
老实说,我已经很尴尬地再次谈论
Atomic Design 。 关于设计系统的概念,几乎所有内容都已提及,似乎没有任何补充。 但请稍等! 毕竟,现实世界中的原子由以下物质组成:质子,中子,电子...我们可以将与原子结构一起使用的设计功能进行比较吗? 我确定答案是肯定的,这就是为什么...
整体风格
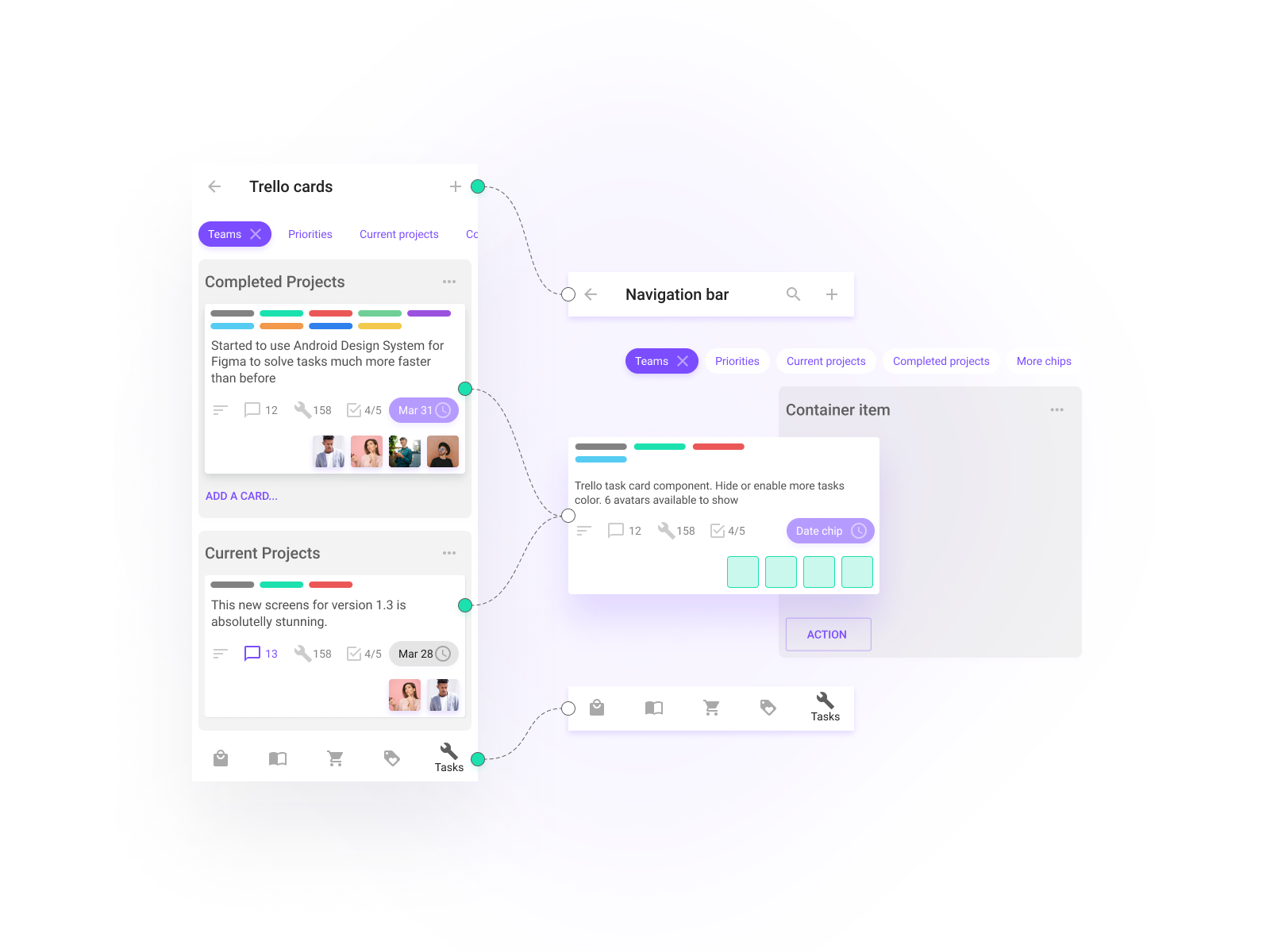
设计工具(
Figma,以及最近的
Sketch )中的全局样式作为可附加到画板上任何对象的实体的出现,使我想到了一个隐喻。 原子的组成等同于我们应用于设计对象的动作:我们选择一种颜色,添加笔触,有时还添加阴影,如果是矩形,则将其切掉。
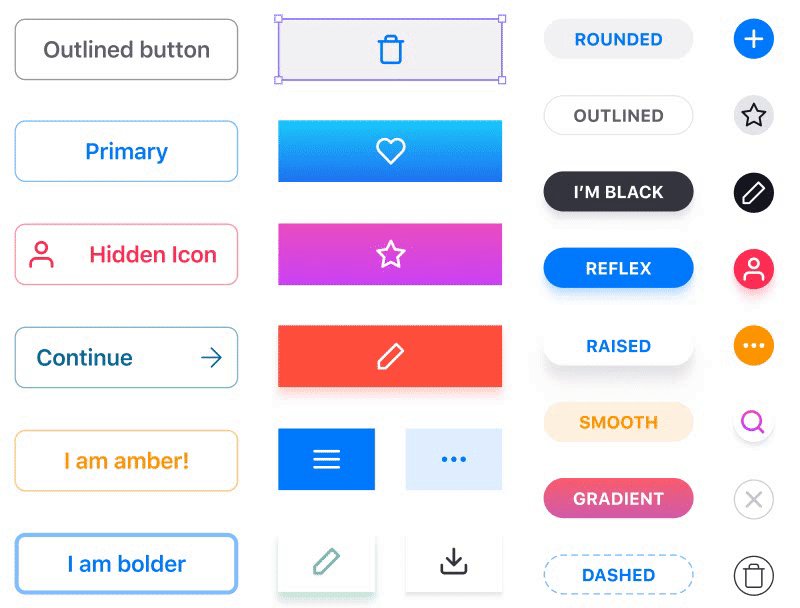
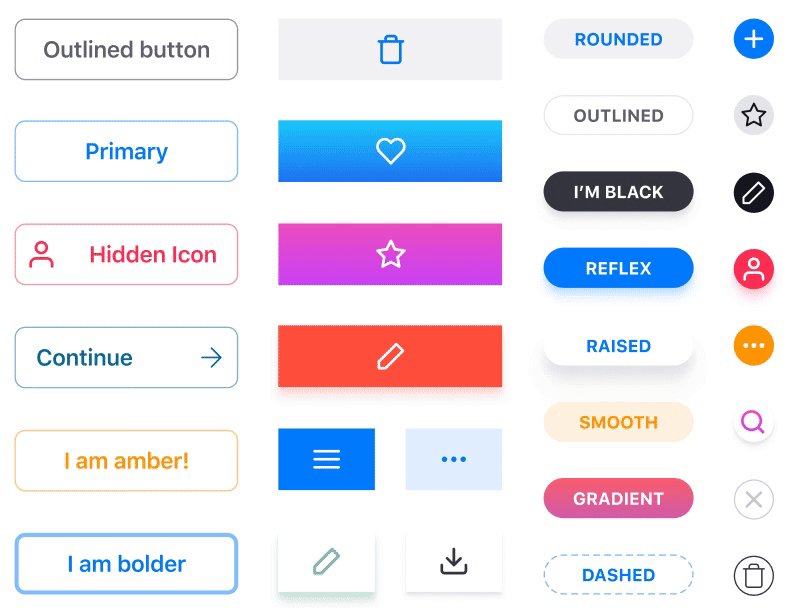
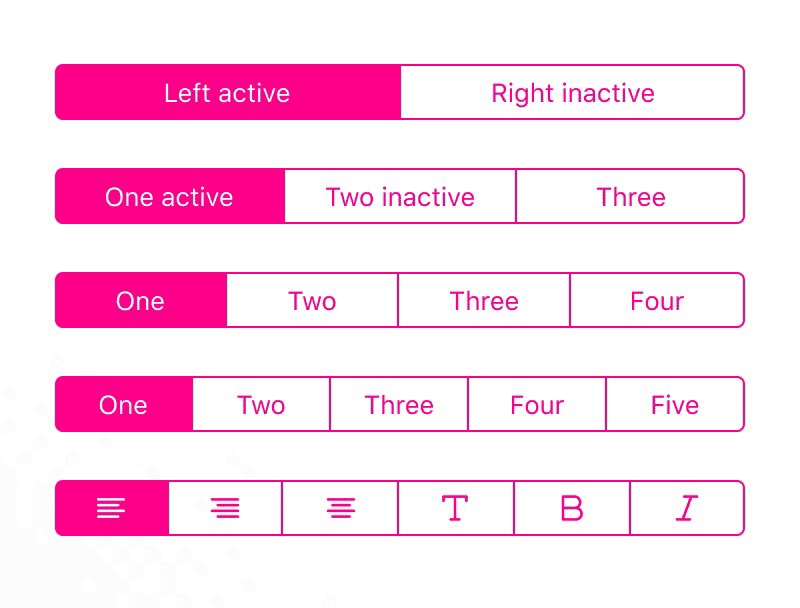
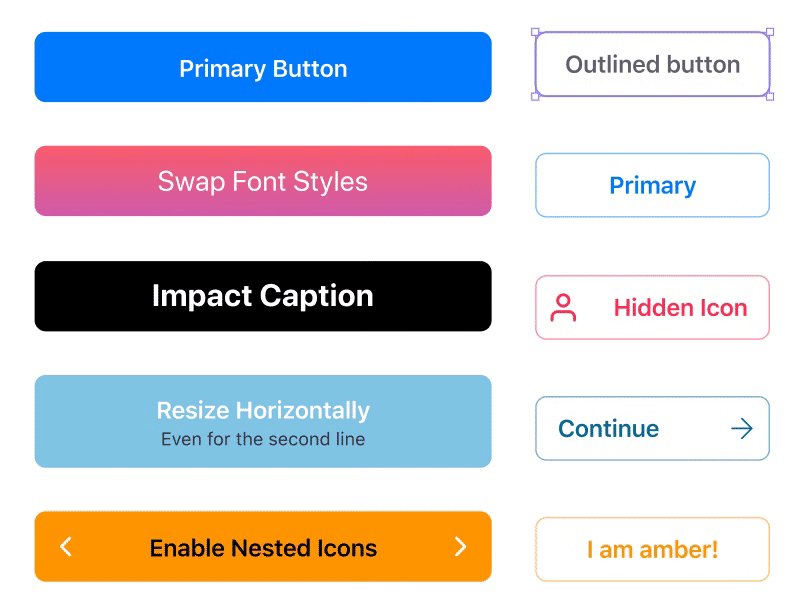
例如,如果我们认为按钮是由两个原子组成的分子:背景和铭文,那么背景可以受到如下影响:
- 添加颜色(填充) 。 任何背景都可以涂在上面或充满纹理。
- 添加笔画(Stroke) 。 然后调整其厚度,使其点缀,改变颜色。
- 圆角(拐角半径) 。 在可预见的将来,具有尽可能圆角的按钮似乎再次流行。
- 添加阴影 。 通常是外部的,但有时是内部的。 现代工具可让您叠加多个阴影。
我在这里没有包括对象的旋转和大小调整,因为 更多关于空间的变化顺便说一句,如果您使用Figma ,我建议您关注我们现成的设计系统 。 它们可以帮助自由职业者每月完成更多的订单,允许程序员自己创建漂亮的应用程序,并且团队可以使用现成的设计系统更快地领导“冲刺”冲刺。
如果您有一个认真的项目,我们的团队可以根据我们的最佳实践在组织内部署设计系统,并使用Figma将其定制为适合特定任务的系统。 网络/台式机以及任何移动设备。 我们也熟悉React / React Native。 写信给T: @kamushken
设计原子的基本粒子
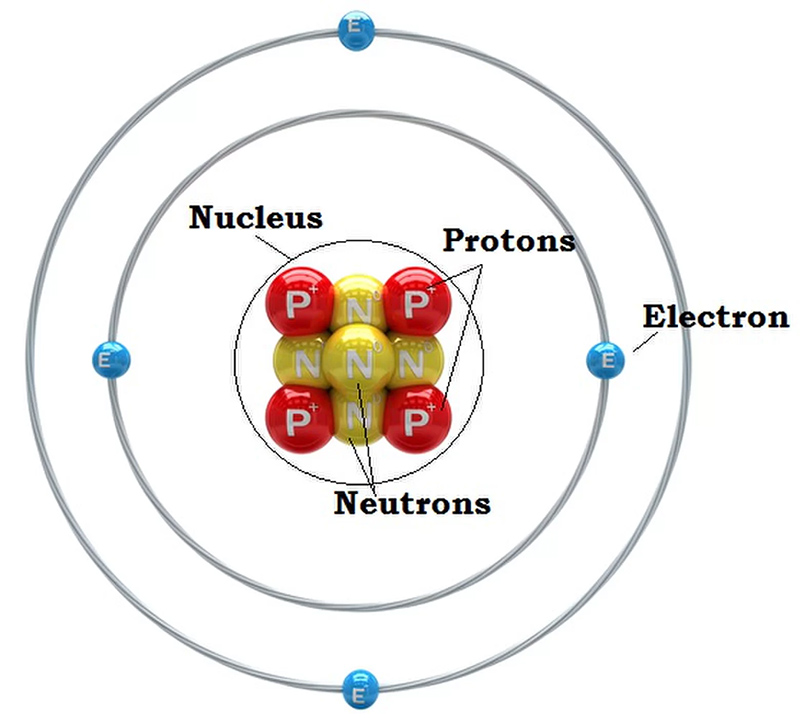
在继续之前,请看一下原子组成图:

图片版权铍原子的结构:四个质子,四个中子和四个电子。
信用:
general-fmv ©Shutterstock
现在有趣的部分。 有没有人猜过设计对象的哪些属性可以与原子粒子进行比较?
中子是一个填充物。 在可视化原子的结构时,中子位于最中心。 这个比喻恰好适合。
质子 -圆角。 它们的雾化角在设计中立即与此属性相关。
我真的想将
核仁与中风进行比较。 遗憾的是,核子不是粒子,而只是结合了质子和中子的名称,但这没关系! 因此核仁是一个阴影。 因为笔画将里面的东西聚集在一起。 这与上面的图片完全相同。
电子是阴影。 维基百科显示了
这张类似阴影的
图片 。 在各方面都完美匹配。
返回设计系统
这只是设计系统设计中原子设计的一般理论的补充。 全局样式的概念肯定会使Figma上瘾(似乎Sketch最近也是如此)。 多亏了这次演讲,如果我们有效地规划未来系统的架构,我们-设计人员和开发人员将获得更大的自定义灵活性:

PS:设计需要实践,而不是理论。 但是有时候值得一小会儿去分散练习,以将积累的经验转化为新的理论。
PPS:顺便说一下,帖子的图片可以
增加 。 我自己做的!