上周在伦敦Vue.js上,我谈到了Vue的下一个主要版本中将会发生什么。 这篇文章提供了该计划的详细概述。

为什么是新的主要版本?
Vue 2.0是在两年前发布的(随着时间的流逝!)。 在此期间,Vue内核保持向后兼容,并收到5个次要版本。 我们已经积累了许多想法,这些想法将导致改进,但尚未实施,因为它们将导致向后兼容性的崩溃。 同时,JavaScript生态系统和语言本身也在迅速发展。 有一些先进的工具可以改善工作流程,而许多新的语言功能则可以为Vue试图解决的问题提供更简单,更完整和更有效的解决方案。 更有趣的是,我们发现ES2015对主要浏览器的支持越来越好。
Vue 3.0旨在使用这些新的语言功能来使Vue核心更小,更快和更强大。 Vue 3.0当前正在制作原型,我们已经实现了一个接近2.x版本的运行时。 下面列出的许多元素已经实施或已确认是可能的。 尚未实施或仍在计划阶段的项目标有(*)。
详细资料
顶级API更改
TL; DR:除API渲染功能和作用域插槽语法以外的所有内容都保持不变,或者可以通过兼容性程序集与2.x版本兼容。
由于这是主要版本,因此将进行一些更改。 但是,我们非常重视向后兼容性,因此我们希望尽快发布这些更改的列表。
以下是当前计划的公共API更改:
- 模板的语法将保持99%不变。 作用域插槽的语法可能会有小的更改,但是除此之外,我们不打算为模板做任何更改。
- 3.0最初将支持基于类的组件,其目标是提供一种可在本机ES2015中很好使用的API,而无需任何转换或Stage-x功能。 在基于类的API中,大多数当前参数将具有合理的映射。 Stage-x功能(例如类字段和装饰器)仍然可以选择使用。 此外,API在设计时考虑了TypeScript。 3.x代码库本身将使用TypeScript编写,并将提供改进的TypeScript支持。 (但是,在应用程序中使用TypeScript仍然是完全可选的)。
- 对象内部转换为相应类将继续支持基于2.x对象的组件。
- Mixins将继续受到支持。 *
- 顶级API可能会收到更改,以避免在安装插件时对Vue原型造成全局干扰。 相反,将应用插件并将其绑定到组件树。 这将使测试依赖于特定插件的组件变得更加容易,并且还允许您使用相同的Vue运行时在具有不同插件的同一页面上安装多个Vue应用程序。 *
- 功能组件最终可以是简单的函数-在任何情况下,现在都必须使用辅助函数显式创建异步组件。
- 变化最大的部分是渲染功能中使用的虚拟DOM。 目前,我们正在从库的主要作者那里收集反馈,并且将共享更详细的信息,因为我们对所做的更改充满信心,但是到目前为止,您并不十分依赖应用程序中的通用(非JSX)渲染功能,这应该是一个相当简单的过程。
源代码架构
TL; DR:改进的单独的内部模块,TypeScript和代码库,更易于贡献。
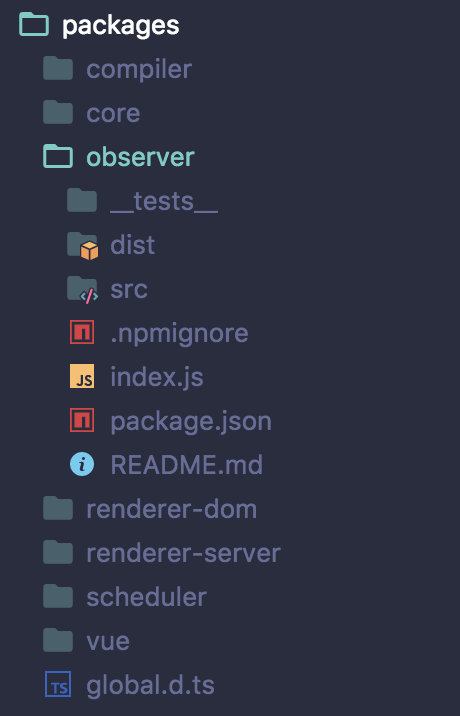
我们正在从头开始重写Vue,以提供一个更清洁,更方便的体系结构,尤其是试图使事情变得更容易。 为了隔离复杂性,我们在单独的程序包中违反了一些内部功能。 例如,观察者模块将成为具有自己的公共API和测试的其自己的程序包。 请注意,这不会影响框架级别的API:您不必从多个软件包中手动导入各个模块即可使用Vue。 而是使用这些内部包构建最后一个Vue包。
现在,代码库也是用TypeScript编写的。 尽管这使TypeScript知识成为贡献于新代码库的先决条件,但我们认为类型信息和IDE支持实际上将使对维护者做出有意义的贡献更加容易。
将观察者和调度程序分离到单独的程序包中,也可以轻松地尝试这些部分的替代实现。 例如,我们可以使用停机时间期间使用requestIdleCallback输出到浏览器的相同API或替代调度程序来实现与IE11兼容的观察者模式。 *

观察机制
TL; DR:用于创建可观察对象的更全面,准确,高效和经过调试的反应性跟踪和API。
Vue 3.0将附带基于代理的观察者实现,该实现提供反应性跟踪。 这消除了基于Object.defineProperty的当前Vue 2实现的许多限制:
- 检测添加/删除属性
- 数组/.length索引突变检测
- 支持地图,集合,WeakMap和WeakSet
新的观察者还具有以下优点:
- 用于创建可观察对象的开放API。 这意味着针对小型方案管理多个组件的简单解决方案。
- 默认情况下是惰性观察。 在2.x中,任何反应性数据,无论大小,都将在启动时进行跟踪。 如果您有大量的响应数据,这可能会在启动应用程序时导致明显的开销。 在3.x中,您将只需要跟踪用于呈现应用程序最初可见部分的数据,更不用说观察本身也快得多的事实。
- 更准确的变更通知。 示例:在2.x中,使用
Vue.set强制添加新属性将导致任何观察者依赖于要重新评估的对象。 在3.x中,将仅通知依赖此特定属性的观察者。 - 不可变的可观察对象:我们可以创建对象的“不可变”版本,即使具有附加属性,也可以防止突变,除非系统暂时将其内部解锁。 此机制可用于冻结突变外的props或Vuex状态树。
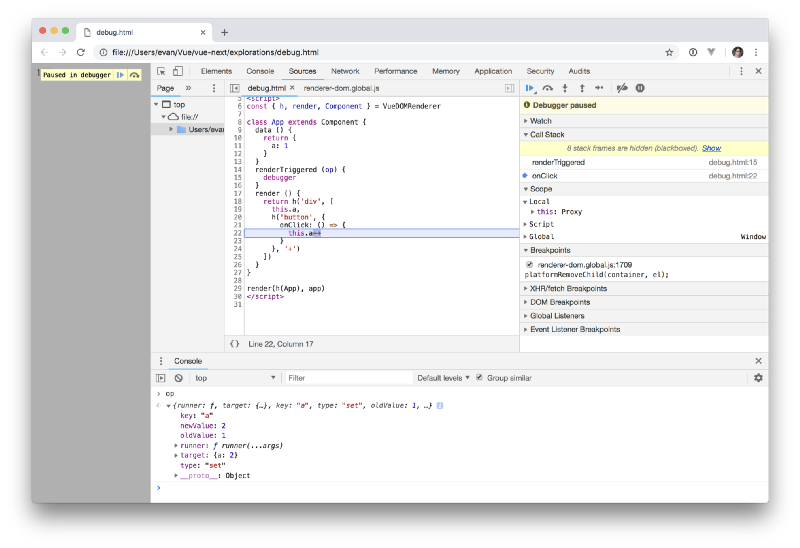
- 改进的调试功能:我们可以准确地跟踪何时以及为何进行组件重绘,或者启动新的
renderTracked和renderTriggered处理程序:

其他改进
TL; DR:更小,更快,友好的摇树,代码片段和门户,Render API。
- 更少:新的代码库从头开始就设计为摇树友好的 。 现在可以按需导入诸如内置组件(
<transition> , <keep-alive> )和辅助指令( v-model )之类的功能。 在gzip中,新的运行时库的大小小于10kb。 将来,我们还可以提供更多内置功能,而无需为不使用它们的用户提供更大的有效负载。 - 更快:在初步测试中,我们发现所有领域的性能都有100%的提高,包括原始更新和Virtual DOM修复(我们从Inferno (Virtual DOM的最快实现)中学到了很多技巧),初始化组件实例和跟踪数据。 应用程序加载时,3.0将减少JavaScript花费的时间的一半。
- 片段和门户:尽管减小了尺寸,但3.0仍内置了对片段(返回几个根节点的组件)和门户(在DOM的另一部分中而不是在组件内部呈现子树)的内置支持。
- 改进的插槽机制:现在,使用编译器创建的所有插槽都是函数,在呈现子组件时会调用它们。 这样可以确保将插槽中的依赖性作为子项而不是父项的依赖性收集。 这意味着:
- 更改插槽内容时,仅重绘子组件
- 重绘父组件时,如果子组件的插槽内容未更改,则子组件不应重绘。 此更改可以更准确地检测组件树级别的更改,因此减少了不必要的重新渲染!
- 渲染API:新的ES类API将简化Weex和NativeScript Vue等项目的渲染。 它还将使创建用于各种目的的自定义渲染功能更加容易。
编译器改进*
TL; DR:摇树友好的输出,AOT优化,具有更好的错误信息的解析器以及对源映射的支持。
- 使用对特定于树的中间件组件的引用时,使用其他功能的模板将生成使用ES模块的语法导入这些功能的代码。 因此,未使用的可选功能将从捆绑包中删除。
- 由于新的Virtual DOM实现的改进,我们还可以执行更有效的编译优化,例如静态树提升,静态属性提升,编译器提示以跳过规范化子元素,更快的创建VNode的方式等。
- 我们计划重写解析器以改善模板编译错误信息。 这也应该导致对源映射的支持,并且新的解析器可以用作集成第三方工具(如
eslint-plugin-vue和IDE)的基础。
IE11支持*
TL; DR:将受支持,但在具有相同Vue 2.x反应性限制的单独组件中。
新代码库目前仅适用于常绿浏览器,并且涉及对ES2015的基本支持。 但是,a,我们知道在可预见的将来,我们的许多用户仍需要支持IE11。 ES2015中使用的大多数功能都可以针对IE11进行重写/编译,但Proxies除外。 我们的计划是使用相同的API,但使用旧的Object.defineProperty API,以实现替代观察器。 使用此实现,将提供单独的Vue 3.x构建。 但是,此版本将经历与Vue 2.x相同的更改,因此与“现代”版本3.x不完全兼容。 我们知道,这给库的作者带来了一些不便,因为他们需要了解两种不同版本的兼容性,但是当我们到达这一阶段时,我们一定会在这个问题上提供明确的建议。
我们打算如何做?
首先,尽管我们今天宣布了这一点,但我们还没有最终的行动计划。 目前,我们知道我们将采取什么步骤:
1.内部反馈
这是我们现在所处的阶段。 当前,我们已经有了一个包含新观察者实现,虚拟DOM和组件实现的原型。 我们邀请了一批有影响力的社区项目的作者来提供有关内部变更的反馈,并希望他们对变更感到满意,然后再继续前进。 我们要确保在发布3.0的同时准备好生态系统中的重要库,以便依赖这些项目的用户可以轻松升级。
2.通过RFC的公众反馈
一旦我们对新设计有了一定的信心,对于每次更改,我们都会提出一个特殊的RFC问题,其中包括:
- 变化规模
- 基于变化:我们得到什么以及正在做出哪些取舍
- 更新路径:可以完全向后兼容的方式显示它吗?有什么帮助?
我们将等待广大社区的反馈,以帮助我们转换这些想法。
3.在2.x和2.x-next中输入兼容功能
我们不会忘记2.x! 实际上,我们计划使用2.x逐步使用户适应新的变化。 我们将通过opt-in适配器逐步在2.x中引入已确认的API更改,并且2.x-next将允许用户尝试基于Proxy的新观察者实现。
Vue 3.0发布时,最新的2.x小版本将成为LTS,并将在18个月内继续收到错误修复和错误修复。
4. Alpha相
我们将完成编译器和服务器端3.0,并开始创建alpha版本。 这主要是为了测试小型应用程序的稳定性。
5. Beta阶段
在测试阶段,我们的主要任务是更新支持库和工具,例如Vue Router,Vuex,Vue CLI,Vue DevTools,并确保它们与新内核一起正常使用。 我们还将与社区图书馆的主要作者合作,以帮助他们为3.0版做准备。
6. RC阶段
在达到API和代码库的稳定性之后,我们将冻结API进入RC阶段。 在这一点上,我们还将致力于一个兼容的构建:构建3.0,其中包括API 2.x的兼容性级别。 此版本还将附带一个标志,您可以启用该标志来发出在应用程序中使用API 2.x的弃用警告。 程序集映射可以用作将应用程序升级到3.0版的指南。
7. IE11组装
如上所述,最终版本之前的最终任务是与IE11兼容的程序集。
8.最终版本
老实说,我们不知道何时会发生,但可能在2019年。 同样,我们更关心交付可靠和稳定的内容,而不是承诺特定的日期。 有很多工作要做,但是我们对接下来的工作感到兴奋!