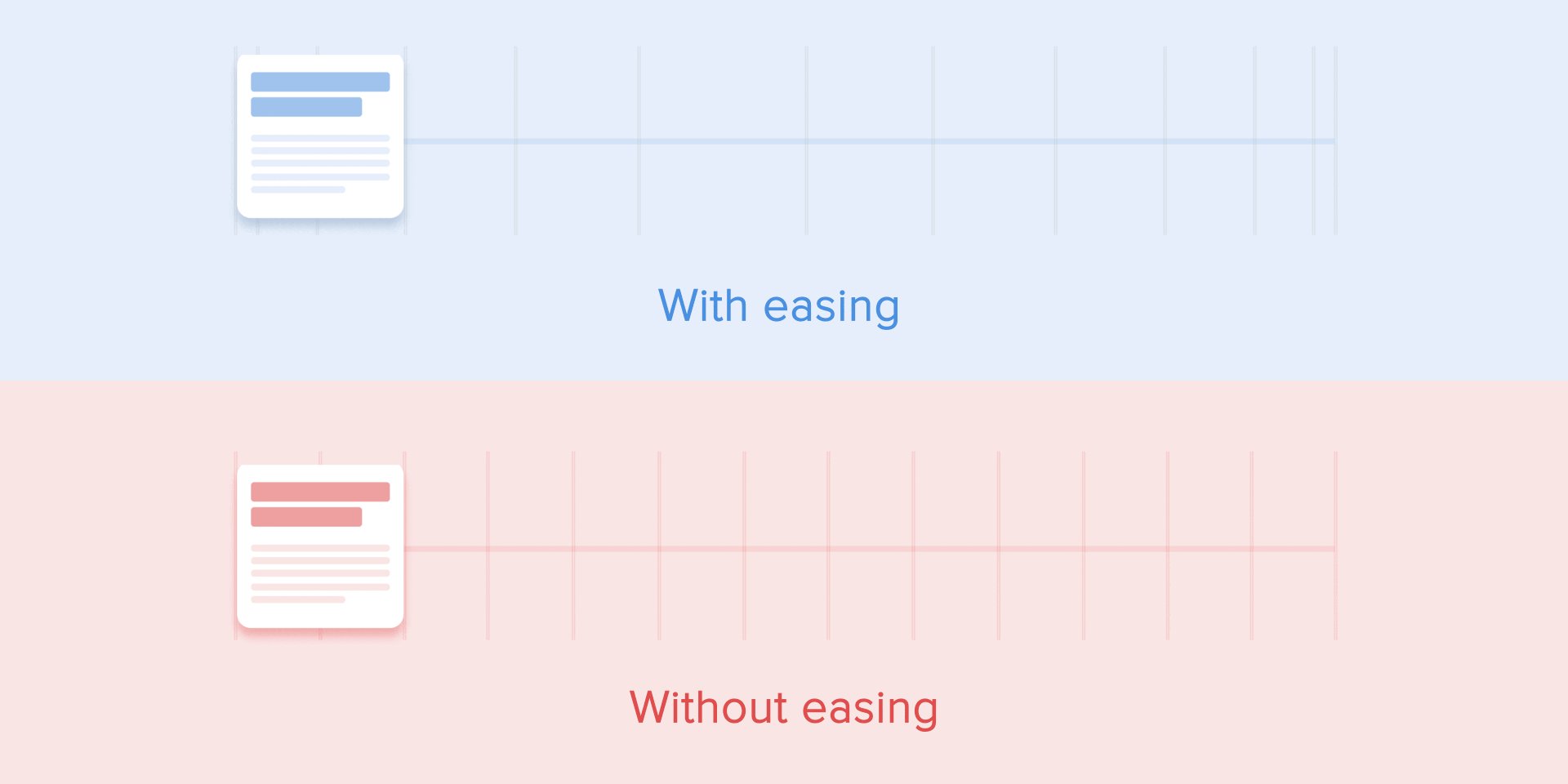
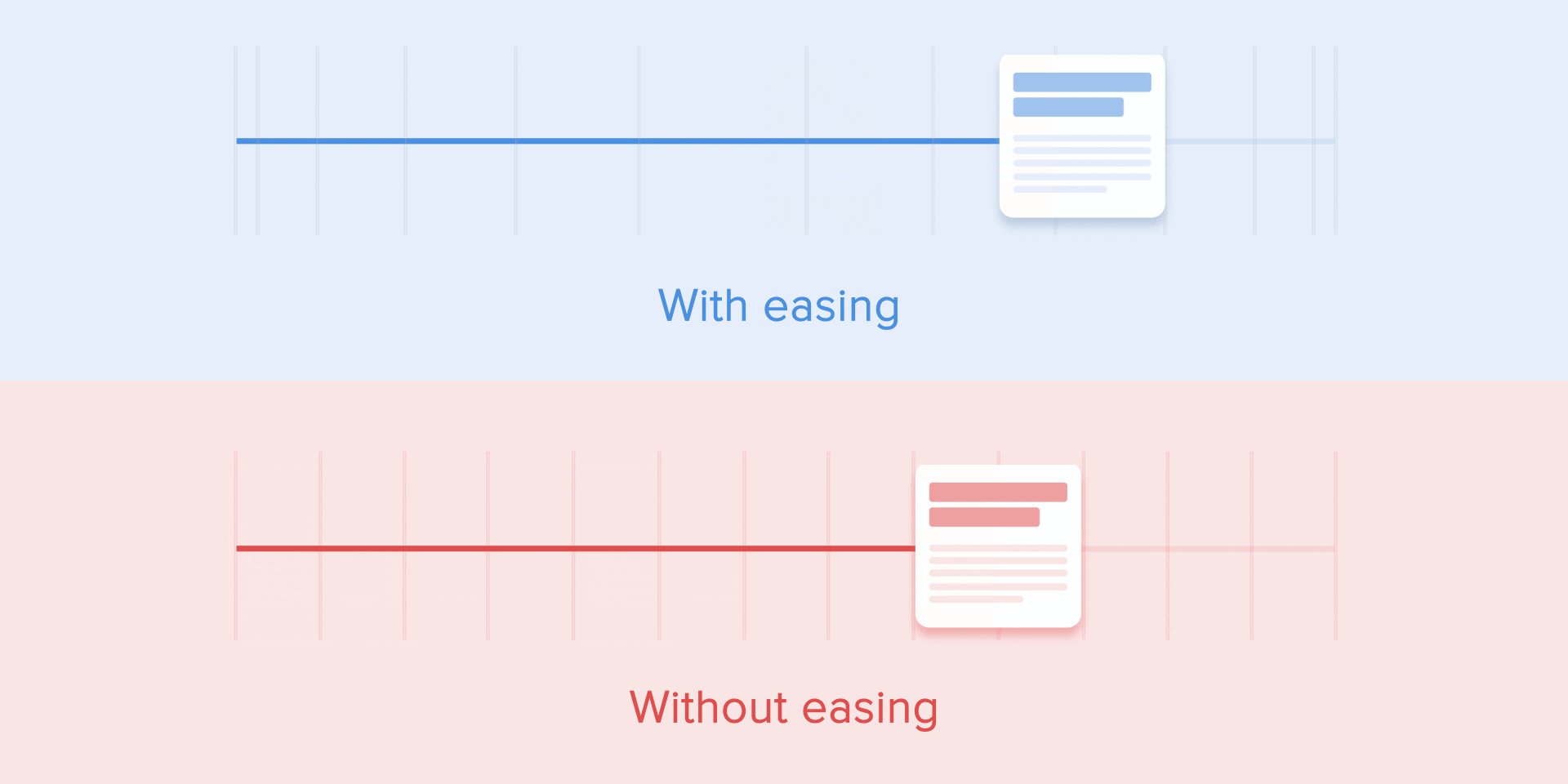
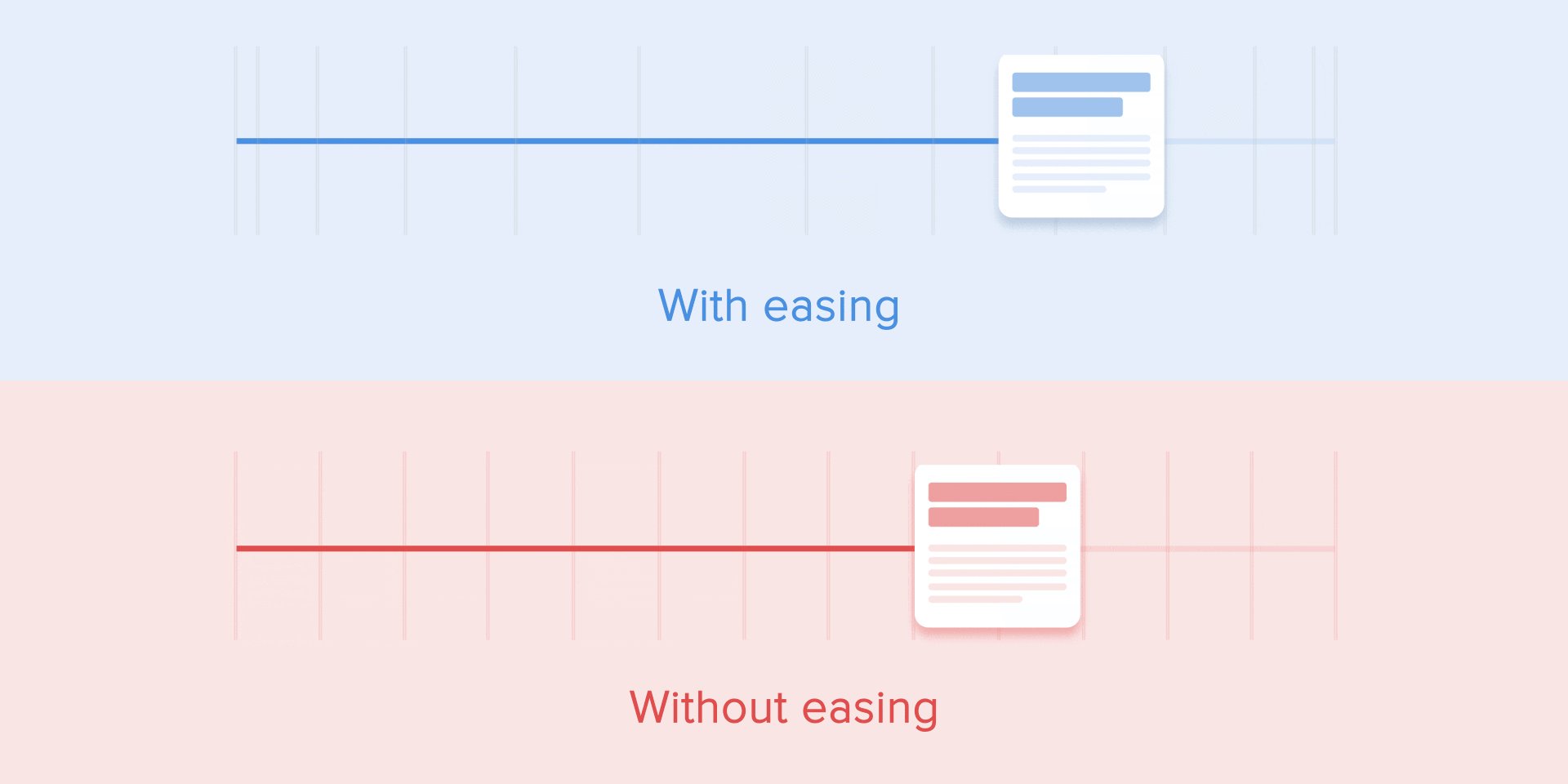
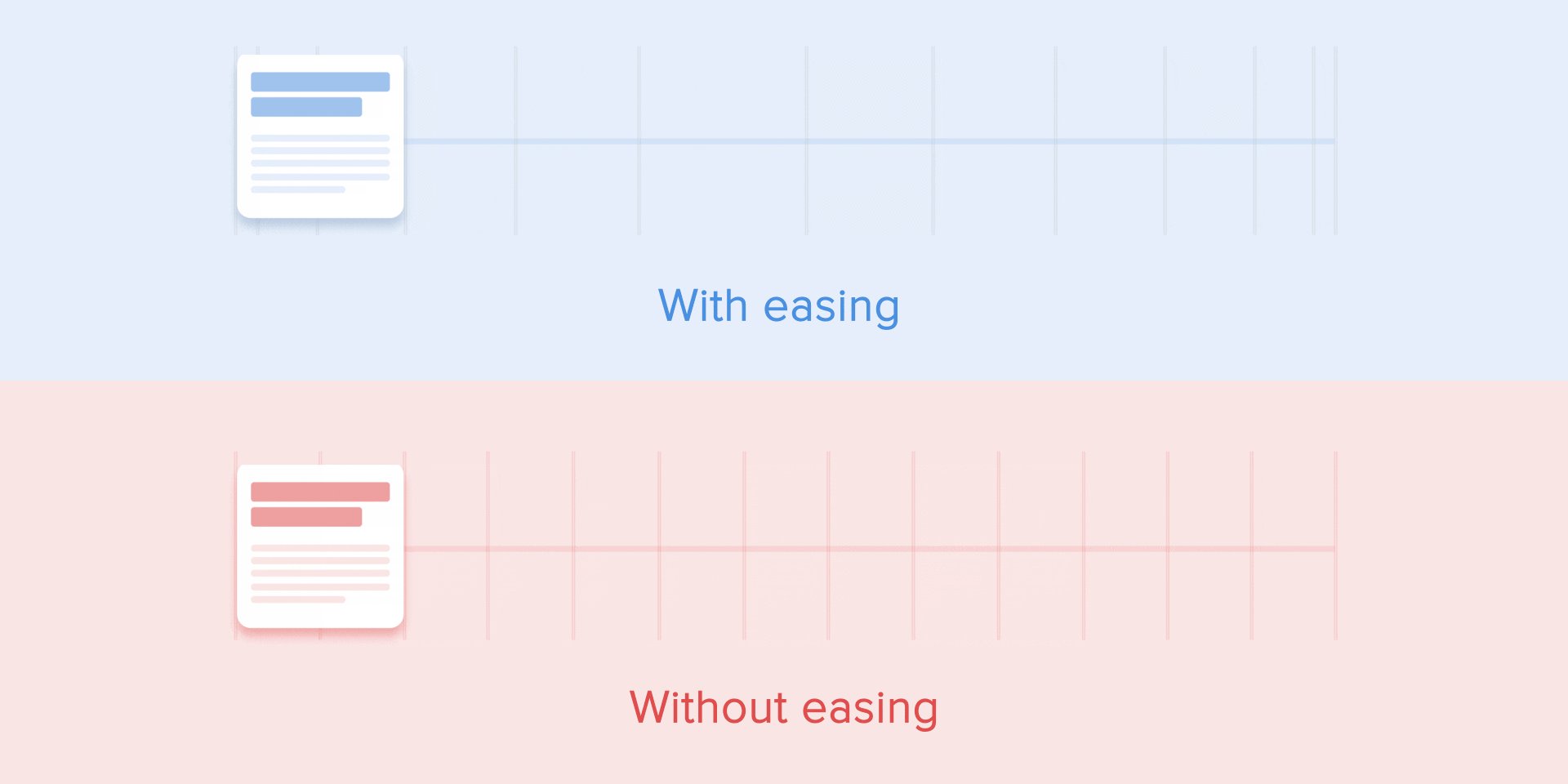
 与线性动画相比,衰减动画看起来更自然
与线性动画相比,衰减动画看起来更自然直线运动
不受任何物理力作用的物体线性移动,即以恒定速度移动。 也正因为如此,它们对于人眼看起来非常不自然和人为。
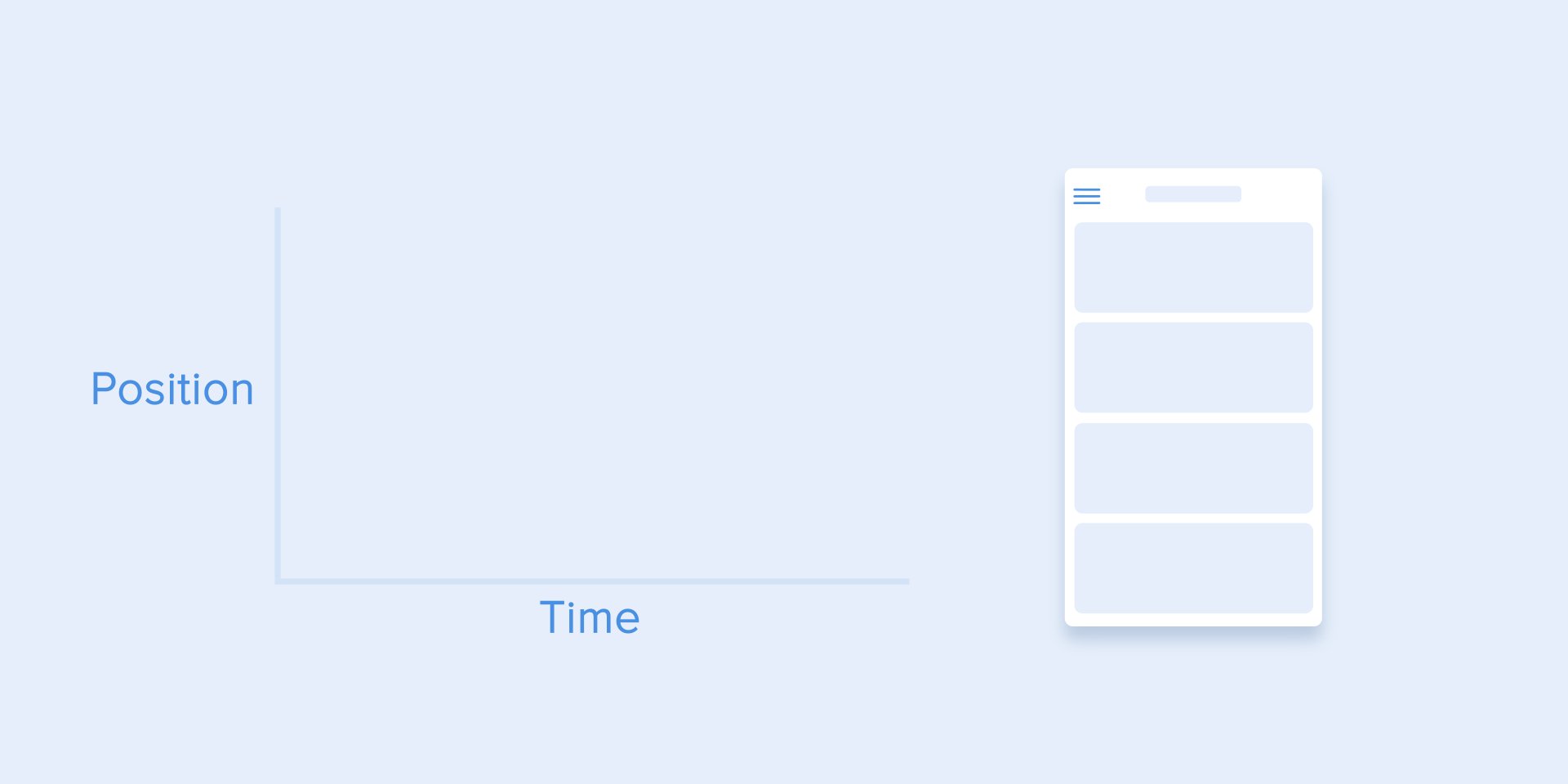
所有动画应用程序都使用动画曲线。 我将尝试解释如何阅读它们以及它们的含义。 曲线显示对象位置(y轴)在相同时间间隔(x轴)上如何变化。 在当前情况下,移动是线性的,因此对象同时移动相同的距离
 直线运动曲线。
直线运动曲线。例如,线性运动只能在对象更改颜色或透明度时使用。 通常,当对象不更改其位置时,我们可以将其用于状态。
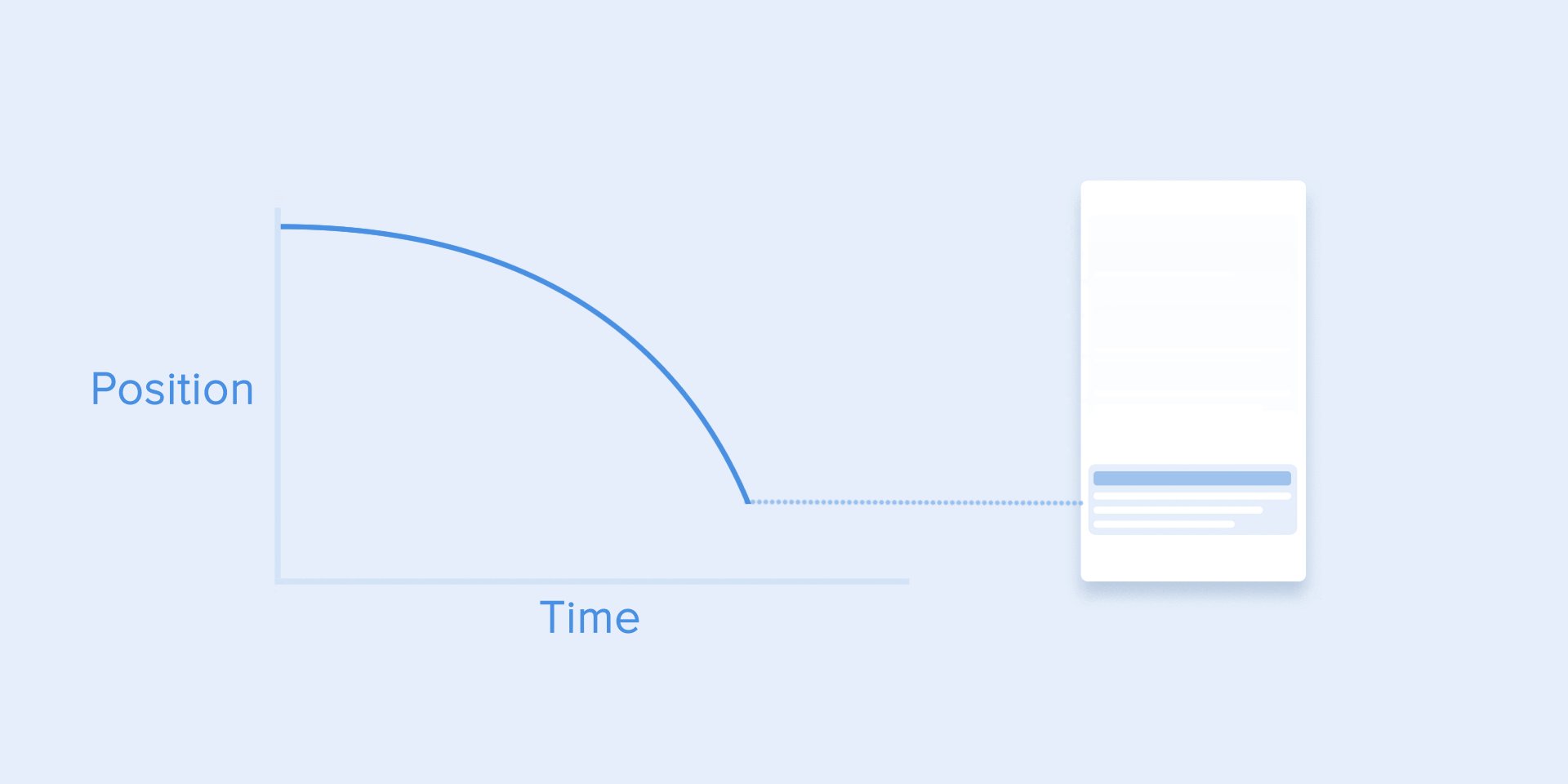
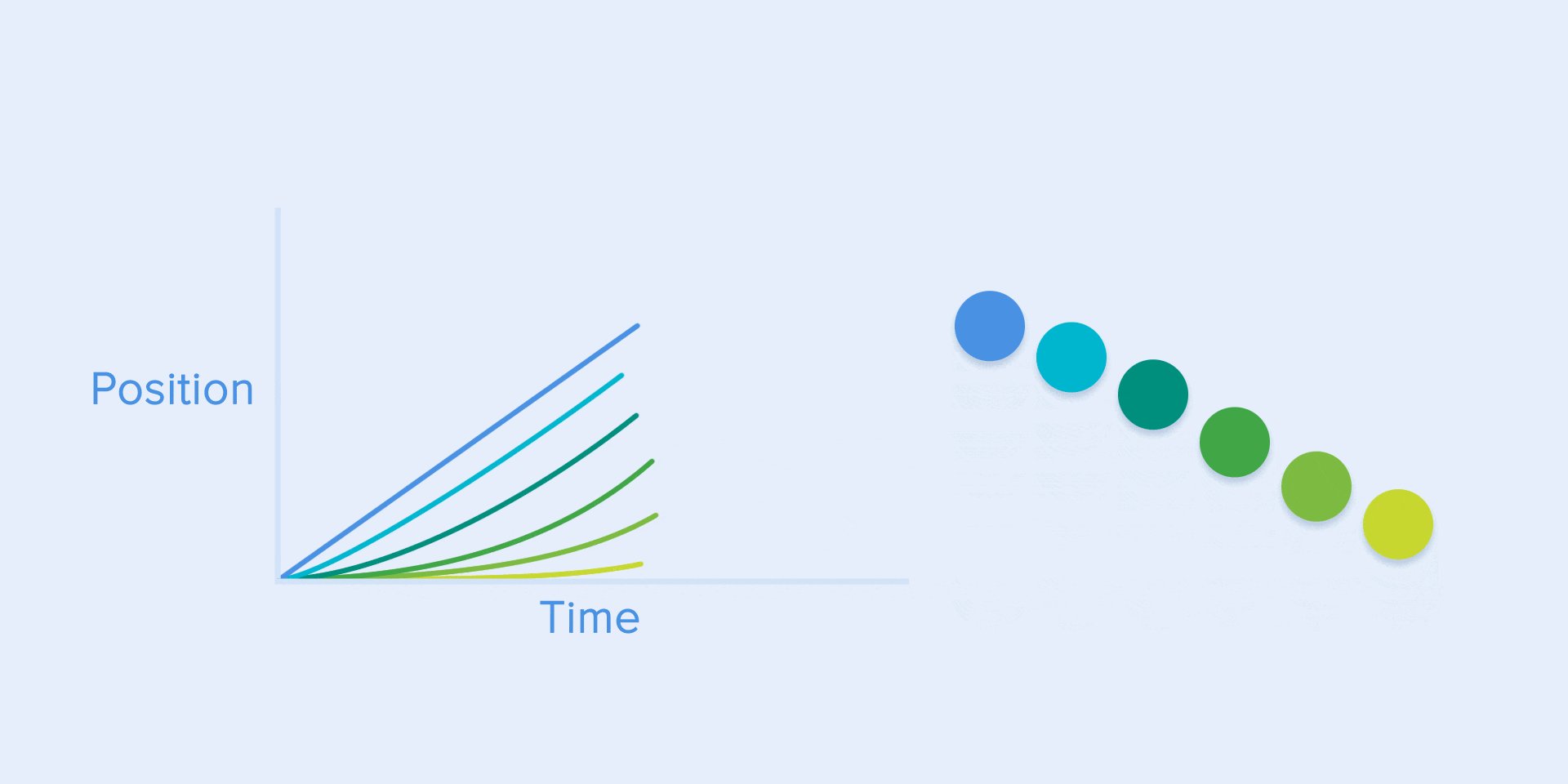
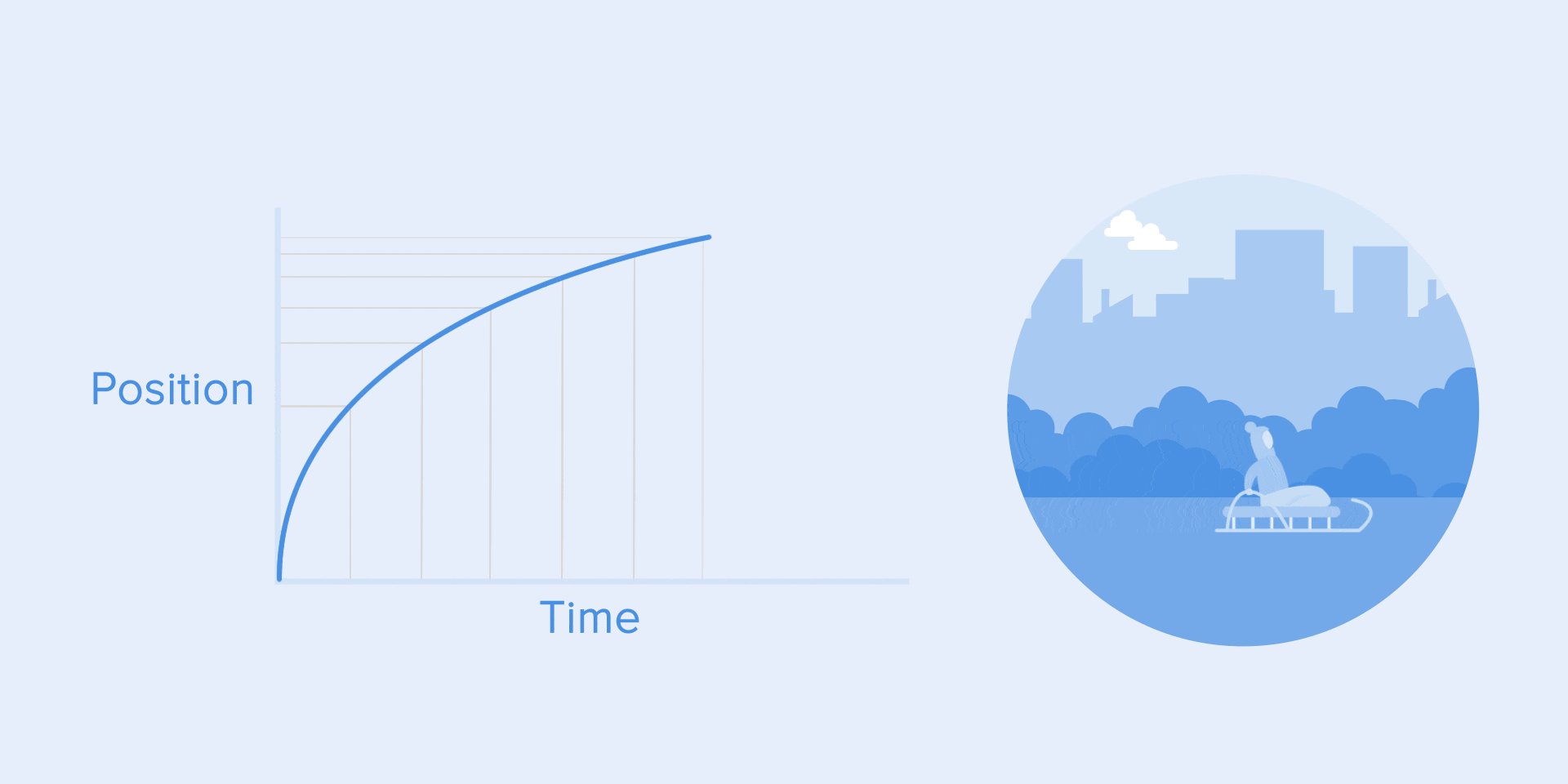
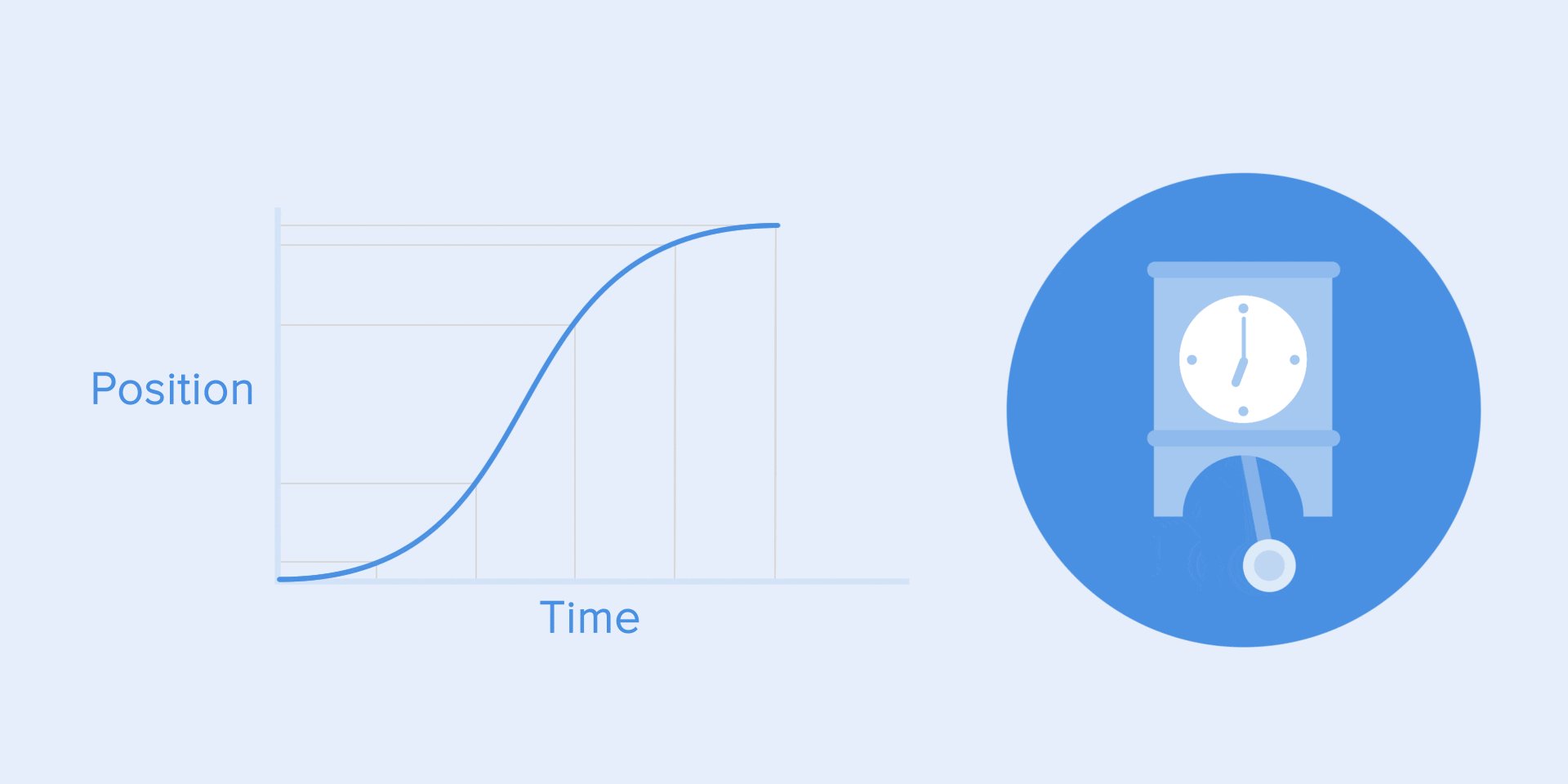
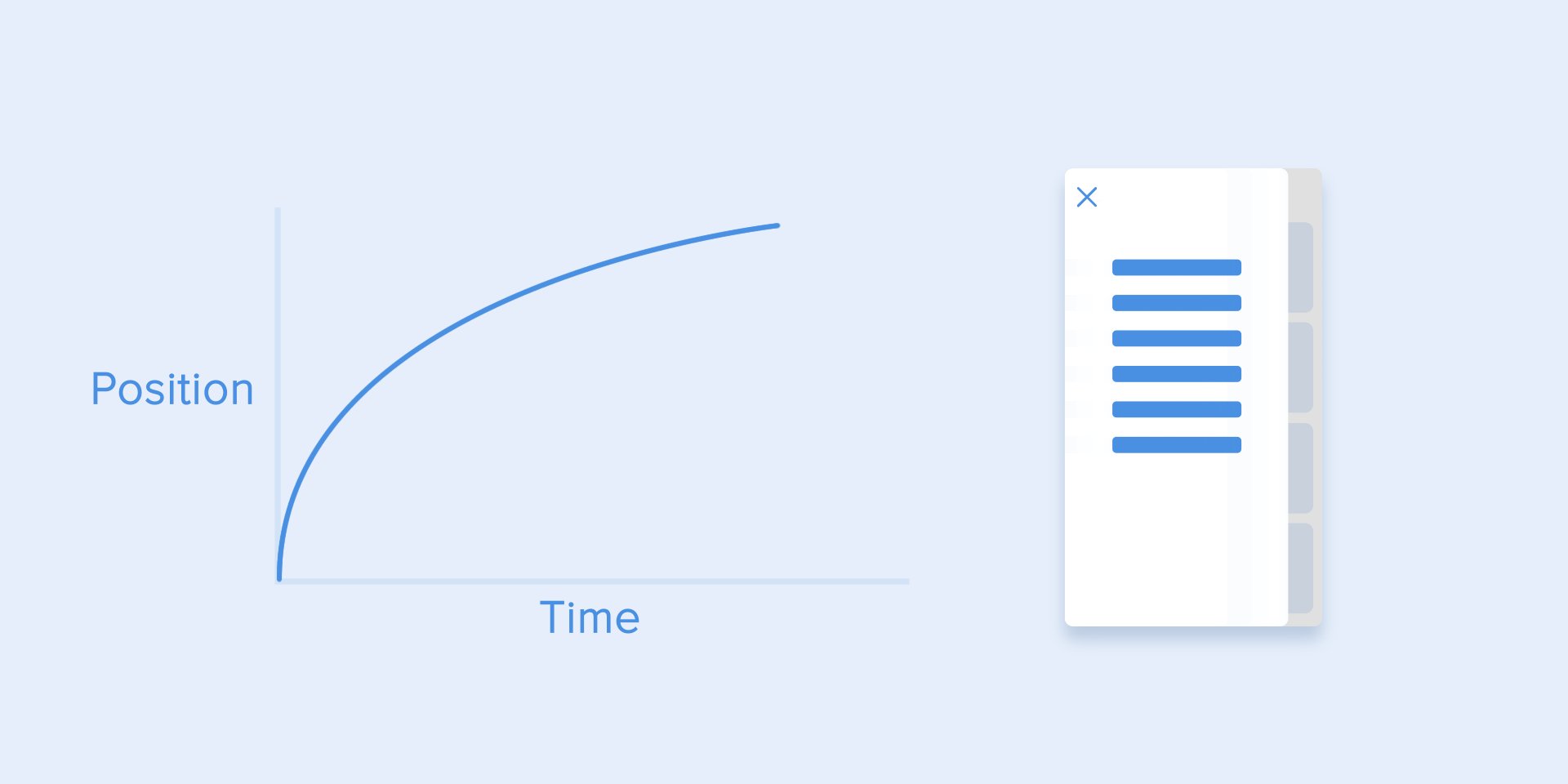
增益或加速度曲线
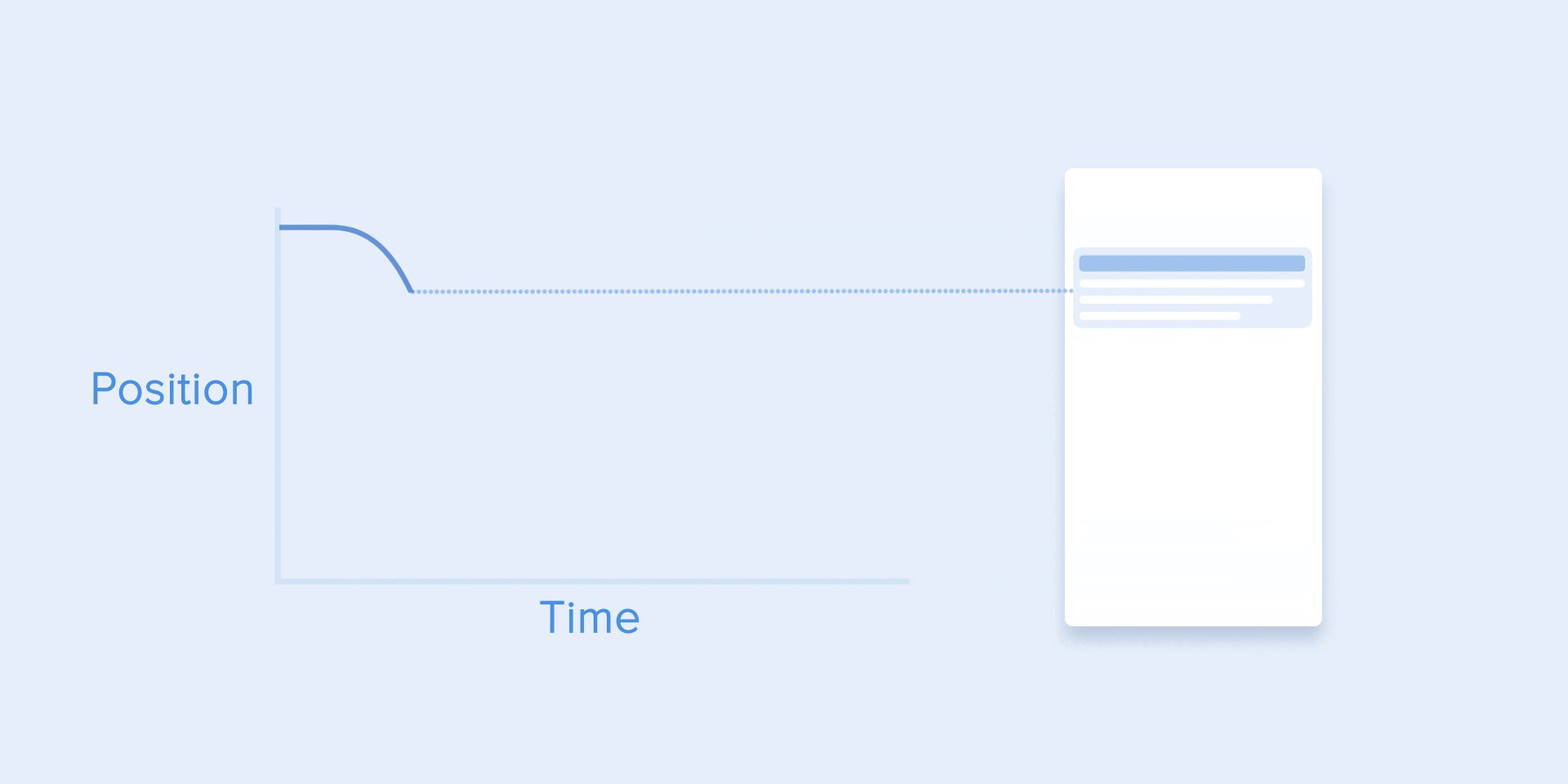
我们可以在曲线上看到,在开始时物体的位置变化缓慢,而速度则逐渐增加。 这意味着物体正在以一定的加速度运动。
 加速度曲线
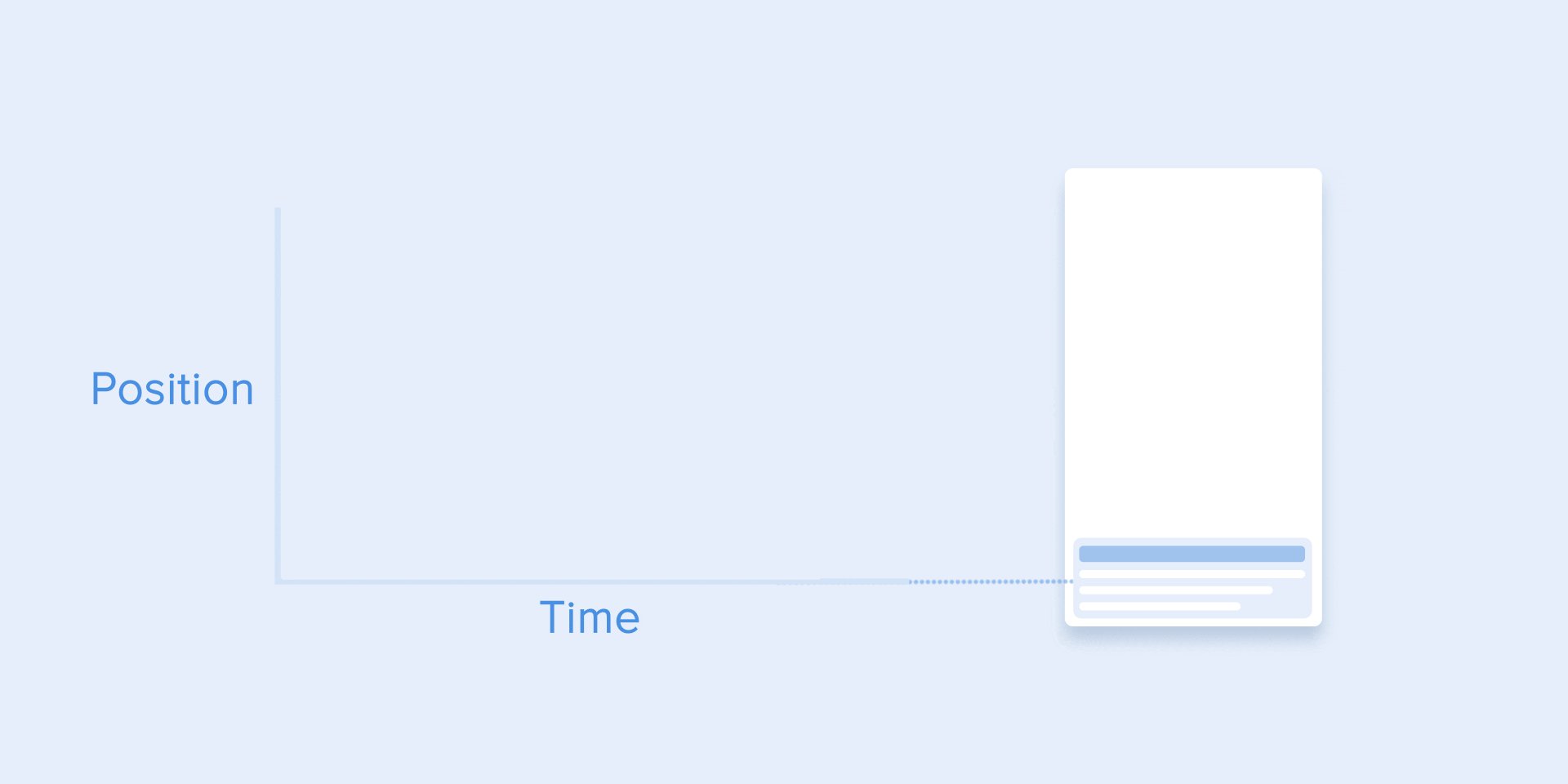
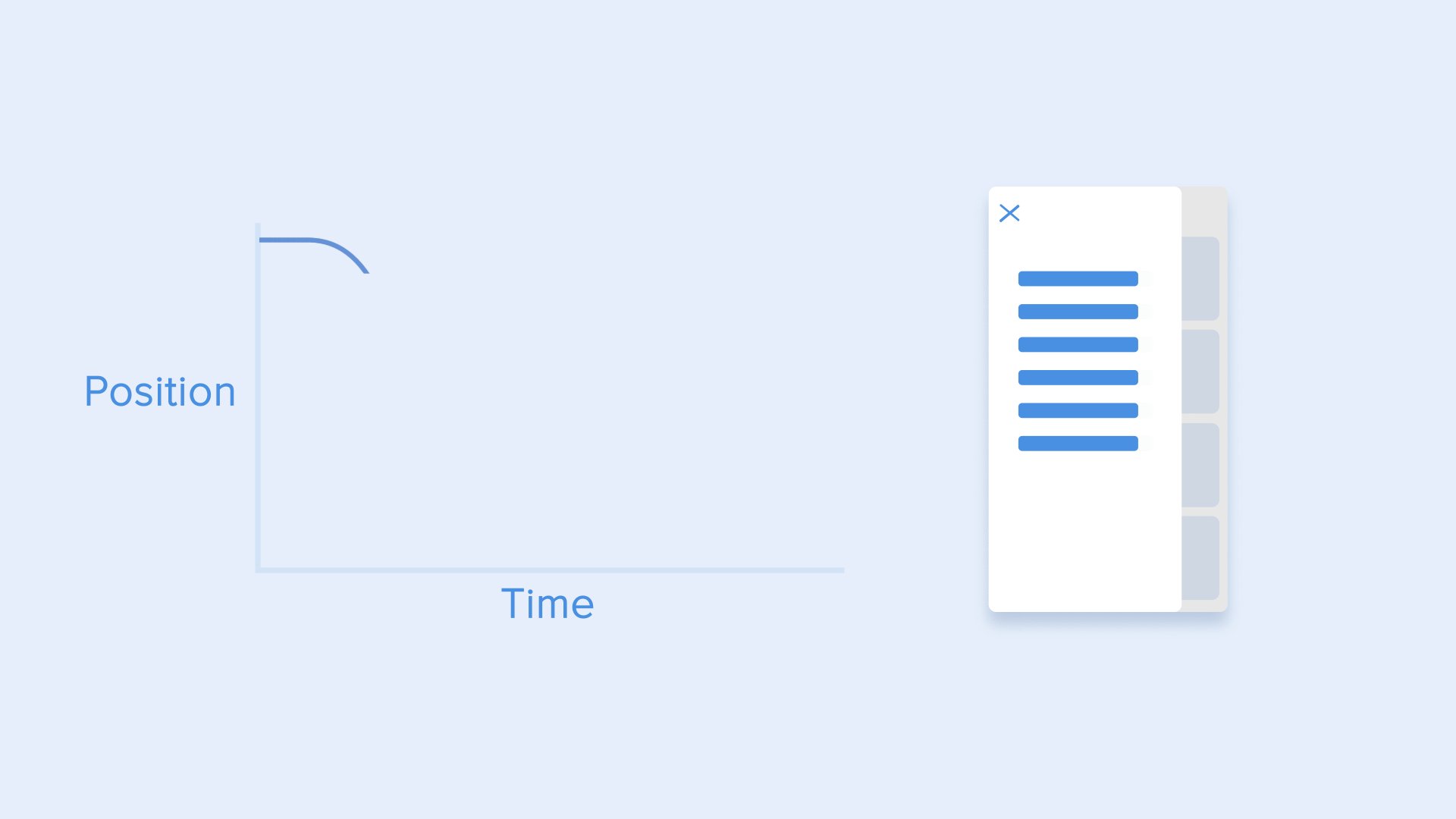
加速度曲线当物体以全速飞出屏幕时,应使用此曲线。 它可以是系统通知,也可以只是接口卡。 但是请记住,仅当对象永远离开屏幕时才使用这种类型的曲线,而我们既不能返回也不能调用它们。
 用于从屏幕弹出地图的加速度曲线。
用于从屏幕弹出地图的加速度曲线。动画曲线有助于表达正确的心情。 在下面的示例中,我们看到所有对象的持续时间和距离都是相同的,但是即使曲线上的微小变化也可以影响动画的气氛。
而且,当然,通过更改曲线,可以将对象移到尽可能接近实际的位置。
 持续时间和距离相同,但心情不同
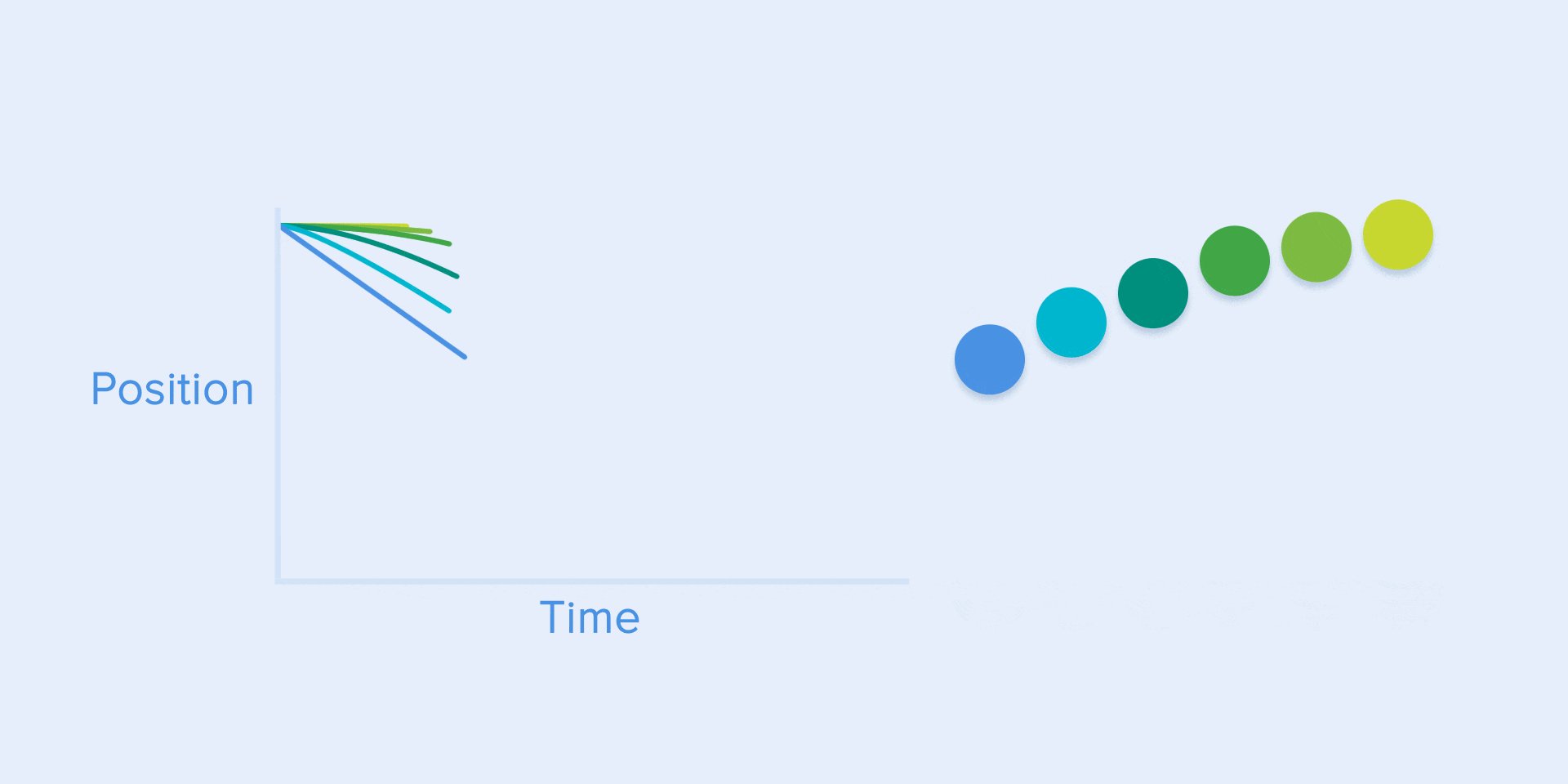
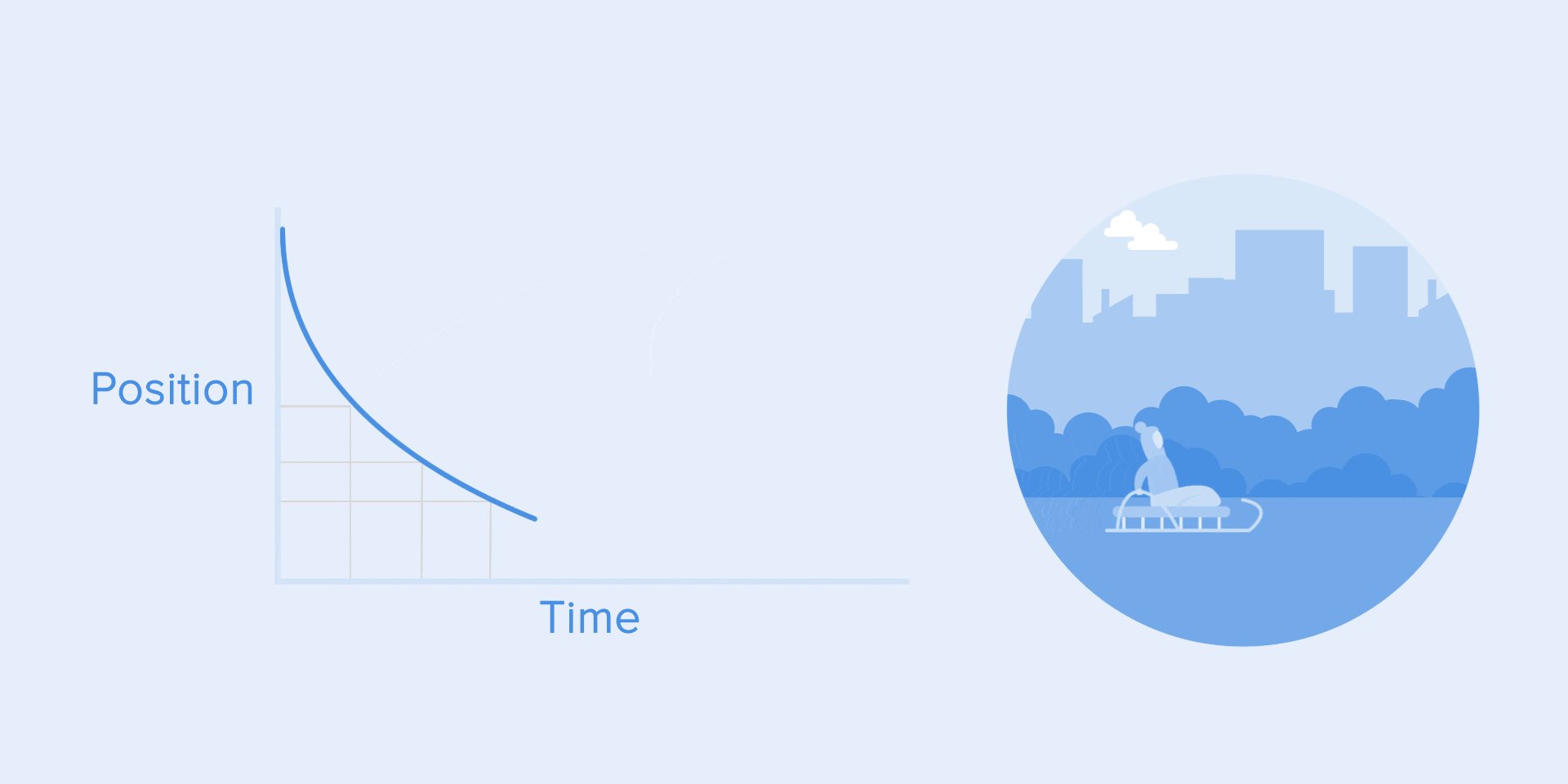
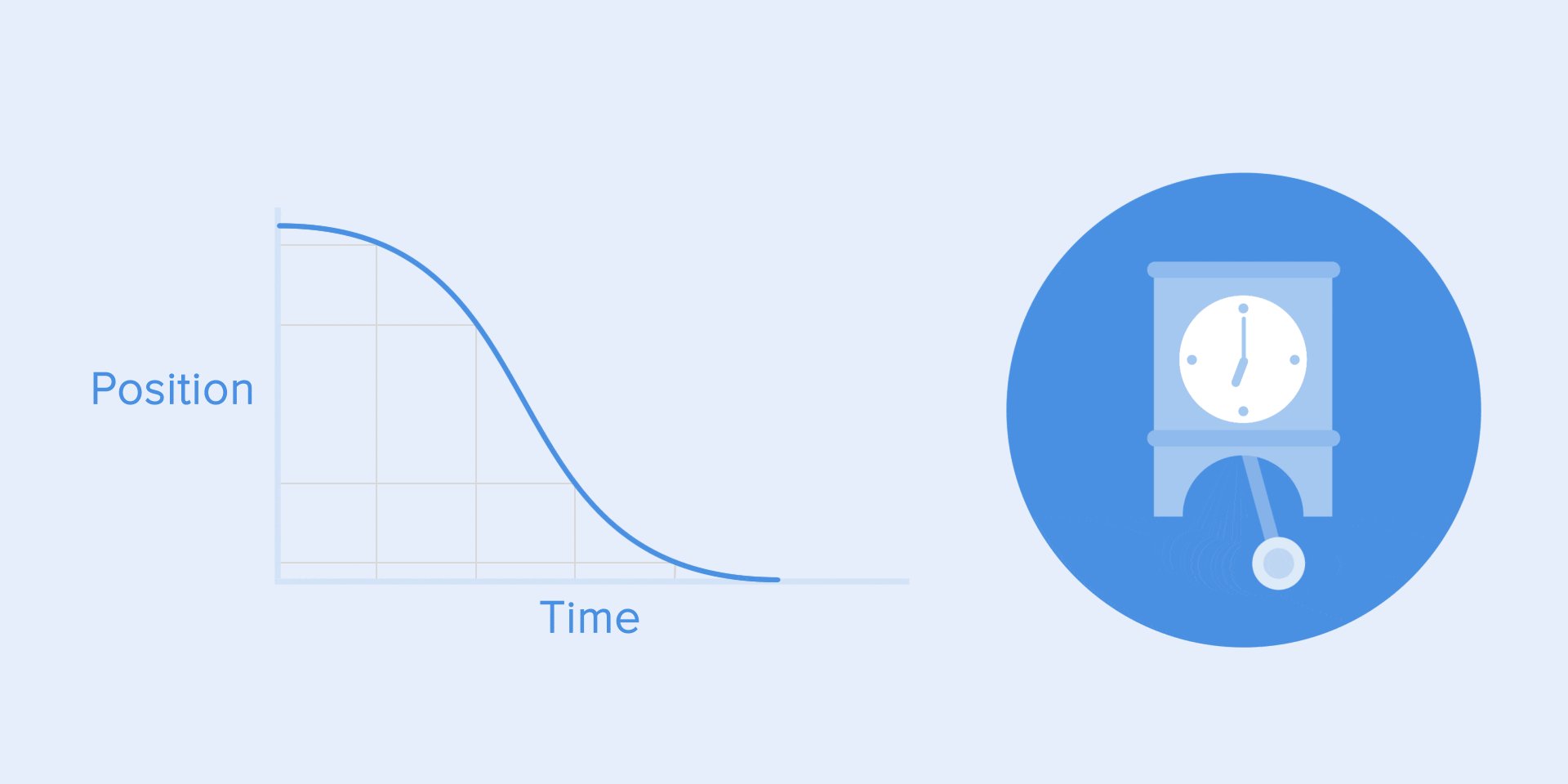
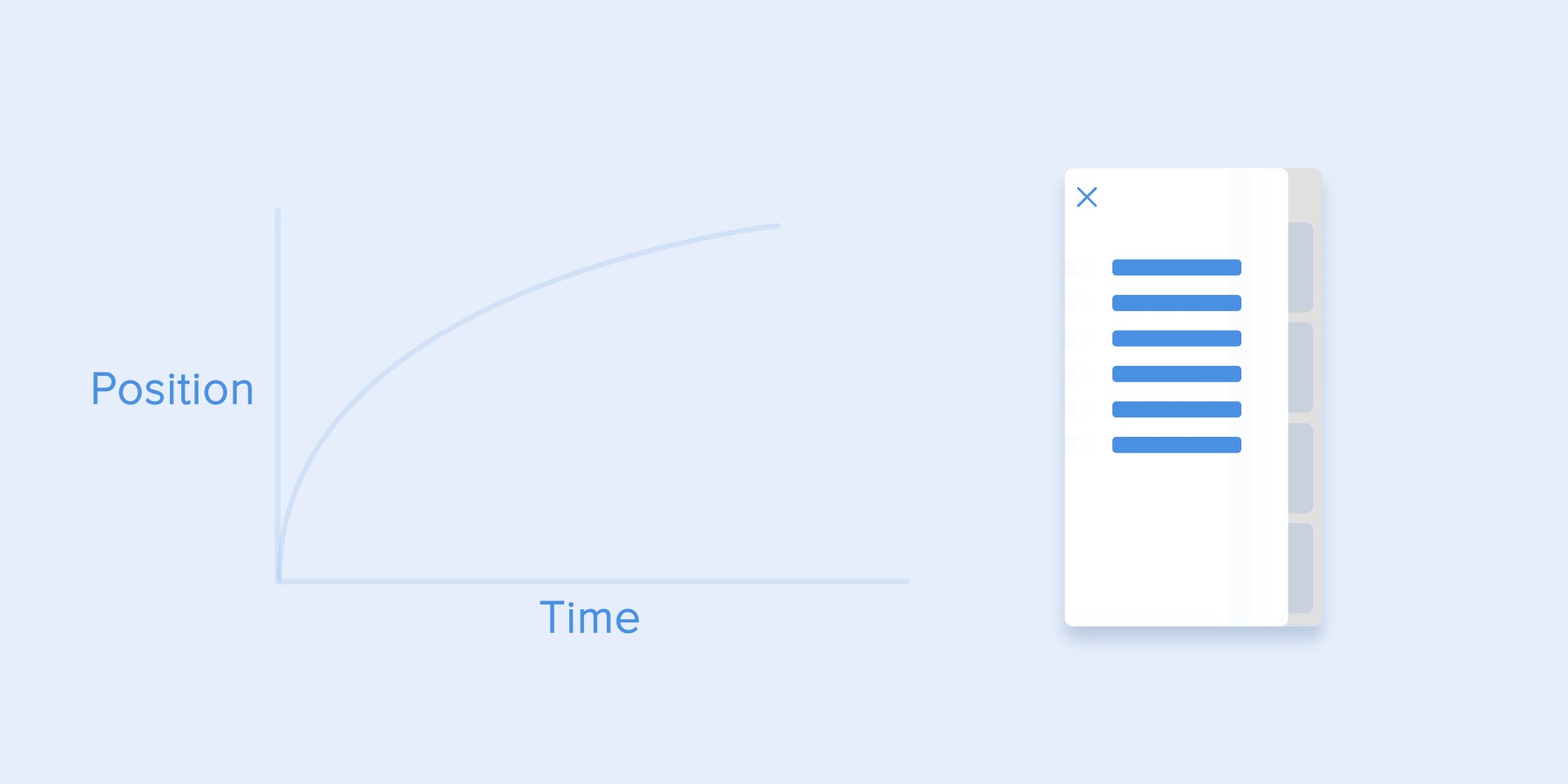
持续时间和距离相同,但心情不同衰减或减速曲线
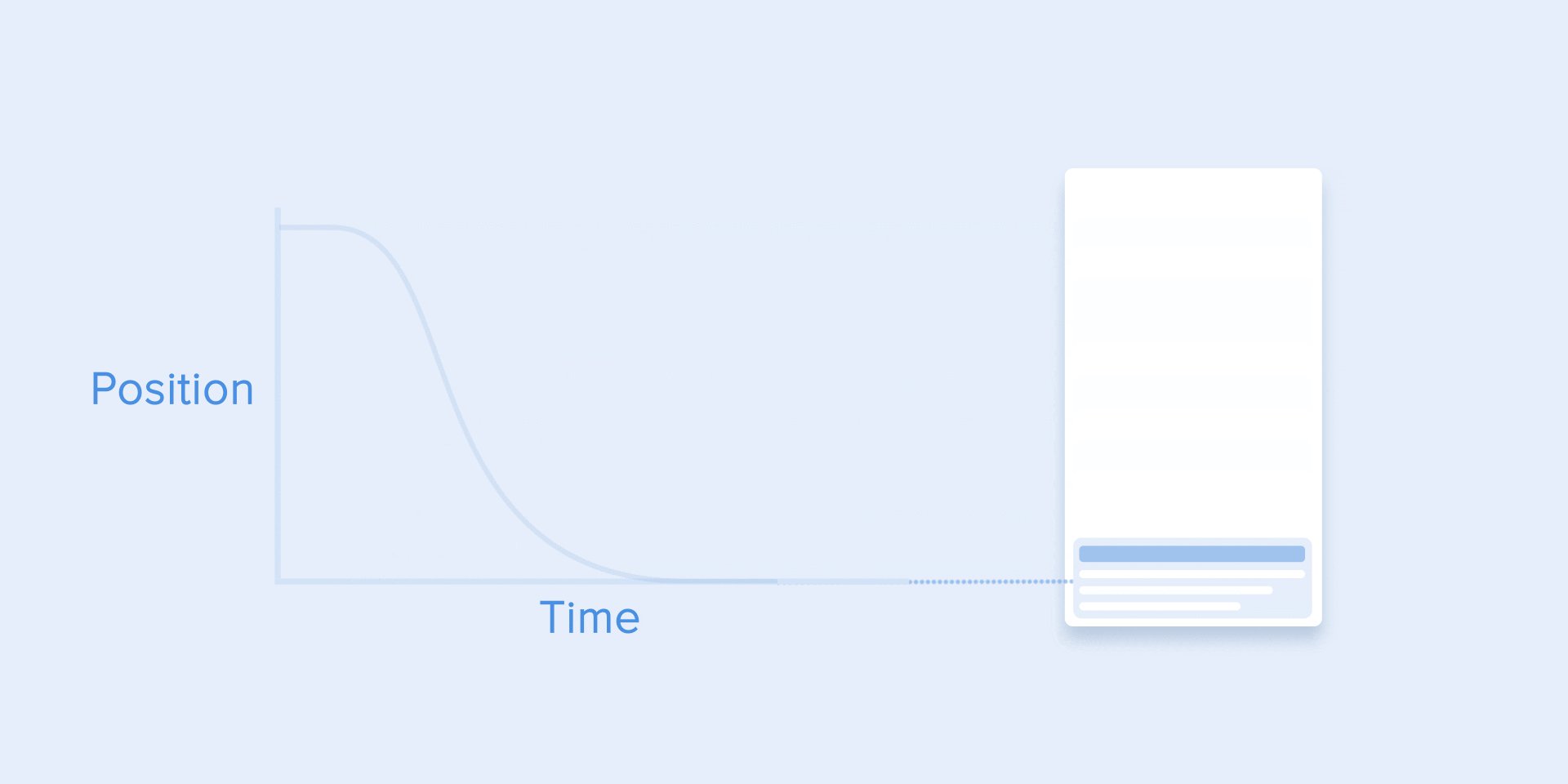
这与增益曲线相反,因此对象快速覆盖了很长的距离,然后缓慢失去速度,直到停止为止。
 减速曲线
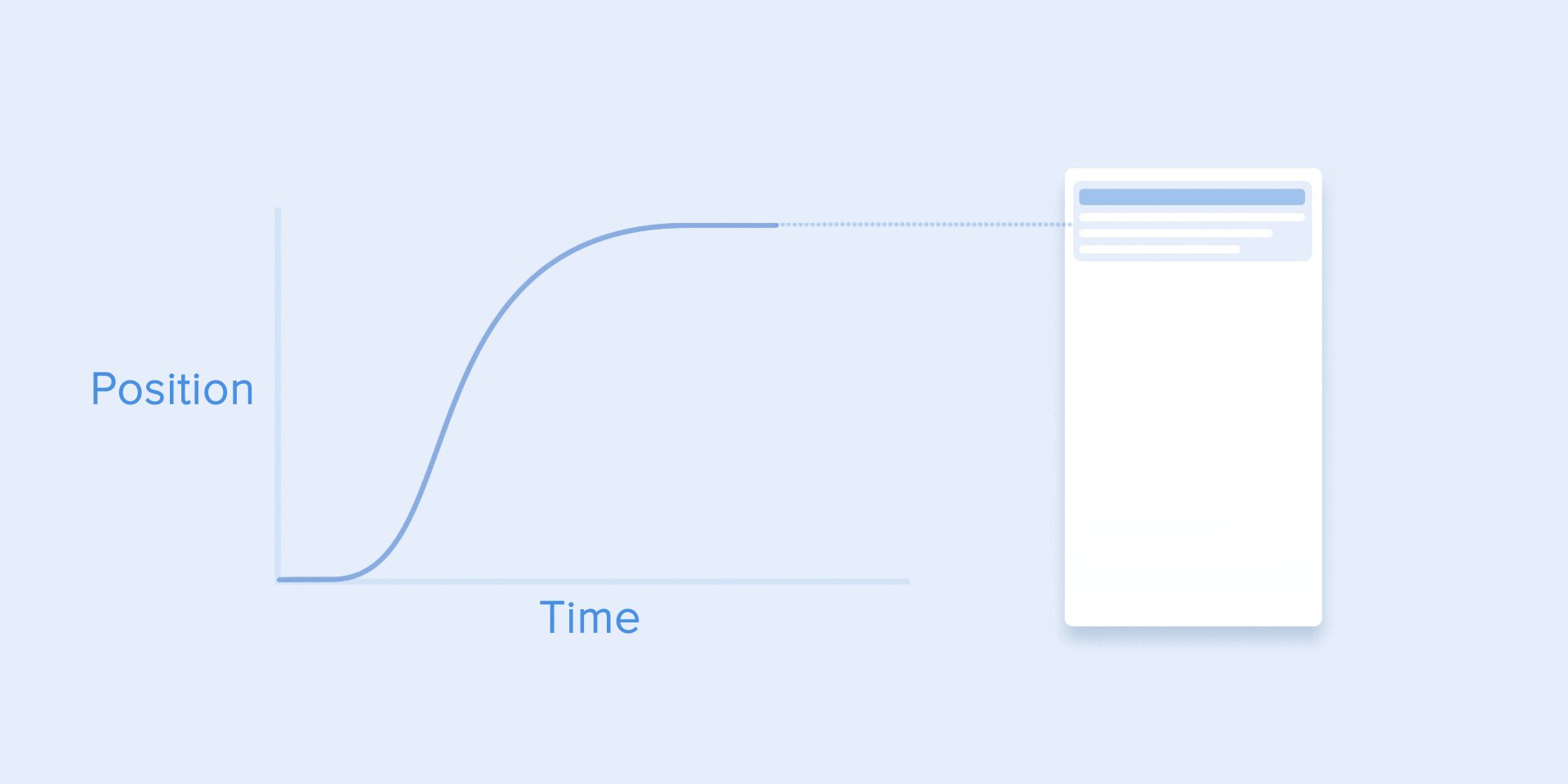
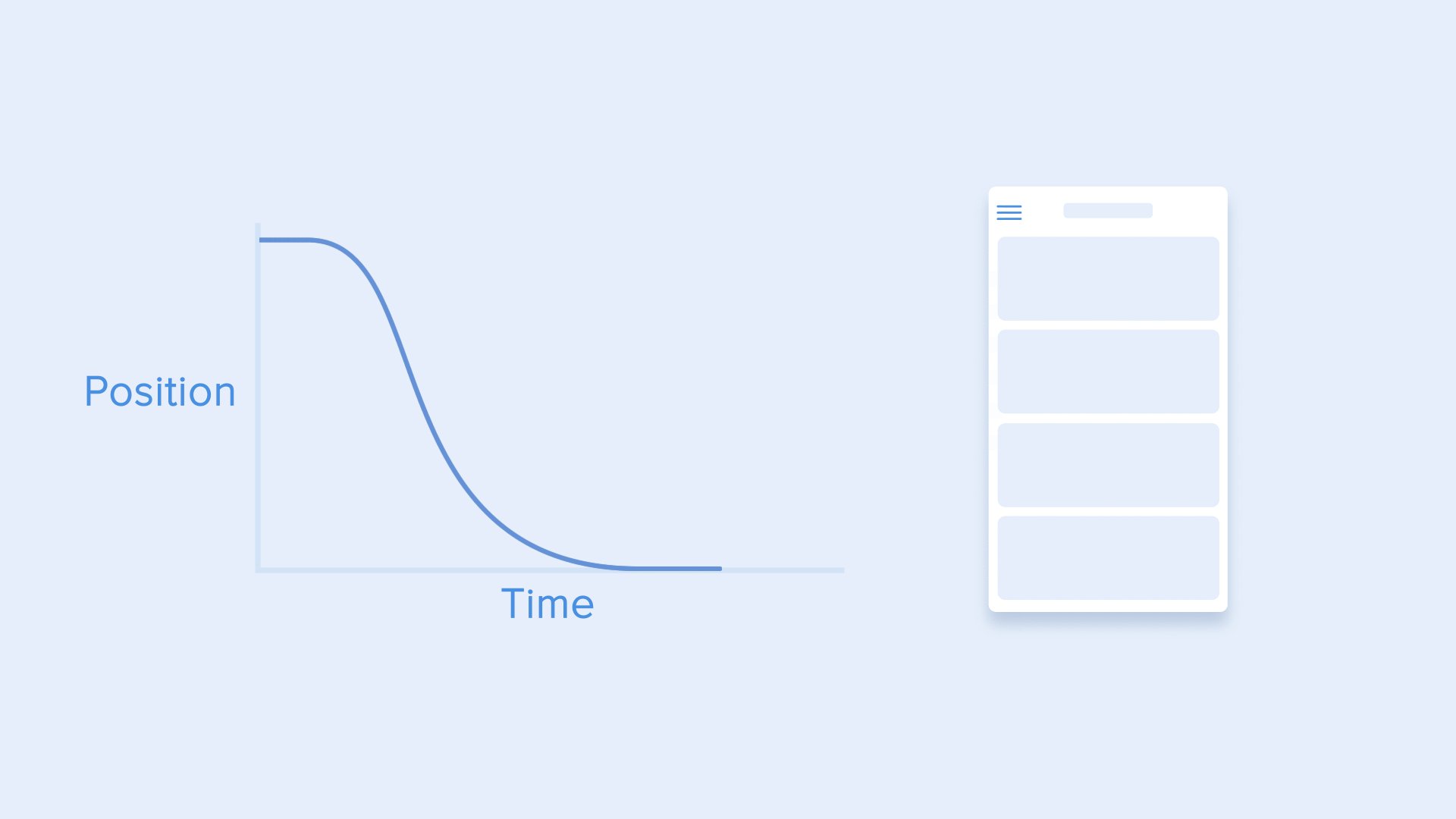
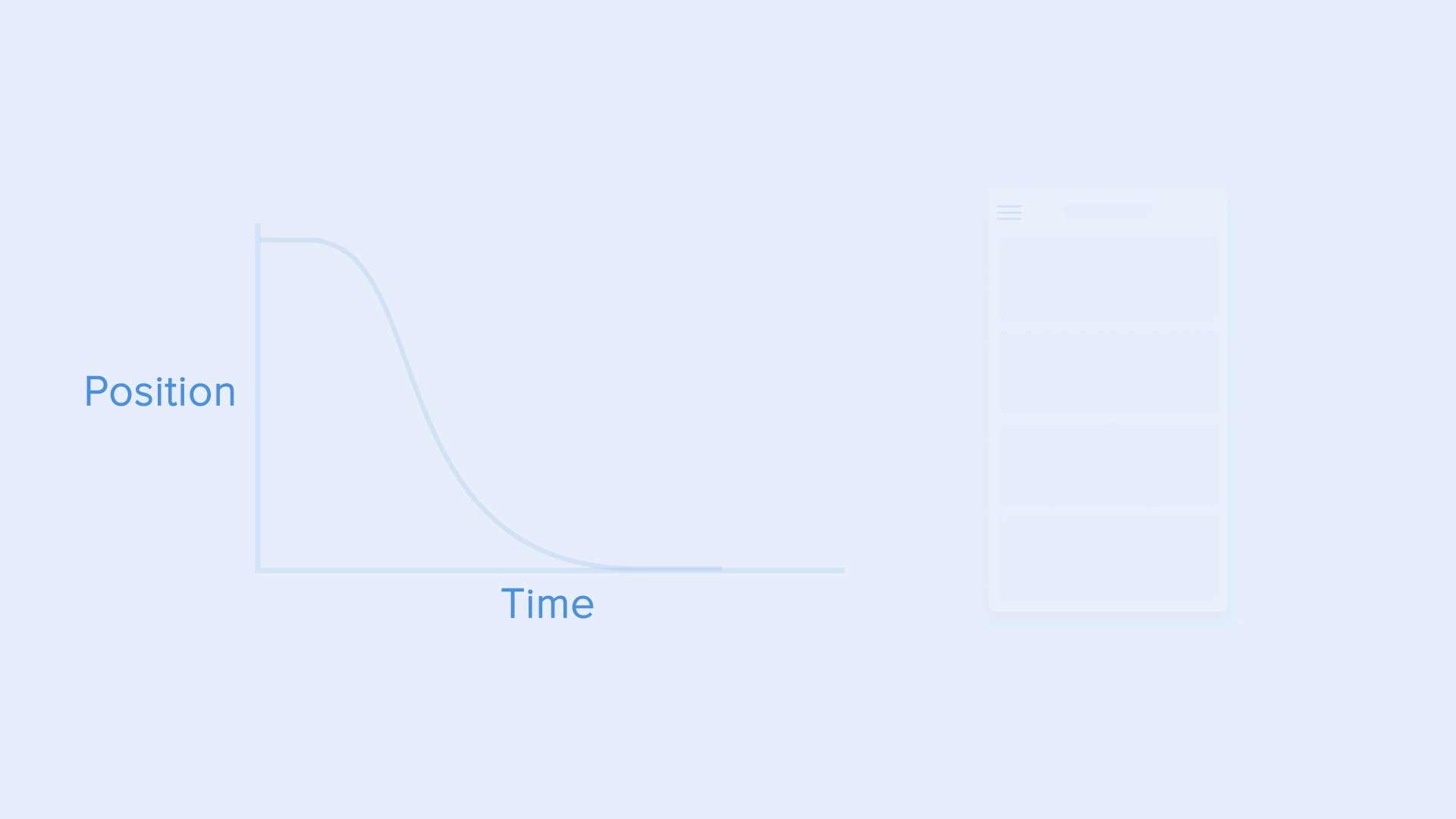
减速曲线当元素出现在屏幕上时,应使用这种类型的曲线-它以全速在屏幕上飞行,然后逐渐减速直到完全停止。 它也可以应用于屏幕外出现的各种地图或对象。
 制动曲线清晰
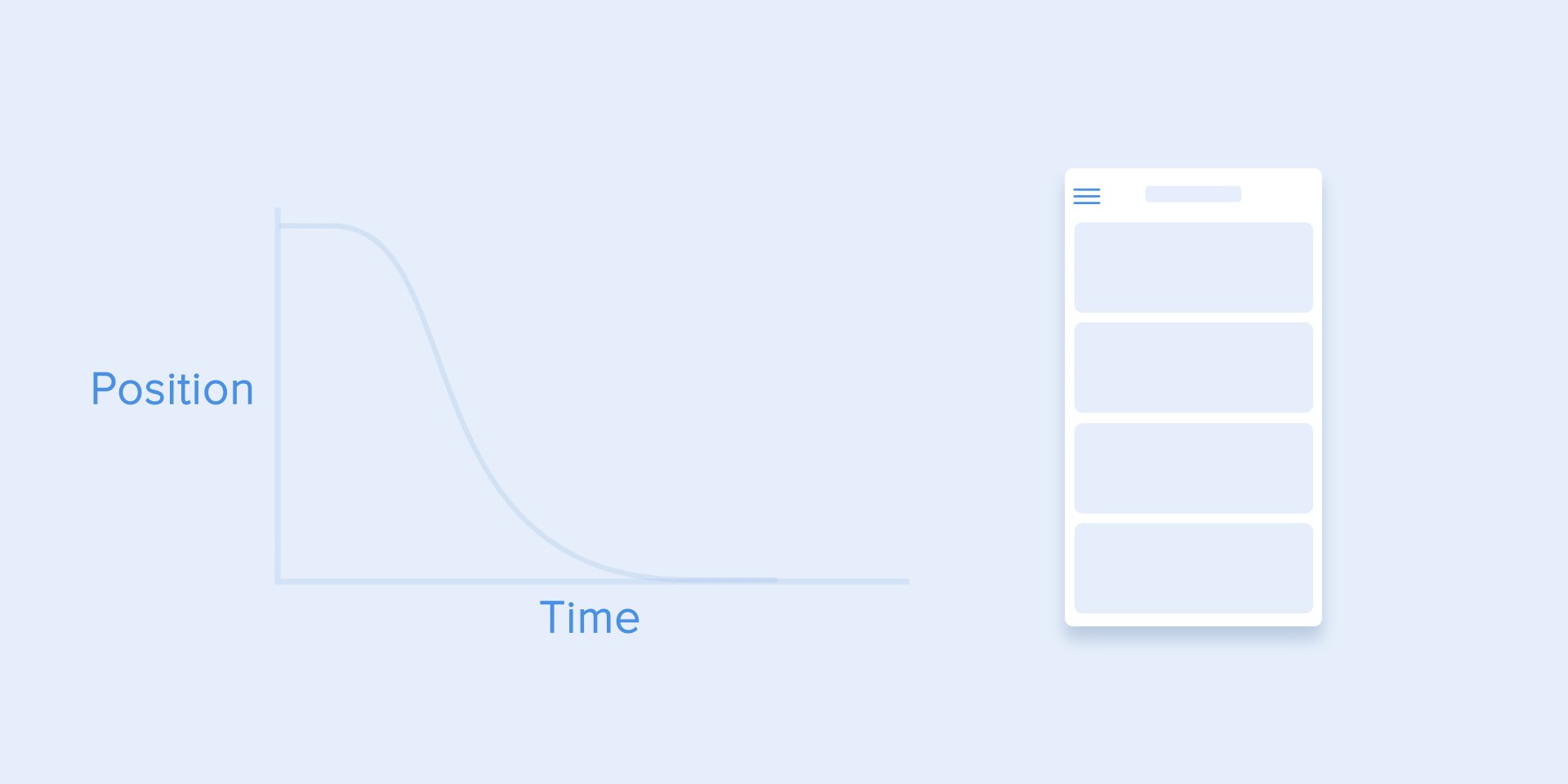
制动曲线清晰增益和衰减曲线或标准曲线
该曲线使对象在开始时加快速度,然后缓慢将其重置为零。 这种运动类型最常用于界面动画中。 每当您怀疑要在动画中使用哪种类型的运动时,请使用标准曲线。
 标准曲线
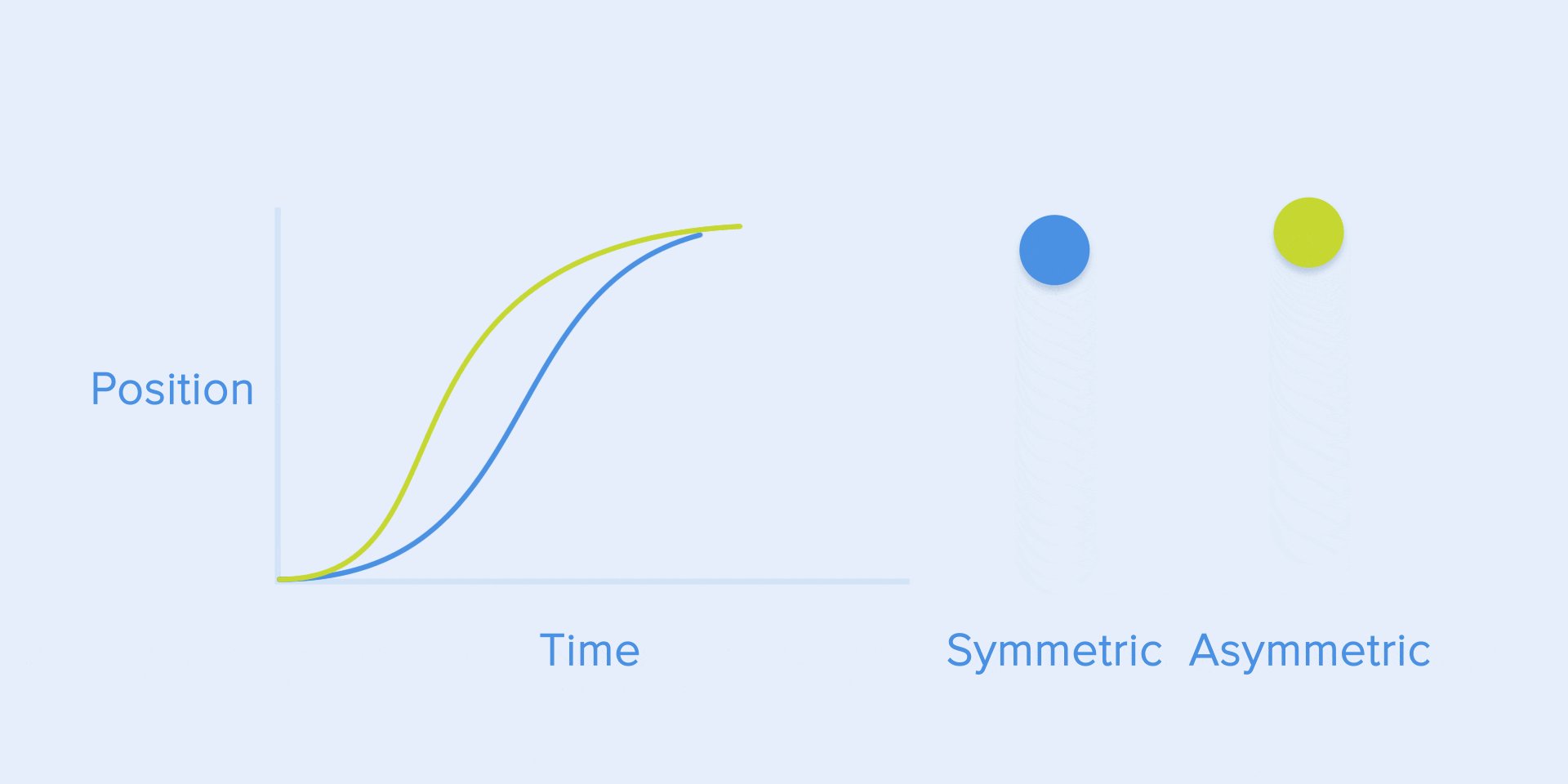
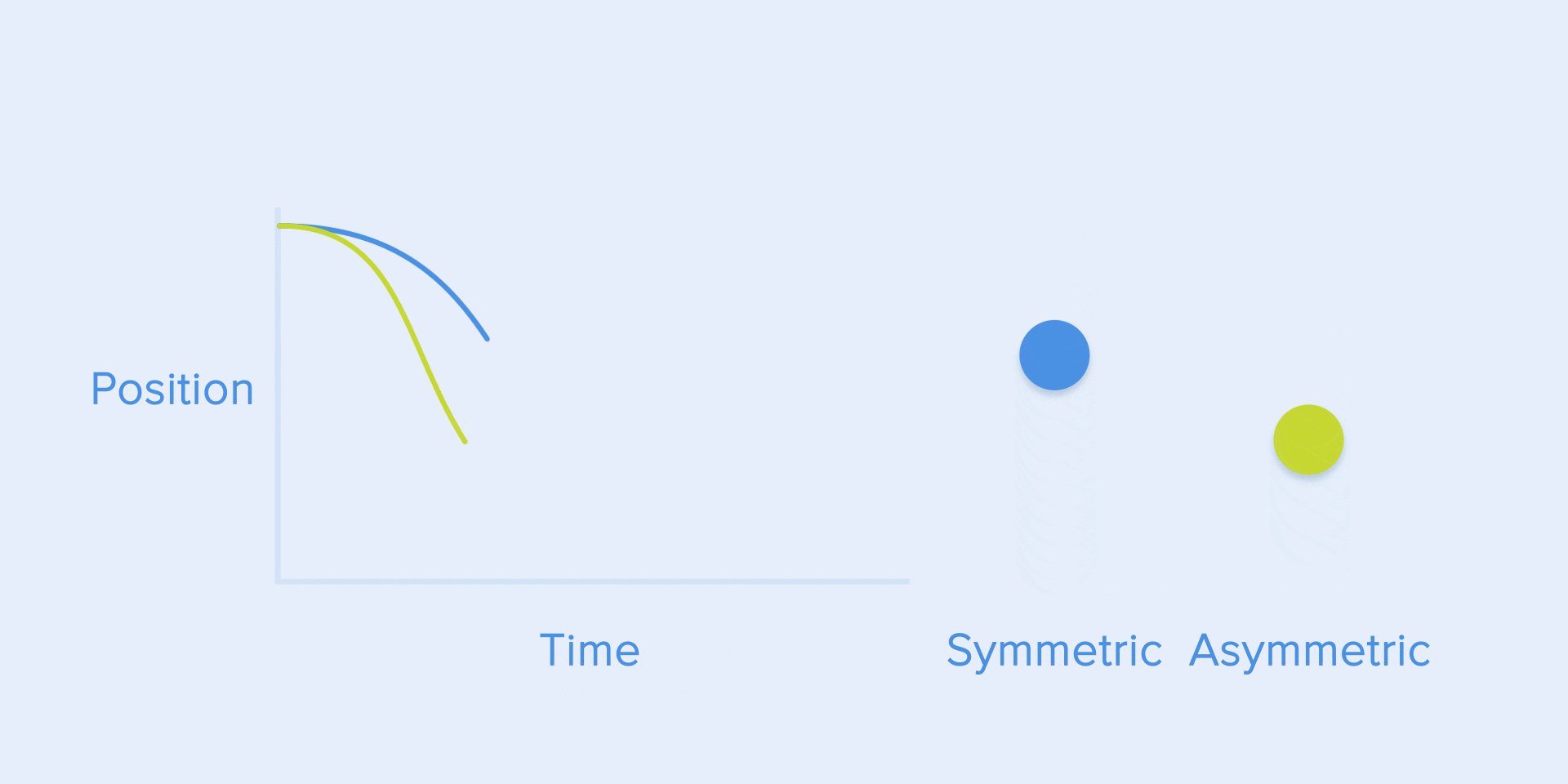
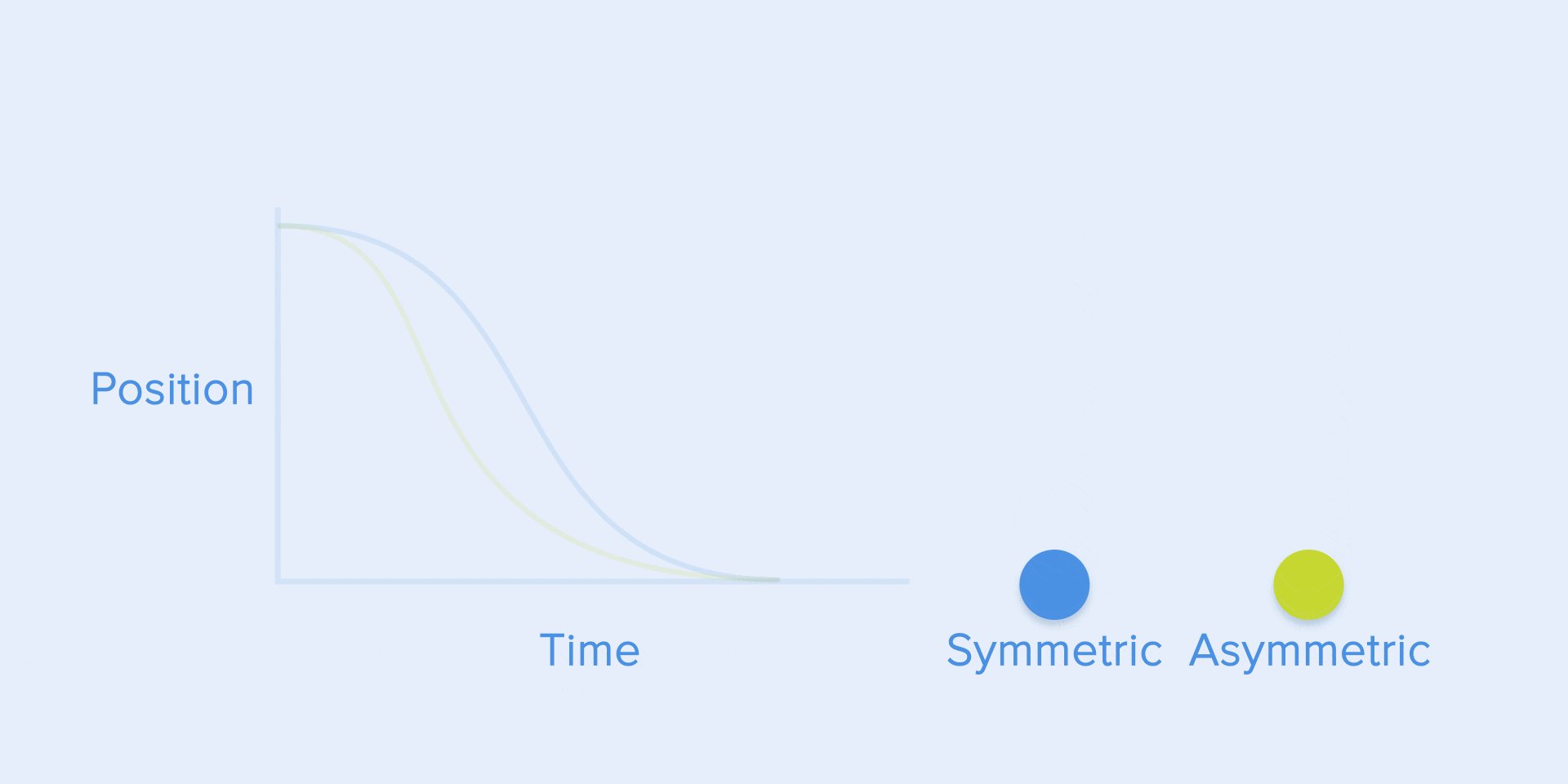
标准曲线根据《
材料设计指南》 ,最好使用非对称曲线使运动更加自然和真实。 曲线的末端应比其起点更受强调,因此加速的持续时间短于减速的速度。 在这种情况下,用户将更加注意元素的最终运动,因此,也要关注元素的新状态。
 查看对称和非对称标准曲线之间的差异
查看对称和非对称标准曲线之间的差异当对象从屏幕的一部分移动到另一部分时,将使用标准曲线。 在这种情况下,动画避免了引人注目的戏剧效果。
 在屏幕上移动元素和相应的不对称曲线
在屏幕上移动元素和相应的不对称曲线当项目从屏幕上消失时,应使用相同类型的移动,但用户可以随时将其返回到其先前的位置。 这尤其适用于导航栏。
 使用标准曲线从屏幕上隐藏了导航栏
使用标准曲线从屏幕上隐藏了导航栏从这些示例中,可以遵循一个基本规则,许多初学者都忽略了这一规则-初始动画与最终动画不相等。 与导航栏一样,它带有减速度曲线,而与标准曲线一起消失。 此外,根据
Google Material Design的说法,对象的出现时间应更长一些,以引起更多关注。
 侧面菜单的出现和消失分别通过减速和标准曲线执行cube-bezier()
侧面菜单的出现和消失分别通过减速和标准曲线执行cube-bezier()函数用于描述曲线。 之所以称为三次立方,是因为它基于四个点。 第一个坐标为0的点; 0(左下),最后一个坐标为1; 图表上已经定义了1(右上)。
基于此,我们只需要描述图上的两个点,它们是由
三次贝塞尔()函数的四个参数给出的:前两个是第一个点的
x和
y坐标,第二个是第二个点的
x和
y坐标。
为了简化曲线的工作,我建议使用
easings.net和
cub-bezier.com网站。 第一个包含最常用曲线的列表,您可以将其参数复制到原型工具。 第二个来源为您提供了使用曲线的不同参数并立即查看对象如何运动的机会。
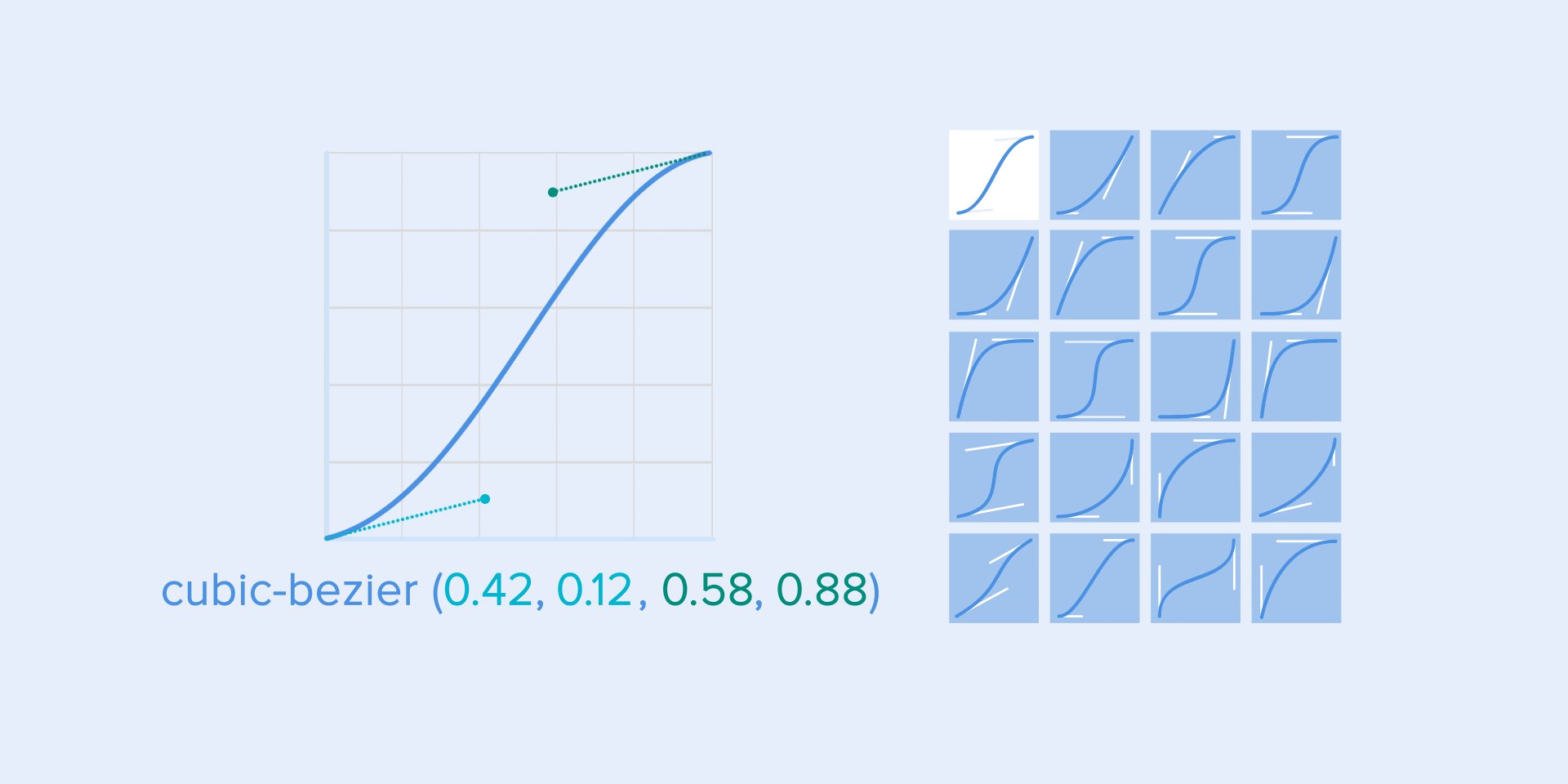
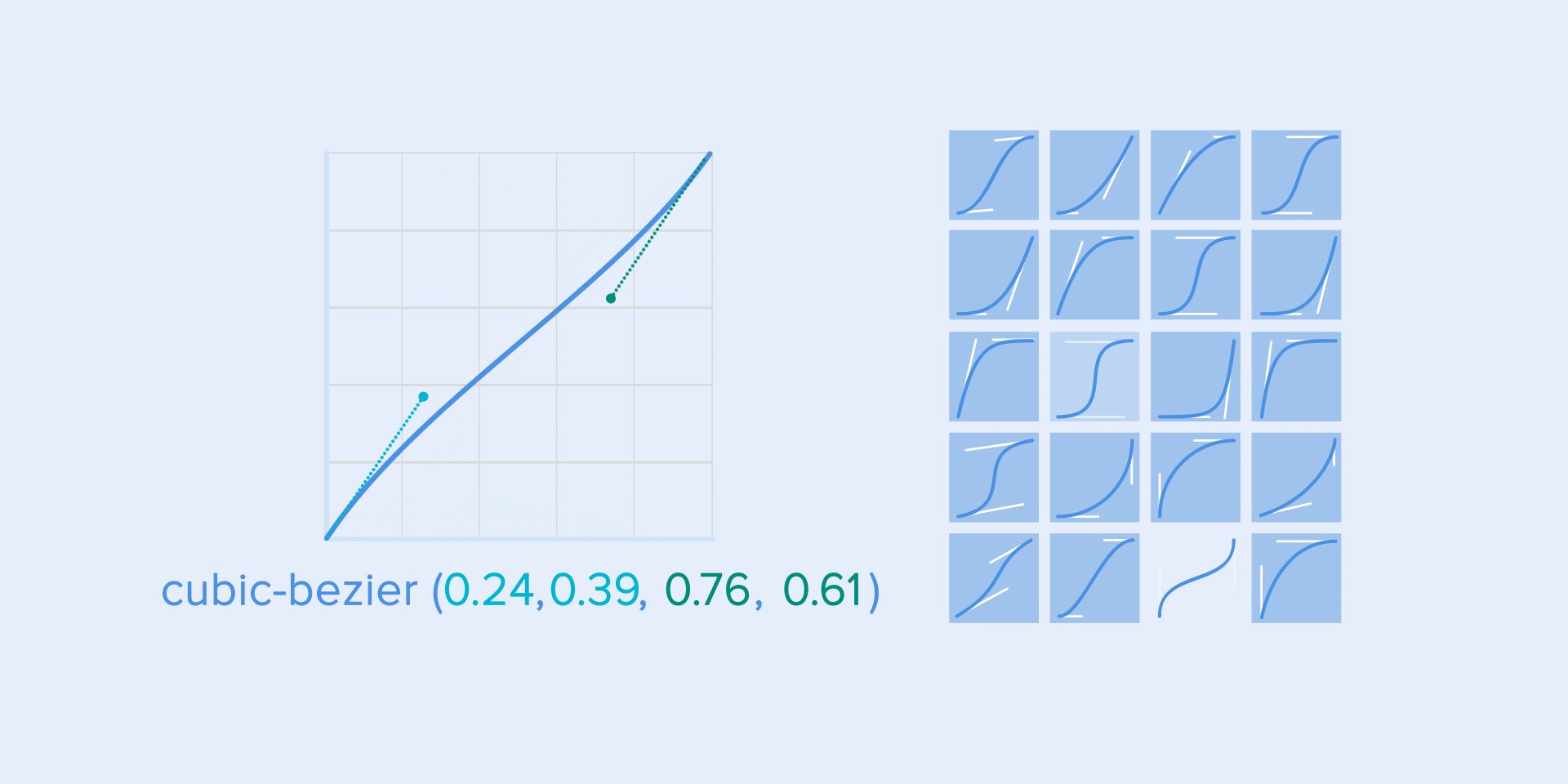
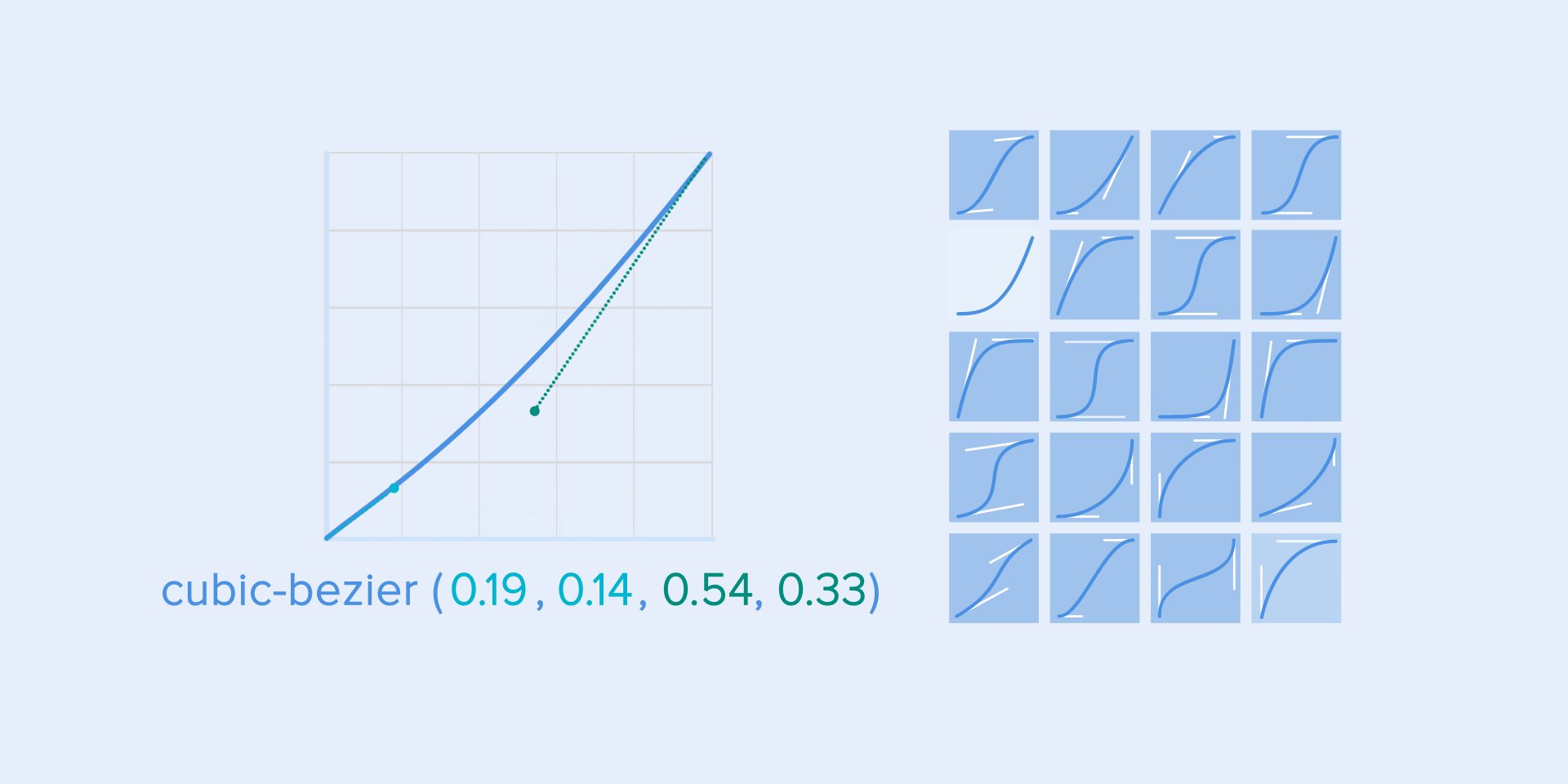
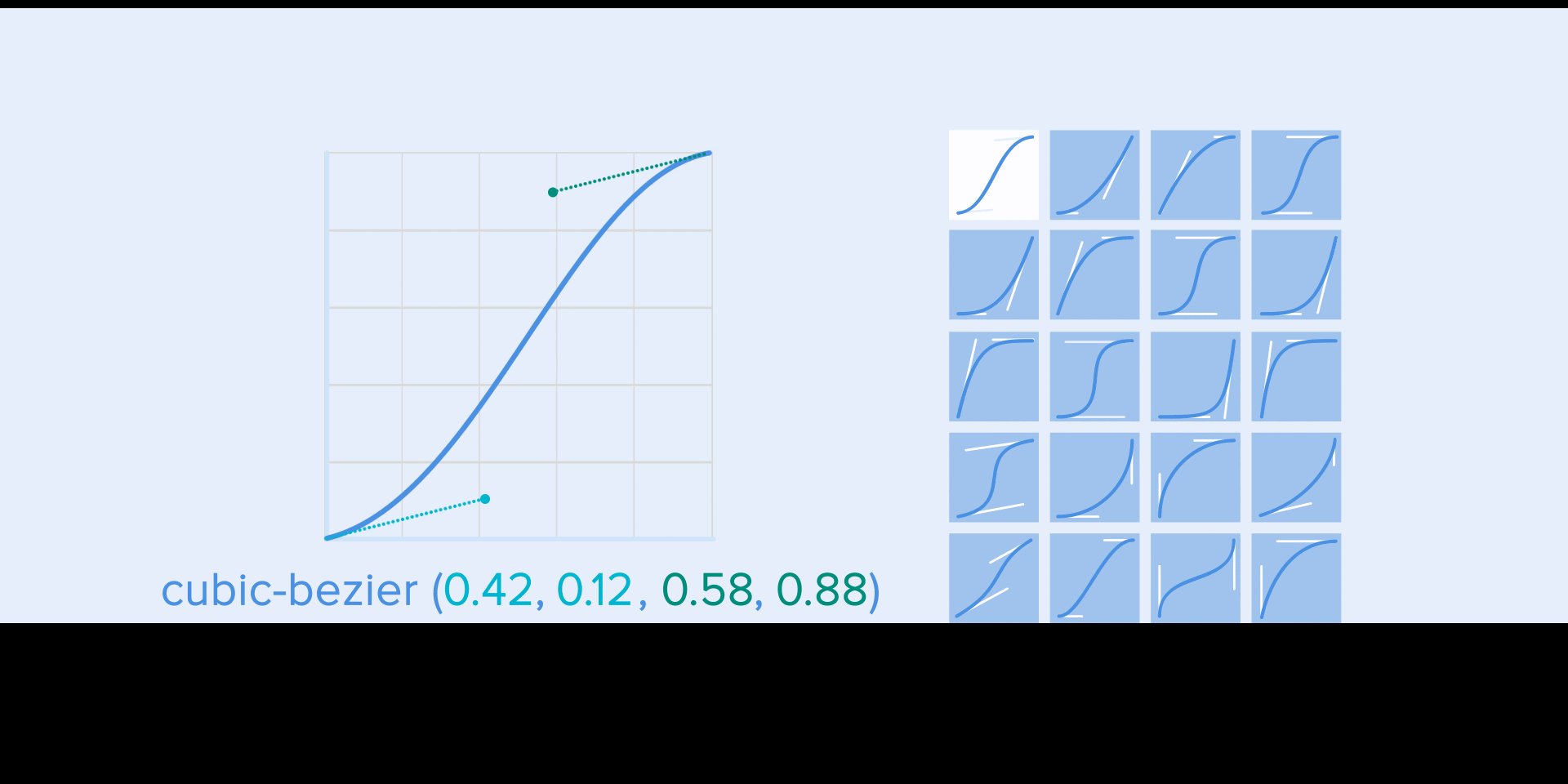
 函数的不同类型的曲线及其参数
函数的不同类型的曲线及其参数
cubic-bezier()
动画界面中的编排
与芭蕾舞蹈编排一样,主要思想是在从一种状态过渡到另一种状态的过程中,将用户的注意力吸引到变化上。
编排有两种类型-相等交互和从属交互。
平等互动
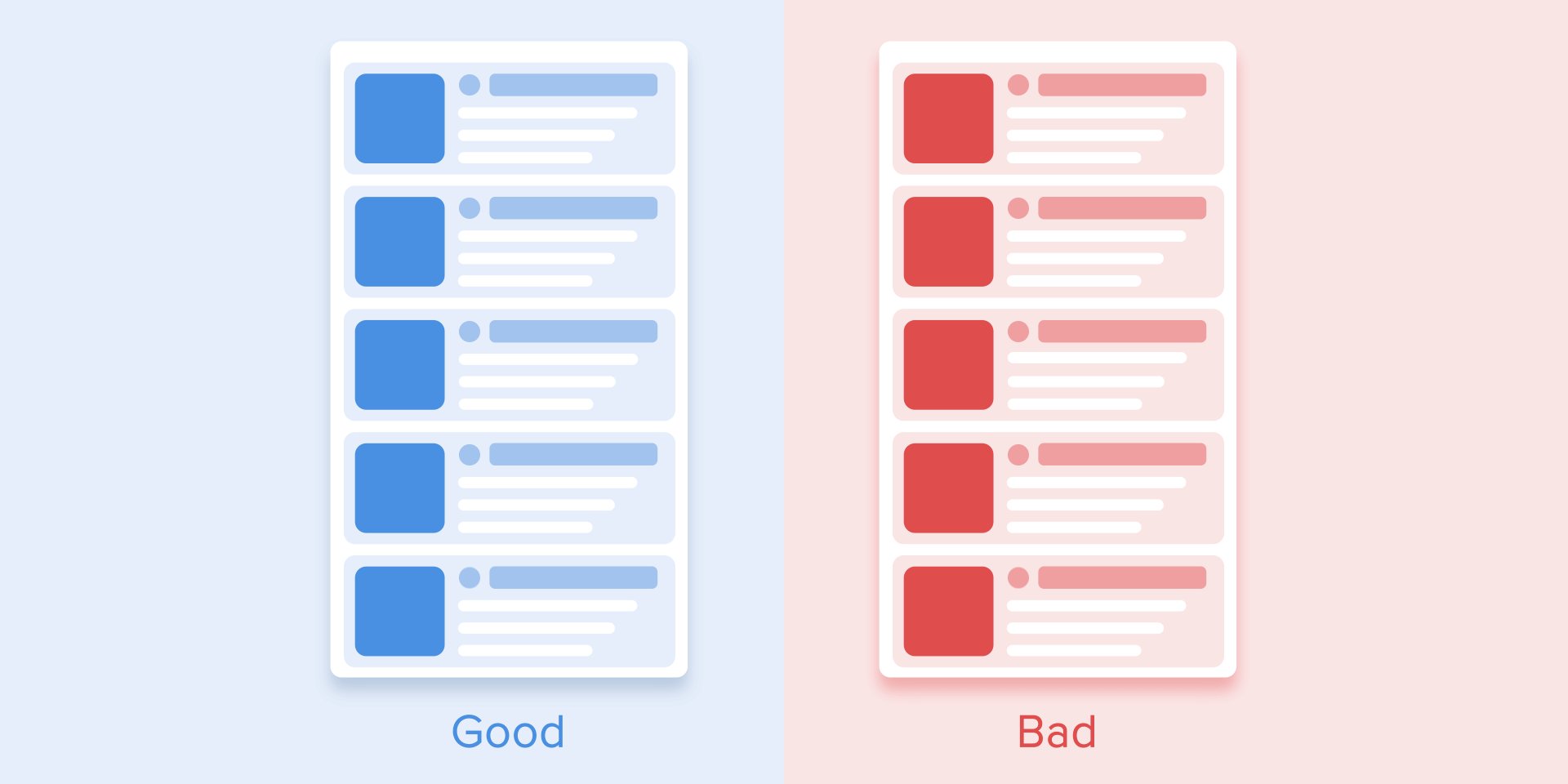
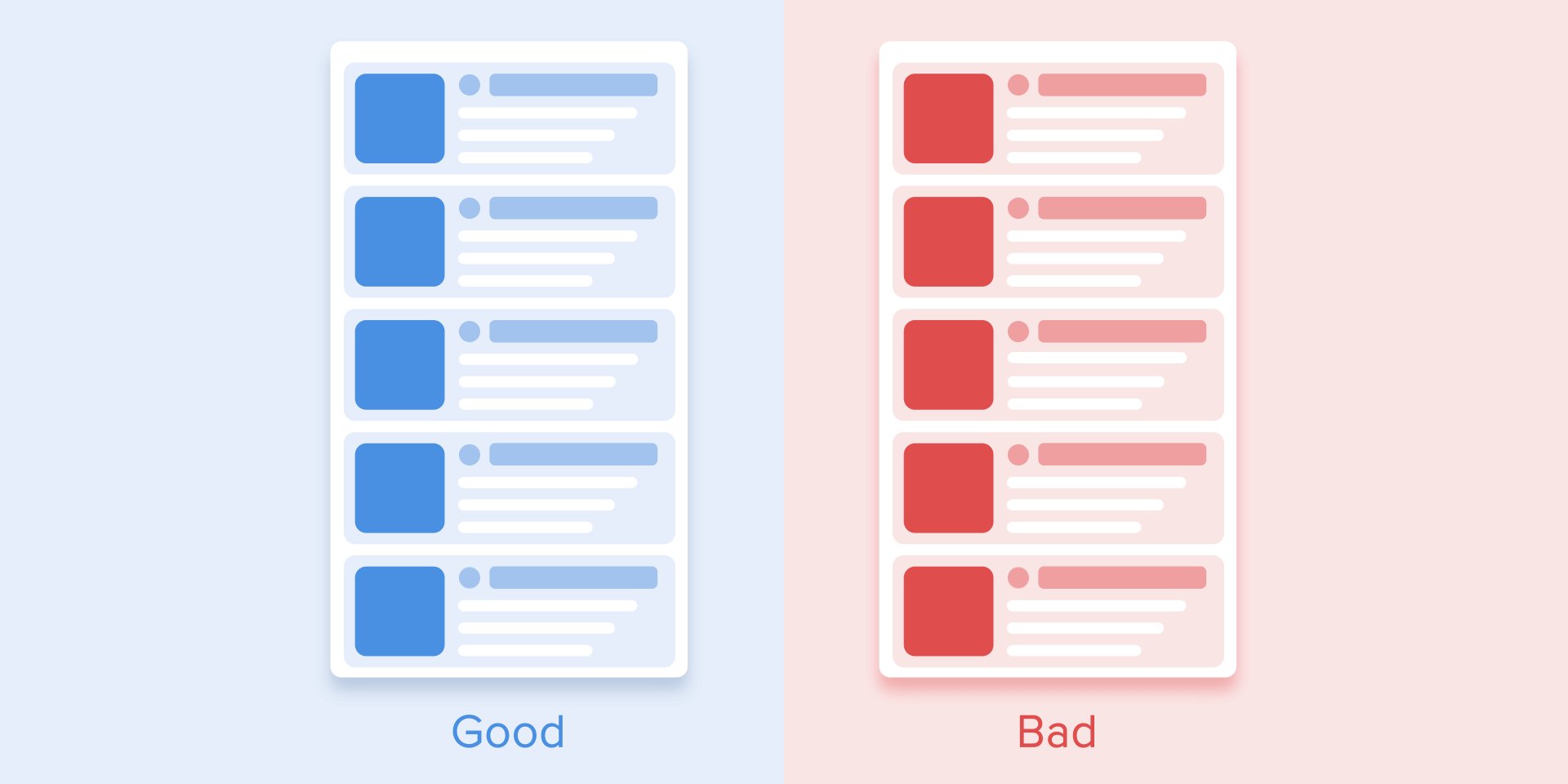
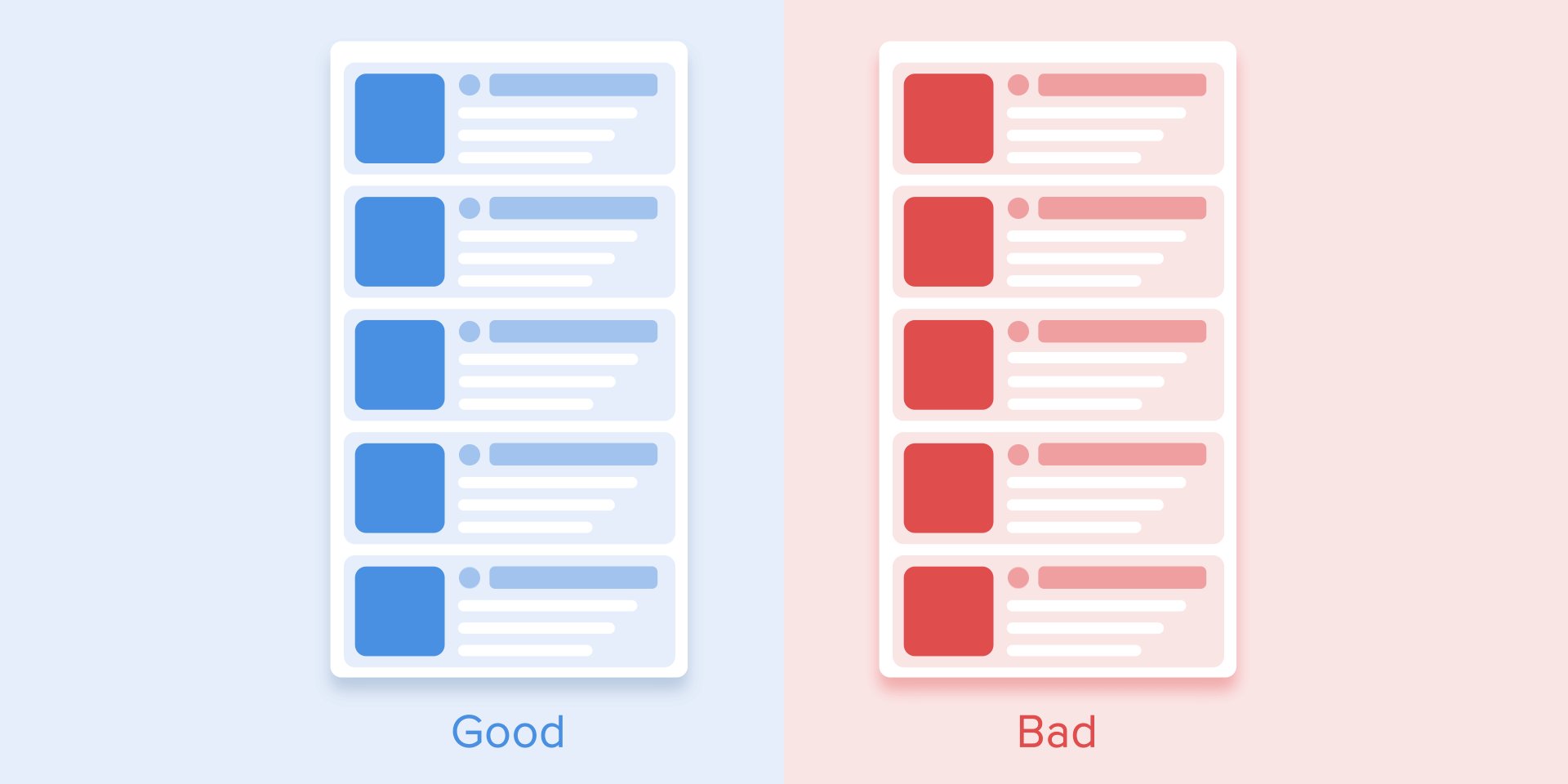
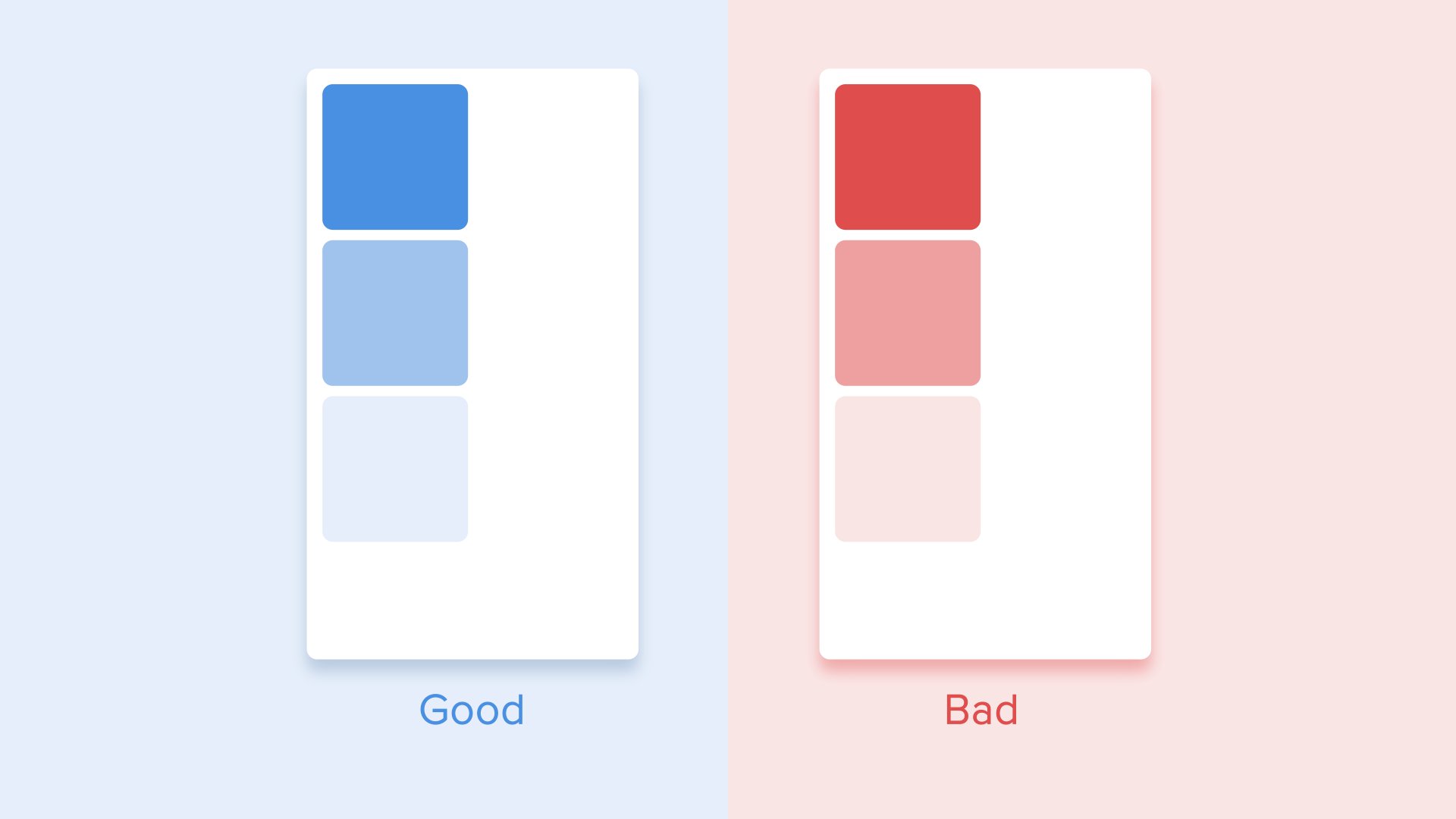
相等的交互作用意味着所有对象的外观都遵循一个特定的规则。
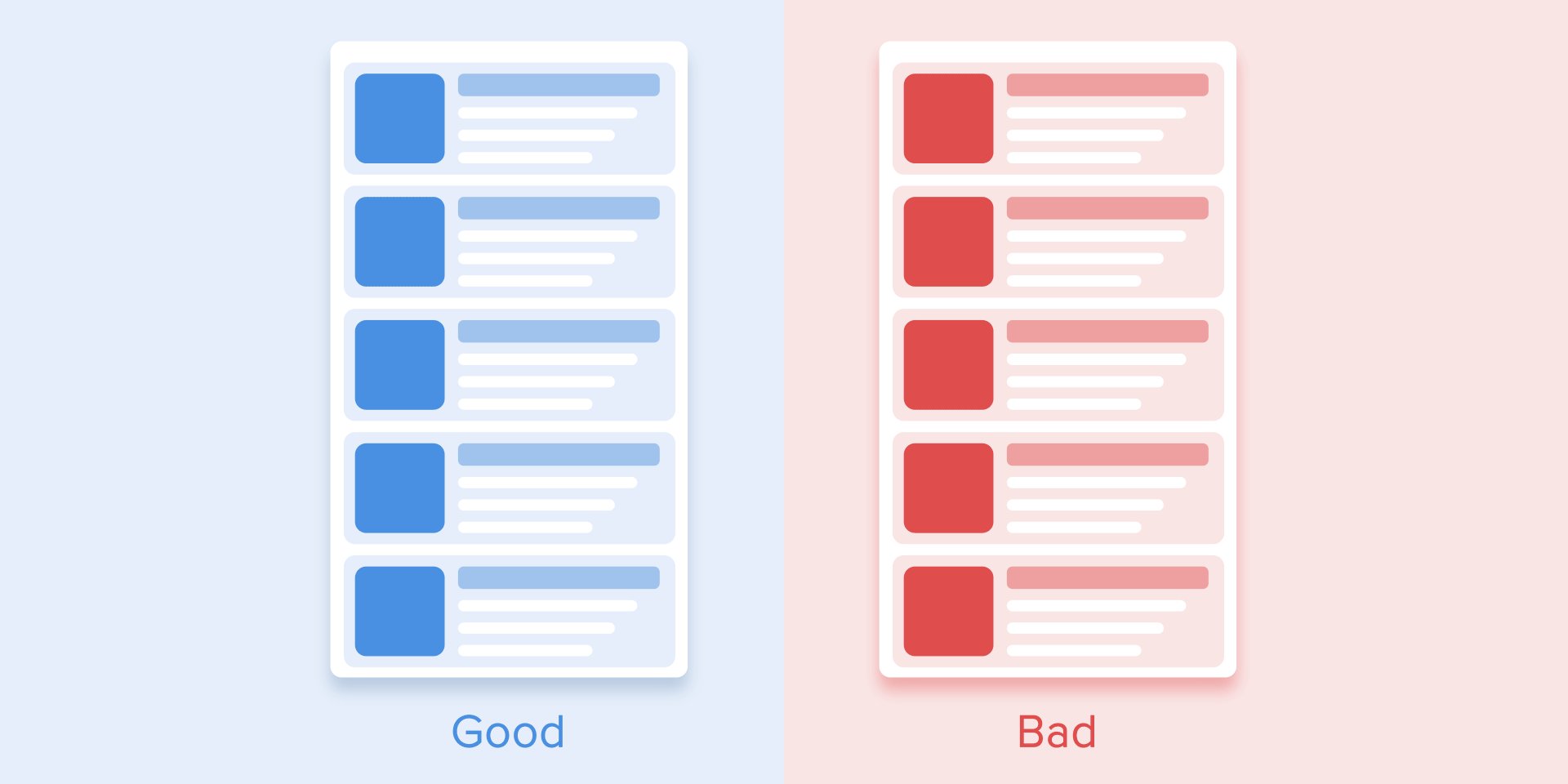
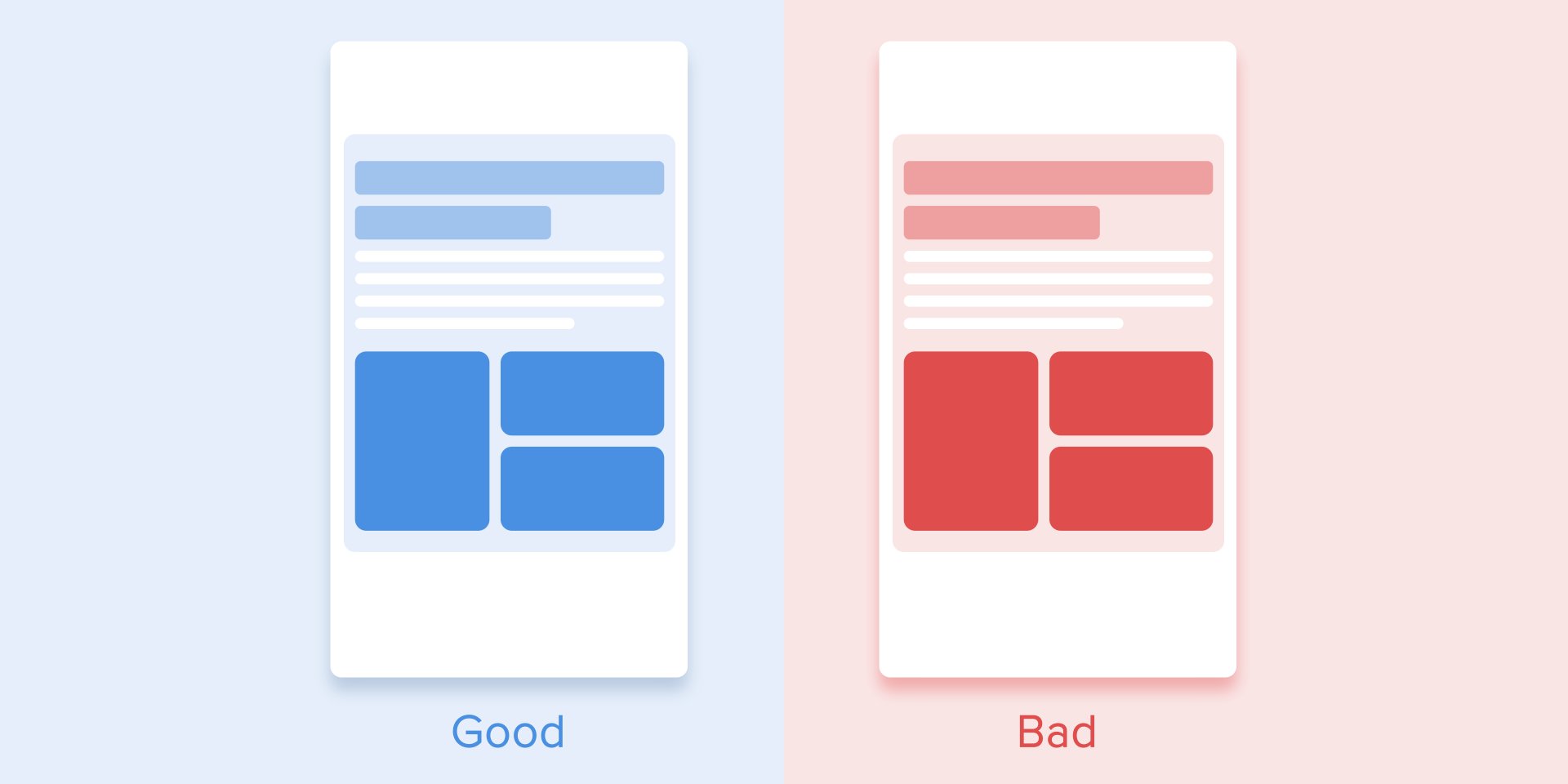
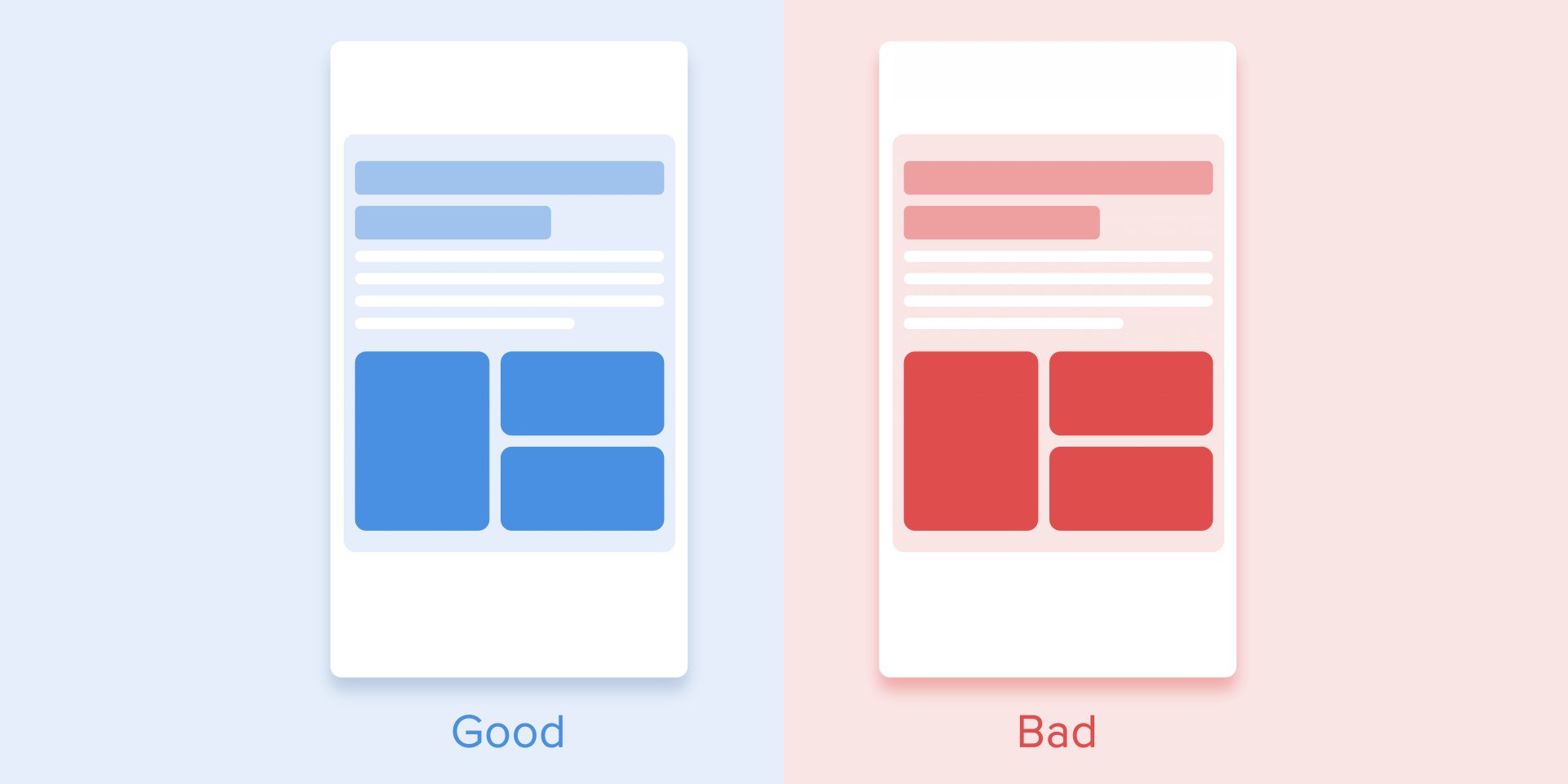
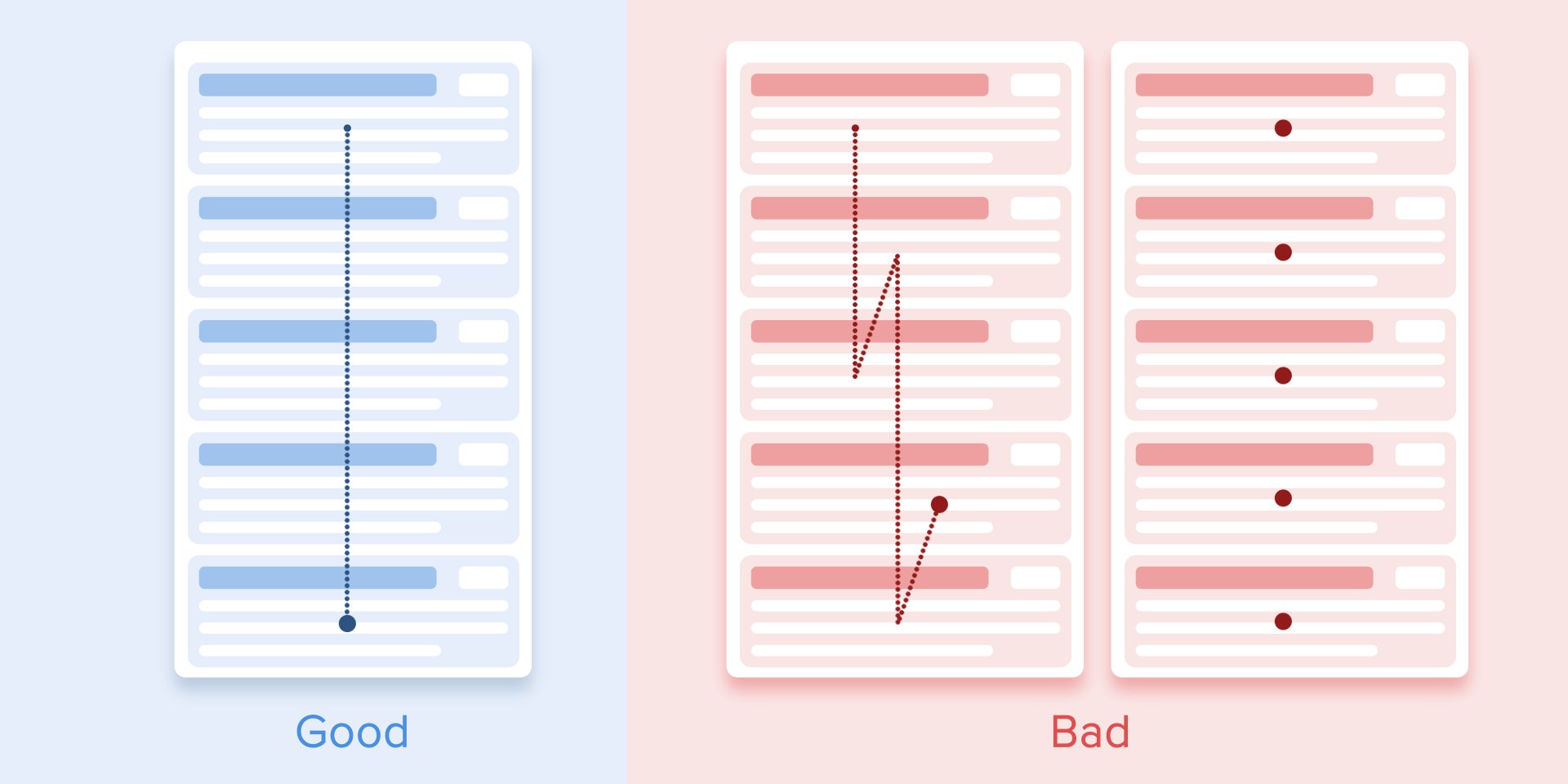
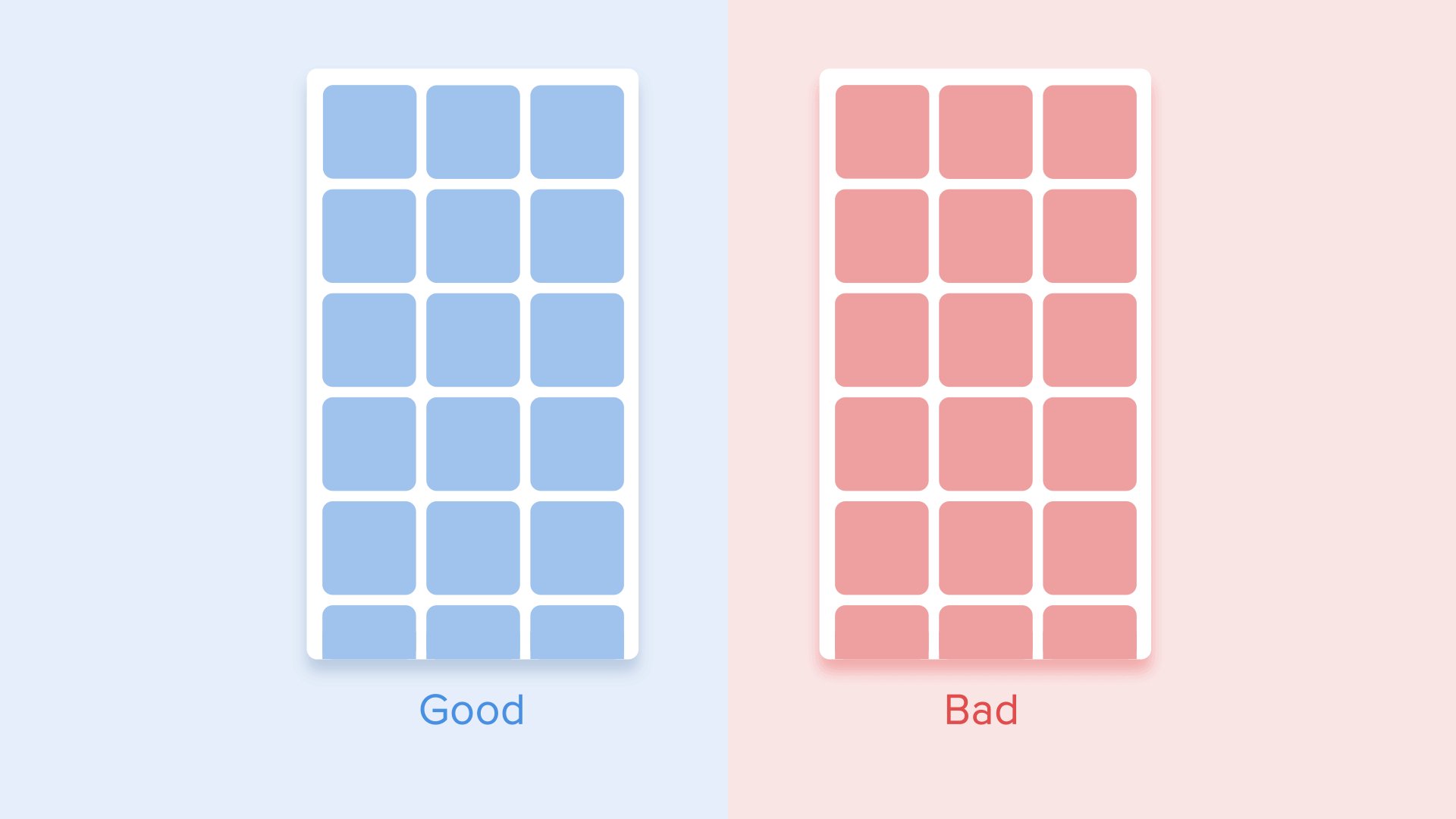
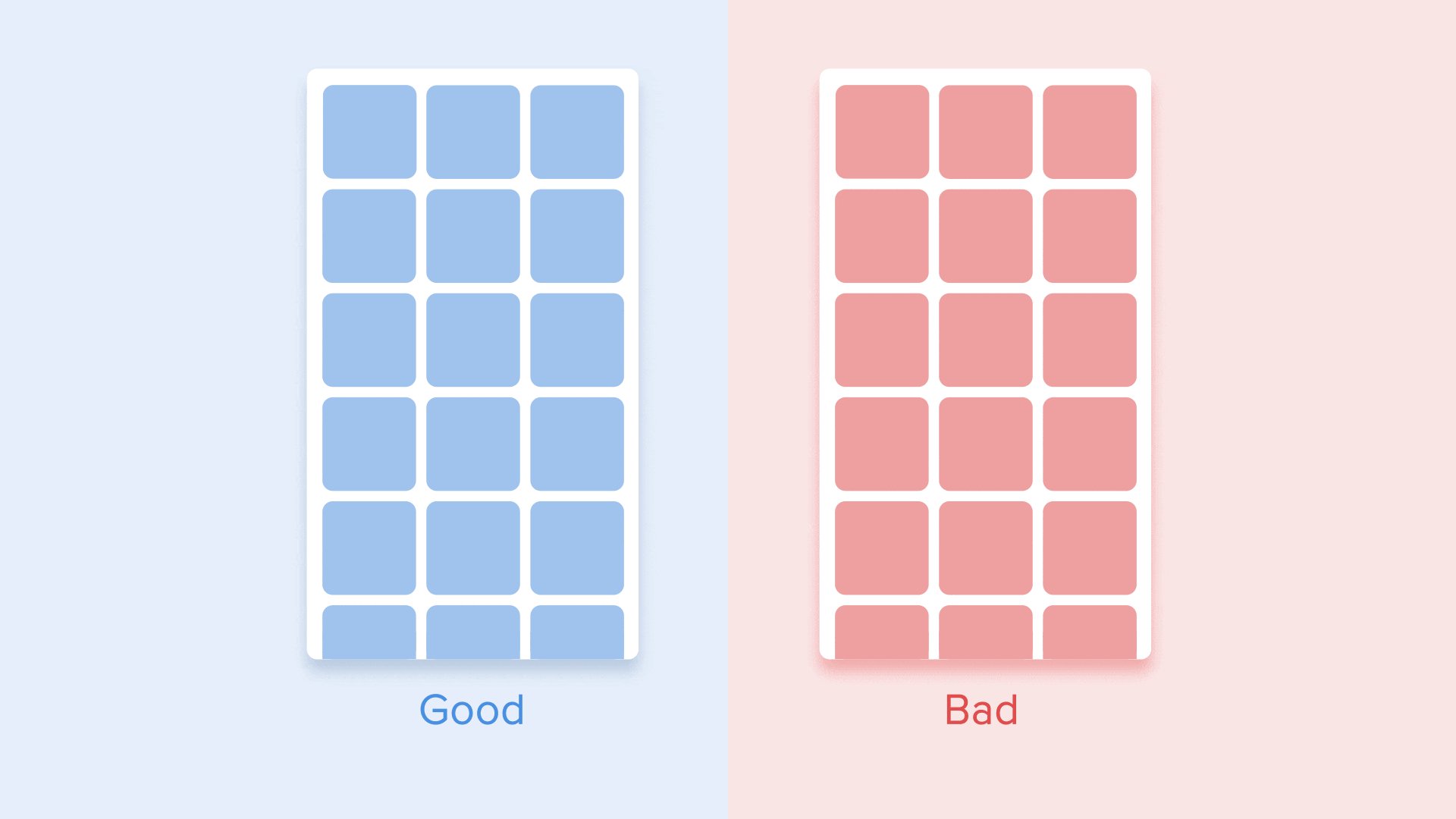
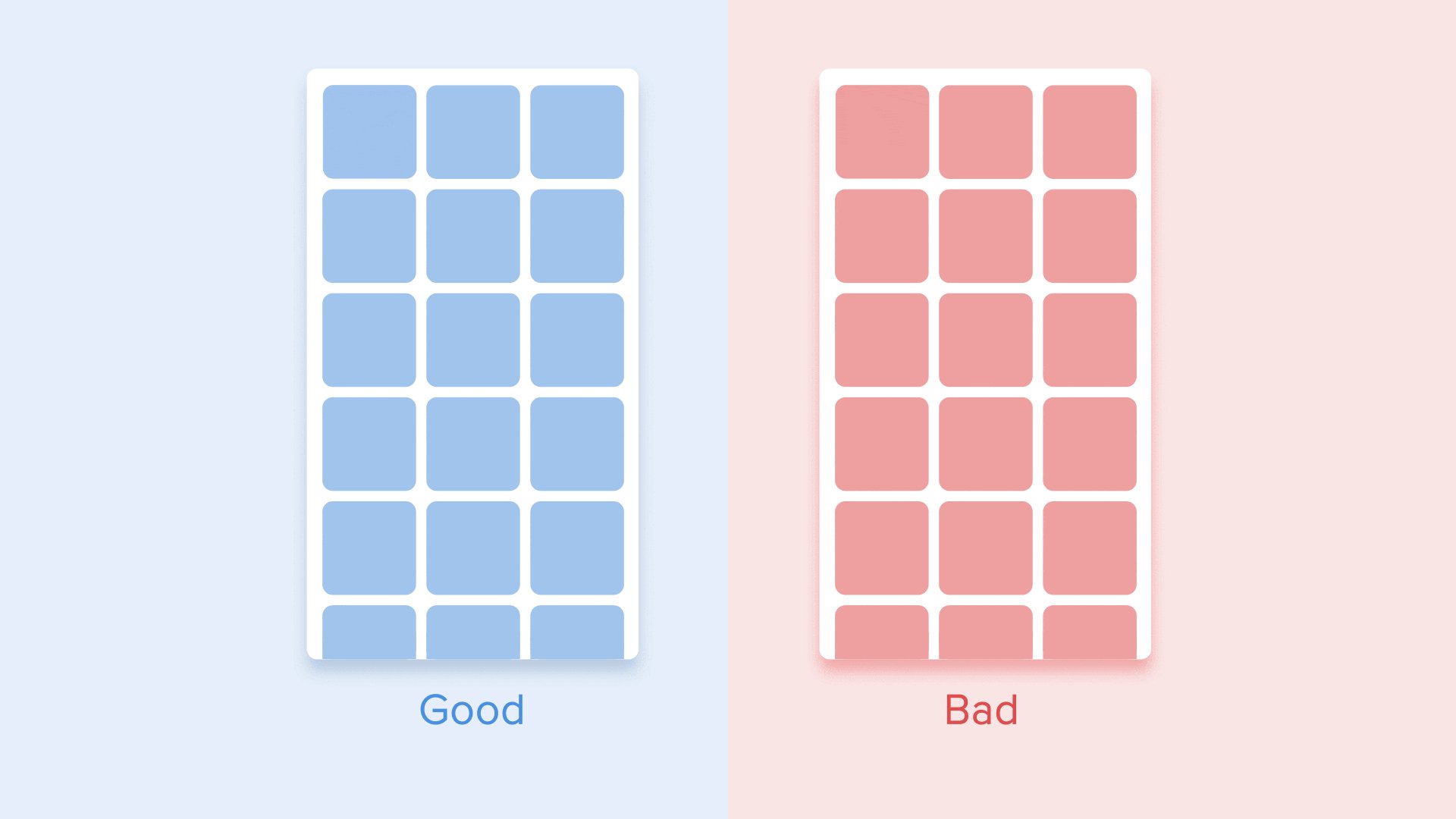
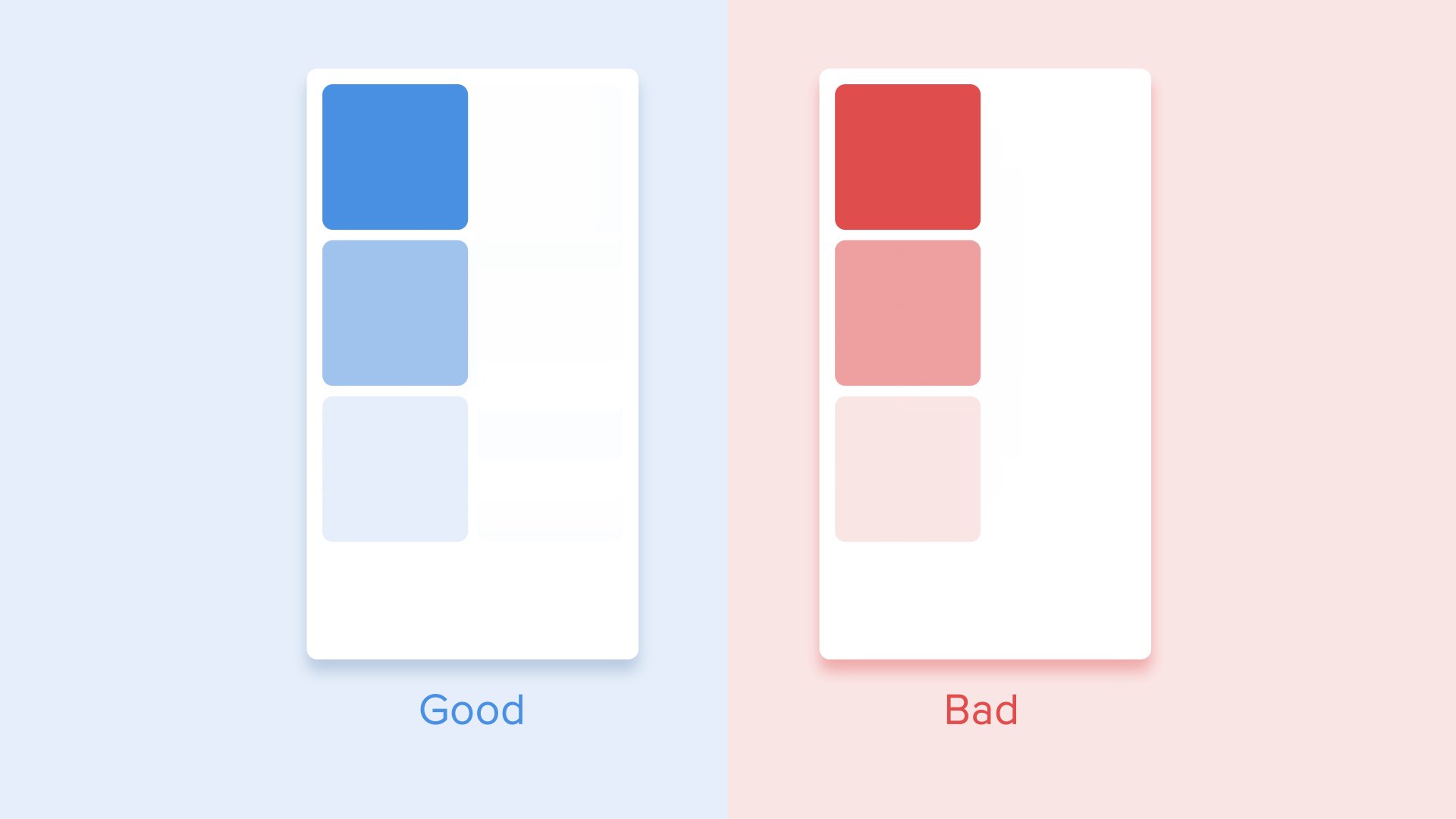
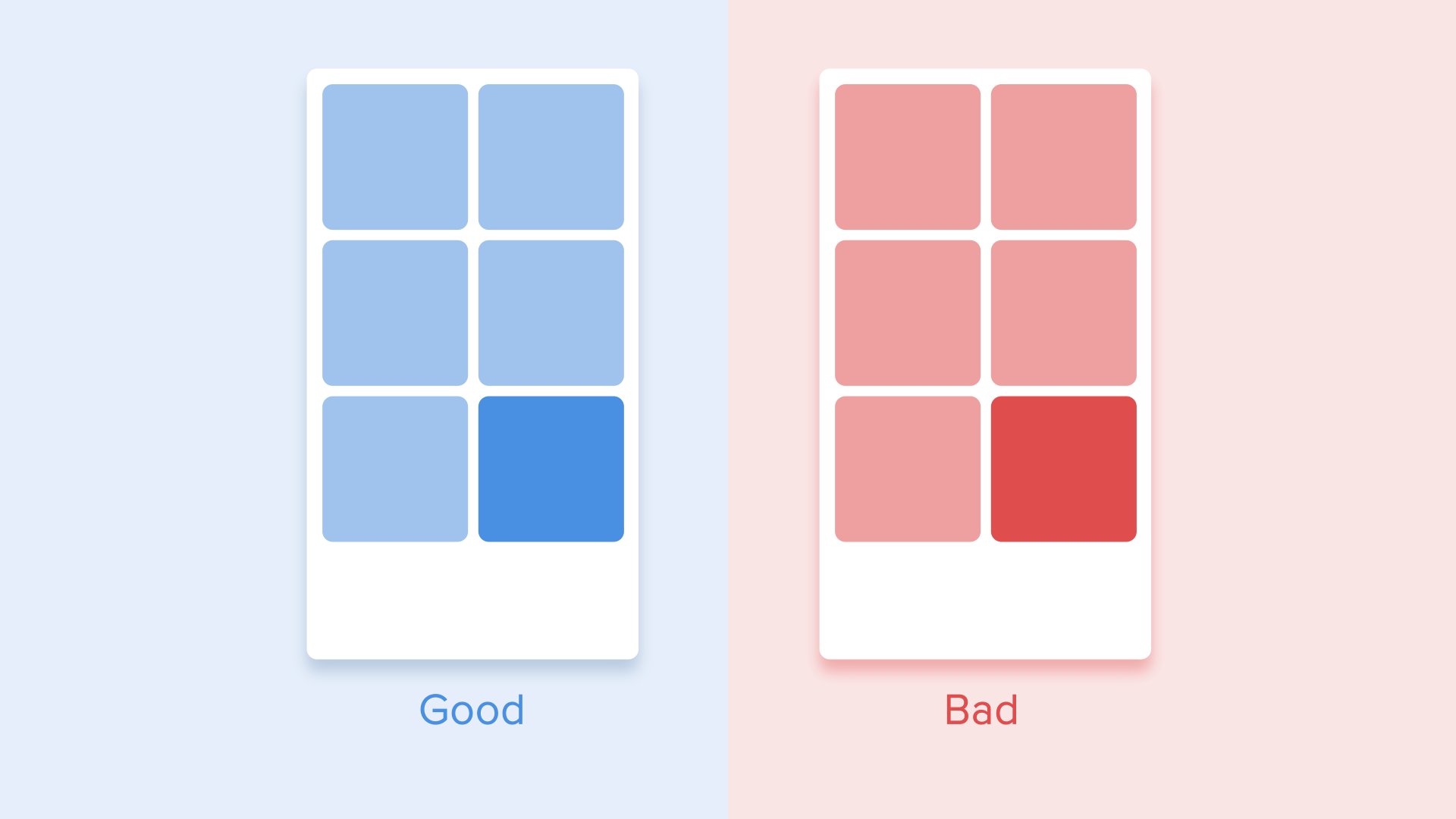
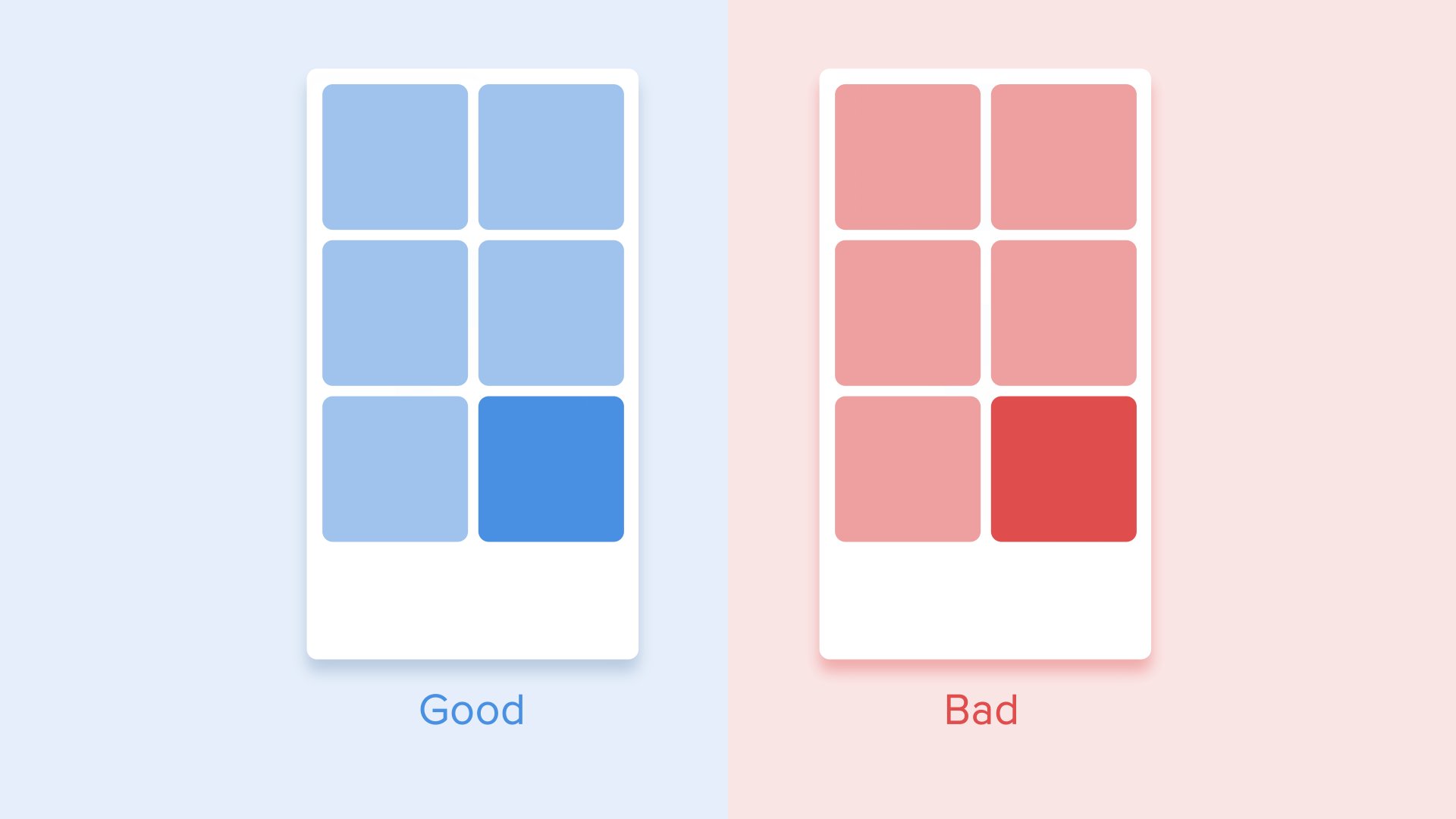
在这种情况下,所有元素的外观都被视为一条流,它将用户的注意力引向一个方向,即从上到下。 如果我们不遵循命令,用户的注意力将分散。 所有元素的外观看起来都不好。
 用户注意应朝一个方向。
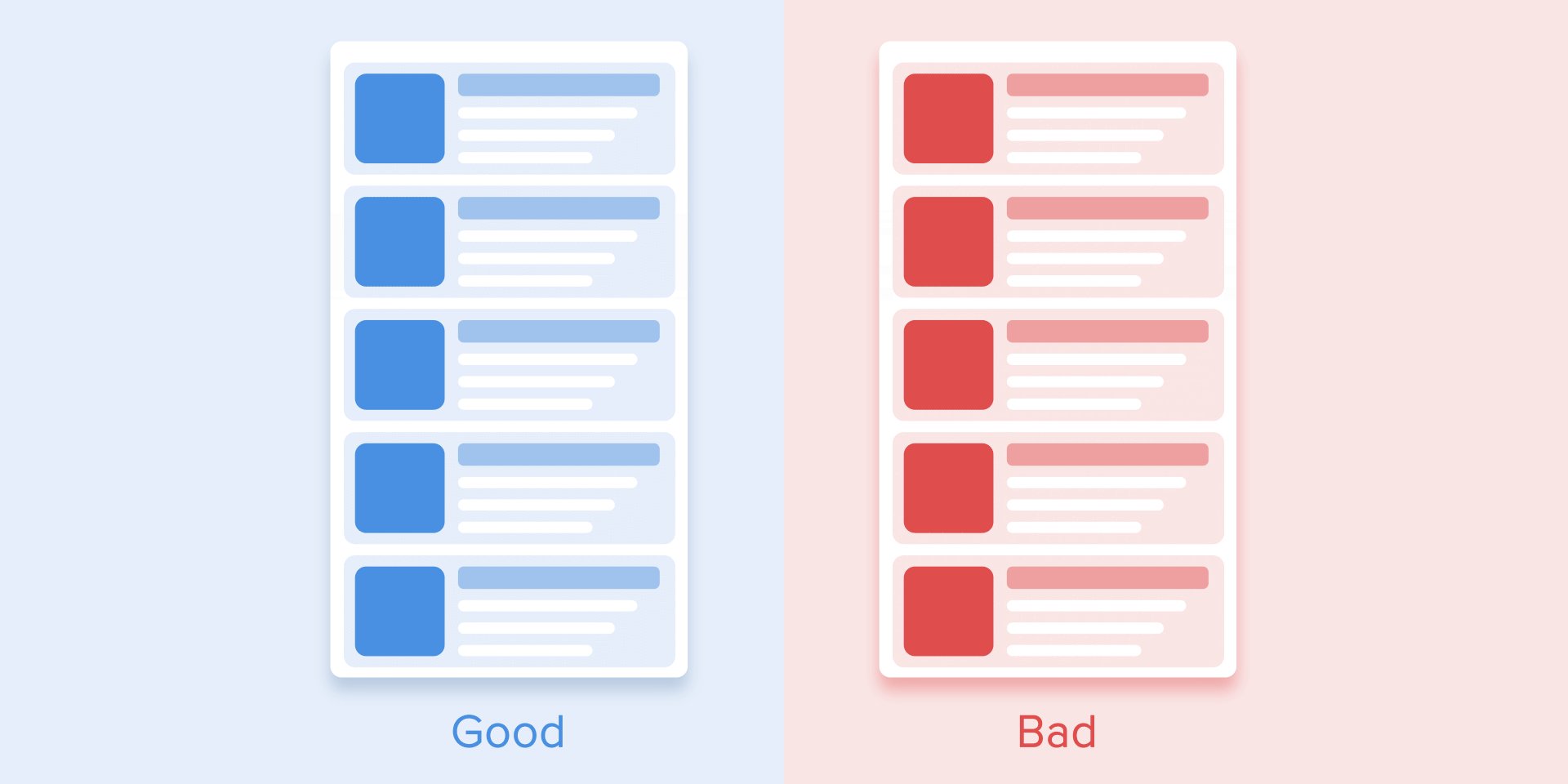
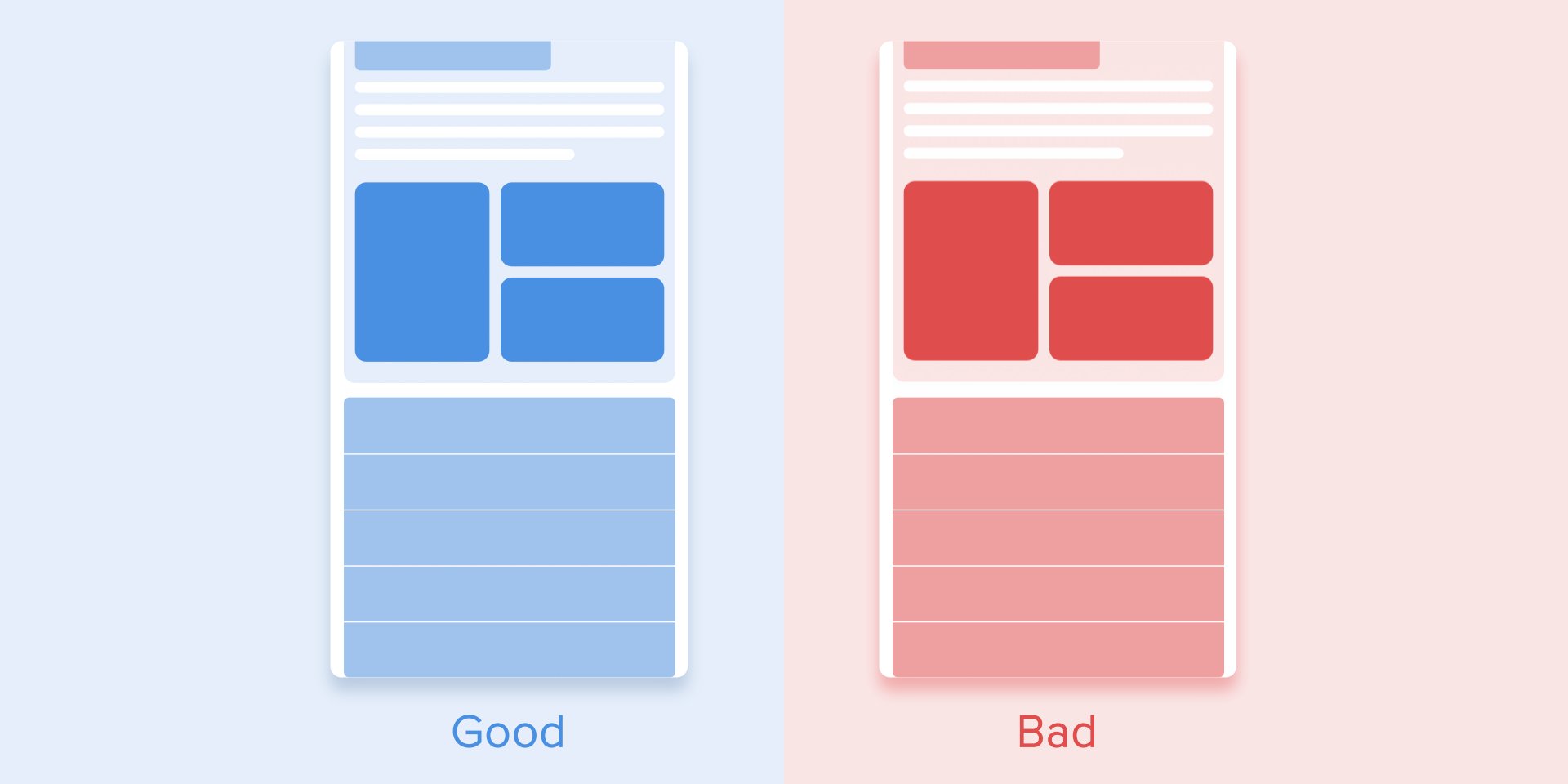
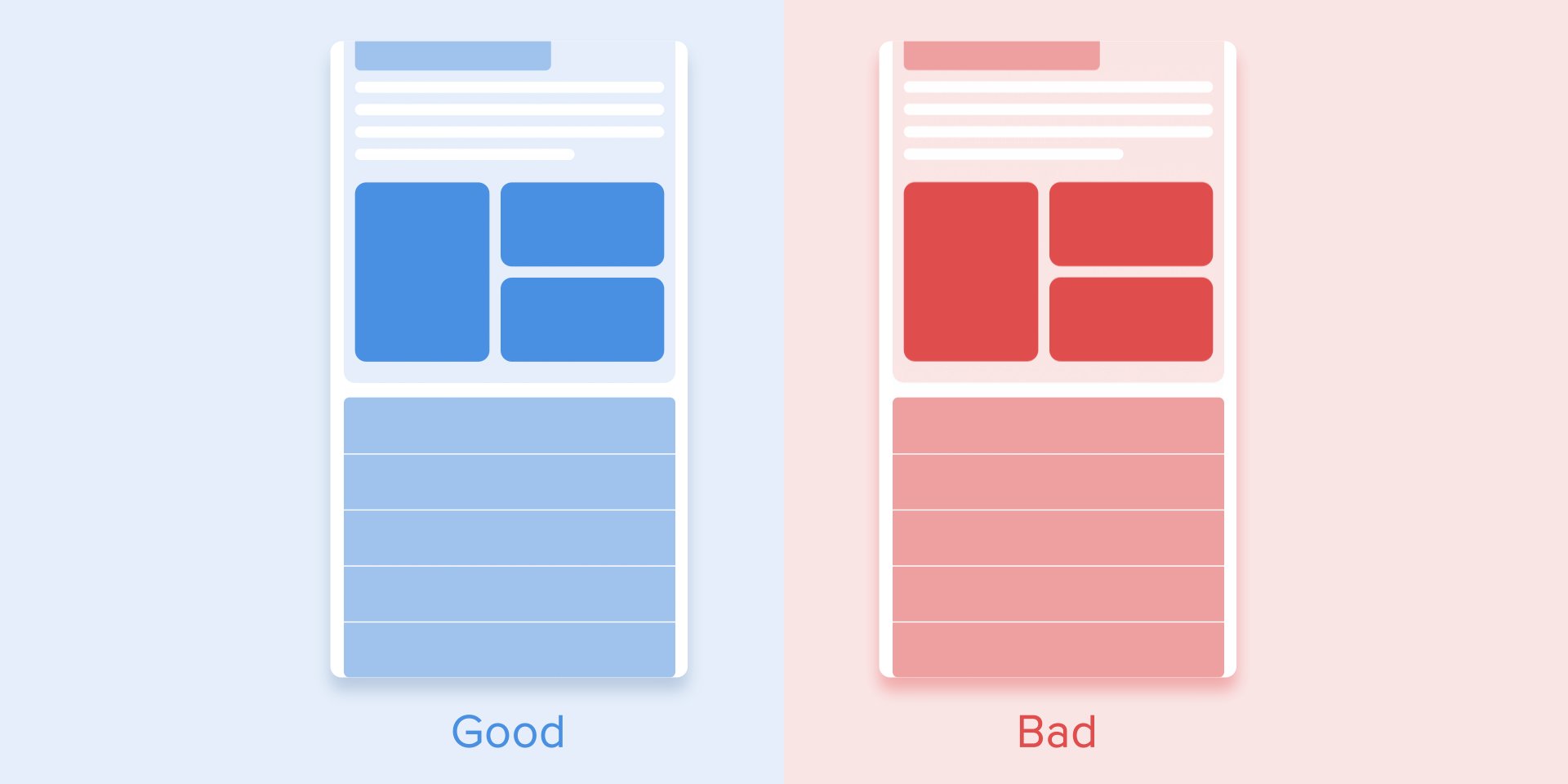
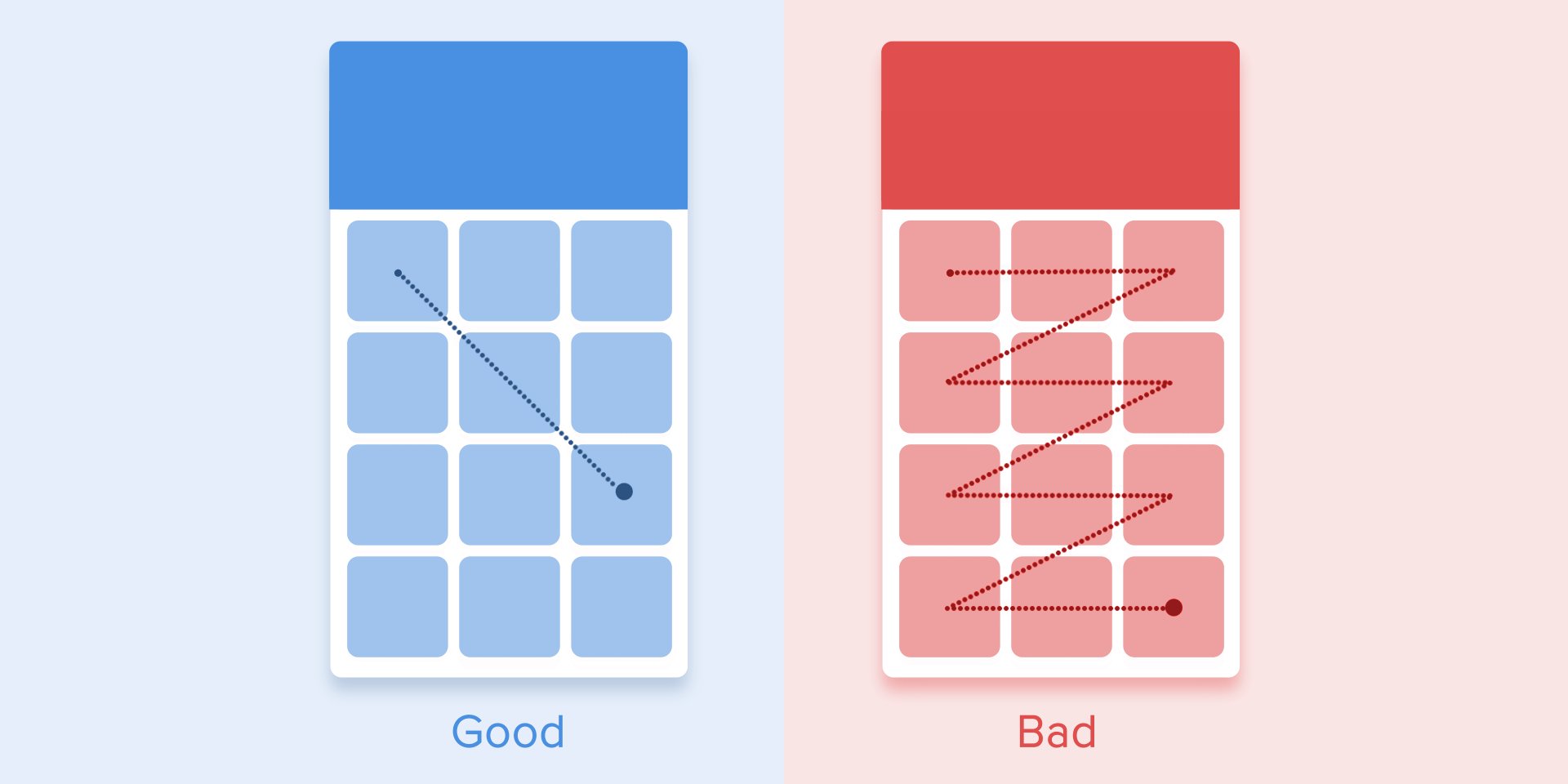
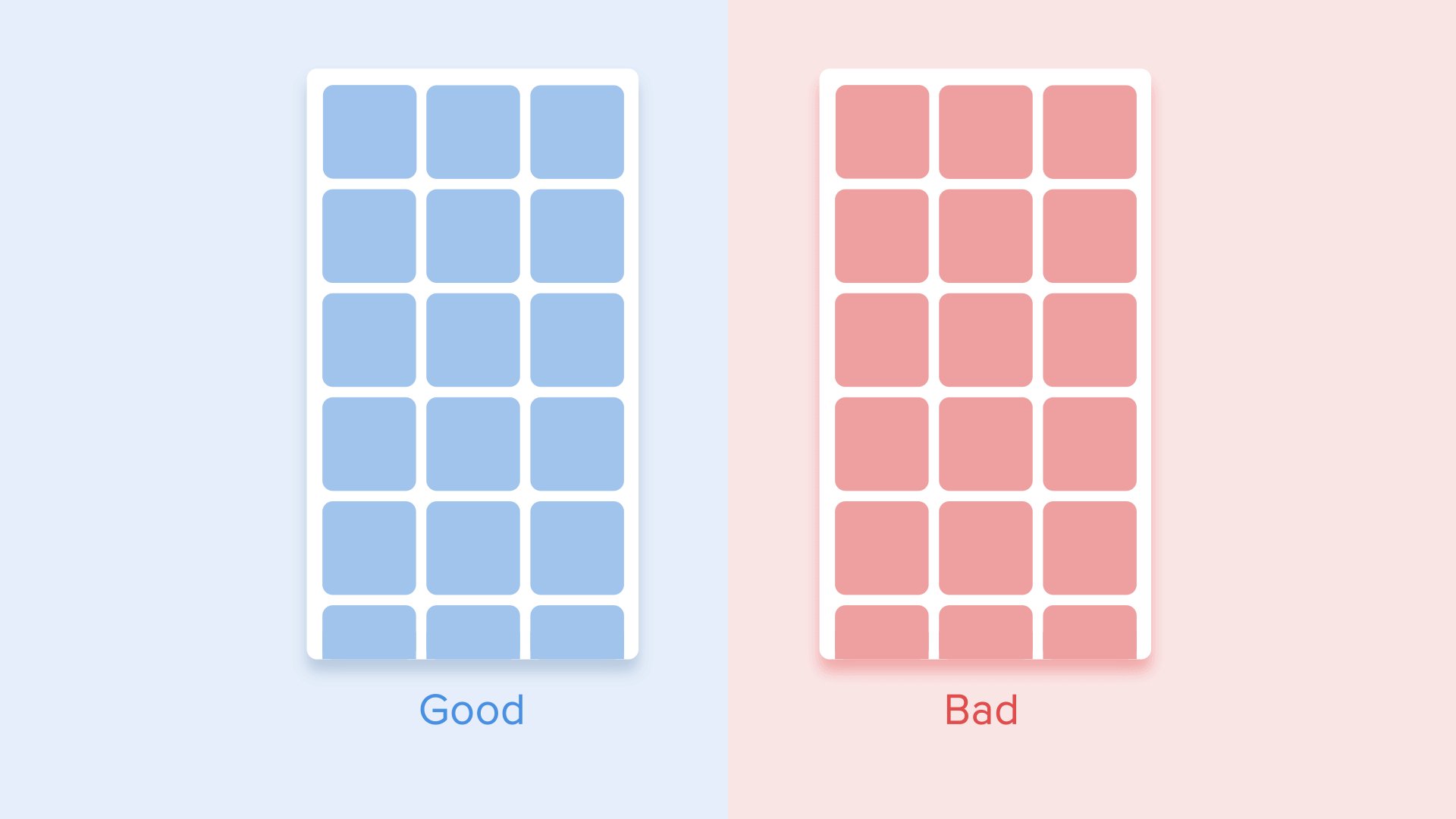
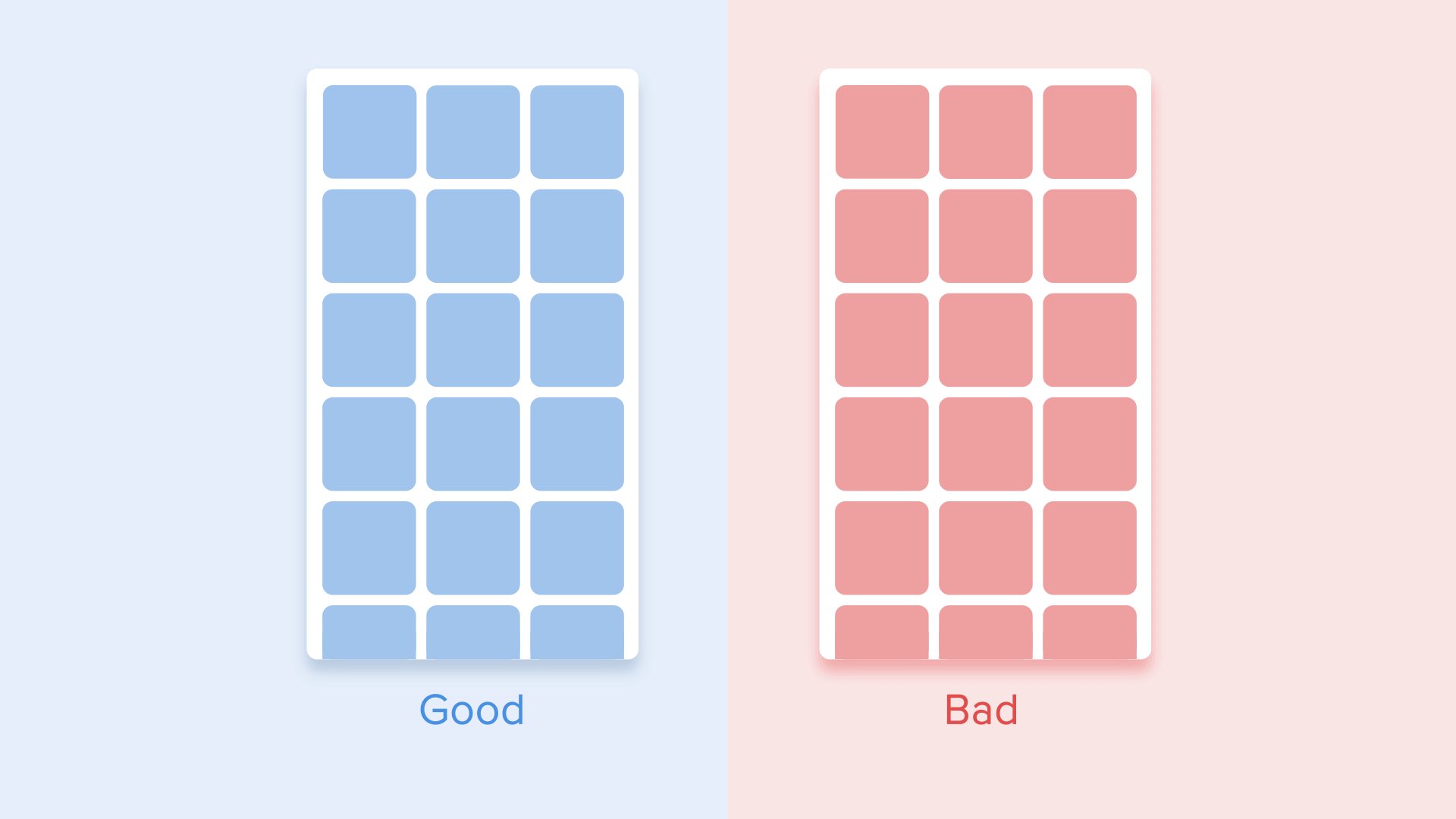
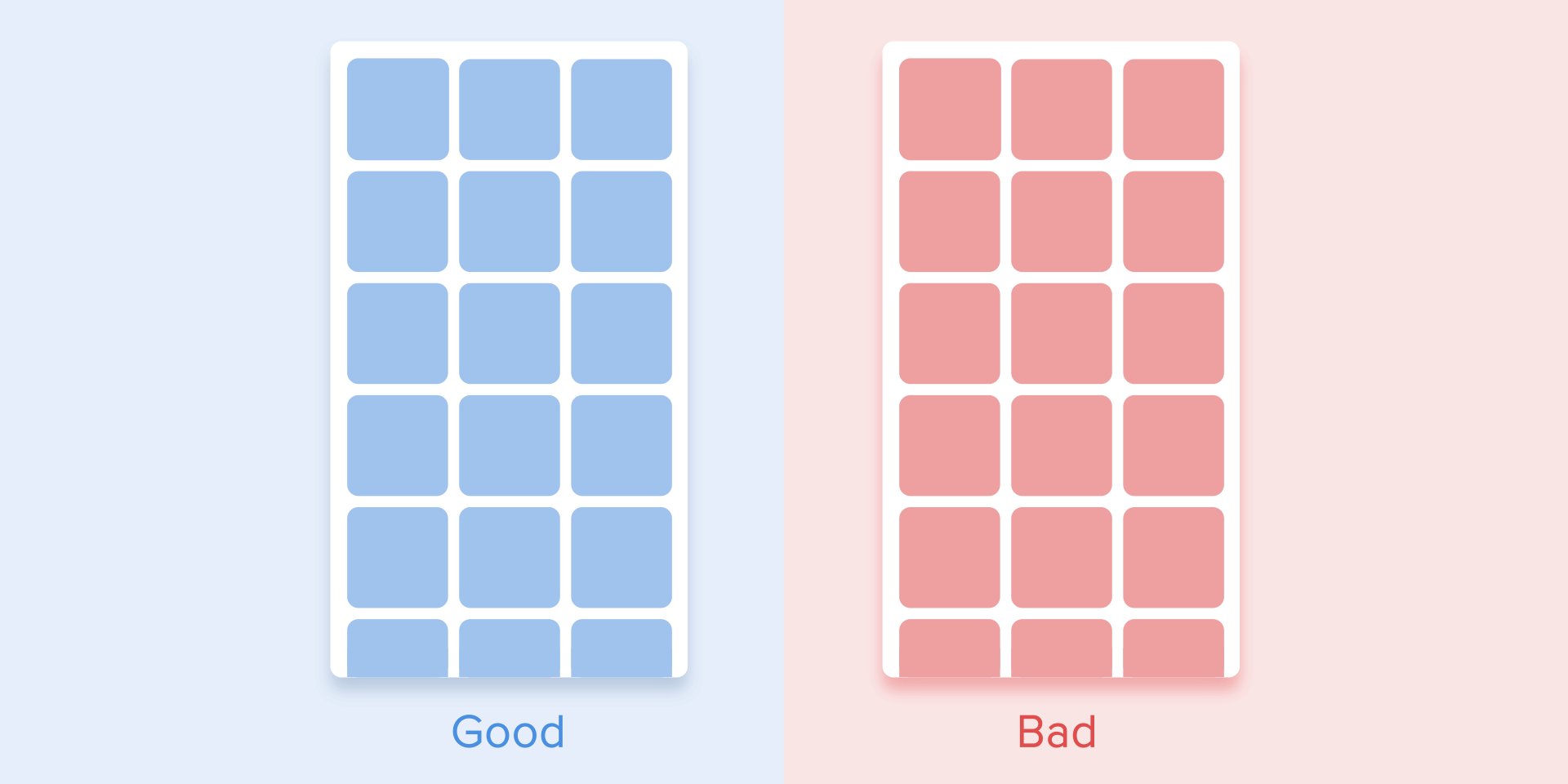
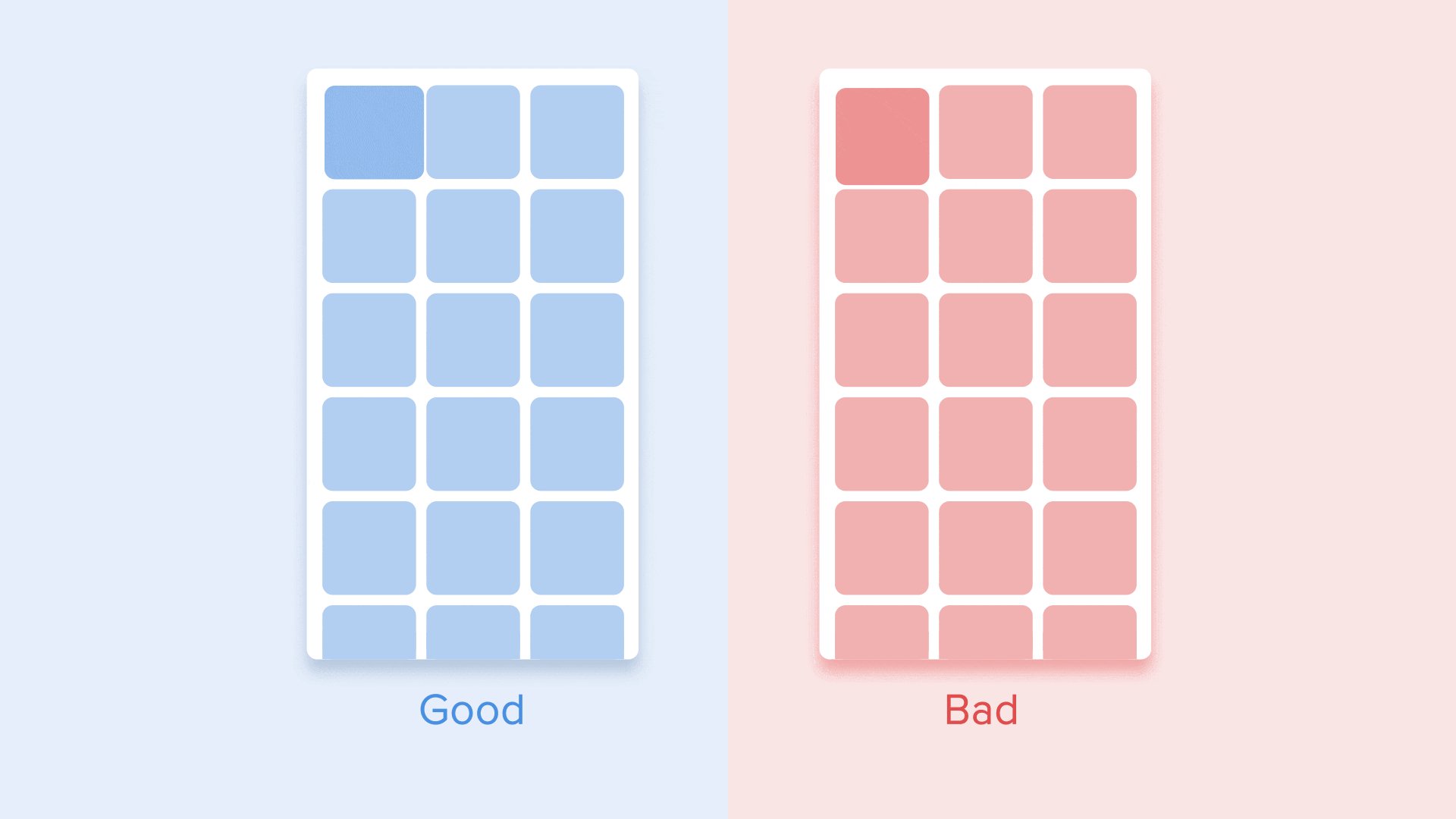
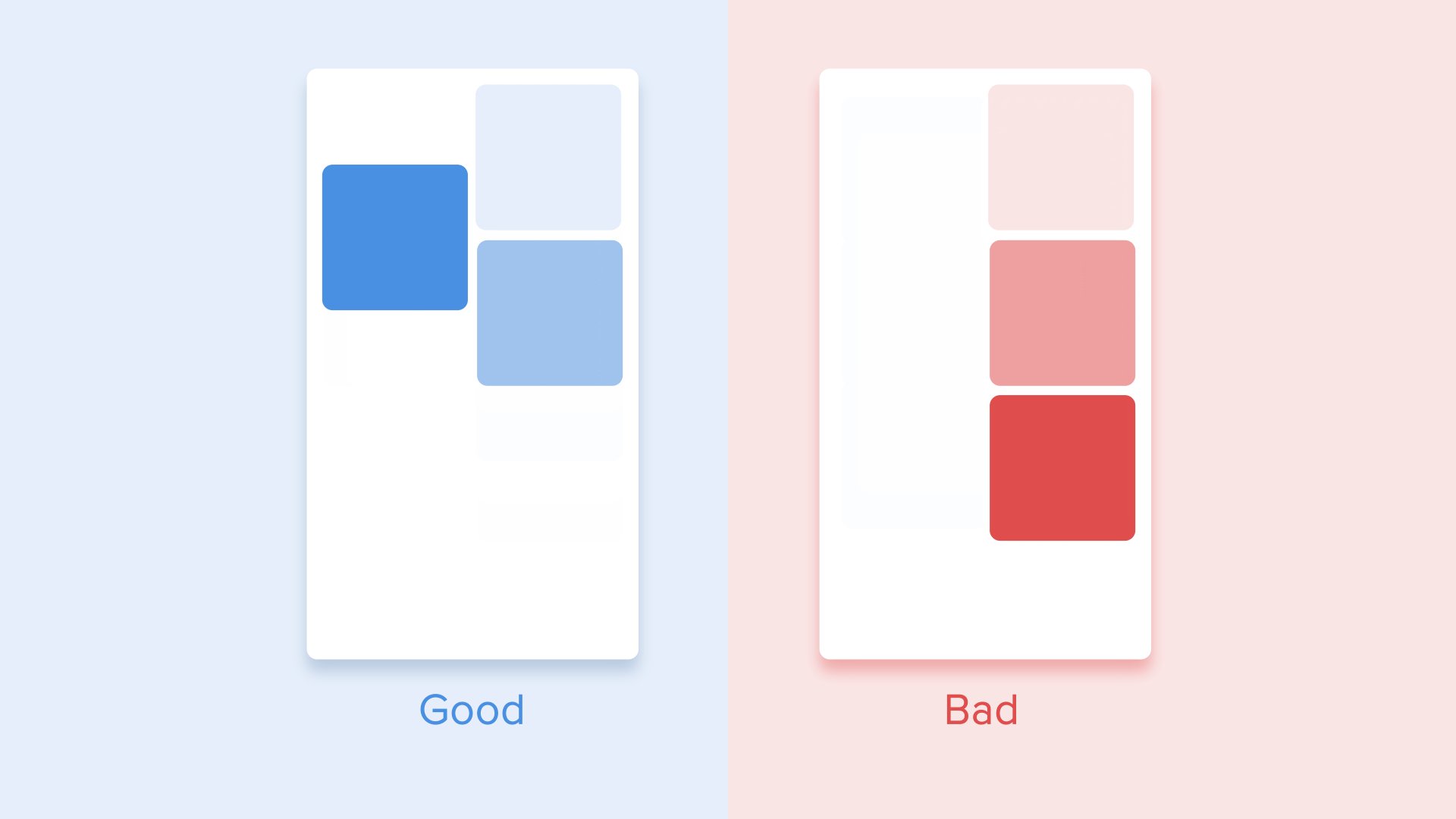
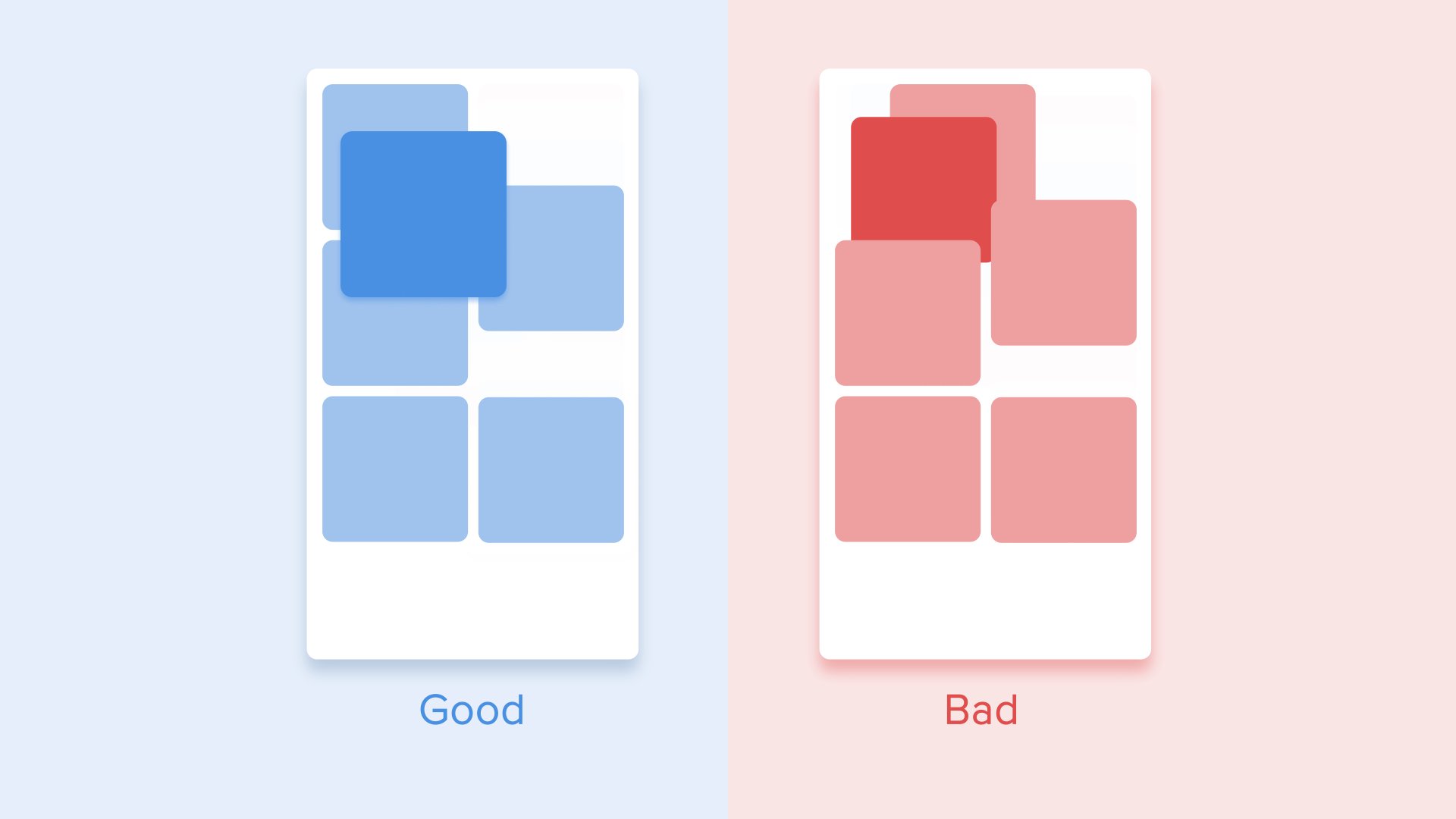
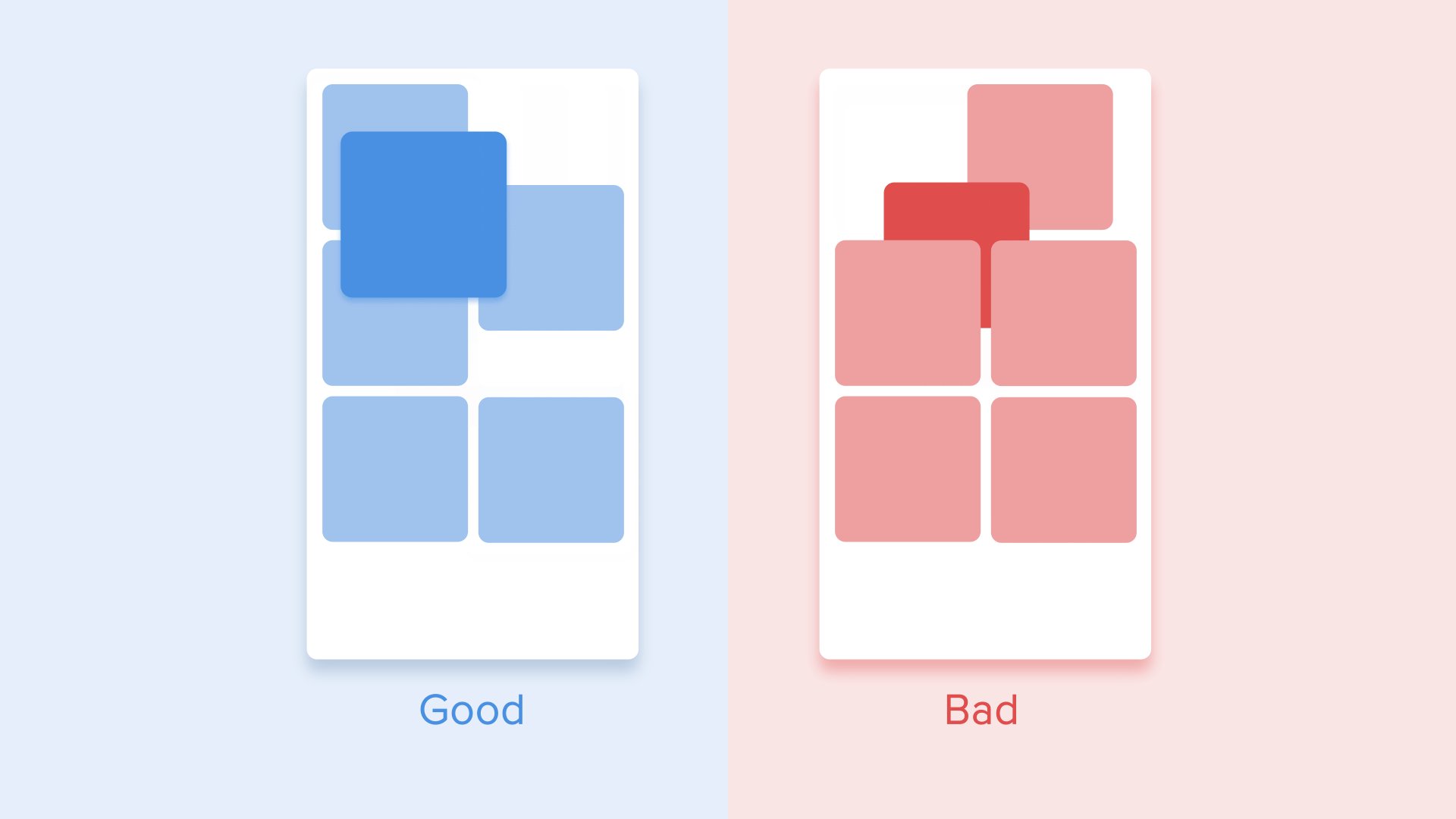
用户注意应朝一个方向。对于表格视图,这有点复杂。 在此,用户的焦点应该是对角线,因此一一显示元素是个坏主意。 一个接一个地标识每个元素会使动画过长,并且用户的注意力将是曲折的,这是不正确的。
 斜视图以表格形式显示元素
斜视图以表格形式显示元素从机交互
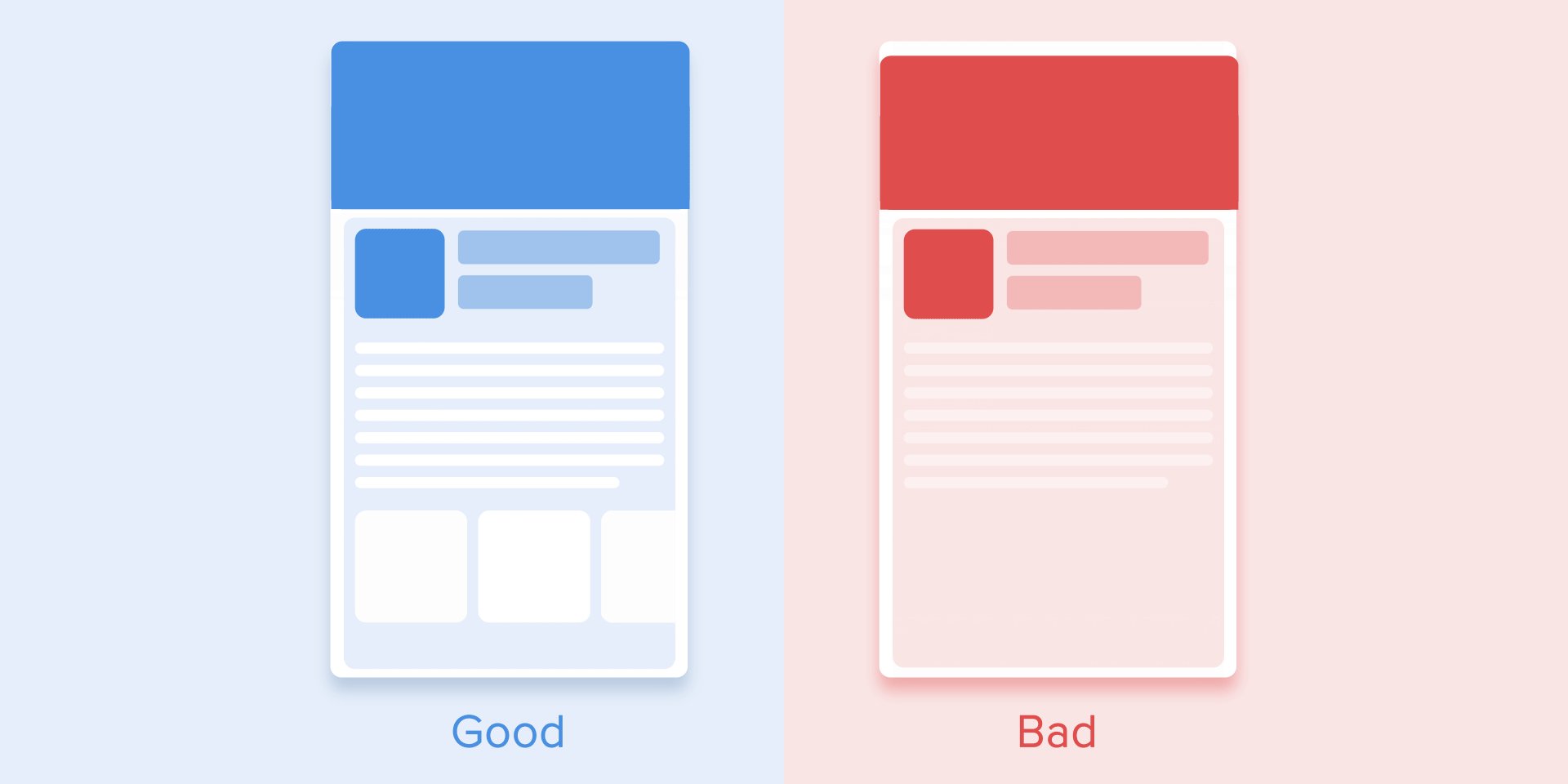
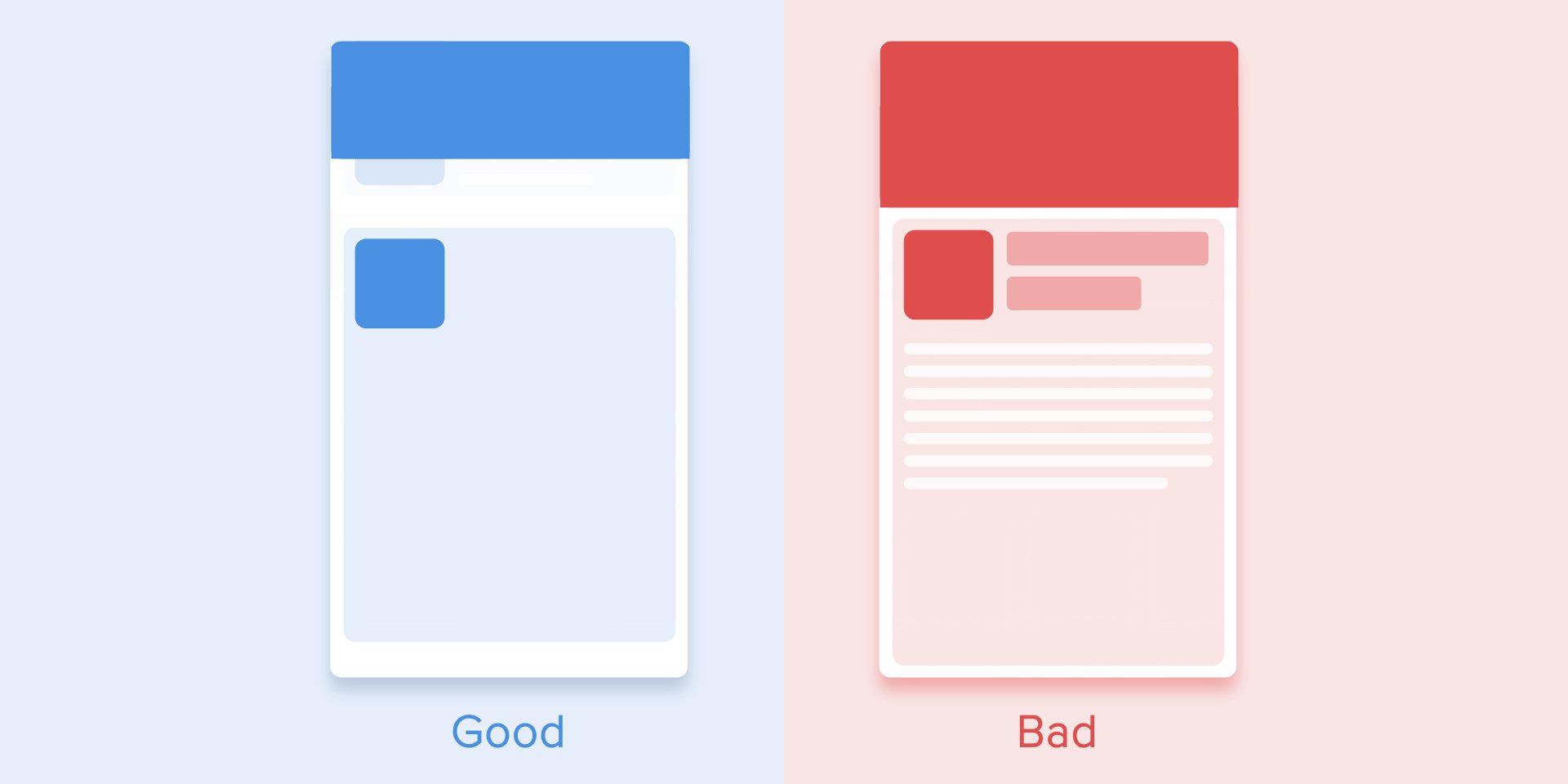
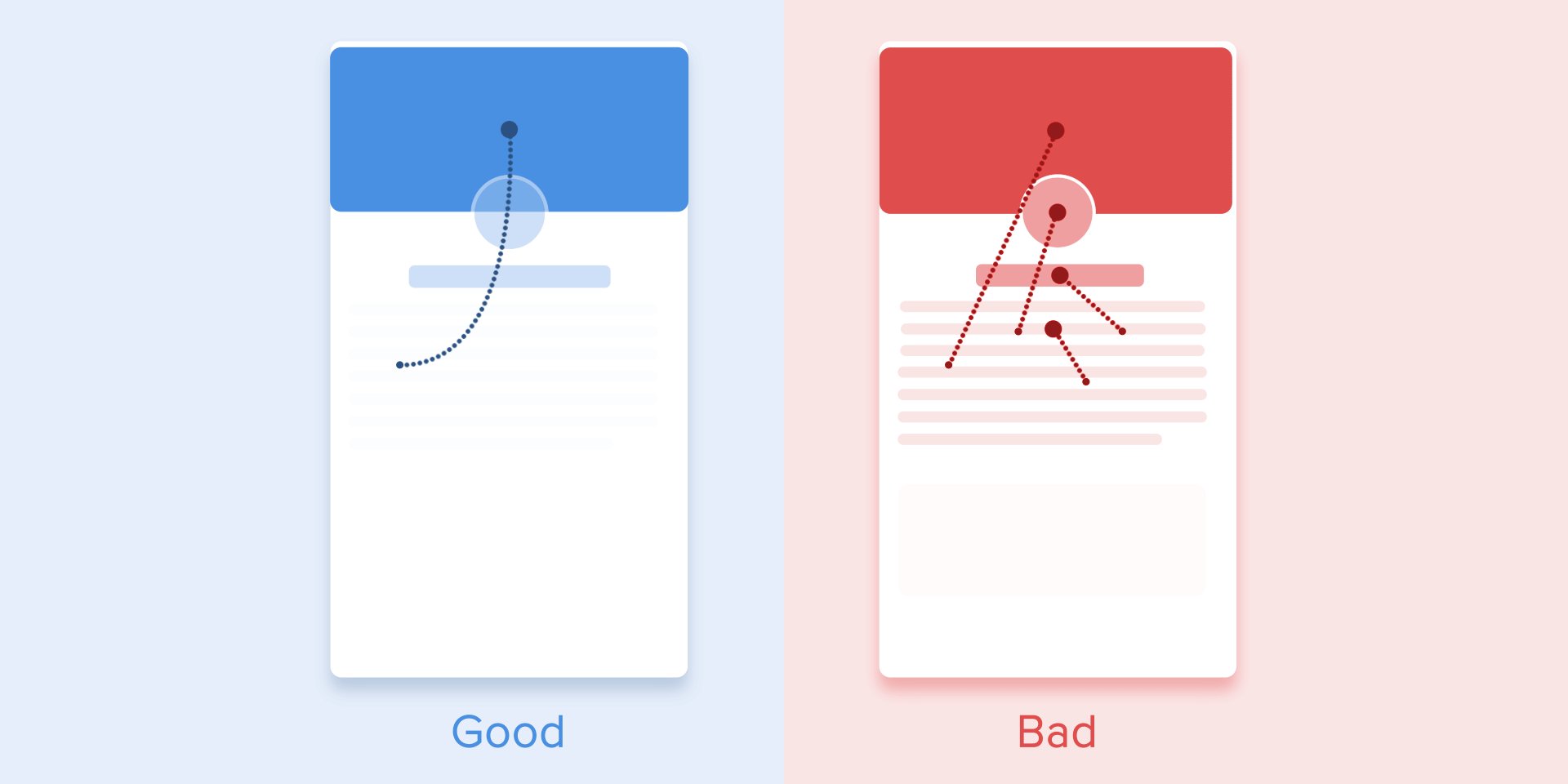
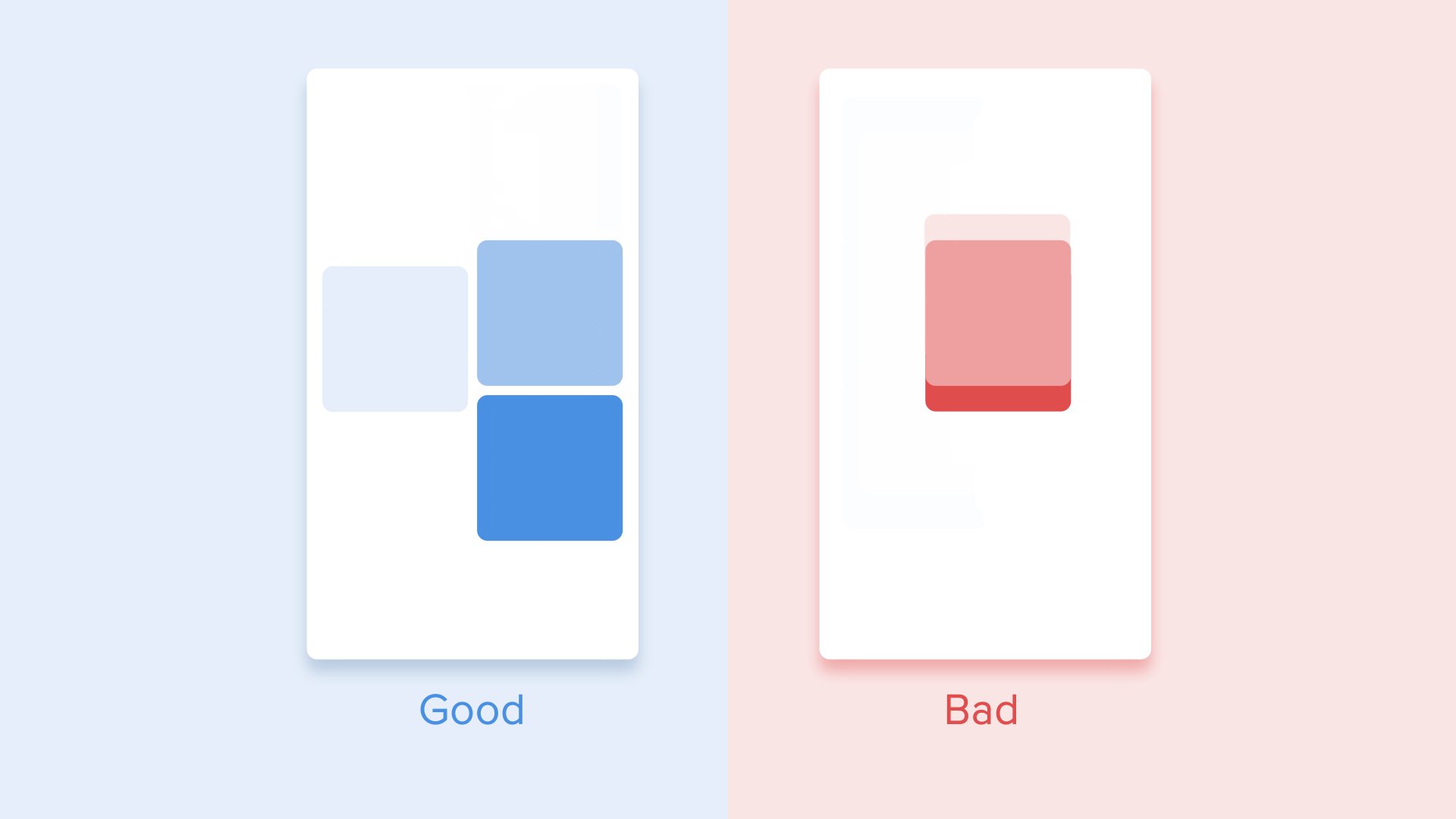
从属交互意味着我们有一个吸引所有用户注意的中心对象,而所有其他元素都从属于它。
香草雷霆
这种动画赋予了秩序感,并引起了人们对主要内容的更多关注。
在其他情况下,用户将很难理解要观察的对象,因此他的注意力将分散。 因此,如果有多个要设置动画的元素,则需要明确定义它们的移动顺序,并一次动画化尽可能少的对象。
 只值得恢复一个中心对象,而所有其他从属对象都值得恢复。 否则,用户将不知道要注意哪个对象。
只值得恢复一个中心对象,而所有其他从属对象都值得恢复。 否则,用户将不知道要注意哪个对象。根据“
材料设计” ,当移动的物体不成比例地变形时,它们应以弧形而不是直线移动。 这有助于使运动更自然。 “按比例”是指通过不对称方式(即,以不同的速度(例如,正方形元素变成矩形))通过增加/减少来改变对象的高度和宽度。
 物体的运动会不规则地改变其大小,应沿着弧线定位
物体的运动会不规则地改变其大小,应沿着弧线定位当对象按比例更改其大小时,将使用沿线的移动。 由于这种运动的实现要简单得多,因此电弧不成比例运动的规则常常被忽略。 查看实际应用示例,您将看到线性运动的优势。
 比例调整大小是直线进行的。
比例调整大小是直线进行的。沿着曲线的移动可以通过两种方式实现:第一种称为物体的
垂直出口开始水平移动,并以垂直移动结束。 第二个-对象的
水平出口开始垂直移动,并以水平移动结束。
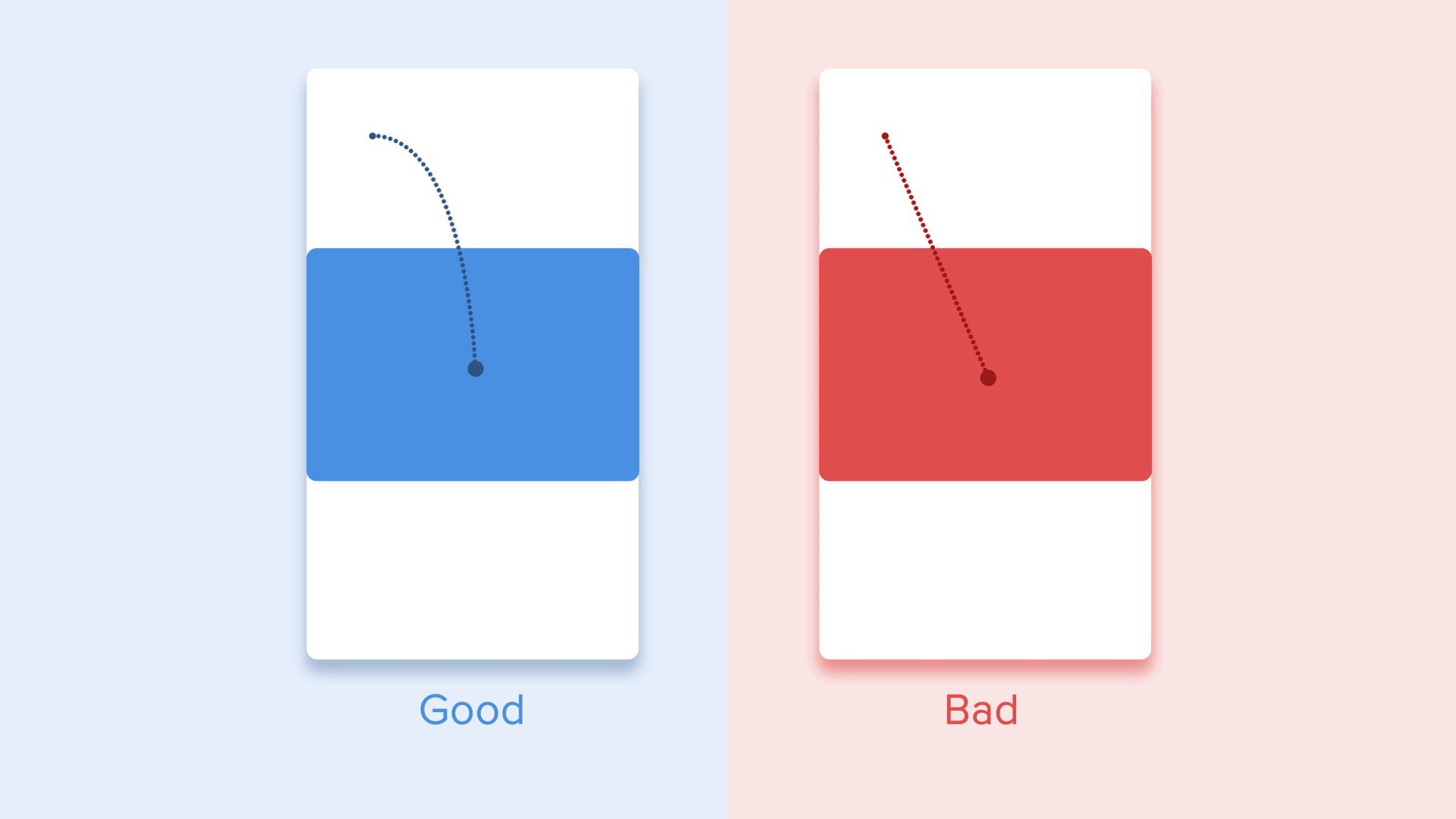
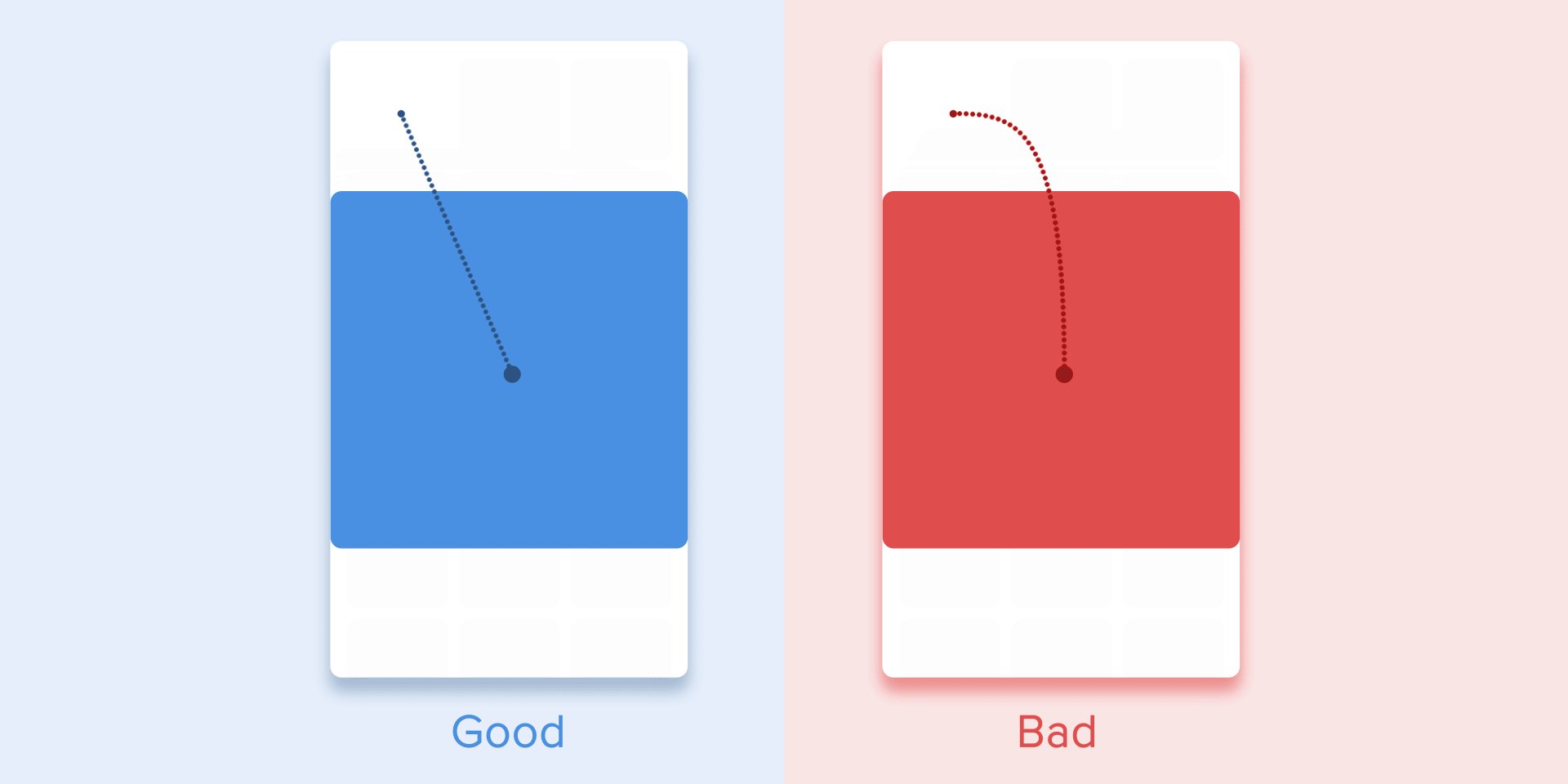
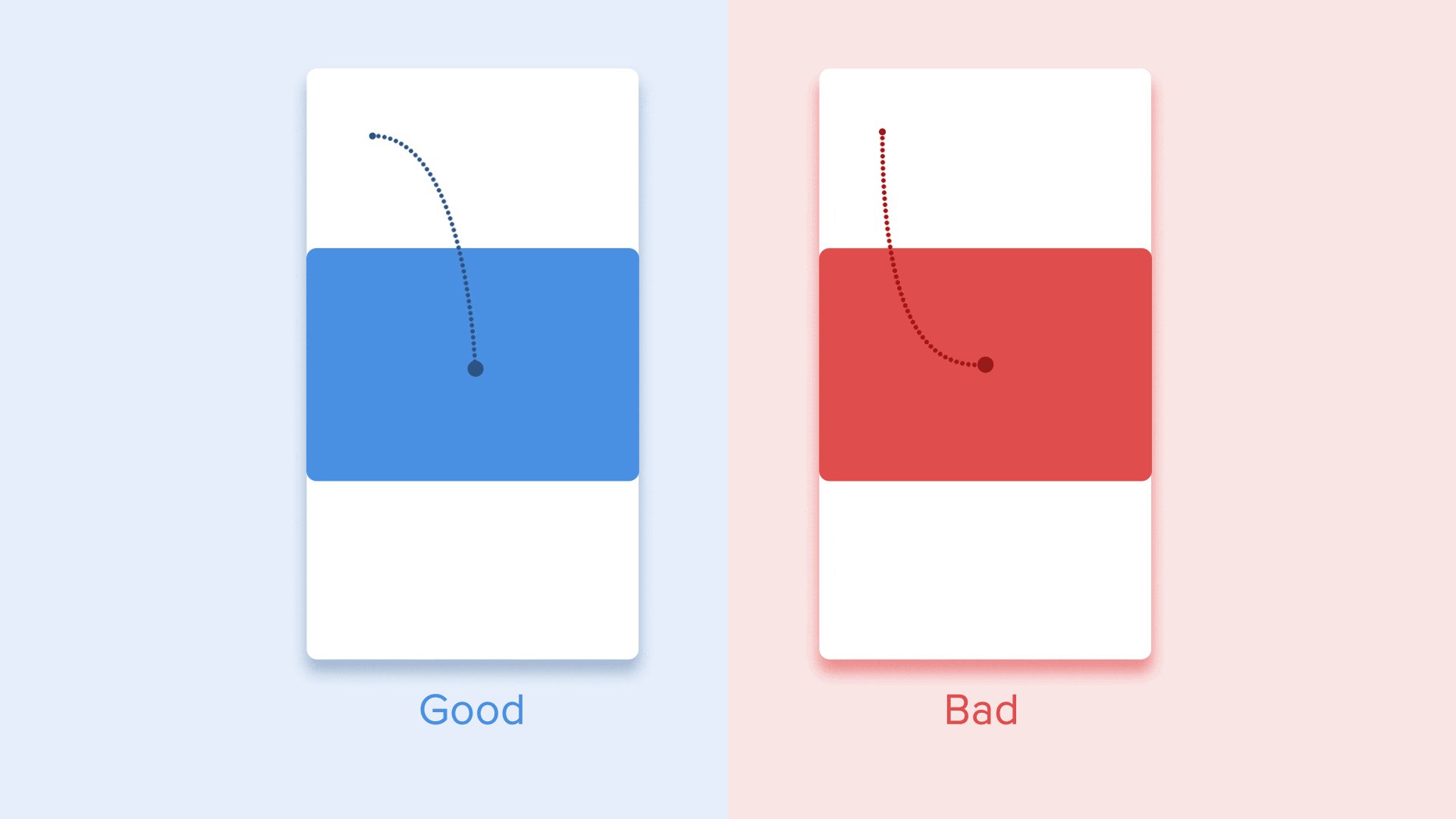
对象沿曲线的路径应与滚动界面的主轴线重合。 例如,在下一个图像中,我们可以上下滚动界面,因此,对象垂直旋转-首先向右旋转,然后向下旋转。 沿相反方向的移动以相反的方式进行,也就是说,对象首先垂直上升,然后以水平移动结束。
 展开/折叠对象的方向必须与界面的轴线一致
展开/折叠对象的方向必须与界面的轴线一致如果移动物体的路径彼此相交,则它们将无法相互穿过。 对象应留有足够的空间来移动另一个对象,以减慢或加快其自身的速度。 另一种选择是它们只是排斥其他物体。 为什么这样 由于我们假设接口中的所有对象都在同一平面上。
 在移动过程中,物体不应互相穿过,而应留出空间移动另一个物体
在移动过程中,物体不应互相穿过,而应留出空间移动另一个物体在另一种情况下,移动的对象可能会高于其他对象。 但是同样不要与其他物体相交。 怎么了 由于我们认为界面元素的行为符合物理定律,因此现实世界中没有任何固体物体可以做到这一点。
 对象可以升到其他对象之上,然后四处移动。
对象可以升到其他对象之上,然后四处移动。结论
因此,总结上述所有规则和原则,界面中的动画应反映我们从物理世界中知道的运动-摩擦,加速度等。 通过模拟现实世界中对象的行为,我们可以创建一个序列,使用户能够了解界面的期望。
如果动画制作正确,那么它不会太引人注目,并且不会分散用户的目标。 如果是这样,则需要完全软化或完全删除它。 这意味着动画不应减慢用户速度或干扰任务。
但是不要忘记,动画比艺术更是一门艺术,因此最好对用户进行试验和测试。
来源:
在UX中正确使用动画的最终指南发言者:塔拉斯·斯凯斯基(Taras Skytskyi)。