自2009年以来,该摘要一直在收集有关界面设计以及工具,模式,案例和历史故事的新文章。 我会仔细过滤大量订阅,以便您可以提升专业技能并更好地解决工作任务。 上一期:
2010年4月至2018年8月 。
模式和最佳做法
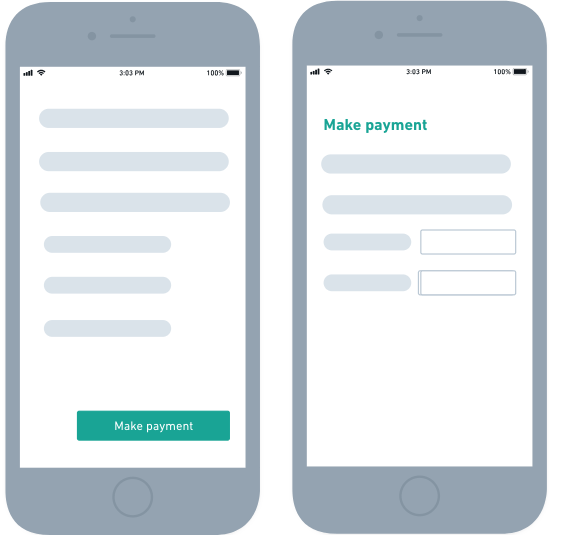
关于使用Taras Skytskyi的界面动画的最聪明的提醒。 他观察使用数字产品时的实际情况,而不是古典动画世界中的抽象定律,而所有这些都带有说明性示例。
笔译
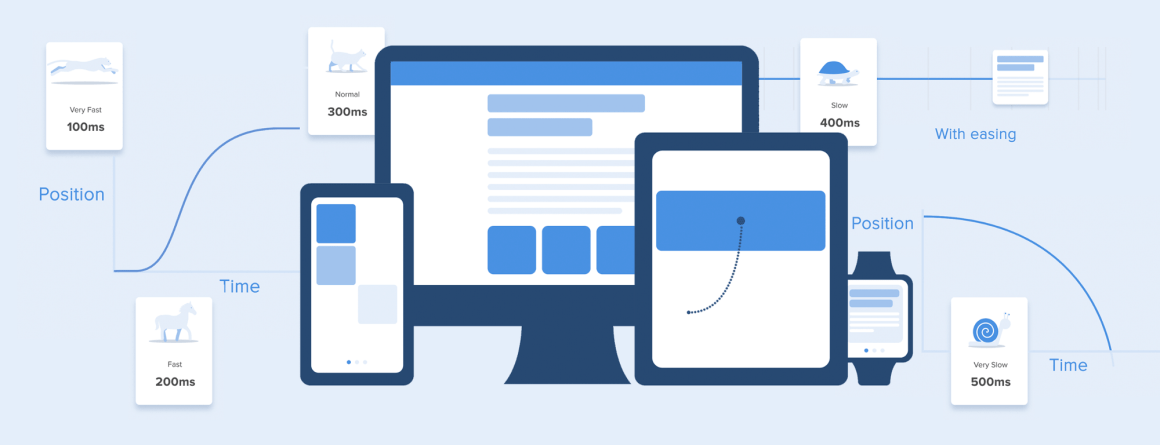
Google的Jonas Naimark向您展示了前端动画的基本方法。 电容式地出差。
Deliveroo Rachel McConnell在界面中为按钮编写好名字的技巧

很好地概述了Suzanne Scacca中深色图案的类型。
Nielsen / Norman Group的Chenxinyi和Yusuan(Tammy)Zhou描述了在中国移动应用中通过QR码或一次性代码进行快速授权的方法。
Suzanne Scacca提供了有关准备度假销售移动网站的技巧。
Nielsen / Norman Group的Kim Flaherty提供了有关在网上商店购买商品时及时提及额外付款的提示。 这家商店不仅有打乱当前销售的风险,而且会永久阻止买家退货。
Edward Scott用多列字段形式描述了问题。 用户丢失线程并跳过它们。
MatthäusNiedoba正在使用Cinema4D界面,并提供有关实现滑块以调整渐变的技巧。
设计系统和准则
iPhone XS,XS Max和XR模板
苹果宣布推出新的iPhone XS,XS Max和XR手机。 虽然伤心地看到整个世界uporolsya和即食腐殖质匙(屏幕带有“砰”的一声,损害风景模式,成为一种常态),为他们设计并没有被取消。
在开始的第一天,我们设法生成了许多模板来提交布局:
Lstore的 iPhone XS和XS Max,
Apply Pixels ,
Virgil Pana和
Pixeden 。
iPhone XR由
Apply Pixels和
Pixeden提供 。
新手机
的分辨率和屏幕
密度在官方指南中。 最重要的是:
iPhone XS-1125px×2436px(5.8英寸,@ 3x)
iPhone XS Max-1242px×2688px(6.5英寸,@ 3x)
iPhone XR-828px×1792px(6.1英寸,@ 2x)
Apple网站上提供了适用于
Sketch,Adobe XD,Photoshop和Keynote的当前
UI套件 。
奖励:本杰明·梅奥(Benjamin Mayo)介绍
了在MacOS上运行的iOS应用程序的第一个版本存在的问题 。

作为第三方应用程序平台的Apple Watch并不那么受欢迎(甚至没有很快找到新鲜的模板),但是它们在
第4代中以更大的屏幕显示,并且在新的watchOS 5上更改了表盘(
评论 )。 他们还努力争取无框。
屏幕尺寸44mm-368px×448px
40mm-324px×394px

总的来说,是时候更新产品组合了,事实是您就像陈旧的iPhone X
PS如何编写-Xs或XS? 显然,下标大写XS甚至在Apple准则中仍然不同,因此我们正在等待安装。
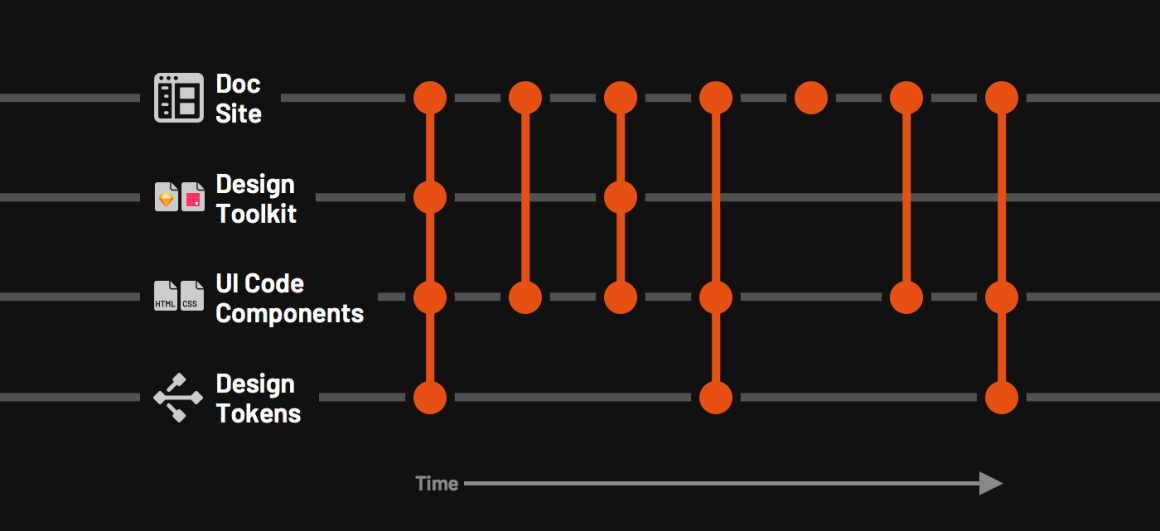
Nathan Curtis系列文章中有关更新设计系统的过程。 如何
构建发布周期 ,
不同级别的版本控制 (组件库,组件本身,设计模板和令牌),
推出新版本以及从何处开始。

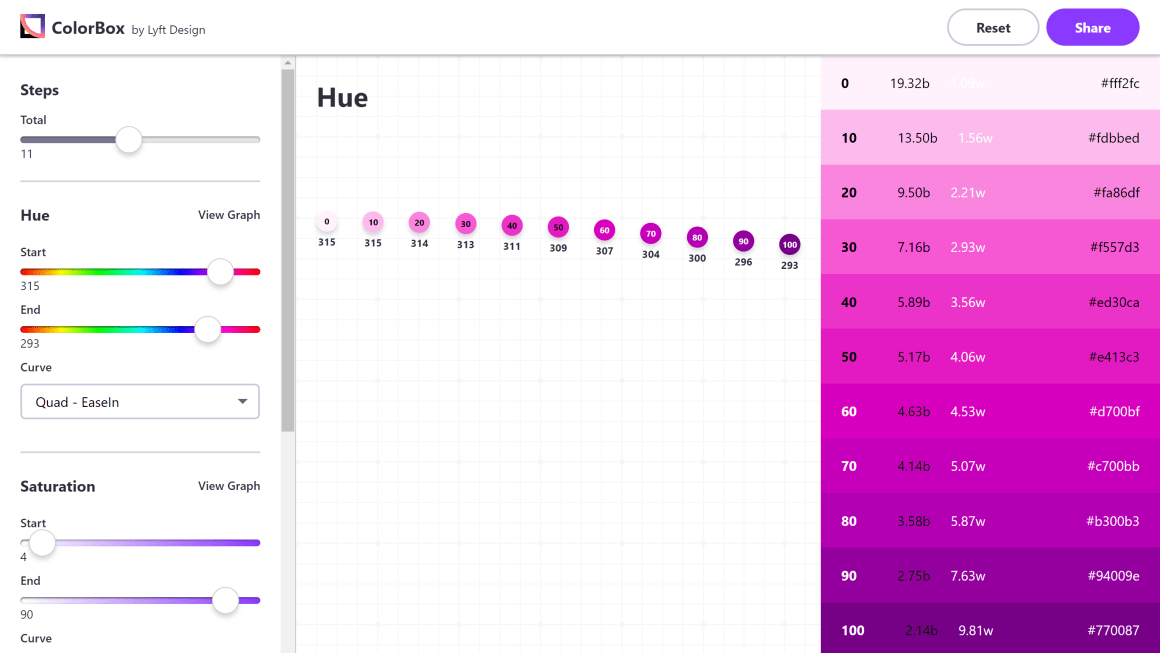
Lyft的设计团队为其设计系统创建了一个功能强大的调色板生成器,该生成器提供了灵活性,但同时具有算法可预测性并支持足够的对比度。
Kevyn Arnott谈论了它是如何创建的 。

ReactNative上的大量组件。
设计系统实例
金融时报探索教育 。
Google Wear操作系统
对Wear OS进行了很好的
回顾,并附带了界面截图 。
用户理解
NomNom电子书,介绍如何使用不同渠道的用户反馈并将其转化为产品见解。
艾伦·克莱门特(Alan Klement)再次解释了为什么“进步”的概念是“待完成的工作”方法的关键。
Nielsen / Norman Group的Raluca Budiu描述了盲目改变的心理原理。 有了它,您可以更好地了解界面元素。
界面画面的设计
实验工具可帮助将Sketch布局转换为React上的组件。 它有助于将屏幕分解为单独的模式,每个模式都可以具有嵌套和行为逻辑。

成帧器
产品
剩余测试版 。 并且Modou Lo列出
了当前版本中最原始的位置 。
Dropbox的Zach Johnston汇集了一些
可以处理真实数据的示例。
Adobe XD
九月更新 。 通过适应性调整大小,拼写检查,改进原型和动画。
详细分析了Prototypr出版物以及
使用外部内容的说明 。
他们承诺将改善界面和深色主题。 最重要的是简化具有可变属性的字符的工作,因此相同的颜色重新定义将减少拐杖。 乔恩·摩尔(Jon Moore)欣喜若狂,
更详细地描述了这种新方法 。 同时也暗示了简化实际数据到布局中的插入。

插件和文章
6Spiral :允许您绘制螺旋。
视觉检查器涂鸦 :设计师和前端作家的协作。
沃尔维斯(Walvis)的Travis Folck谈到设计团队的草图库 。
编辑器和动画功能方面的许多改进。
Mac应用程序可通过杂货店促销视频的界面来帮助进行视频工作。
视频工作 。
在设备中有效显示界面屏幕的另一项服务。
该公司推出了竞争对手InDesign-逐渐将其从Adobe产品系列中剔除。 测试版已经可用,并且到目前为止是免费的。
视频演示 。
产品已发布Beta版。 与FramerX一样,它也被以正确的方式囚禁在设计系统中-设计人员使用React组件的可视化表示,而不是普通的UI Kit。
该工具有助于针对数字产品和印刷中的不同表示优化徽标。
另一个原型制作和动画工具。 它看起来很平均,仅导入PSD和SVG,但您可以添加到堆中。
奇迹
支持导入由Sketch内部功能制作的原型 。
Beta已可以试用。 您可以从Sketch导入布局。
用户研究与测试,分析
O'Reilly于2016年底出版了
David Farkas和Brad Nunnally的UX研究 。 他们出版了该书的第7章,专门为用户研究寻找答复者。

尼尔森/诺曼小组(Nielsen / Norman Group)对读者进行了一项有关他们使用的定量研究方法的调查。 选择是有限的,但是结果仍然很有趣。
Oleg Yakubenkov展示了如何更改用户样本以进行A / B测试,并因此简化了获得可靠结果的过程。
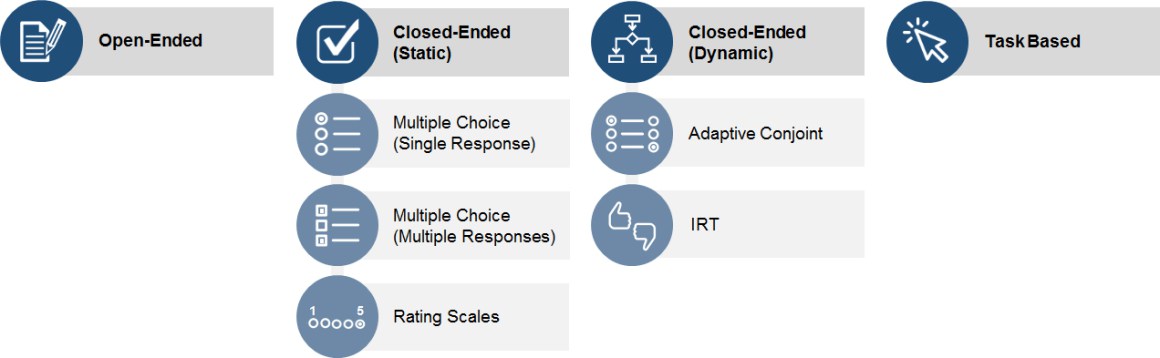
Jeff Sauro关于用户问卷调查的主要问题类型的备忘。

一组定制的Facebook研究人员讨论了一种使公司经理沉浸在用户生活中的方法。 他们组织前往不同城市和国家的旅行,使他们沉浸在环境中,以更好地了解听众。
Hossein Raspberry讨论了对可用性测试方法,其中或多或少有经验的用户可以共同解决方案。 结果,在他们的互动中,经验之间的差距更加清晰可见。
Jim Ross关于涉及用户监视的用户研究类型的备忘录。
杰夫·萨罗(Jeff Sauro)提供了几种解释SUS指标的方法,这些方法将裸机数字转换为清晰的类别(包括与NPS相关的类别)。
浏览器中的可视化编程和设计
新脚本
具有对角线过渡的壮观画廊动画的脚本 。
悬停在链接上的异常影响的示例 。
在网络上使用颜色
建议的CSS颜色模块第4级中的颜色调整规范使您可以控制用户设备上颜色的显示 -通常浏览器自己决定如何显示
颜色 。
用户体验策略与管理
DesignOps上的UXmatters列中,Jennifer Fabrizi(旅行者),Leo Frishberg(家得宝报价中心),Pabini Gabriel-Petit(UXmatters)和Tobias Komischke(霍尼韦尔)在此发表了他们的见解。
彭定Morgan(Morgane Peng)谈及法国兴业银行(Societe Generale Bank)的设计团队如何运作。
Josh Saito讨论了Dropbox Paper设计团队的最佳实践和团队合作,以帮助他们保持健康。
IBM的Arin Bhowmick谈到了为设计师创建创意空间以及与产品团队进行共同设计会议的话题。
戴夫·马洛夫(Dave Malouf)对定制成熟度和公司研究进行了反思。
对Google Sundar Pichai负责人的简短采访,其中详细介绍了该公司的设计设备。 不厚,但对掌舵人有用。
团队互动
声码
添加了
对Adobe Illustrator的支持 (采用Figma和InVision Studio的方法),并
打开了它们的SDK 。 他们在使用不同工具的模型方面积累了丰富的经验,并制定了包含所有可能工具数据的
通用格式 。
该服务有望帮助团队存储工作布局和其他设计资源。
摘要
该
工具的
站点已得到认真更新。
产品管理和分析
克里斯蒂娜·沃特克(Christina Wodtke)很好地描述了在开始产品开发之前对竞争对手进行基准测试的不同方法。
方法,程序,标准
InVision Design Sprint电子书。 由理查德·班菲尔德(Richard Banfield)
发表 ,他
已经出版了有关该主题的书 。
杰克·纳普(Jake Knapp)为《纽约时报》进行了元设计冲刺。 作为公司年度黑客马拉松的一部分,有13个团队同时使用方法论解决了他们的任务。
奖励:
有用的一个关于卡丁车实验室的设计冲刺的故事 。
案例
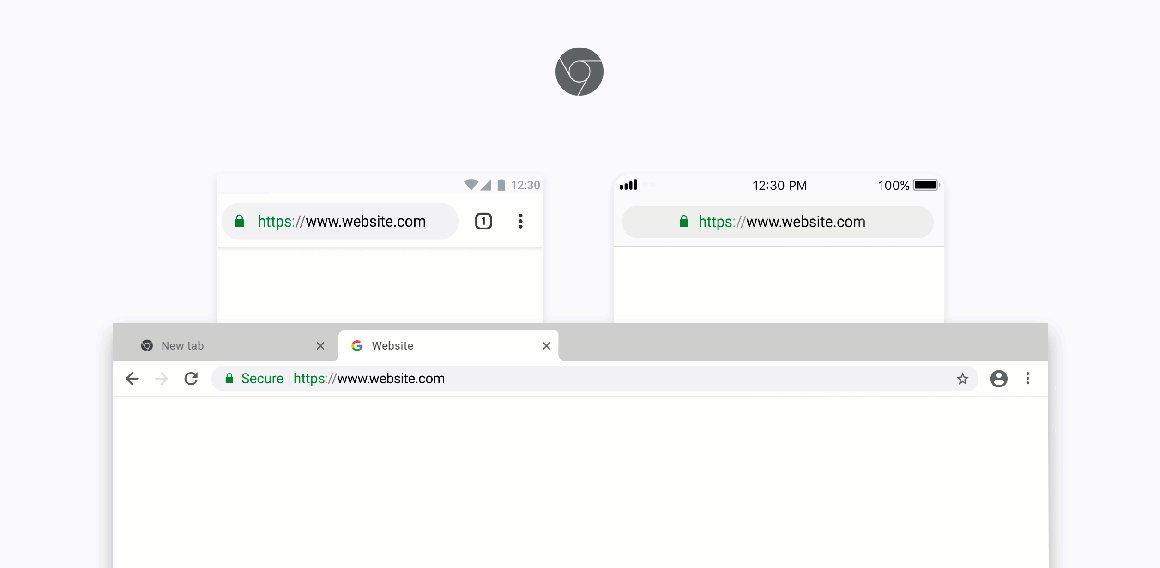
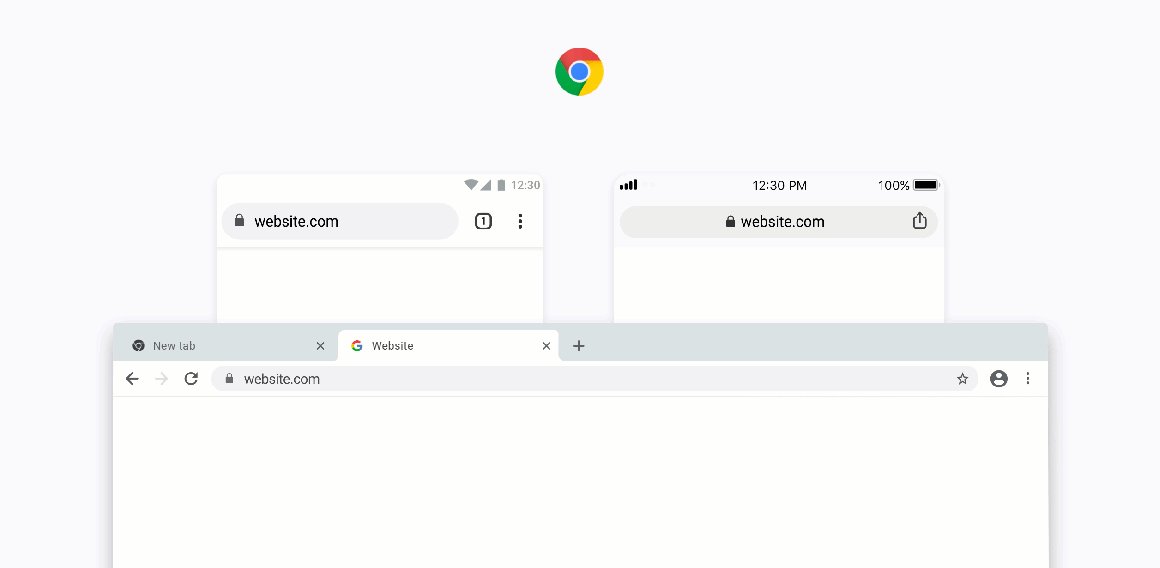
汉娜·李(Hannah Lee)谈到了重新设计Chrome浏览器的计划,以在市场上投放十年。 有关使用顶面板的视觉设计(尤其是地址栏)的细微差别,但要足够细致地理解产品复杂性的规模,对此有些笑容地说:“那么该怎么办。”
奖励:
采访Alex Ainslie关于重新设计Google Chrome浏览器 。

发展趋势
市场统计(2018年上半年)
20亿台
iOS设备算法设计
IBM的Adam Cutler,MilenaPribić和Lawrence Humphrey已经为一般具有人工智能的界面和产品的创建者准备了道德规范。
作者的公告 。

杰森·贝利(Jason Bailey)讨论了从抽象艺术家到神经网络的生成艺术的历史。
语音介面
凯思琳·怀特顿(Kathryn Whitenton)和拉卢卡(Raluca Budiu)继续讲述尼尔森(Nielsen)/诺曼集团(Norman Group)对语音助手的研究。 一个有趣的悖论-尽管用户描述了使用它们时遇到的许多问题,但总的来说,他们通常会感到满意。 主要原因之一是用户本身限制了可预测智能助手的用例范围。

Google助理学会了同时理解两种语言。
一系列基于Nathan Gitter的Apple ARKit的增强现实概念。
Juan J. Ramirez撰写了有关iPhone中的3D Touch问题的信息,该问题已从新的Xr模型中删除。 开发人员对这项技术反应迟钝,并且从人体工程学的角度来看,存在很多问题。
用于一般和专业发展
该服务从不存在的客户那里提供设计方面的培训任务,以帮助新手设计师。

InVision大力更新了博客,所有有用信息的整体变得更加明显。
Danil Mekhanoshin开设了咖啡店和漫画书店,因此他从另一方面着眼于情况-对于设计师而言,了解日常业务问题以供聆听非常有用。
业内人士和公司
现在可以在线获取InVision的纪录片。
思科设计团队博客。
会议记录
Tatyana Smirnova领导Telegram的@mosdesign频道,宣布在莫斯科举行的有关设计的会议,大会和其他活动。 例如,这里是10月临近的
9月的海报。 许多开始类似的收藏,但最终消失了。 我本人想在摘要中这样做,但是我花了太多时间。 我希望Tanya有足够的耐心
奖励:11月5日,我将参加
Design Line在线密集课程的
问答环节 。 组成还包括创意人,ONY,红领,Agima,品牌研究生院等。
在Facebook , VKontakte , Telegram或通过邮件 订阅摘要 ,每周都会出现新链接。 感谢共享此组中链接的每个人,尤其是根纳迪·德拉贡(Nennady Dragun),帕维尔·斯克里普金(Pavel Skripkin),德米特里·波德鲁兹尼(Dmitry Podluzhny),安东·阿特莫夫(Anton Artemov),丹尼斯·埃夫雷莫夫(Denis Efremov),阿列克谢·科皮洛夫(Alexei Kopylov),塔拉斯·布里兹茨基(Taras Brizitsky),叶夫根尼·索科洛夫(Evgeny Sokolov)和安东·奥莱尼克(Anton Oleinik)。