今天的小部件是许多大型门户网站不可或缺的一部分,因为它们使您可以使用复杂的伙伴关系设计,同时又避免了冗长的实施过程。 同时,小部件的Web分析对于所有各方都很有趣,但是对于iFrame,在将100%的数据传输给合作伙伴的参与者方面会遇到困难。 我想在本文中讲述这些困难是什么以及我们如何克服这些困难。 首先,这将对参与iFrame小部件开发和实现的每个人以及引起分析家们的关注。
首先,有一点背景。 我们正在开发自己的客运自动化解决方案,以及用于合作伙伴站点的产品。 其中之一是在全球和俄罗斯的机场自动预订VIP和商务休息室的项目,旨在满足各种航空公司的商务和高端客户的需求。 与各个机场,网上旅行社以及在Internet上具有网站的旅行社相关的公司主要对各个机场的主题服务数据库感兴趣。 为此类公司创建了一个小部件“ VIP-hall”,它允许任何合作伙伴站点的用户访问此数据库。
该小部件通过iFrame以标准方式安装,合作伙伴只需要将代码放在其网站上并根据一般设计概念配置外观参数即可。 结果,在感兴趣的机场上选择和预订VIP贵宾室的模块出现在网站上,可以使用高级机场服务,例如班车(从贵宾室到飞机的个人接送),在休息室开会并有标志,护送员工和VIP停车位客户。 预订过程是通过几个简单的步骤执行的,用户可以在其中更改订单内容(图1)。
 图1-窗口小部件在网站上的外观
图1-窗口小部件在网站上的外观考虑到填充数据的可变性,当然会出现从分析的角度跟踪此过程的问题。 此外,对于小部件的
所有者和设置小部件的
合作伙伴而言,网络分析都很有趣,因此在开发过程中,跟踪小部件内部的事件并同时在两个方向上发送事件的任务出现了:
答:从安装了小部件的所有站点,到所有者(开发人员)的Web分析。
B.从安装了特定小部件的网站,到合作伙伴的网络分析。
这有什么困难? 基本上,合作伙伴采用单个窗口小部件代码,该代码无法为特定的合作伙伴站点进行自定义,但同时希望仅在其窗口小部件上查看分析中的信息。 第二个困难是,窗口小部件的开发人员(所有者)必须在一个柜台上一次从所有合作伙伴站点接收数据,这与合作伙伴希望仅看到自己的信息背道而驰。 最后,您只需要区分合作伙伴应看到的数据和所有者将看到的数据。 使用
Google跟踪
代码管理器 (以下称为GTM)解决了该问题。
该工具被广泛用于网站上的Web分析和标签管理,没有必要详细描述其操作原理,因为理解它足以使您熟悉
其他文章中的GTM概念。 在这种情况下,重要的是要了解Google跟踪代码管理器(图2)允许您将站点中的数据合并到自己的容器中,并使用指定的规则将其分发到各种Web分析计数器。
 图2-Google跟踪代码管理器的“代码”窗口,其中已为小部件配置了代码
图2-Google跟踪代码管理器的“代码”窗口,其中已为小部件配置了代码首先,我们将描述解决该问题的算法,以便立即了解我们采用哪种方法来获得结果。 因此:
- 合作伙伴与所有者一样,希望使用Yandex.Metrica或Google Analytics(分析)以一种或两种方式一次跟踪小部件。
- 令人满意的解决方案必须将数据传递给4个计数器:所有者的Metrics计数器,所有者的Google Analytics(分析)计数器,Partner的Metrics计数器和Partner的Google Analytics(分析)计数器。
- 小部件内安装了一个Google跟踪代码管理器容器,该容器将收集所有数据并进行分发,以便每个参与者仅接收他需要的信息。
- 所有者计数器的标识符是默认设置的,在伙伴办公室生成窗口小部件代码以在现场进一步安装时,应向其指示伙伴的标识符。
- 由于已经为合作伙伴配置了合作伙伴办公室,因此可以在其中设置标识符并将其扔到小部件中,以便标签管理器使用它们。
- 在GTM内部,标识符被替换为用于触发目标事件的代码,以及所有者和合作伙伴计数器分配的数据传输。
- 在这种情况下,GTM会将收集到的所有数据发送到所有者的柜台,并将合作伙伴网站上的数据(仅发送到合作伙伴的柜台),因为 替换标识符时,仅跟踪伙伴指定的站点。
为了便于理解,我们给出了该过程的流程图(图3):
 图3-数据传输过程图
图3-数据传输过程图首先,我们将确定除了Google跟踪代码管理器代码之外,该网站还包含自动生成的Yandex.Metrica和Google Analytics(分析)计数器代码。 在它们中,当为站点生成代码时,将转发伙伴设置的计数器标识符。
这些代码无法在窗口小部件中设置,因为GTM功能允许您在站点上自动将它们生成为适当的标记(类型-自定义HTML-图4),但是在这种情况下,必须在窗口小部件代码中进行硬写-站点上的某些事件需要以便计数器立即安装在小部件内。 基本上,这些是加载事件,即预卷的外观。 如果您没有此类事件,则可以通过GTM生成计数器代码:
 图4-通过GTM将度量标准代码传输到站点的示例
图4-通过GTM将度量标准代码传输到站点的示例要将数据一次传输到两个计数器(合作伙伴和所有者),您不需要设置两个不同的Metric或Analytics代码,而是创建一个
特殊的double代码 。 在撰写本文时,正确的代码如下所示(图5):
 图5-正确使用Metric和GA对偶代码
图5-正确使用Metric和GA对偶代码接下来,您需要将伙伴指定的标识符传递到计数器代码中。 此处的困难在于,将为所有站点自动生成窗口小部件代码,而标识符已在单独的分支机构中设置。 为了正确转发,程序员实施了以下解决方案:
初始化小部件时,会创建一个iFrame,在该iFrame中传递伙伴计数器的标识符的参数(这些计数器会传递到src iFrame,然后再从位置中将其解析到src iFrame中)。 iFrame将打开窗口小部件应用程序,并且窗口小部件的创建的生命周期(SPA)挂钩会在挂载之前处理计数器编号的输入参数,并且编号(标识符)存储在localStorage中。
以下结构用于将Google Analytics(分析)代码放置在index.html中:
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-15930803-13'); gtag('config', window[localStorage.getItem('partnerGA')] || 'UA-15930803-14'); </script>
初始化计数器时,将动态插入带有src变量的脚本:
let script = document.createElement('script') script.setAttribute('src', `https://www.googletagmanager.com/gtag/js?id=${ga || 'UA-15930803-14'}`) document.head.insertBefore(script, document.head.firstChild)
此处,UA-15930803-14是所有者的“计数器”计数器,如果对方未设置计数器,则使用该计数器。 如果合作伙伴通常没有指定计数器的标识符,或者仅指定了一个标识符,则可能会发生这种情况-应始终有一个替换代码,以便该站点不会遇到与缺少用于任何事件的传输代码的正确操作的标识符有关的JavaScript错误。 UA-15930803-13在这种情况下是所有者的主要标识符,无论在任何情况下以及来自任何站点的数据都将来自所有者。
与GA类似,将生成Yandex.Metrica代码,该代码使用所有者指标的指定标识符,默认情况下所有者计数器的替代标识符以及用于传输伙伴标识符的设计。 使用上面示例中的结构,根据图5中所示的方案生成代码。
按照计数器代码,您需要将合作伙伴设置的标识符转发给Google跟踪代码管理器标识符。 在容器内部,它们将已经用作内部变量,可以将其值提供给生成的事件。
对于GTM,最常用的技术是数据级变量(dataLayer)。 数据层是一个JavaScript变量,其初始化会在Google跟踪代码管理器容器内自动描述。 使用它,您可以传输发生在网站上的事件,例如event,或为GTM设置自己的变量。 这是使用构造完成的
dataLayer.push('_': '_');
在网站上宣布GTM代码后触发。 但是,在我们的案例中,数据级变量无法正常工作,也许问题在于专门使用iframe的困难。 如果自动设置push()构造,则该容器将不会接收变量,在这种情况下,我们只需要任务的这种实现。 如果您尝试手动设置数据级别变量(例如,通过在站点上单击任何按钮),则变量转发正常进行。
为了不浪费时间进行解析,我们使用了另一种解决方案-通过
localStorage创建全局JavaScript变量。
localStorage属性允许您存储具有给定值的变量,而不必绑定到站点的打开页面,并且不能简单地删除该存储中的数据。 因此,使用以下设计转发了合作伙伴计数器标识符:
localStorage.setItem('partnerMetrika1', ''); localStorage.setItem('partnerMetrika2', 'yaCounter'); localStorage.setItem('partnerGA', 'UA--');
在这里,第一个构造会传输伙伴Metric编号本身,第二个构造会传输yaCounter集合值,以便于在Google跟踪代码管理器中创建“事件”标记(稍后会详细介绍),而第三个结构-Google Analytics(分析)标识符。
这样就完成了数据传输并设置了GTM本身。
首先,让我们决定Google跟踪代码管理器的工作方式。 它展示了3个层次的互动:
标记 。 这是代码的一部分,这些代码可以托管在安装了GTM的网站上,并且可以像其他任何代码一样执行,更改网站的内容或将数据传递到Web分析计数器。
如果站点上满足条件,则触发标签。
扳机 这实际上是一个条件,条件的满足会导致标签触发。 这可以是网站上的事件,变量值的更改或标准操作,例如单击或网页浏览。
可变的 。 它包含一些可以通过各种方式传输的值,并且用作标签或条件标记的数据提供者。
变量的内容触发触发器,然后触发器又触发相应的标签。 附属计数器的标识符完全设置为变量,因此值得在GTM容器中开始形成数据。
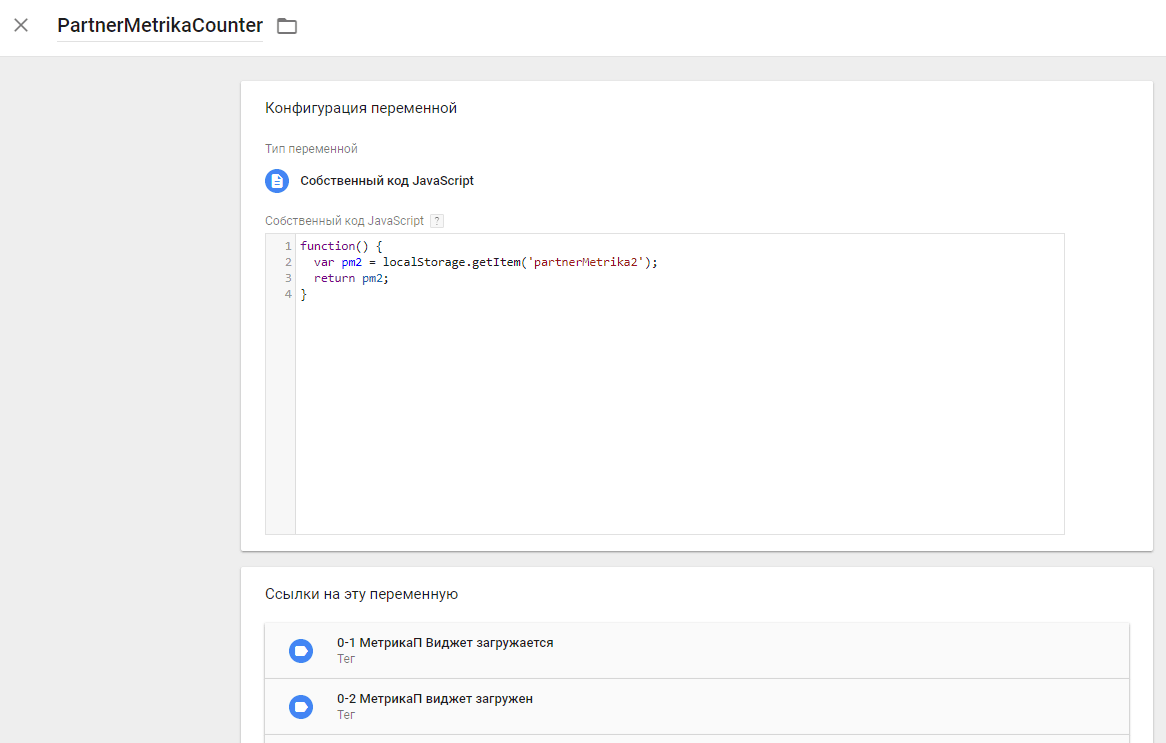
我们创建了三个“本地JavaScript代码”类型的主要变量(图6):
 图6-带有会员指标标识符的变量的示例
图6-带有会员指标标识符的变量的示例在这里,变量的值=我们从localStorage获取的值。
现在,如果GTM访问该变量,它将收到其值-伙伴Metric的标识符。 同样,我们为会员指标编号和合作伙伴Google Analytics(分析)标识符创建了变量。
这些变量是做什么用的? 他们解决了将有关网站上事件触发的数据发送给会员计数器的问题。 Google跟踪代码管理器具有将目标转移到Google Analytics(分析)的标准过程,您可以在其中使用变量的值作为计数器标识符。 对于Metric,以自定义HTML代码的形式使用标签,其中包含标准JavaScript Metric:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
TARGET_NAME是指标的目标事件的内部名称(此类目标是通过“ JavaScript事件”类型在计数器设置中创建的),是计数器编号。
因此,我们为不同类型的计数器创建相应的标签。
对于Google Analytics(分析):标签类型为“ Universal Analytics”,跟踪标识符来自我们的变量。
 图7-设置将数据传递到Google Analytics(分析)的标记的示例。
图7-设置将数据传递到Google Analytics(分析)的标记的示例。此处,类别和操作是Google Analytics(分析)应作为触发目标的参数捕获的值。 跟踪ID是一个预先定义的变量,它从localStorage获取伙伴标识符。
对于Yandex.Metrica:标签类型是使用JavaScript构造的“自定义HTML”。
 图8-设置将数据传输到Yandex.Metrica的标签的示例
图8-设置将数据传输到Yandex.Metrica的标签的示例这里的{{PartnerMetrikaCounter}}是变量的内部声明,该变量从localStorage获取伙伴Metric标识符。 使用window对象,我们将变量的值替换为可执行代码,然后在输出上得到yaCounterXXXXXXXX.reachGoal('widget_loading');,其中widget_loading是Metric作为目标触发参数捕获的值。
剩下的只是设置触发器以触发相应的标签。 在我们的例子中,触发器是:
- 成功加载小部件的事件;
- 小部件上的步骤成功或失败完成的事件;
- 填写某些领域;
- 小部件内条件A或B的选择;
- 与表单,按钮和链接的交互。
此外,在“指标”和“ Google Analytics(分析)”计数器的设置中,仅保留创建相应的目标:
 图9-在Yandex.Metrica中设置目标的示例
图9-在Yandex.Metrica中设置目标的示例 图10-在Google Analytics(分析)中设定目标的示例
图10-在Google Analytics(分析)中设定目标的示例问题解决了。 双计数器代码将它们设置的值替换为伙伴的Metric和Analytics标识符,并且所有者标识符的值保持不变。 同时,仅当Google跟踪代码管理器从变量中确切接收到特定合作伙伴在其网站上指定的标识符时,它才会将相应目标的响应转发给合作伙伴的计数器。 与此同时,GTM将所有站点的所有目标事件发送给所有者。
如果伙伴未指定一个或两个标识符,则使用默认值-测试计数器的标识符,由所有者预先设置。